最近SNSでSWELLの話題をよく目にします。人気みたいなんですがどこがいいのかな?

SEOに強くて、デザインが良くて、使いやすくて、稼げるWordPressテーマってどれが最強?
 ミネヤ リョウジ
ミネヤ リョウジ当ブログでもSWELLを使用しています。控えめに言って最強だと思ってます。
本記事ではWordPressテーマSWELLの評判をブログやSNSから収集し、まとめました。
また私自身が実際に4年使ってみての感想やレビューも交えながら、SWELLの機能や使い勝手を解説します。
- SWELLの概要(どんなテーマ?)
- SWELLの良い評判・口コミにはどんなものがある?
- SWELLの悪い評判・口コミにはどんなものがある?対策は?
- 8つの有料WordPressテーマを購入してきた私から見たSWELLの感想・レビュー
特徴:SWELLってどんなテーマ?
まずは、SWELLについてまだ何も知らないという方のために基本情報を整理しておきます。
SWELLは機能性とデザイン性を両立している数少ないテーマで、コンテンツ作成に集中できるテーマとなっています。
ブロックエディタに完全対応し、シンプルなのに高速・高機能
| 速度 | (5) |
|---|---|
| 使い勝手 | (5) |
| 更新頻度 | (5) |
| サポート | (5) |
| 機能 | (4) |
| 自由度 | (4) |
| デザイン | (5) |
| 販売元 | 株式会社LOOS(開発者:了さん) |
|---|---|
| 価格 | 17,600円(込) |
| 支払い方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| 複数サイト利用 | 可 |
| 販売形態 | 買い切り型 |
| サポート方法 | 会員フォーラム |
| 動作環境 | PHP7.3以上、WordPress5.5以上 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 公式サイト | 公式サイトで情報を確認する |
- ブロックエディタに完全対応(標準ブロックの拡張もあり)
- 誰でも簡単に美しいデザインに整えられる(デザインテイストはシンプル・誠実・カッチリ)
- ページの表示が超高速
- 構造化データを出力でき、検索エンジンに正しく情報を伝えられる
通常のWordPressテーマだと、細かいところをチューニングしたり、足りない機能をプラグインで補ったりと、ユーザー側での微調整が欠かせません。
SWELLはデザイン性の高さに加え、機能性が高く、シンプルでありながら柔軟にカスタマイズもできるため、標準機能だけでチューニング作業をあまりしなくてもよくなります。
つまり、余計なことに気を散らせることなく、
ブログの執筆・コンテンツの作成と収益化に集中できるテーマ
です。
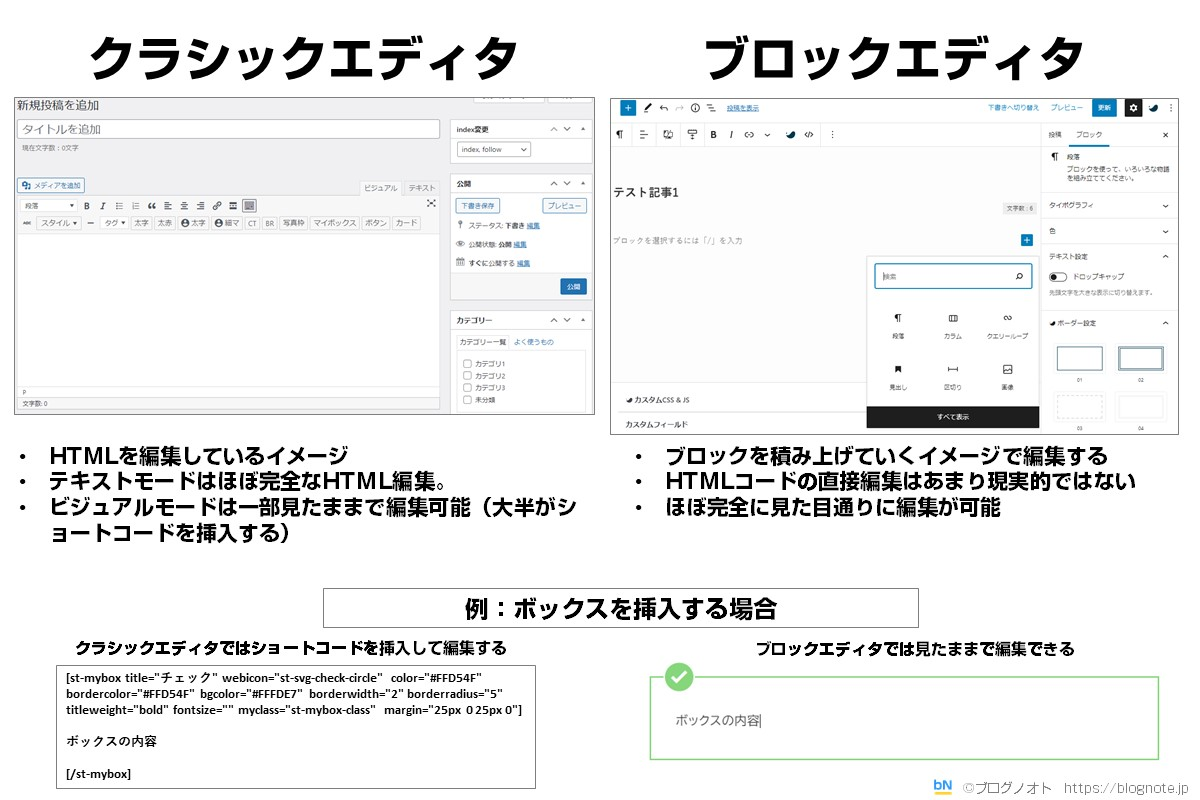
WordPress5.0から導入された、新しいエディタのことです。

クラシックエディタがHTMLを編集するイメージのエディタであるのに対し、ブロックエディタは見たまま編集していけるエディタです。
SWELLにしかない独自機能
SWELLは他のテーマには見られない機能が多数あります(2025年7月時点)。
- カテゴリ・タグ毎にリストの形状を変更できる(6パターン)
- カテゴリ・タグ毎にサイドバーの表示・非表示を切り替えられる(個別記事でも可)
- カテゴリ・タグ毎に固定定型文・ブロックパーツを挿入できる
- スマホ開閉メニューの背景透明度指定できる
- サイドバーを出す投稿タイプを指定できる
- ABテストを行えるブロック
- 不要なheadタグの除去
- 外部JSの遅延読み込み
- ads.txt編集
- SNS拡散機能が充実(楽天ROOM・GitHub・Amazon欲しいものリストはSWELLだけ)
- 高速なページ遷移としてpjaxに対応
- JSON-LDに対応
- FAQブロックで構造化データを出力できる
SWELLにはできないこと
私が実際に購入して使ってみた有料テーマ8つと、無料テーマ3つで機能の比較を行いました。
| 機能比較項目数 | 179項目 |
|---|---|
| 他のテーマにあって、SWELLになかった機能数 | 19項目 |
| うち、プラグインで代替え可能な機能 | 12項目 |
| テーマ側で対応していないと代替が難しい機能 | 7項目 |
テーマ側で対応しないと代替が難しい7つの機能
| 機能 | コメント |
|---|---|
| AMP対応 | 必要性は低くなっている |
| Noto以外のWEBフォントの指定 | 子テーマのstyle.cssでの指定で可 |
| サイドバーの幅を指定 | 子テーマのstyle.cssでの指定で可 |
| カテゴリ毎にカラーを指定 | 子テーマのテンプレートを編集すれば可 |
| パンくずを非表示にする | 子テーマのテンプレートを編集すれば可 |
| 3カラムレイアウト | 特に必要ではないのでは。 |
| 管理画面に発リンク数や文字数などを表示 | 特に必要ではないのでは。 |
参考:他のテーマにあって、SWELLには無かったプラグインで代替できる機能を表示
| 機能 | 他テーマでの対応 | 代替手段 |
|---|---|---|
| 読了時間の表示 | DIVER Cocoon | Insert Estimated Reading Timeプラグイン |
| リダイレクト | Affinger | Redirectionプラグイン |
| ページャーを無限スクロールに変更する | Affinger | Infinite-Scrollプラグイン |
| 右クリックを禁止する | Affinger | Content Copy Protectionプラグイン |
| 記事にNewマークを付ける | SANGO STORK | Mark New Postsプラグイン |
| 絞り込み検索 | THE THOR DIVER | Search & Filter Proプラグイン |
| ウィジェットの適用範囲の指定 | THE THOR Cocoon Luxeritas | Widget Optionsプラグイン |
| ソースコードブロック | DIVER SANGO Cocoon | Highlighting Code Blockプラグイン |
| 記事に管理者向けメモを追加 | THE THOR JIN Cocoon | Simple Post Notesプラグイン |
| ソースコードの圧縮 | THE THOR Cocoon Lightning Luxeritas | 各種高速化プラグイン |
| Pocket・LinkedInのシェアボタン | 複数 | SNS系プラグイン |
| 目次に閉じる機能をつける | THE THOR 賢威 Cocoon | 目次プラグイン |
上記の機能が、WordPressテーマを選ぶ上で必須の条件である場合はSWELLは候補から外れます。
ただ、「それ必要?」と言う機能ばかりじゃないでしょうか。
逆にこれ以外の機能はほぼすべてそろっているため、上記の7つの機能が特に不要であれば機能面は十分ということです。
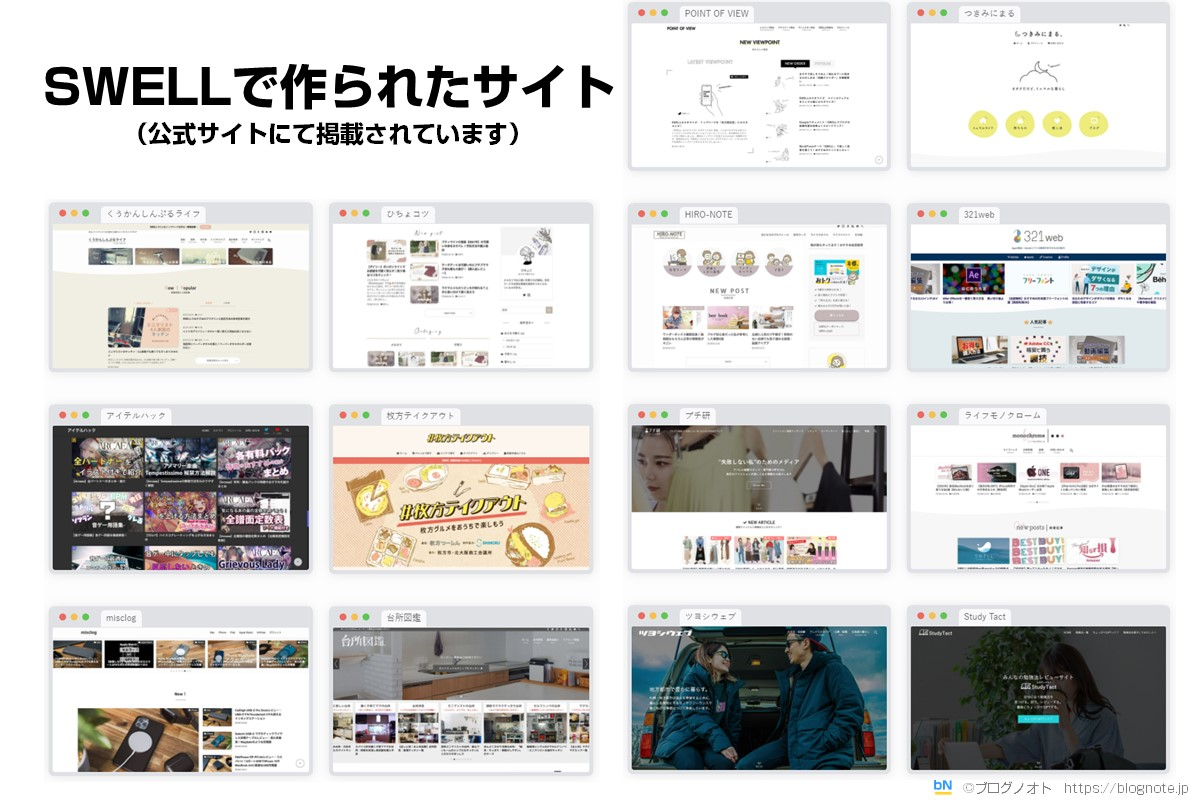
SWELLで作られたサイト(デモ)
SWELLを導入すると、実際どんなサイトを作れるのか作例を見たいですよね。
公式サイトには、作者によるデモページ6種の他、利用者の方のサイトが14サイト紹介されています。
いずれも非常に美しく作られており、デザイン的にここまで可能ということがわかるはず。

SWELLの良い評判・口コミ(メリット)
SWELLに関する良い評判や口コミなどをネット上から集めてみました(ブログやTwitter)。
導入するだけでおしゃれになる
SWELLは導入した瞬間からブログのデザインがとてもおしゃれな感じになります。
インストール直後に、テスト用に5記事ほど入れた状態がこちら↓。

どうでしょう、入れただけで「いきなりキレイ」じゃないでしょうか?
トップのメインビジュアルは標準ではランダムにかっこいい画像が表示されます(もちろん変更可能)。
また、入れた直後の状態でスライダーが有効化されているので記事を入れていけばすぐにブログのトップとして成立するデザインになります(何も設定しなくても)。
シンプルでありながら、どこか整った感じがあるのは、実はデザインが崩れないようにする工夫が随所にあるためです(後述)。
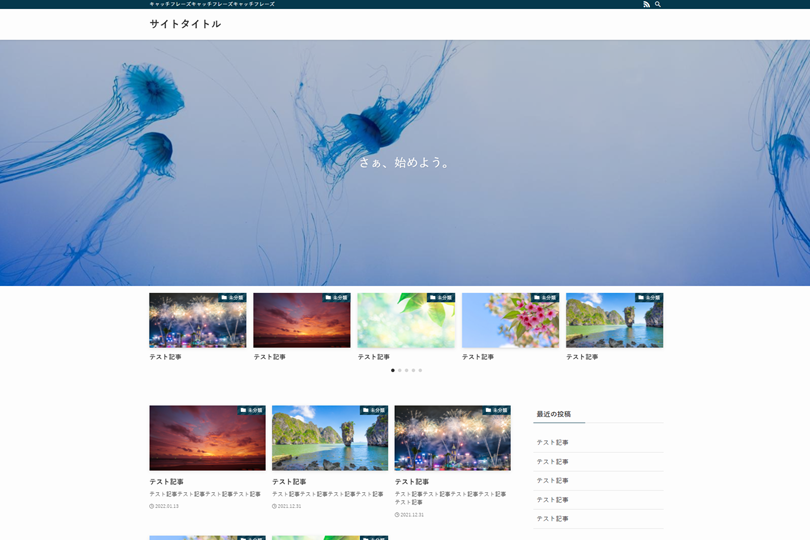
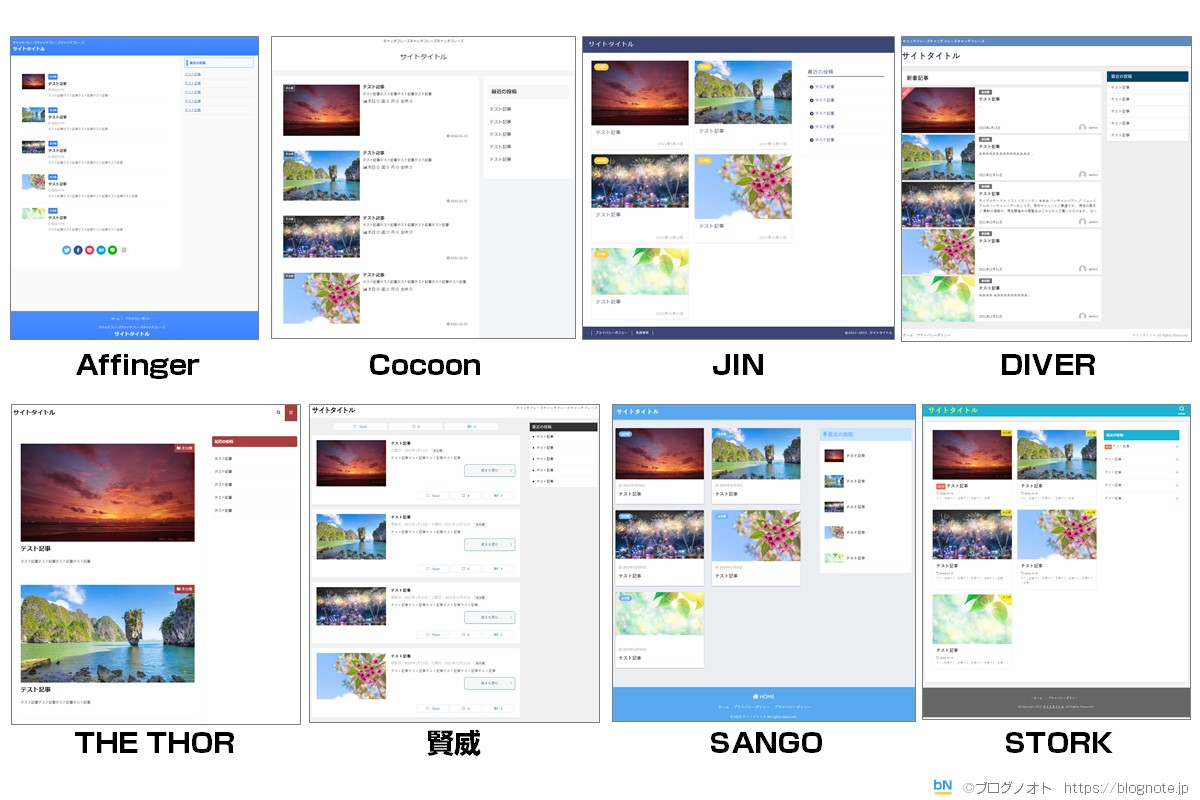
一方、他のWordPressテーマのインストール直後の状態は下記のような感じです。

他のテーマは初期状態のままだと、全体的にどこか足りないものがある印象をうけますね。
ブロックエディタが「かなり」使いやすい(標準ブロックも拡張)
SWELLの目玉機能ともいえるのがブロックエディタの使い勝手です。
SWELLのブロックエディタについて、肯定的な意見が多いのは専用ブロックが非常に使いやすいのと、標準ブロックにも改良が加えられているからです。
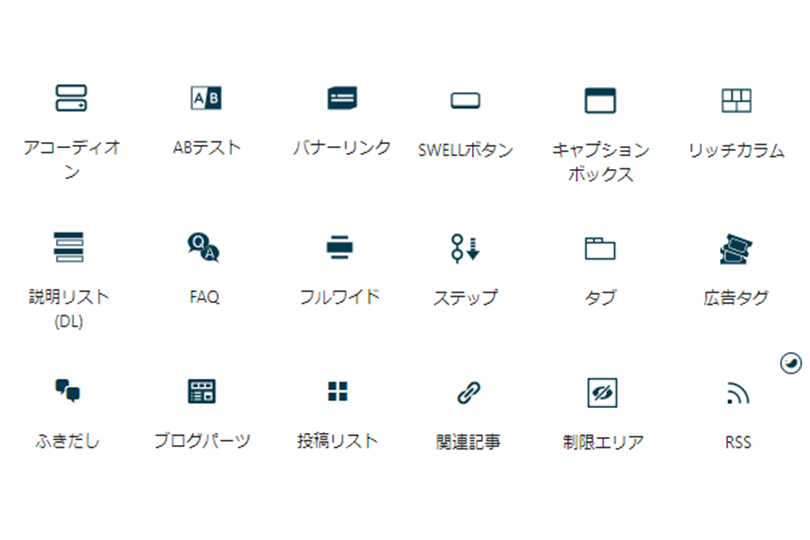
SWELLの専用ブロック
SWELLをインストールすると、ブロックエディタに多くの専用ブロックが追加されます。

他のテーマでは、ボタンだけでも数種類とか、機能的(役割的)に重複しているものもありますが、SWELLの専用ブロックには重複がありません。
また、一つ一つのブロックは細かく調整がきくようになっており、かなり多機能です。

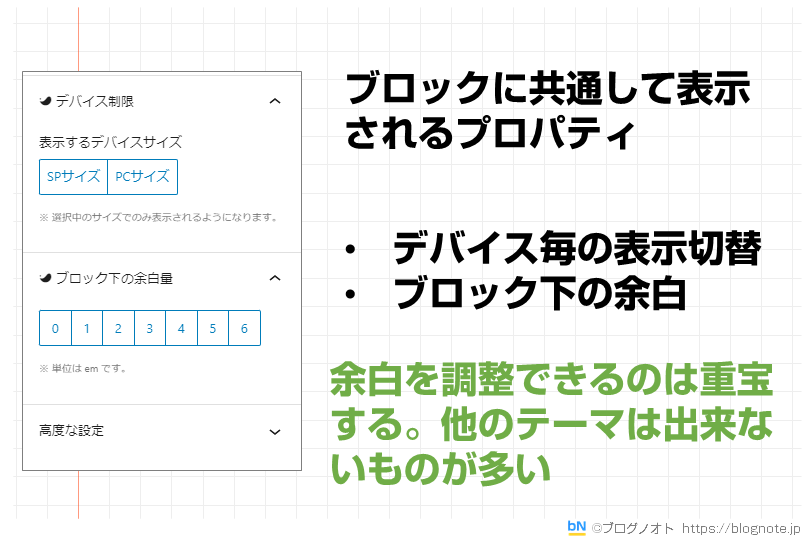
あと、割と重要なのに他のテーマにはほとんど実装されていない機能が「余白調整機能」。
SWELLはブロック下の余白を7段階で設定できます。
本文を書く際に、話のまとまりごとくらいに少し間をあけたくなる場合は多いものです。そういう時に、空の段落などで無理やりあけなくてもよくなります(空の段落を入れることはSEO的にはあまり望ましいものではありません)。
標準ブロックの拡張
さらに、標準ブロックには大幅に手が加えられており、使い勝手が向上しています。

段落ブロックに対して加えられた調整は「ボックス化」の機能です。
デザインも豊富で、28種類のデザインが選択できます。
SWELLよりもボックスの種類が多いのはSANGO(33種)・JIN(39種)・Cocoon(40種)くらいで、現状のボックス数でもボックスの装飾としては十分と言えます。

画像ブロックは枠のスタイルが少し増えます。
といっても、画像ブロックの装飾変更はそれほど頻繁には使わないかもしれません。

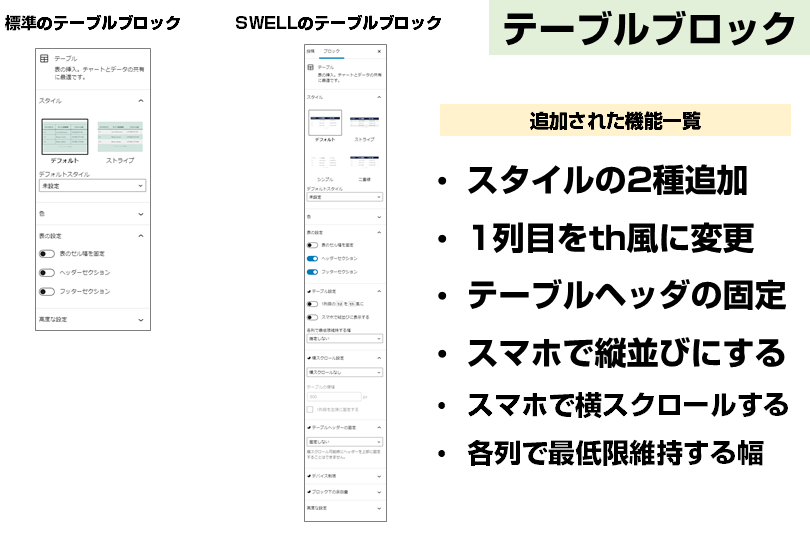
テーブルブロックはもはや別モノと言ってもいいかもしれません。大幅に機能拡張が図られており、使い勝手が向上しています。
特にスマホでテーブルを縦並びに組み替えて横スクロールの発生を抑えたり、表示崩れを防ぐために横スクロール化したりといった調整が可能になります。

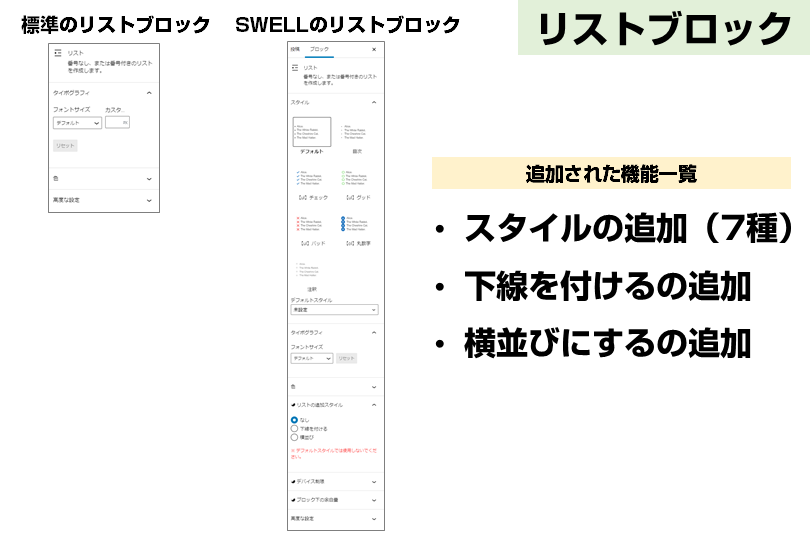
リストは、標準では数字付きと数字なしの2種類だけですが、SWELLでは7種類のリスト形状を選択できます。
また、どの形状であっても、枠線を作ったり下線を入れたりは可能となっています。
表示速度が速い(CWVの問題が出ない)
SWELLはページの表示が非常に速くなるようになっています。
SWELLを導入してページの表示速度が上がった、という方も多いです。
ページの高速化を行う方法として、
- 画像の圧縮
- ソースコードの圧縮
- キャッシュ機能
- 遅延読み込み
- プラグインの数
- 外部ファイルの読み込み数
があります。
このうち、SWELLを導入することで、対応できるのは、上記のうち画像圧縮とソースコードの圧縮以外の部分です。

一般的には設定が難しいのですが、SWELLではチェックボックスを入れるだけで各高速化機能が使えてしまいます。
ブログの高速化は、プラグインの使用状況や、サーバー自体がコンテンツキャッシュやブラウザキャッシュをサポートしているか、といった「環境依存」の性質が強いものです。
SWELLにしたからといって100%高速化が約束されるわけではない点に注意しましょう。
SWELLではもちろん速度面にはかなり気をつかって色々内部的にごにょごにょと実装していて、「SWELLにしてスコア上がった」という声も有難いことによくいただけてるんですが、実はその辺は公式な推しポイントではないんですよね
開発者の了さんのTwitterより
実はこれだけ高速化の機能が盛り込まれているのにもかかわらず、SWELLは高速さをウリにはされていません。それは、WordPressテーマだけでは高速化が難しいことをよく理解されているからです。
SWELLの高速化機能には他のテーマにありがちな、「ソースを圧縮する機能」はついていません。
これは、ソースの圧縮による高速化効果が低い割に(せいぜい50KB程度しか削減できない)、トラブルが発生することが多いためと思われます。
キャッシュ系の機能は効果が高く、機能をオンオフするだけで設定が完了できるので、初心者でも取り組みやすい高速化方法です。
 ミネヤ リョウジ
ミネヤ リョウジ初心者がうっかり変な設定をしてしまわないように安全かつ効果的な高速化機能が採用されています。
他のテーマからの移行が楽(移行支援プラグインあり)
SWELLには乗り換えを支援するプラグインが用意されています。
こういったプラグインは他のテーマでは用意されていないことが多いので珍しい機能です。
- Affinger
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
乗り換え元のテーマで使われていた装飾をある程度維持または変換できるようにしてあるプラグインです。
注意点としては、これらの乗り換えプラグインは、「可能な限り旧テーマのデザインを維持する」というもので、プラグインを入れたから完璧に移行できるものではない、というものです。
サポートが親身・ユーザーの声がしっかり反映されている
SWELLのサポート方法は購入者限定のサポートフォーラム上で行われています。
- 質問
- 不具合報告
- 機能要望
の3つに分かれています。毎日10~20件くらい新規のトピックスが立ち上がって活発に議論されています。
開発者である「了さん」は一つ一つに目を通されているようで、親身に回答されています(実際に見てみると、驚くと思います)。
また、不具合報告への対応はもちろんのこと、機能要望についてもユーザーからの意見を積極的に取り入れられていますので現在のSWELLの各ブロックの挙動や動作はそういった多くのユーザーの意見を反映したものになっています。
プラグインを減らせる
- 目次プラグイン(例:Table Of Contents Plus)
- 画像を拡大するプラグイン(例:Easy FancyBox)
- 画像の遅延読み込みをするプラグイン(例:Lazy Load)
- 吹き出しを管理するプラグイン(例:Speech bubble)
- 人気記事の一覧を作るプラグイン(例:WordPress Popular Posts)
- コードを圧縮するプラグイン(例:Autoptimize)
- エディタを使いやすくするプラグイン(例:TinyMCE AdvancedやAddQuicktag)
- ブロックパターンを作るプラグイン(例:Custom Block Patterns)
- 再利用ブロックをショートコード化(例:Easy Access Reusable Blocks)
- 広告を管理するプラグイン(例:Ad Inserter)
- Classic Editor(クラシックエディタ)
- Classic Widget(ブロックウィジェットをクラシックウィジェットに戻す公式プラグイン)
プラグインはWordPressの機能を拡張できて便利ですが、追加すればするほど動作が遅くなっていきます。
上記のようなプラグインを多数使っているなら、SWELLを導入するだけで削除できるようになるので、速度改善が期待できます。
頻繁にアップデートされWPの進化にしっかり対応
WordPressは常に進化を続けているCMSです。
直近では、2021年7月にリリースされたWordPress5.8でウィジェットの機能がブロックウィジェットと言う形に置き換わりました。
しかし、リリース当初の時点では、まだ十分使いやすい状態とは言えず、多くのユーザーがClassic Widgetsというプラグインを導入して従来のものに戻すといった事態が起こりました。
SWELLの対応は早く、5.8がリリースされる前に対応を完了し、対応方針をアナウンスされていました(無効化)。
WordPressは今後、FSE(フルサイト編集)に向かって段階的に機能が変更されていきます(メニューやテンプレートも変更が行われていく予定)。
そういったWordPressの進化にもしっかりテーマ側で対応してもらえるのはありがたいですよね。
サイト型のトップが作りやすい
一般的なブログのトップページのレイアウトは、時系列に記事が並ぶ、というものです。
サイト型のトップページとは、時系列に記事を並べず、例えば各カテゴリで人気の記事を3記事ずつ表示する、といったウェブサイトっぽいレイアウトのことです。
ブログ型の導線よりも、収益性の高い記事への誘導がしやすく、見た目も美しいのでサイト型のトップページにしたい人は多々いらっしゃいます。
SWELLはフルワイドブロックや投稿リストを使って簡単にサイト型のトップページを作ることができます。
稼ぐための機能もしっかりある
ブログで収益を上げるには広告を挿入することが必須です。
- Google AdSense用のコードの登録・広告の表示
- 広告タグ機能による広告の登録、クリック数・表示回数・クリック率の確認、一括修正
- ショートコードによる呼び出し
- 広告ブロックによる呼び出し
- ABテストブロックによる広告タグのPDCA
単に広告を貼り付けるだけではなく、収益を最大化するための機能までカバーしています。
トップブロガーも推奨
有名ブロガーのマクリンさん・サンツォさんが運営するマクサンラボでもインタビューに答えられています。
SWELLの悪い評判・口コミ(デメリット)
SWELLについて、悪い評判・口コミが全くないというわけではありません。
代表的なものをピックアップしてみました。
価格がやや高い
最も多かったのが料金が他のテーマと比べて少し高い、というものです。
| 有料テーマ | 価格(込) |
|---|---|
| 賢威 | 27,280円 |
| DIVER | 17,980円 |
| SWELL | 17,600円 |
| THE THOR | 16,280円 |
| Affinger | 14,800円 |
| JIN | 14,800円 |
| SANGO | 11,000円 |
| STORK | 11,000円 |
上記の通り、SWELLは主要な有料WordPressテーマと比べてやや割高となっています。
購入前は金額が高いので悩まれる方も実際多いです。
悩む理由としては、確証がもてないからですね。
WordPressテーマは実際の画面や操作性というのは動画や静止画で説明されても自分のサイトでうまく動くのかわからないことが多いもの。
でも実際購入してみると、杞憂であったことがわかります。
AMPに非対応
Googleが推進しているモバイルページを高速に表示するAMP(Accelerated Mobile Pages)。
2015年ごろからのトレンドで、各WordPressテーマにも順次取り入れられてきました。
が、SWELLはAMPに非対応です。
サポートフォーラムにてユーザーの方からのAMP対応、回答としては以下の通り。
- 機能が多すぎて対応が大変
- 機能を絞れば本末転倒
- AMPに対応する必要性を感じない(費用対効果が薄い)
※公式フォーラムの内容のスクショは購入者特典のため、掲載を控えます
AMPに対応していると、Google検索結果のニュース枠に出る可能性があるという優遇があったのですが、この措置も2021年6月で終了したので、現在はSEO上のメリットはありません。
また、SWELLはAMPにしなくても十分高速なので、モバイルを高速化するという本来の目的に対するメリットはそれほどありません。
ユーザー爆増中なのでデザインが被る

人気のWordPressテーマだと、当然使用しているテーマがかぶり、細部が「よく似た」デザインになってきます。
SWELLは後発であり、最近では特に人気が高いのでデザインの重複などは発生しがちです。
とはいえ、これはSWELLを回避しても同じように起こります。JIN・SANGO・Cocoon・Affinger・THE THORあたりが人気ですが、やはり同じテーマを使えばある程度デザインが似てくるのは避けられません。
デザインでオリジナリティを発揮することを考えるより、内容でオリジナリティを出すことを考えた方がユーザーのためになるのではないでしょうか(見た目より中身が肝心)。
メタタグ設定はプラグインで行う設計

最近のWordPressテーマは当たり前のようにテーマ本体にメタタグを設定する機能がついています。
が、SWELLは本体にメタタグを設定する機能はなく、別途同じ作者さんによるSEO SIMPLE PACKを導入してもらう形を取られています。
- タイトルタグなどはSEO上非常に重要なため、テーマの乗り換えによって影響をうけてはならないと考えているから
- 実装するには膨大なコードが必要(使われないと速度低下を招くお荷物になる)
- 他のSEO用プラグインが既に導入されている環境では重複してしまう(使われない)
- 上記理由により、オプション扱いにするのが妥当と判断した
ネット上では本体にメタタグの設定機能がついていないことをデメリットである、とする意見が多いのですが、個人的には上記の開発者さんの考えにとても同意でき、むしろメリットであると思います。
個人開発によるリスクを感じる
SWELLは現時点では開発・サポート・販売の全てを「了さん」が1人で行っています。
それ自体、すごいことなのですが、裏を返すと、もし了さんに何かあったらSWELLの開発は止まる、ということになります。
これは確かにそうで、100%保証のあるものではないのも事実です。
ただ、WordPressテーマはそもそも市場そのものが大きくなく、組織だって開発が行われるケースはほとんどありません。個人レベルで開発していると公表されていないだけで、実際にはほぼ一人で作っているというものが多いです。
「チーム」という体制で作られているテーマは多数ありますが、その場合でもデザイン担当・機能担当、など役割分担が行われているだけで、メンバーの交代があればそれまでと別モノのようになってしまいます。
仮に大規模な組織で開発が行われる場合、当然開発体制を維持するためには価格に転嫁せざるをえなくなるので数倍の価格設定になってしまいます。
どうしてもそれを回避したければ、WordPressテーマ自体を自作するのが最適解となります(実際企業でブログ運営をされる場合は自社開発されていることが多いです)。
他のテーマに移行できなくなる

SWELLは、SWELLへ移行するプラグインが用意されているので、他のWordPressテーマから移行しやすくなっています。
が、逆にSWELLから他のテーマに移行する際は特にエクスポート用のプラグインが用意されているわけではありません。
この点は、移行先のテーマ側で解決するべき問題であり、移行先が対応すればよいのであって、SWELLの問題とは異なります。
実際には、SWELLへ移行する人は多いですが、SWELLから移行する人は割と少ないようです(個人的に感じてる体感ですが)。
というのも、SWELLから移行すれば失う機能が多すぎるので、SWELLから離れるメリットが少ないので。
SWELLを実際に使ってみた感想・レビュー
ここまで、ネット上での評判や口コミをまとめ、解説してきました。
ここからは私が実際に使ってみた際に気づいたこと・感想など、レビューします。
デザインの崩壊が起こりにくい工夫が随所にある
SWELLが良くできていると感心したポイントとして、デザインが崩壊しないように工夫されている点があります。
有料WordPressテーマは、見出し・リスト・ボックス・ボタンなどの装飾の選択肢の多さが魅力の一つです。
ですが、裏を返せば、好きに設定できてしまうと、デザイン的におかしくなる箇所が少なくありません。
例えば、見出しはレベルがあります。
| 見出しレベル | 意味 | 望ましいデザイン |
|---|---|---|
| h1 | 主題 | ページに1つ |
| h2 | 骨子 | 目立つデザイン |
| h3 | 詳細 | h2より控えめなデザイン |
| h4 | 補足 | ワンポイント程度のデザイン |
| h5 | 使わない | 太字にするくらい |
| h6 | 使わない | 太字にするくらい |
上記のように設定されるべきですが、初心者には見出しのレベルは理解しにくいもので、なんとなく感覚で設定してしまいがち。
すると、見出し4なのにとても目立つデザインにしてしまったり、h2とh3の形状を同じにしてしまったり、といったことが起こり得ます。
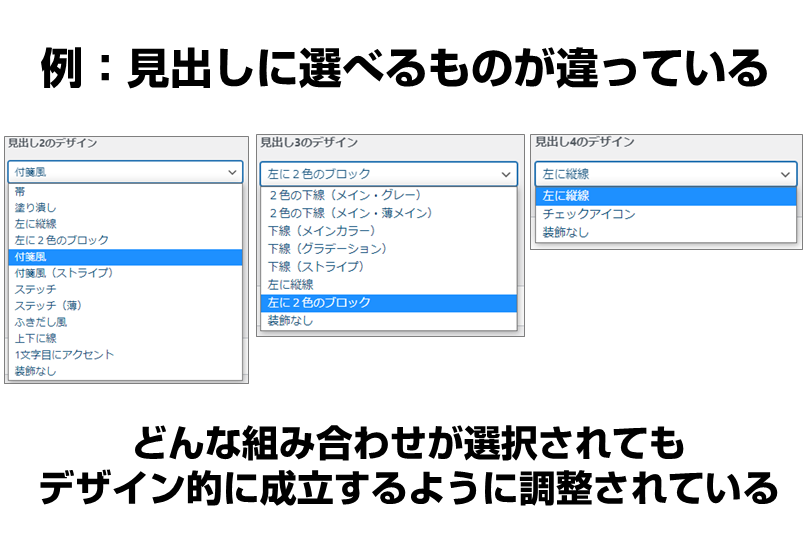
その点、SWELLだと下記のように、工夫されており、どのような組み合わせが選択されてもデザインとして成立するようになっています。

- h2で選べるデザインは他では選べない
- h3で選べるデザインは下線中心でh3より控えめ
- h4で選べるデザインはワンポイント中心
上記のようにしてあるので初心者が好きに選んでも美しいデザインが維持されるようになっています。
むやみに装飾の種類を増やさず調和が優先されている
パーツの色設定は、エディタ設定で一括して行えるようになっています。
もし気が変わってパーツのデザインを変更したい場合は、管理画面で設定すると一括反映されるようになっています。
また、色の設定は5種類程度におさえてあるため過剰な装飾をしすぎて全体の調和が崩れないよう配慮されています。
思考の流れに沿ってパーツの微調整ができる
SWELLでのライティングは快適そのものです。
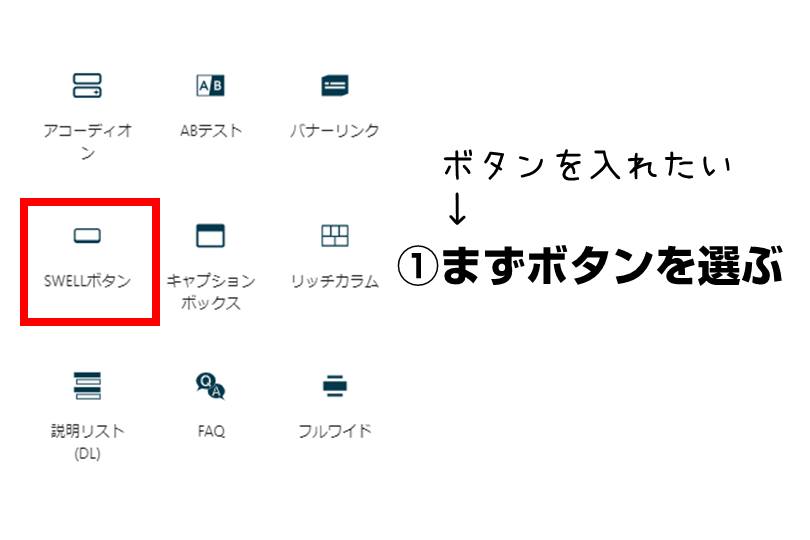
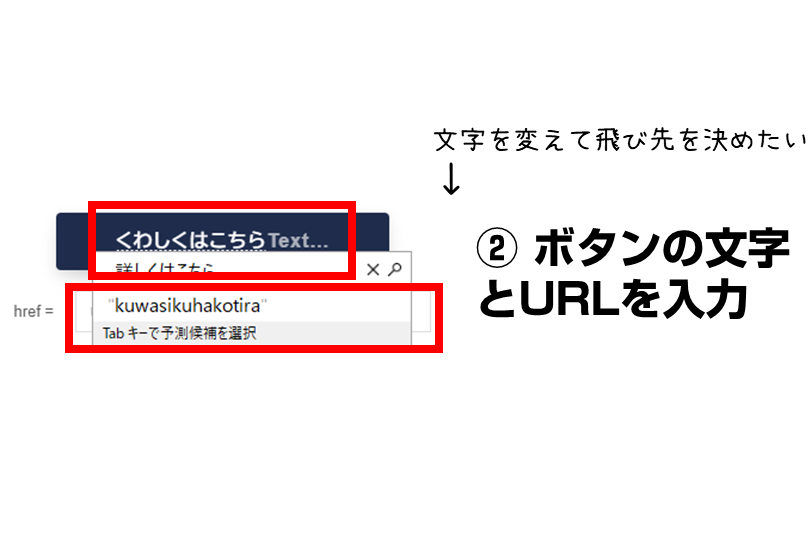
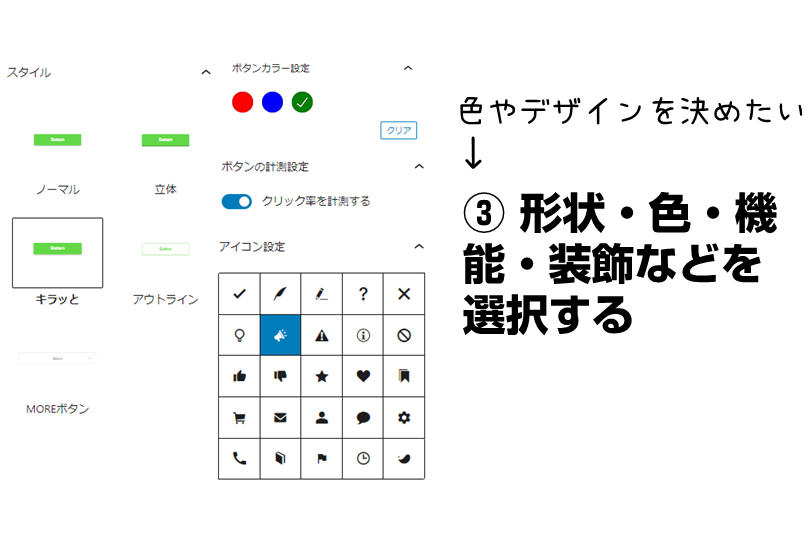
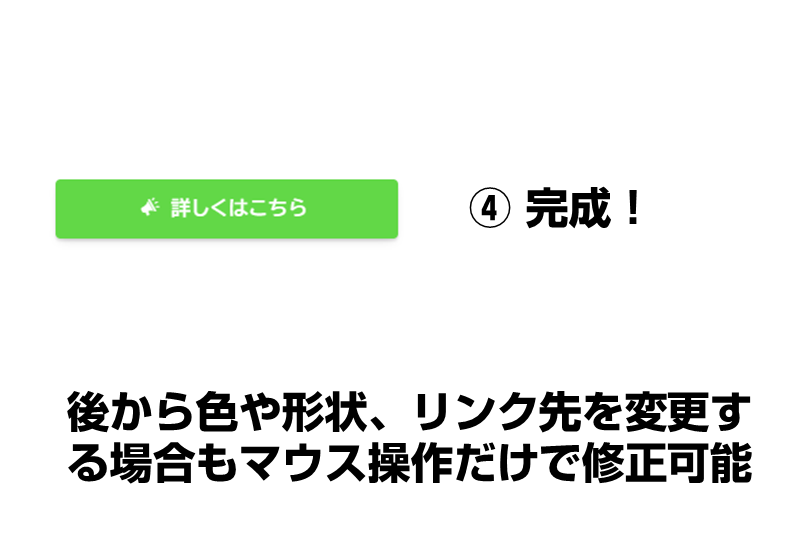
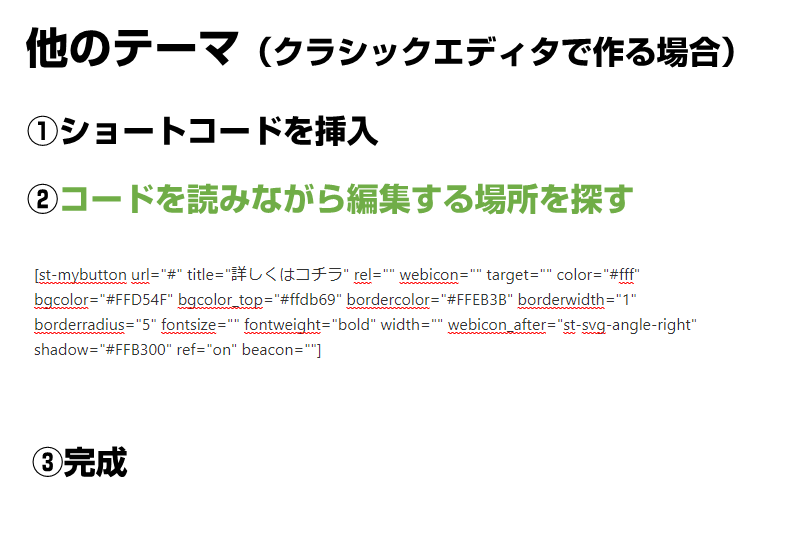
例えば、ボタンを挿入したい場合、クラシックエディタでは最終的な形状を最初に決めてショートコードを入力しないといけません。
SWELLでは、パーツの選択→パーツの機能→パーツの装飾といった流れで設定できるため、思考の流れに沿って設定できます。




テーマがどこまでを担当するべきかをきちんと考え抜かれたテーマ
SWELLは非常に高速に動作するWordPressテーマですが、反面、他のテーマでは採用していることでもSWELLでは採用していない機能もあります。
例えばSWELLは目次機能を内蔵していますが、ハイライトしたり目次を閉じるといった機能は実装されていません。記事毎に見出しのレベルを変更する機能も未実装です(非表示は可)。
そこまでこだわるのなら、専用プラグインを使ってカスタマイズしてね、自力でコードを書いて調整してね、というスタンスを取られています。
こういった、「こだわりの機能」は「大多数にとって有益か」を判断基準とされているようです。
単純に多機能化を図っていくのなら、手あたり次第に対応していけばいいのですが、そういう風にはされていません。
大半の人がめったに使わない機能より、大半の人が恩恵を受ける高速化機能の方を優先する、というのはごく自然で合理的な判断だと思います。
WordPressテーマは便利ですが、反面、プラグインとの線引きが難しいものでもあります。どこまでをテーマでサポートし、どこからをプラグインに譲るべきなのか、という点について徹底的に熟考されたテーマと言えます。
速度が速く、SEO効果が高い
- ページの表示が早い
- キャッシュ機能
- Core Web Vitalのスコアが良い
- 正しい構造のHTMLが出力される
- パンくず・FAQなどは構造化データが出力される
- JSON-LDによって正確な文書情報をGoogleに伝えられる
- 外部ファイルのインライン化
- 必要なCSSのみ読み込む
- 画像の遅延読み込み
- JavaScriptの遅延読み込み
- WordPressで標準出力される不要なコードの停止
SWELLにしたからといって、検索順位が上がるといったことはありません。
これは他のテーマについても同じことが言えます。WordPressテーマを選ぶ基準にSEO対策がありますが、現在のSEOは何が書かれているか(コンテンツ)と誰が書いたか(著者)が重視されており、ソースコードの状態などは二の次になっています。
とはいえ、最低限対策されておくべき部分はテーマ側で「支援」する機能は有しており、SWELLは上記のように多くのSEO対策向け機能を有しています。
ブログを書く際の面倒さがなくなり、楽しさだけが残るテーマ
ブログ記事を書くプロセスの中に、記事の装飾というのがあります。
記事の装飾をする際、プレビューで毎回確認しながらやっていると画面の行き来が増え、非常に非効率です。
クラシックエディタでの編集時は、一部のパーツはエディタ内に表示されるけど、それ以外はプレビュー画面を見て初めて状態を確認できる、といったことが増えます。
単純にプレビューをしながら記事装飾をするのは「面倒」を感じてしまいます。
ブロックエディタを使えば見ながら編集できて楽に作れます。SWELLはその中でもピカイチの使い勝手があるので、面倒に感じる記事装飾が楽しくなります。


今までになかった「運用性」という価値を感じられるテーマ
ユーザーがWordPressテーマに何を求めるかは、ウェブの進化に伴って変化してきました。
- レスポンシブ対応
- SEO対策
- 収益の最大化
- ブロックエディタへの対応
こういった「流行り」や「必要とされる機能」は概ねどのテーマも一定の対応が図られ、大きな差別化の要因ではなくなってきています。
ユーザーは「次の価値」を求め始めています。
SWELLの公式サイトの特徴ページには
一番大切な「継続すること」のハードルを低くするお手伝いができればいいなぁと、思っています。
https://swell-theme.com/feature/
との記載があります。
ブログで収益が上がるようになるまでは時間がかかるものです。そのため継続されることがとても重要です。
例えば記事を書こうと思ったのに、煩わしい操作性になっていたり、動作が遅いとそれだけで心理的な抵抗が生まれてしまいます。
日々ブログに向き合うのが嫌でなくなり楽しくなるような、そんな「運用性」に着目した初めてのテーマだという印象を持ちました。
SWELLに向いている人はこんな人
最後に、SWELLを特にお勧めしたい方についてお伝えしておきます。
今からブログを始める人
これからブログを始める方に、SWELLはベストチョイスだと保証します。
ブログを始めた直後って、結構Cocoonを使う方が多いのです。
やはりいきなり17600円を払うのは勇気が要りますし、最初はまずCocoonから・・と始める方が多いのですが、SWELLに乗り換えた際の感想は大体「最初からSWELLにしておけばよかった」です。
「最初からSWELL」これがベストです。
CSSやHTMLが苦手な人
初心者の方にとって、CSSやHTMLの編集はほぼ不可能に近いはずです。
できるだけCSSなどを触らずにデザインを綺麗に仕上げたいと思うはず。
私はCSSやJSなどでちょっとした微調整はできるのですが、SWELLが微調整を行った量が一番少ないです。
私は割とこだわるほうなので、普通の人はそこまでやらない、というような箇所ばかりなのでCSSやHTMLが苦手な人でも一切コーディングせずにキレイに仕上げることができます。
ブロックエディタへ移行したい人
ブロックエディタがリリースされたのが2019年12月。
導入当初は混乱が大きく、大半の人が見合わせてきたブロックエディタですが、各テーマでの対応も少しずつ進んできており、そろそろ本格的に移行できる環境になってきています。
もし、ブロックエディタに移行する気持ちがあるなら、いっそ最もブロックエディタの対応度あいが素晴らしいといえるSWELLでブロックエディタを始めてはどうでしょうか。
まとめ:SWELLはバランスのとれた弱点のないWordPressテーマ
SWELLはブログを始めたばかりの初心者が最初に選択するWordPressテーマとしてベストな選択です。
他のテーマよりも機能性・デザイン性・使い勝手に優れているので数千円の金額差くらいならすぐにペイできたと感じられるはずです。
\ ブログ運営が快適に /