ブログにアクセスがそこそこあるけど収益に結びつかないのはなぜ?

広告のクリック率をもっと上げたい。いい方法はないかな?
ブログへの訪問数が増えてきたら効果的に収益につなげていきたいですよね。
広告の見せ方や設置場所を工夫するだけでも反応率は大きく変わってきます。
本記事ではブログ読者の反応率を高め、収益化を図る上で不可欠なCTAの作り方を解説します。
広告のクリック率を高めて収益を最大化していきましょう。
- CTAとは
- CTAの種類
- 効果的なCTAの設置場所は?
- 思わずクリックしてしまうCTAを作るコツ
CTA(Call To Action)とは?

CTAとは、Call To Actionの略で、日本語では「行動喚起」と略します。
どのようなサイトであっても、読者にとってほしい行動があり、それを促すのがCTAです。
- 購入
- 予約
- 電話
- 申し込み
- 無料トライアル
- 問い合わせ
- デモ依頼
- 資料請求・ダウンロード
- 見積依頼
- 会員登録
- メルマガの購読
- SNSのフォローやシェア
ブログでやってほしい行動は、広告リンクを経由して商品やサービスを「購入」してもらうこと、です。
適切な場所に、最適な形状と表現でCTAを設置することによってクリック率を最大化するのが目的です。
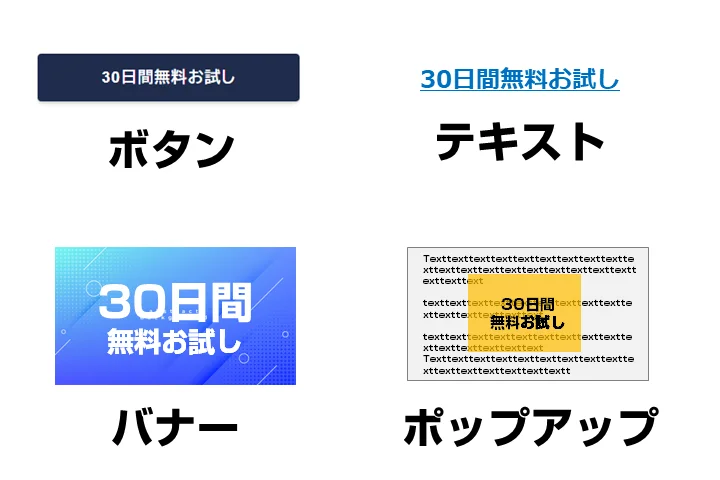
CTAの種類(形状)

CTAには、以下のような種類があります。
| 形状 | 発見率 | クリック率 | 成約率 |
|---|---|---|---|
| ボタン | |||
| テキスト | |||
| バナー | |||
| ポップアップ |
詳しく見ていきましょう。
CTAの種類① ボタン
| メリット | デメリット |
|---|---|
| 比較的見落としにくい クリックされたら成約率は高い 並べやすい ヘッダに常設しやすい | 決断を意味し、心理的抵抗が高い |
ボタンは最もオーソドックスなCTAです。
色を付けて少し大きめに設置するので見落としにくいですが、ボタンのクリックは読者にとっては「決断」を意味し、心理的なハードルがやや高い形状です。
このため、ボタンを設置するなら読者のモチベーションが最高潮に達したところに配置するのが最も効果的です。
ややクリックされにくい形状ではあるものの、決意してクリックするため、クリックさえされれば、成約率は高めです。
他に選択肢が残っている状態では成約率も低下するため、ボタンの配置前には読者に「これ以外の選択肢は考えなくていい」と思わせる状態にしておきましょう。
 ミネヤ リョウジ
ミネヤ リョウジ形状的に、バナーに比べると高さを抑えることができるので、ヘッダーやスマホの固定フッターにも配置しやすく、常設用にも向いています。
CTAの種類② テキストリンク
| メリット | デメリット |
|---|---|
| 文中に自然な形で設置できる クリック率が高い | 目立ちにくい 成約率が低い |
通常のテキストリンクも立派なCTAです。
ボタンと真逆で、目立ちにくい欠点がありますが、文中に自然な形で挿入しやすく、文脈を阻害しません。
このため最もクリック率が高いCTA形状ですが、反面、「読む」延長でクリックされることから、成約率は低めです。
ボタンのクリックが「決断」なら、テキストリンクは「参照」くらいの意味になります。
とはいえ、飛んでみた先で意思を固めるケースもあることから、成約率は低くても、成約数は最も多くなる傾向があります。
複数の候補を検討途中で、とりあえず広告リンクを踏ませておきたい場合や、ボタンを配置するほど確実に購入されないかもしれない場合に使うとよいでしょう。
 ミネヤ リョウジ
ミネヤ リョウジブログではボタンより、テキストリンクを多めに設定し、量で勝負するのがお勧めです。
CTAの種類③ バナー
| メリット | デメリット |
|---|---|
| どこにでも設置できる 大きいので目立つ(認知にも良い) | 広告感が強く、無視されやすい |
バナーは画像を使ったCTAです。バナー画像のサイズには様々な種類がありますが、文章中心のブログの中では比較的面積が大きいパーツになるのでよく目立ちます。
一方で、ユーザーはバナー広告に慣れており、同時にネガティブな感情を抱きがちです。このため、ヘッダやサイドバーにバナー広告を設置しても、無視するユーザーが大半です。
反面、大きく目立つことから、認知度を高める効果は高いです。
 ミネヤ リョウジ
ミネヤ リョウジ少し応用的なテクニックですが、認知度の低い商品を扱う場合、バナーの設置で商品名の認知だけ上げておき、詳細記事で広告がクリックされる際の「知らないものをクリックする心理的な抵抗」を下げるのに使うのも有効です。
CTAの種類④ ポップアップ
| メリット | デメリット |
|---|---|
| 確実に見せることができる(認知に最適) | 離脱につながりやすい(邪魔になる) |
記事を読んでいて一定位置までスクロールしたり、一定時間が経過したときに不意に表示されるのがポップアップ型のCTAです。
読者が読んでいる途中に突如現れるので、認識率は最も高いですが、同時に読む邪魔になるので強い反発が生じ、離脱につながることも少なくありません。
ポップアップ型のCTAはどちらかと言えば、自社サービスの認知に多く使われる傾向があります。
 ミネヤ リョウジ
ミネヤ リョウジポップアップはブログではほとんど使われない形状です
効果的なCTAの設置場所は?
次に、具体的なCTAの設置場所と、その特徴について解説します。
大きく分けると、ブログ全体で設定するCTAと、個別の記事に設定するCTAに分かれます。
ブログ全体でのCTA
ブログ全体で共通して設定するCTAの設置場所には以下の場所があります。
| 設置場所 | クリック率 | 視認率 |
|---|---|---|
| ヘッダー | ||
| サイドバー | ||
| 固定フッター |
全体的にCTAの存在には気づかれやすいですが、クリック率はやや低めです。
画面を遷移しても表示され続けるため、ブログのテーマにあった内容や、イチオシしたいもの、旬のものをCTAの内容に選ぶことが多いです。
ヘッダー
ヘッダーに設置するCTAとしては、
- バナー
- ボタン
- お知らせ用の帯
のような形状があります。
ファーストビューに配置するため視認率は高いですが、クリック率は低めです。
また、サイトによって、使用されるCTAの種類にばらつきがあります。
| タイプ | よく設置されるCTA | 目的 |
|---|---|---|
| ECサイト | カートを確認するボタン | 機能の提供 |
| B2Bサイト | 電話番号表示・見積依頼 | リード獲得 |
| ブログ | お知らせバー | クリック |
サイドバー
サイドバーに設置するCTAは、PCではスクロールされていくと表示されなくなる・スマホではそもそも本文の後に表示されるため、クリック率・視認率ともに低くなる傾向があります。
バナーを使うことが比較的多いですが、ボタンを使うこともあります。
また、サイドバーは、新着記事や人気記事、目次や検索といったナビゲーション用の要素を配置することが多いので、CTAを配置する場合は先頭か末尾に置くことが多いです。
固定フッター
固定フッターはスクロールしても画面下部に表示され続けるフッターです。
基本的には全ページに設置するので、サイトにいる間はいつでもクリックできます。
記事を読み進めるうちに関心を高め、最終的にクリックされるのが狙いです。
ただし、画面領域を圧迫するのでコンテンツの表示エリアが小さくなるのが難点です。
個別のブログ記事内でのCTA
| 設置場所 | クリック率 | 視認率 |
|---|---|---|
| 記事の最後 | ||
| リード文の後 | ||
| 本文中 |
個別の記事に設置するCTAとしては、バナーよりもボタンやテキストリンクが多く使われています。
記事の最後(まとめ)
まとめ部分は、記事のしめくくりとして読者に次の行動を案内する場所です。
解説は終わっているので、CTAを設置して商品ページに遷移してもらうという流れが一番自然に行えます。
CTAの形状はボタンを選択し、高い成約率を狙うのに適しています。
リード文の後
リード文が終わり、目次や最初のH2見出しの上にあたる部分にいきなりCTAを設置するのは抵抗を感じるかも知れません。しかし、この位置の広告は案外クリックされます。
- 手っ取り早く商品を手に入れたい人
- 2回目に記事を読む人
- 本文を読む必要はないが商品は欲しいと思った場合
上記のような場合があるためです。
実際アドセンス広告では最もよくクリックが得られる場所の一つです。
特定の商品について解説する記事であれば、本文が始まる前に、テキストリンクやボタンでCTAを設置しておくのも手です。
本文中
CTAのクリック数が多いのは、やはり本文中です。
本文中に設置するCTAの形状はテキストリンクかボタンが中心です。
テキストリンクの場合、設定方法が2つあります。
- 文中にリンクを貼る
- 独立した段落でテキストリンクを設置する
上記だと、文章が終わった後に独立した段落でテキストリンクを作った方がクリックされやすいです。
文中のリンクが押されにくいのは、読んでいる最中に別のページに飛ばされてしまうためです。しかも、読み終えたら次の文章を読み始めるのでクリックするタイミングを逃しやすいためです。
思わずクリックしてしまうCTAを作る9つのコツ
ここからは少しでもCTAのクリック率を上げるためのコツを紹介します。
- 動詞にする
- リンク先で何が起こるのか明確にする
- 心理的な負担を減らす
- マイクロコピーを使う
- しっかり目立たせる(埋没しない)
- 緊急性を感じさせる
- クリックできることを明確にする
- 1か所1CTA
- ABテストでクリック率を上げる
① 動詞にする
CTAは「行動」喚起ですので、名詞ではなく、動詞にするのが鉄則です。
<公式サイト>というボタン(名詞)より、<公式サイトで料金を確認する>といった感じで動詞にした方が自分が何をしようとしているのか明確になり、安心できるためクリック率は高まります。
発信側がやってほしい表現にするのではなく、読者の行動を表現に使うようにしましょう。
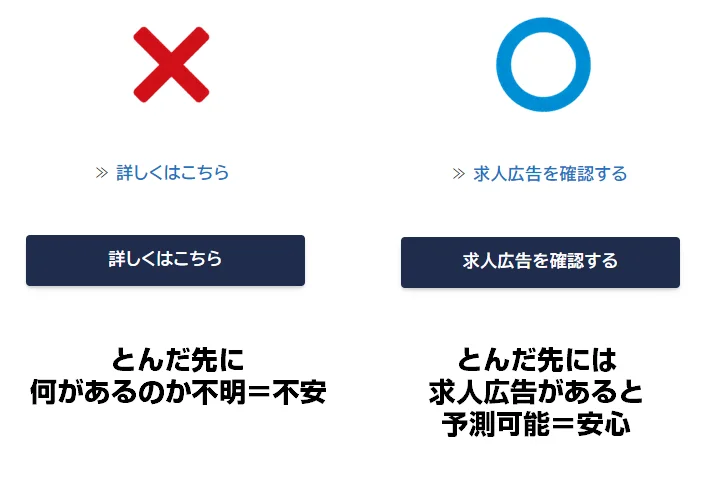
② リンク先で何が起こるのか明確にする

CTAをクリックすると基本的に現在いるページから別のページに移動します。
リンク先のページで一体何が起こるのか事前に予測できるとクリックされやすくなります。
CTAではない内部リンクに多く見受けられますが、<詳しくはこちら>のような指示代名詞は基本的にはNGだと考えましょう。
「こちら」は一見すると案内をしているように見えますが、読者に「行け・見ろ」と命令しているのと変わりません。「こちらを見ろ」の「を見ろ」を省略しているだけなので。
③ 心理的な負担を減らす
読者は手間がかかったり、費用がかかったりすることを基本的には嫌います。
そういった場合に有効な訴求として、
- 簡単である
- 無料である
- 実績がある
といった内容をCTAの付近に記載することで、心理的な負担を下げておくとクリックしてもらいやすくなります。
④ マイクロコピーを使う

マイクロコピーとは、サブコピーのことです。ボタンやバナーと一緒に使われます。
前述の心理的な負担を減らす実施方法としてマイクロコピーを使うと効果的です。
上図のように、単にボタンを設置しただけでは、登録しても大丈夫という安心感が得られません。
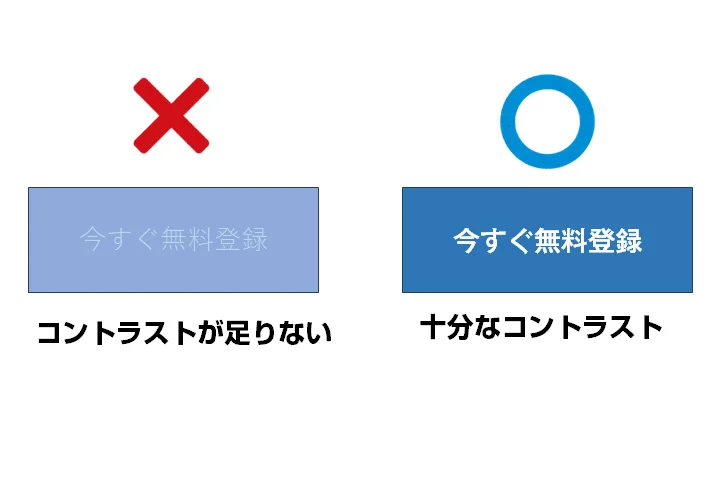
⑤ コントラストを上げる

ありがちなミスとして、ボタンの背景色とテキストカラーが十分なコントラストがなく、画面内に埋没してしまう、というものです。
CTAは気づかれなければクリックを得ることはできません。
設置したCTAは「読者は気づくか」をチェックするようにしましょう。
通常の内部リンクも下線を引いたり太字にしたりして、目立つようにしておくと回遊率が上がります
⑥ 緊急性を感じさせる
- 〇月〇日まで
- 今だけ
- 先着〇名
といった、限定感・緊急性を感じてもらえるようにすると、今すぐやらないと損をするかもしれない、という心理が働き、クリック率が上がります。
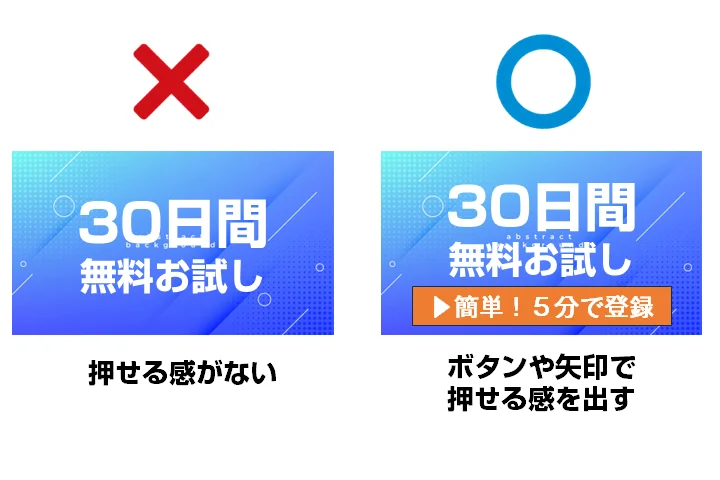
⑦ クリックできることを明確にする

特にバナーを設置する際に有効なテクニックとして、バナー内にボタンやテキストリンクのようなビジュアルを含め、クリックできることがわかるようにしておくとクリック率が高まります。
ボタンでなくても、矢印をつける・ホバー効果をつける・影をつける(立体感を出す)といった工夫をするだけでもクリック率は変わってきます。
「押せる感」がないと、デザインの一部として認識されてしまいがちなので、この部分がクリックできるということがわかるようにしましょう。
⑧ 1か所1CTA
運営者の「クリックしてもらいたい」という気持ちが前に出すぎて、CTAを何度もしつこく設置すると逆効果です。
 ミネヤ リョウジ
ミネヤ リョウジ目安があるわけではありませんが、1つの記事に5カ所以上設置するとさすがにやりすぎかな、と思います。
⑨ ABテストでクリック率を上げる

訴求内容が複数考えられるような場合、どの文言を最終的に採用するのかは悩まれるはずです。
甲乙つけがたい場合は、ABテストを行って、ユーザーの反応を正にしましょう。
例えばSWELLでは、ABテストブロックを利用すれば比較的簡単にABテストを実施できます。
まとめ:CTAで読者の行動を喚起しよう
ブログのCTAについて解説してきました。最後に本記事の内容を再度整理しておきます。
CTAとは、行動喚起の意味です。適切なCTAを設置することでコンバージョン率を上げることが可能です。
ブログのCTAの形状には以下のような種類があります。
| 形状 | 発見率 | クリック率 | 成約率 |
|---|---|---|---|
| ボタン | |||
| テキスト | |||
| バナー | |||
| ポップアップ |
設置場所としては、大きくブログ全体で設定するCTAと、個別記事に設定するCTAがあります。
| 設置場所 | クリック率 | 視認率 |
|---|---|---|
| ヘッダー | ||
| サイドバー | ||
| 固定フッター |
| 設置場所 | クリック率 | 視認率 |
|---|---|---|
| 記事の最後 | ||
| リード文の後 | ||
| 本文中 |
CTAのクリック率は以下のようなことを意識すると上がりやすいです。
- 動詞にする
- リンク先で何が起こるのか明確にする
- 心理的な負担を減らす
- マイクロコピーを使う
- しっかり目立たせる(埋没しない)
- 緊急性を感じさせる
- クリックできることを明確にする
- 1か所1CTA
- ABテストでクリック率を上げる