- WordPressの初期設定は何をしておけばいいのかわからない
- なんとなく設定したけど自信がない
WordPressをインストールしたら記事を書く前に初期設定をしておきましょう。
というのも、後から設定を変更すると集客上、不利になる設定があるためです。
といっても10分ほどで完了しますので、サクッと済ませて記事を書いていきましょう!
WordPressの初期設定一覧
今回設定するWordPressの初期設定の一覧をまとめておきます。
- 本体・テーマ・プログラムの最新化
- 日本語の文字化け対策
- セキュリティの強化
- ニックネームの修正
- 不要な初期データの削除
- キャッチフレーズの修正
- カテゴリの設定
- WordPressテーマの選択・追加
- プライバシーポリシーの編集
- お問い合わせフォームの設置
記事を書く前に必ず行うWordPressの初期設定3つ
- サイト名(ブログ名)の確認
- サイトアドレスの設定(SSL対応含む)
- パーマリンクの設定
記事を書く前にしておいた方が良い初期設定は主にサイト名・URLに関するものです。
これらはできるだけ記事を書き始める前に設定しておきましょう。
というのも、サイト名もURLもブログ記事を書き始めた後に変更すると、Googleからの評価がリセットされてしまい、集客上問題になる場合があるからです。
インストールの際に入力してしまうものが多いので、設定と言ってもメインは確認作業です。
サイト名(ブログ名)の確認

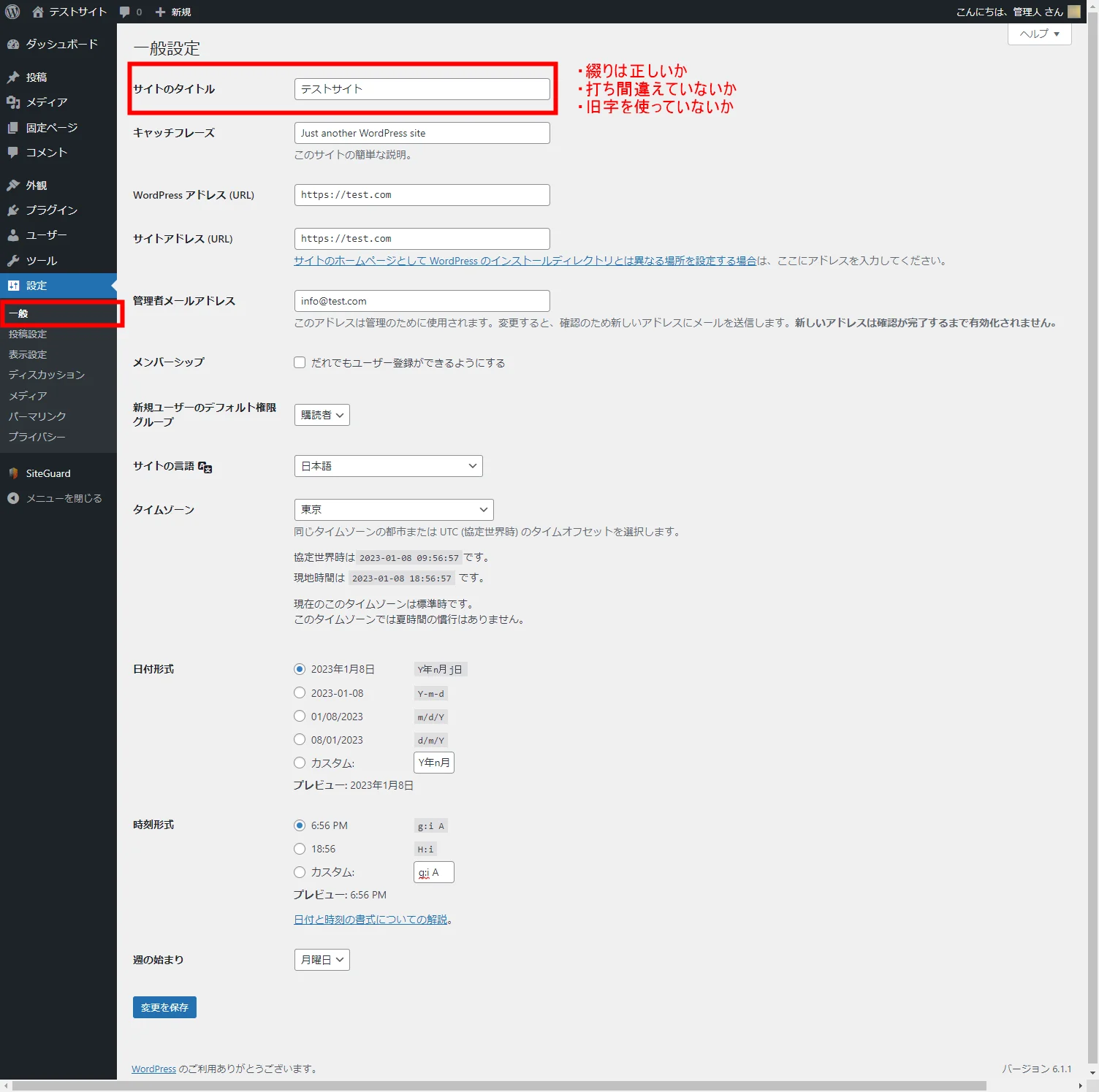
WordPressをインストールした際に入力していたサイト名が正しく設定できているか確認します。
- 設定 > 一般を開きます
- 「サイトのタイトル」欄が意図したものになっているのか確認します
サイト名なんか絶対間違えないよ、と思った人ほど注意してください。
下記のようなミスがないか再度確認しておきましょう。
- 英単語の綴りが間違っている
- キーボードの打ち間違いをしていた
- 漢字が旧字になってしまっている
万が一想定していたサイト名(ブログ名)になっていない場合は、サイトのタイトル欄を書き換えればOKです。
サイトアドレスの設定(SSL対応含む)

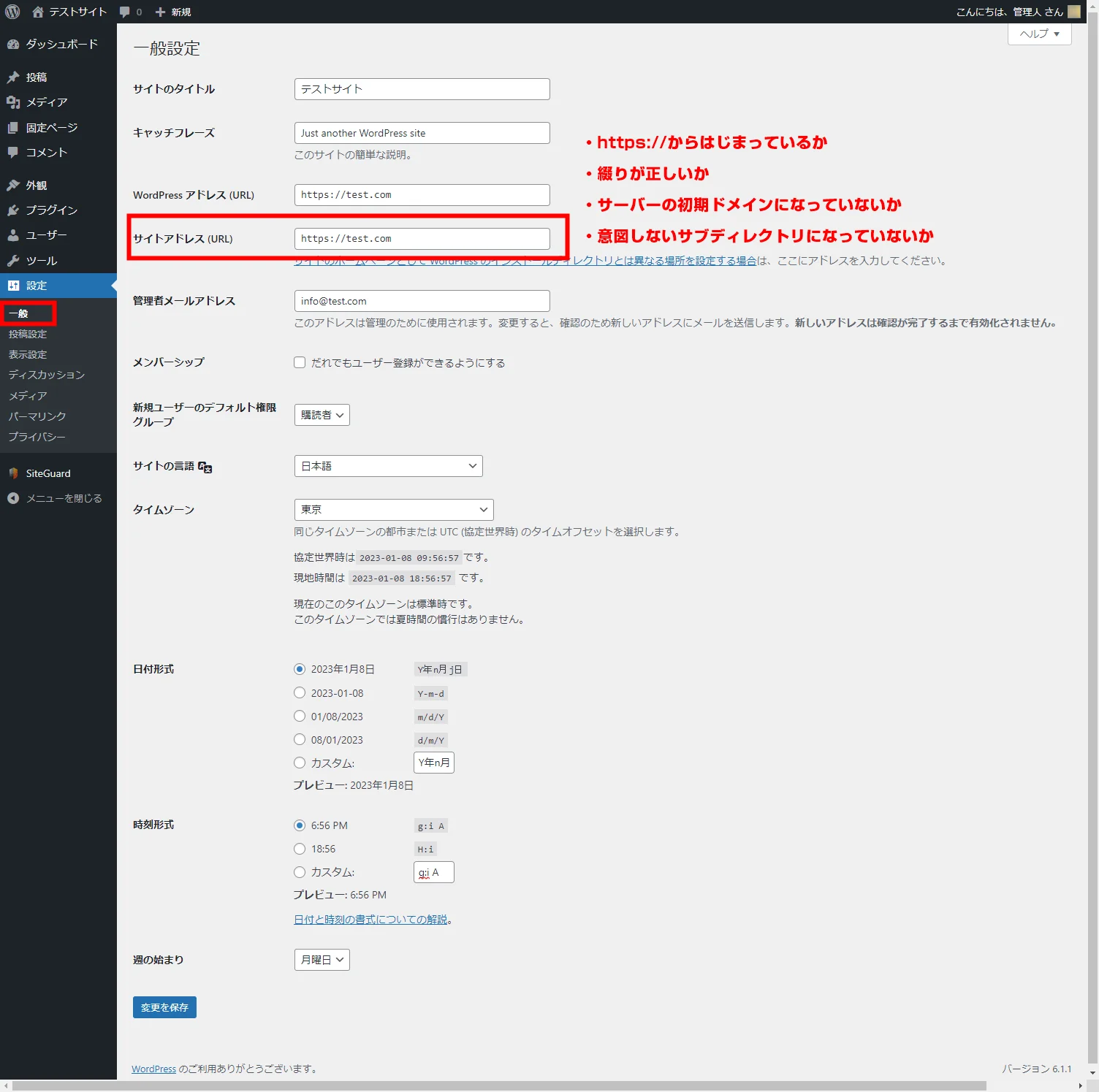
サイトのアドレスが、希望の状態になっているかを確認します。
- 設定 > 一般を選択します。
- サイトアドレス(URL)欄のアドレスが正しく設定されているか確認します。
- SSLに対応できていない(https://ではなく、http://で始まっている)
- サーバーの初期ドメインにインストールしてしまっている
- /wpや/blogなど意図しないサブディレクトリにインストールしてしまっている
初期ドメインとは、サーバーを契約した際に付与されるアドレスのことで、ドメインを設定していない場合にアクセスするためのものです。例えばエックスサーバーだと「任意の文字.xsrv.jp」というアドレスに、ConohaWINGだと「任意の文字.conohawing.com」というアドレスになります。
万が一想定していたアドレスになっていない場合は、手間でも一旦削除し、再度自動インストール機能でインストールし直すのをお勧めします。というのも、設定を間違えると最悪管理画面にアクセスできなくなってしまうためです。
パーマリンクの設定

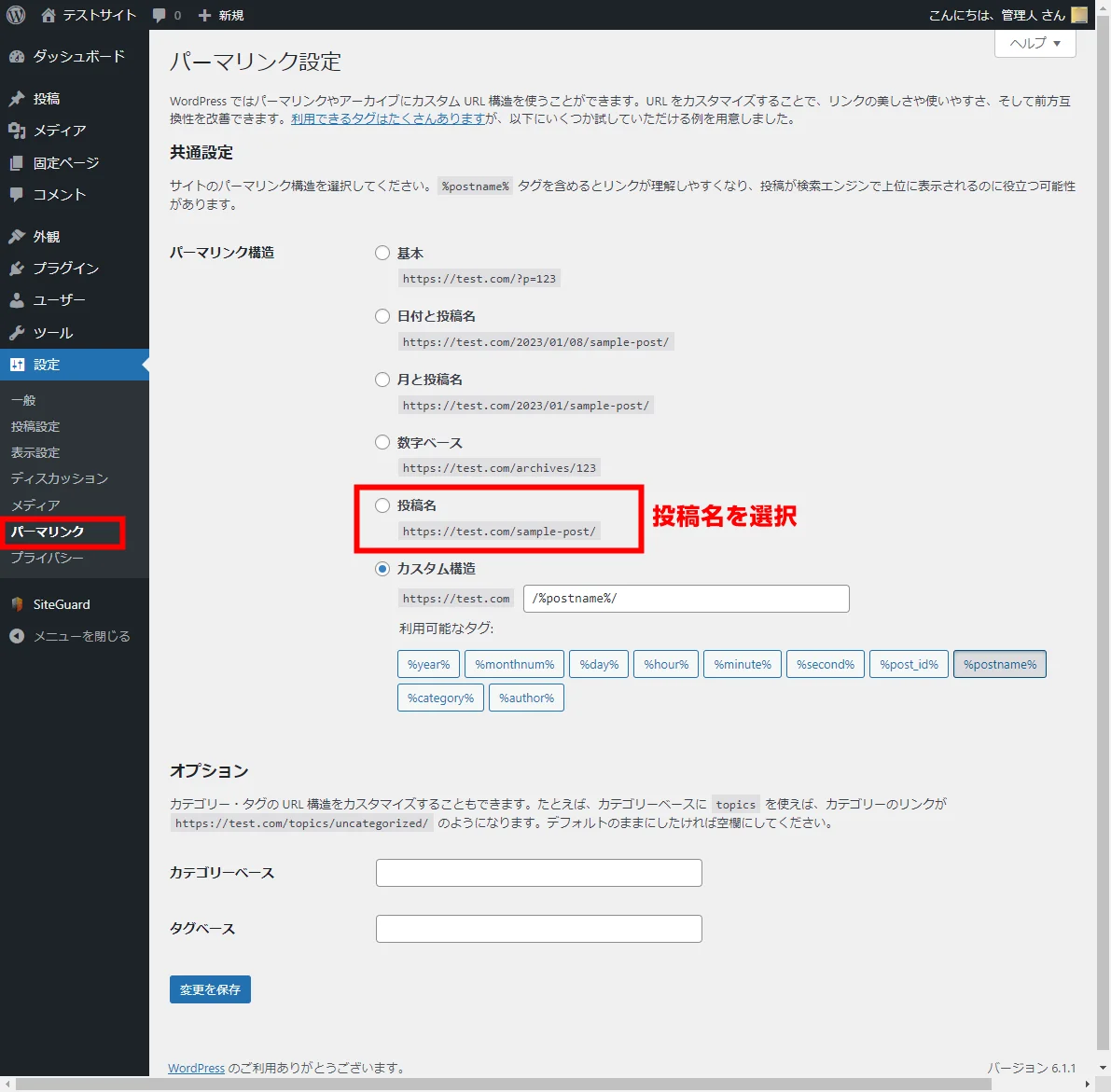
パーマリンクの設定はインストール直後は通常URL「基本」になっていますので(環境によります)、「投稿名」に修正しましょう。
「投稿名」にするのは、この設定がGoogleが最も推奨している設定になるためです。
- サイトのURL構造はできるだけシンプルに(階層を浅く)
- 数字やIDのようなものではなく、意味の分かる単語を使用する
- 設定 > パーマリンクを選択します。
- 「投稿名」を選択し、<変更を保存>ボタンを押します。
パーマリンクの設定は、ブログを書き始めたら原則変更しないものです。URLの変更は、SEO対策上不利益しかないと言っても過言ではないのでできるだけコロコロ変えないようにしましょう。
パーマリンクとは、記事URLのルールのことです。
このページだと、https://blognote.jp/wordpress-setting/がアドレスですが、赤字の部分のルールを決める設定です。
安全に運営するための5つの初期設定
続いて、ブログを安全に運営していくための設定をしておきましょう。
本体・テーマ・プラグインの最新化
WordPressは、
- 本体
- テーマ
- プラグイン
- 翻訳
をそれぞれ管理画面上から更新できます。
インストールされた直後にはそれぞれ更新版が利用できるようになっているかもしれません。
セキュリティ対策やバグ修正なども含まれるため、特殊な場合を除いて常に最新版にしておけばOKです。
- ダッシュボード > 更新を選択します
- 更新できるものがあるか確認されます。
- 更新できるものがあれば更新を行いましょう。
更新できるものが何もなければ次に進んでOKです。
日本語の文字化け対策

WordPressは海外製のプログラムなので、日本語(マルチバイト)の取り扱い時に一部支障が出ることがあります。
例えば、検索機能で複数語で検索しようとした際、全角の空白文字が区切り文字として認識されません。このままだと意図した検索結果になりませんよね。
他にも、日本語ファイル名で画像をアップロードした際にファイル名が文字化けしてしまうことがあります。
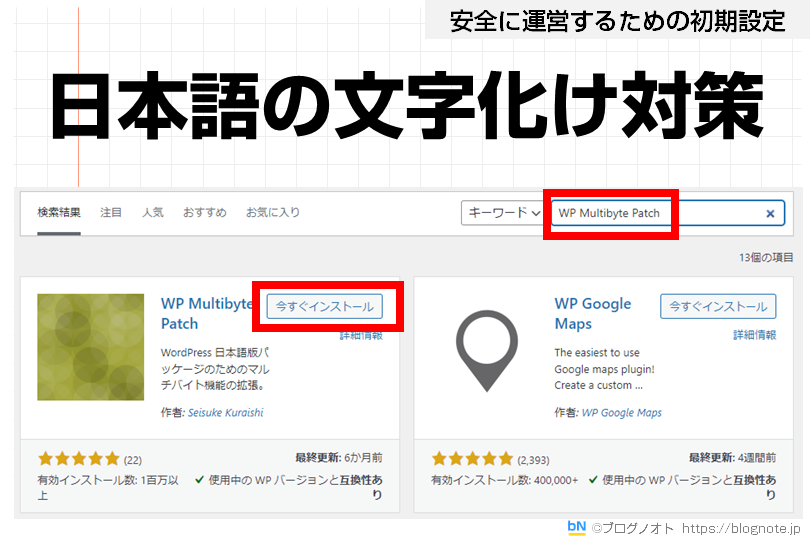
これを解消するにはWP Multibyte Patchというプラグインを導入します。
非常に軽量なプラグインですのでインストールしても重くなるわけではないので入れておきましょう。
- プラグイン > 新規追加を選択します。
- キーワード入力欄に「WP Multibyte Patch」と入力します。
- 検索されてプラグインが表示されたら、<今すぐインストール>ボタンを押します。
- インストールしただけでは機能が有効にならないので<有効化>ボタンを押します。
WP Multibyte Patchは既にインストールされている場合があるので、その場合はそのまま<有効化>ボタンだけ押せばOKです。
セキュリティの強化

WordPressは利用者が多いので、ハッカーの標的になりやすいプログラムです。
ハッキングの手法は様々ですが、ハッカーが目指すのは管理画面へのログインです。
WordPressはデフォルトで、https://ドメイン名/wp-login.phpが管理画面のログインURLになっているため、無対策のままではログイン画面まではすぐにたどり着けてしまいます。
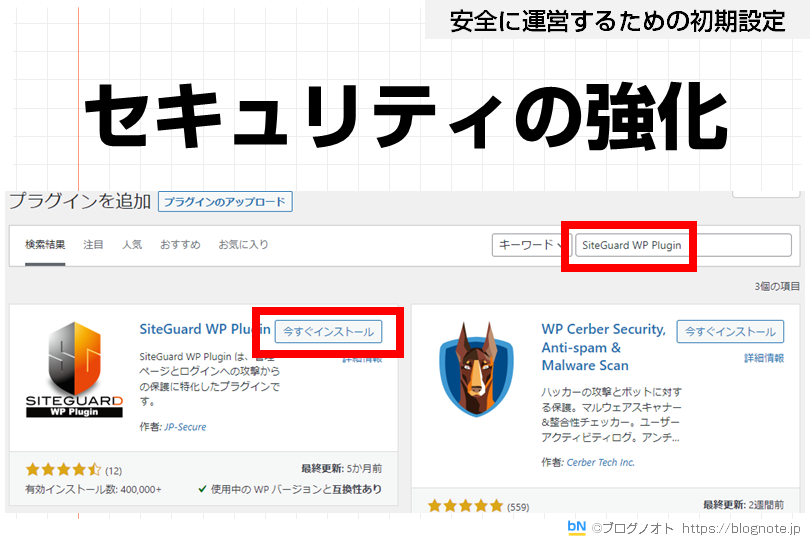
そこで、セキュリティ対策プラグインを導入し、管理画面のURLを変更するようにしましょう。最もおすすめのプラグインは「SiteGuard WP Plugin(無料)」です。
- プラグイン > 新規追加を選択します。
- キーワード入力欄に「SiteGuard WP Plugin」と入力します。
- 検索されてプラグインが表示されたら、<今すぐインストール>ボタンを押します。
- インストールしただけでは機能が有効にならないので<有効化>ボタンを押します。
- 有効化すると、インストール済みプラグインの一覧ページに遷移し、ページ上部に「ログインURLが変更になりました」と出るので新しいログイン画面を開きます(URLが変更されています)。
- 開いたページをブックマークしてください。
- 再度ログインができることを確認してください(画像認証が追加されていることに気づくと思います)。
インストールしてログイン画面をブックマークしなおすだけなので簡単ですね。
- ログインページ(/wp-login.php)のアドレスをランダムなものに変更する
- 画像認証を追加し、ロボットによるログイン攻撃を防ぐ
- 繰り返しログインに失敗する接続元からのログインを一定時間拒否する
- ログイン失敗時に何が間違っているのかを非表示にする(ヒントを与えない)
- コメント機能にも画像認証を追加する
- XMLRPCという機能を悪用するのを防ぐ
SiteGuard WP Pluginの設定方法・使い方を解説!WordPressのセキュリティ対策
ニックネームの設定

WordPressテーマでの設定次第ではありますが、ブログ記事を投稿すると、作者名が表示されます。
この時表示されるのはWordPressにログインする「ユーザーネーム」がデフォルトになっています。
ユーザーネームはログインに使用する名前ですので、万が一ログインページのURL変更を行っていない場合、パスワードが合致すればログインできる状態になってしまいます。
つまり、ニックネームを設定せずに使っているとセキュリティ設定上非常に良くない状態になっていることになります。
そこで、ユーザー名とは異なる「ニックネーム」を設定し、ブログ上にはそちらが表示されるようにしておきましょう。
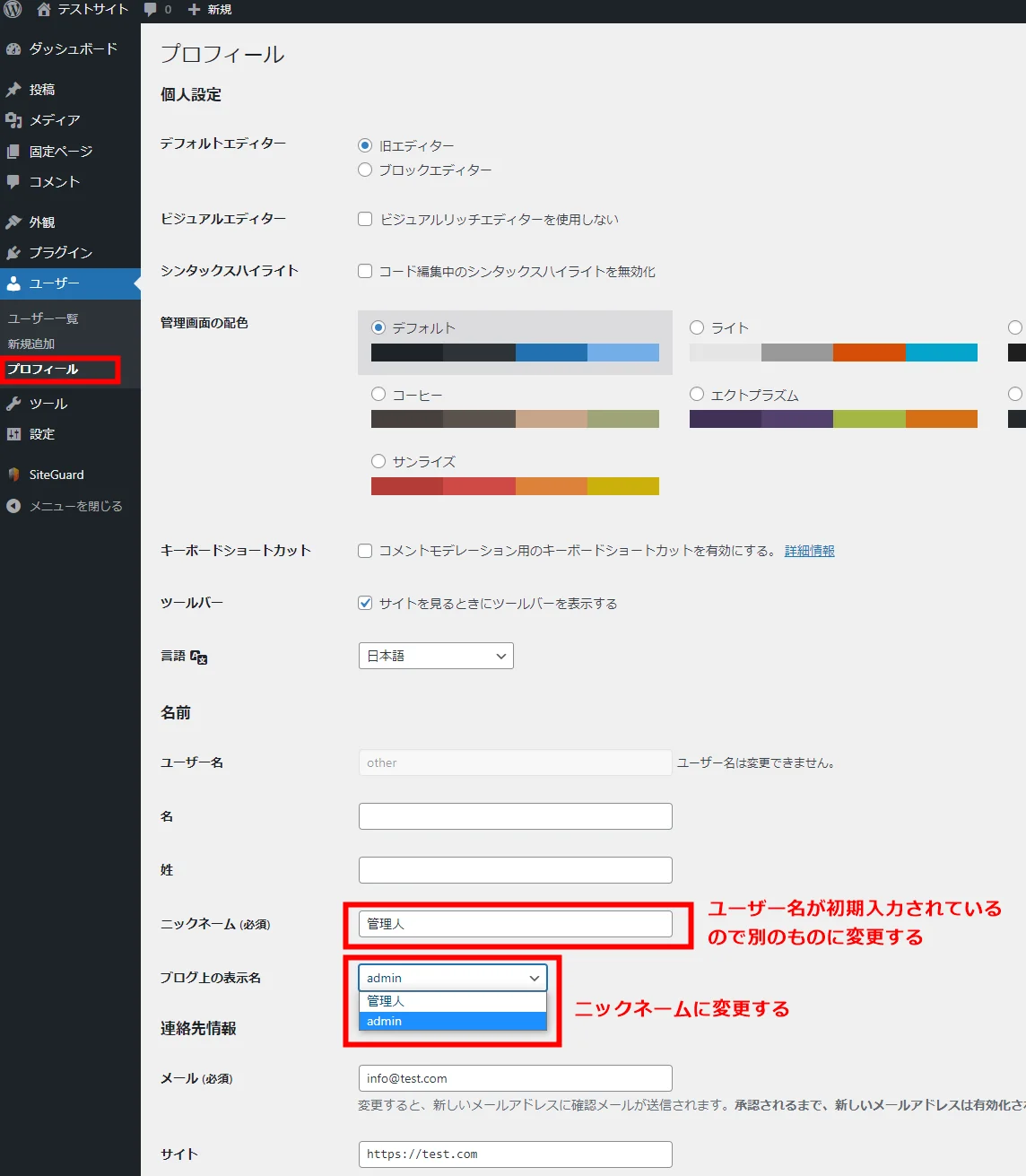
- ユーザー > プロフィールを選択します
- ニックネーム(必須)欄にユーザー名欄にあるのとは違う名前を入れます。
- ブログ上の表示名をニックネームで選択したものにします。
- <プロフィールを更新>ボタンを押します。
上記のようにしておけば、ログイン時にユーザー名もわからない状態になるのでより安全です。
不要な初期データの削除
WordPressをインストールした直後はいくつか不要なデータが登録されます。
単にデータが入るだけなら問題はないのですが、残しておくと良くないデータもあります。
例えば、サイドバーに「メタ情報」というものが設置される場合があります。
このメタ情報は管理者向けのもので、管理画面へのアクセスやログイン画面へのリンクが表示されるようになっています。
隠すべきログイン画面をわざわざ教えてしまうことになるので撤去した方が良いです。
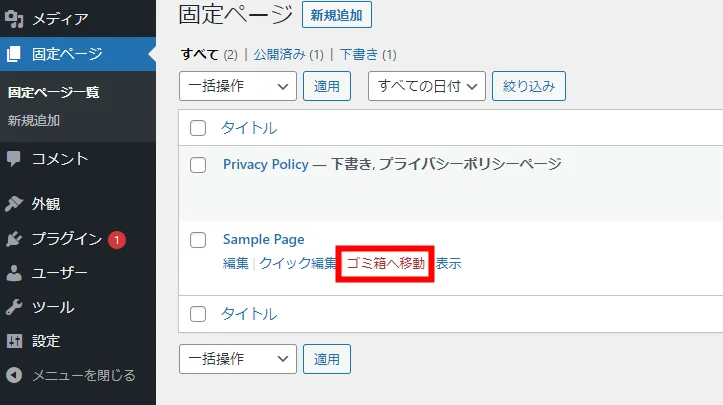
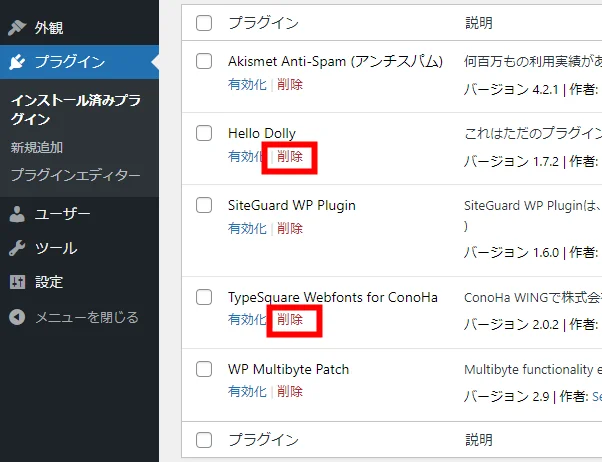
初期データは「公開」状態になっているので、残しておくと「隅々まで目が行き届いていないサイト」のように見られかねません。全く不要なので削除しておきましょう。
- ウィジェットにある「メタ情報」
- 投稿にある「Hello world!」というサンプル記事
- 固定ページにある「Sample Page」というサンプル記事
- プラグインにある「Hello Dolly」「TypeSquare Webfonts for サーバー会社名」
- コメントにある「A WordPress Commenter」という投稿者の英語のコメントサンプル(サンプル記事を削除すると自動で消えます)



サイトの体裁を整える5つの初期設定
最後にサイトの体裁を整えるための設定をしておきましょう。
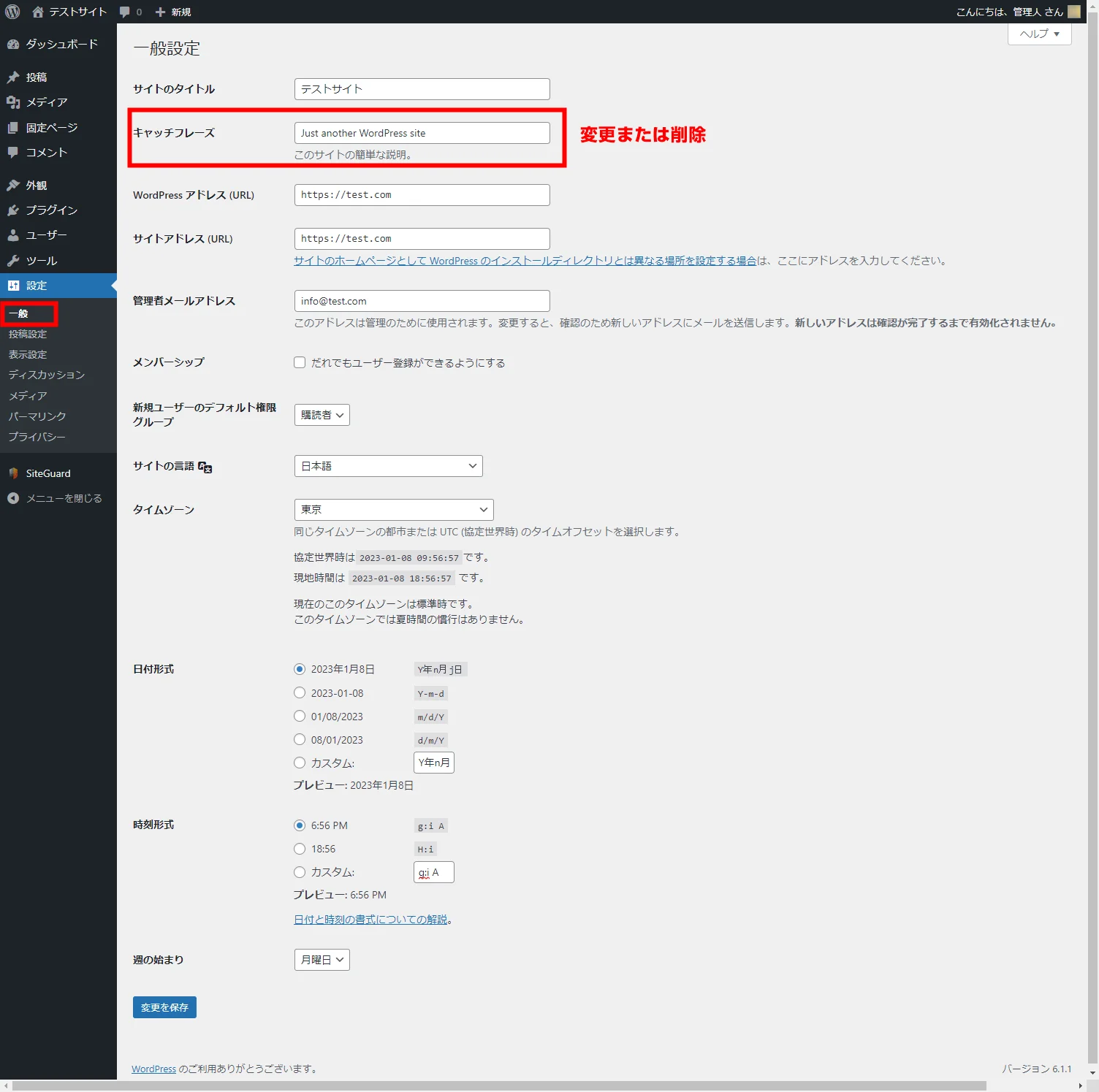
キャッチフレーズの修正

デフォルトでは「Just another WordPress site」という言葉が設定されており、テーマによって表示位置は異なりますが、サイトのロゴ付近にこの言葉が表示されることが多いです。
表示する必要がなければ削除、サイトのキャッチコピーなどが決まっているのなら編集しましょう。
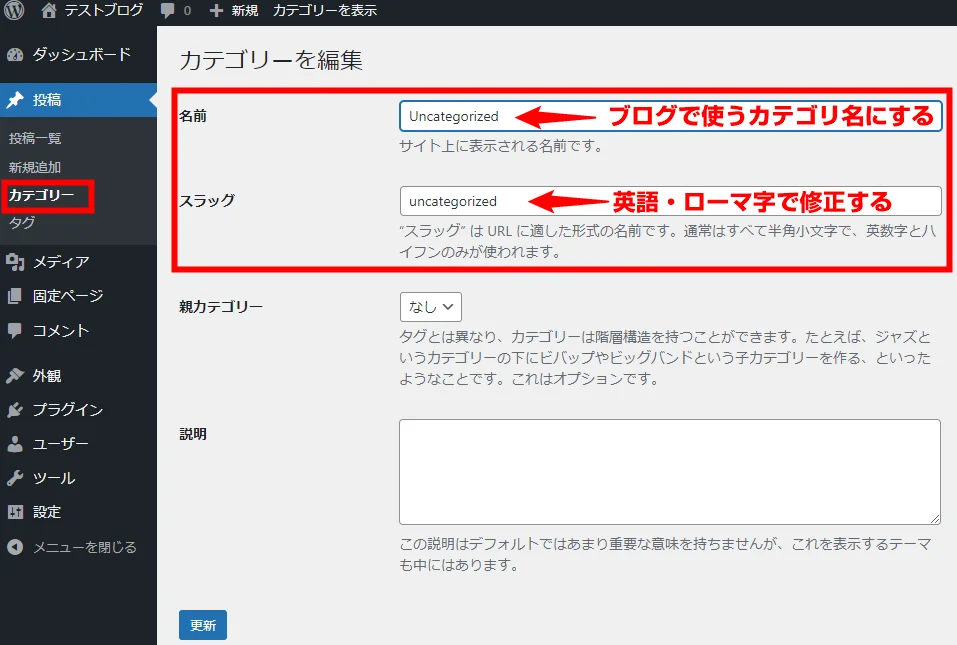
カテゴリの設定

WordPressの記事(投稿)は必ず一つ以上のカテゴリに所属している必要があります(仕様です)。
初期状態では「Uncategorized」または「未分類」というカテゴリが設定されています。
そのままにしておくのはみっともないので、ブログで扱うジャンルやテーマに変更した方がいいでしょう。
- 投稿 > カテゴリーを選択
- Uncategorized(または未分類)をクリック
- 名前欄に適切なカテゴリ名を記入し、更新ボタンを押します
WordPressテーマの選択・追加
WordPressは使用するテーマ(デザインを決めるもの)で大きく使い勝手が変わります。
無料で多機能なものもありますし、有料のものにすれば使い勝手もよく、デザインも美しくなります。
標準のテーマはよく言えばシンプル、悪く言えばダサいので、何かしらWordPressテーマを選択・追加し、そちらを使うようにした方が良いです。
プライバシーポリシーの編集

ウェブサイトにはプライバシーポリシーのページを設置しておくべきです。
プライバシーポリシーは閲覧者から取得した情報をどのように取り扱うのかをまとめたページです。
プライバシーポリシーのページは収益ブログをするなら必須と考えてください。
というのも、広告の多くは、Cookieと言う仕組みを利用します。Cookieには個人情報が含まれてくる場合があるため、取り扱い方法についてポリシーがないと、広告掲載が承認されなくなる可能性があります。
せっかく収益化ブログを作ろうとしているのに広告が掲載できなくなると何のためにブログを立ち上げるのかわからなくなってしまいますよね。
WordPressには、デフォルトで「Privacy Policy」と言うページが非公開状態で登録されています。このページを編集し、公開すればOKです。
プライバシーポリシーのテンプレートを用意しましたので、数か所書き換えるだけで作成できます。
お問い合わせフォームの設置

ブログの運営を行うと、訪問者から問い合わせがある場合があります。
サイト内容に関する問い合わせはもちろん、クローズドASPからのお誘いや、掲載許可など内容は多岐にわたります。
ほとんどの問い合わせは運営者の「任意の対応」で問題ないのですが、中には対応が必要な問い合わせもあります。
例えば意図せず著作権や肖像権を侵害してしまっていた場合などです。
連絡が取れ対応できていれば大きな問題にならなかったことが、連絡手段がないためにレンタルサーバーの判断で契約を打ち切られたり、賠償問題に発展したりすることもあり得るからです。
ですので基本的には設置する方向で行きましょう。
問い合わせフォームはプラグインを使って実装します。
- Contact Form 7
- Snow Monkey Forms
- MW WP Form
- Google Formを利用して代用
- メールアドレスを公開して代用
上記は全て無料で、どれか一つを選択すればOKです。
WordPressにSnow Monkey Formsでお問い合わせフォームを設置する方法
WordPressにContact form 7でお問い合わせフォームを設置する方法
ブログにお問い合わせフォームを設置する方法3選【そもそも必要?】
まとめ
今回は記事を書き始める前に最低限しておく必要のあるWordPressの初期設定について解説してきました。
初期設定が済んだら、WordPressテーマの選択やプラグインを追加しましょう。