ブログに掲載する画像の大きさってどのくらいにしておくものなの?

1枚あたりの画像の容量はどのくらいにしておくべき?
こんな疑問にお答えします。
WordPressブログで画像をアップロードすると、特に問題なく表示されているのであまりサイズについて気にしたことがない、という方も多いのではないでしょうか?
そこで本記事では、最適な画像のサイズについての考え方や、WordPressテーマ毎の最適なサイズについて解説します。
SEOにも読者にとっても最適な画像サイズを設定することで、サクサク表示されてより収益が上がるブログになります。
- ブログの画像のサイズ(大きさ)をどのくらいにしたらいいか
- ブログの画像のサイズ(容量)はどこまで許容されるのか
- 自分のブログに最適な画像サイズの求め方は?
- 画像の圧縮方法
ブログに最適な画像サイズ・容量とは?(汎用サイズ)

最初に、どのブログでもこのサイズにしておけばまず問題ない、というサイズを解説します。
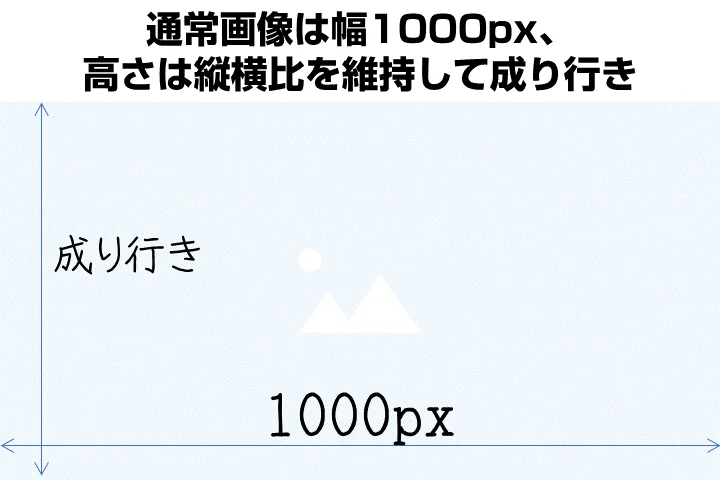
画像のサイズ(大きさ)は幅1000pxで作成

| 幅 | 1000px |
|---|---|
| 高さ | 成り行き |
| ファイルサイズ | 200KB以下 |
| ファイル形式 | WebP(万能)・JPG(写真)・PNG(イラスト) |
ブログの画像のサイズ(大きさ)は、幅1000pxで作成すればOKです。
というのも、ほとんどのブログは、本文エリアの幅が850px以下となっているためです。
1000pxで画像を作ると少し本文幅より大きくなりますが、表示上は自動で縮小されるので問題ありません。
反対に本文幅よりも小さいと、拡大されてぼやけてしまうので注意しましょう。
画像のサイズ(容量)は200KB以内に圧縮する
ブログの画像のサイズ(容量)は200KB以下にしたらOKです。
デジカメで撮影した画像や素材サイトのファイルサイズは数MBになることがあります。
そのまま利用すると、ファイル容量が大きすぎて読み込みに時間がかかってしまいます。
読み込みの遅いページはSEOにも悪影響が出るため、WEBサイトで使用する画像は圧縮してサイズを落とすのが基本です。
≫ 圧縮の仕方を先に確認したい方はこちら(ページ後半に移動)
自分のブログに最適な画像サイズの求め方
ブログの画像は横幅1000px・ファイル容量200KB以下で作成すればひとまず問題になることはありません。
ただ、このサイズは完全に最適化したサイズではなく、少し余裕を持たせた「やや大きめ」なサイズとなっています。
運営中の自分のブログに完全に最適化されたサイズで画像を作成すると、
- ファイルの容量を削減できるのでサクサク表示されるようになる
- 表示速度が上がるとCVRが上がる
- SEO対策上も早ければ早いほど良い
と言ったメリットがあります。
そこで、運営中のブログに画像サイズを完全に最適化する方法を解説します。
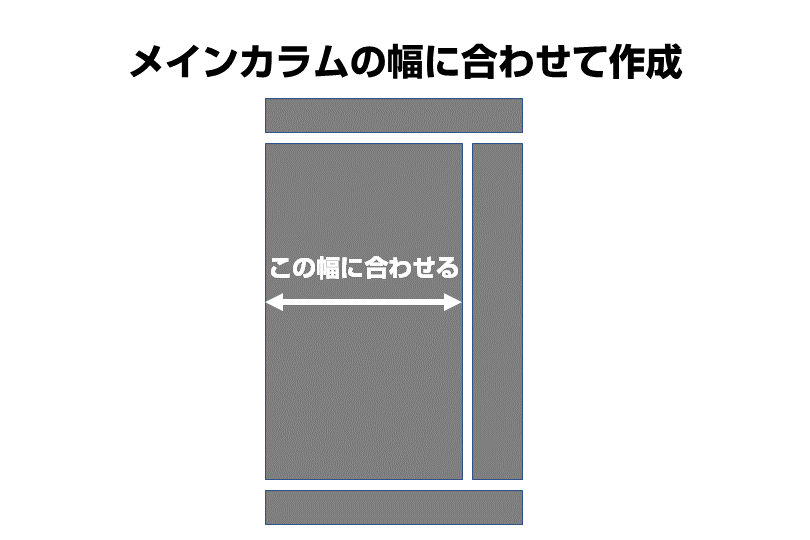
最適な画像サイズはブログのメインカラムの幅
ブログの画像を使うのは基本的にメインカラムの本文を表示する領域です。
メインカラムの本文領域を最大幅にして作成すると、画像サイズ(容量)が最も小さく、無駄がありません。

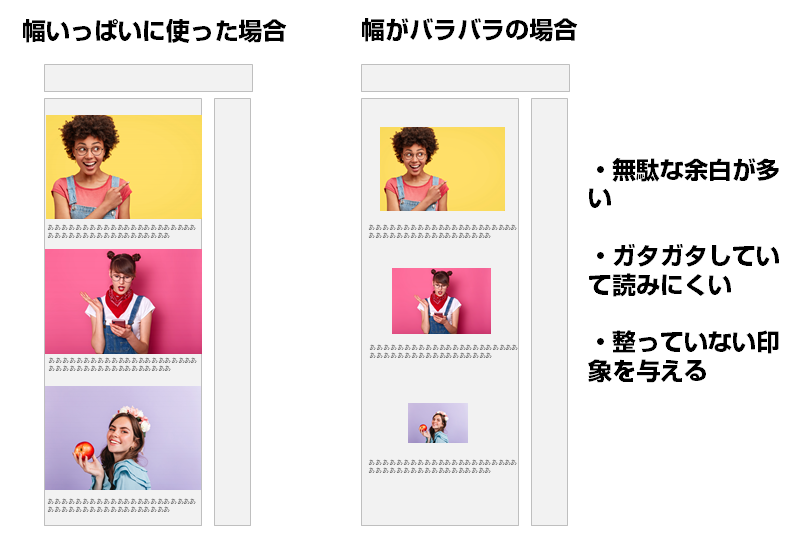
また、横幅一杯で画像を作成すると画面全体で統一感が生まれ、デザイン性も高まります。

ただ、メインカラムの本文領域は、WordPressテーマ毎にも異なりますし、ブログの全体幅の設定を変更している場合も変わってきます。
自分のブログの本文幅を知る方法として、以下の二つがあります。
- サイトの全体幅の設定を変えていない場合 → 使用しているテーマの標準幅を確認する
- サイトの全体幅の設定を変えている場合 → 検証モードで本文幅を確認する
順に解説しますね。
WordPressテーマ別メインカラムの幅
各WordPressテーマのデフォルトのメインカラム幅は、以下のとおりです。
| テーマ | 本文幅 | 全体幅(参考) |
|---|---|---|
| SWELL | 812 | 1200 |
| Affinger6 | 640 | 1060 |
| THE THOR | 698 | 1170 |
| DIVER | 成行 | 90% |
| SANGO | 700 | 1180 |
| STORK19 | 728 | 1166 |
| JIN | 688 | 1200 |
| 賢威 | 780 | 1200 |
| Cocoon | 800 | 1256 |
| Lightning | 739 | 1140 |
| Luxeritas | 710 | 1280 |
デフォルトのサイト幅から変更を加えていない場合は、上記の中の「本文幅」の方に合わせて画像の横幅を決めればOKです。
WordPressテーマによっては全体幅を変更することが可能なものも多く、全体幅を変更している場合は以下の方法で調べてください。
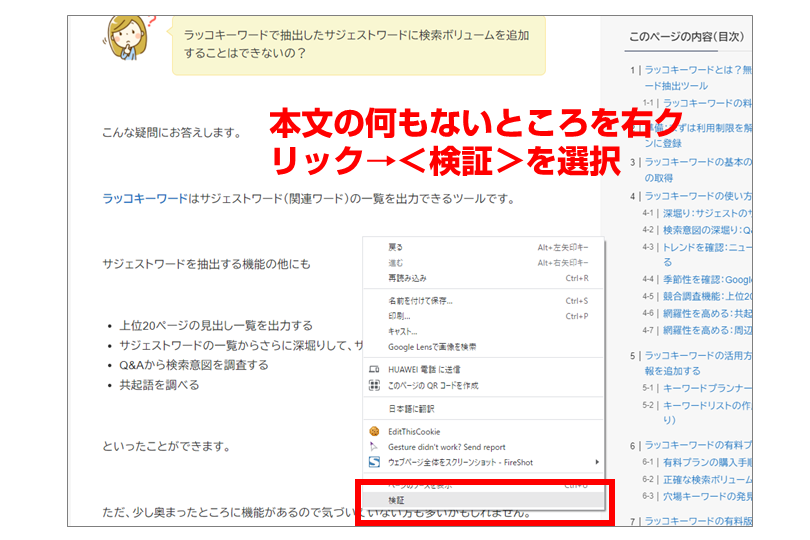
ブログのメインカラム幅の調べ方
Chromeを使った例で解説します。
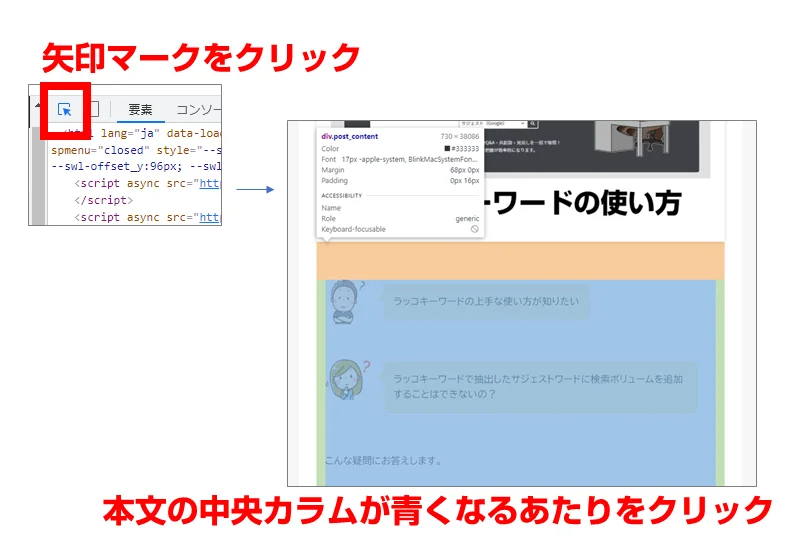
まずは画像を右クリックし<検証>を選択します。

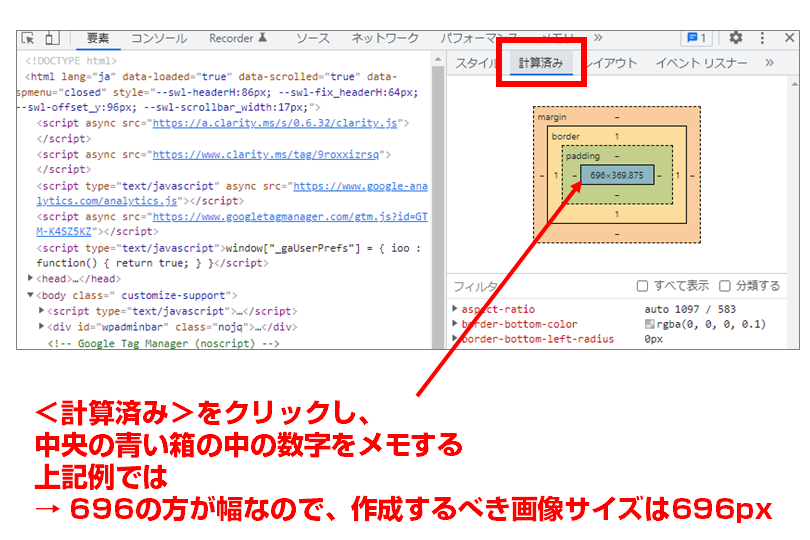
画面にデベロッパーツールが表示されたら、矢印のアイコンをクリックし、本文の中央あたりにカーソルを合わせてクリックします。

図で言うと696x464です。幅696が作成するべき画像の幅になります。

ブログ画像の縦横比(アスペクト比)はどれが正解?

画像の縦横比のことをアスペクト比といいます。以下のような種類があります。
| 種類 | 比率 |
|---|---|
| 16:9 | 1.77:1 |
| 黄金比 | 1.618:1 |
| 3:2 | 1.5:1 |
| 白銀比 | 1.414:1 |
| 4:3 | 1.33:1 |
| スクエア | 1:1 |
| 横長 | 2:1 |
| 超横長 | 5:2 |
| OGP | 1.91:1 |
デジカメで撮影した写真や、素材集からダウンロードした画像については横幅を決めておけば、縦横比については成り行きで構いません。
しかし、図解画像などで自分で作成する場合は高さも決める必要があります。
必要に応じてサイズを決めても構いませんが、縦横比を決めておくと迷うことが少なくなります。
- 16:9
-
迷ったらコレ。ほとんどのWordPressテーマでサポートされている縦横比なので、WordPressテーマを変更する時もデータの移行がしやすいです。高さがやや低めなので、イメージ画像メインで使うのがおすすめ。
- 黄金比(1.618:1)
-
人間が美しいと感じられる比率の一つです。16:9よりは高さがあるため、様々な画像を作りやすく、汎用性が高いです。
- 3:2
-
デジカメや画像素材で広く採用されている比率です。H2見出しの下にフリー素材を入れる場合、リサイズだけで済むので一番使いやすい縦横比です。ある程度高さもあるので解説画像を作るのにも使いやすいサイズです。当サイトもこの縦横比を採用しています。
- 1.91:1
-
OGP画像とアイキャッチ画像を兼用にする際に最適なアスペクト比です。16:9よりさらに高さが低く、アイキャッチ画像として設定すると本文までの距離が短く済みます。
縦幅は、高くなればなるほど1画面内に占有する面積が増えるため、スクロール量が増します。
高さが高い縦横比は、図解に向き、高さが低い画像は話の切替やデザイン性を高めるためのイメージ画像に向きます。
縦横比が決まれば高さも決まる
横幅とアスペクト比が決まると高さも自動で決まります。
例えばSWELLだと、ブログ本文に挿入する画像は以下のサイズで作成すると良いです。
打ちかえることができるので、ブログの本文幅を入力すると最適な高さが表示されます。
ブログ画像のファイル形式はWebPがおすすめ
従来、ブログで使われる画像形式はJPG・PNG・GIFが基本でした。
その後、画像を劣化せずにファイルサイズだけ小さくする圧縮する技術が生まれ、新しい画像フォーマットがいくつも登場しています。
新しい画像フォーマットは複数ありますが、ブログ用の画像フォーマットとしてはWebP(ウェッピー)形式をお勧めします。Googleが開発したフォーマットです。
WebP画像は、各画像フォーマットの「いいところ取り」をした画像形式です。
| WebP | JPG | PNG | GIF | |
|---|---|---|---|---|
| 色数 | ||||
| 透過 | ||||
| アニメーション | ||||
| 用途 | 万能 | 写真 | イラスト | GIFアニメ |
- 状況に応じて使い分ける必要がなく、画像形式を1本化できる
- 他の画像フォーマットの弱点をすべて克服
- ファイルサイズはJPGやPNGよりも25%程度小さくできる
- WordPress5.8から正式対応済み
- Photoshopでも対応済み
- 主要なSNSで対応済み
- 各種ブラウザでも対応済み
唯一、新しい画像フォーマットであるため、古いブラウザや一部のSNSで未対応の場合があるのがデメリットです。
- iOS 14以前(iPhone6は非対応)
- Internet Explorer
- Catalina以前のmacOS
 ミネヤ リョウジ
ミネヤ リョウジ当サイトはアイキャッチだけ、PNGにしています
ブログ画像の圧縮方法① これから作成する画像の圧縮
ブログ画像の圧縮方法については下記でさらに詳細に解説しています。
これから作成するブログ画像は、WordPressにアップロードする前に圧縮してしまうことをお勧めします。
というのも、どのみち画像を作成する際は、最低限リサイズなどの加工が必要になります。
リサイズの加工のついでに圧縮までしてしまえばサーバー上で圧縮をするリソースを使う必要がないため無駄がありません。
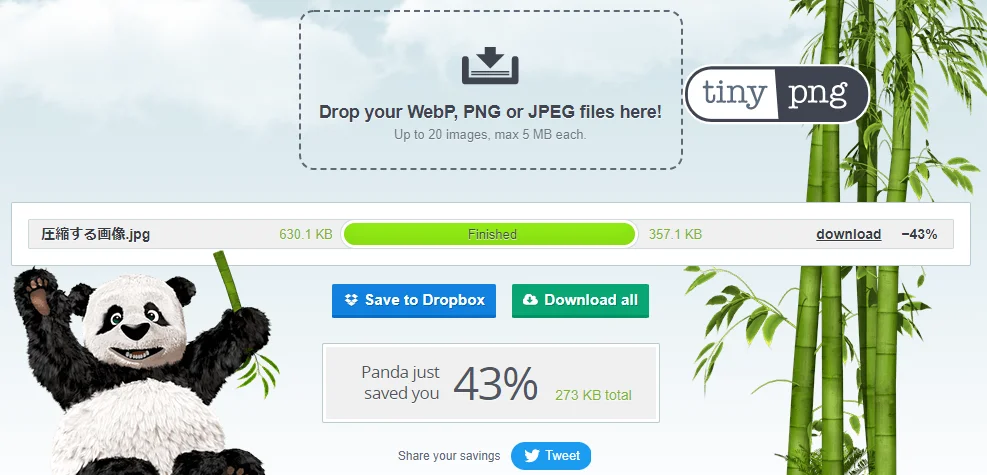
① TinyPNG

最も気軽に画像を圧縮する方法がTinyPNGを使う方法。
WebPには変換できませんが、ロスレス圧縮を行ってくれるので、画像の劣化を防ぎつつ、最小サイズにおさえることができます。
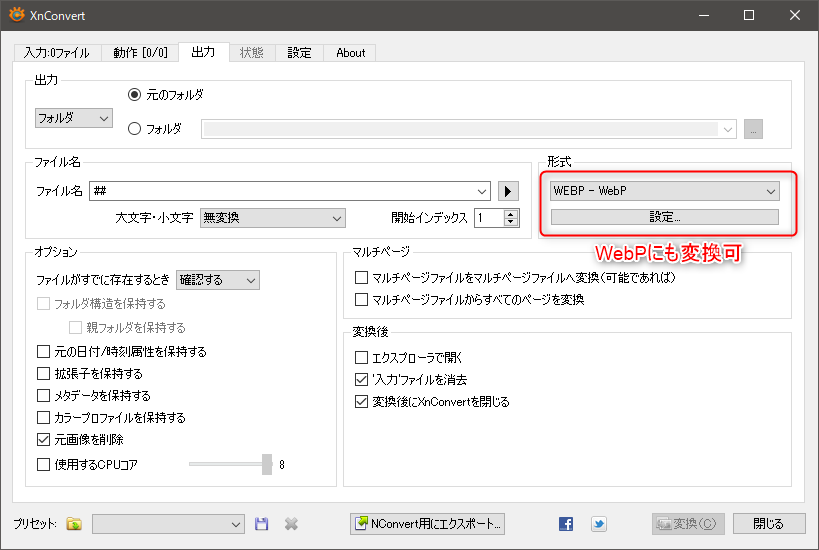
② XnConvert

TinyPNGは便利ですが、一度に圧縮できるのは20枚までです。
20枚以上一度に圧縮したい場合やローカルで作業したい場合はXnConvertを使うのがおすすめです。
圧縮方法や設定を細かく指定できます。もちろん無料で利用可能。
WebPに変換できるほか、リネームも可能で、設定を保存しておけるので一度設定すれば、後は放り込んで変換ボタンを押すだけで公開用の画像に変換できます。
ブログ画像の圧縮方法② アップ済みの画像の圧縮
画像圧縮プラグインを使う(数が少ない場合)

アップロードした画像がそれほど多くはない場合(500枚以下)なら、WordPressの画像圧縮プラグインを使い、サーバー上で圧縮してしまいましょう。
おすすめのプラグインは EWWW Image Optimizer です。
EWWW Image Optimizerの設定方法・使い方【ブログ画像を自動で圧縮】
一度ダウンロードして圧縮する(数が多い場合)
ブログ記事が100記事をこえているようなら、かなりの数の画像がアップロードされているはず。
自動生成分も含めて圧縮するには、サーバーの管理画面からファイルマネージャーやFTPでアクセスし、全ファイルをダウンロードして圧縮後、再度アップロードをするのがおすすめです。
このやり方だと枚数制限などがないので、全記事の画像を圧縮できます。
画像サイズに関するよくある質問
画像サイズに関してよくある質問をまとめました。
サムネイルのサイズがバラバラになる原因は?
記事の一覧でサムネイルのサイズがバラバラになる原因は、画像サイズの不足です。
記事の一覧は、多くのWordPressテーマではアイキャッチ画像が使われるので、アイキャッチ画像だけはサイズを統一しましょう。
1ページあたり何枚までにするべき?
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
Avoid enormous network payloads
Googleが推奨する1ページあたりの総容量は1.6MB以内を目指すべき、としています。これは3Gネットワークを考慮してのものです。
画像以外のリソース(HTML・CSS・JS・Webフォントなど)で仮に1MBくらいになったと仮定すると、残りは600KiB(キビバイト)、1枚100KiBの画像だと6枚ということになります。
ただし、画像枚数については多いからといって問題になることは稀です。ユーザーは文字を読みたがらないので、積極的に画像を使っていきましょう。
元画像が小さすぎる場合に大きくする方法はある?
画像の解像度を増やすサービスがありますので試してみてください。
画像の縦横のサイズは統一しておくべき?
アイキャッチ画像についてはサイズを統一しておいた方がいいです。統一しておかないと、記事一覧画面でばらつきが出てしまうためです。
ブログ本文中に使用する画像については、横幅だけ統一しておけば、全体的に統一感を出すことができます。
縦横比までピッチリそろえるメリットがあるとしたら、WordPressテーマを変更したり、画像の縦横比を変更したくなった時に一括処理がしやすい、と言う程度です。
WordPressのメディア設定のおすすめは?
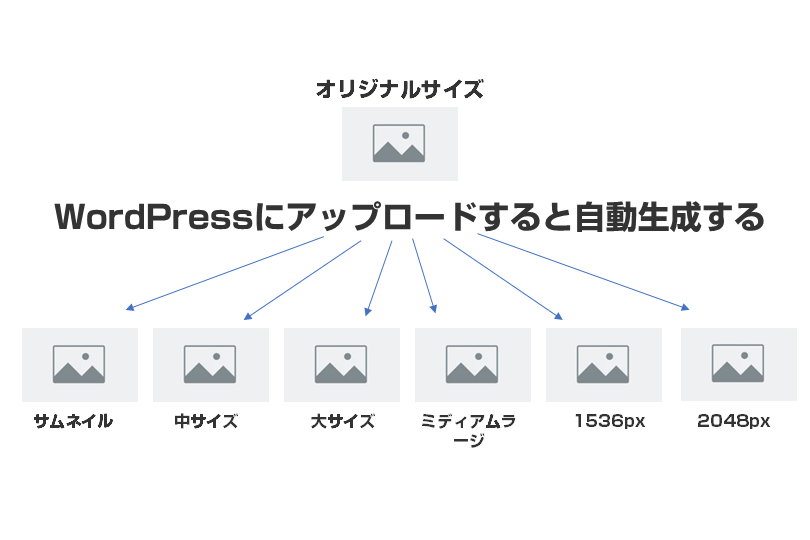
WordPressで画像をアップロードすると、自動的に複数の画像を生成されます。

- サムネイル(デフォルト:150x150px)
- 中サイズ(デフォルト:300x300px)
- 大サイズ(デフォルト:1024x1024px)
- ミディアムラージ(デフォルト:768x768px)
- 1536×1536px
- 2048×2048px
自動生成された画像は、
- レスポンシブイメージとしてデバイスのサイズに合わせた最適なサイズの画像の読み込みが選択される
- 画像を挿入する際にサイズの選択肢が増える
といった使い方ができるようになり、一見便利そうに見えます。
ですが、実は以下のような問題があります。
- 自動生成される画像は無圧縮なのでファイルサイズがオリジナル画像よりもかえって大きくなってしまう場合がある
- ほとんど使われることがない画像が大量に生成され、サーバーの容量を無駄に消費してしまう
- 画像圧縮のプラグインを使う際、カウンターを無駄に消化してしまう
- バックアッププラグインを使う際に時間がかかる
- 数万ファイルに達することもあり、FTPでアクセスした時にファイルリストの取得でタイムアウトしてしまう
上記のような問題もあり、自動生成は止めておく方も多いです。
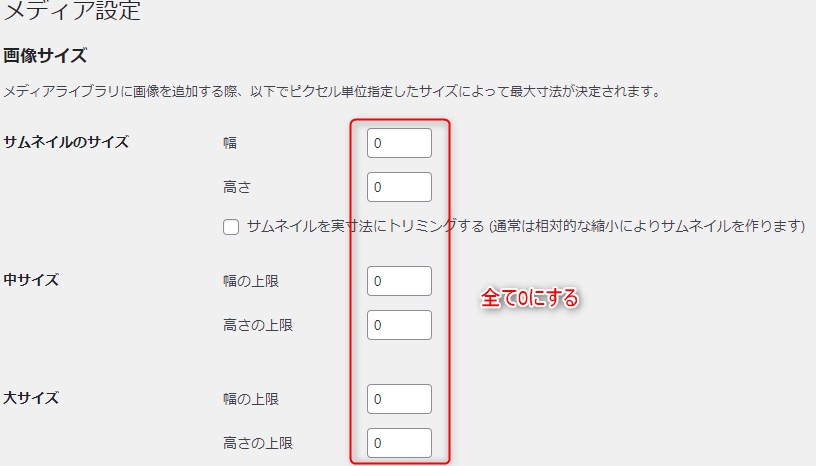
画像の自動生成を止める方法を表示

上記設定にすると、サムネイル・中サイズ・大サイズの生成が止まります。
過去分は削除されたりしませんが、今後アップするファイルでは生成されなくなるため、生成されたサイズの画像を使っている場合は気を付けてください。

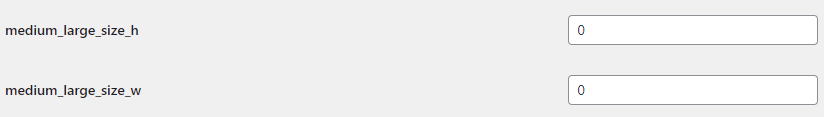
WordPressで生成する画像は上記の他にも「ミディアムラージ」と言うサイズがあります。幅768pxの画像が生成されます。<設定>→<メディア>からは設定できませんが、すべての設定から設定できます。
https://運営中のブログ/wp-admin/options.phpを入力して全ての設定画面を開き、「medium_large_size_h」と「medium_large_size_w」の値を「0」にします。
これで、WordPressで画像が生成されなくなります。
まとめ:画像は適切なサイズを使おう
- 汎用的な画像サイズは横幅1000pxで作成し、高さは成り行きで良い
- 画像の容量は200KB以下にするのが望ましい
- 自分のブログに最適な画像サイズは、中央カラムの幅で決める
- 画像は基本的に圧縮して使う
画像のサイズについては、「大きさ」よりも「容量」の方が重要です。
大きさはWordPressが画面に収まるサイズに調整して表示してくれますが、容量は圧縮しない限り自動では圧縮されないからです。
基本的にブログに上げる画像は圧縮したものを使う、ということを習慣づけてサクサク表示されるページにしましょう。