ブログの内部リンクはSEO対策で重要な要素の一つです。
なぜなら、内部リンクによって、Googleはサイト内で重要なページを判断することができ、サイト内のページを発見することにも役立つためです。
本記事では、内部リンクの効果を最大限引き出すための張り方や、ナビゲーションでの内部リンクの設置方法について解説します。
適切な内部リンクを張ることができれば、読者の回遊を促すことができ、収益を増やすことにもつながります。
反対に、誤った内部リンクの使用は読者を混乱させるばかりか、SEO効果も低くさせてしまいますので注意点についても併せて解説します。
- 内部リンクとは
- 内部リンクの効果とは
- 内部リンクの張り方
- 内部リンクの確認方法
内部リンクとは?

内部リンクとは、同一ドメイン内で他のページに張られたリンクのことです。
反対の言葉として、外部リンクがあり、これはサイトの外(別のドメイン)から張られたリンクのことを指します。
SEO対策においては、外部リンクは人気票のような働きがあり、内部リンクはページ同士の関連性を示します。
リンクには「発リンク」と「被リンク」という言葉があります。発リンクは相手ページにリンクしたこと、被リンクは相手ページからリンクされたことです。
ブログの内部リンクのSEO効果とは?
ブログにおいて、内部リンクが果たすSEO効果にはどのようなものがあるのか解説します。
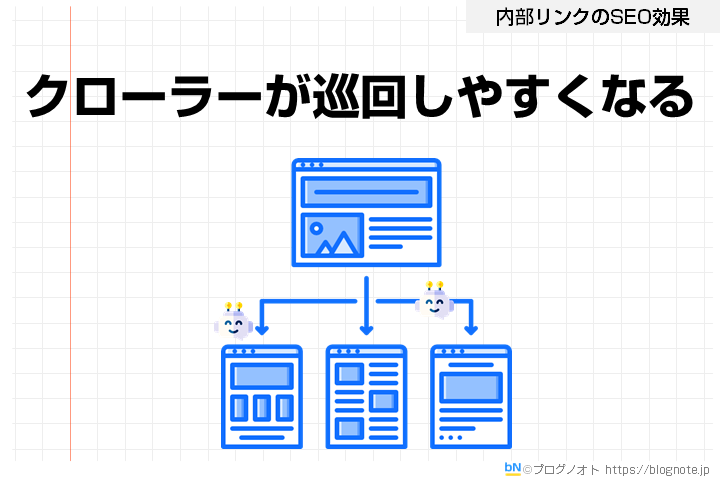
クローラーが巡回しやすくなる

Googleは、クローラーと呼ばれるプログラムによって、ウェブページの情報を収集しています。
クローラーはXMLサイトマップを参照するほか、内部リンクをたどって移動し、情報を取得します。
つまり内部リンクが適切に張られたブログでは、クローラーが巡回しやすくなり、情報の取得がスムーズに行われるようになります。
リンクを受けたページの評価が上がる

リンクを受けたページはGoogleでの評価が上がります。
というのも、リンクを張る際、運営者は、「このページも参考になりますので是非見てください」という意思が働くからリンクしますよね。
検索エンジンにとっても、このページがどのページからリンクされているページなのかは重要な評価基準になっています。
外部リンクだけにとどまらず、内部リンクでもページの重要性が伝わりページの評価が上がります。
ページ同士の関連性が高くなる

内部リンクはページ同士の関係性を強化します。
無関係のページにわざわざリンクを張ったりしないからです。
例えば、レンタルサーバーについての「評判」についてのページから、「キャンペーン」のページにリンクを張ると、関連性がありそうに見えますよね。
これが、キャンペーンのページではなく、青汁のページにリンクを張っていたとしたらどうでしょう。何の関連性があるのかさっぱりわからないですよね。実際そのようなリンクの張り方はよほどのことがない限りしないはずです(強引すぎます)。
よって、リンクが張られると、ページ同士の間に関連性があることが伝わります。
ユーザーの滞在時間が増える

効果的な内部リンクを設置すると、記事に関連した情報をさらに読むために読者が次のページを読むようになるため、滞在時間がおのずと増えます。
一度の訪問で多くのページを見るということは、それだけ読者満足度が高かったことになり、Googleからも高い評価を受けやすくなります。
Googleからすれば、アクセスしてもすぐに直帰してしまうようなページにユーザーに案内するのと、じっくり読まれるページを案内するのとでは、どちらが「良い検索体験」を提供できたことになるでしょうか。
言うまでもなく、じっくり読まれるページを案内する方が良いですよね。
満足のいく検索体験を提供できれば、またGoogleを使ってくれる可能性が高くなりますので広告収益が上がる機会が増えることにつながります。
よって、Googleはすぐに直帰されるページより、しっかり読まれるページを高く評価します。
ブログの内部リンクの効果的な張り方9つ

内部リンクを張る際には、下記の点を意識しておくとより効果的です。
アンカーテキストにキーワードを入れる

通常、アンカーテキストはリンク先の内容を示すので、効果的なアンカーテキストはGoogleにもリンク先のページの内容が何なのか伝えやすくなります。
アンカー テキストが効果的であればあるほど、ユーザーはナビゲートしやすくなり、Google はリンク先のページを理解しやすくなります。
検索エンジン最適化(SEO)スターター ガイド
よくやりがちなのは「指示代名詞」を使ったリンクテキストです。
「詳細はこちら」のようなリンクの張り方ではなく、リンク先のページが狙っているキーワードを含める方がいいです。
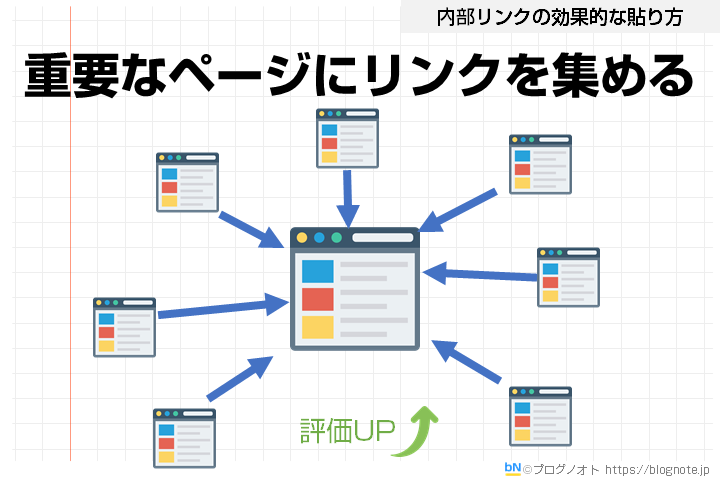
重要なページにリンクを集める

Googleは内部リンクが集中しているページを重視します。
なぜなら、多くのページからリンクされているページは、運営者にとって、それだけ読者に読んでほしいと思っているからページだと判断できるからです。
ウェブサイトのナビゲーションは、訪問者が必要とするコンテンツをすばやく見つけるうえで重要です。また、ウェブサイトの所有者が重要と考えるコンテンツを検索エンジンが理解するのに役立ちます。Google の検索結果はページレベルで提供されますが、Google はサイト全体でそのページがどのような役割を果たしているかも把握しようとします。
検索エンジン最適化(SEO)スターター ガイド
コンテンツを作っていけば必然的に重要なページには内部リンクが集まりますので、検索エンジンに「このページは重要ですよ」と伝える効果が生まれます。
ただし、グローバルメニュー・サイドバー・フッター・ヘッダーといった「共通部分」はあまり重視されません。
どのページにも必ず設置されているリンクよりも、個別の記事内から張られたリンクの方が評価は高くなります。
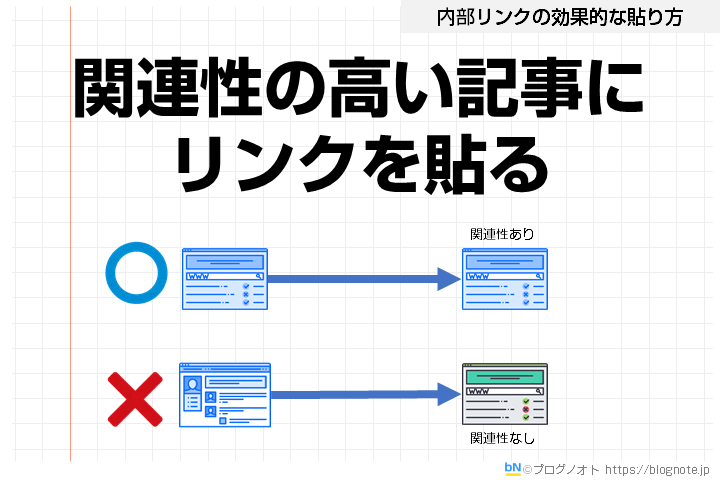
関連性の高い記事にリンクを張る

内部リンクは、できるだけ関連性のあるページにリンクを張るようにしましょう。
全く関係のない記事にリンクを張ってもクリックされないからですね。関連性のある記事へのリンクはクリックされやすく、効果的です。
わかりやすい階層を作成する
検索エンジン最適化(SEO)スターター ガイド
(中略)関連ページへのリンクを適宜追加すると、ユーザーが同様のコンテンツを見つけやすくなります。
内部リンクを張った意図を示す
なぜ内部リンクが張られているのかがパッと見てわかると、リンク先の情報と今読んでいる記事との関連性がわかるのでクリックしてもらえやすくなります。
- 補足・参考情報
- さらに詳しい情報
- お得な情報
- 具体的な解決策(広告)
何のために内部リンクを張ったのかを読者に伝える手段として、マイクロコピーやラベルを使うと短い文字で意図を伝えやすくなります。
戻ってきてほしい内部リンクは別タブで開く
読者は一旦ページを遷移してしまうと、必ずしも元のページに戻ってくるとは限りません。
ブラウザの戻るボタンを押すだけなのですが、案外そのままタブを閉じてしまったり、そのままさらに別のページに移動したりしてしまうものです。
元のページに戻ってきてほしい内部リンクは別タブで開くように設定しておくと、とんだ先のタブを閉じても元のページに戻ることができます。
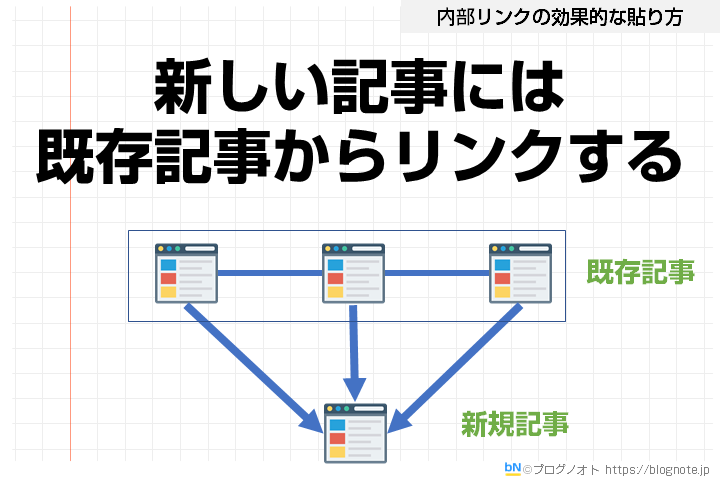
新しい記事には既存記事からリンクする

新しいブログ記事を公開した直後というのは、既存の記事から内部リンクを張っていない状態です。
新規記事を書いたら、その記事にリンクを張れるページを見つけて内部リンクを張るようにしましょう。
クローラーは内部リンクをたどってページを発見したり重要度を判断します。
新規記事に対して内部リンクが少ないと、重要度が低いページとみなしたり、発見が遅れることがあり、インデックスされるまでに時間がかかるようになってしまいます。
インデックスされないと、当然順位もつかないので新規記事を公開した後は忘れずに既存の記事も一緒に更新するようにしましょう。
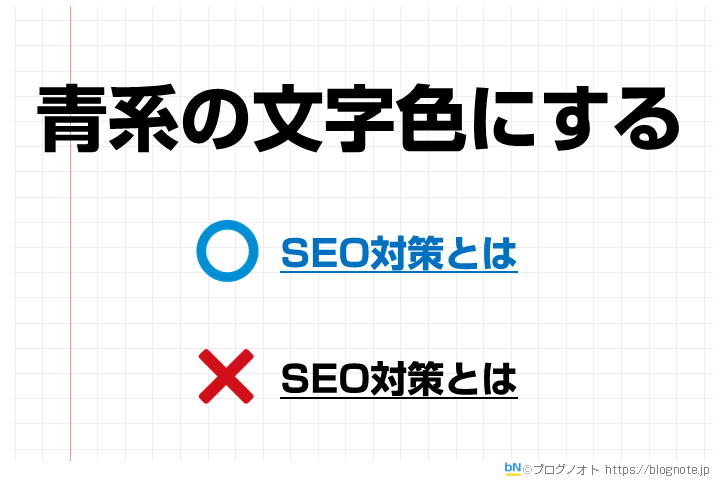
青系の文字色にする(リンクであるとわかるようにする)

ブログはマーカーを使ったり太字にしたりといった、文字装飾を行います。
リンクがリンクと認識できないと、読者はそこがリンクになっていると気づかずにクリック(タップ)されません。
インターネットでは青系の文字色はリンクであるというのが一般的であるため、デザイン的に強いこだわりがない限りは青系の色になるようにしておくのが無難です。
見つけやすいリンクの書式を設定する
検索エンジン最適化(SEO)スターター ガイド
ユーザーが通常のテキストとリンクのアンカー テキストを簡単に区別できるようにします。ユーザーがリンクを見逃したり、誤ってリンクをクリックしたりすると、コンテンツの有用性が低くなります。
尚、PCではマウスでポイントした際に、文字色を変えたり下線を入れるといった装飾ができますが、スマホでは「オンマウス」や「ホバー」の効果がないため、リンクには下線を入れておくとリンクであると識別しやすくなります。
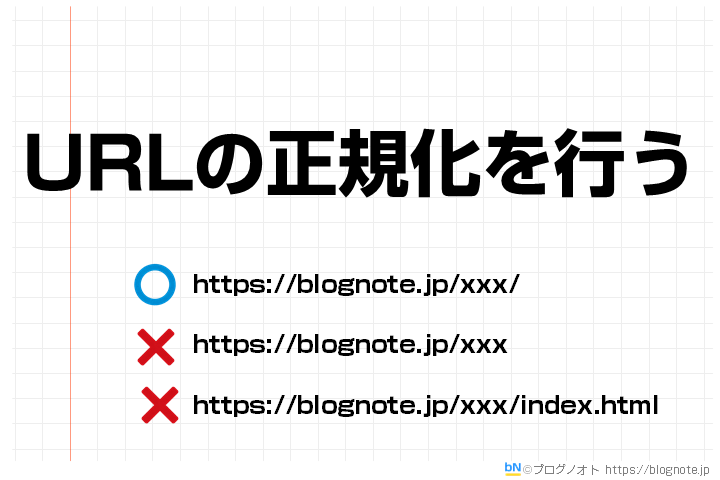
URLの正規化を行っておく

リンクを張る際は、URLは統一しておきましょう。URLを統一して正しいURLを1つに絞り込むのを正規化といいます。
例えば次のリンクは全て同じページに移動します。
https://example.com/(SSL)
http://example.com/(非SSL)
https://example.com/index.html(ディレクトリインデックス)
全て同じページに移動するにも関わらず、ページのURLがまちまちだと、GoogleとしてはどのURLが正規のURLなのか判断がつかなくなります(言い換えれば、どのURLをインデックス登録すればいいのかわからない)。
実際のGoogleの対応は、違うURLで表示されたものは違うページ、として扱います。こうなると、評価自体が分散してしまうことになります。
ドキュメントに到達する URL のバージョンを 1 つにする
検索エンジン最適化(SEO)スターター ガイド
ユーザーによってリンクする URL のバージョンが異なることがないように(その場合、同じコンテンツに対する評価が URL によって分かれる可能性があります)、ページの構造と内部リンクで 1 つの URL を使用し、参照するように注意します。
リンク先のURLは正規化を行い、どのページからも同じURLを指すようにすることで評価の分散が起こらないようにしましょう。
広告感をなくす
読者は悩みを解決するためにブログに訪問するため、記事から離れるリンクはクリックされにくくなります。
読者にとって、設置されたリンクが広告なのか関連記事かは区別がつかない場合が多く、広告感が強い見た目の内部リンクはどうしてもクリック率が下がります。
ブログカードよりもテキストリンクの方がクリックされやすいのはそのためです。
ブログの内部リンクの形状と効果
一口に内部リンクといっても、様々な形状があります。
ブログの内部リンクの形状毎のSEO効果について整理しておきます。
ナビゲーションリンク
| 設置場所 | 共通部分(ヘッダ・サイドバー・フッター・スマホメニュー) |
|---|---|
| 内部リンクの形状 | メニュー(主にテキスト) |
| 作成方法 | WordPressの<外観>→<メニュー>で作成 |
| 役割 | カテゴリ毎の移動 |
ナビゲーションリンクは、ブログ内の回遊のための補助導線です。ブログレイアウト上の共通部分に設置します。
主にテキストリンクの形状になりますが、サイドバーではアイコンを使ったりカード状にして表示します。
Googleはナビゲーション用のリンクなのか、コンテンツを深堀りするための関連ページへのリンクなのかを把握できます。
このため、共通部分のリンクはSEO効果はほとんどありません。ただし、サイトの構造を伝える上では重要です。
ページ内リンク
| 設置場所 | メインカラム内 |
|---|---|
| 内部リンクの形状 | 主にアンカーテキスト・ブログカード・ボタン |
| 作成方法 | 個別記事でリンクを設定 |
| 役割 | 関連する記事にリンクを張る |
テキストリンク(アンカーテキスト)
通常のテキスト文字にリンクを張る方法です。
リンクを張ったテキストのことを「アンカーテキスト」または「リンクテキスト」といいます。
- 通常のテキストなので、色によっては見落とされがち
- ページ内アンカーなのか、別ページに移動するのか区別がつきにくい
- 文章の途中にリンクを入れることができる
- 説明が一通り終わったところで独立した段落にリンクを付けることも可能
- ユーザーの心理的な抵抗が一番小さい
といった特徴があります。
ブログカード
関連ページへの案内の際によく使われるのがブログカードという形状のものです。
カードと言われる通り、サムネイル・記事タイトル・説明文(抜粋)が1つのセットになった形状のリンクです。
- 面積が大きいため見逃されにくい
- 明確に他の記事にリンクしていることがわかる
- 現在の記事を読んでいる間はクリックされにくい(別ページに移動するため)
といった特徴があります。
ブログカードはWordPressテーマ毎に対応状況が異なります。
ボタン・バナー
CSSや背景画像を設定する形でボタンを表示する形状です。
- 商品の購入などの際に使われやすい
- テキストに比べて目立つ
- 決断を意味する
- テキストリンクに比べるとクリック率は低くなりがちだが、商品の購入率は高い
パンくず
| 設置場所 | ページの上部または下部 |
|---|---|
| 内部リンクの形状 | 主にアンカーテキスト |
| 作成方法 | 自動生成される(WordPressテーマに依存) |
| 役割 | サイト内での現在の位置を示す |
ナビゲーションリンクの一部ですが、補助的な性格が強く、クリックされることよりも現在の位置を明確に伝えることを目的に設置します。
トップページ > カテゴリ >記事ページ
のような感じで順番にリンクが張られるので、Googleにもサイトの構造や親子関係を伝えやすくなります。
通常、ブログであればほとんどのWordPressテーマでパンくずリストは自動的に設置されるようになっています。
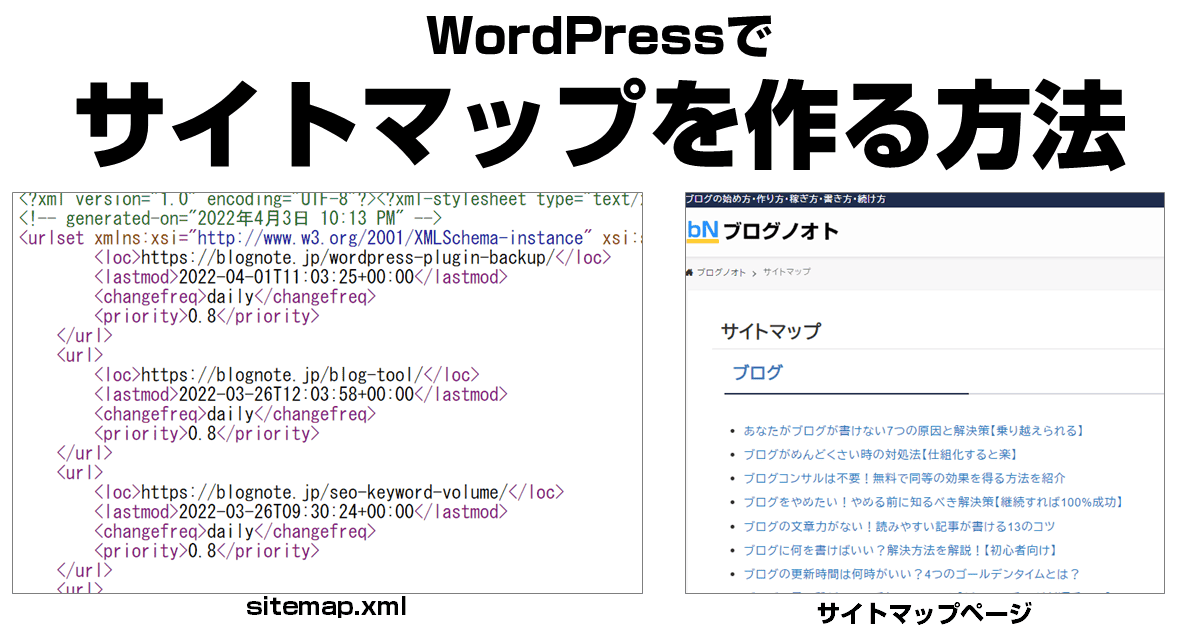
HTMLサイトマップ
| 設置場所 | 独立したページ(固定ページで作ることが多い) |
|---|---|
| 内部リンクの形状 | 主にアンカーテキスト |
| 作成方法 | プラグインを使って自動生成 |
| 役割 | サイト内にある記事一覧を1つのページに表示 |
HTMLサイトマップは、読者向けの「このサイトのページ一覧」です。
シンプルなテキストリンクをカテゴリ毎に列挙する場合が多く、プラグインで作ると簡単です。
ユーザーのサイト内の回遊を促すことはもちろん、クローラーにとってもページの発見に役立ちます。
内部リンクの確認方法
最後に、内部リンクの状態を把握する方法をいくつか紹介します。
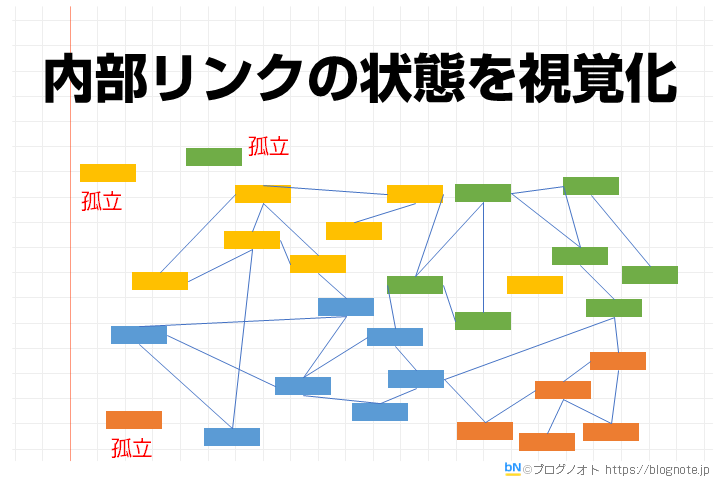
プラグインで内部リンクの状態を視覚化できる

Show Article Mapを使うと、内部リンクの状態を視覚化してくれます。
- 孤立ページの発見に使う
- 本来リンクされていないといけない箇所を見つけ出せる
- 記事群(トピッククラスター)がきちんと形成できているか確認できる
ブログ記事は後から足していくので、過去に作成した記事にはリンクが集まりやすくなりますが、作成済みのページから新しいページには自動ではリンクが張られないため、更新しわすれがちです。
最悪孤立ページになってしまうため、Show Article Mapを使うと対象が洗い出せ、リンクを追加するリライトを行えば追加したばかりの記事が孤立するのを防げます。
リンク切れチェッカーを使う

Broken Link Checker を使うと、サイト内でリンク切れしている箇所を見つけることができます。
内部リンクに対しても、外部リンクに対しても有効なため、リンク切れをなくすのに役立ちます。
WordPressプラグインBroken Link Checkerでリンク切れをチェック【使い方・設定方法】
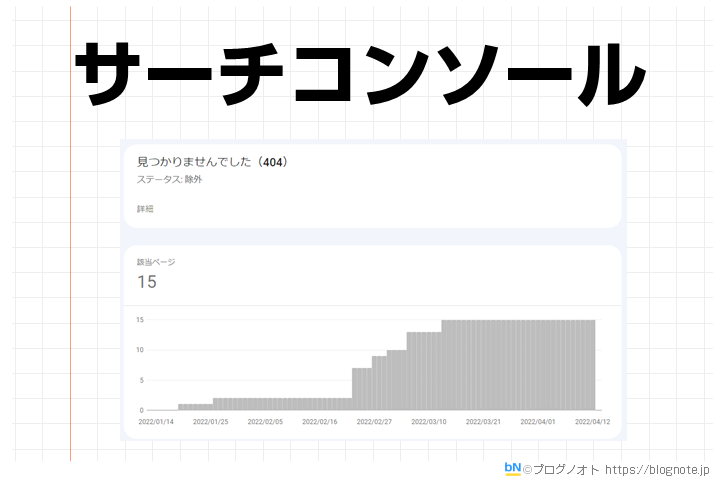
サーチコンソール

Google Search Consoleでも404のステータスコードを返しているページやリソースをチェックできます。
内部リンクを張ったページを後から削除したり、非公開状態にしていると検出されるのでリンクチェッカーと合わせて定期的に確認するようにしましょう。
ブログ運営で覚えておくべきHTTPステータスコード【6つだけ】
まとめ:内部リンクのSEO対策のコツは検索体験全体の改善
内部リンクの効果的な張り方や注意点について解説してきました。
内部リンクを作ることで、Googleはブログをより理解しやすくなり、読者満足度も高くなります。
最終的に、読者がブログでほしかった情報を得られるよう、ナビゲートしていくことで検索体験全体が改善されれば上位表示されます。
新規記事を追加したタイミングで、既存記事から新規記事に内部リンクを張るなど、リライトを忘れないように気を付けましょう。