WordPressのお問い合わせフォームはContact form 7で設置するのがいいと聞きました。やり方が知りたいな。

問い合わせフォームはプログラムを設置しないといけないから難しくてやり方がわからない
WordPressにお問い合わせフォームを設置するのに使われる定番プラグインといえばContact form 7。
10分程度で問合せフォームを設置できるのが最大の魅力です。
ただし、簡単に設置できることが優先されているため、お問い合わせフォームには絶対必要と言える機能がいくつか省略されています。
そこで本記事では、Contact form 7の設置方法から、不足している機能を補う追加プラグインの導入までセットで解説します。
- Contact form 7を使ったメールフォームの設置方法
- 確認画面を一瞬で作る方法
- スパム対策と自動返信メールを設定する方法
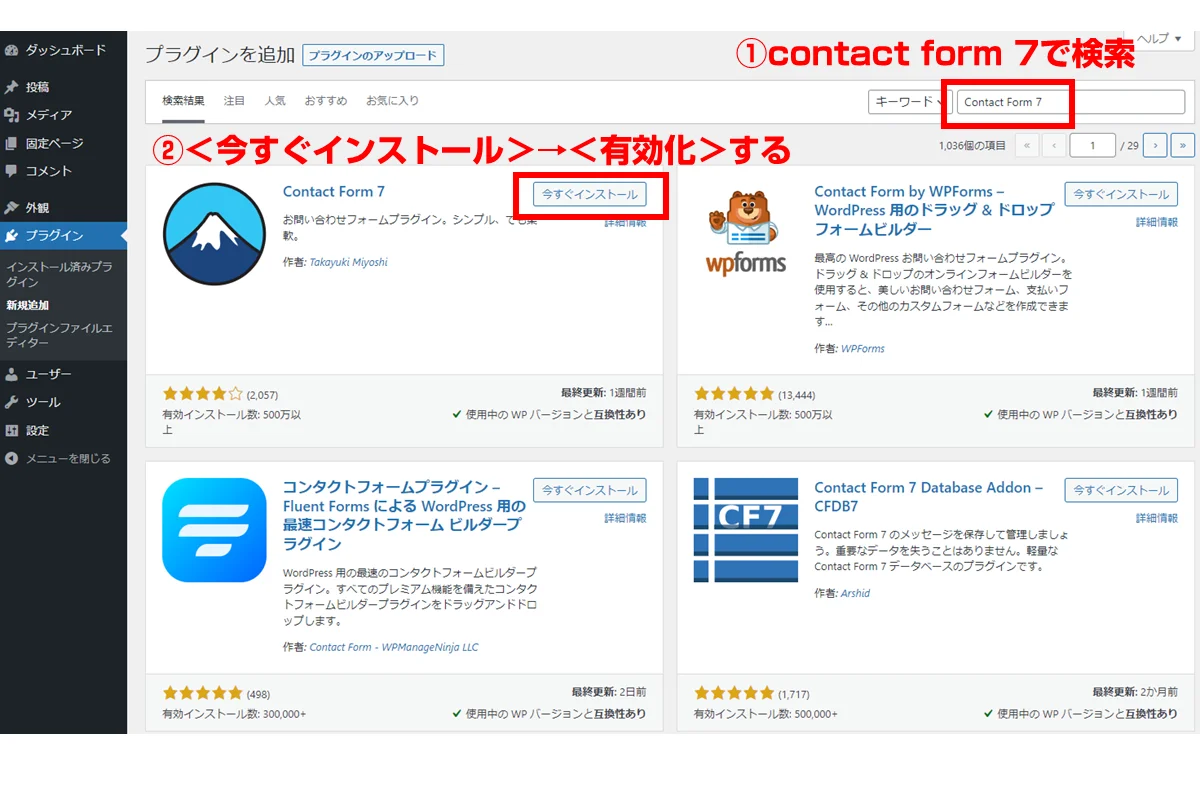
1. Contact Form 7をインストール

Contact form 7はWordPressの管理画面から簡単にインストールできます。
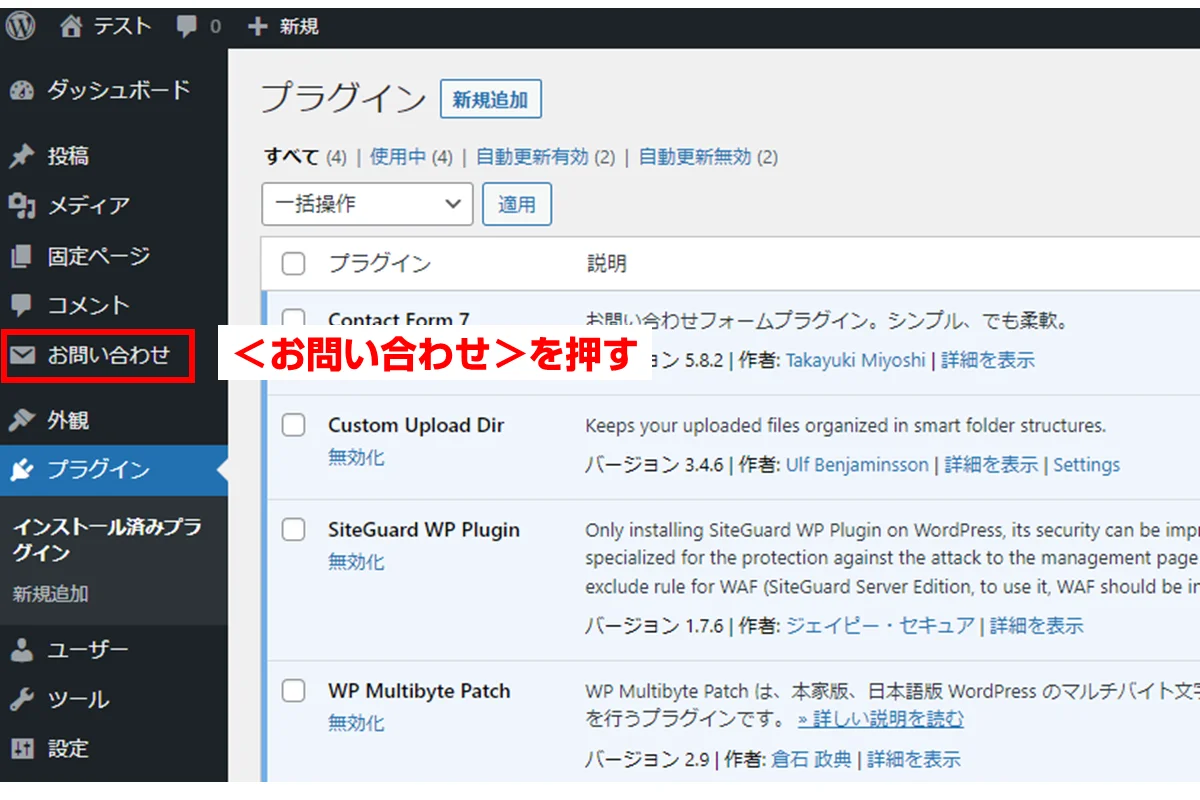
2. お問い合わせフォームの固定ページを作成
まずは問い合わせフォームを設置するページを作成します。

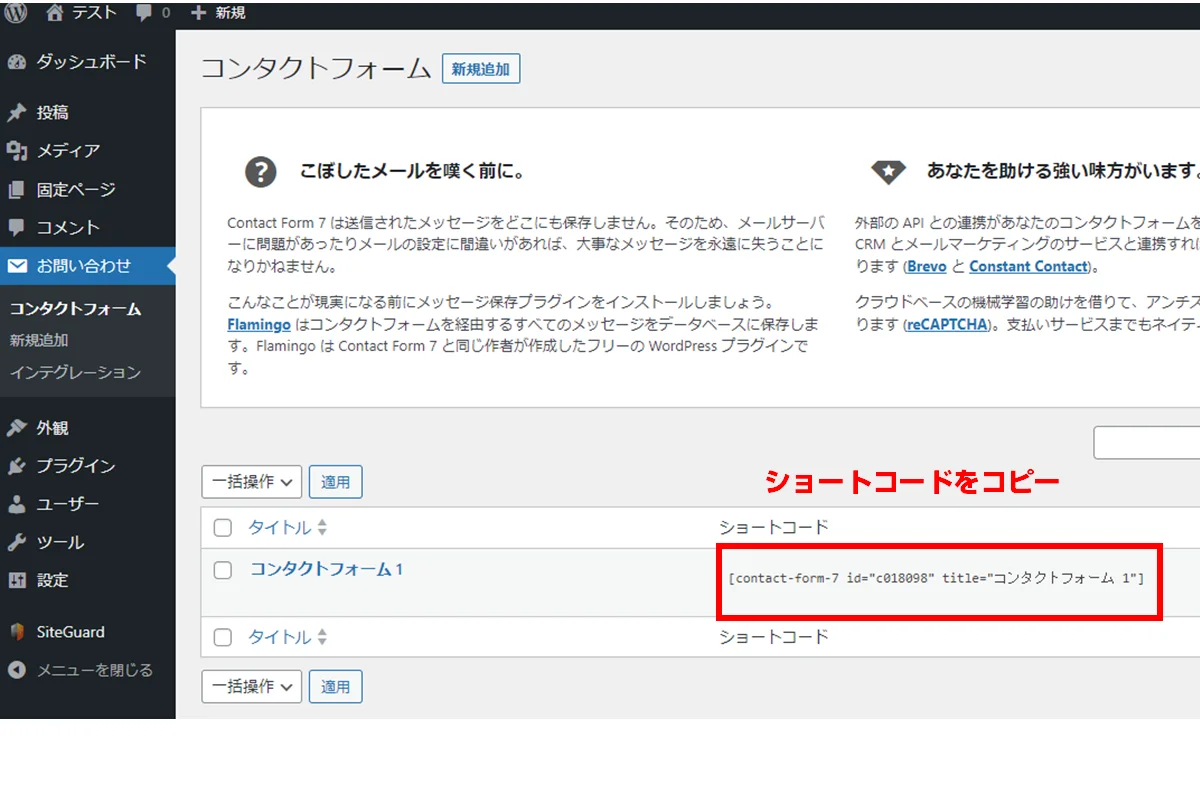
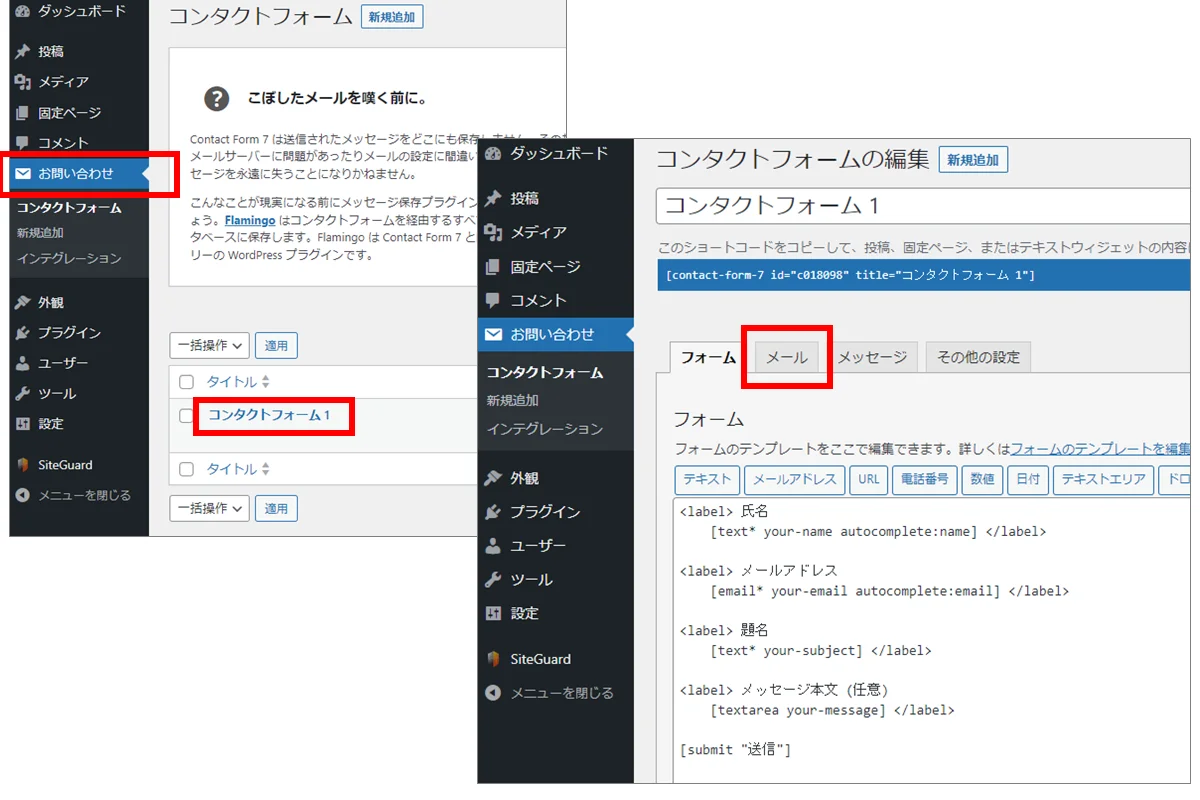
<お問い合わせ>メニューをクリックしてContact form 7の画面に移動します。

インストール直後は「コンタクトフォーム1」というフォームが登録されています。
そのフォームの「ショートコード」欄に書かれたコードを丸ごとコピーします。

次に、お問い合わせフォームのページを新規作成します。

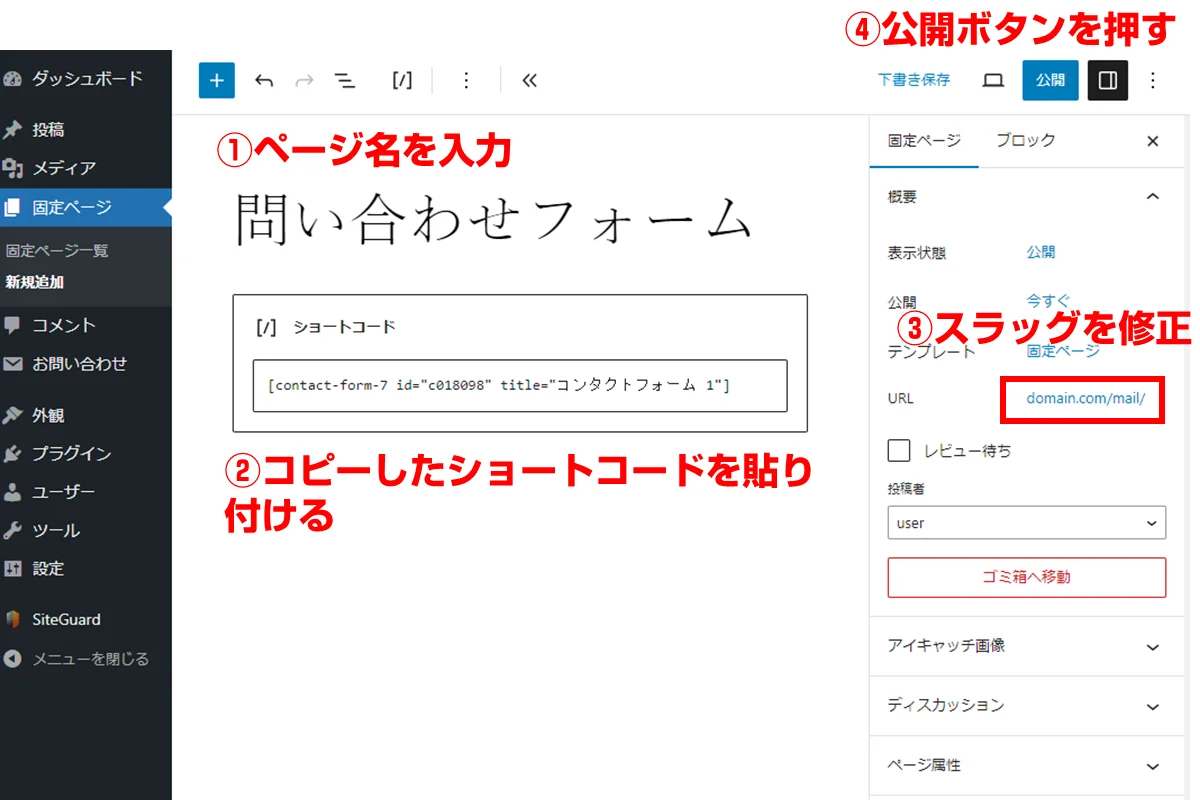
- ページ名 → お問い合わせフォーム
- 本文 → 先ほどコピーしたショートコードを貼り付け
- URL → contactと入力(希望するURLのスラッグを入力)
- <公開>ボタンを押して公開します。
ショートコードを含む固定ページを作るだけなので簡単ですね。
3. テスト送信 & 受信確認

問い合わせフォームの作成が終わったら、先に正しく動作しているか確認しておきましょう。
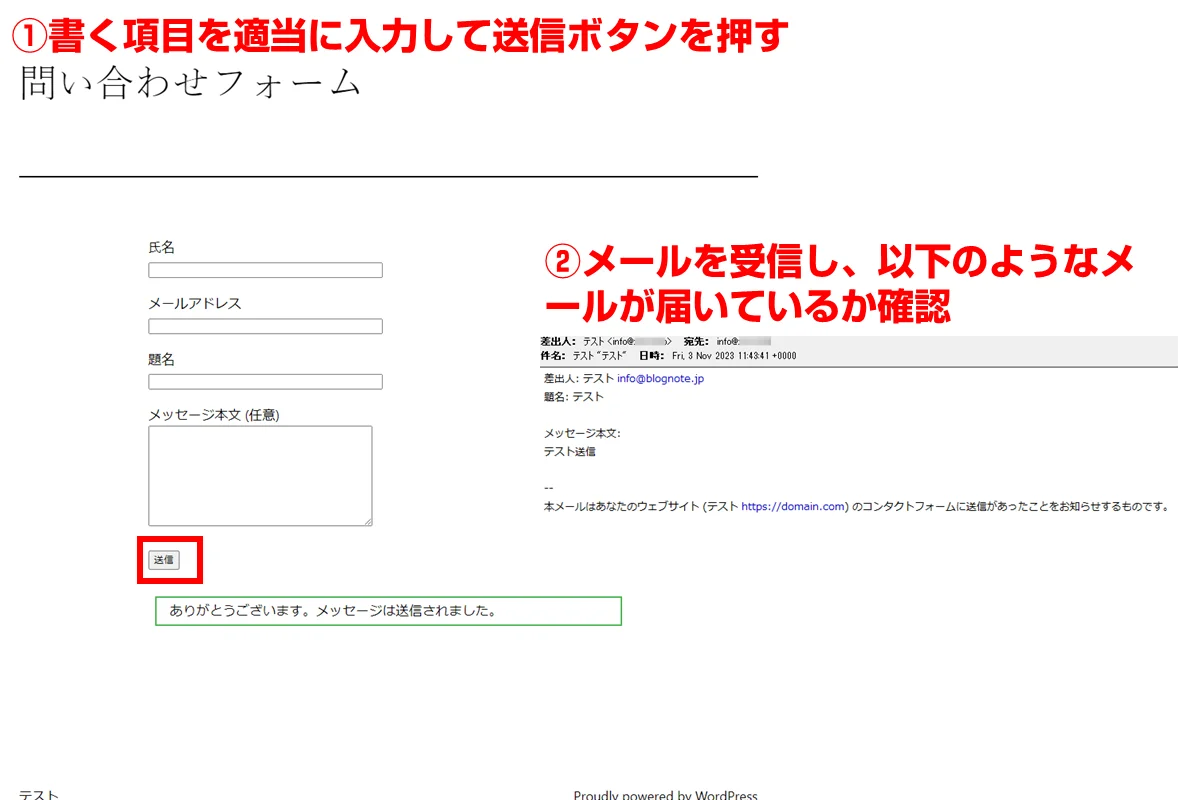
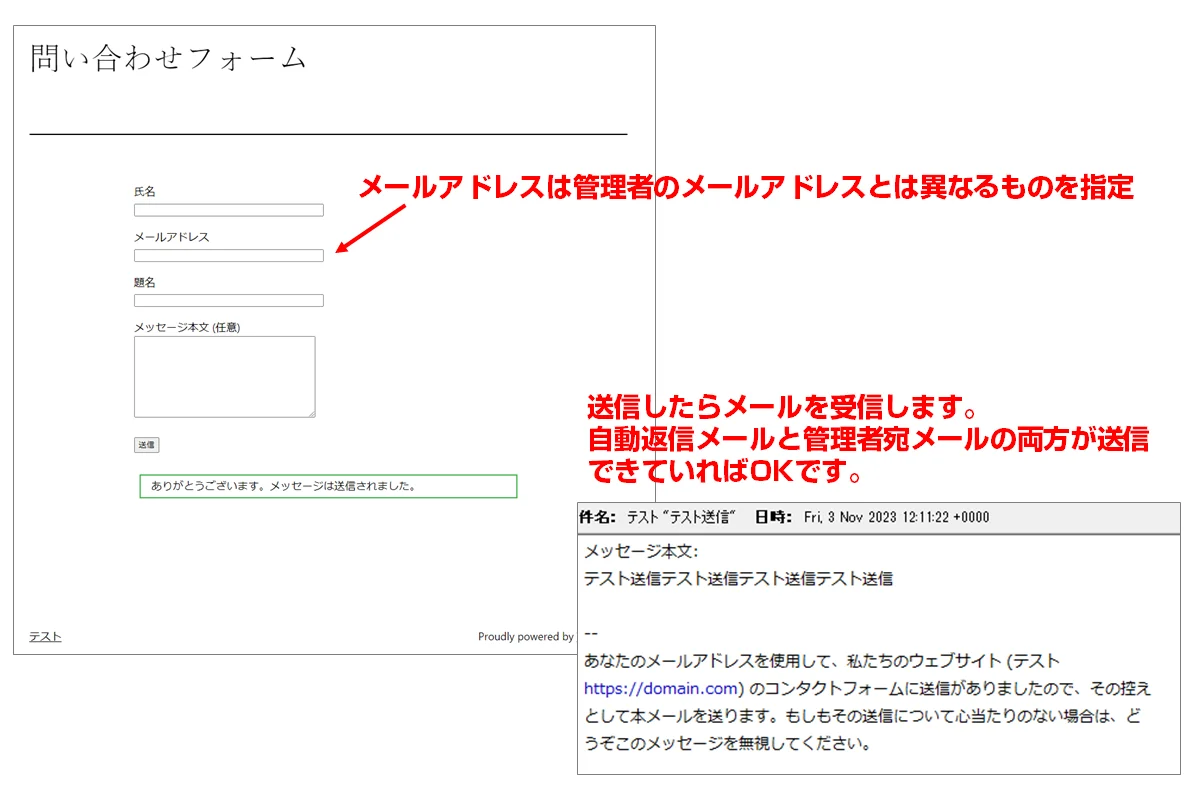
- 作成した固定ページにアクセスします。
- 氏名・メールアドレス・題名・メッセージ本文を適当に入力して送信ボタンを押します。
- ありがとうございます。メッセージは送信されました、と表示されたらメールを受信する
- 記入した内容が送信されたか確認する。
メールが正常に受信でき、入力した内容が送られていれば設置成功です。
Contact form 7を設置し、動作を確認するまでなら、わずか10分程度で設置可能です。
 ミネヤ リョウジ
ミネヤ リョウジこのまま利用しても問題ありませんが、自動返信・スパム対策・確認画面の表示もできるようにしておきましょう。
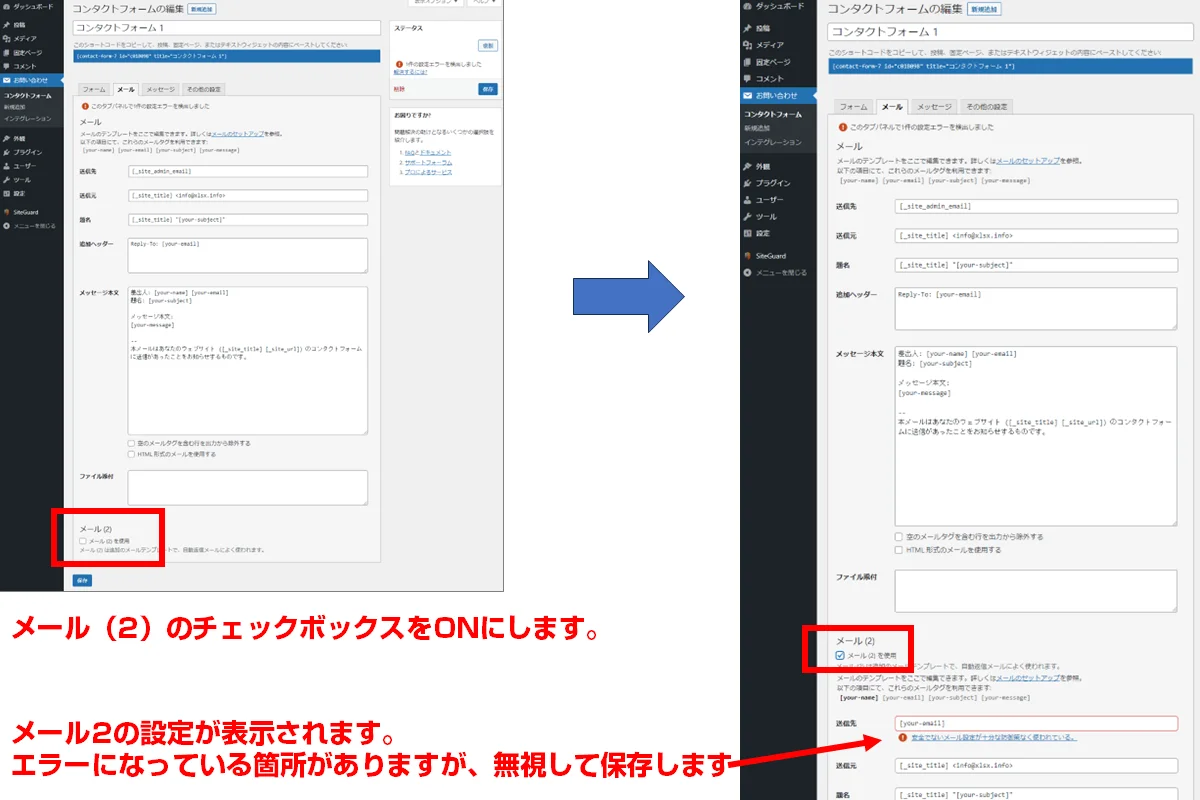
4. 自動返信を有効化
Contact form 7は、デフォルトでは、問合せをしてきた人に控えのメールを送信しないようになっています。
画面に表示されるだけだと、送信できているのかどうかが不安になってしまいますよね。
送信者にも控えのメールが届くようにして、きちんと送信されたことを伝えるようにしましょう。


内容は後で変更することもできますが、そのままで大丈夫です。

必要に応じてメッセージ内容を変更するなどしてください。
5. スパム対策を導入(reCapchaを設定)
Contact form 7は、デフォルトではスパム対策が行われていません。
スパム対策をしていないと、主に海外から無意味な問合せを受信してしまいます。削除すればいいのですが、数が増えてくると時間を取られてしまうのでスパムが届かないようにしておきましょう。
スパム対策は、Googleの無料ツール「reCAPTCHA」を使うと簡単です。

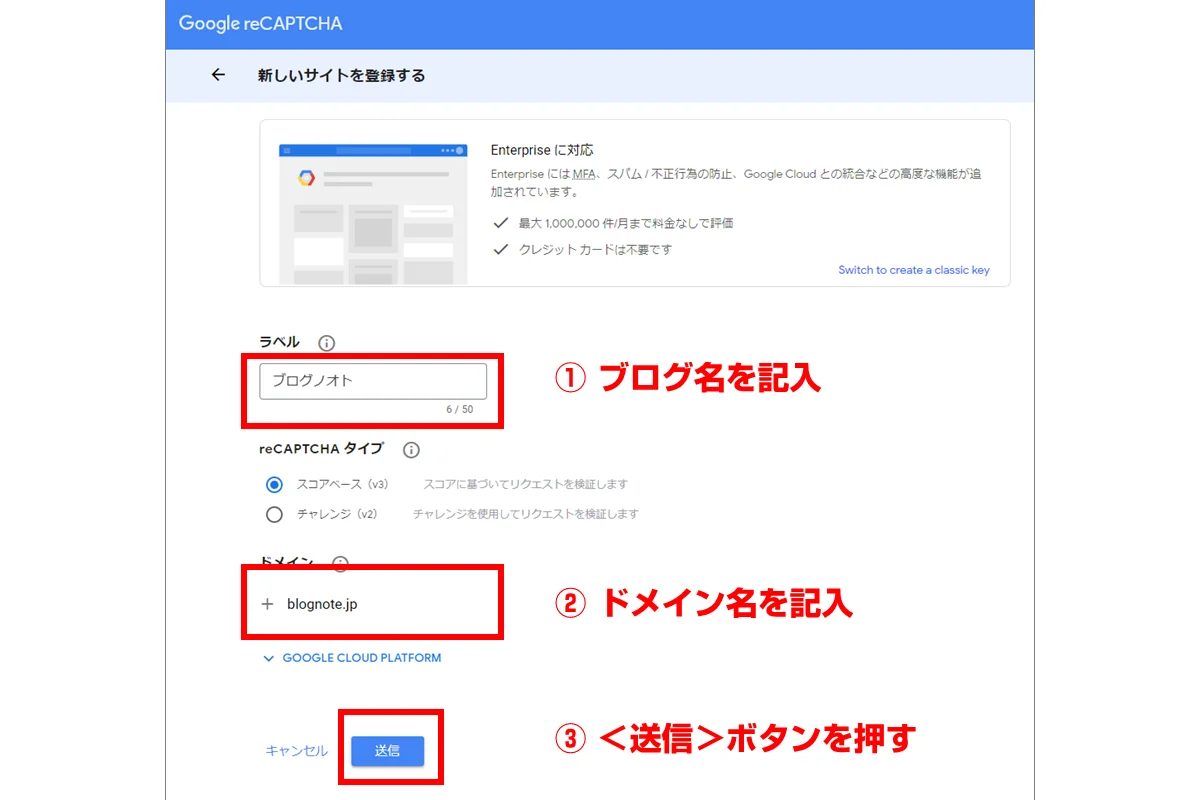
reCAPTCHAの利用には、ドメインの登録が必要です。
| ラベル | ブログ名を記入します |
|---|---|
| ドメイン | ドメイン名を入力します(URLではなくドメイン部分だけでOK) |

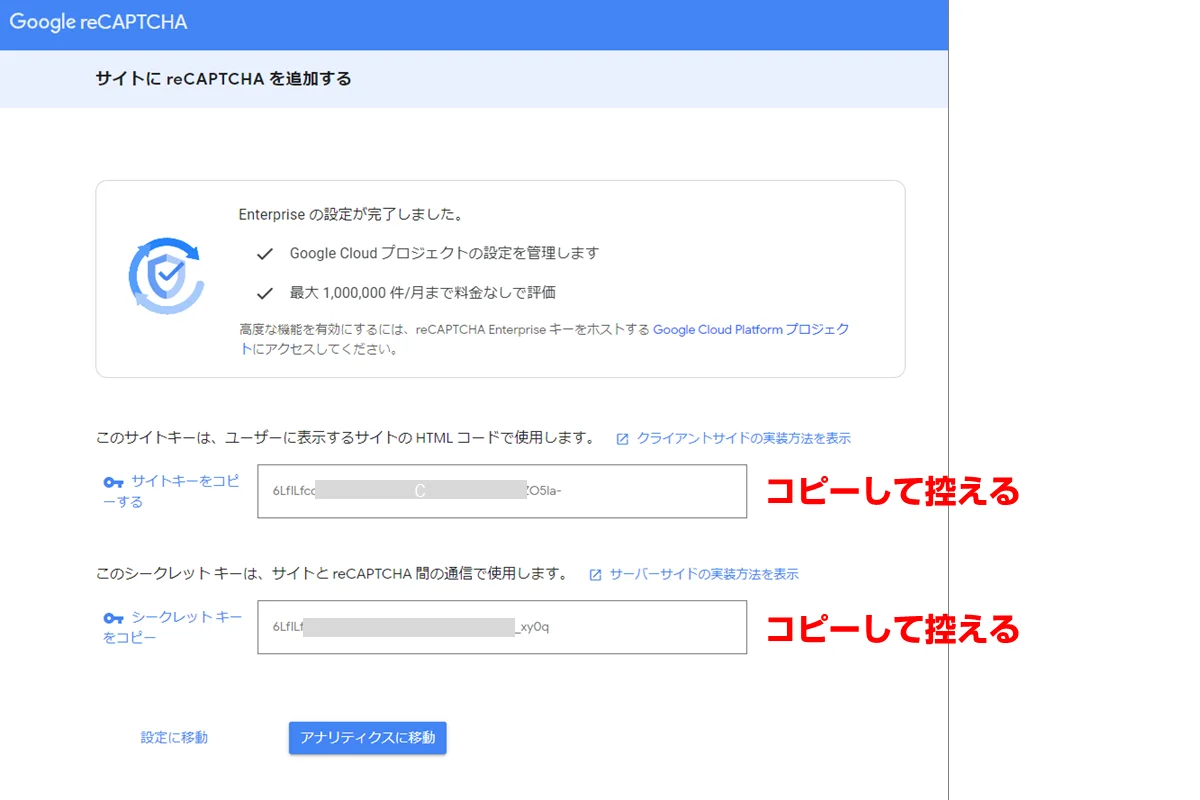
後ほど設定画面に入力することになるのでキーをコピーしておきましょう。

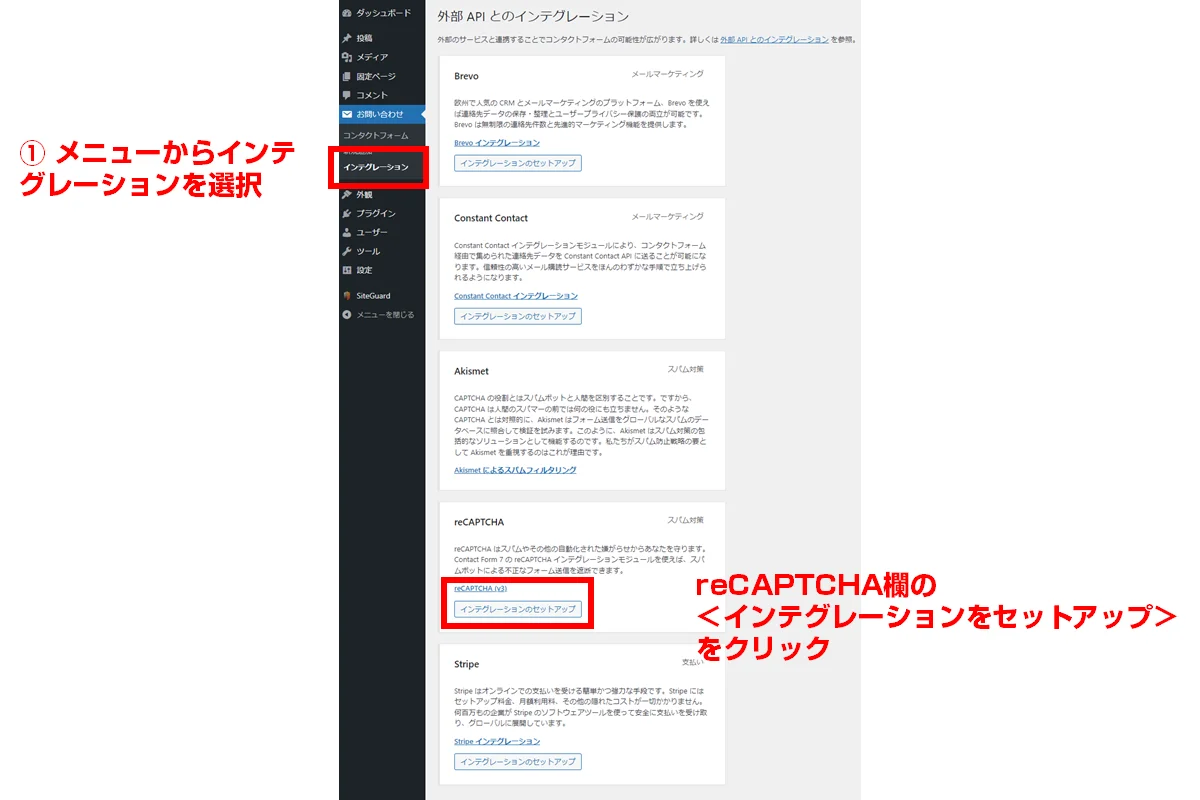
reCAPTCHA欄の<インテグレーションをセットアップ>をクリックします。

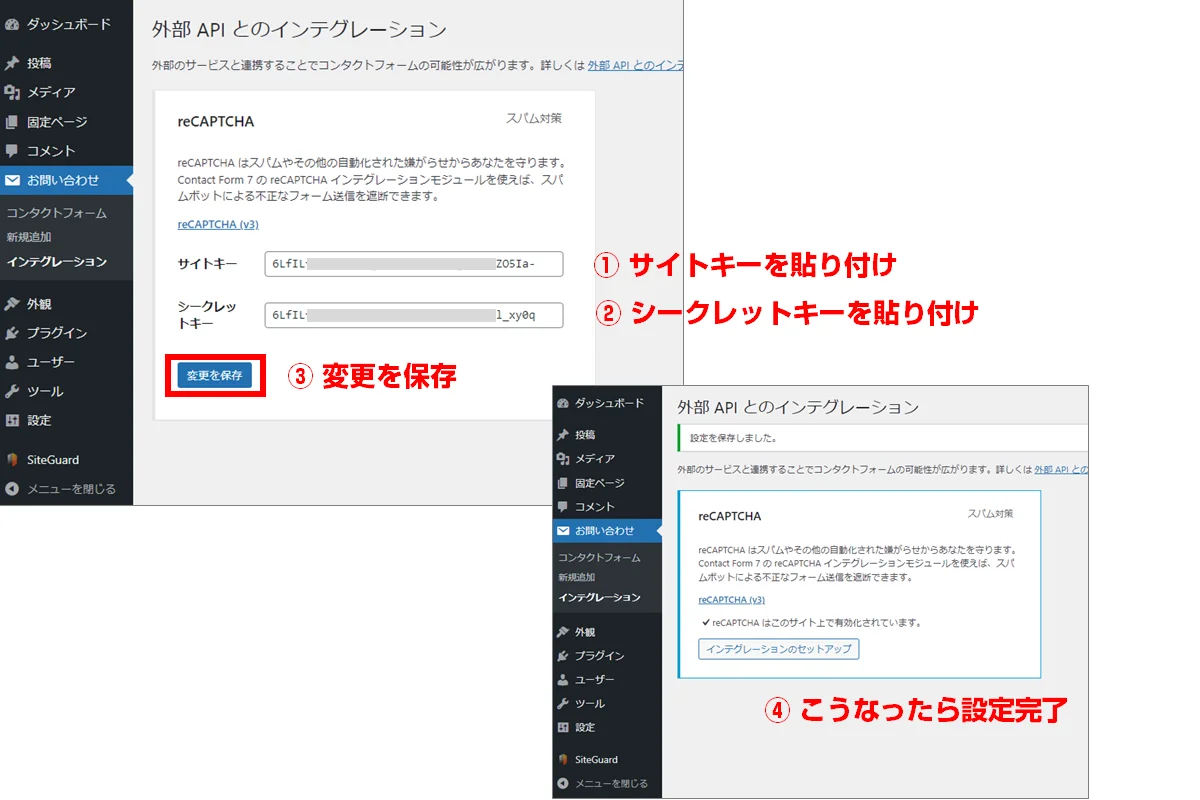
先ほど表示されたサイトキーとシークレットキーを貼り付けて<変更を保存>ボタンを押しましょう。
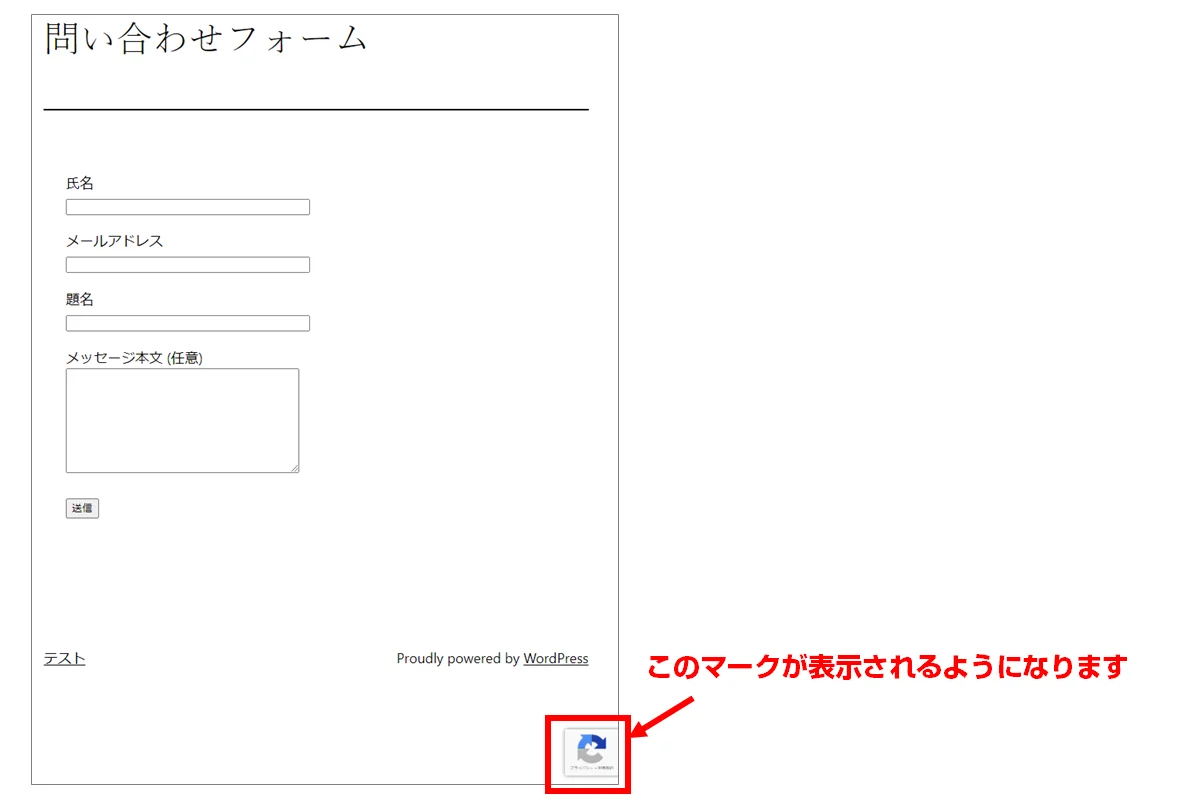
作業は以上で完了です。設定が正常に完了していると、下記のようにreCAPTCHAのアイコンが右下に表示されるようになります。

このマークは全ページに表示されてしまいます。
必要なページでだけこのマークを表示したい場合は、Invisible reCaptcha for WordPressを追加すると、必要なページでのみ表示することができるようになります。
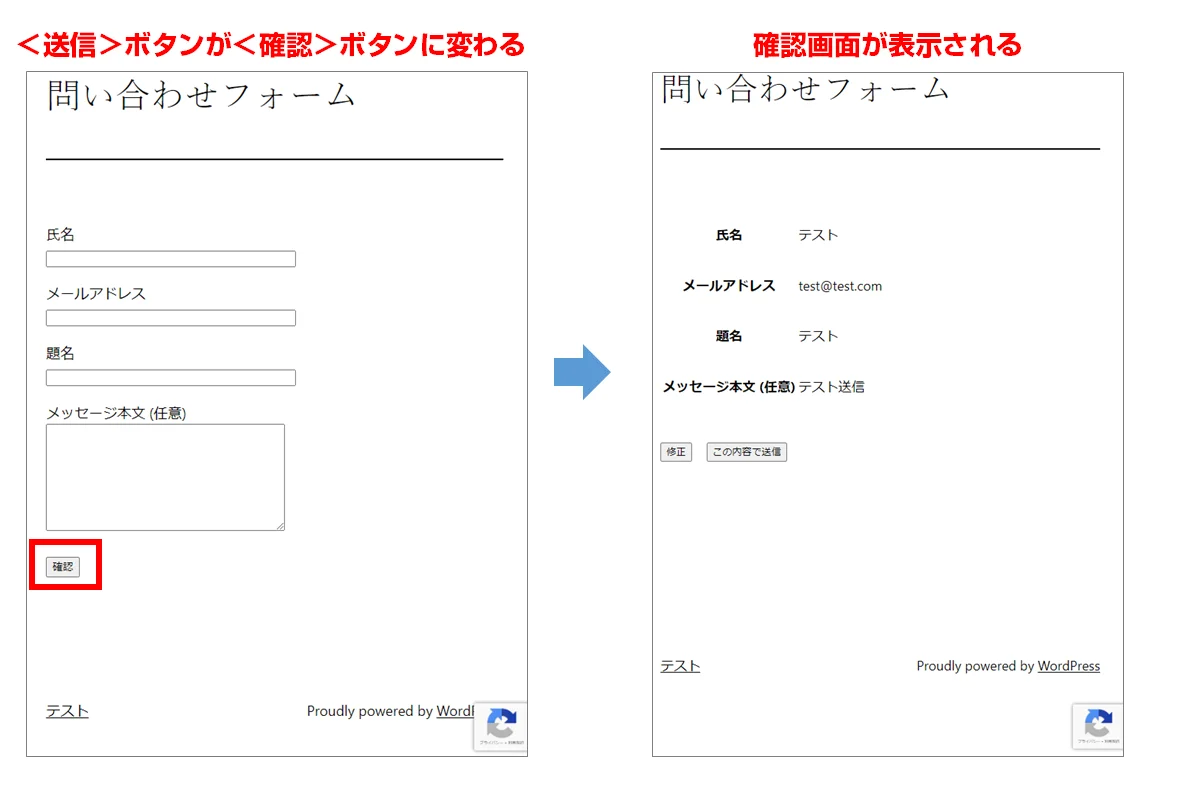
6. 確認画面を表示できるようにする
Contact form 7はデフォルトでは送信前に確認画面を表示する機能が付属していません。
確認画面を表示できるようにしておかないと、いきなり送信されてしまいます。
最近は確認画面や完了画面に遷移しないお問い合わせフォームが増えているのですが、以前は基本的に画面の遷移をするのが普通でした。
いきなり送信する挙動に慣れていない人からすると、面食らうことになってしまうので、確認画面を表示するようにしておくことをおすすめします。
Contact form 7の確認画面の表示方法として、以前は Contact Form 7 add confirm というプラグインがよく使われていましたが開発が終了になり、利用することができません。
代替プラグインとして、Contact Form 7 Multi-Step Forms が紹介されることが多いのですが、やや上級者向けのプラグインとなっており手順が複雑です。
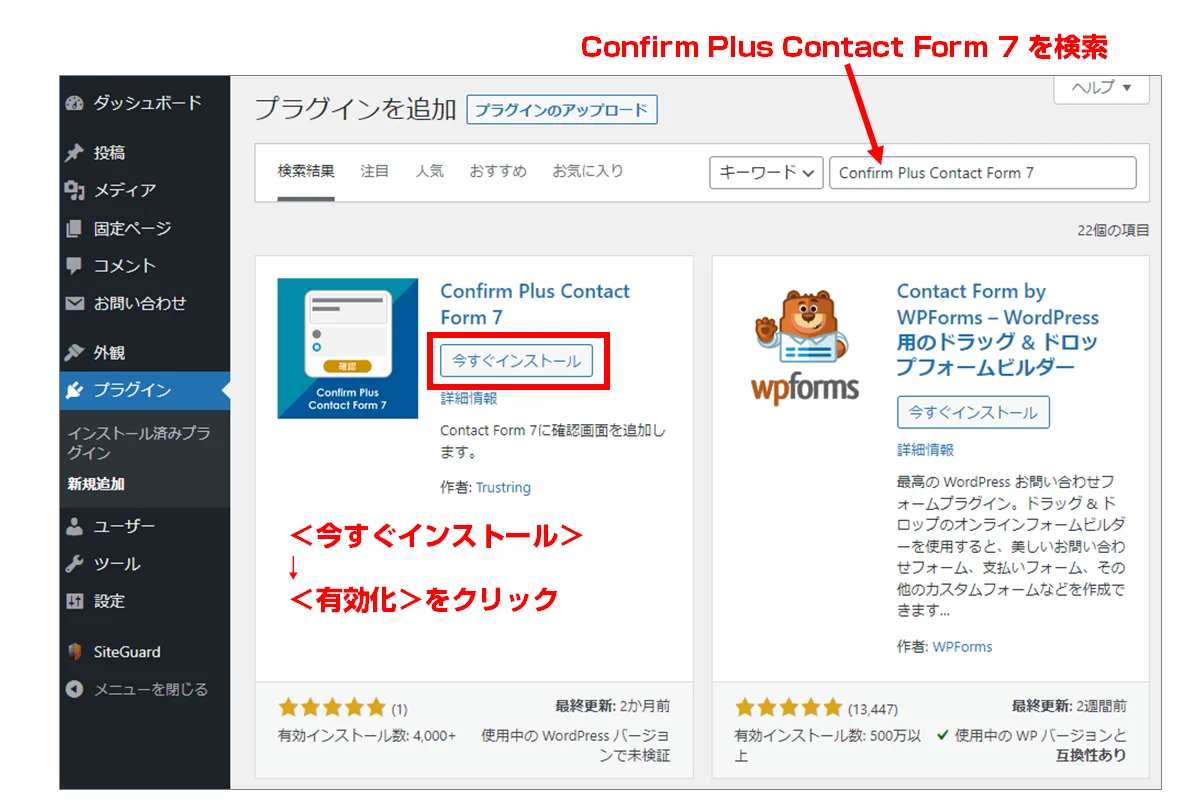
簡単に導入できるプラグインを探してみたところ見つかりました。プラグインを導入するだけで「送信ボタン」が「確認ボタン」に変わり、確認画面を表示できる Confirm Plus Contact Form 7 です。


まとめ:WordPressでお問い合わせフォームはContact Form 7が簡単
ここまででお問い合わせフォームのセットアップや設置は完了です。
固定ページで作成しているので、アクセスできるようにメニューから移動できるようにしておきましょう。
なお、お問い合わせフォームを設置するにあたっての注意点や、設置の必要性については下記の記事をご覧ください。
ブログにお問い合わせフォームを設置する方法3選【注意点や必要性について】
メールフォームを設置する場合はプライバシーポリシーもきちんと作っておきましょう。