ブログのサイドバーって、そもそも必要?1カラムにしたときのデメリットは?

ブログのサイドバーに何を置くべきか迷っています。みんな何を置いているのかな?
ブログのサイドバーに何を設置するべきかは結構悩みますよね。
悩む原因として、薄々気づいているかもしれませんが、ブログの読者はあまりサイドバーを使っていないのでは、と思うからではないでしょうか。
そもそもサイドバーは設置するべきなのか、1カラムにするべきなのか、設置するならどんな内容にするべきかなど、悩みは尽きません。
本記事では、サイドバーについての様々な疑問について解説します。
- サイドバーは設置するべき?
- サイドバーの役割
- サイドバーに設置するコンテンツの決め方
- おすすめのウィジェット
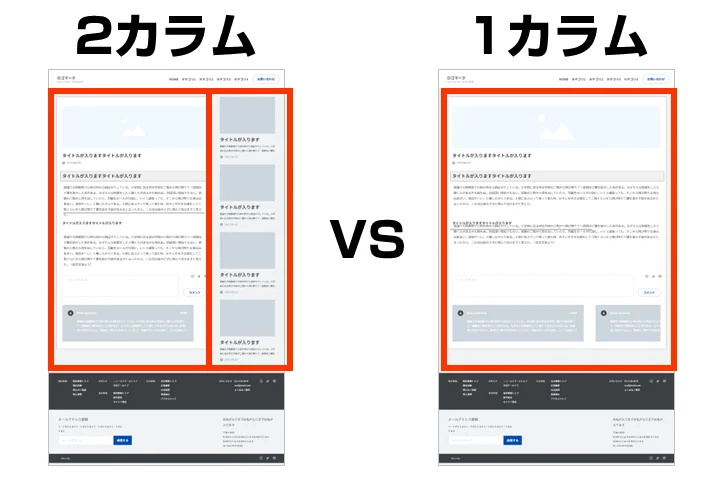
ブログにサイドバーは設置するべき?1カラムと2カラム、どちらがいい?

2カラムにするべきか、1カラムにするべきかは、それぞれメリット・デメリットがあるので比較してみましょう。
サイドバーを設置して2カラムにするメリット・デメリット

| メリット | デメリット |
|---|---|
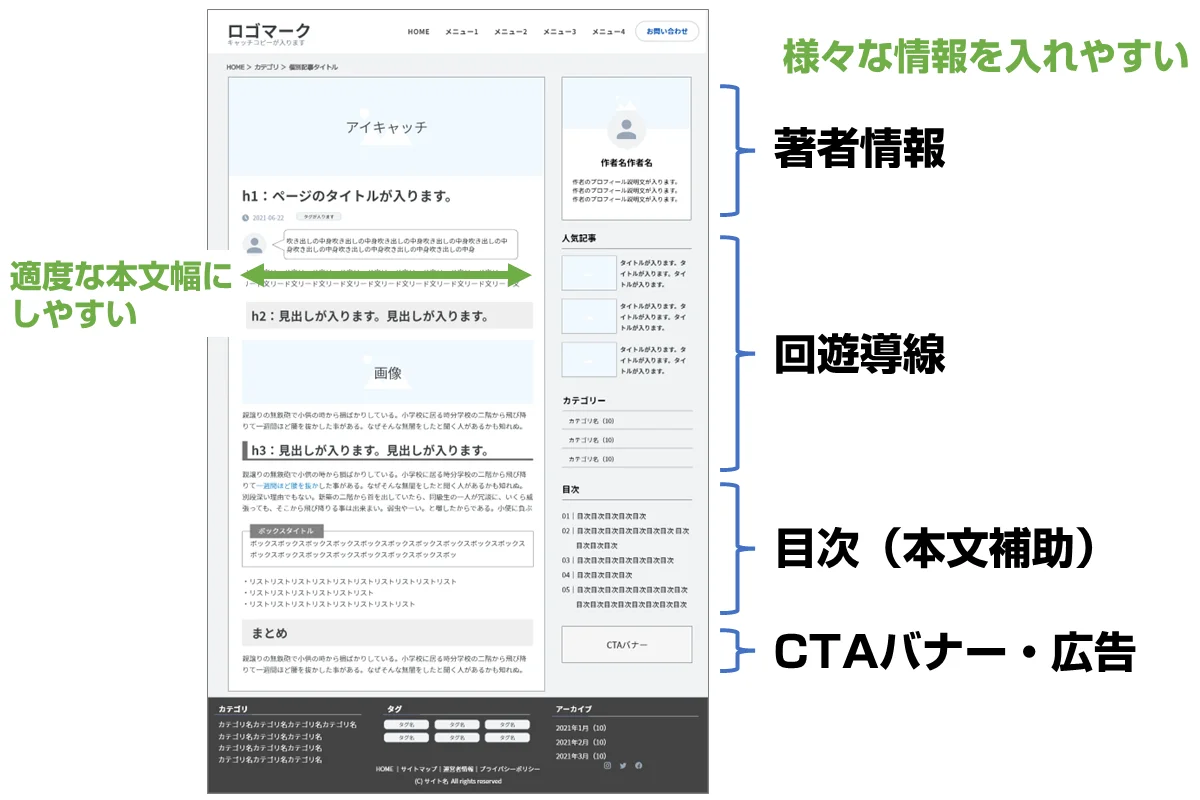
| 回遊導線を作りやすい 本文カラムを補助する仕組みを取り入れやすい 著者情報などを入れやすい CTAを設置するなど成果に関する仕組みを入れやすい 適度な本文幅にしやすく、視線の移動距離が少なく済む | スマホ版では本文の下に回り込むので見られにくい サイドバー自体があまり利用されない |
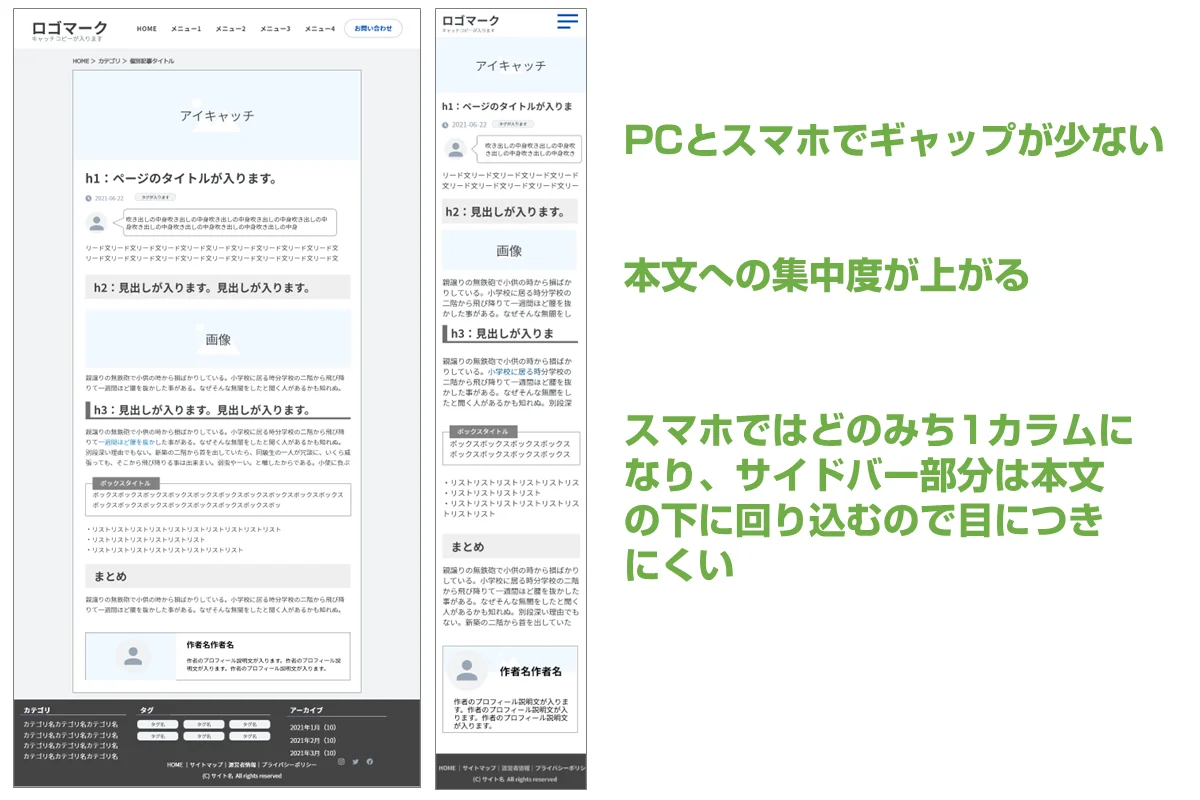
2カラムは基本的にPC表示の際に最適な画面レイアウトです。
画面幅が広く、一覧性の高いPCでは、様々な情報を同時に表示しやすいため、本文以外の情報も多く盛り込めます。
2カラムか1カラムかを決める重要な要素が1行当たりの文字数です。読みやすい1行あたりの文字数は40~45文字程度といわれています。
1カラムにすると多くの場合60~70文字くらいになりがちなので、やや視線の移動が多くなりがちです。
- PCでの閲覧がそこそこある・PCの表示も最適化したい場合
- 1カラム時に本文幅を調整できないWordPressテーマを使っている場合
- アドセンスなどの広告も表示したい場合
サイドバーは設置せず1カラムにするメリット・デメリット

| メリット | デメリット |
|---|---|
| 表示速度が上がる 余計な情報がないことから本文カラムへの集中度が上がる スマホの表示に最適化しやすい | 本文幅が広くなりすぎる場合がある 上から順番にしか見れないので優先度をきちんと決める必要がある PC版での読みやすさ・使いやすさを1カラムで表現する必要があるのでやや上級者向け |
1カラムの最大のメリットはスマホに完全に最適化できる点です。
現在はPCよりもスマホで閲覧する方が多いサイトが大半なので、スマホでの表示に最適化しておくのも手です。
PC版のサイドバーの利用頻度はそれほど高いものではありません。
あまりクリックされない要素をたくさん設置するならいっそ1カラムにした方がメリットが多いと判断される場合は1カラムにしてしまっていいでしょう。
- PCでの閲覧がほとんどない
- 1カラム時の本文幅の調整ができるテーマを使っている
- 高速化を優先したい場合
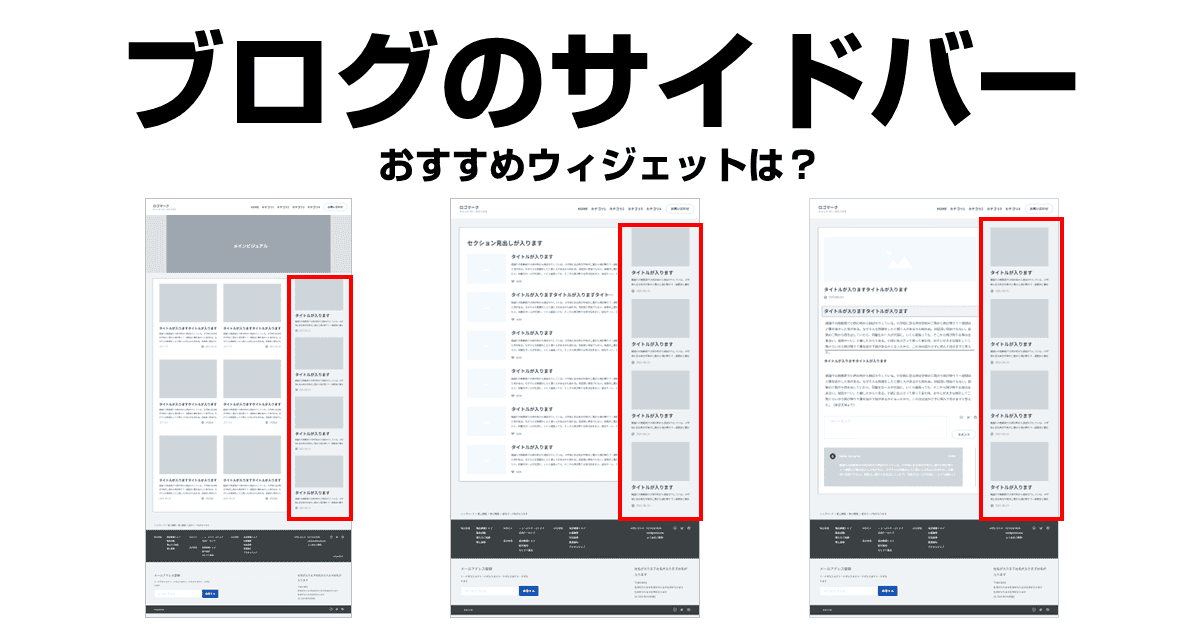
ブログのサイドバーを設置する場合は右側がおすすめ

ブログにサイドバーを設置する場合は、右側に設置するのがおすすめです。
日本語は左から右に向かって読みます。そのため、左側にメニューを持ってくると、最初に目に入るのがメニューということになります。
ECサイトのように、サイトの全体像を先に見せて回遊しながら商品を決定していくサイトなら左側に設置した方が良いですが、文章主体のブログはサイドバーは右側に設置する、で良いでしょう。
ブログのサイドバーの役割3つ
サイドバーを設置する際にはサイドバーにどのような役割を持たせるかを考えると機能的なサイドバーにできます。
① 回遊性を高める(ナビゲーション)
ユーザーがサイドバーを用いて回遊性を高めることを設置の目的にする場合です。
以下のようなウィジェットが設置されます。
- 人気記事一覧
- 新着記事一覧
- カテゴリー一覧
- ボックス型アイコンメニュー
- タグクラウド
- 検索ボックス
回遊性を高めるためのウィジェットは、多くのブログで採用されている定番ですが、実際クリック率を測ってみると、それほど高くはありません。
自動で出力されるため、本文との関連度が低くなるためです。設置するとしても、1種類までにした方が良いでしょう(当サイトでは検索ボックスのみにしています)。
② 信頼性を高める(プロフィール・実績)
本文カラムの補足事項として、著者情報を表示するのに主に使います。本文中に記載する場合もありますが、サイドバーを使えば毎回入れたり入れ忘れるといったことがなくなります。
主に設置されるウィジェットとしては、以下のようなものがあります。
- 著者のプロフィール(自己紹介)・実績紹介
- X(Twitter)の投稿
- 月別アーカイブ
 ミネヤ リョウジ
ミネヤ リョウジXの投稿や月別アーカイブはフッタに入れることも多いです。全部載せると多すぎるのでどれか1種類にしておくのが良いです。
③ 本文の補足をする(目次・CTA・広告)
本文を読み進めていく上で役に立つ「補足情報」をサイドバーに設置する、という使い方です。
- 目次
- CTA・広告
- 関連リンク
上記のようなウィジェットを設置します。
特におすすめなのは目次です。
本文中に設置する目次と異なり、常に画面に表示させておくことができるのでユーザーはいつでも見たい箇所にジャンプすることができるようになります。
快適に読み進めることができる機能を提供して、少しでも離脱や直帰を防ぐことができれば十分効果があったといえるでしょう。
もちろん、目次以外にも、本文に関連するリンクや広告ならサイドバーに設置しても補足として役立ちます。
 ミネヤ リョウジ
ミネヤ リョウジ個人的にはサイドバーの役割は本文の補足にするのが良いと思います。
ブログのサイドバーに関するよくある質問
人気記事を表示する方法は?
サイドバーに設置する項目で特に人気なのは、「人気記事」の項目です。
ですが、WordPressの標準機能には人気記事を表示するウィジェットがありません。
人気記事を表示するには、WordPress Popular Posts プラグイン(無料)を使うか、WordPressテーマに含まれている人気記事の表示機能を使うと実現できます。
Cocoon・SWELL・THE THOR
![]() は人気記事を挿入するウィジェットが用意されています。
は人気記事を挿入するウィジェットが用意されています。
サイドバーは幅何pxくらいにするべきですか?
サイドバーの幅はサイドバーに設置するコンテンツ量で決めるといいです。
例えば目次など、文字数の多いコンテンツを設置する場合は、330~350px程度の幅があった方が改行の発生を低く抑えられます。
新着記事などでアイキャッチと記事タイトルだけをリスト形式で表示する場合なら300px程度にしておく方がむやみに余白が少なく済みます。
各テーマのサイドバーサイズは以下のようになっています。設定画面から変更ができるのはDIVER・Cocoon・Luxeritasのみで、それ以外はstyle.cssを編集する必要があります。
| WordPressテーマ | デフォルトサイズ | 変更方法 |
|---|---|---|
| SWELL | 300px | CSS |
| Affinger | 300px | CSS |
| THE THOR | 342px | CSS |
| DIVER | 310px | 管理画面 |
| SANGO | 365px | CSS |
| JIN | 350px | CSS |
| 賢威 | 300px | CSS |
| Stork | 336px | CSS |
| Cocoon | 376px | 管理画面 |
| Lightning | 307px | CSS |
| Luxeritas | 412px | 管理画面 |
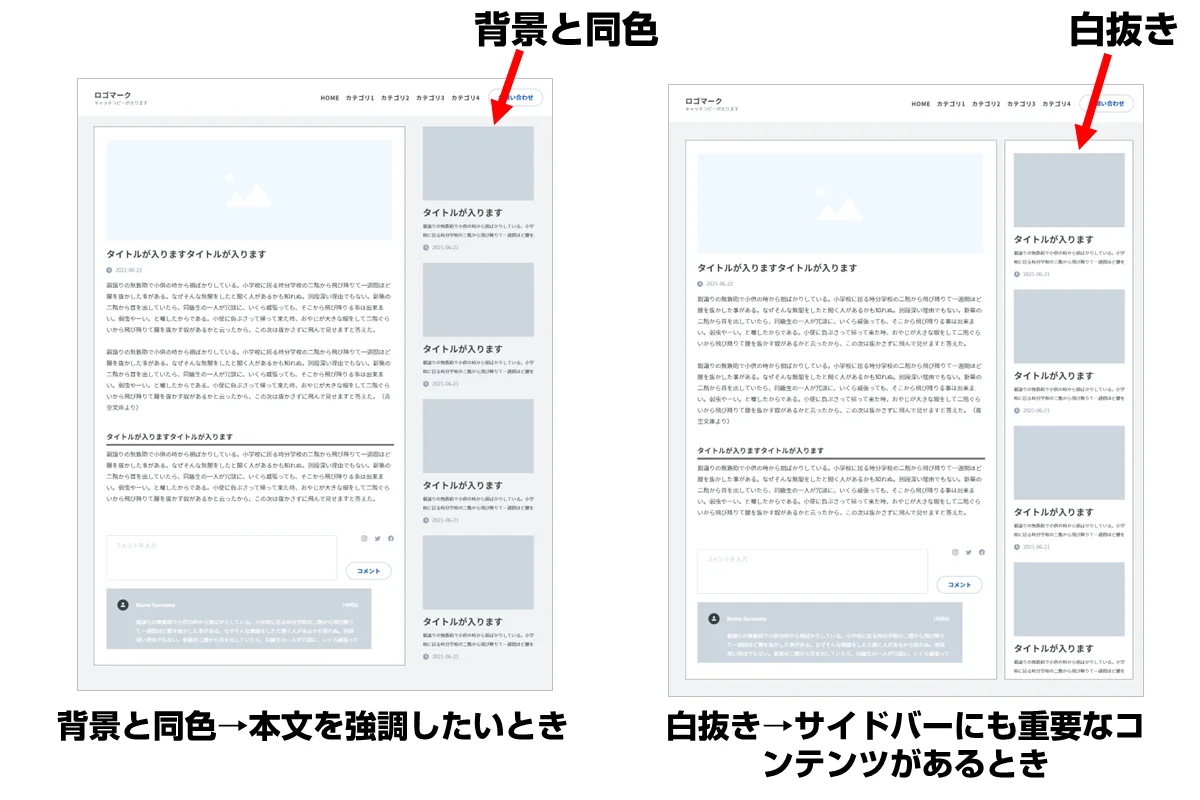
サイドバーは白抜きにするべき?

サイドバーを白抜きにすると、本文カラムと同様に目立ちます。
一方背景色に白色を引かない場合は本文カラムの方が目に留まりやすくなります。
サイドバーに重要な内容を含めていたり、読者にとって見落とさない方が良いコンテンツをサイドバーに設置する場合は白抜き、そうでなければ背景と同化させると良いでしょう。
サイドバーの有無はページ毎に分けるべき?
例えば、当サイトでは記事ページのみ、サイドバーを表示する設定にしています。
サイドバーの役割は記事の補助で、主に目次を画面に固定表示することを目的にしています。
また、トップページやアーカイブページは記事ページへ誘導することが目的のページなので、サイドバーは不要と判断しているので表示していません。
一方、全ページで同じサイドバーを設定すれば、操作を覚えやすいというメリットがあります。
サイドバーに含めるウィジェットの順番は?
サイドバーに設置するウィジェットの順番は以下の点を考慮して決めるといいです。
- 読者が見たいもの→読者に見せたいものの順にする
- 追尾サイドバーには画面に残すべきものを置く
- アイコンナビゲーション(タグやカテゴリなど)
- 人気記事
- 新着記事
- カテゴリアーカイブ
- タグアーカイブ
- 月別アーカイブ
- 目次
- CTA
プロフィールを追尾サイドバーに入れても構いません。ただし高さを少し取るので目次を併設すると目次のウィジェットが画面からはみ出す可能性もあります。
特定のページだけウィジェットを表示できるようにするには?
WordPressの標準機能だけでは、下記のようなことを実現することができません。
- 特定のカテゴリーにだけ表示する
- 特定の固定ページだけ表示する
- スマホだけ表示する
上記のようなことを実現しようとすると、下記のような方法があります。
Widget Logic
WordPressプラグインのWidget Logicを使えば、特定の条件に基づいてウィジェットを表示するかどうかを設定できます。
WordPressテーマの機能を利用する
Cocoon・THE THORにはWidget Logic相当の機能が最初から内蔵されています。
非常に細かく直感的に設定できるようになっていますので、便利に利用できます。
また、特定の条件下でのみ表示する「制限ブロック」を持つSWELLでは、ブログパーツとしてウィジェットを用意し、カスタムHTMLにショートコードを貼り付ける形で呼びだすと、同様のことができます。
サイドバーに目次を表示したいがウィジェットがない
WordPressテーマの機能で目次をサイドバーに出せるのは、SWELL・Cocoon・Luxeritasくらいです。
それ以外のテーマをお使いの場合は、目次プラグインが必要になります。
まとめ:サイドバーのウィジェット内容は役割から考えよう
本記事の内容を再度整理します。
サイドバーの有無(2カラムか、1カラムか)は、メリットとデメリットを考慮して決めましょう。
スマホ版に最適化させる考えで1カラム化するのもありですし、PC版「も」最適化するためにサイドバーを表示するのも良いでしょう。
サイドバーに設置するウィジェットは、サイドバーに持たせたい機能・役割を考えるとおのずと答えが出るはずです。