ブログの見出しは、SEOの順位にも影響がある重要な要素です。
しかし、ほとんどのWordPressテーマでは見出しのレベルごとに見た目が違うため、単なる装飾として使っているだけ、という方も案外多いです。
本記事では、SEOにとってもユーザーにとっても非常に重要な見出しの作り方・使い方について解説します。
誤った使い方をしていたのであれば、修正することでSEOの順位が改善する可能性が高いので正しく使えているか確認しておきましょう。
- ブログの見出しの種類と使い方(どの見出しレベルを使えばいいか)
- ブログに見出しを付ける4つの効果
- ブログの見出しの作り方のコツ(見出しの文章の書き方)
- ブログの見出しデザインの作り方(見た目と伝わり方の最適化)
ブログの見出しとは?

ブログ記事は複数の「章」で構成されています。
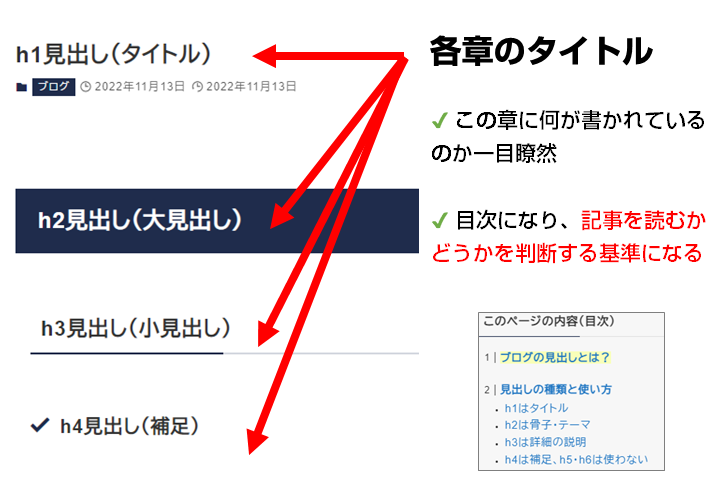
見出しとは、各章のタイトルのことです。
各章の内容を短く要約した文章なので、見出しを読めば「この章に何が書かれているか」が一目でわかります。
さらに、見出しが集まると「目次」となり、記事全体で何が書かれているのか把握できます。
このため、読者は各見出しや見出しが集まった目次をまず読んで、記事を読むかどうかを判断するのです。
読者が記事を読んでくれるかどうかは見出しにかかっているため、ブログの見出しは非常に重要です。
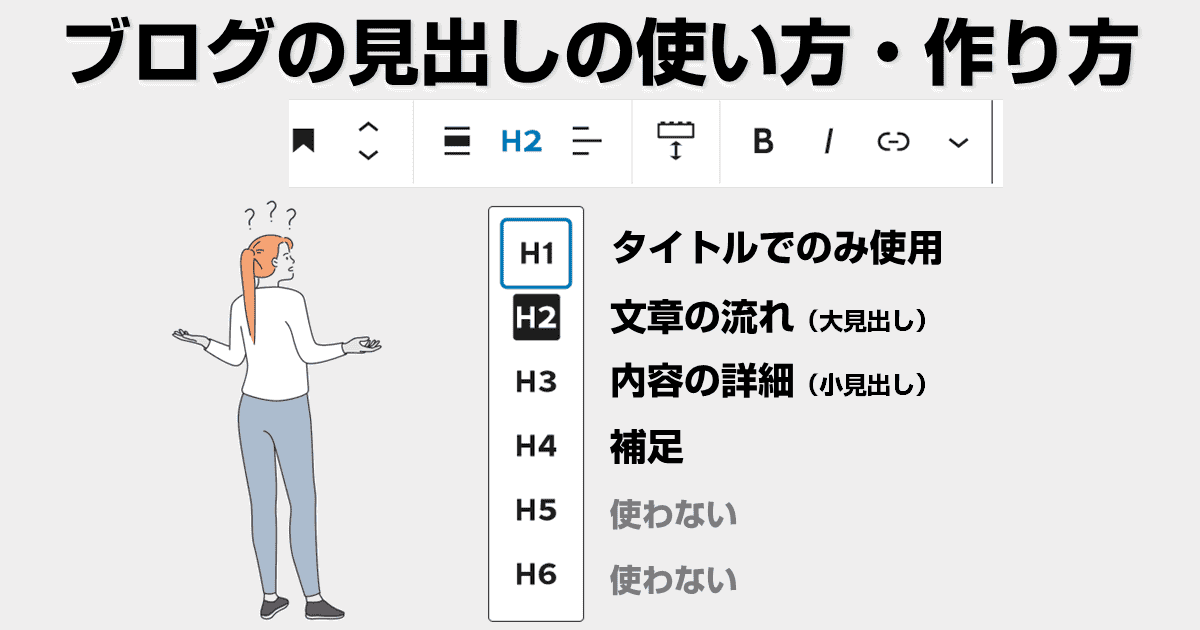
見出しの種類と使い方

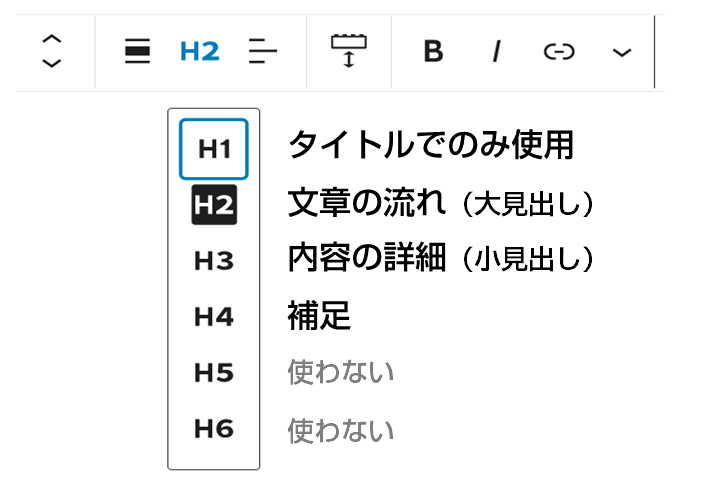
見出しは、h1・h2・h3・h4・h5・h6の6つの段階(レベル)に分かれています。
数字が小さいほどより重要で、ブログでは見出しのレベルによって、使い方が分かれています。
h1はタイトル

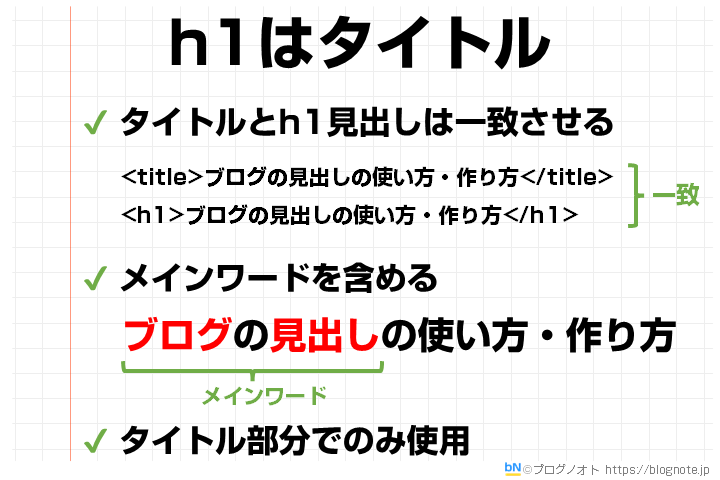
- 記事の主題を伝える
- タイトルタグと一致させる
- 文字数は30文字以内を目安にする
- 記事で狙うメインワードを含める
最も重要度の高いh1は記事の主題にあたります。
実際に使用される場所は、記事のタイトル部分です。
ブログでは、1記事につき1つのテーマ・主題に絞って記事を書くので、通常は1つの記事に1回しか使いません。
HTMLにはもう一つ主題を扱う「タイトルタグ<title>」があります。h1とタイトルタグの違いは画面に表示されるかどうかです。
| タグ | 表示 |
|---|---|
| h1タグ | ページに表示される |
| タイトルタグ | ページに表示されない |
どちらも意味は「主題」なので、h1タグとタイトルタグと全く同じ内容にしてOKです。
h1タグやタイトルタグには、記事で狙いたいメインのキーワードを含めるようにします。ブログはキーワードを主題にして記事を書くからですね。
h1見出し(タイトルタグ)の文字数は30文字以内にし、キーワードはできるだけ最初の方に含めると、検索エンジンでの検索結果でも省略されずに表示されるので、クリック率が上がります。
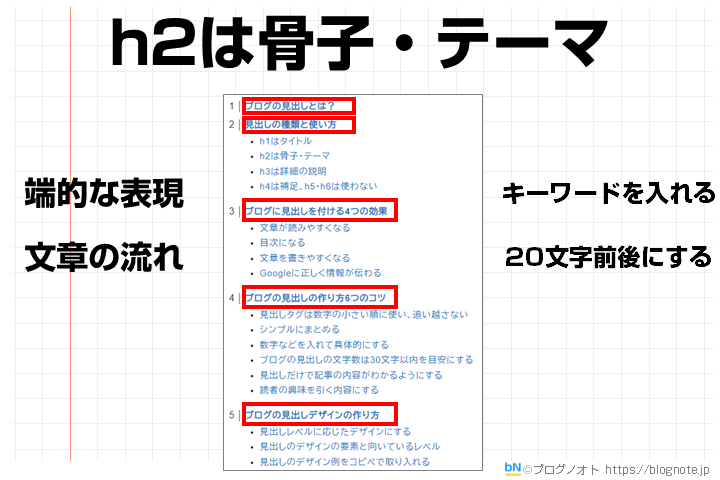
h2は骨子・テーマ(大見出し)

h1はタイトル部分にしか使わないので、本文ではh2が一番大きい見出しになります。
- 章の内容を端的に伝える
- 記事の流れを作る(骨子)
- 長くても20文字前後にする
- キーワードを含める(関連ワードも含む)
h2をあまり長々と説明的に作ると記事の輪郭がぼやけてしまいます。
詳細な説明はh3以降に譲り、文章全体の流れ(骨子)を構成するように作成しましょう。
また、文章の流れになるので、主題との関連性を高めるために、メインワードや関連ワード(サジェストワード)を含めて作成するのがポイントです。
- まとまった内容なら別の記事を作成し、リンクを貼る
- 補足とわかるようにh2を作る
- 細かい補足が複数ある場合は、よくある質問を作る
h2を作る際には前後のh2との連続性や関連性に注意しましょう。
話の流れを急にぶった切って、あれも盛り込みたい・これも盛り込みたいとモリモリにしていくと内容がバラバラな記事になってしまいます。
しかし、自然な文章の流れになるように気を付けながら作ると、どうしても入りきらない内容が出てきてしまいますよね。
そういった場合は、補足用のh2を作ったり、よくある質問を作ったりするとうまくまとまりやすいです。
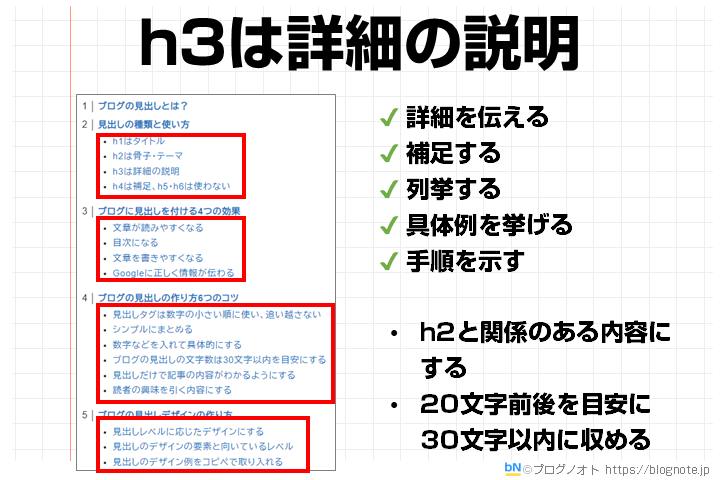
h3は詳細の説明(小見出し)

h3はh2の次に大きい見出しです。
文章の構成にもよりますが、大抵の記事では、h3が最も頻繁に使用される見出しです。具体的な内容を書くことが多いからですね。
- 詳細を伝える
- 補足する
- 列挙する
- 具体例を挙げる
- 手順を示す
- h2と関係のないことを書かない(別の話はh2を分ける)
- 文字数は20文字前後を目安に30文字以内に収める
- 漏れないようにしっかりカバーしつつ、意味が重複しないように注意する
- キーワードを入れても良い(無理に入れなくても良い)
h3は親になるh2をさらに掘り下げた内容にしていくというイメージで使います。
具体性の高い詳細な内容になるので、どうしても見出しの文字数はやや増加する傾向が高くなりますが、文章的にならないように注意しましょう。
h2では積極的に検索キーワードを含めるようにしますが、h3にもキーワードを無理に入れようとすると文章の流れに違和感が出てしまいがち。
h3にもキーワードを入れる際は、あくまで自然な話の流れになることを優先して無理に入れなくてOKです。
h2は文章全体の流れを意識しますが、h3は詳細の説明がユーザーに理解されることを意識して使うと良いです。
- h3を分けるかどうかは、目次に表示したいかどうかで決める
- 1つのh2に対し、h3が1つしかできない場合は作らないようにする
- h3を作っても解説内容がほとんどない場合はリストやテーブル・図解にする
h2は記事テーマの流れを構成するためのものですので、比較的自然と内容が決まっていきます。
ですが、h3は見出しにするか、説明文の一部にするかを迷う場面が多くなります。
上記の判断基準でh3を作るかどうかを決めると自然な文章構成にできます。
h4は補足、h5・h6は使わない
h4は、h3のさらに下になる見出しです。
- 補足のみ
このレベルまで進むと、さすがに本文に近づきすぎるので、通常はめったに使いません。
- h3がかなり長くなりそうだから区切った方がいい場合
- h3の補足事項が複数ある場合
- 悩みと解決策を1セットで使いたい場合(記事内で距離を離したくない場合)
h3と「親子」の関係にするのが妥当な時はh4にし、「並列」や「順序」の場合はh3に昇格させてしまうといいでしょう。
なお、見出しにはh5やh6もありますが、基本的には使いません。
h5以降を使わないと読みにくくなる記事は、記事の扱うテーマが抽象的過ぎる可能性が高いです。もう少し具体的なレベルで記事を分割する方が読者も読みやすいはずです。
ブログに見出しを付ける4つの効果
ここまで、見出しの重要性と使い方を解説してきました。
見出しの重要性やメリットについて、もう少し掘り下げると、下記のような効果を得ることができます。
- 文章が読みやすくなる
- 目次になる
- 文章を書きやすくなる
- Googleに正しく内容が伝わる
順に解説しますね。
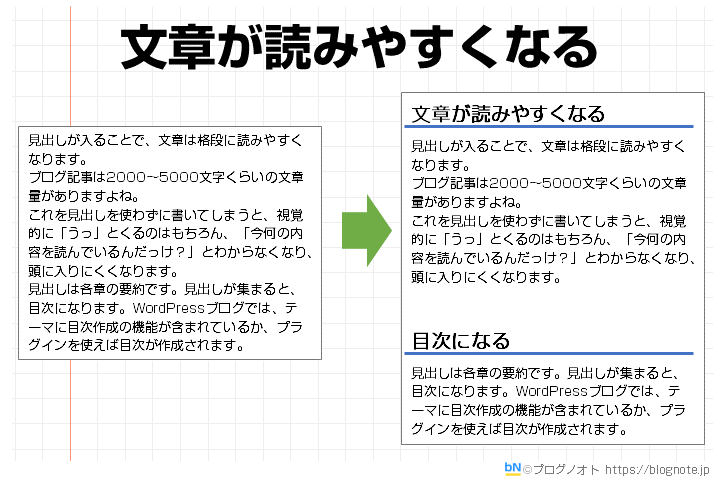
文章が読みやすくなる

見出しが入ることで、文章は格段に読みやすくなります。
ブログ記事は2000~5000文字くらいの文章量がありますよね。
これを見出しを使わずに書いてしまうと、視覚的に「うっ」とくるのはもちろん、「今何の内容を読んでいるんだっけ?」とわからなくなり、頭に入りにくくなります。
章ごとに見出しが入ることで、一度に把握しなければならない内容が絞り込まれ、今読んでいる文章を整理しながら読み進めることができます。
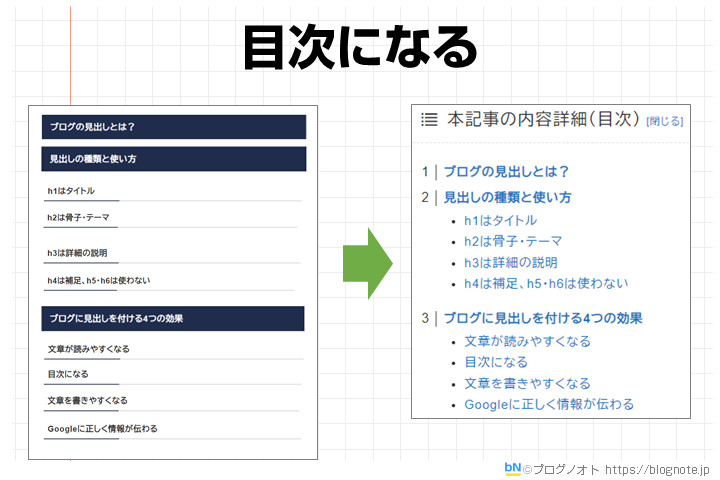
目次になる

見出しは各章の要約です。見出しが集まると、目次になります。
WordPressブログでは、テーマに目次作成の機能が含まれているか、プラグインを使えば目次が作成されます。
- 自分が読みたい内容が含まれている記事なのかが一目瞭然
- 読みたい場所までジャンプできる
検索から来た読者は、冒頭部分で自分が求めている情報が含まれているページかどうかを探しながら記事を読みます。
見出しをしっかり作れば、記事を読むだけの価値があることを知らせることができるので記事を読んでもらえる確率が高まります。
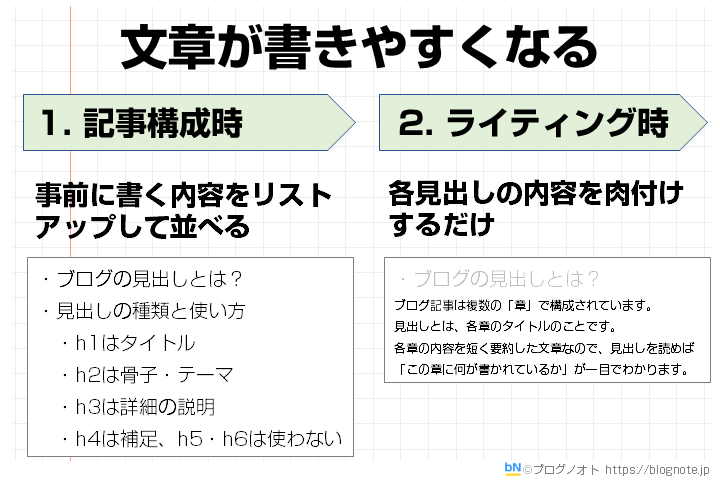
文章を書きやすくなる

見出しを作ると、文章も書きやすくなります。
ブログでは執筆を始める前に、記事構成という作業を行います。
- 記事に含むべき内容をリストアップする
- 説明の順番を決める
- 漏れがないか、蛇足になっていることはないか確認する
見出しごとに構成を組むと、後は本文を書いて肉付けするだけになるので、記事の内容が脱線することなく、伝えたかったテーマを確実に伝えることができます。
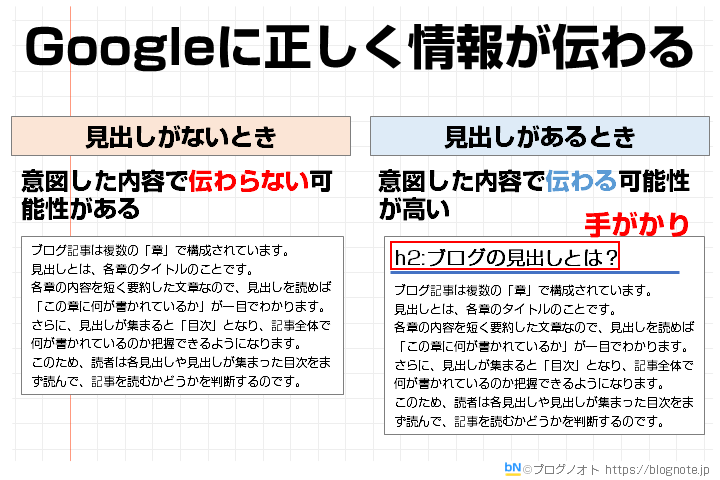
Googleに正しく情報が伝わる

見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
検索エンジン最適化(SEO)スターター ガイド
Google検索セントラルでも上記のように見出しを正しく使うことを推奨しています。
Googleがページの内容を知る手がかりになるものの一つが見出しタグです。
見出しが正しく認識されると、検索結果にページのアンカーが表示されることがあります。タイトルだけが表示されるより、クリック率が高まるのでアクセス数を増やせます。

ブログの見出しの作り方6つのコツ
ここまでお読みいただいた方は、どの見出しレベルを使えばいいかや見出しの重要性や効果についてご理解いただけたかと思います。
ここからは見出しに使う文章の具体的な作り方や書き方を解説します。
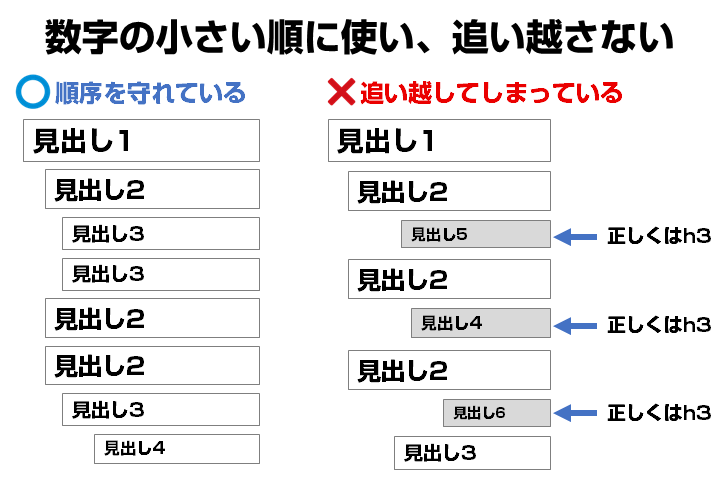
見出しタグは数字の小さい順に使い、追い越さない

見出しのタグの役割や使い方については解説してきた通りです。
HTML上のルールとして、見出しタグは数字の小さい順に使い、追い越してはいけない、というものがあります。
h2の次は必ずh3になり、h3の次は必ずh4となります。h2の次に急にh4に飛んだり、h5を使ってはいけません。
文書の構造は、概要→詳細→補足というのが普通であり、概要→補足となったり、補足→概要→詳細というのは構造的におかしいためです。
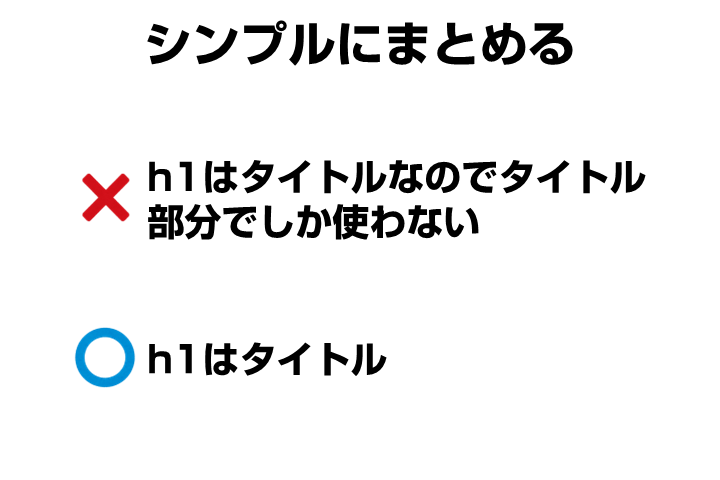
シンプルにまとめる

見出しは短くシンプルにまとめましょう。
見出しが長文になってしまうと、「章の内容を短く要約する」という役割を果たせなくなるからですね。
回りくどく抽象的な表現を避け、具体的でキャッチコピーを作るようなイメージで作成しましょう。
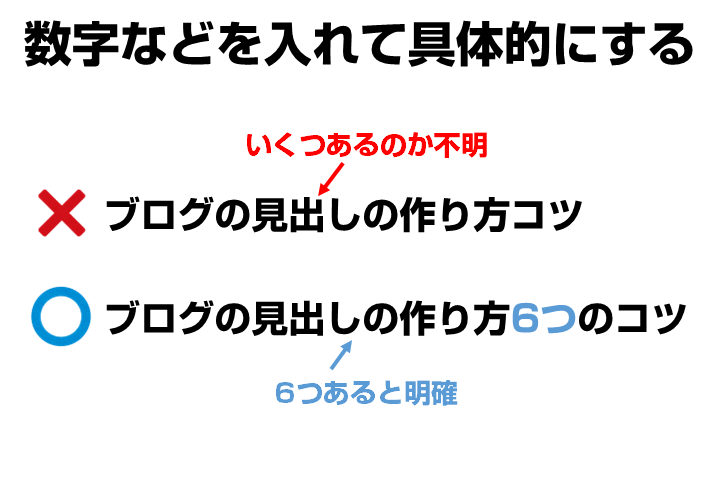
数字などを入れて具体的にする

短く具体的な見出しにするための簡単な方法は数字を入れることです。
数字があると、その章に何個の項目があるのか一目見てわかりますよね。
- ブログを始めるメリット
- ブログを始める8つのメリット
上記だと、数字の入った方がより具体的です。
また、数字が入ると、自分が思いつく数よりも多いか少ないかを判断し、極端に少なかったら「他に何があるんだろう」と気になりますよね。
反対に完全に一致していると、大体自分の知っている情報だけのはず、ということを把握できるので、読み飛ばす判断もつきます。
数字を入れるのはタイトルタグでも有効な方法なので、主にh1とh2で使用すると効果的です。
ブログの見出しの文字数は30文字以内を目安にする
ブログの見出しは30文字以内を目安に作成しましょう。
- h1タグ
-
タイトルタグと一致させるので、検索結果に表示できる30文字以内を目安に作成します。
- h2タグ
-
文章の流れになるので、短く把握しやすくするため、20文字前後を目安にしましょう。
- h3タグ以降
-
詳細の内容になるので、20文字を目安に、最大30文字以内に収めましょう
人間が一度に知覚できる文字数は13文字だそうです。
日本最大のニュースサイト、Yahoo!ニュースでは、2021年までの約20年間13.5文字で見出しを作るルールになっていました。
最近15.5文字まで増えたのですが、独自の調査で直感的に正しく識別するのに最適な文字数として採用されているそうです。
重要なことをたくさん伝えようとして結果的に何も伝わらない見出しを作るくらいなら、短くても確実に伝えられる見出し作りを心がけたいものです。
見出しだけで記事の内容がわかるようにする
見出しは章の要約であり、見出しが集まると目次になります。
見出しまたは目次を読んだら記事の内容が概ねわかるようにしていきましょう。
読者の興味を引く内容にする
見出しは読者に文章の要約を伝えることの他に、読者に読んでみたいと思わせることも役割の一つです。
- メリット・デメリット
- コツ
- 効果
- 実現性
- 簡単
- 理由
上記のような言葉で終わる見出しは比較的興味を惹きやすいです。
あまり多用するのはお勧めできませんが、「含みをもたせる」「言いかけてやめる」といった見出しにすると、ついつい続きを知りたくなってしまいます(こういった心理効果をツァイガルニク効果といいます)。
「どういうことなのか知りたい」「読まないと損をする」と感じさせることができれば記事を読み進めていってくれる可能性が高まります。
ブログの見出しデザインの作り方
ここまでの内容で、見出しのレベルの使いどころを把握し、実際に見出しを書く際に押さえておくべきコツを紹介してきました。
最後に、見出しのデザインを整えたりカスタマイズしたりして、見出しの効果を最大限に引き出す作り方を解説します。
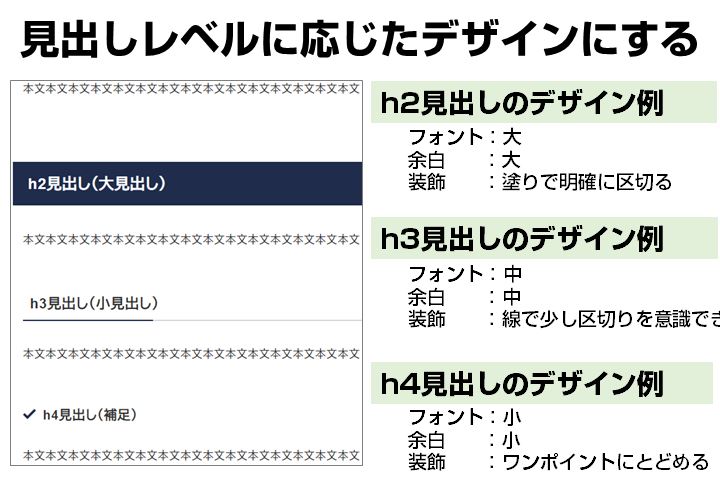
見出しレベルに応じたデザインにする

見出しのレベルは小さい方が重要度が大きくなります。
重要度の高い見出しほど、大きく太い文字になり、前後にマージンもとられ、装飾も強めになるのが普通です。
h3やh4の見出しデザイン・文字サイズがh2よりも強くなりすぎないようにデザインしましょう。
多くのWordPressテーマでは、見出しの装飾は好きな組み合わせを自由に選択になっているのでh2よりh3やh4の方が強調されたデザインにしてしまいがち。
私が知る中では、SWELLだと見出しレベルに適したデザインになるようにテーマ側で調整されているので、もし自信がないのであればSWELLを使えば確実です。
見出しのデザインの要素と向いているレベル
見出しのデザインには、以下の要素があります。
| デザイン | 役割 | 向いているレベル |
|---|---|---|
| 背景色・塗り | コントラストが強く、前後を強く区切る | h2 |
| 横断する線 | 本文エリアを横断し、前後を明確に区切る | h3 |
| ワンポイント | 文字の前にアクセントが入り本文より強調される | h4 |
見出しのデザイン例をコピペで取り入れる
利用者の多いワードプレステーマで使える見出しパターンは以下のとおりです。
| WordPressテーマ | 見出し数 |
|---|---|
| SWELL | 12 |
| Affinger | 13 |
| THE THOR | 53 |
| DIVER | 14 |
| SANGO | 36 |
| STORK | 4 |
| JIN | 10 |
| 賢威 | 1 |
| Cocoon | 1 |
| Lightning | 10 |
| Luxeritas | 1 |
WordPressテーマに組み込まれている見出しのデザインがイマイチだなと感じた場合はCSSコードをコピペしてデザインを反映させると良いです。
<外観>→<カスタマイズ>→<追加CSS>に貼り付けて保存すると適用されます。
ブログの見出しの作り方でよくある質問
見出しに改行タグを入れることはできますか?
HTMLの文法的には改行タグ(<br>)を含めても構わないことになっていますが、そもそも改行を入れる必要性は皆無のはずです。
見出しに画像や写真を設定することはできますか?
可能です。
ブログ以外の一般的なサイトではトップページなどでロゴ画像にh1を設定することが割とあります。
ただ、ブログの場合は文章が主体になるので、やはり文字で見出しは作成するのがおすすめです。
見出しのレベルはどのくらいまでが適切ですか?
基本はh3までにし、どうしても必要な場合のみh4まで使用するのが適切です。
h5やh6を見出しで使うことはまずありません。
目次に出す見出しはh2まで?h3まで?
目次にh2まで出すか、h3まで出すかは迷いますよね。
記事によって正解は異なるはずなので、読者に何を伝えるのが最適なのかを判断しましょう。
| h2まで出す場合 | h3まで出す場合 |
|---|---|
| 記事の流れを中心に読者に伝える 目次部分が短く済む 本文までのスクロール量が減る | 記事の細部まで読者に伝える 記事の概要がしっかり伝わる |
| 淡泊になりがち | 目次部分が長くなる 本文までのスクロール量が増える |
記事ごとに変更できる場合は都度変更しても構いません。本サイトのように、要約だけ手書きしてディテールまで読みたくなったら開いてもらう、という方法を使ってもいいです。
まとめ:見出しは超重要!作り方をマスターして読まれるブログ記事を書こう
ブログの見出しの使い方や作り方について解説してきました。
少し長くなりましたので、要点を箇条書きでまとめておきます。
- 見出しとは、章ごとの要約
- 見出しはh1~h6までの6段階ある
- h1はタイトル部分でのみ使う
- h2は記事の骨子・テーマ(大見出し)
- h3は詳細な説明(小見出し)
- h4はh3の補足
- h5とh6は使わない
- 文章が読みやすくなる
- 目次になる
- 記事を書きやすくなる
- Googleに情報が伝わりやすくなる
- 数字の小さい順に使う
- シンプルにまとめる
- 具体的にする(数字を入れるなど)
- 文章にしない(20文字を目安に30文字以内にまとめる)
- 見出しだけで内容がわかるようにする
- 読者の興味を惹くように作る
- 見出しレベルが強いほど、大きい文字・余白を使い目立たせる
- h2は塗りを使うなど明確に前後を区切るデザインにする
- h3は線を使うなど、項目の変わり目がわかるデザインにする
- h4はワンポイントを添えるくらいに控えめにする
ブログ記事において、見出しは、タイトルタグに次ぐ重要な要素です。
見出し一つで記事を読むかどうかや滞在時間が変わり、ブログ記事の内容を正確にGoogleに伝えられるかも変わってきます。
もし、今まで装飾のためだけに見出しタグを作っていたという場合は、正しい見出しの使い方をみにつけましょう。
ブログの見出しの作り方を習得したら、記事構成・文章構成の作り方も習得しましょう。