SNSで共有されたときにコレジャナイな画像が表示されてしまいます。どこで設定したらいいのかな?

アイキャッチ画像とOGP画像を共通にして2枚作る手間を省きたい
SNSでブログ記事がシェアされると、記事の画像が表示されます。
この時使われる画像はWordPressの設定によって変わってきます。
意図しない画像が表示されるとクリックされにくくなってしまうので狙った画像を表示したいですよね。
そこで本記事では、SNSに共有された際に表示されるOGP画像の最適化方法を解説します。
サイズや画像形式といった作成方法から、WordPressでの設定方法まで詳しく解説しますので、本記事を読めばOGP画像を最適化でき、SNSからの流入を最大化させることができますよ。
- OGP画像とは
- ブログ記事に適したOGP画像の作成方法
- WordPressでのOGP画像の設定方法
- 実際に共有されたときにどう表示されるのかを確認する方法
- 画像以外のOGPタグの設定方法
ブログのOGP画像とは?
OGP画像とは、SNSでブログ記事が共有された際に表示される画像のことです。
OGP画像の必要性・メリット
OGP画像を設定するメリットは、SNSでブログ記事が共有された時のクリック率を高めることができることです。
自動取得された画像がページの趣旨と違っていたり、意味不明な内容になっていたりすると、クリックされにくくなってしまうので、ページの内容に合わせた画像を表示したいところ。
安心してクリックしてもらえるように、意図した画像を表示できるようにしておくのがベストです。
SNSごとに仕様が異なる
SNSごとにOGP画像は仕様が異なります。代表的なSNSごとの仕様は以下のとおりです。
X(Twitter)のOGP画像
| サマリーカード | ラージイメージ | |
|---|---|---|
| サポート形式 | JPG / PNG / WEBP / GIF (SVGは非サポート) | |
| 最小サイズ | 144×144 | 300×157 |
| 最大サイズ | 4096×4096 | 4096×4096 |
| ファイルサイズ | 5MB 未満 | 5MB 未満 |
| アスペクト比 | 1:1 | 2:1 |
| 詳細仕様 | Summary Card | Summary Card with Large Image |
X(Twitter)は正方形のサマリーカードと、2:1のラージイメージがあり、headタグ内で指定できます。他のSNSでも長方形が使われることが多いので、ラージイメージのほうを使うとよいでしょう。
2023年10月5日に、XではラージイメージでタイトルやURLを表示せずに画像とドメイン名だけを表示するように仕様が変更されました(X、外部リンクの表示を変更 「見出し」など非表示に)。画像内にタイトルを載せた方がよさそうです。
FacebookのOGP画像
| サポート形式 | JPG / PNG / GIF |
| 最小サイズ | 200×200 |
| 推奨サイズ | 1200×630ピクセル以上(最低でも600×315) |
| ファイルサイズ | 8MB 以下 |
| アスペクト比 | 1.91:1 |
| 詳細仕様 | リンクシェアの中の画像指定(公式) |
LinkedInも上記とほぼ同じ仕様です(LinkedInの仕様)。
LINEのOGP画像
| サポート形式 | JPG / PNG / GIF |
| アスペクト比 | 1.78:1 |
公式情報があまりなかったのですが、以前は1:1で表示されていましたが、最近では1.78:1となりました。Facebookよりは少し幅が狭く表示されます。
はてなブックマークのOGP画像
はてなブックマークは推奨サイズが1200x840と言われていますが、最近はLINEとサイズを合わせているのか、1.78:1が採用されているようです。
OGP画像の作成方法
OGP画像はSNS上で表示されるので、サイズや形式にばらつきがあり、統一されていません。
個々のSNS毎に画像を作っていると大変なので、汎用的に使える画像を作って対応するのが一般的です。
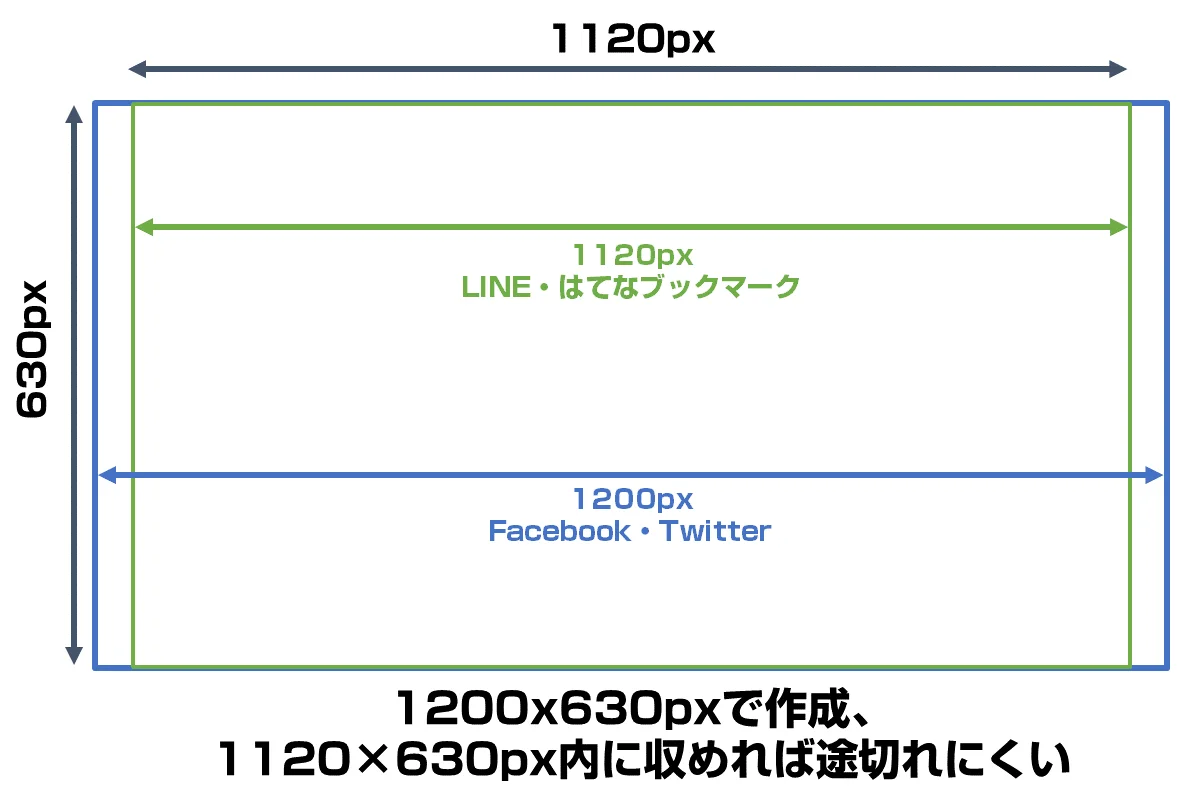
- サイズは1200×630px
- JPGまたはPNGで作成
- 重要な要素は中央に配置
OGP画像のサイズは1200×630pxで作成する
各SNSで汎用的に利用できるサイズは1200×630pxです。
このサイズで作成しておけば、TwitterやFacebookでも汎用的に利用でき、LINEでも左右が多少切り取られる程度で収まります。
画像形式はJPGかPNGが最適
各SNSがサポートしている画像形式もまちまちですが、一般的な画像フォーマットはカバーしており、JPGかPNG形式で作成しておけば問題ありません。
TwitterではWebPもサポートされていますが、Facebookやはてなブックマークはサポートされていないので避けましょう。
GIFもサポートされていますが、今ではあまり使われなくなったフォーマットなので避けたほうが無難です。
重要な要素は中央に配置

1200×630pxで作成した場合、左右の余白を最低でも40pxずつ取っておくと大半のSNSでは途切れずに表示されます。
ただし、長方形に表示されるSNSばかりではなく、正方形や3:2のサイズになるものもあるので、途切れるとよくない重要な要素は中央寄せで配置するのがベターです。
WordPressでのOGP画像の設定方法
ここからは作成したOGP画像をWordPressで設定する方法について解説します。
OGP画像はアイキャッチ画像が使われるテーマが多い
OGP画像は個別に指定しなくてもアイキャッチ画像がそのまま使用されるテーマが大半です。
基本的にほぼすべてのWordPressテーマでOGP画像の設定タグは出力されます。
よって、OGP画像の設定は、1.91:1(例:1200x630px)で作成した画像をアイキャッチ画像に設定すれば最適化が完了します。
1.91:1を記事一覧に設定できるWordPressテーマ一覧
OGP画像はアイキャッチ画像がそのまま流用されるので、1.91:1の比率で作った画像をアイキャッチに設定すればOGP画像の最適化は完了します。
しかし、WordPressテーマによっては1.91:1で作った画像だとブログの記事一覧に並ぶ画像が途切れてしまう場合があります。
- OGP画像の比率に対応したWordPressテーマを使う
- ブログ側に最適化する(SNS側の最適化を行わない)
- 16:9の比率で画像を作成し、上下に余白をとる(幅1200pxで作る場合は高さが675となり、上下に23pxずつ余白をとって使わないようにします)
上記ですと、1つ目以外は何かを我慢しなければいけなくなってしまいます。
OGP画像の比率に合わせたアイキャッチ画像を指定できれば、SNSへの最適化も同時に完了するので便利ですよね。
- SWELL
- Affinger
- DIVER
- Nishiki Pro
日本語の有料・無料のWordPressテーマ20種くらいを調査してみましたが、テーマ側で明確に記事一覧のサムネイル画像の縦横比で1.91:1を選択できるのは上記の4テーマだけでした。上記なら、どれもおすすめです。
SEOプラグインを使ったOGP画像の個別最適化
以下のようなケースの場合は、SEOプラグインの機能を利用すると解決できます。
- 1.91:1のアスペクト比を使用すると記事一覧の画像が途切れてしまうので最適な画像を設定したい
- アイキャッチ画像は表示の高速化を図るために、横幅を800px前後にとどめたい
- シェアされやすい記事はアイキャッチ画像を流用せず最適化した画像を使いたい
- TwitterとFacebookで別々のOGP画像を設定したい
SEOプラグインを使ってOGP画像を個別に設定するのは、基本的にはアイキャッチ画像とOGP画像を別々に作成・設定する必要が生じるケースです。
OGP画像を個別のページ・アーカイブ・トップページに設定する機能はどのSEOプラグインも標準でサポートしています。
| プラグイン | 個別記事 | アーカイブ | トップページ |
|---|---|---|---|
| All in One SEO | |||
| Yoast SEO | |||
| SEO SIMPLE PACK | |||
| SEOPress |
それぞれ、個別記事での設定は記事編集画面、アーカイブはアーカイブの編集画面、トップページはプラグインのオプション設定画面で設定可能です。
OGP画像シミュレーターで確認する
URLが共有されたときに、どのように表示されるかシミュレーションするツールの一覧です。
最近は投稿画面でURLを入力すると、プレビューされることが多くなってきています。
Twitterは投稿画面で寸止めして確認する

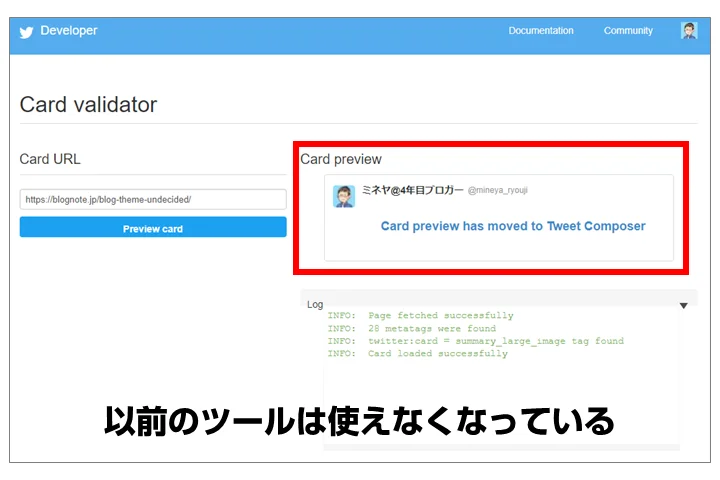
TwitterはCardValidatorというツールを使ってTwitterカードのプレビューを確認することができました。
しかし、2022年8月ごろにこの機能は停止されてしまいました。

現在はツイートする入力欄にURLを貼り付けた際に自動的に表示されるようになっているので投稿せずに寸止めすれば確認できるようになっています。
Facebookはシェアデバッカーで確認できる

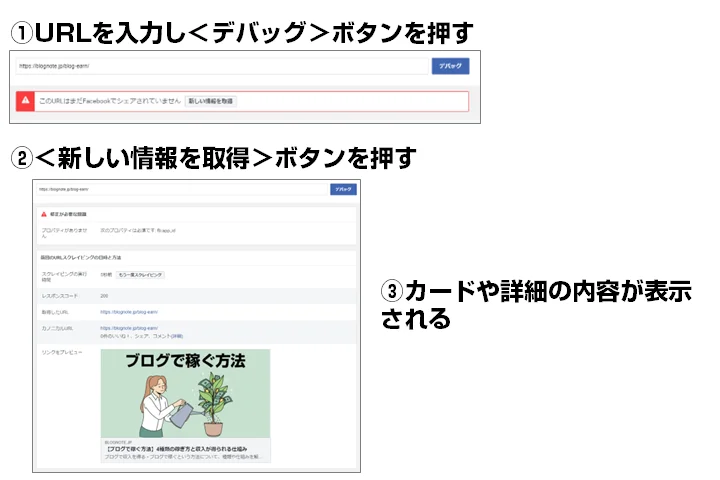
Facebookはシェアデバッカーというツールでシミュレーションできます。
細かな情報を取得できるので、意図した通りに情報が取得されているか確認しましょう。
ラッコツールズのOGP確認ツールで一括チェック

Facebook・Twitter・LINE・はてなブックマークの4つで一括チェックが行える便利ツールです。
複数のツールを使い分けたり切り替えなくて済むので便利ですね。
OGP画像が表示されない場合のチェックポイント

URLを共有しても画像が表示されなかったり、URLが出るだけになる場合は、下記をチェックしてみてください。
絶対パスで記述されているか確認する
OGPのURLは絶対パスで書くのが基本です。
相対パスになっていたり、スラッシュから始まるルートパスになっていないかを確認しましょう。
正しい位置に表示されているか確認する
URLを共有するURLのソースを表示し、<head>~</head>の間に下記のソースが含まれているか確認します。
<meta property="og:image" content="画像のフルURL">
<meta name="twitter:image" content="画像のフルURL">画像のフォーマットが対応しているか確認する
OGP画像は、.pngや.jpgであればどのSNSでも対応していますが、たとえばWebP形式などは未対応のSNSも多いので注意しましょう。
OGP画像と一緒に表示されるタイトルや説明文も最適化しよう
OGP画像の「OGP」とは、Open Graph Protcolの略です。各SNSがウェブサイトをクロールする際に、ページの概要を把握するのにつかわれるメタ情報です。
| og:url | ページのURL |
| og:site_name | サイト名 |
| og:type | ページの種類。ブログなら通常は「article」 |
| og:title | ページのタイトル。通常titleタグと同じものが入る |
| og:description | ページの概要。通常descriptionと同じものが入る |
| og:image | これがOGP画像 |
また、Twitterは専用の記述方法があり、記述がある場合OGP情報よりも優先されます。
| twitter:card | Twitterカードの種類。summary または summary_large_image |
| twitter:site | Twitterのユーザー名 |
| twitter:site | ページの種類。ブログなら通常は「article」 |
| twitter:title | ページのタイトル。通常titleタグと同じものが入る |
| twitter:description | ページの概要。通常descriptionと同じものが入る |
| twitter:image | Twitterカード用画像 |
概ね同じ情報が含まれますが、Twitterカードの種類を指定するのと、ユーザー名を指定する部分が主に違います。
Twitterの項目が省略される場合、OGPタグのほうからデータが取得されます。
<meta property="og:url" content="記事URL">
<meta property="og:site_name" content="サイト名">
<meta property="og:type" content="article">
<meta property="og:title" content="タイトル">
<meta property="og:description" content="概要">
<meta property="og:image" content="画像のURL">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@Twitterのアカウント">
<meta name="twitter:title" content="タイトル">
<meta name="twitter:description" content="概要">
<meta name="twitter:image" content="画像のURL">まとめ:シェアされた時に最適な案内をしよう
冒頭での疑問について、再度確認しておきましょう。
- SNSで共有した画像が適切に表示されない理由と対策
-
- SNSでURLを共有した時に使われる画像はOGP画像。そもそも指定していない可能性も考えられる
- OGP画像には大半の場合アイキャッチ画像が使われる。
- OGP画像のアスペクト比と、ブログのアイキャッチのアスペクト比が大きく異なっているとおかしな表示に見える場合がある
- アイキャッチ画像とOGP画像を共通にするために必要なこと
-
- 1.91:1のアスペクト比でアイキャッチ画像を作成する(推奨:1200×630)
- 1.91:1のアスペクト比に対応したWordPressテーマを使う
- アイキャッチ画像を設定すれば自動的にSNSにも最適化される
- サイズは1200×630で作成する
- ファイル形式はJPGまたはPNGにする
- 重要な要素はなるべく中央寄せにする
- 基本的にアイキャッチ画像を設定すれば設定される
- 個別に最適化したい場合はSEOプラグインを導入すれば記事毎に設定可能