ブログのトップページはどう作るべき?記事を並べているだけでもいいのかな?

サイト型のデザインが流行っているみたいなのですが、そうした方がよいのでしょうか?

そもそもブログのトップにどんな内容を掲載するべき?
こんな疑問にお答えします。
ブログの顔ともいえるトップページ。重要なページでもあるのですが、どんな風に作ればいいのかよくわからないという方も多いはず。
また、できればおしゃれなトップになるように作っていきたいですよね。
ブログのトップページは大きく3つのレイアウトがあるので、レイアウトデザインごとの作り方を解説します。
機能的でおしゃれなブログトップの作り方を習得しましょう。
- ブログトップのデザインの種類
- ブログのトップページの作り方
- ブログトップをおしゃれに仕上げるコツ
- 稼げるトップページに仕上げるコツ
ブログトップのデザインは大きく3種類

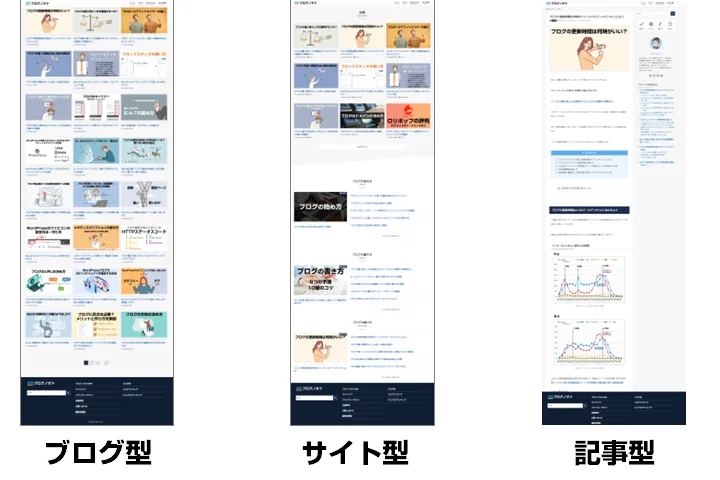
ブログのトップページはおおむね下記の3パターンのレイアウトデザインに分類できます。
- 一覧型
-
記事の一覧が並ぶレイアウト
- サイト型
-
一般的なウェブサイトのようなデザイン
- 記事型
-
特定の記事ページを表示する
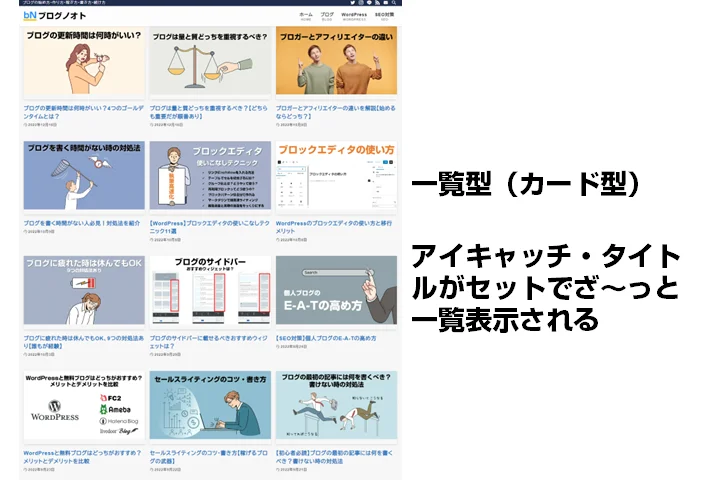
一覧型

一覧型のトップページとは、記事の一覧がずらっと表示されるタイプのレイアウトデザインです。アイキャッチ画像を大きく見せるのでカード型ともいわれます。
| メリット | デメリット |
|---|---|
| 新着記事がどれか伝えやすい 設定が簡単 サイトのボリュームを考慮しなくていい 再訪問する読者が多いブログに最適 | オーソドックスなデザインになりがち 印象に残りにくい 重要なページにアクセスされにくい |
基本は新しい記事の順に並ぶスタイルなので、再訪問した際に新着記事を確認するのに最適です。
また、ブログの全体ボリュームを伝えにくい形式なので、逆に立ち上げたばかりのブログにも適しています。
サイト型

サイト型のトップページは、最近の主流になりつつあるトップページの形状です。
| メリット | デメリット |
|---|---|
| レイアウトの自由度が高い おしゃれなデザインを作りやすい 初見の読者に重要な内容を伝えやすい | 設定難易度が高い サイトボリュームがないとスカスカになる デザインに統一感が必要になる |
サイト型ブログトップは、ページの要素を「すべて手動」で設定できるため、自由度が高いのが最大の特徴です。
作成難易度はやや高くなりますが、きちんと作りこむことができればおしゃれで機能的なトップページを作ることができます。
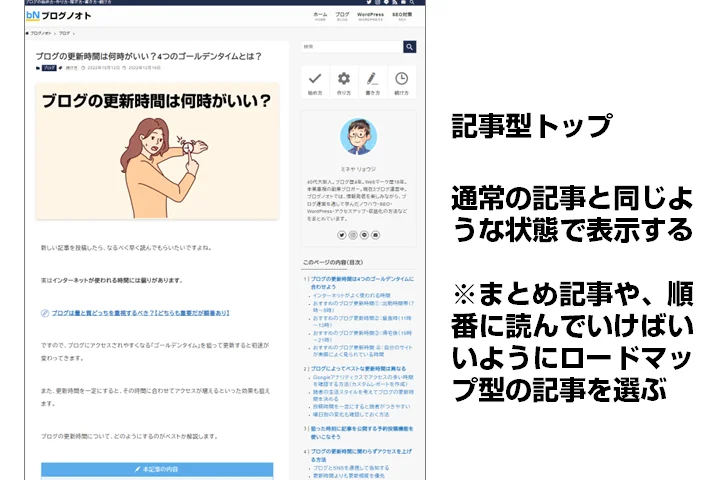
記事型

記事型のブログトップは、主に記事数の少ない特化ブログにお勧めのデザインです。トップページ自体も記事にしてしまうスタイルです。
| メリット | デメリット |
|---|---|
| 小規模な特化ブログに最適 設定が簡単 収益までの導線を絞りやすい | トップページ感がないデザイン ブログの全体像を伝えにくい 記事を探しにくい |
ロードマップやまとめ記事をトップページに設定し、成約まで一直線に向かわせたい小規模な特化ブログによくみられるデザインです。
ブログのトップページのデザインの選び方
上記を踏まえると、ブログトップは下記のように選ぶとよいでしょう
- 商標特化型ブログ → 記事型
- 30記事未満のブログ → 一覧型
- 30記事以上あるが、スキル的にサイト型にするのが難しい場合 → 一覧型
- 上記以外 → サイト型
一覧型ブログトップの作り方
一覧型のブログトップは自動で記事が並ぶため、多くの場合WordPressテーマの設定画面で設定すればいいだけです。

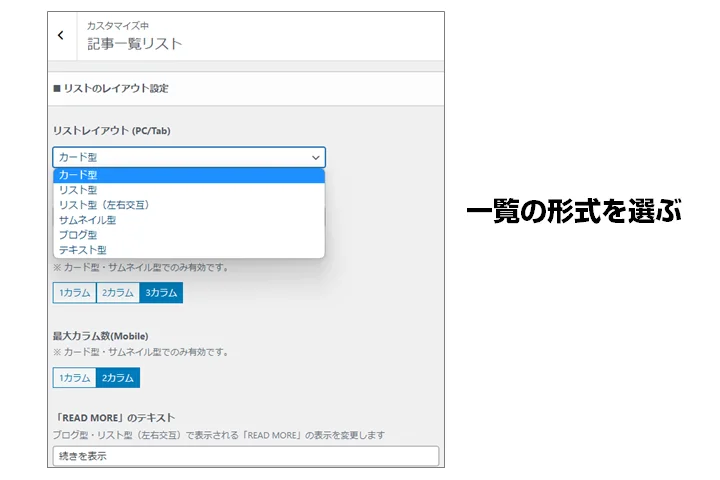
多くのWordPressテーマでは、カード型・リスト型・テキスト型など複数の一覧形状から選択できます。
| 形状 | 特徴 |
|---|---|
| カード型 | アイキャッチが大きく目に入る。最も多い形状 |
| リスト型 | 一覧性が高い。関連記事でよく使われる形状 |
| テキスト型 | 少ない面積で多くの記事を表示できるがあまり見かけない |

記事の形状とあわせて決めるのが何記事並べるかです。
- 1行に何記事並べるか(テーマの設定)
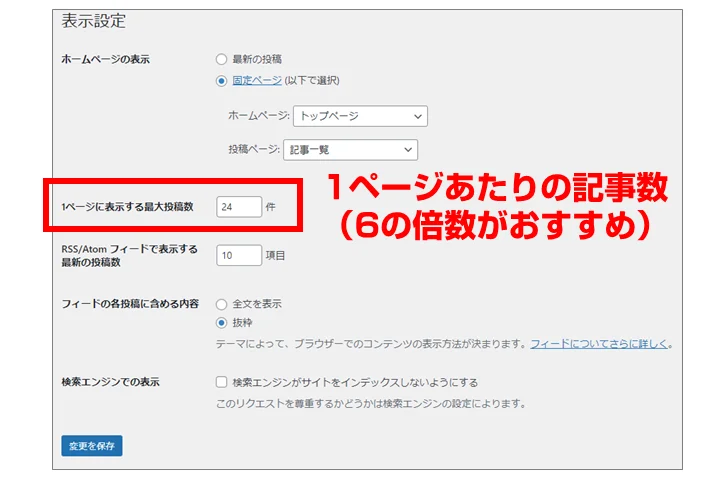
- 1ページに何記事並べるか(WordPressの設定)
例えば、カード型で1行3記事にすると、1ページあたりの記事数は3の倍数で決める形になります。
| 形状 | 1行あたりの記事数 |
|---|---|
| カード型 | 3記事か、2記事で設定することが多い。スマホでは1記事か2記事 |
| リスト型 | PCは1記事か2記事、スマホは基本1記事 |
| テキスト型 | 1記事が多い |
ブログで最も多いのがカード型です。リスト型は関連記事によく見られます。
1ページあたりの記事数は10~30記事で設定することがほとんどです。
それ以上になるとページの読み込みに時間がかかりすぎてしまいますし、それ以下だとページ遷移が多くなりすぎて逆に使い勝手が悪くなるためです。
おすすめは、2でも3でも割り切れる数字(6の倍数)にしておくと、形状を変更しても1ページあたりの記事数を変えずに済みます。
| 1ページあたりの記事数 | 総記事数 |
|---|---|
| 12記事 | 50記事以下 |
| 18記事 | 50~100記事 |
| 24記事 | 100~200記事 |
| 30記事 | 200記事以上 |

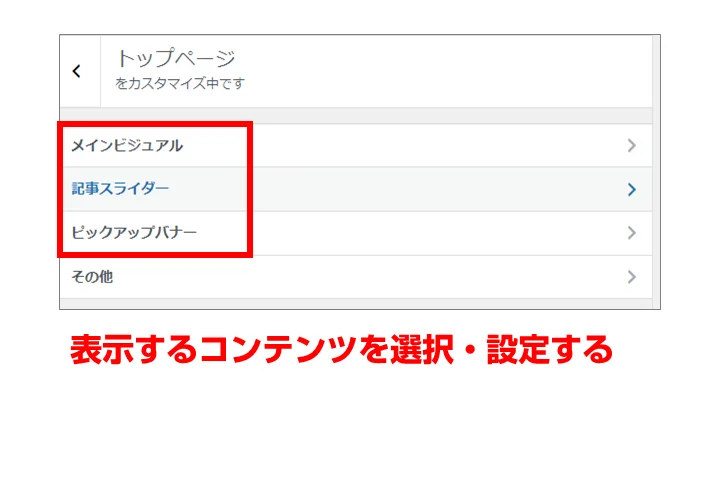
WordPressテーマに依存しますが、トップページのみにスライダーを設置したり、お勧め記事を表示したりできる場合があります。

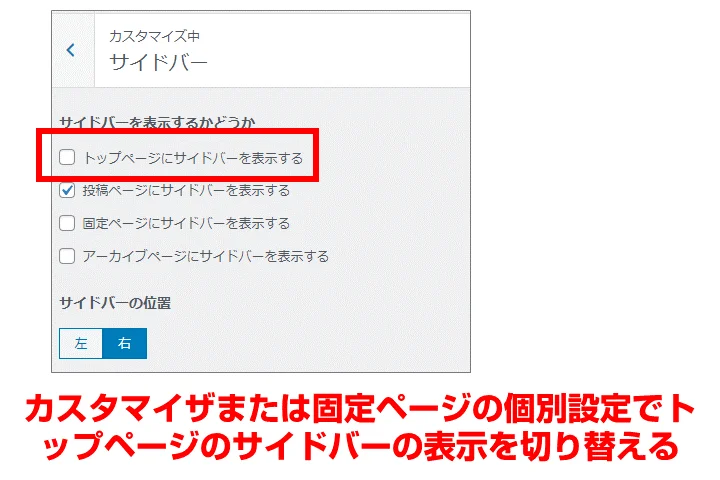
トップページでサイドバーを出すかどうかは、サイトのナビゲーションをどの程度サイドバーに持たせているかによります。
- メインのナビゲーションにしている場合で、トップページの中央カラムだけでは十分な回遊が見込めない時
- サイト全体でカラム数を一定に保ちたい場合
- トップページを閲覧中に見てほしいコンテンツがサイドバーにある場合
サイト型のブログトップの作り方
サイト型のブログトップは
- 何のサイトであるかの説明
- 新着記事
- 人気記事
- カテゴリ一覧
- 運営者情報(プロフィール)
- 特に読むべき記事
- キャンペーン情報・旬の情報
- サイトのコンセプトや競合との差別化ポイント
上記は一例ですが、トップページの役割を考慮して取捨します。
各要素の見せ方を決めていきます。例えばカテゴリーの一覧を表示するにしても、以下のような見せ方のパターンが考えられます。
- 単にリストとして表示する
- 各カテゴリーで特に見てもらいたいページを固定表示する
- カテゴリー毎の最新記事を表示する

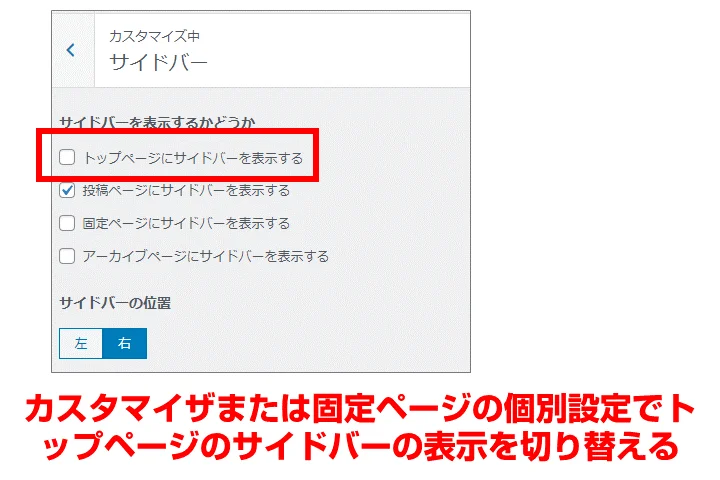
サイト型のトップページは、全幅のブロックを使うことも多いため、基本的にはサイドバーを表示しないほうがきれいにデザインできます。
サイドバーに重要な要素が含まれている場合は、トップページ内に改めて設置するようにしましょう。
トップページ用の固定ページに上記で決めたコンテンツを入れていきます。記事一覧用の固定ページは空の状態でも構いません。

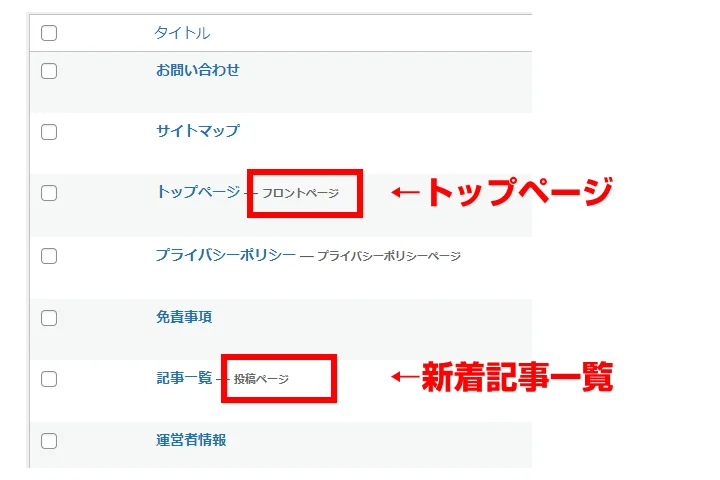
- WordPressの設定 → <表示設定> → <ホームページの表示>欄で、「固定ページ」を選択します。
- 「ホームページ」に作成したトップページを、「投稿ページ」に一覧用の固定ページを割り当て保存します。
記事型ブログトップの作り方
記事型のブログトップは固定ページを作成し、WordPressの設定で設定するだけです。
通常の記事は「投稿」で作成しますが、固定ページで作る点に注意してください。
また、なるべくほかの記事の集約になるような記事内容にし、奥ページに誘導する内部リンクを作っておきましょう。
- WordPressの設定 → <表示設定> → <ホームページの表示>欄で、「固定ページ」を選択します。
- 「ホームページ」に作成したトップページを、「投稿ページ」に一覧用の固定ページを割り当て保存します。
ブログトップをおしゃれに仕上げるコツ
ブログのトップページデザインをおしゃれにするコツを解説します。
ブログのトップページのデザインをおしゃれにするには、通常のブログ記事のデザインをおしゃれにするコツに加え、
- 意外性
- インパクト
- 統一感
を「演出」するといいです。
全面ブロックを使ってメリハリをつける
ブログは全体幅が指定されており、「端から端」はこの領域の中に収まります。
しかし画面全域を使える全面ブロック(フルワイドブロックやヒーローイメージ)を使うと、コンテンツを大きく目立たせることができます。
さらにパララックス効果をつけたり、動画を再生するといった動きをつけたりすることで、強いインパクトを生むことができます。
曲線や斜線を入れる
ブログに限らず、WEBデザインにおいては、垂直や水平といった区切りや境界があるのが普通です。
読者は垂直や水平を使ったデザインに慣れているので、既視感が生まれます。
そこに、曲線・波・斜線という要素が入ると既視感がなくなり意外性を感じ、集中度が高まります。
カラムブロックを使って横並びにする
ブログは文章にせよ、画像にせよ、ボタンにせよ、縦に積んでいくデザインが基本です。
カラムブロックは、ブログの文章領域内を分割する役割を持つブロックです。
テーマによっては使いやすくカスタマイズされていたり、専用のオリジナルブロックを実装しているものもあります。
左に画像付きで固定の記事、右にテキストのみで新着順のような形で横並びにした例
通常縦に積まれるブロックを、横に並べることができるようにすることで一度に見えるコンテンツ量が増えると同時に、意外性も演出できます。
ただし、横方向を活用できるのはPCのみで、スマホになると画面幅が狭いので回り込みの処理が行われて縦に積まれるので注意しましょう。
アイキャッチに統一感を持たせる
トップページに配置する要素で大きな面積を取るのが記事一覧です。
デザインは画面に占める面積が大きいものほど効果が出やすいです。アイキャッチ画像は一つ一つは小さくても、ブロック全体でみると大きな面積を取ります。
アイキャッチ画像に一定の統一感を感じることができると、「整っている感」が出ます。
- レイアウトを同じにする
- 色の使い方を統一する
- 同じ作者の作ったイラストを使う
などやり方は様々ですが、何かしら統一感を感じられるようなアイキャッチ画像を作りましょう。
有料WordPressテーマを使う
有料テーマには、トップページのカスタマイズに適したオリジナルブロックが豊富にあります。
とりわけ、サイト型のトップページを作るなら、無料テーマよりも有料テーマを使うほうが圧倒的にできることが増えます。
また、デザインの調整には欠かせないフォントの設定・余白の設定・配色の設定が管理画面から行うことができるので、試しながらデザインを作りこんでいくことができます。
稼げるトップページに仕上げるコツ
掲載するコンテンツ内容の決め方はトップページの役割
- 奥ページに誘導する
- 何についてのサイトなのかを伝える
- 誰が運営しているのかを伝える
- 読者に印象付ける(覚えてもらう)
- 重要なお知らせを伝える
ブログのトップページの最大の役割は奥ページに読者を誘導することです。
多くのブロガーさんが「おしゃれなデザインに仕上げたい」と考えますが、どちらかといえばおしゃれにすることよりも、奥ページに誘導できることに集中した方が稼げるブログにできます。
優先すべき要素の決め方はトップページの使われ方
- 2ページ目を探すのに使われる
- ブログの全体像を把握したいときに使われる
- ブックマークするときに表示する
- 記事一覧や運営者の情報を探す
- 指名検索・再訪問時・外部からのリンクでランディングページになる
ウェブページは、読者の見たいものから順に配置するのが鉄則です。
読者の見たいものは、ページの役割を考えると見えてきます。
ブログのトップページはサイトの入り口になることは非常に少ないです。
しかし、回遊の起点になる機会は多いので、別のページに遷移するのに必要な要素から配置していくとよいでしょう。
ブログのトップページは離脱率に着目しよう
ブログのトップページがきちんと有効に機能していれば、トップページを最後に離脱するユーザーは減少するはずです(広告のクリックで離脱する場合を除きます)。
特に記事を読んで満足したため、他にもよい記事がないかを確認したくてトップページに来たユーザーが読みたい記事を見つけられずに閲覧を終了してしまうのは避けたいところ。
- そもそも次に読む記事を探すためにトップページに来なくても済むように、各ページで読者が興味を持つはずのページにリンクを貼る
- それでもトップに来たのなら、次に読むべき記事を探す手がかりになる情報を提供する
といったことを行って離脱率が上がらないようにしましょう。目安としては40%以下になっていれば問題ないはずです。
参考までに、当サイトのトップページは離脱率が21%、直帰率が35%でした(ともに2023年3月)。
 ミネヤ リョウジ
ミネヤ リョウジニーズ別にロードマップのようなページを用意しておくと、いいですよ
まとめ:ブログのトップは有効に機能しているかを確認しよう
本記事ではブログのトップページのデザインをどうするかや、コンテンツ内容について解説しました。
トップページは必ずしも入口にならないこともあって、どう作れば良いのか迷うのも当然です。
最終的に稼げるブログにするために、トップページは離脱率を下げることを目標に、PDCAを回すといいですよ。
掲載するコンテンツや、デザインはそのための手段です。