僕は目次ってあまり使わないんですが、必要なのでしょうか?

目次を設置したら滞在時間が減ると聞きました。撤去したほうがいいでしょうか?
ブログの目次とは、記事の見出しリストのことです。
多くのブログでは最初のH2の直前に出力されます。
目次を使うと、記事内の読みたい場所へ移動できるので便利ですよね。
しかし運営者側からすれば、そもそも実際に使われているのかわからないので、本当にブログの目次が必要なのか疑問に感じられているかもしれません。
結論だけ先にお伝えすると、ブログに目次は必要です。実際に効果もあります。
本記事では、ブログに目次が必要な理由や、効果的な目次の設定方法を解説します。
- ブログに目次は必要?目次を作るメリットとは?
- 目次が不要と言われる理由→対策あり
- 目次の作り方
- 目次のおすすめの設定
ブログに目次は必要?目次を作るメリットとは?
結論として、ブログに目次は必要です。それは、下記のようなメリットがあるためです。
- 記事を読む判断がしやすい(直帰を減らせる)
- 読みたいところに移動できる(滞在時間が増える)
- 検索結果に追加リンクが表示され、クリック率が上がる
- 実際に読者もクリックしている
詳細を解説します。
記事を読む判断がしやすい(直帰を減らせる)

目次を設置すると、記事の内容が一目でわかるようになります。
これによって、直帰率を下げることが可能になります。
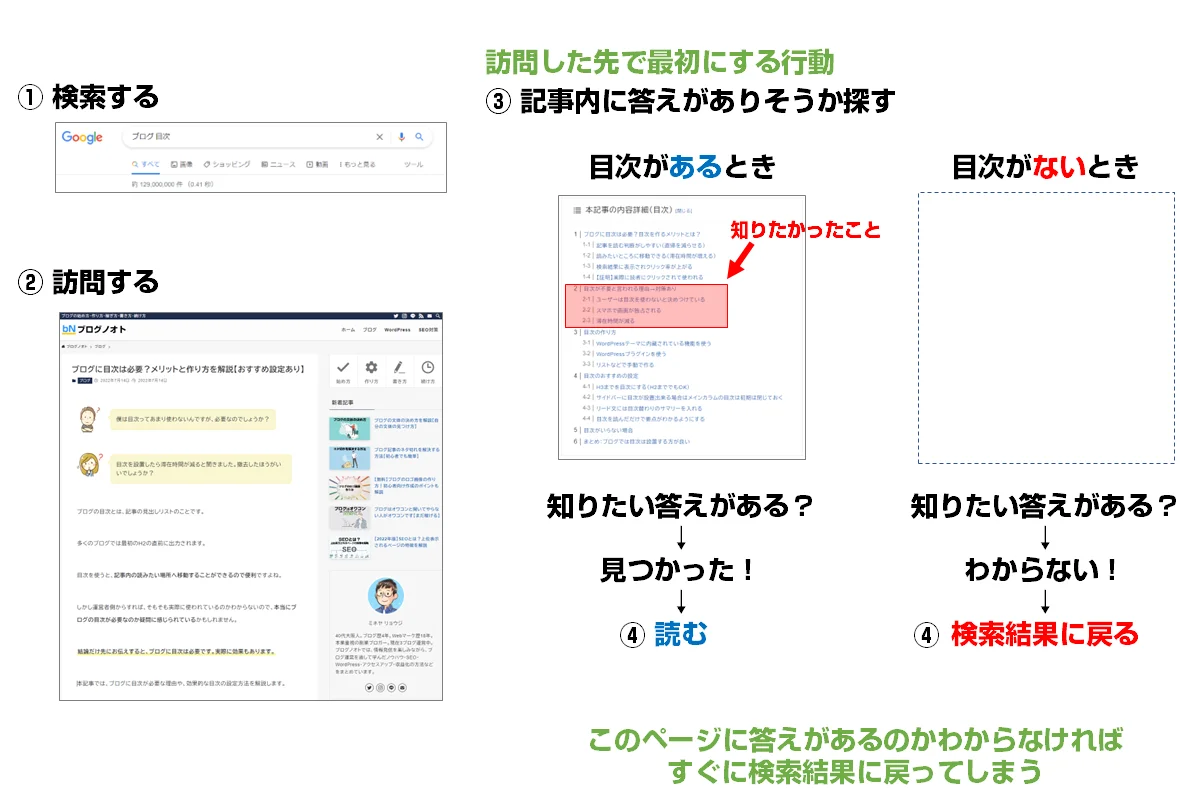
その理由は、検索ユーザーがページに訪問した時、最初に取る行動は、「このページに求めている答えがあるかを判断すること」だからです。
検索ユーザーというのは、
- 知りたい情報がある
- 解決したい悩みがある
のどちらかであることが多く、「今すぐ」か「時間を無駄にしたくない」と考えています。
スマホで検索するユーザーが増えたこともあり、「今すぐ」というユーザーは増加傾向にあります。PCユーザーであっても、無意味な情報を延々と読むのは苦痛ですし無意味ですよね。
訪問したページに求めている答えがあるのか・ないのか、はデバイスやシチュエーションを問わず、すぐに判断したいものです。
もしすぐに判断できなかった時、よほど時間や気持ちにゆとりがある人なら記事をじっくり読んでくれるかもしれませんが、大半のユーザーは検索結果に戻って別のページで求める答えを探し直します。
このような行動をとる背景には、
- 求めている答えが載っている記事はこの記事だけではない
ということを知っているためです。
どうしてもあなたの書いた記事で答えを見つけなければならないわけではないのです。
目次があると、記事の内容が一目でわかるため、求めていた答えがあるかどうかを判断しやすくなります。
これによって、求めている答えがあるかどうかわからないから直帰する、というのを防ぐことができます。
読みたいところに移動できる(滞在時間が増える)

さらに検索ユーザーは、
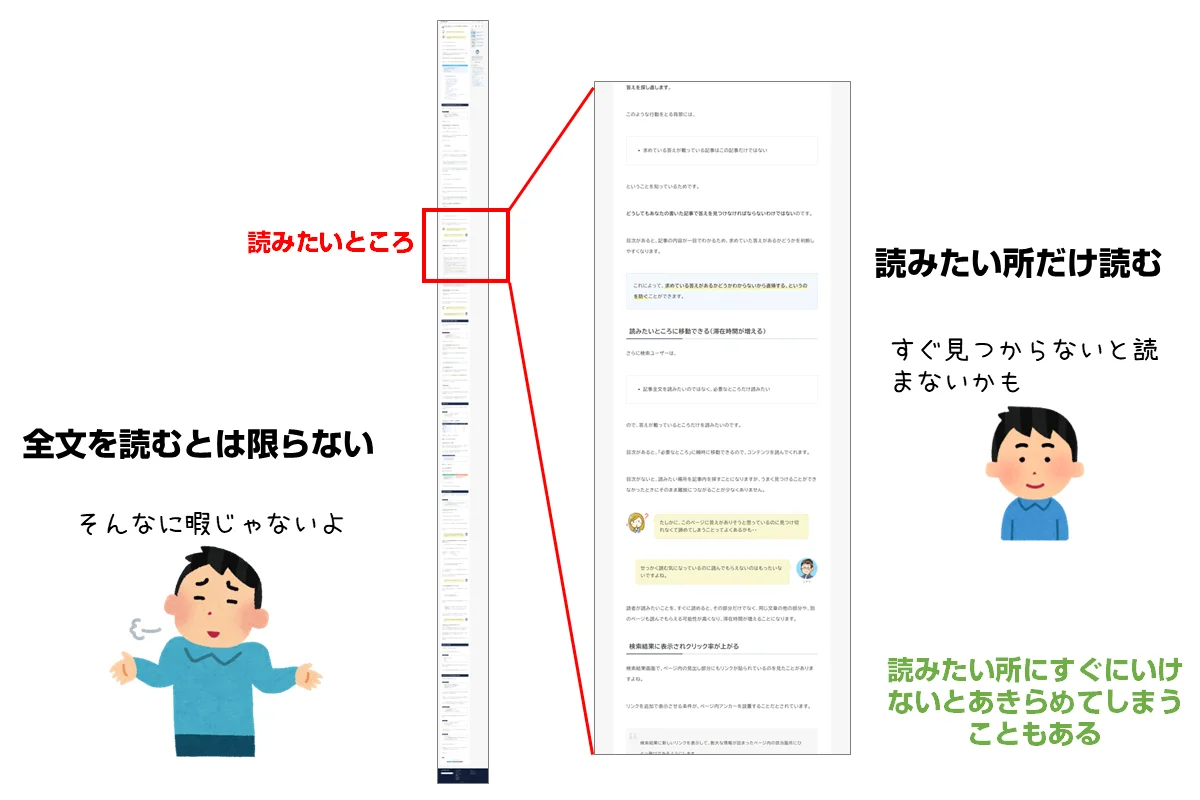
- 記事全文を読みたいのではなく、必要なところだけ読みたい
ので、答えが載っているところだけを読みたいのです。
目次があると、「必要なところ」に瞬時に移動できるので、コンテンツを読んでくれます。
目次がないと、読みたい場所を記事内を探すことになりますが、うまく見つけることができなかったときにそのまま離脱につながることが少なくありません。

たしかに、このページに答えがありそうと思っているのに見つけ切れなくて諦めてしまうことってよくあるかも・・
 ミネヤ リョウジ
ミネヤ リョウジせっかく読む気になっているのに読んでもらえないのはもったいないですよね。
読者が読みたいことを、すぐに読めると、その部分だけでなく、同じ文章の他の部分や、別のページも読んでもらえる可能性が高くなり、滞在時間が増えることになります。
検索結果に表示されクリック率が上がる

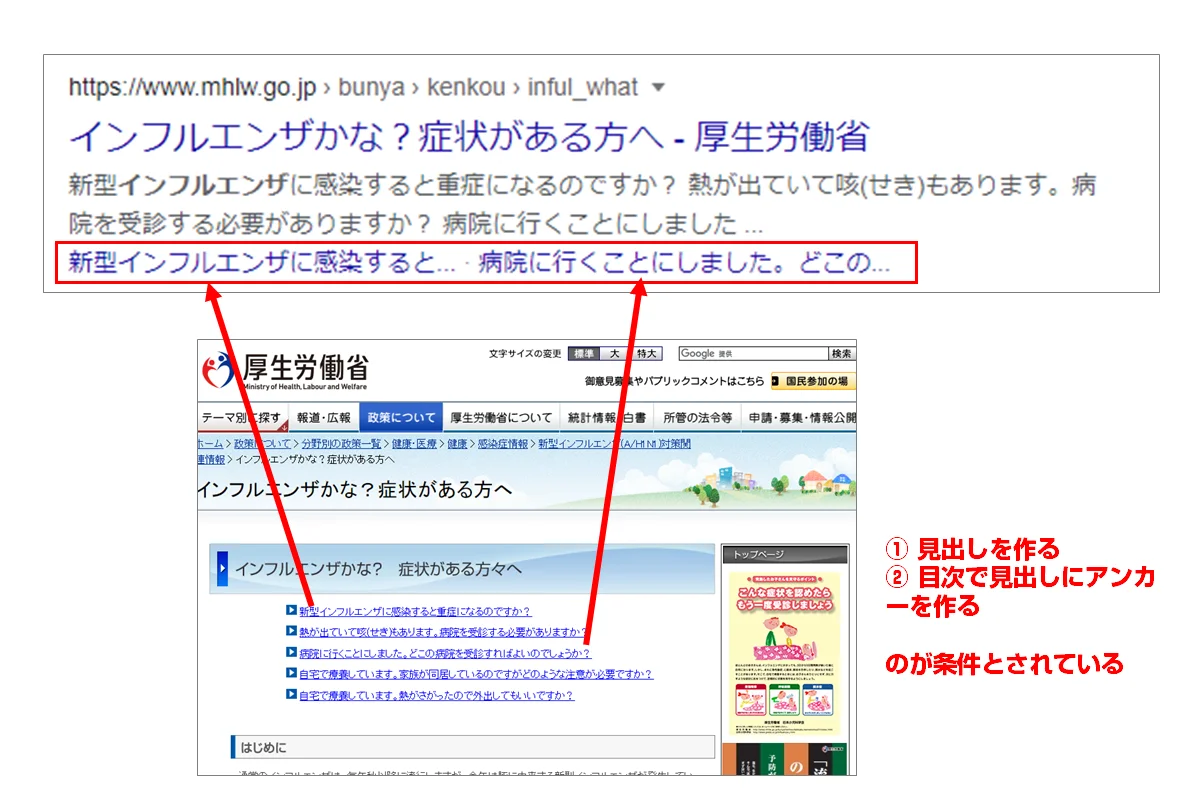
検索結果画面で、ページ内の見出し部分にもリンクが貼られているのを見たことがありますよね。
リンクを追加で表示させる条件が、ページ内アンカーを設置することだとされています。
検索結果に新しいリンクを表示して、膨大な情報が詰まったページ内の該当箇所にひとっ飛びできるようにします。
Google 検索セントラル ブログ:ページにセクションを特定する分かりやすいアンカーを設定しましょう!
(中略)
この便利な新機能をご自分のサイトへ反映させたい場合はどうしたらいいでしょうか? ここで、いくつかのヒントをご紹介します。
1. まず、ページが複数のトピックから構成される場合には、各トピックを明確に異なるセクションに分けてください
2. 次に、各セクションにわかりやすい名称(例えば「第 2 章」などではない名称)のアンカーを埋め込んでください
3. そして、そのページ内に、各アンカーにリンクされている目次を作成してください
要約すると、見出しにページ内アンカーを作るとキーワードに応じてページ内リンクが表示される場合がある、というものです(保証されているわけではありません)。
目次はこの要件を完全に満たしているので、検索結果にリンクが表示されることで他の検索結果よりも目立ち、クリック率を高める可能性が高くなります。
【証明】実際に読者にクリックされて使われる

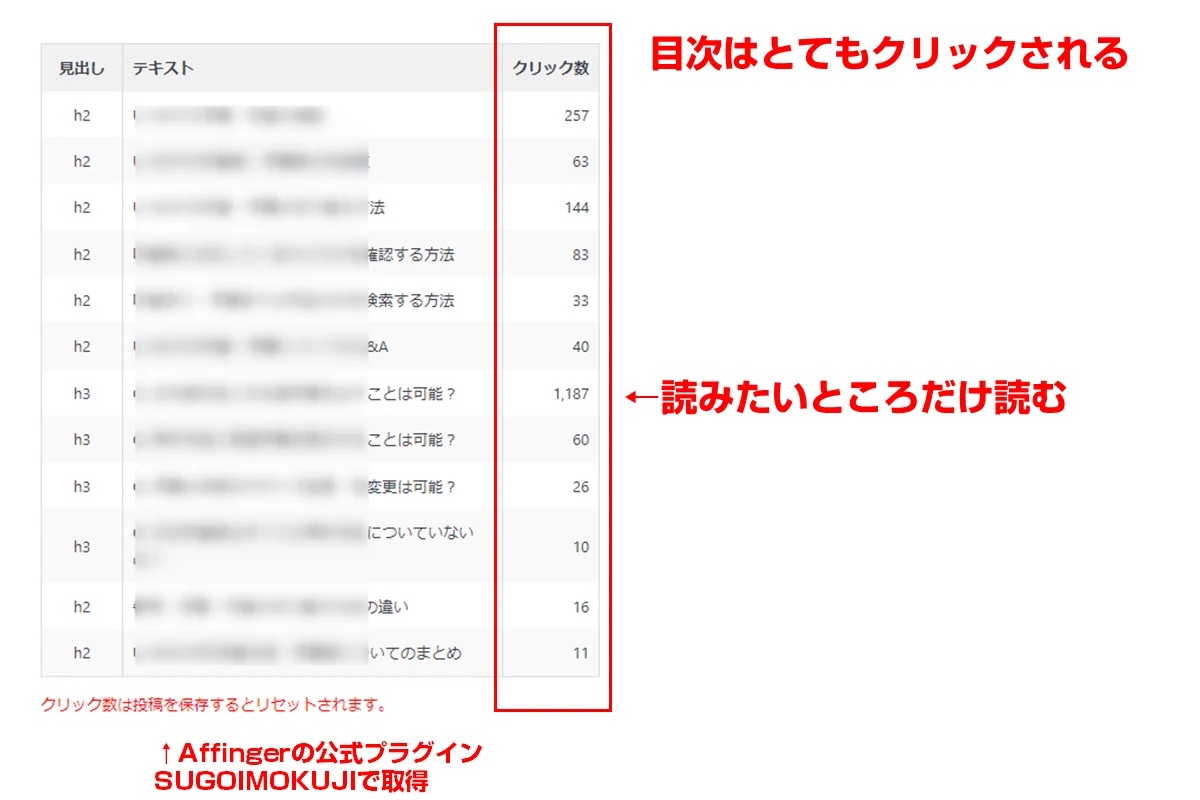
Affingerの外部プラグイン、SUGOIMOKUJI(すごい目次)には、クリックされたことをカウントする機能があります。
上記のように、目次は非常によくクリックされていることがおわかりになるでしょうか。
特に中ほどの見出しが集中的にクリックされており、興味のある部分だけが集中的に読まれていることがわかります。

僕は全然使わないけど、思っているよりもずっと使われているんですね
 ミネヤ リョウジ
ミネヤ リョウジそうですね。私も実は目次を使うのは上級者だけだと思っていたのですが、そうでもないみたいですね。
ブログに目次が不要と言われる理由→対策あり
目次は上記の通り、読者が記事を読むかどうかを判断するのに必要で、実際に多くの読者が利用しています。
一方で、目次が不要という意見も少なからずあるもの事実です。
- ユーザーは目次を使わないと決めつけている
- スマホで画面が独占される
- 滞在時間が減る / 設置してもしなくても変化がなかった
上記の理由や、対策について解説します。
ユーザーは目次を使わないと決めつけている
目次は不要と考える方の最も多い(と思われる)のが、運営者自身が「目次を使わない派」の人だから、です。
完全に運営者側の先入観なのですが、確かに「目次はクリックもしないし、読みもしない、という人」もいます。
逆に「目次をよく読み、クリックもよくする」という人も同じように存在します。
であれば、手段は残してあげるべき、ではないでしょうか。
スマホで画面が独占される
これはある意味納得できる課題ですが、画面の狭いスマホでは、目次がある程度の長さになると、1画面全部目次で埋まった!といった現象も発生します。
ただ、こちらは、対策方法として、目次を初期非表示にしておけば概ね解消されるはずです。
それだと設置する意味がない、ということなら、目次とは別のサマリーを上部に設置すると良いのではないでしょうか?(詳しくは後述)
滞在時間が減る
目次の設置によって、滞在時間が減る、という意見もあります。
確かに、記事内容が一目でわかるので、自分の求める答えが無さそうとわかった時点ですぐに離脱するユーザーもいるでしょう。
しかしその状態はSEO的には「検索クエリとの関連性が低い」状態である可能性が高いため、ゆくゆくは検索結果に表示されなかったり順位が低下していくはずです。
ブログの目次の作り方
ブログの目次の必要性を理解していただいたところで、作り方を解説します。ご存知の方は読み飛ばしてください。
- WordPressテーマに内蔵されている機能を使う
- WordPressプラグインを使う
- リストなどで手動で作る
WordPressテーマに内蔵されている機能を使う
| WordPressテーマ | メインカラムに表示 | サイドバーに表示 |
|---|---|---|
| SWELL | 可 | 可 |
| THE THOR | 可 | 不可 |
| 賢威 | 可 | 不可 |
| Cocoon | 可 | 可 |
| Luxeritas | 可 | 可 |
目次機能をテーマに内蔵しているテーマは上記の通りです。
WordPressプラグインを使う
Affinger・DIVER・STORK・JIN・SANGO・LightningなどのWordPressテーマをお使いの場合は、プラグインを使って目次を実装する前提になっています。
また、WordPressテーマに内蔵されている目次機能は必要最低限なので、細かい微調整を行いたいという場合であれば専用プラグインを導入しましょう。
- Table of Contents Plus(TOC+)
- Easy Table of Contents(ETOC)
- Rich Table of Contents(RTOC)
リストなどで手動で作る
最後は「手動で作成する」方法です。
| 手動で作成するメリット | 手動で作成するデメリット |
|---|---|
| 見出しと別の文言を設定できる 不要な部分を含めないようにできる 見た目の調整がやりやすい | 見出し変更時に自動で反映されない 手間がかかる(面倒) |
メリットとデメリットは上記の通りです。
少し手間はかかるものの、かゆいところに手が届く設置方法です。
ブログの目次のおすすめの設定
目次を設置するにあたって、目次の設置メリットが最大化するためのおすすめ設定を解説します。
- H3までを目次にする
- サイドバーに目次が設置できる場合はメインカラムの目次は初期は閉じておく
- リード文には目次替わりのサマリーを入れる
- 目次を読んだだけで要点がわかるようにする
H3までを目次にする(H2まででもOK)
目次は基本、H3までにとどめましょう。
多くの場合、目次は見出しレベルに応じて字下げが行われます。
目次は「記事の内容が一目でわかるようにする」のが目的でありメリットです。
H4レベルまで出力してしまうと、非常に細かくなってしまうので文字量がかなり増加します。
結果、一目ではわからなくなってしまうので、見出しレベルはH2かH3までにとどめるようにしましょう。
 ミネヤ リョウジ
ミネヤ リョウジH2までにするかH3までにするかは、記事全体の文字数で決めるといいです。目安として、5000~6000文字くらいになるようならH2まででも十分です。
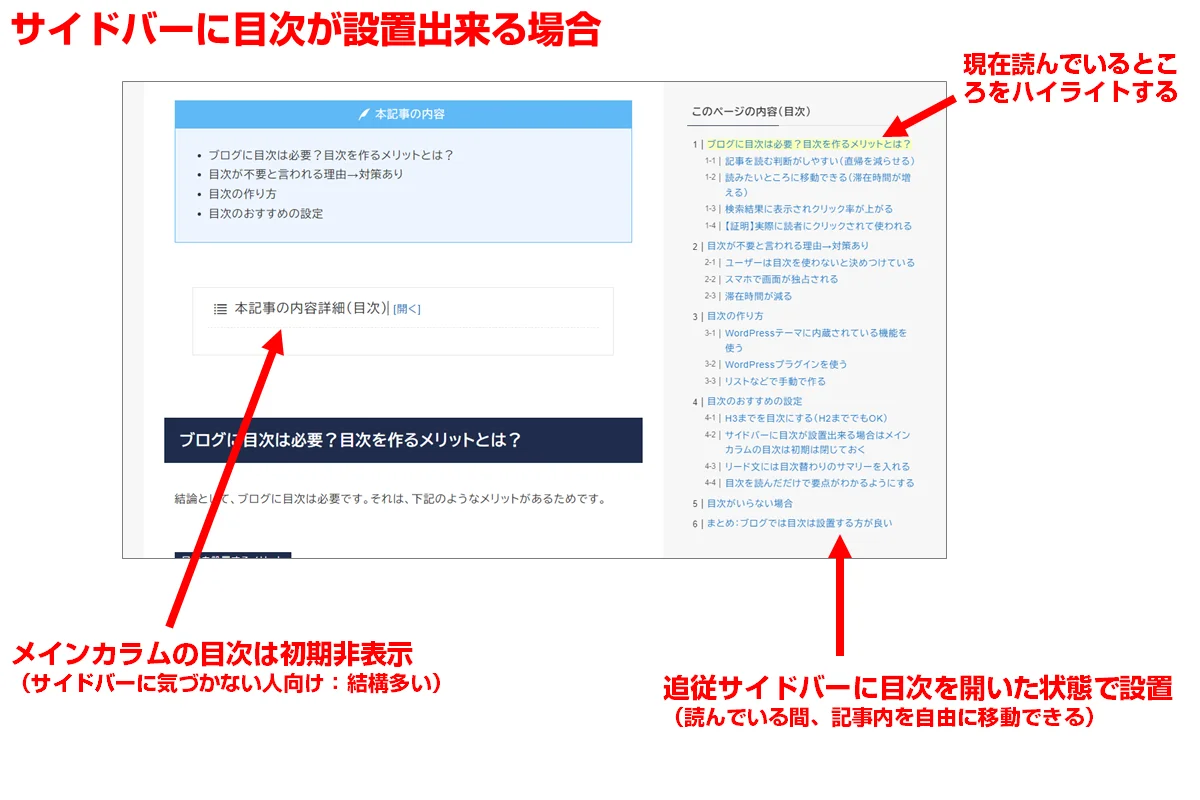
サイドバーに目次が設置できる場合はメインカラムの目次は閉じておく

テーマの機能や目次プラグインには、サイドバーにも目次を設置できるものがあります。
もし、サイドバーに目次が設置可能な場合は、以下のような設定がおすすめです。
| メインカラム | 閉じた状態+サマリーを入れる |
|---|---|
| サイドバー | 開いた状態+追従+ハイライト |
メインカラムで目次の初期表示を開いた状態にすると、下記のようなデメリットが生じます
- スマホ時に目次で画面が埋まる(長文の記事の際には特に不利)
- そもそも目次を使わない人にとっては邪魔
サイドバーに目次が設置できるなら、メインカラムの目次の初期表示を閉じる状態にすることで、上記の課題が解決します。
それでいて、サイドバーに記事の内容が一目でわかる目次が表示される状態になるので目次が果たすべき役割も果たすことができます。
目次はサイドバーにおき、メインカラムからは目次を消す、というのはお勧めしません。スマホで目次がなくなるのと、サイドバーの目次に気づかないかもしれないためです。
 ミネヤ リョウジ
ミネヤ リョウジ目次を使いたい人には使えるように選択肢は残しておくイメージです。
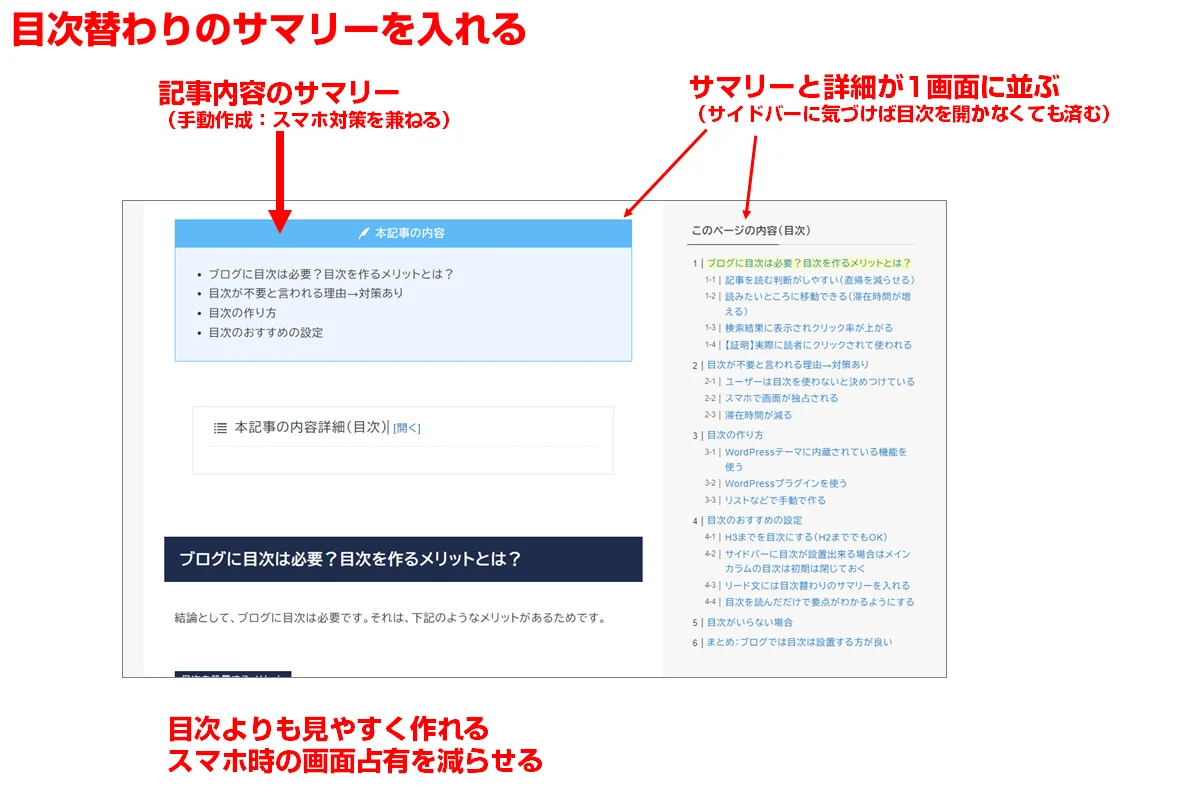
リード文には目次替わりのサマリーを入れる

ブログのリード文(冒頭の導入文)の終わりに、ページの内容を要約したサマリーを入れると効果的です。
- 目次よりも、さらに要約的に作成できる
- スマホ時に画面の占有量を減らすことができる
目次に表示されるのは、記事の見出しなので、要約を伝える最適な表現になっているとは限りません。
- 補足事項やFAQなど、文の要約と必ずしも関係ない部分も出てきがち(不要部分を消せない)
- 説明的な表現になることが少なくない(要約を伝えるための表現ではない)
サマリーを加えることで端的にページの内容を伝えることができるので、スマホ画面でも画面全体を目次で占領してしまう、といったことが起こりにくくなります。
 ミネヤ リョウジ
ミネヤ リョウジサマリーはこの記事で言えば冒頭部分の「本記事の内容」の部分のことです。
目次を読んだだけで要点がわかるようにする
これはブログ記事の文章構成(記事構成)の問題になりますが、目次ができあがったら、目次を読んだだけで、記事に書かれていることの要点が伝わるかどうかを確認しましょう。
目次の内容を読み終えた時に「つまり何の記事だったの?」という感想になってしまうと、読者は検索結果画面に戻っていってしまう可能性が高くなります。
目次を読んだ時点で、記事の要点がわかり、読み進めたいと思える内容になっていることが重要です。
目次がいらない場合
ブログ記事については、基本的に目次は必要です。
ただ、ブログであっても目次が特に必要ない場合もあります。
- エッセイ
- 1200文字以下の短い記事
- 日記
- Web小説
要約すると、目次を読む時間で読み切れるような短い記事や、先頭から順に読むのが当たり前のような記事、です。
このようなブログ記事には目次は不要ですので設置しないようにしておけばよいでしょう。
まとめ:ブログでは目次は設置する方が良い
本記事で解説した内容を再度整理しておきます。
- 記事を読む判断がしやすい(直帰を減らせる)
- 読みたいところに移動できる(滞在時間が増える)
- 検索結果に表示され、クリック率が上がる
- 実際に読者もクリックしている
ブログに到達した時点では、読者はまだ記事を読むかどうかを決意しておらず、記事の冒頭部分を参考に読むかどうかの判断を行います。
一般的なウェブページは、デザイナがレイアウトを工夫して長文が並ぶような構成にはならない場合が多いので、必ずしも目次は必要ないかもしれません。
ですが、ブログは文章が主体のメディアであるため、どこに何が書かれているのかが一目でわかるようにするために目次は設置する方がユーザビリティが高くなります。
- ユーザーは目次を使わないと決めつけている
- スマホで画面が独占される
- 滞在時間が減る / 設置してもしなくても変化がなかった
目次は不要という意見もありますが、運営者の思い込みや対策で回避できるデメリットが中心です。
- WordPressテーマに内蔵されている機能を使う
- WordPressプラグインを使う
- リストなどで手動で作る
目次は全自動で作る方法(テーマ・プラグイン)と、手動で作る方法があります。おすすめは、組み合わせて作る、です。
- H3までを目次にする
- サイドバーに目次が設置できる場合はメインカラムの目次は閉じておく
- リード文には目次替わりのサマリーを入れる
- 目次を読んだだけで要点がわかるようにする
目次のおすすめの設定は上記の通りです。
目次を設置することで、アクセスアップにもつながってきますので、目次を設置していないのであれば是非設置してみることを検討してみてください!
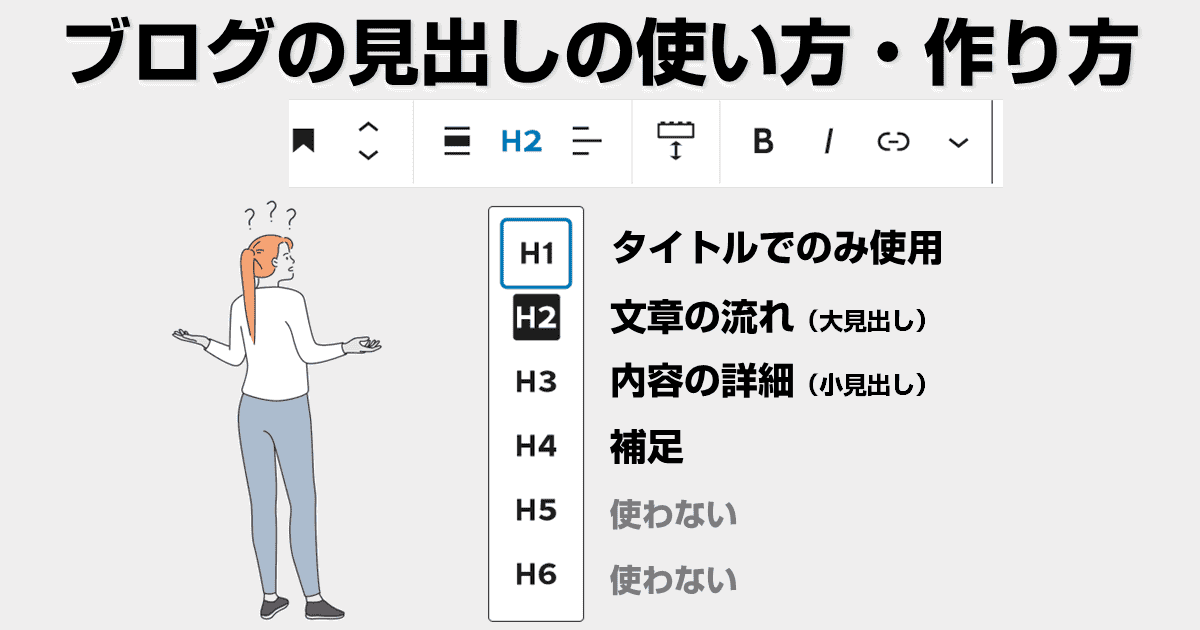
目次の元になる見出しタグの書き方や使い方はこちらで解説しています。