ブラウザに表示されるアイコンって、どうやったら表示されるの?

ファビコンを作成する際のルールが知りたいです
このような疑問にお答えします。
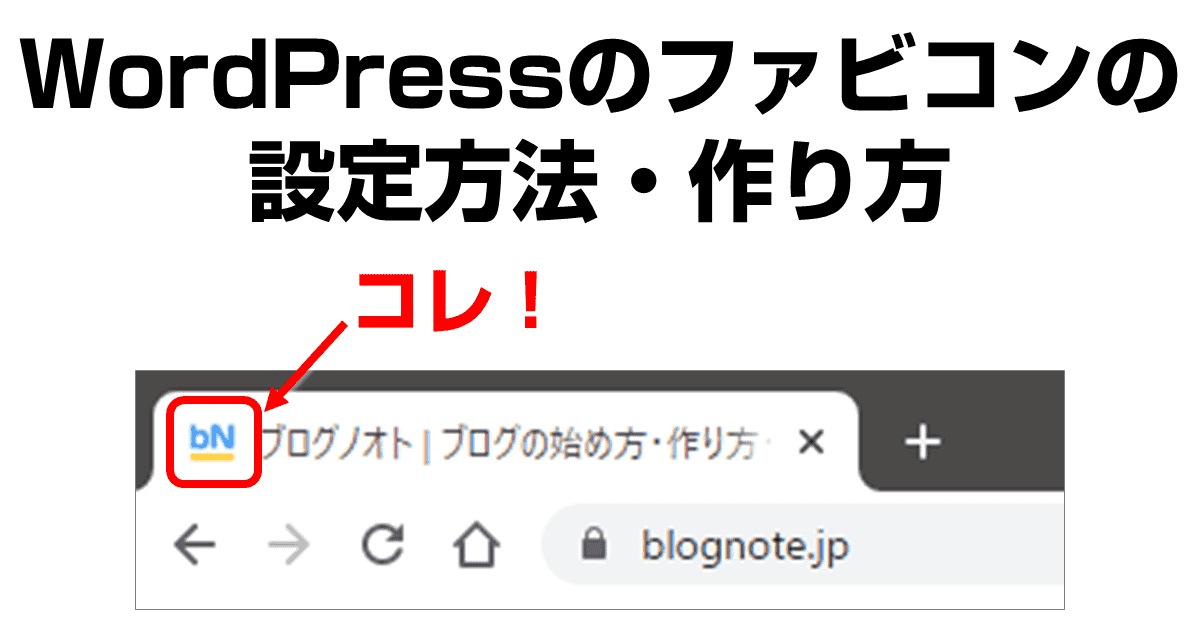
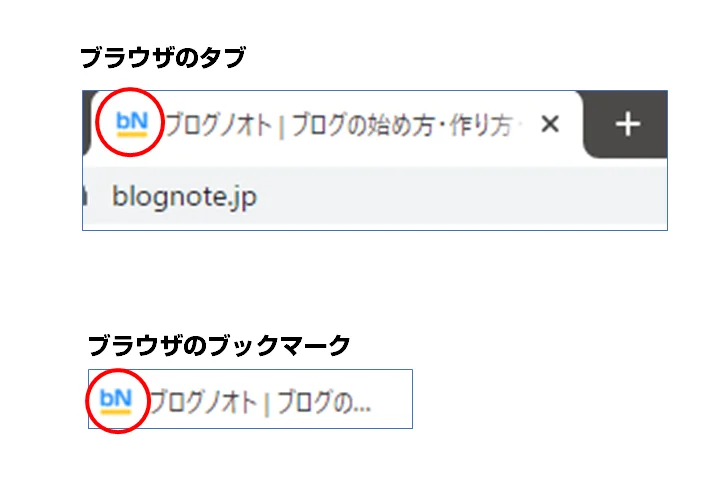
ファビコンは、主にブラウザのタブやブックマーク、スマホでホーム画面に追加した時に表示されるアイコンです。
faviconを設置すると、検索結果やブックマーク時にブログを見つけてもらいやすくなるので再訪を促すことができます。
ファビコンを設置する方法や作り方、反映されない時の対処法などを解説します。
- ファビコンを設置するメリット
- ファビコンの作成方法・コツ
- WordPressでファビコンを設定する方法
- ファビコンが表示されない場合の対処法
ファビコンとは
ブラウザのタブに表示される小さなアイコンの事をファビコン(Favicon)といいます。
名称の由来は、「お気に入り(favorite)のアイコン(icon)」を短縮した造語です。お気に入りとはブックマークのこと。
ファビコンはもともとはInternet Explorer5で初めて搭載された機能でしたが、現在はどのブラウザでも表示されるようになりました。
WordPressにファビコンを設定するメリット
- 検索結果にファビコン付きで表示されるので目立つ
- サイトを覚えるきっかけになる
ファビコンを設定するメリットを一言でいうと、自サイトを発見しやすくする、です。
検索結果にファビコン付きで表示されるので目立つ

現在スマホでGoogle検索すると、検索結果画面にファビコンが表示されます。
PC版にも表示されたことがありますが、不評だったのか、すぐに削除されました。
検索結果画面はテキスト中心なので、画像があるとかなり目立ちます。
サイトを覚えるきっかけになる

ファビコンはブラウザのタブやブックマークに表示されます。
何かの課題を解決するために、繰り返し同じサイトに訪問することはよくあるものです。
何度か訪問しているうちにファビコンの色や形を覚え、サイト名や運営者名を覚えれば、ブックマークされたり再訪されやすくなります。
ファビコンがサイトの名前を覚えるきっかけになることは少なくないはずです。
ファビコンの種類・サイズ・ファイル名
| 種類 | ファイルの種類・名前 | サイズ |
|---|---|---|
| ブラウザ用 | favicon.ico | 32x32 |
| ホーム画面用 | apple-touch-icon.png | 180x180 |
ファビコンのサイズ
ファビコンのサイズは非常に種類が多く、下記のようなものがあります。
| サイズ | 用途 | 必要? |
|---|---|---|
| 16x16 | Internet Explorerのタブ | |
| 24x24 | IE9の「ピン留め機能」 | |
| 32x32 | ブラウザのタブ | |
| 48x48 | Windowsのサイトアイコン | |
| 64x64 | 高解像度のWindowsサイトアイコン | |
| 180x180 | iPhoneのホーム画面アイコン | |
| 192x192 | Androidのホーム画面アイコン |
このうち、作成が必要なのは、32x32と180x180のみです。後述しますが、WordPressなら512x512の元画像を1枚作ればOKです。
Internet Explorerは既に開発・サポート共に終了しているので考慮する必要はありません。もちろん、サイトの訪問者にIE利用者が多い場合は作っても良いでしょう。
また、Windowsのサイトアイコンはデスクトップにショートカットを作成した際などに使われますが、うまく機能しない場合も多く、環境も限られていることからわざわざ用意する必要はないでしょう。
Androidのホーム画面用のアイコンは、作っても作らなくても構いません。というのも、Androidはランチャーによって、アイコンのサイズを変更できる場合があり、端末や製造元によってもアイコンの仕様が若干異なるためです。
ファビコンのファイルの種類・拡張子
| ブラウザ | ico | png | gif | jpg | svg |
|---|---|---|---|---|---|
| Chrome | |||||
| Safari | |||||
| Edge | |||||
| Firefox | |||||
| Opera | |||||
| Internet Explorer |
全てのブラウザで対応しているファイル形式は、「.gif」「.ico」「.png」です。
gifは現在はほとんど使われなくなってきているため、ico形式かpng形式で作りましょう。
ファビコンのファイル名
ファビコンのファイル名は、特に決まりがあるわけではありません。
<head>タグ内でファイル名を含めて指定するためです。
ただ、<head>タグにファビコンの指定をせずにファビコンを表示させるようにしたい場合はファイル名を下記のようにします。
| 用途 | ファイル名 |
|---|---|
| ブラウザ用 | favicon.ico |
| ホーム画面用 | apple-touch-icon.png |
後述しますが、ファビコンは上記ファイル名でルートディレクトリにアップするだけでも表示されます。
ファビコンの作成方法
ファビコンを実際に作成する方法を解説します。
元データの用意:素材を利用する
ファビコンは非常に小さいので、複雑な表現はできません。
フリーのアイコン素材を使って作成するのが簡単です。下記のサイトの素材を使って作成すれば、透過PNGでダウンロードできるので、透過の処理も不要です。
- FLAT ICON DESIGN
-
シンプルながらカラフルなフラットデザインなのでファビコンにはうってつけです。
- icooon-mono
-
単色のアイコンですが、色は自由に選ぶことができます。膨大な量があります。
- icon rainbow
-
こちらもicooon-monoと同様、単色のアイコンですが色は自由に設定可能です。数も同じくらい、操作性も似た感じなので気に入った方を使えば良いでしょう。
上記サイトで画像ファイルをダウンロードする際は、512pxの透過pngを選択してダウンロードすれば元画像の準備は完了です。
WordPressは512x512のpng画像をアップするだけ
WordPressでファビコンを設定する場合は、512x512pxのPNG画像を1枚作ってアップロードします。
そうすると自動的に必要なサイズの画像を生成し、ソースにも含めてくれるようになっています。便利ですね。
元データの作成でダウンロードした画像をアップロードすれば完了します。
WordPress以外は変換ツールでファビコンを作る
WordPress以外の場合は、必要なサイズにリサイズ・画像形式の変換が必要です。
ファビコン用の変換ツールで作成すると簡単です。
- Faviconジェネレーター
-
操作画面がわかりやすいので最もおすすめです。元画像をアップし、プレビューを見て問題なければ16x16と32x32を選択してダウンロードしてください。
- マルチアイコン作成
-
元画像のリサイズがあらかじめ必要なため、やや使い勝手が悪いサービスです。
- favicon.cc
-
画面が英語で、インターフェースに独特の癖があります。
ファビコンを作る際のコツ
- かなり小さくしても何かわかるものにする
- サイトのイメージにあったものにする
- 余白部分は透過しておく
ファビコンを作る際に意識しておくべきポイントについて整理します。
かなり小さくしても何かわかるものにする

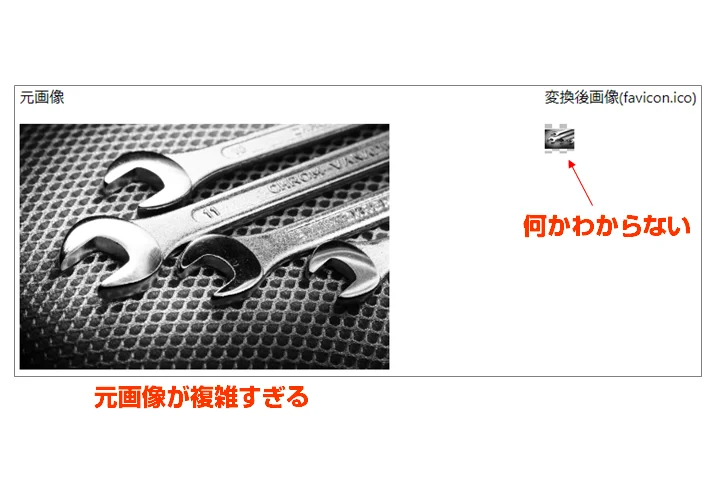
ファビコンが使われる場所はブラウザのタブと検索結果画面です。
どちらもかなり小さく表示されるので、縮小した時につぶれて何が書かれているのかわからないようにならないように注意しましょう。
上記のように、元画像を写真のような色数の多い、複雑な画像にすると、変換後に何が表示されているのかわからなくなります。

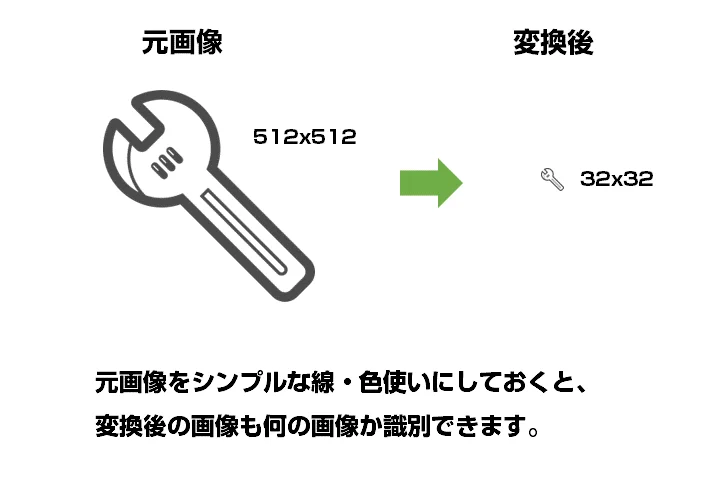
逆にシンプルなアイコンにしておくと、変換後も何のマークか識別できますので、シンプルなアイコンを元画像に選びましょう。
サイトのイメージにあったものにする

ファビコンの絵柄を選ぶ際は、運営しているサイトのテーマやイメージに合ったものにしましょう。
- ロゴマーク
- サイトが扱っているテーマ
- サイト名のイニシャル(英字または日本語で1~2文字)
といっても、明確に図柄が思いつかないテーマを扱っている場合があるかもしれません。
そういった場合は下記を試してみてください。

- Googleの画像検索でサイトのテーマを検索(例:副業)
- 検索オプションで<ツール>→サイズから<アイコン>を選択
- テーマに関連したアイコンが表示されるので、良さそうな(シンプルな)絵柄を探します(例:電球のマークが出てきたとします)
- アイコンの素材サイトで電球を検索し、元画像として採用します。
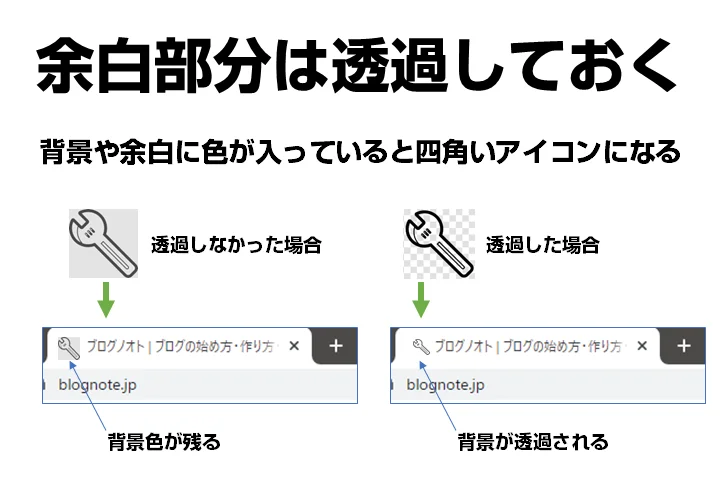
余白部分は透過しておく

今回紹介している元データの素材サイトでは背景が透過されたPNGをダウンロードできるようになっていますが、自分でアイコンを作成した場合などは、なるべく背景を透過しておきましょう。
そうしておかないと、背景色と一緒にファビコンになるのでやや見た目が悪くなってしまいます。
ファビコンの設置方法
ファビコンの設置方法は大きく3つあります。
- WordPressでサイトアイコンを設定する方法
- 手動でHTMLで書く方法
- FTPでアップするだけにする方法
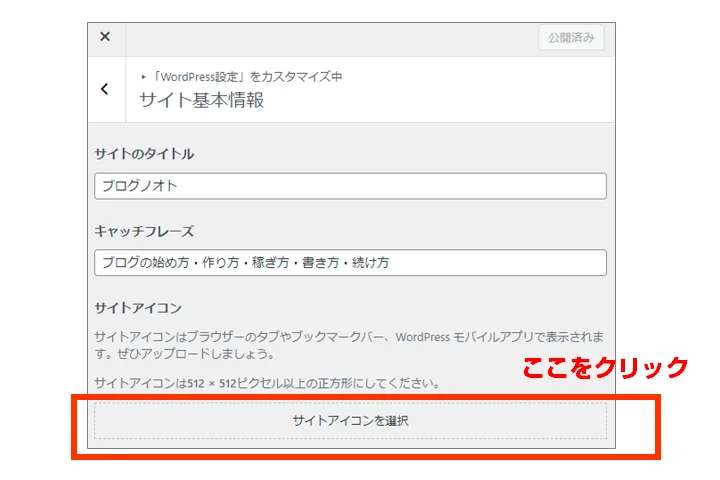
WordPressでサイトアイコンを設定する場合

WordPressの管理画面からカスタマイザーを開き、<サイト基本情報>にある、「サイトアイコン」がファビコンのことです。
<サイトアイコンを選択>を選び、元画像をアップロードします。
設定を反映すると、必要なサイズの画像が生成され、下記のようなコードが<head>タグ内に出力されます。
<link rel="icon" href="32x32の画像のフルパス" sizes="32x32" />
<link rel="icon" href="192x192の画像のフルパス" sizes="192x192" />
<link rel="apple-touch-icon" href="180x180の画像のフルパス" />
<meta name="msapplication-TileImage" content="270x270の画像のフルパス" />HTMLで書く場合
HTMLで直接書く場合は下記のコードを<head>タグ内に記述します。
<link rel="icon" href="32x32の画像のパス" />
<link rel="apple-touch-icon" href="180x180の画像のパス" />スラッシュから始まるルートパスにしておくとサイト内の全ページで同じコードが使えます。
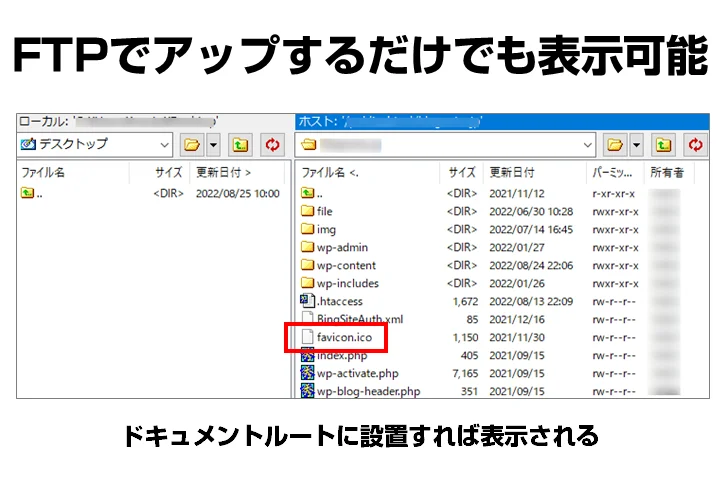
実はドキュメントルートに画像を設置するだけでも表示できる

ファビコンは実はファイルを設置するだけでも使うことができます。
<head>タグに<link>タグファビコンのパスを指定していない場合、ブラウザは「favion.ico」をサーバーにリクエストします。
- 元画像から変換したfavicon.icoをアップロードするだけなので簡単
- HTMLソースの記述を省略できる(ほんの数行なので高速化の効果はほぼありません)
 ミネヤ リョウジ
ミネヤ リョウジ当サイトはこの方法をとっています。WordPressの機能を使うとむやみに4行も出力してしまうのが嫌だったので・・
ファビコンの作成や設定でよくある質問
- 設定しているのに反映されていないようです
-
正しく設定しているはずなのに、ブラウザのタブにファビコンが表示されない場合は以下を確認してください。
- サーバーのキャッシュをクリアする
- ブラウザのキャッシュをクリアする
- ファイルのリンクが正しいか確認する
- サブディレクトリでファビコンを設定しようとしていないか(ルートディレクトリが優先される)。
- 検索結果に表示されないのはどうしてでしょうか
-
ブラウザのタブにはファビコンが表示されているのにスマホの検索結果に反映されていない場合は下記を確認してください。
- 設定直後はまだクロールされていない場合があるので、URL検査からトップページをインデックスリクエストしてみる(リクエストするとrobots.txtでブロックしても無視されます)
- クロールされているが、サーバーがキャッシュを返している可能性があるのでキャッシュをクリアする
- わいせつなものやヘイト表現など、Googleのファビコンのガイドラインに沿っていないか確認する
- ファビコンを設置しない場合にどんなデメリットがありますか?
-
ファビコンはサイトをアピールする手段の一つです。特にアピールしたくないなら設置しなくてもブログの運営上の直接的なデメリットは特にありません。
しいて挙げるなら、ブラウザが毎回「favion.ico」をサーバーにリクエストするのでエラーログに記録され、ログが肥大化してしまうことぐらいです。
- ファビコンのデザインはどのくらいの頻度で更新してもいいですか?
-
Googleのガイドラインでは、URLについてはあまり頻繁に変更するべきではない、とされています。
デザインについては言及はありませんが、サイトの顔ともいえるマークであり、検索結果にも表示されるので、あまり変更しない方がよいでしょう。
まとめ:ファビコンを設定してサイトを覚えてもらおう
今回はファビコンについて解説しました。
- ファビコンを設置するとサイトを覚えてもらえるきっかけになり、検索結果でも目立つのでアクセス数アップにつながります。
- 作成は512x512の元ファイルを作成し、WordPressのサイトアイコンから設定するか、FTPでfavicon.icoをアップするだけにすると簡単です。
- ファビコンが反映されない場合の原因の多くは、パスの指定間違いか、サーバー側のキャッシュです。
ファビコンを設置して、サイトを覚えてもらい、より多くのアクセスを呼び込みましょう。
ファビコンでブログの事を覚えてもらったら、運営者の事を覚えてもらえるようブログ用アイコンを作りましょう。