ブログのデザインが美しいと、読者の印象に残り、もっと読みたい・また読みたいと思ってもらえ、滞在時間も増え、順位も上がり、成果も増えるのでいいことづくめです。
文章は書いたことがあるけどデザインはあまりできない、という初心者の方のために、ブログデザインを1ランクアップさせるためのコツを紹介します。
ほんのちょっと意識するだけで大きく印象を変えることができるので、是非やってみてください。
また、良いデザインにするにはデザインの良いサイトを見て学ぶのが一番ですので、デザインのいいサイトをいくつか紹介します。
- ブログデザインを改良するための2つの方向性
- ブログ全体の印象を決める4つのデザイン要素
- 読みやすい文字装飾6つのコツ
- メリハリをつける6つの形状
- WordPressテーマ別おしゃれなデザインの参考サイト
おしゃれなブログデザインとは【高い効果を発揮する】

ブログのデザインは記事本文と同じくらい重要です。
ブログのデザインがおしゃれできれいだと、次のような効果が期待できます。
- 直帰率が減る
- 滞在時間が長くなる
- 完読される可能性が高まる
- 成約率が高くなる
- ブログのファンが増える
- 結果、収益も上がる
収益を上げるためには、まずは読まれないことには始まりません。
デザインを読みやすく美しく整えておくと、直帰が減るので滞在時間が伸び、完読される可能性が高まります。
加えてきちんと運営されているように見えるので、内容に対しても信頼感が生まれ、成約率も高まります。
つまり、ブログデザインは収益化していく上では必要不可欠です。
ブログデザインを改良するための2つの方向性
ブログのデザインをこれから改良していくためには、2つの方向性があります。
- 見た目の印象をよくする
- 読みやすさを高める
どちらも専門知識は必要なく、デザインの初心者でも実践可能です。
見た目の印象をよくする
1つ目は単純に見た目の印象をよくする、という方向性です。
ページを見た際にパッと見で「ゴチャゴチャしている」「ダサい」と感じられないようにするのが目標になります。
ポイントは色使いを少なめに抑え、面積の大きい画像素材やフォントファミリーに凝るようにすると美しく感じやすくなります。
読みやすさを高める
2つ目は文章の読みやすさを高める、という方向です。
ブログは文章が中心ですので、凝ったデザインにする必要はありません。
文字の読みやすさ・装飾などにこだわっていき、完読されるデザインに仕上げるのが目標になります。
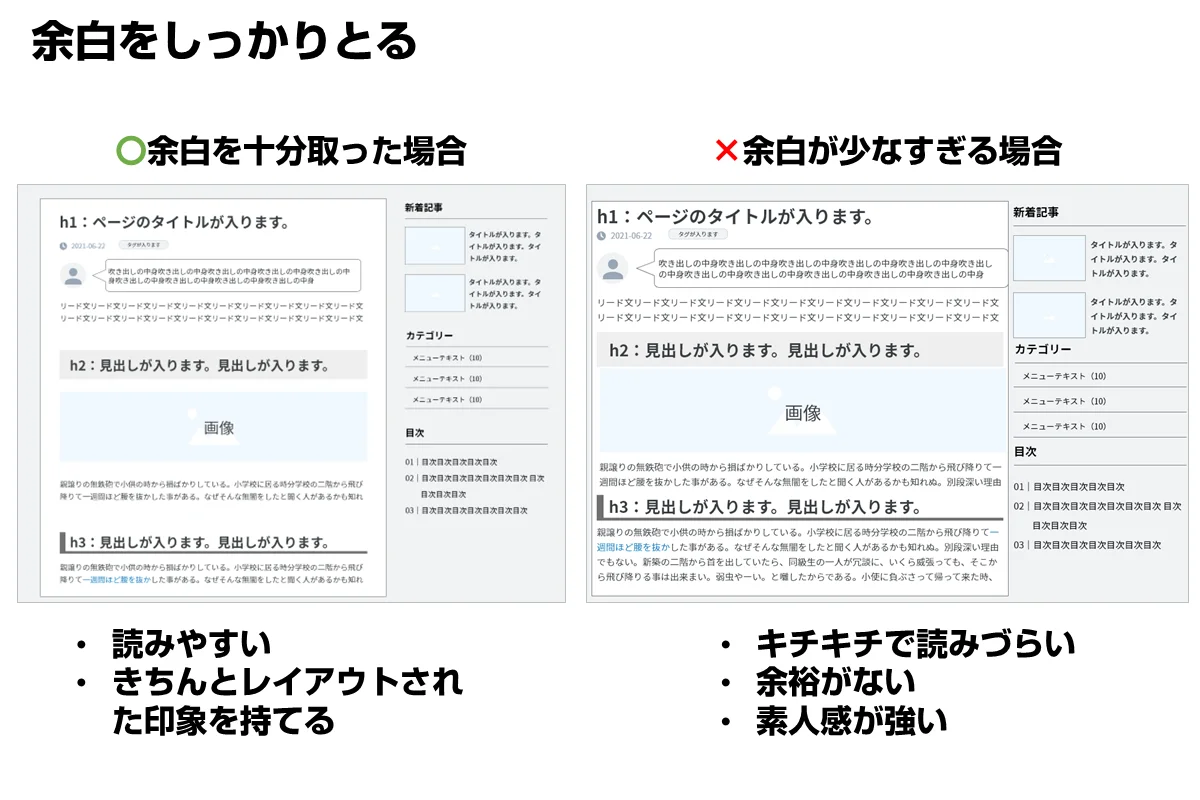
ポイントとしては、十分な余白を取り、文章だけが連続しないように装飾要素を随所に入れていくと読みやすいと感じられやすくなります。
見た目:ブログ全体の印象を決める4つのデザイン要素
ブログのデザインを決める重要な要素は、大きくは4つあります。
見た目の印象はこの4要素でほぼ決まると言っても過言ではありません。
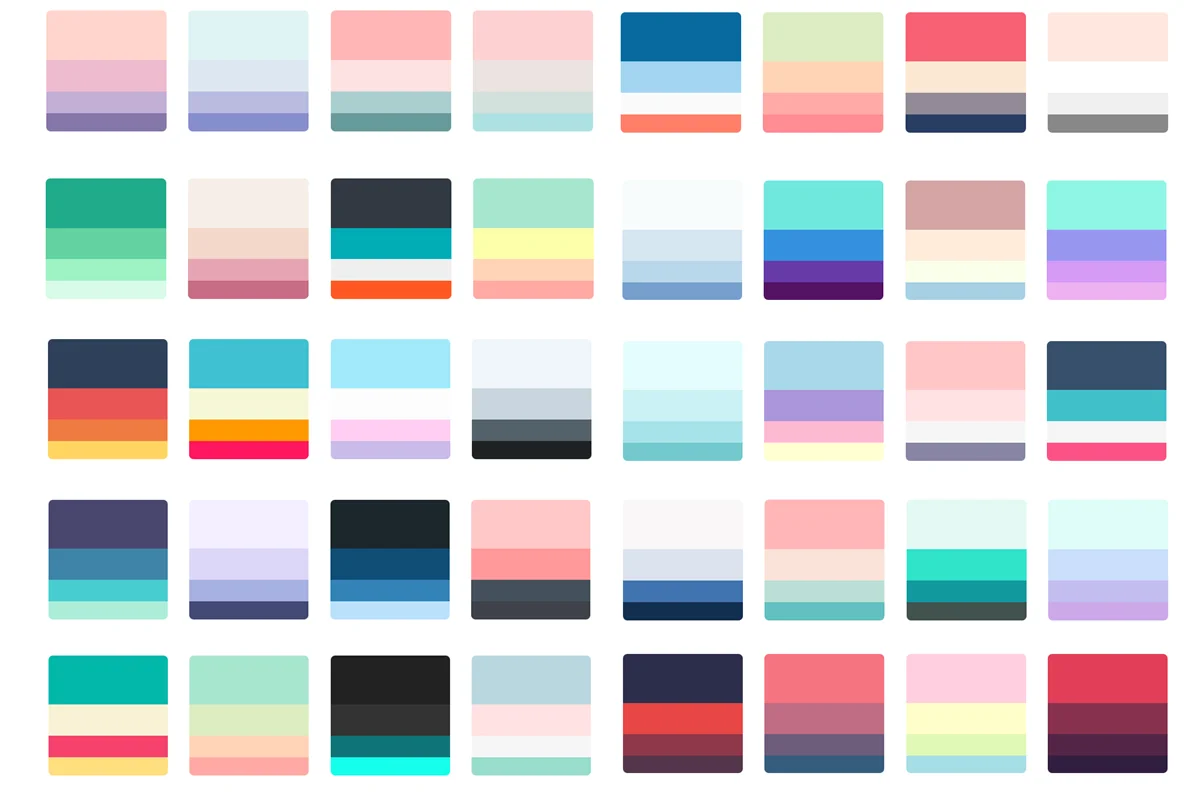
①配色:シンプルな色使いにする

ブログの全体的な印象を決めるのが配色です。
配色は、シンプルな色使いにするのが鉄則です。
シンプルな色合いにするためには、以下の3つの色を使うようにします。
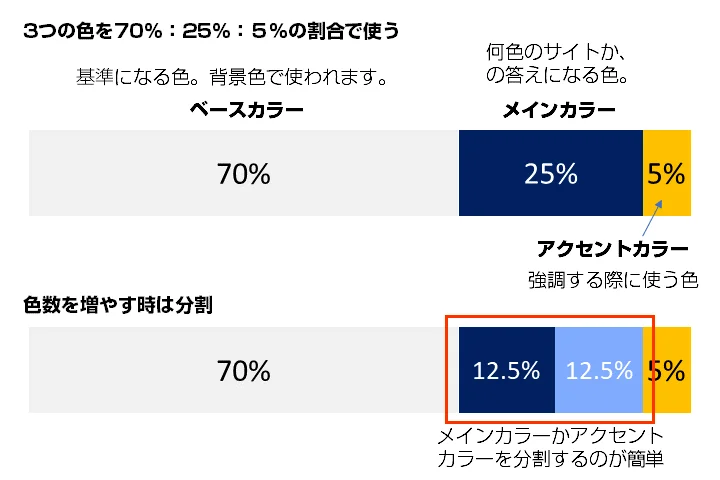
- ベースカラー
-
デザインの基準になる色で背景色に使われます。薄いグレーや白、メインカラーの明度をかなり上げた色が使われることが多いです。
- メインカラー
-
パッと見た時に何色のサイトか、という答えになる色です。当サイトの場合は紺色がメインカラーですね。ヘッダーやフッター、見出しといった、比較的面積の多い箇所で使われます。
- アクセントカラー
-
目立たせたい箇所に用いる色です。メインカラーの反対色(補色)か補色の近似色が使われます。ブログではボタンやマーカーの色に使われます。
上記を、ベースカラー70%・メインカラー25%・アクセントカラー5%の割合で使うとまとまりのあるデザインになります。

もちろん、4色以上にすることも可能ですが、色数が増えると扱いが難しくなるのでまずは3色から始めるのが良いでしょう。
メインカラー → ベースカラー → アクセントカラーの順で決めます。
- メインカラーを選択する際は「真っ赤」のような原色は避けて選ぶ(明度の低い色=濃い色の方が扱いやすいです)
- ベースカラーは白か薄いグレーのどちらかにする
- アクセントカラーはメインカラーの反対色(補色)にする
と良いでしょう。
②レイアウト:余白と整列で決まる

ブログデザインでレイアウトで注意しておくべきなのが、メインエリアでの余白と整列です。
- 各要素は十分な余白を取り、詰めすぎない
- 段落や見出しの上下の余白は少し大きめにとって、文字が詰まった感じにならないようにする
- 画像を配置する際はメインカラム一杯に配置する
- メインカラムを分割する際は、カラムとカラムの間に少し余白を置き、整列させる
上記のようにしておくと、整った統一感を感じられるデザインになります。
③フォント:使用する種類を工夫する

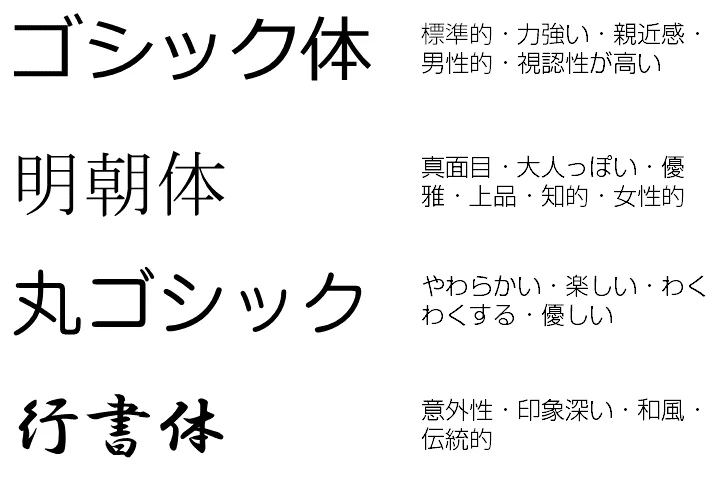
フォントは、印象を決める重要な要素です。フォントから受ける印象を知っておきましょう。
| ゴシック体 | 標準的・力強い・親近感・男性的・視認性が高い |
|---|---|
| 丸ゴシック体 | やわらかい・楽しい・わくわくする・優しい |
| 明朝体 | 真面目・大人っぽい・優雅・上品・知的・女性的 |
| 行書体など | 意外性・印象深い・和風・伝統的 |
本文で使うフォントは、ゴシック体一択です。明朝体は横の線が細く、可読性が劣るためです。
ただし、画像内で大きめの文字で使う分には問題ありません。
フォントは端末ごとにインストールされている書体が異なりますが、WEBフォントを使うと環境に依存せずに表示できます。
フォント用ファイルをダウンロードする必要が生じますが、見た目の印象はかなり変わります。
④素材:高品質な画像を選ぶ
高品質な画像を使うとブログの印象が一気に華やかになります。
画像は、画面に占める割合も大きいため、高品質な画像が入るとデザイン性を大きく向上させることができます。
画像素材はフリー素材を使うことも可能ですが、有料画像を使う方が品質も高く、選択肢も多くなるのでおすすめです。
読みやすさ:読みやすい文字装飾6つのコツ
文字の装飾設定をする際は、以下を意識すると読みやすく設定することができます。
- 真っ黒の文字は避ける(白に#333がベスト)
- 読みやすい行間は1.5~2倍
- 読みやすい文字間隔
- リンクの色は青系にする
①真っ黒の文字は避ける(白に#333がベスト)

ブログ本文の文字色は黒にするのがおすすめです。
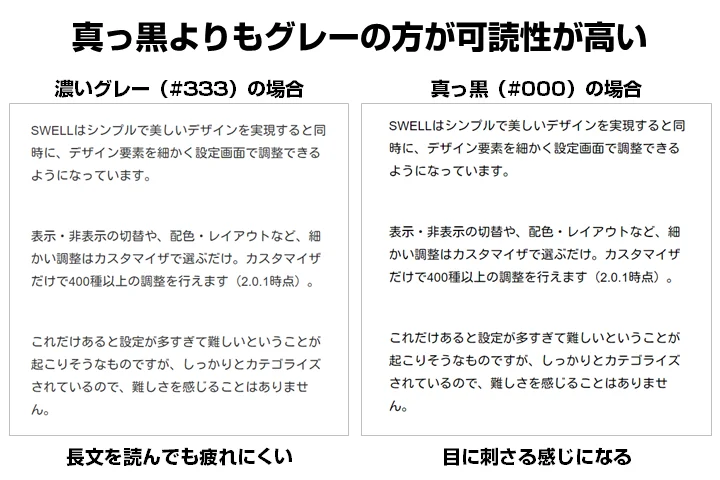
この時、真っ黒(#000)を使うのではなく、少しグレーがかった黒(#333)を使うのがベストです。
白い背景に真っ黒の文字にすると、コントラストが強く出すぎるため、目が疲れやすくなります。
文字色を真っ黒にする場合は、背景色をベージュや薄いグレーにするなどコントラストを少し下げる工夫をすると良いでしょう。
②読みやすい行間は1.5~2倍

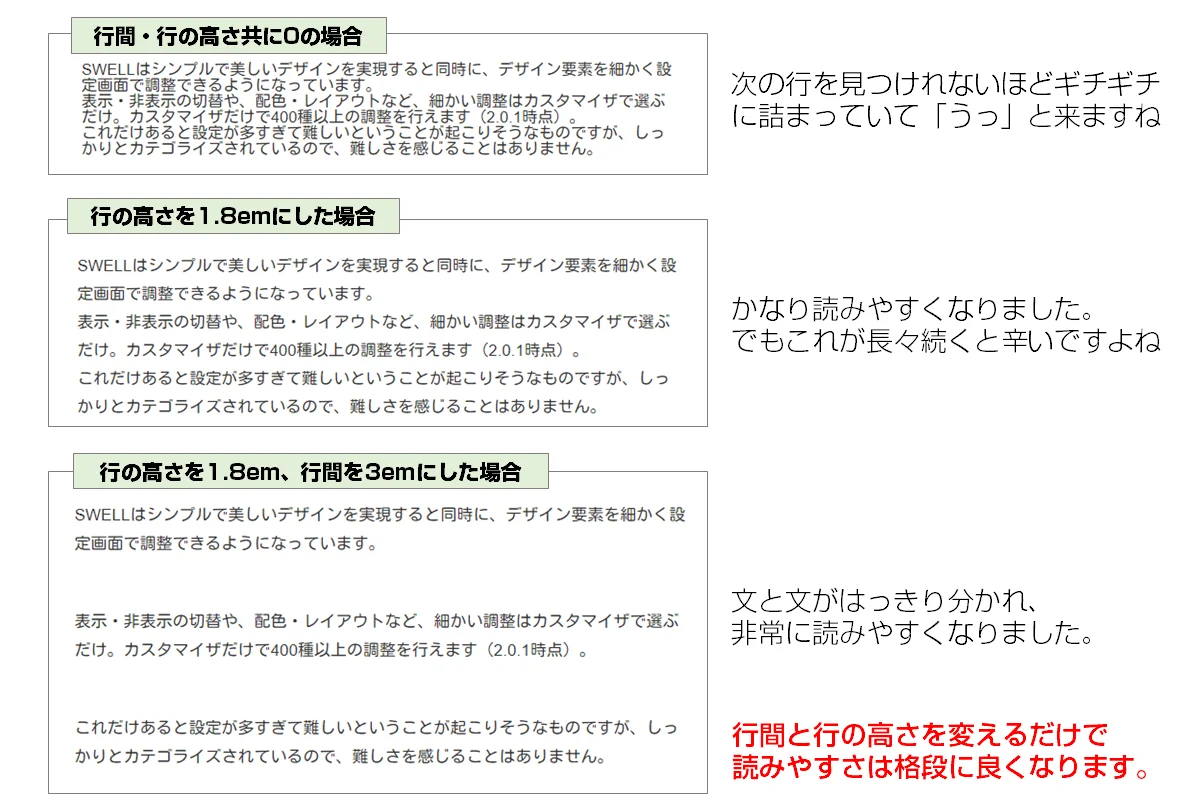
個人的に、読みやすさを決定づけていると思うのが行間です。
行間を決める要素として、行の高さ・段落間のマージンの2つがあります。
| 設定箇所 | CSSのプロパティ | 推奨設定値 |
|---|---|---|
| 行の高さ | line-height | 1.5~2 |
| 段落間のマージン | margin-top | 2em~3em |
行の高さは1つの文章が途中改行があったときの高さで、段落間のマージンは文字通り段落と段落の間の距離です。
推奨設定値で、行の高さは1.5倍~2倍、段落間のマージンが2~3倍ということです(当ブログはおおむね推奨設定の感じです)。
③読みやすい文字間隔
文字と文字の間隔(字間)は、開きすぎると間延びし、詰めすぎると圧迫感を与えます。
字間には、カーニング(1文字単位の微調整)とトラッキング(一括指定)の2種類があり、ブログではトラッキングの方をCSSで調整します。
③リンクの色は青系にする
ウェブサイトでは一般的にリンクは青系の文字色が設定されます。
主な検索エンジンでは下記のような色が設定されています。傾向として、スマホはPCよりもワントーン上げるようにすることが多いです。
| 検索エンジン | PC | スマホ |
|---|---|---|
| #1a0dab | #1558d6 | |
| Yahoo | #000d99 | #0b62e5 |
| Bing | #1a0dab | #1a0dab |
もちろん、青い文字以外の色を設定してはいけない、というルールはありません。
ですが、経験的にユーザーは青い文字のところはリンクであると知っているので、リンクであることが明確に伝わる青系の文字色を使うのがベターです。
 ミネヤ リョウジ
ミネヤ リョウジ当サイトでは #1e75c2 を使用しています。
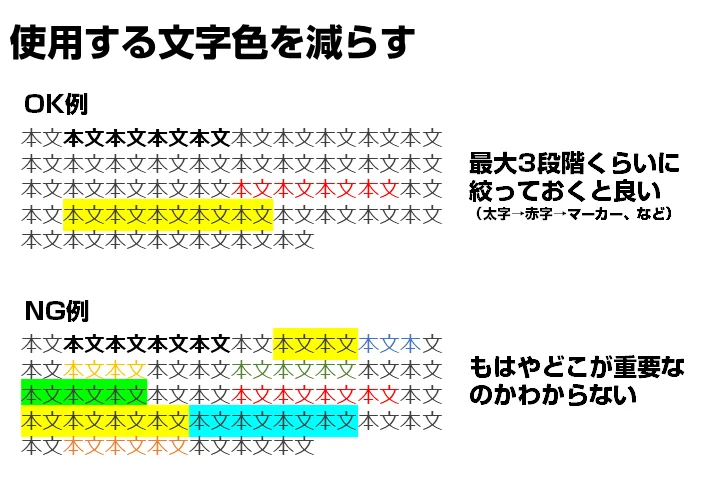
④使用する文字色は最小限にする

文字色はあまり多く使うべきではありません。
なぜなら、どこが重要なのか逆にわかりづらくなってしまうからですね。
おすすめは下記の設定です。
| 標準 | 装飾なし |
|---|---|
| 重要度:小 | 太字 |
| 重要度:中 | 赤文字など警戒色か、緑文字 |
| 重要度:大 | マーカーで装飾(1色のみ) |
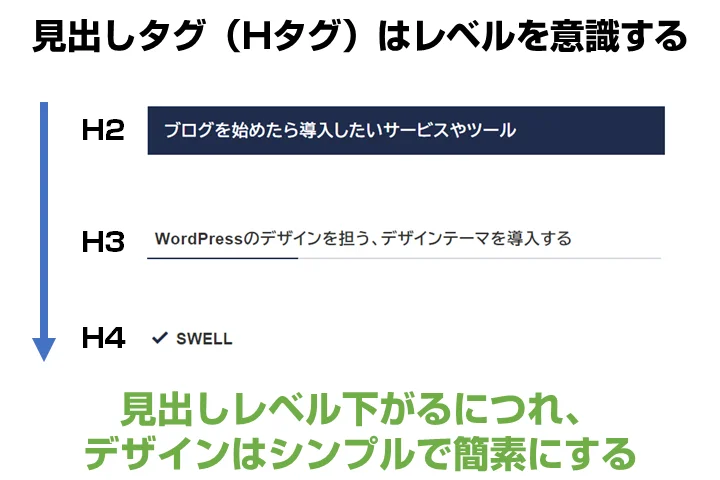
⑤見出しデザインはレベルを意識する

見出しのデザインはH2→H3→H4の順に目立つようにしましょう。
フォントの大きさや装飾でメリハリをきかせておくのがおすすめです。
また、見出しの上には大きめの余白を設定しておくことをお勧めします。余白が少ないと、スクロールした際に区切りが識別しにくくなるためです。
読みやすさ:メリハリをつける6つの装飾
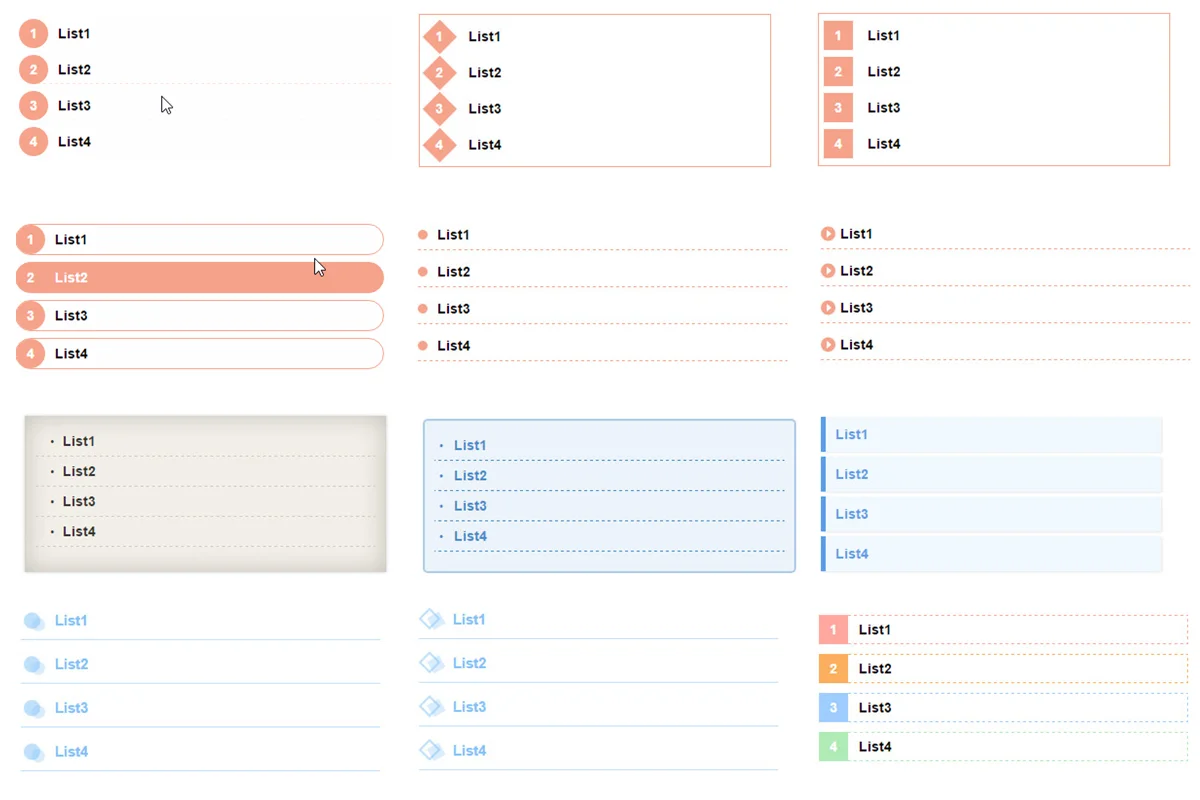
①箇条書きは積極的に使おう

順番付きリストや箇条書きになる部分は、積極的にリストを使っていきましょう。
リストは、
- 一文が短くなるので読みやすい
- 全体像をつかみやすい(すべてを列挙できる)
- 深堀りできる
- 漏れを防げる
- マークを設定できる
- 順序を表現できる(番号付きリスト)
といった効果があります。
概ね3つ以上の項目がある場合は、リストを使う方が内容を理解しやすくなる場合が多いです。
②複雑な情報はテーブルを使ってスッキリまとめる
テーブルは情報を比較したり、複数の情報を特定の切り口でまとめるといったことに使えます。
ダラダラと文字を書くよりもテーブルを入れてしまう方がスッキリすることが少なくありません。テーブルにできそうなところは積極的にテーブル化していきましょう。
③囲みやボックスで目立たせる・目立ちにくくする

枠による囲みやボックスを使うと、その部分を強調して引き立てたり、反対に本文とのバランスを変えて、目立ちにくくするといったデザイン効果を生むことができます。
文章だけが長く続かないように、概ね3段落以上文章が続くのであれば、間に何かしらボックス装飾を入れるなどして間延びしないようにしましょう。
- 背景色を入れただけのボックス
- 補足
- 重要
- 引用
- CTA・広告
- コード
WordPressテーマには通常複数のボックス装飾パターンが用意されており、上記のような役割を持たせることができます。
④吹き出しを使って会話調に
 ミネヤ リョウジ
ミネヤ リョウジ吹き出しを入れると文体を会話調に変えることができます

単調さが減り、親近感がわきますよね
- 単調さの改善
- 読者の悩みを代弁
- リアルさを伝える
- 感情に訴えかける
- 会話調での解説
- 文章のリズムを変える
吹き出しを使うと、上記のようなことが可能になるので説得力を増すことができます。
⑤図解を使って理解度を高める
解説の際に、図解すると文章で書くよりも理解しやすくなる場合は積極的に図解を含めるようにしましょう。
作成にあたっては、PhotoshopやIllustratorといったプロ用のツールでなくとも、CanvaやPowerPoint、Googleスライドを使えば簡単に作成できます。
⑥CTAはぐっと目立たせる
CTA(Call To Actionの略)とは、読者に行動喚起を促すためのものです。
- テキストリンク
- バナー・ボタン
- シェアボタン
- カートに入れるボタン
- お問い合わせボタン
- お見積ボタン
- 資料請求ボタン
- 会員登録ボタン
- メルマガやサイトの購読ボタン
CTAは運営者にとって、読者にとってほしい行動なので、遠慮せずにぐっと目立つデザインを設定しましょう。
\ さらにマイクロコピー付き /
上記のように、ユーザーの気持ちを後押しするマイクロコピーを設定したり、キラッと光らせて目立たせたり、サイズを変更するなどして目立たせましょう。
おしゃれなブログデザインの参考サイト
デザインが参考になるサイトをいくつかピックアップします。
- アオノアシアト
-
配色がとてもきれいなブログです。特に女性に受けがよさそうな配色でアクセントカラーのピンクがベースカラーのベージュやメインカラーの水色に映える配色のお手本的なサイトです。ボックス装飾の使い方にも注目。
- ASOBITRIP
-
写真やカメラを題材にしたブログのため、サイトデザインはあえてモノトーンにされています。その分、挿入されている写真が引き立つようになっており、撮影されたと思われる画像の美しさが全体的なデザインの良さにつながっています。SWELLを使用されています。
- おかわりJAPAN
-
ご飯のお供を紹介するブログです。DIVERを使われています。装飾はシンプルですが、特に注目するべきは写真です。シズル感があり、見ているだけで確実にご飯が食べたくなるほど。物販アフィリエイトをされる方には特に写真を参考にしていただきたいブログです。
- Web活用術。
-
Affingerを使用されています。パーツの使い方が抜群で、Affingerをお使いの方は、きっと「このパーツどうやって作っているの?」と知りたくなるような調整が多数みられます。アクセントカラーの使い方にも注目です。
- 321web
-
SWELLを使われています。デザインのノウハウを発信されているだけあって、画面全体から美しさがにじみ出てくるようなサイトです。
- iromemo
-
配色もすばらしいですが、特にアイキャッチが非常に美しいママブログです。SWELLを使われています。
- WeiV
-
賢威を使われています。Webフォント(Noto)を使われており、長文でも読みやすくする工夫をされています。
- デザイン研究所
-
大きめの正方形のアイキャッチを使った珍しいブログ。アイキャッチには統一感があり、正方形の画像は記事内でも見出しを補足するように配置されています。視覚的に美しい画像が目立つので、読みたい場所が見つけやすくなっています。THE THORを使われています。
まとめ:ブログのデザインをおしゃれにまとめよう
この記事ではおしゃれなブログデザインを作るコツや参考サイトをいくつか紹介しました。
ブログを美しく整えるには、CSSの知識が必要になることも少なくありません。
この機会に勉強してみてもいいでしょうし、手っ取り早くきれいに整ったブログにするならWordPressテーマを導入するのが近道です。
WordPressテーマには有料テーマと無料のテーマがあります。
傾向として無料ブログはCSSをカスタマイズして自分でデザインを作り込むのに向いており、有料テーマはあらかじめ美しいブログになるように組み立てられています。
おすすめのWordPressテーマについてはこちらの記事で紹介しているので自力でおしゃれなブログデザインを作るのが難しいという方は検討してみてください。