ブログの画像を圧縮し、容量を下げたいのですがやり方を教えて!

ブログの表示速度が遅くて困っています。原因はなんでしょうか?
こんな疑問にお答えします。
ブログの画像は使用される枚数も多く、容量も大きいのでページの速度に大きく影響します。
ページの読み込み速度が低下すると、ユーザーの直帰が増える他、CVRにも大きく影響を及ぼすため、可能な限りサイズを小さく保ちたいものです。
本記事では、ブログの画像サイズの容量目安に始まり、画像を圧縮する方法を解説します。
適切な画像容量にすることでSEO順位を上げ、訪問したユーザーの成約率を高めましょう。
ブログ画像のサイズ(大きさ)についてはこちらの記事で解説しています。
- ブログ画像で目標にするべきファイルサイズは200KB以下
- 画像の容量を下げる4つの方法
- 画像をリサイズするツール
- 画像を圧縮するツール
- 次世代ファイルフォーマットを使うのがおすすめ
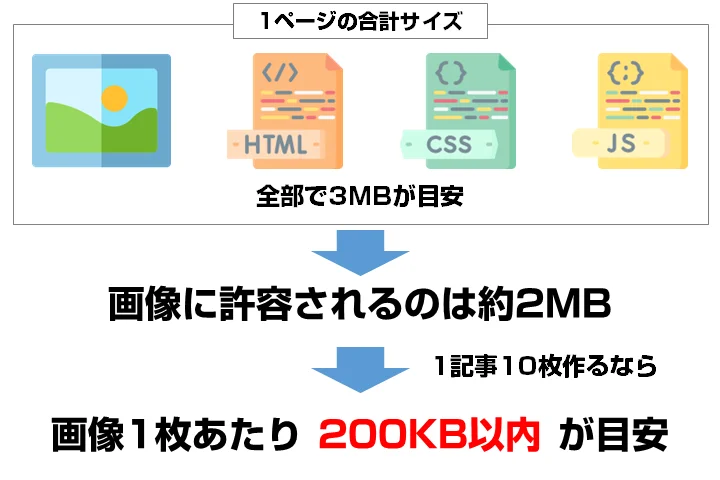
ブログ記事で使う画像の容量は1枚あたり200KBを目安にする

ブログ記事で使用する画像のサイズは、記事が表示されるまでの目標時間から逆算します。
ブログ記事が表示されるまでの目標時間=2.5秒
これは、コアウェブバイタルの指標の一つで、LCPが、2.5秒以内になると「良好」とされるためです。
仮に回線の実効速度を10Mbpsだとすると、2.5秒あれば約3.5MB読み込むことができます(ダウンロード時間計算ツール)。
つまり、
1ページあたりの総サイズ = 3.5MB
まで許容されるということです。
ブログ記事の表示には、画像以外に、HTML・CSS・JSなどが読み込まれます。
| HTML | 31.7KB |
|---|---|
| CSS | 83.7KB |
| JavaScript | 622KB |
| 合計 | 737.4KB |
上記はページに読み込まれる各要素の平均的なサイズです。
webフォントを使うこともあるかもしれませんので、多めに見積もったとしても1.5MB以内には収まりそうです。
ということは、
1ページあたりの総画像サイズ = 2MB以内
ということになりますね。仮に、1記事あたり10枚ほど画像を入れるとすれば、
ブログで使う画像1枚あたりのサイズ = 200KB以内
を目安に作成すればOK、ということです。
画像を圧縮するメリットと必要性
1ページあたり、3.5MBの容量が許容されるのであれば、ある程度画像数が増えても大丈夫です。
ですが、ウェブサイトの表示は早いに越したことはありません。
ページの読み込みが1秒から3秒に増えると直帰率が32%増加、5秒になると90%増加、10秒になると123%直帰率が増加する
Think with Google
ページの読み込みが遅くなるにつれ、直帰率が増加し、結果的にCVRも低下する、という統計の結果です。
メリット:画像を圧縮し、読み込み速度を改善するだけで直帰率を改善できる
現在は情報が飽和状態になっており、検索した質問の答えは他のサイトでも手に入ります。
ユーザーからすれば、遅いサイトでわざわざ手に入れる必要はありません。
ページの表示速度が上がり、直帰率が下がると、結果的にCVRも改善することになります。
Googleも速く表示されるサイトを優先しますので、高速化が非常に重要視されるようになりました。
必要性:表示速度の改善に取り組むサイトが増えた以上、自サイトが何もしなければ競合サイトに負けてしまう
ことになります。
画像のファイルサイズを小さく圧縮する4つの方法
ページの表示の高速化には、様々な方法がありますが、最も効果的なのは画像ファイルのサイズの圧縮です。
ファイルサイズを小さくするための方法には以下のようなものがあります。
① リサイズ

スマホで撮影した写真や、フリー素材集からダウンロードしてきた「元画像」は非常に大きいサイズになっていることがほとんどです。
iPhoneだと4032×3024pxくらいのサイズですし、フリー素材だと、4000×3000px以上のものが主流です。
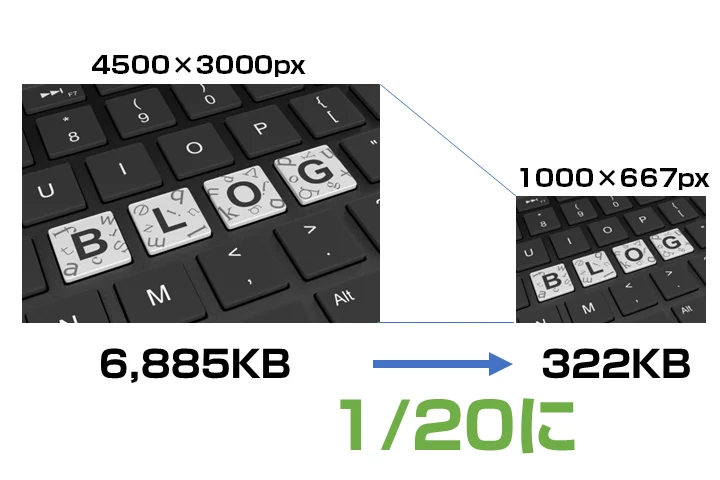
例えば下記の画像は、オリジナルの画像サイズが4500×3000pxで、6885KBも容量があります。
これを幅1000pxにし、1000×667pxにリサイズすると、容量は一気に322KBまで減ります。
リサイズするだけで容量が1/20になったことになりますね。
ブログで表示する画像は幅1000px以下で十分なので、無駄になっているサイズを小さくするだけでも大幅な速度改善が期待できます。
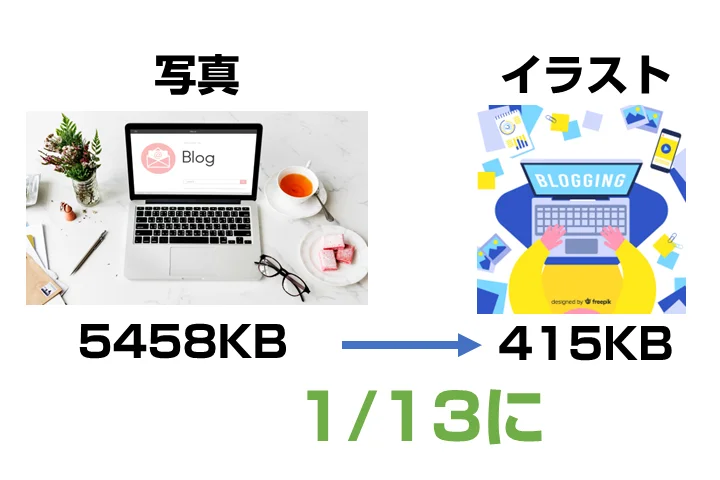
② 写真よりイラストを使う

画像の容量は使用されている色数にも影響をうけます。
写真は様々な色が使われており、イラストに比べると容量がかなり大きくなります。
画像の主題が同じ意味の画像であれば、イラストに変えるとそれだけで大きくファイルサイズを削減できます。
③ 最適なファイル形式を使う
ブログで使われる画像の種類は主にJPG・PNG・GIFです。それぞれの特徴は以下のとおりです。
| JPG | PNG | GIF | |
|---|---|---|---|
| 色数 | |||
| 透過 | |||
| アニメーション | |||
| 使いどころ | 写真 | イラスト | イラスト |
色数が多い画像はJPGの方が容量は小さくなります。透過が必要な場合はPNGが使われます。
- 写真はPNGではなく、JPGを使う
- イラストの場合はPNGの方が容量は小さくなることが多い
- 透過が必要な場合はPNGを使う
- GIFはアニメーションGIFを作る場合以外は使わない
よくあるのが、ブログ全体でJPGやPNGで統一している場合です。
適切な画像フォーマットを使うことでより軽量な画像にできます。
また、次世代画像フォーマットのWebP形式を使うと、各フォーマットの長所だけを利用でき、なおかつ20%以上小さい画像サイズにすることも可能です(詳細については後述します)。
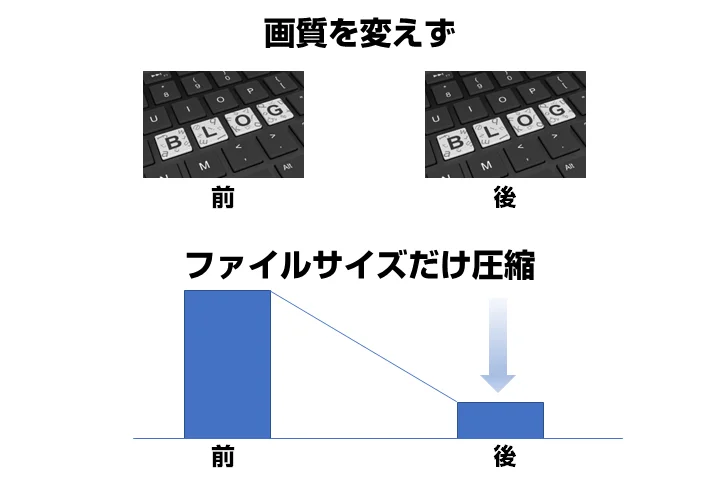
④ 画像を圧縮する

JPGやPNGといった画像はロスレス圧縮やロッシー圧縮という方法で、見た目をほとんど変えずに圧縮しファイルサイズだけを減らすことが可能です。
変換ツールを通すだけで圧縮できるのでそれほど手間はかかりません。
画像の大きさにもよりますが、うまくすれば半分以下のサイズになることもあります。
画像を圧縮するツール

では、実際に画像ファイルの容量を削減するツールを紹介します。
大きく分けると、ウェブアプリとローカルアプリの2種類に分かれます。
| 比較項目 | ウェブ | ローカル |
|---|---|---|
| インストール | 不要 | 必要 |
| ファイルのアップロード | 必要 | 不要 |
| 複数ファイル処理 | やや苦手 | 得意 |
| 変換後のリネーム | 不可 | 可能 |
| 元ファイルを上書き | 不可 | 可能 |
1枚だけ手軽に圧縮したい場合や借り物のPCを使う場合はウェブアプリ、それ以外ならローカルアプリを使うのがおすすめです。
具体的なツールは以下のとおりです。
| 処理内容 | ウェブ | ローカル |
|---|---|---|
| リサイズ | BULK RESIZE | XnConvert |
| 画像圧縮 | BULK RESIZE | XnConvert |
| WebP変換 | BULK RESIZE | XnConvert |
圧縮用のツールは他にも多数ありますが、基本的に上記2つのツールを押さえておけばOKです。
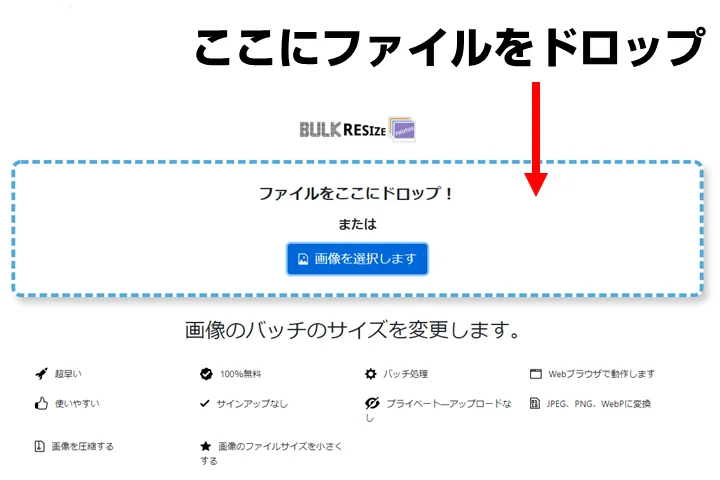
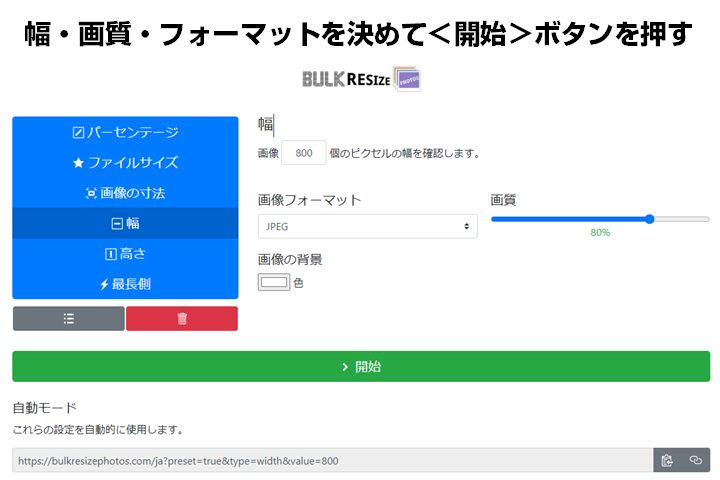
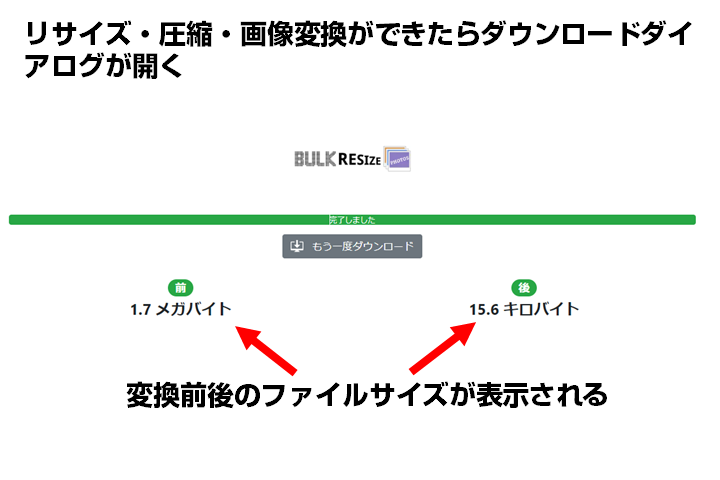
BULK RESIZE
リサイズと名前がついていますが、圧縮も、WebP変換も可能なツールです。
- 操作がシンプル
- 何枚でも無料で利用可能
- 面倒なユーザー登録不要
- ファイルをアップロードせず、ブラウザ機能を利用するので非常に高速
- 複数枚の処理にも対応
- 一度の操作でリサイズ・圧縮・WebP変換までできる
- 容量指定やサイズ指定など条件指定が豊富
- 設定をURLパラメーターで保存できるので毎回サイズなどの設定を手入力する手間が省ける(ブックマークしておくと良い)
リサイズや圧縮ツールには他にもSquooshやTinyPNGといったサービスもありますが、BULK RESIZEが最も手間がかからず簡単で高速です。



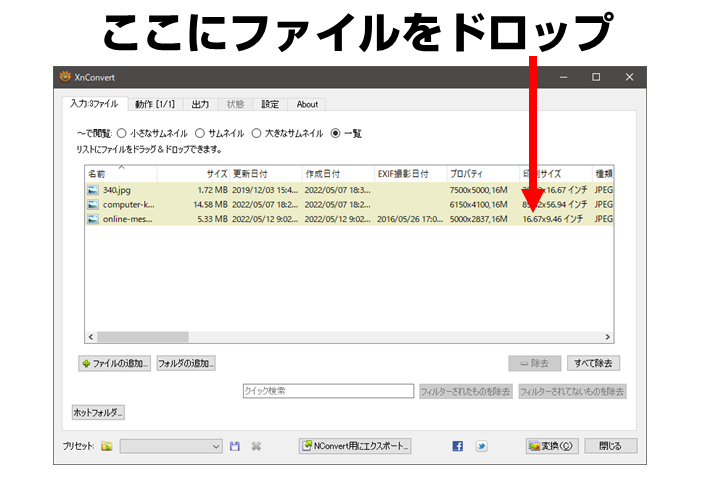
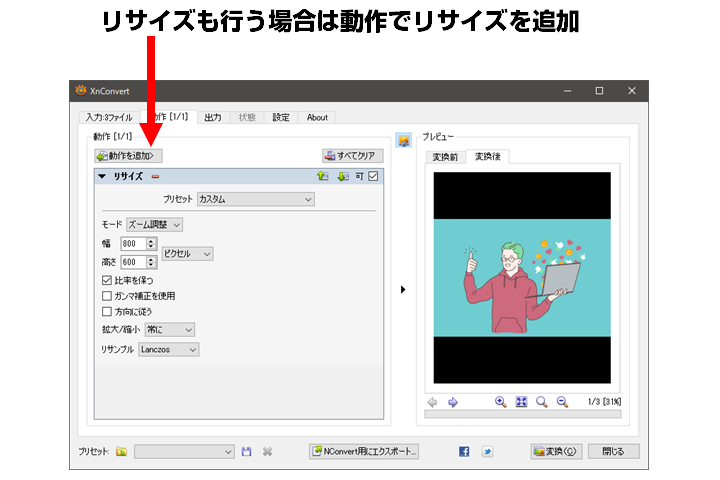
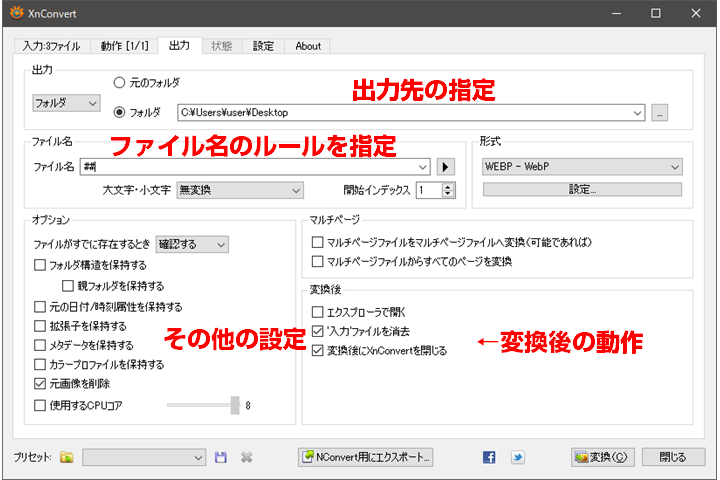
XnConvert
ローカルで利用するデスクトップアプリとしては、XnConvertがおすすめです。
- Windows・Mac・Linux版がある(クロスプラットフォーム)
- 操作がシンプル
- 何枚でも無料で利用可能(企業で利用する際は有料)
- 非常に高速
- 複数枚の処理にも対応
- 一度の操作でリサイズ・圧縮・WebP変換までできる
- 容量指定やサイズ指定が豊富
- ちょっとした画像加工も可能
- 出力ファイルのリネームにも対応(連番も可)
- 対応する画像形式が非常に豊富
- 入力元のファイルを削除することが可能(もちろん残すことも)
- 設定ファイルを保存しておき、簡単に切り替えられるので加工方法を使い分けることができる


圧縮と変換だけを行う場合はこのタブは空のままで構いません。

当ブログも画像はXnConvertで作成しており、JPGまたはPNGからWebPに変換しています。
他にも圧縮ツールは多数あり、色々試しましたが、XnConvertが最も使い勝手が良いです。
その他のツール
こういったツールは好き嫌いがわかれがち。念のため、BULK RESIZEとXnConvert以外のツールについてもいくつか紹介しておきます。下記の中から気に入るものがきっと見つかるはず。
Squoosh(ウェブアプリ)

Google製の無料の画像圧縮ツールで、ウェブ上で利用します。
複数のファイルを一度に圧縮することはできませんが、圧縮後の状態を確認しながら作業ができます。
リサイズやWebP変換もサポートしています。
TinyPNG(ウェブアプリ)

定番の画像圧縮アプリです。同様のサービスにTinyJPGというのもありますが、どちらもできることは同じで、JPGもPNGも圧縮可能です。
一度に操作できるのは無料版では20枚までとなっていますので、大量の画像を処理するのには不向きです。
また、WebPに変換する機能はありません。
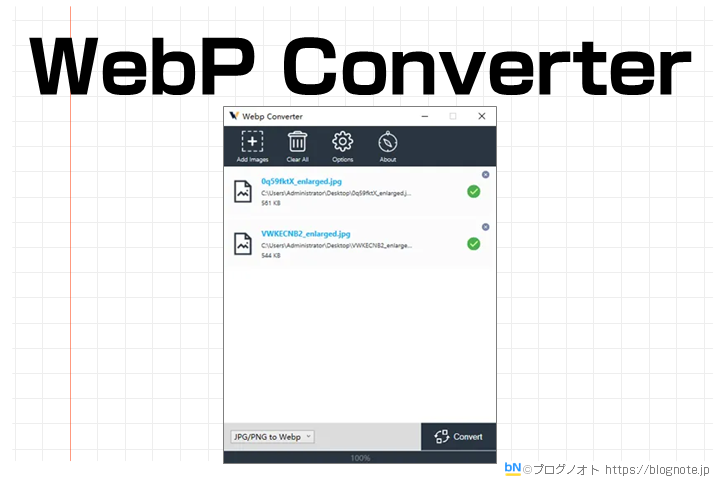
WebP Converter(Win/Mac)

WindowsとMacの両方で利用可能なWebP形式に変換するツールです。
単にWebPに変換したいだけなら操作も簡単でシンプルです。
複数枚の画像を一括変換できます。リサイズには対応していませんが、圧縮は可能です。ただし、やや動作は遅めです。
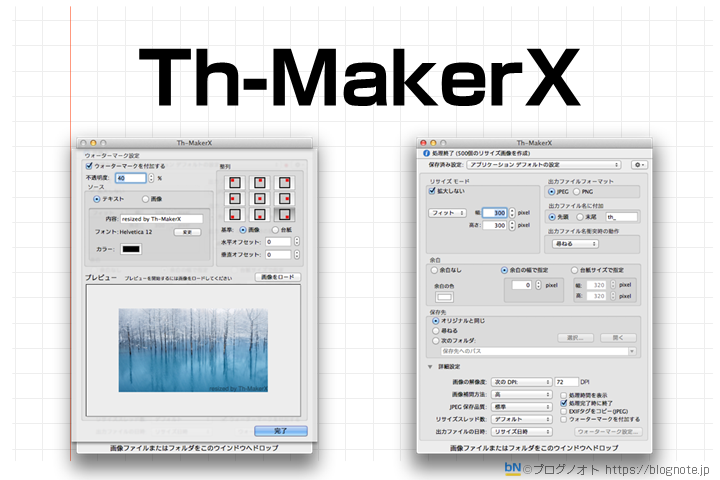
Th-MakerX(Mac)

Mac用のリサイズ専用ツールです(無料)。
リサイズ時にファイル名の先頭または末尾に文字を追加することができます。画質を変えることでファイルサイズを抑えることは可能です。
設定を保存しておき、切り替えることができるので、リサイズするサイズが複数の種類あっても簡単に切り替え可能です。
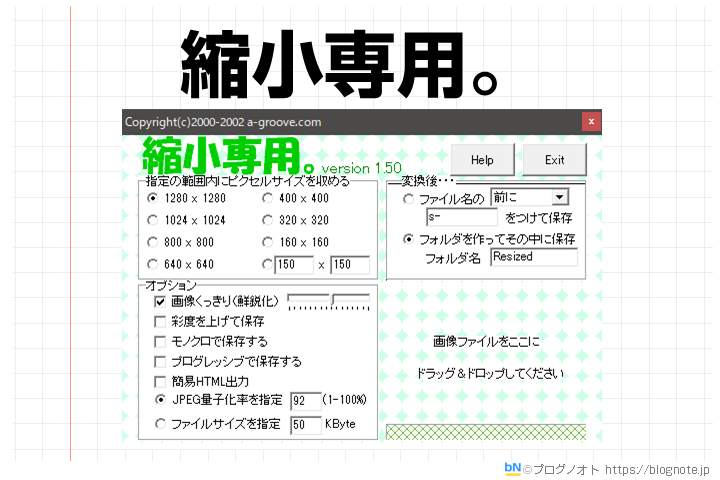
縮小専用。(Windows)

Windows用のリサイズ専用ツールです。
操作がシンプルなので昔からリサイズツールとしては定番のフリーソフトです。
リサイズ時にファイル名の前後に文字を追加したり、そのまま上書きすることもできます。
アップロード済み画像の圧縮方法
BULK RESIZEやXnConvertはこれから作成する画像に対して使うことができますが、アップロード済みの画像に対しては使用することができません。
アップ済みの画像の圧縮方法を紹介します。
WordPressプラグインを使う方法(自動)

既にアップ済みの画像の圧縮に使うのに便利なのがEWWW Image Optimizerです。
今後アップする画像もアップロード時に自動で最適化されます。
| メリット | デメリット |
|---|---|
| サーバー上で処理が完了できるので楽 WebPを使用する際に自動でHTMLを書き換えれる 今後アップロードする画像も自動で圧縮してくれる | サーバーリソースを使うので圧縮中はサーバーが重くなる 無料で利用できるのはロスレス圧縮のみ |
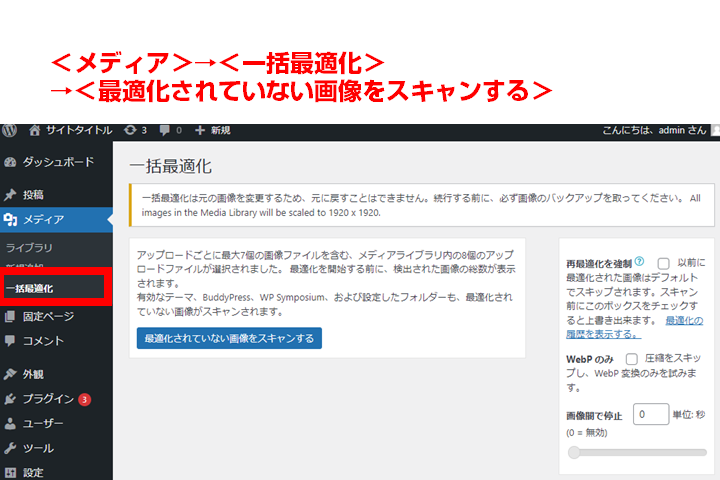
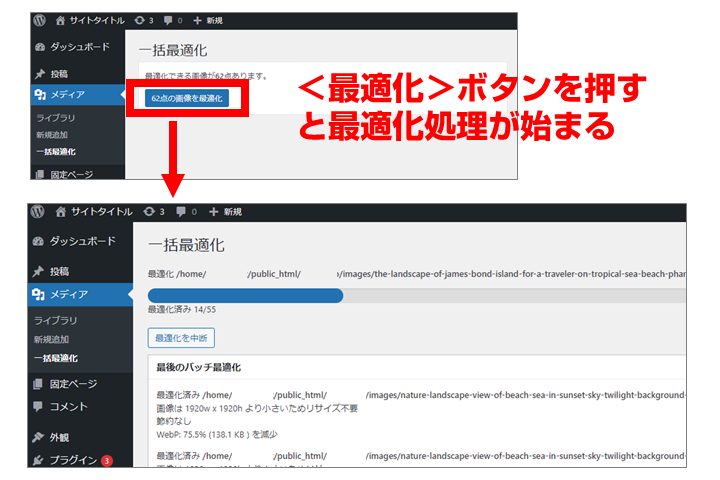
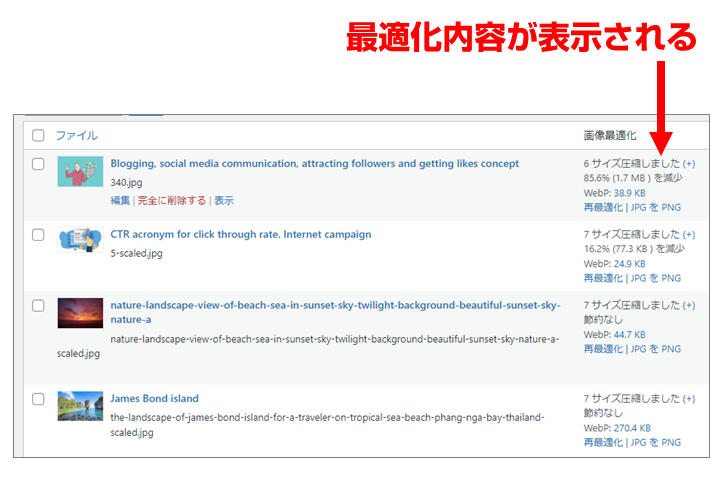
既存の画像を圧縮するには、プラグインをインストールして有効化し、<メディア>から一括最適化します。



EWWW Image Optimizerの設定方法・使い方【ブログ画像を自動で圧縮】
ローカルにダウンロードして圧縮し、アップロードする方法(手動)
アップロード済みの画像を圧縮するもう一つの方法は、画像ファイルをいったんローカルPCにダウンロードし、ローカルで圧縮した上で、再度その画像を上書きする方法です。
| メリット | デメリット |
|---|---|
| 完全に無料でできる 枚数制限がない サーバーリソースを使って圧縮しないのでサーバーの応答が遅くならない サーバー上で圧縮するよりは高速なことが多い | WebPに対応するには手動で.htaccessを書き換えるか使用する画像を変更する必要がある |
手間はかかりますが、完全無料で制限なく画像圧縮をしたい場合はこの方法の方が確実です。
次世代フォーマット「WebP」を使うのがおすすめ
WebPはGoogleが開発した次世代画像フォーマットです。ウェッピーと読みます。拡張子は.webp。
ウェブ上で使われる画像フォーマットには、長らく決定打と言えるフォーマットが存在していませんでした。
しかしWebPはほかのフォーマットの欠点をすべて補い、かつファイルサイズも小さく抑えることができるので、Web用の画像フォーマットに最適です。
2010年にリリースされてから10年以上経過し、ほとんどのブラウザでも対応しています。
| 比較項目 | WebP | JPG | PNG | GIF |
|---|---|---|---|---|
| 色数 | ||||
| 透過 | ||||
| 圧縮方法 | 非可逆 可逆 | 非可逆 | 可逆 | 可逆 |
| アニメーション | ||||
| 対応ブラウザ |
上記の通り、WebPは既存の画像フォーマットの長所だけを全て取り入れたフォーマットになっています。
また、可逆圧縮ではPNG画像より26%、非可逆圧縮ではJPG画像より25〜34%ファイルサイズを抑えることが可能とされています。
IEのような古いブラウザを除き、モダンブラウザでも対応が完了しています。
環境面では、WordPress(2021年7月に対応)やPhotoshop(2022年2月に対応)にも対応し、閲覧・作成とも、JPGやPNGと同じように扱えるようになってきました。
早い話、WebPが今後のウェブ画像の標準フォーマットであり、2022年の現時点では既に積極的に使っていくべきフォーマットということになります。
ブログ画像の圧縮についてよくある質問
プラグインを使って圧縮しようとすると全部の画像が圧縮できません
圧縮プラグインの中には枚数制限を行っているものが少なくありません。
1か月に圧縮できる枚数に制限があり、一定数を超えると課金が必要になる場合があります。
WordPressは画像ファイルをアップロードした際に、自動でサムネイル画像を生成するようになっています。
アップロードする元画像の大きさにもよりますが、下記のサイズの画像が自動生成されます。
- サムネイル(デフォルト:150x150px)
- 中サイズ(デフォルト:300x300px)
- 大サイズ(デフォルト:1024x1024px)
- ミディアムラージ(デフォルト:768x768px)
- 1536×1536px
- 2048×2048px
生成された画像の圧縮に対しても1枚とカウントするため、画像枚数が多いサイトでは全ての画像を圧縮できずに無料分を消化してしまい、それ以降の分は課金しないといけない、ということになります。
プラグインでWebPに変換してみたけど、ソースはJPGのままになっているのはなぜ?
WebPへ変換するプラグインを使って画像をwebpにしたはずなのに、ソースを見るとJPGやPNGのままになっている場合があります。
画像を右クリックして名前を付けて保存すると、ダウンロードされる画像の拡張子は .webp になっているので表示自体はWebP画像に置き換えられています。
これは、元のJPG画像と同じ名前のWebP画像を作成し、.htaccessを使って表示の際に置き換える処理が行われているためです。
ソースの.jpgを変更したい場合は、そもそもプラグインを使ったWebP画像への変換を行わずに手動で更新するか、プラグインの機能で.jpgになっている部分を .webp に置き換えるオプションを有効にする必要があります(この機能がないプラグインも多いです)。
個人的にはプラグインを使った画像の一括最適化はあまり推奨していません。一気に処理できて便利な反面、一度入れるとはずせなくなったり、枚数制限を超えると課金が必要になるので面倒でもローカルで圧縮した画像に少しずつ置き換えていく方が良いのでは、と思います。
まとめ:画像を圧縮し、表示速度を改善しよう
ブログ記事で使用する画像の圧縮方法について解説してきました。
長くなりましたので再度要約しておきます。
- Googleが推奨する1ページ当たりの合計サイズは1600KiB、ただしこれは3G回線で10秒以内に表示が完了するサイズで、現在はLCPで2.5秒以内に表示できる約3.5MB以内に収まればOK
- 1枚あたりの画像容量は200KB以下を目安に作成する
- 画像サイズを少なくする方法は、4つ。リサイズ・写真でなくイラストを利用する適切なフォーマットの使用・画像圧縮がある。
- 画像のリサイズ・圧縮をするツールは、ウェブアプリならBULK RESIZE、ローカルアプリならXnConvertがおすすめ。
- アップ済みの画像を圧縮する方法はプラグインを使う方法か、FTPでダウンロードしてローカルで圧縮して上書きする方法の2種類(おすすめは後者)
- 次世代画像フォーマットのWebPを使えば既存フォーマットよりもさらに20%以上圧縮可能
画像を圧縮することで表示速度を改善し、直帰を減らして収益を増やすようにしましょう。
画像以外の高速化方法として、キャッシュ機能を利用する方法が効果的です。