ブログの画像圧縮には EWWW Image Optimizer がいいって聞きました。見たけどよくわからないので使い方を教えてほしい
このような疑問にお答えします。
EWWW Image Optimizer は画像の品質はそのままに、容量だけ削減することができる画像最適化プラグインです。
読み込みの速いブログは成果が出やすいので、画像サイズの削減は非常に効果的な施策の一つです。
そこで本記事では、EWWW Image Optimizer の導入から設定・使い方までを解説します。
導入すれば新しく追加する画像は自動で圧縮されるようになりますし、既存の画像についても一括変換できますので手間をかけずにブログを高速化することができますよ!
- EWWW Image Optimizerの設定方法
- EWWW Image Optimizerの使い方
- EWWW Image Optimizerを使う上での注意事項
EWWW Image Optimizerのインストール方法
まずはメディアの設定と、EWWW Image Optimizerプラグインのインストールを行いましょう。
インストール前にメディアの設定を確認しておこう

EWWW Image Optimizer をインストールする前に、先にメディアの設定を確認しておきましょう。
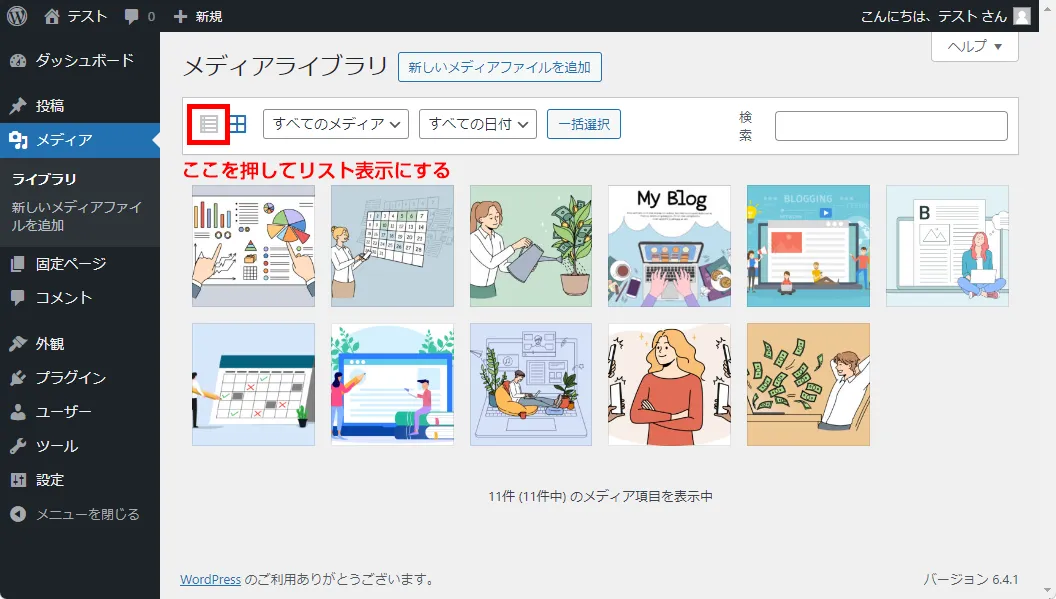
WordPressをインストールした直後は、メディアはサムネイルで表示されるようになっています。
リスト表示にしておいた方が、操作をしやすくなるのでリスト表示に切り替えておきましょう。
EWWW Image Optimizerのインストール

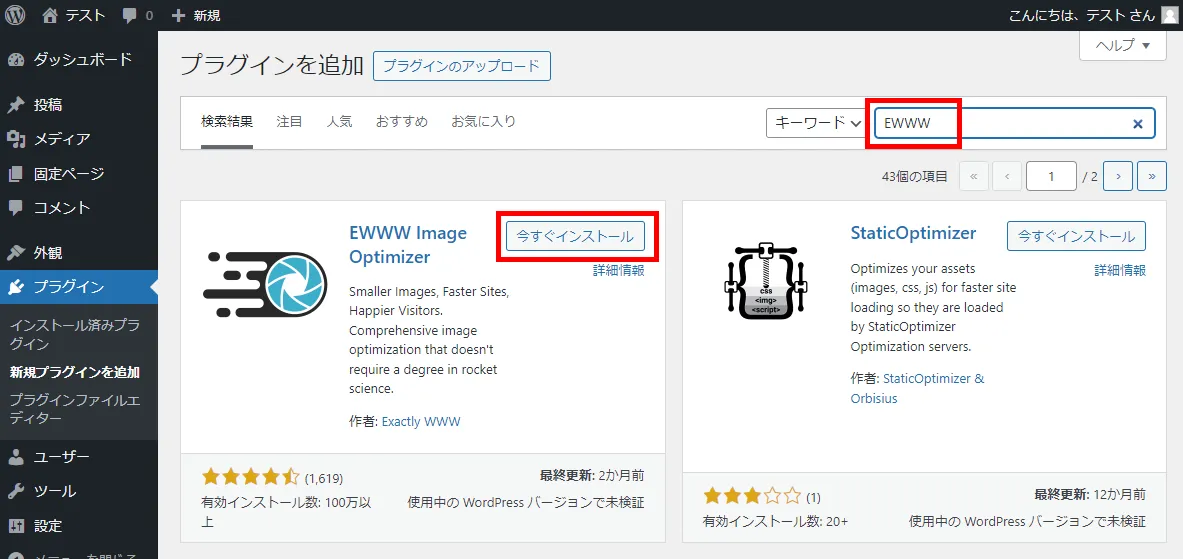
プラグイン → <新規プラグインを追加> → 「EWWW」を検索 → インストール → 有効化と進め、プラグインをインストールしてください。
EWWW Image Optimizerの設定方法
インストールしたらそのまま初期設定を済ませてしまいましょう。
設定画面へのアクセス方法

EWWW Image Optimizer の設定画面は、WordPress本体の設定メニュー内にあります。
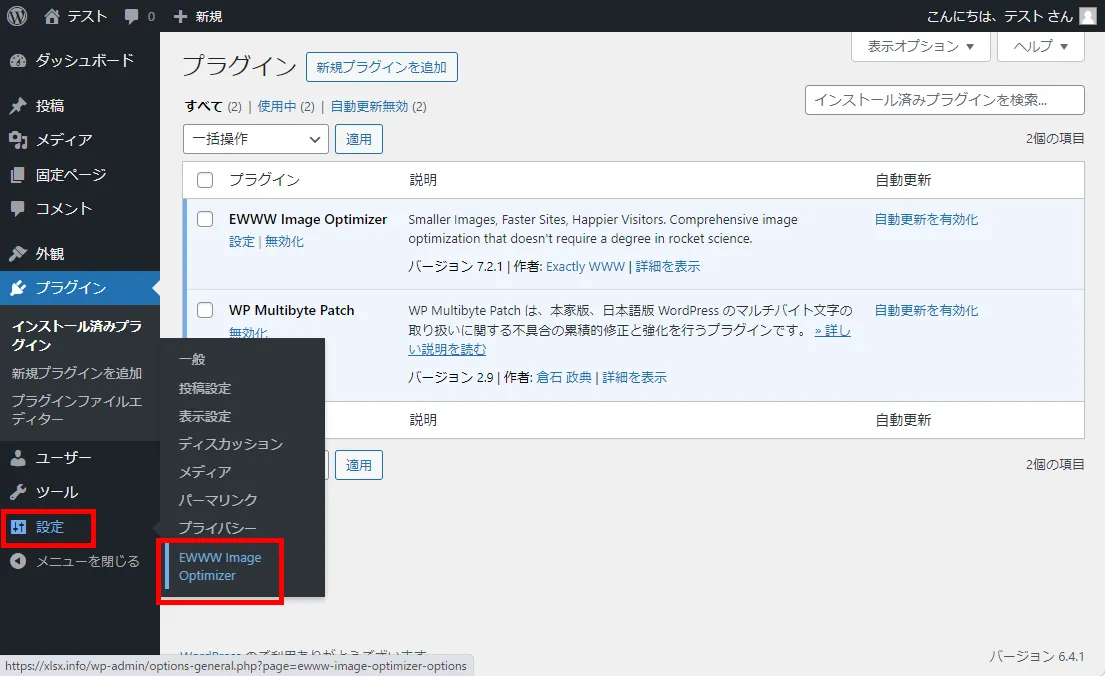
<設定>→ <EWWW Image Optimizer>を選択して設定画面に移動しましょう。
<ツール>メニューにも同じく<EWWW Image Optimizer>があります。こちらは最適化した画像に対する一括処理などを行うためのものです。間違えやすいので気を付けてください。
EWWW Image Optimizerの初期設定
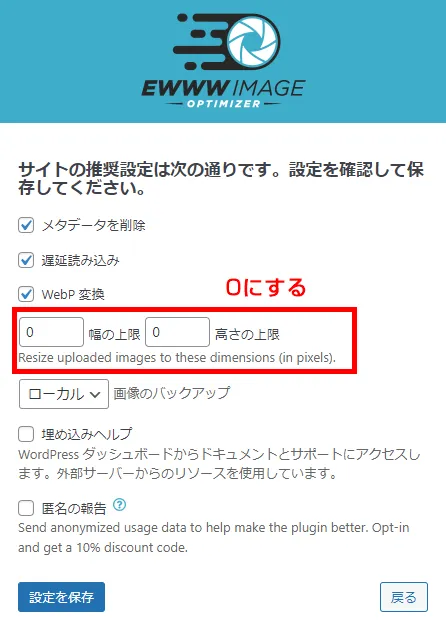
EWWW Image Optimizer に初めてアクセスしたときは初期設定画面が表示されます。
以下のように設定していってください。

「保存スペースを節約」を選択してしまうと、WebPの設定を手動でしなければなるのでチェックを入れないようにしましょう。

後で設定を変更することもできるので、0を入力しておきましょう。

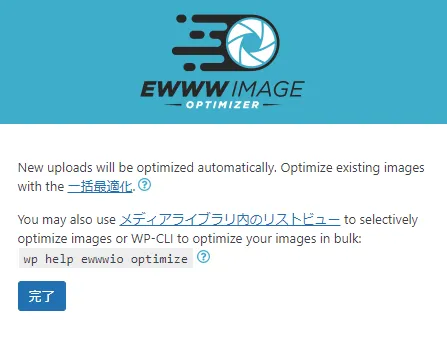
初期設定は以上なので、<完了>ボタンを押しましょう。
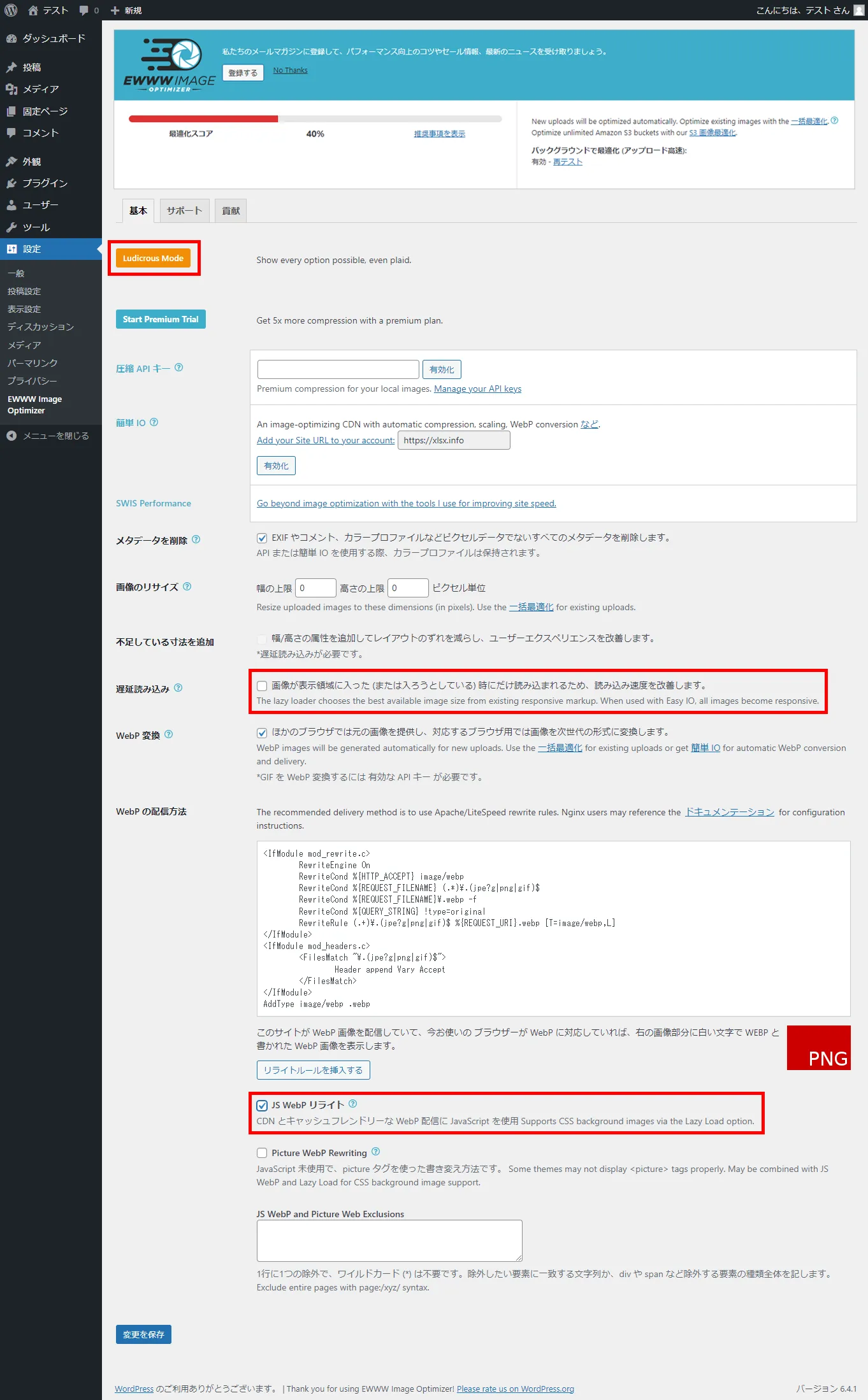
基本タブ

- 詳細設定モードに切り替える
- 遅延読み込み → チェックを外す
- WebPの配信方法 → JS WebP リライトを選択
メタデータはチェックを外さない
メタデータとは、撮影地や撮影時の設定など画像に関する非表示の情報のことです。
画像表示には無意味なデータである他、例えば自宅でスマホで撮影した画像をアップすると、画像から自宅の位置がわかってしまいます。
プライバシーの観点からもチェックを入れてメタデータを削除するようにしておきましょう。デフォルトでONになっているのでそのままでOKです。
画像のリサイズ
アップロードした画像の幅や高さがかなり大きい場合に、指定したサイズに自動でリサイズすることができます。
- サーバー負荷がかかる
- 自動でリサイズされると、細部がつぶれたり、意図しない表示になる場合がある
ので、あまりおすすめの機能ではありません。0にしておくとこの機能を無効化できます。
遅延読み込みは衝突に注意
EWWW Image Optimizer は画像の読み込みを必要になった時に読み込む「遅延読み込み」の機能があります。
しかしこの機能、SWELLやCocoonなど、人気のWordPressテーマでは概ね利用できるようになっており、機能として重複します。場合によっては機能が衝突し、画像が表示されなくなった、といったことが起こりかねませんのでオフにしておきましょう。
画像の遅延読み込みを他でしていない場合はチェックを入れても構いません。
WebPの配信方法の設定
WebPとは画像フォーマットの一つです。pngやjpgを圧縮して使うよりもさらに容量を削減できるので、できればWebPで画像を表示したいところ。
WebPを表示させるためには、.htaccess上で設定をしないといけません。
自動で挿入してくれる機能もあるのですが、うまく動作しないことが多々あります。
そこで、「JS WebP リライト」にチェックを入れるとJavaScriptで画像を入れ替えることができます。
.htaccessはサーバーの設定ファイルで挙動を変更する重要なファイル。設定を誤るとサイトにアクセスできなくなるので、詳しい知識がない方は「JS WebP リライト」での対応をおすすめします。
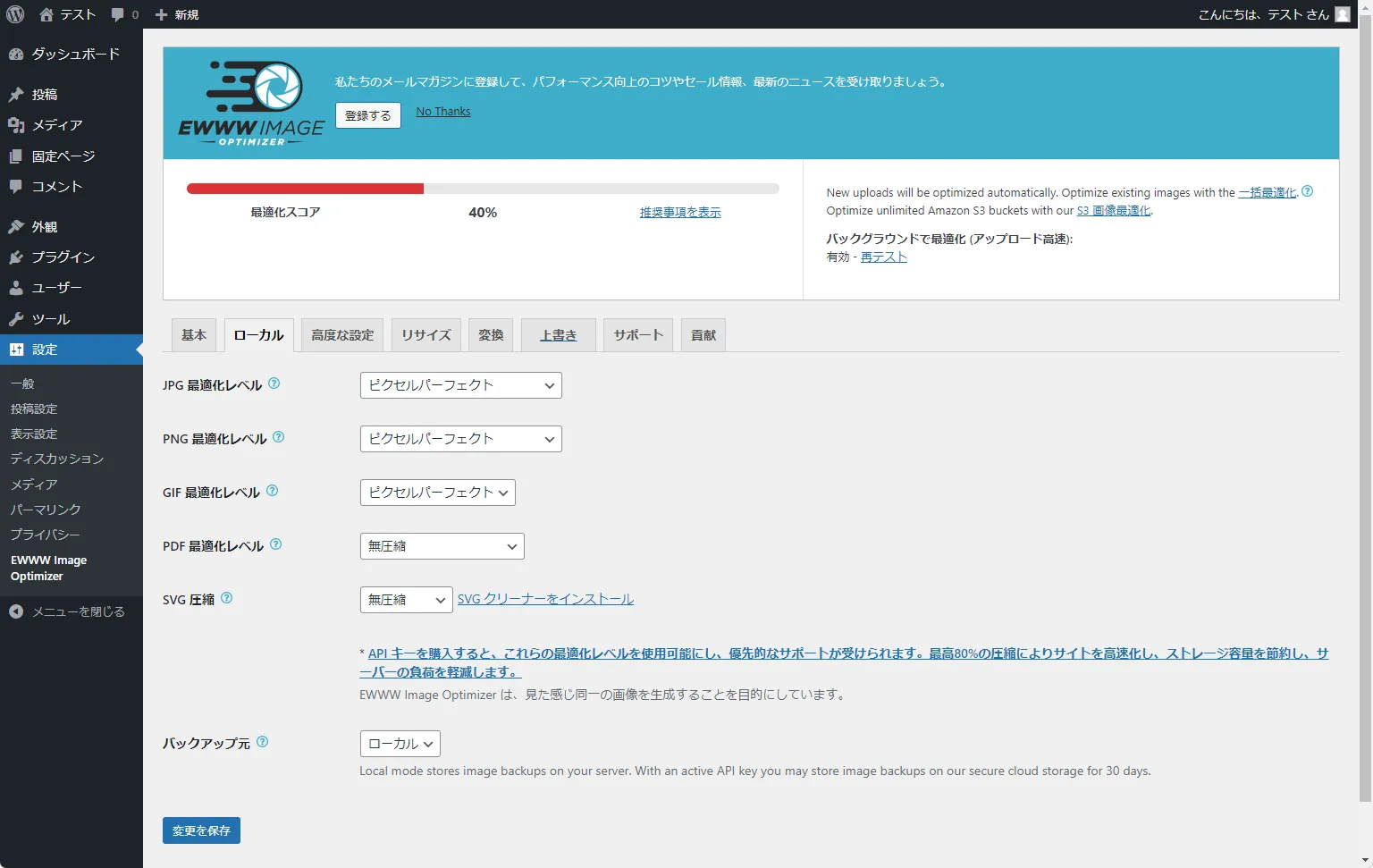
ローカルタブ

ローカルタブは特に設定が必要な箇所はありません。
各画像の最適化レベル
各画像で、どの圧縮方法を使って圧縮するかの選択をする設定です。
無料版では一番圧縮率の低いピクセルパーフェクトというモードになります。
バックアップ元
圧縮前のオリジナル画像をどこに保存しておくか、です。ローカルにしておきましょう。
クラウドは有料版機能なのでそもそも選択できませんが、30日間クラウド上に保存してくれるサービスです。どっちみち30日間しか保存されないのでローカル一択です。
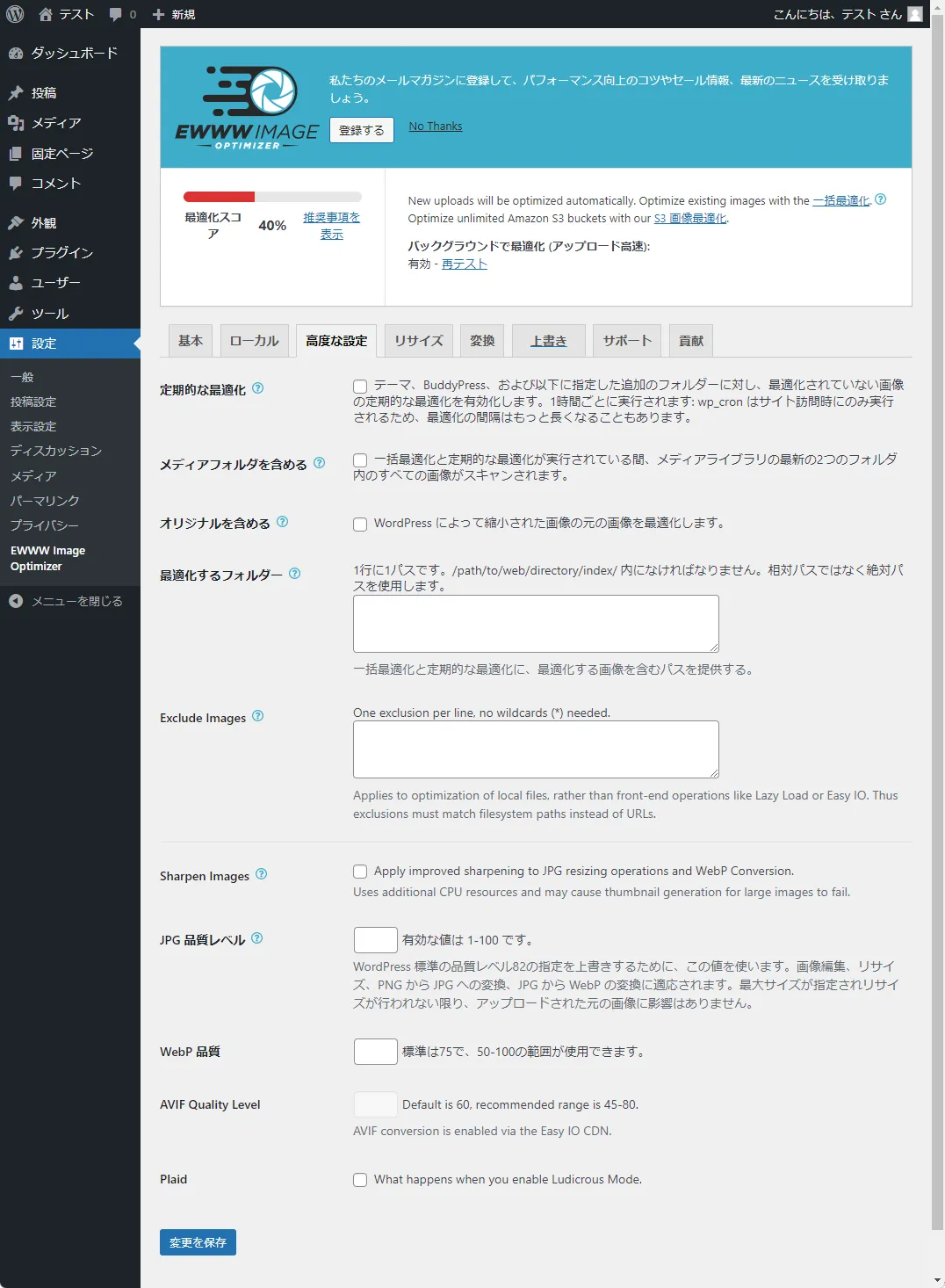
高度な設定タブ

高度な設定タブも特に設定が必要な箇所はありません。
除外するフォルダーや最適化を行う画像の保存先を指定する設定がありますが、基本はどれも設定しなくてもいいです。
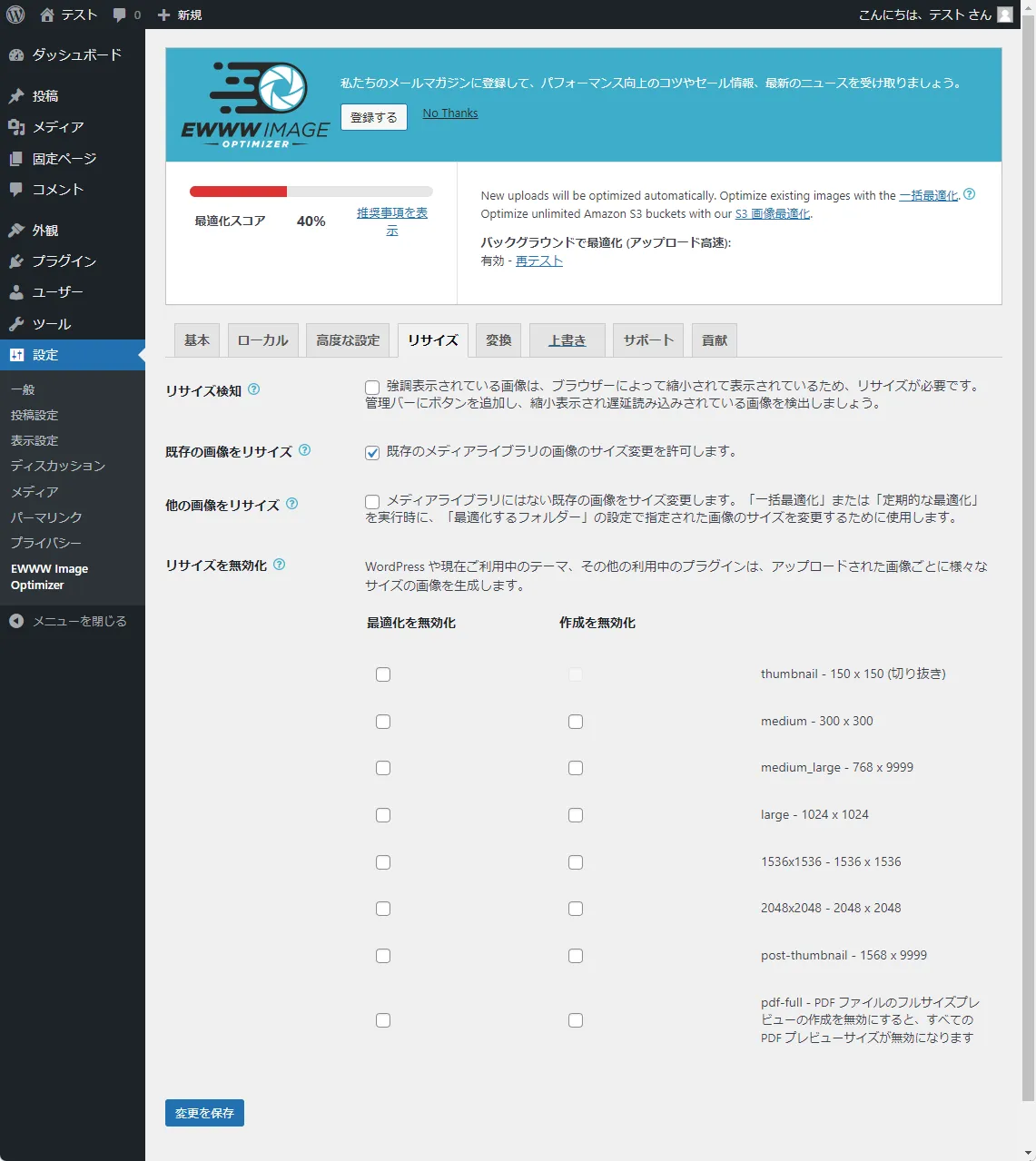
リサイズタブ

リサイズタブも特に設定が必要な箇所はありません。
リサイズしたほうがいい画像を検出したりする機能がありますが、リサイズ自体は自動で行うのではなく、自分で行った方が確実なので基本は設定不要です。
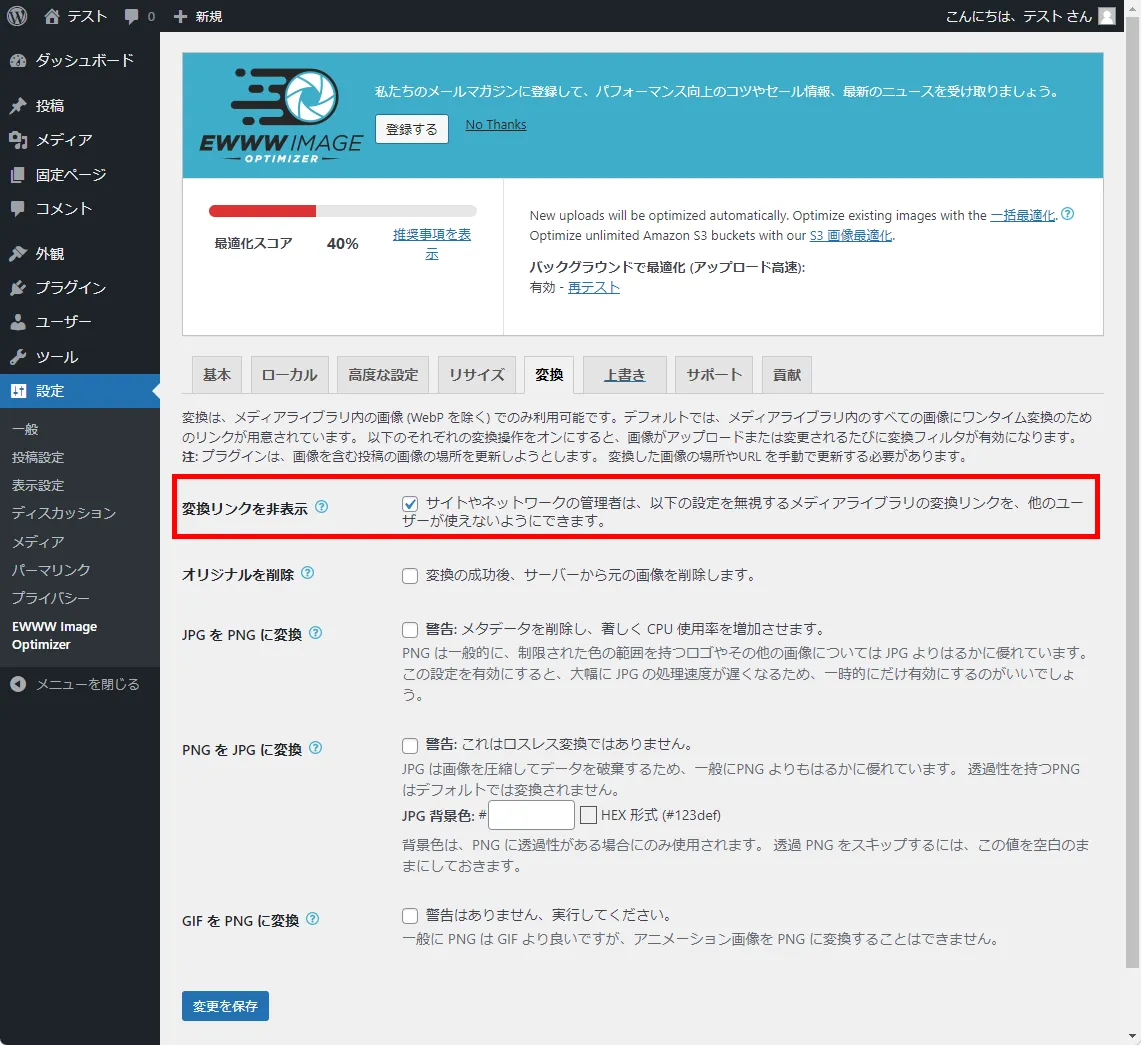
変換タブ

変換リンクを非表示 → ONにする
アップロード時に別のフォーマットに変更したり、元画像を消すかどうかを設定するタブですが、特に設定は不要です。
メディアライブラリで、変換のリンクが邪魔になるので「変換リンクを非表示」の設定のみチェックを入れて<変更を保存>しましょう。
最適化スコアは無視してOK
画面の上部に「最適化スコア」という部分がありますが、無視してかまいません。
というのは、有料版を購入しない限り100%にはならないのと、50%以下でも十分に画像の圧縮はできているので。有料版に切り替えてもらうための案内の一つです。
基本的な設定は以上です。設定できる箇所は多いものの、実際に変更を行わないといけない箇所は思ったより少なく感じたはずです。
EWWW Image Optimizerの使い方
設定が終わったら実際に使っていきましょう。
新規アップロードした画像は自動で圧縮される
EWWW Image Optimizerを導入後にアップロードする画像ファイルは設定に応じて自動で圧縮が行われるようになります。
特に何も意識する点がなく、これまでと同じように使っていけるのがうれしいですね。
メディアライブラリでの操作

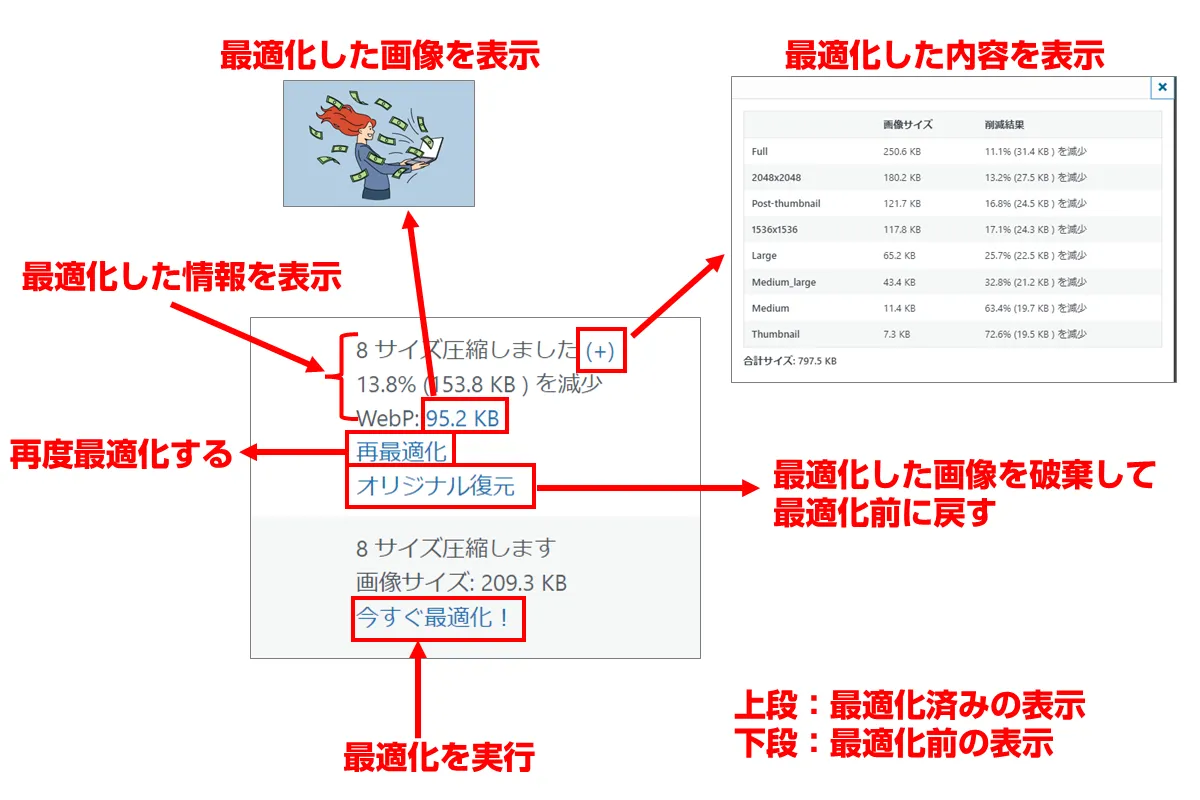
メディアライブラリに「画像最適化」の列が追加されます。色々と操作ができるようになっているので確認しておきましょう。
| 個別最適化 | ピンポイントで特定の画像の最適化を行います |
|---|---|
| 圧縮の取り消し(復元) | 最適化画像を削除し、オリジナル画像に戻します |
| 再圧縮 | 設定変更後などに再度圧縮をしなおします |
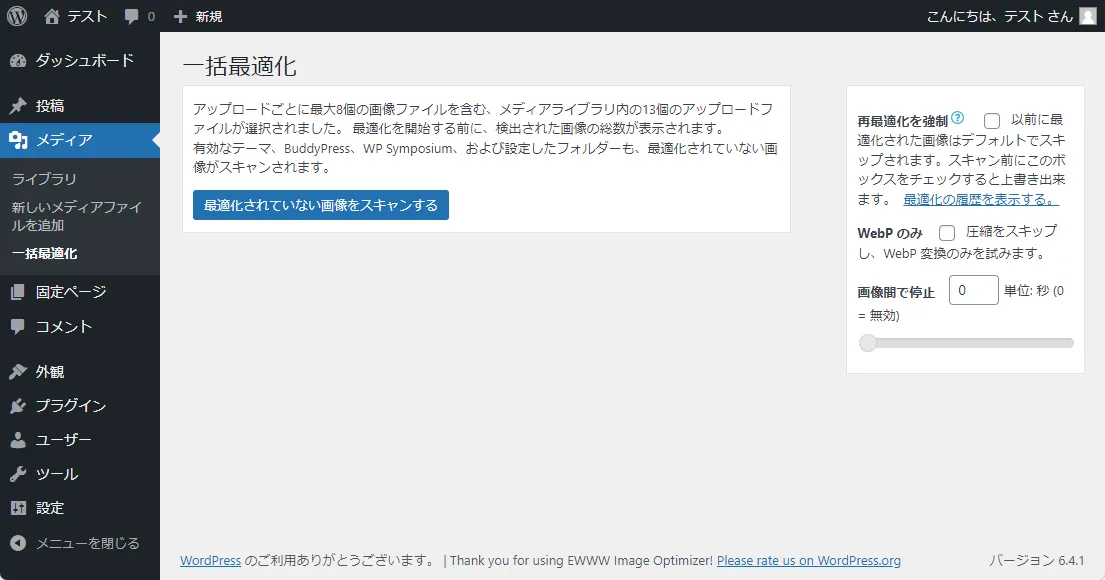
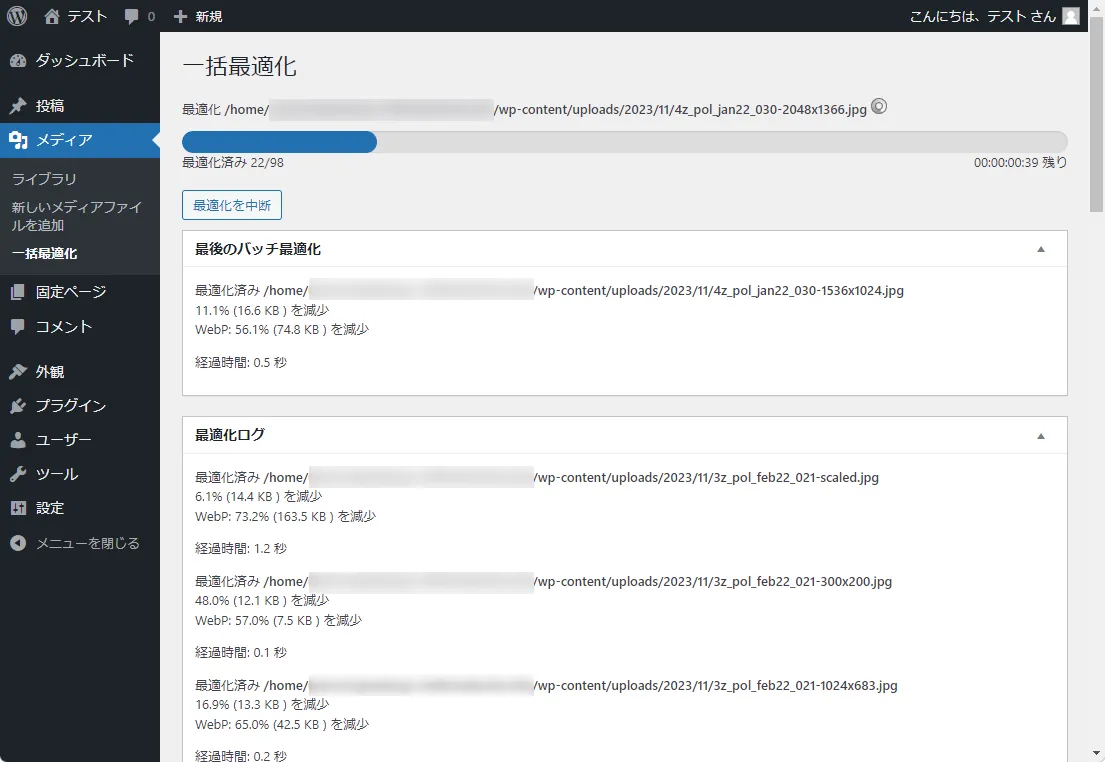
既存の画像は一括最適化が可能
EWWW Image Optimizer は導入後にアップロードされる画像は「自動で」圧縮されるのですが、既存の画像については「手動で」圧縮を行います。

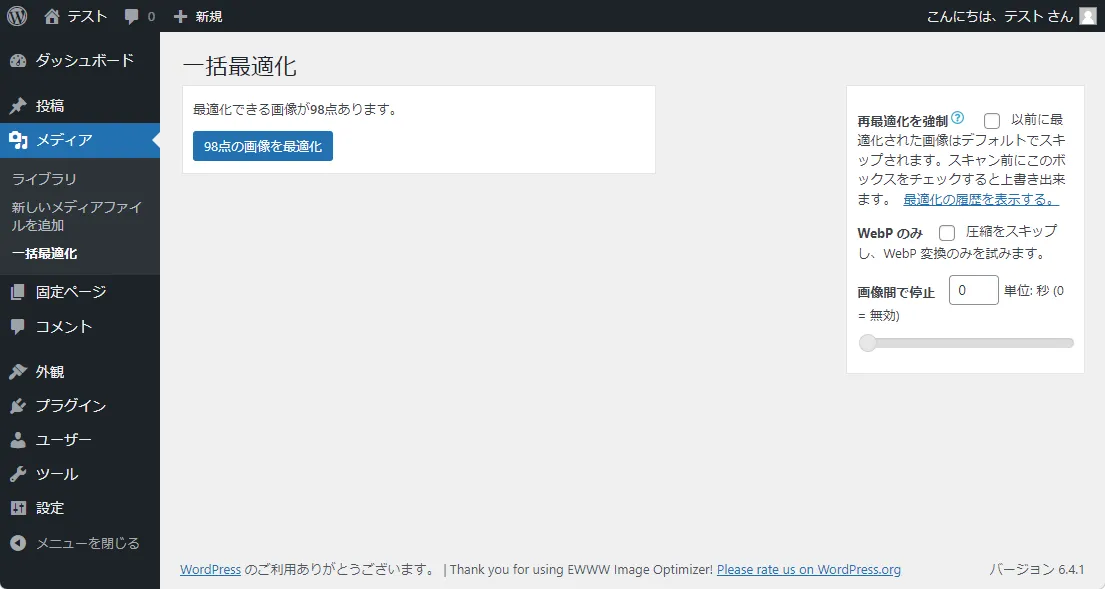
<最適化されていない画像をスキャンする>ボタンを押します。


上記の方法で既存の画像についても圧縮が完了します。簡単ですね。
EWWW Image Optimizerを使う上での注意事項
容量の消費に注意する
特にWebPを使う場合、最適化したpngやjpgファイルを元にWebP化されるので、容量は減っているとはいえ、単純に画像の枚数が2倍になります。
このため、容量の大きい画像をアップロードすると割と画像で容量を消費することになります。
一括最適化を行う場合などについても十分注意が必要です。
他の画像圧縮ツールと併用は避ける
画像の圧縮を繰り返すと、徐々に画質が劣化してしまいます。
このため、画像の圧縮は複数のツールを使うべきではないので併用は避けるようにしましょう。
無料版は圧縮率が低めであることを理解しておこう
EWWW Image Optimizer は便利に利用することができる画像圧縮プラグインですが、無料版はそもそも圧縮率が低めであることは理解しておきましょう。
高圧縮率のものは有料版を購入してくださいね、という製品になっています。
まとめ:アップロードする画像を自動圧縮しよう
ブログ用の画像の容量を削減するには、
- ローカルで手動で圧縮する
- サーバー上で自動で圧縮する
のどちらかです。ローカルで自分で圧縮するのは骨の折れる作業でもあるのでサーバーに任せてしまうのが簡単です。
EWWW Image Optimizer の有料版を購入すれば、さらに高圧縮にすることができるものの、ぶっちゃけ無料版の圧縮率と有料版の圧縮率の違いによって購入率や検索順位に影響が出るわけではありません。
無圧縮か、圧縮しているか、の部分が一番効果を感じやすいので、ブログの画像の軽量化に取り組んでいなかった方なら EWWW Image Optimizer を是非導入してみてください。
【効果大】ブログ画像を圧縮して高速化!無料ツールで容量を減らそう