GoogleアナリティクスはGoogle製の無料アクセス解析サービスです。
ブログへのアクセスは通常Googleアナリティクスで見ることが多いため、ブログ運営には必須のツールです。
本記事ではアカウントの開設と初期設定、ならびにWordPressブログへの導入までを解説します。
難しく感じるかもしれませんが、スクショで手順を解説していますのでゆっくり進めていけば設定できるはずです。
GA4はデフォルトではデータの保存期間が2カ月になっているなど、初期設定の変更が必要な箇所がいくつかあるので合わせて解説します。
使いやすいレポートを自分で作る方法や、別のツールも案内しますので、本記事を読めばGA4がちょっととっつきにくいと感じている人でもブログへのアクセス数を確認できますよ。
- Googleアナリティクスのアカウント開設
- データの取得設定
- WordPressブログへの導入
- Googleアナリティクスの初期設定
- Googleアナリティクスの使い方
- レポートのカスタマイズやGoogleアナリティクス以外のアクセス解析ツール
Googleアナリティクスのアカウント開設方法
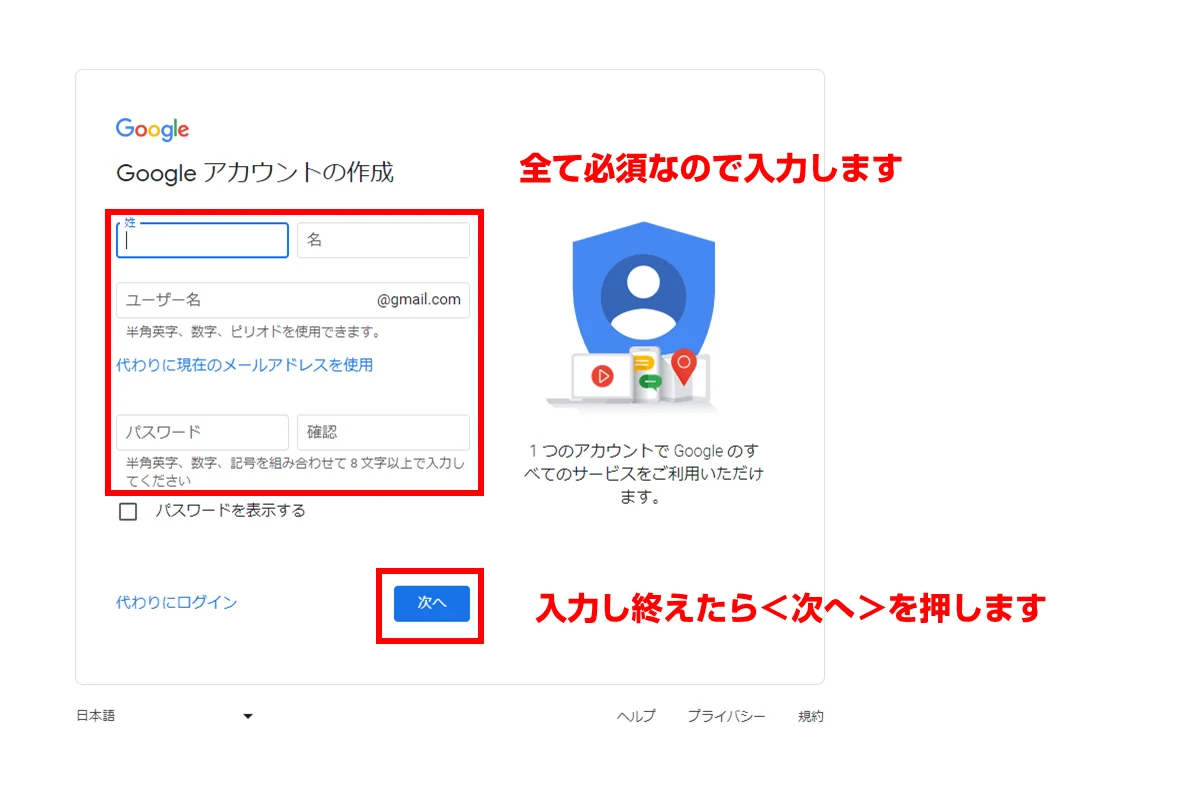
Googleアナリティクスを使うにはGoogleアカウントが必要です。
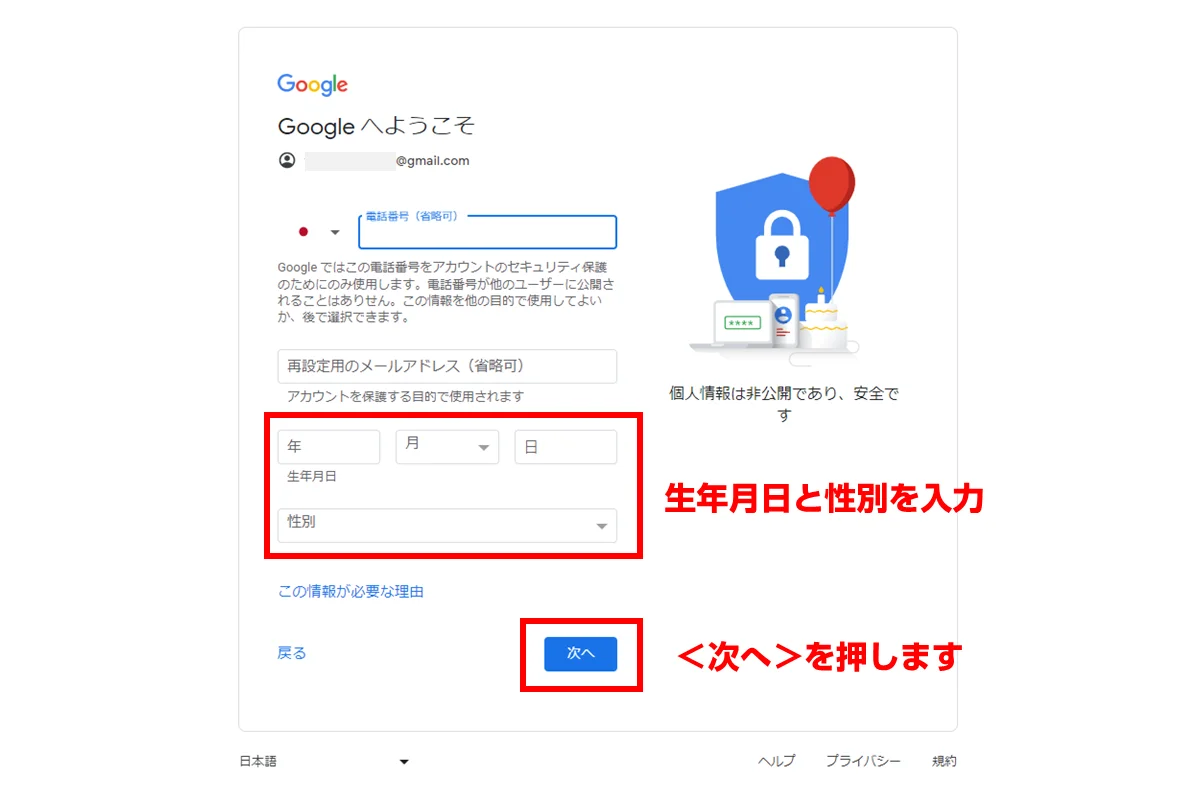
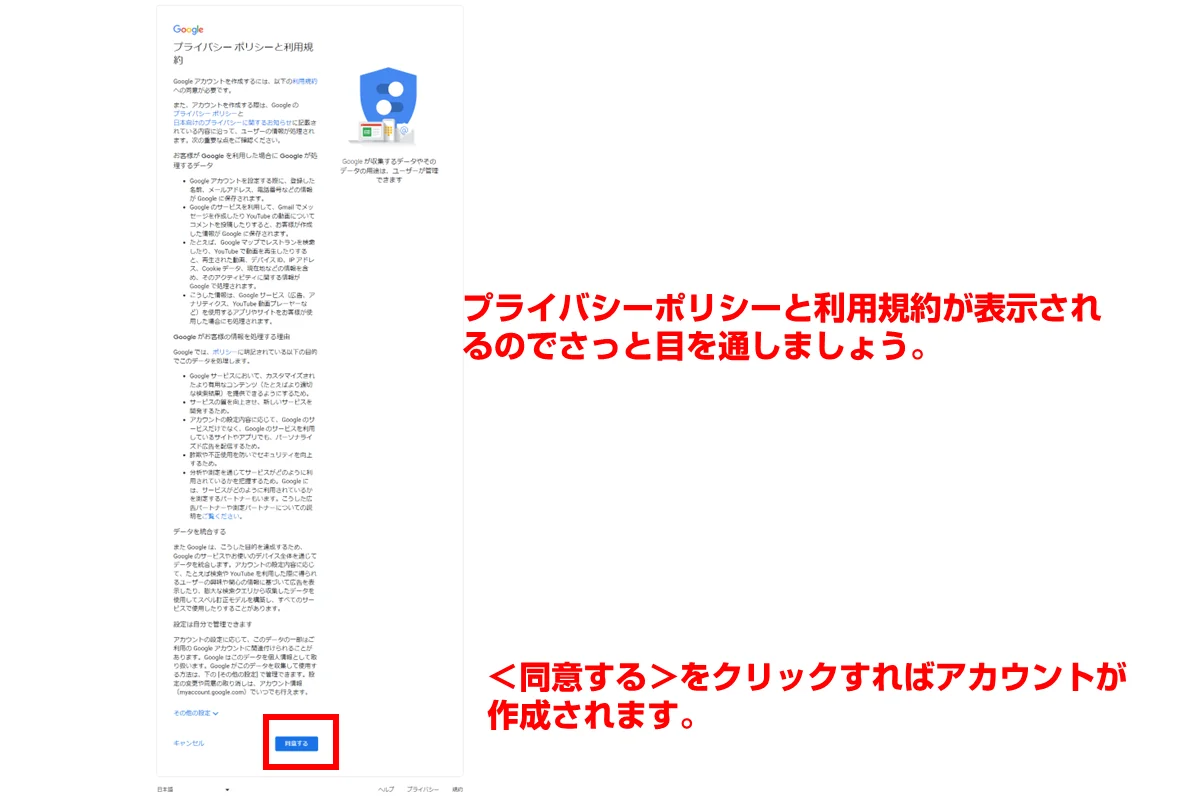
Googleアカウントをお持ちでない方はこちらの手順をご確認ください


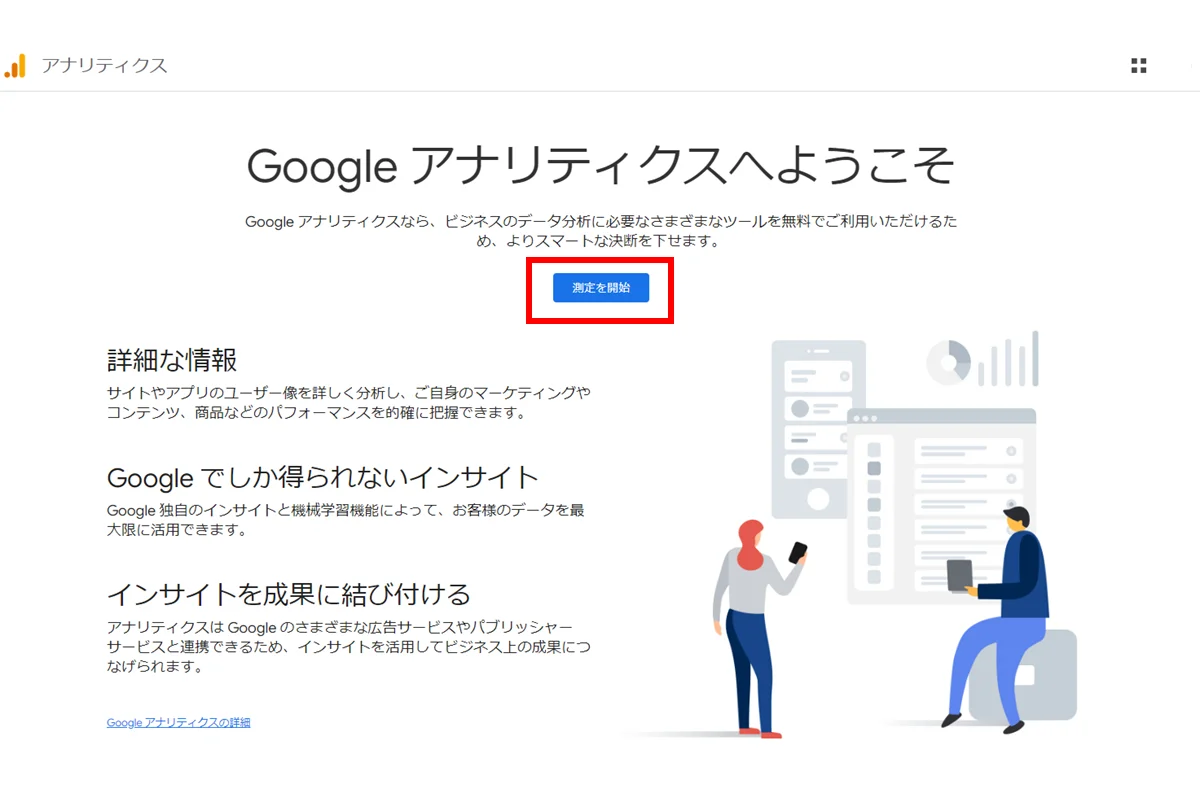
手順1:測定を開始ボタンを押す

Googleアナリティクスに移動します。Googleアカウントのログイン画面が表示されるのでログインします。
画面のような表示になったら<測定を開始>ボタンを押します。
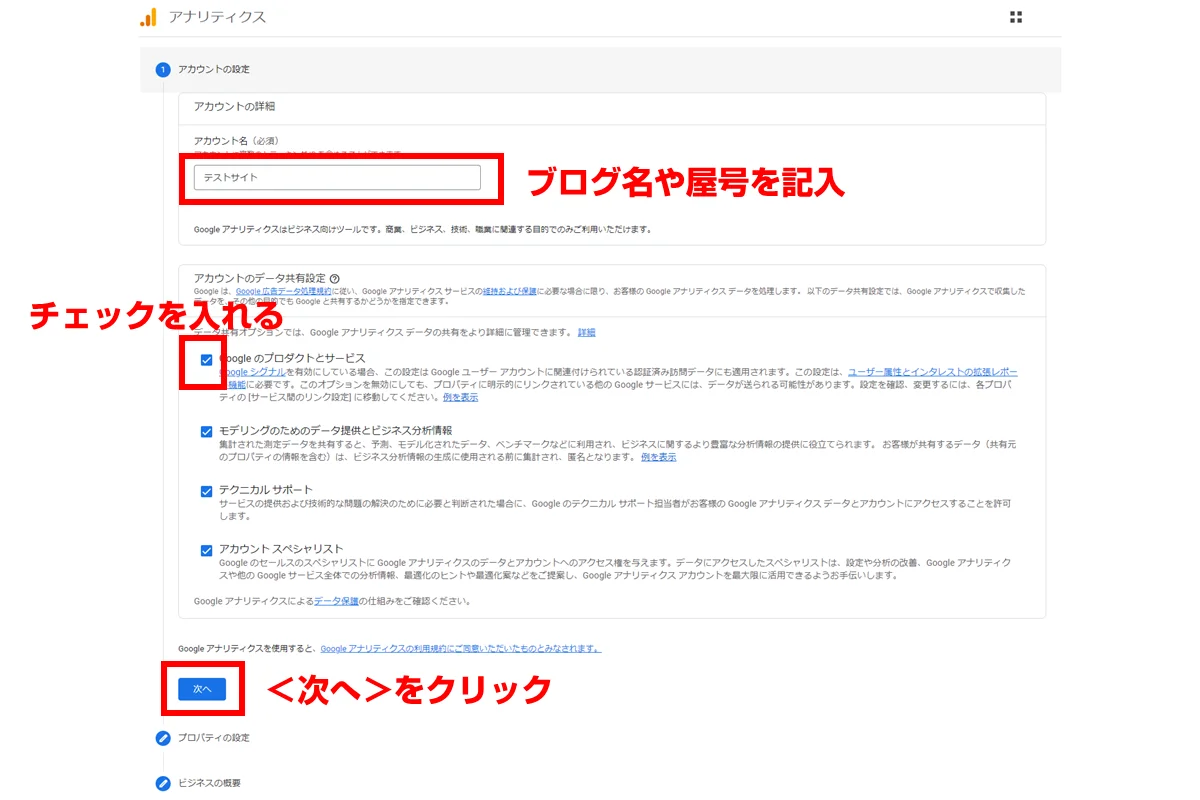
手順2:アカウント名を決める

| アカウント名 | ブログ名や屋号の名称を入力しましょう |
| Googleのプロダクトとサービス | チェックを入れる |
Googleアナリティクスのアカウント構成は、<アカウント名>→<プロパティ>の構成になっています。
プロパティとは計測の単位で、個人ブログなら通常はブログ単位です。複数ブログがあれば一つのアカウントに複数のプロパティ(ブログ)がぶら下がっているイメージですね。
アカウント名は後から変更もできるので、難しく考えずにまずはブログ名などを入れておくといいですよ。
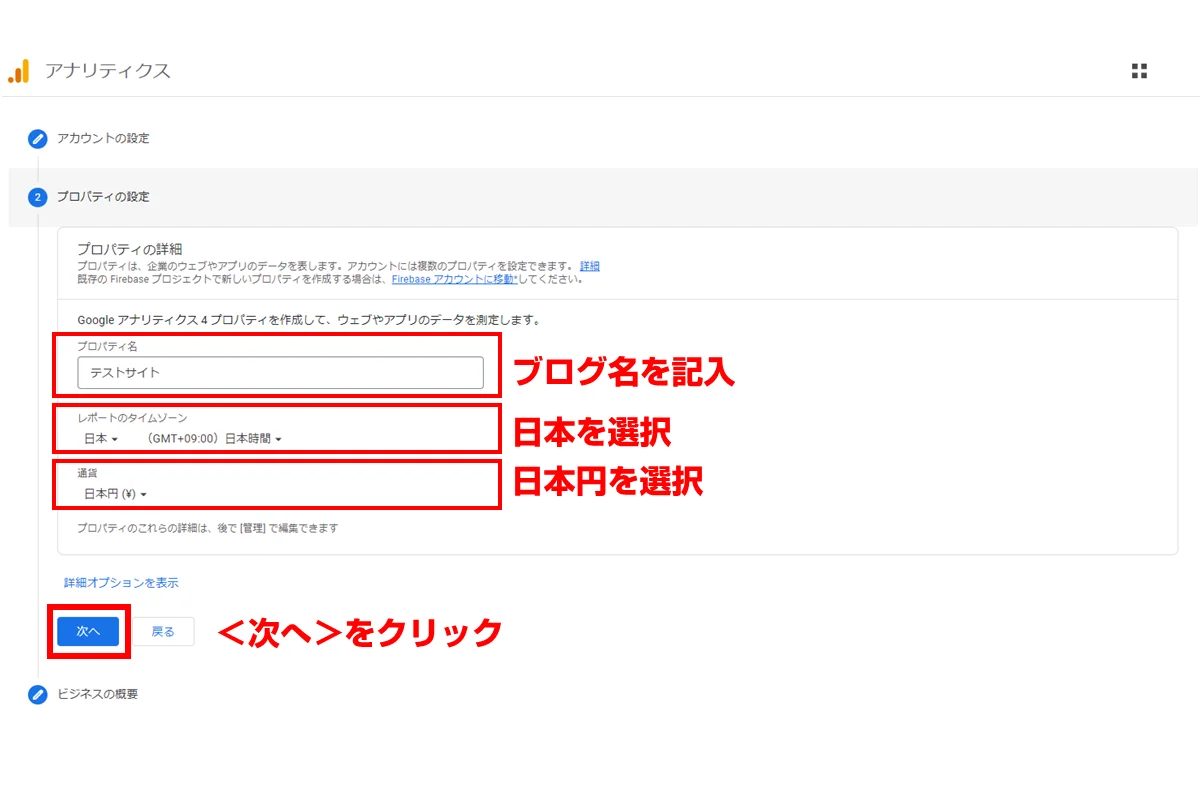
手順3:プロパティ名を決める

| プロパティ名 | ブログ名を入力 |
| 言語 | 日本 (GMT +09:00)日本時間 を選択 |
| 通貨 | 日本円(¥) を選択 |
Googleアナリティクスには時間別の集計やECサイトなどで購入された際に売上を計測する機能があるので上記のような入力の必要があります。
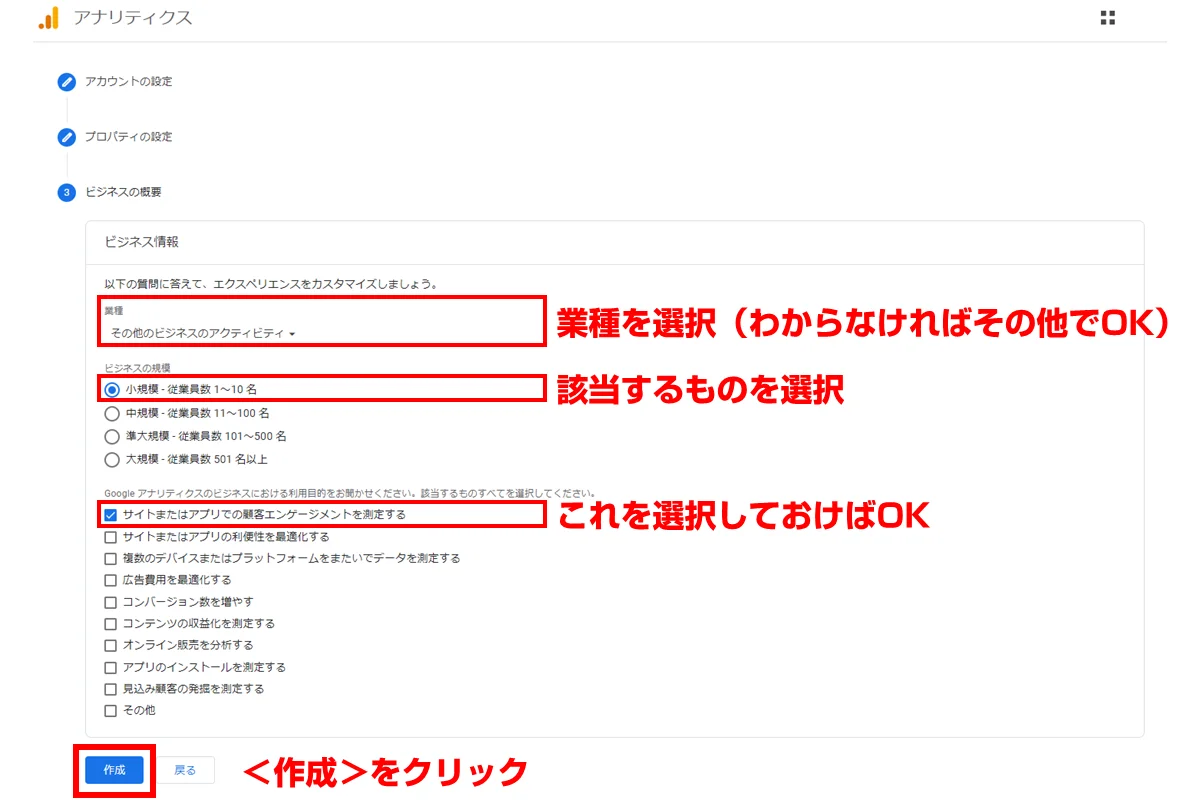
手順4:ビジネスの概要に回答する

| 業種 | ドロップダウンから適切なものを選ぶか、その他を選択 |
| ビジネスの規模 | 小規模 - 従業員数1~10名 を選択 |
| 利用目的 | サイトまたはアプリでの顧客のエンゲージメントを計測する を選択 |
アンケートのような項目があるので上記のように入力しておけばOKです。
UAでは同業他社との比較を示すベンチマークという機能がありましたが、現時点ではGA4ではその項目が見当たりません。
ですが、ゆくゆくはGA4でもこの機能が使える可能性があり、上記はそれに使われると思われます。
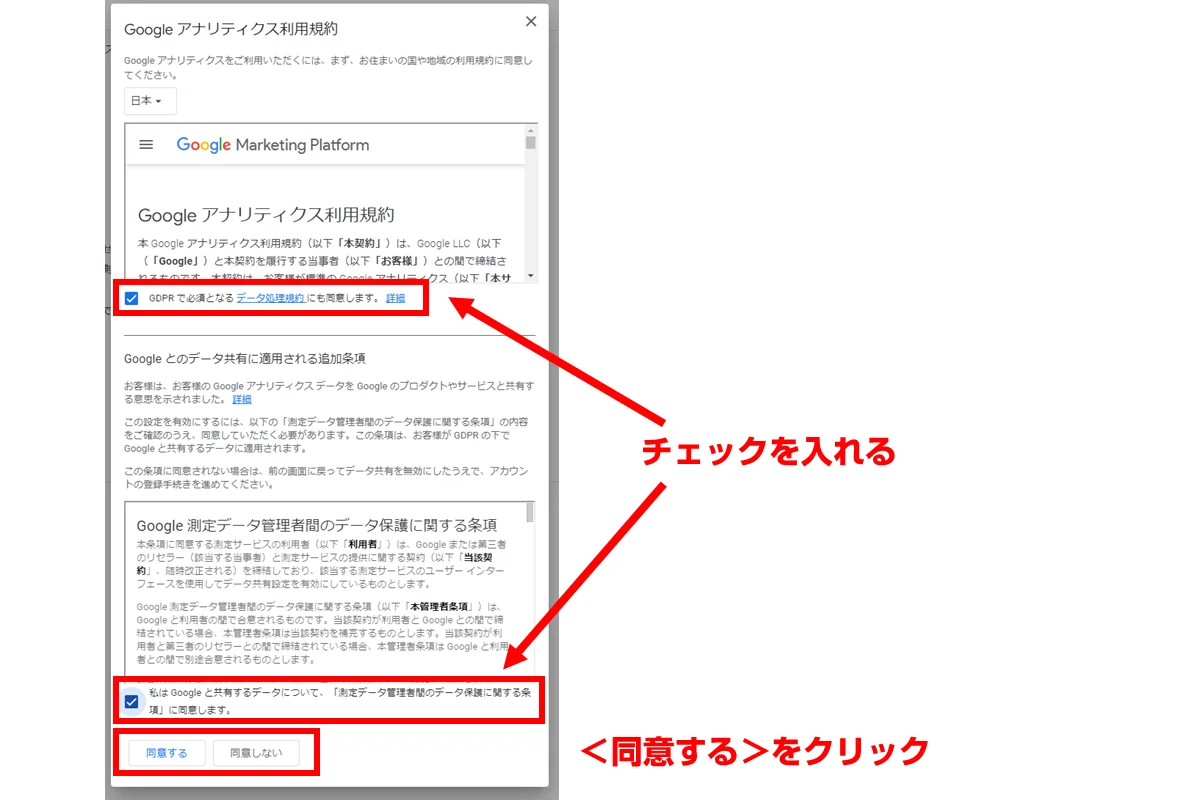
手順5:利用規約に同意する

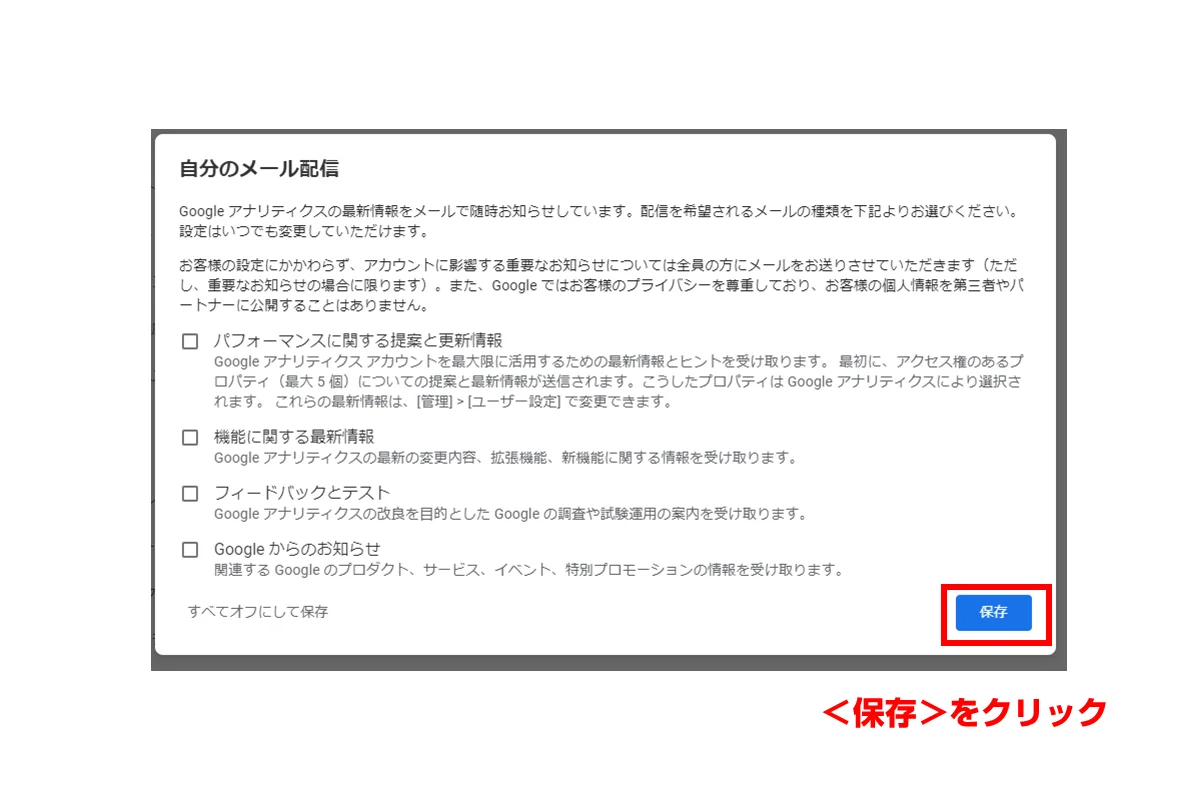
手順6:メールの設定をする

アナリティクスは頻繁に閲覧すると思いますので、メールで通知を受ける必要は基本的にはないです。
ここまででGoogleアナリティクスのアカウント開設とプロパティの作成は完了です。
データストリームの作成(データの取得準備)
この時点では、まだ計測データを取得していないので、続いて計測データを取得できるように設定してます。
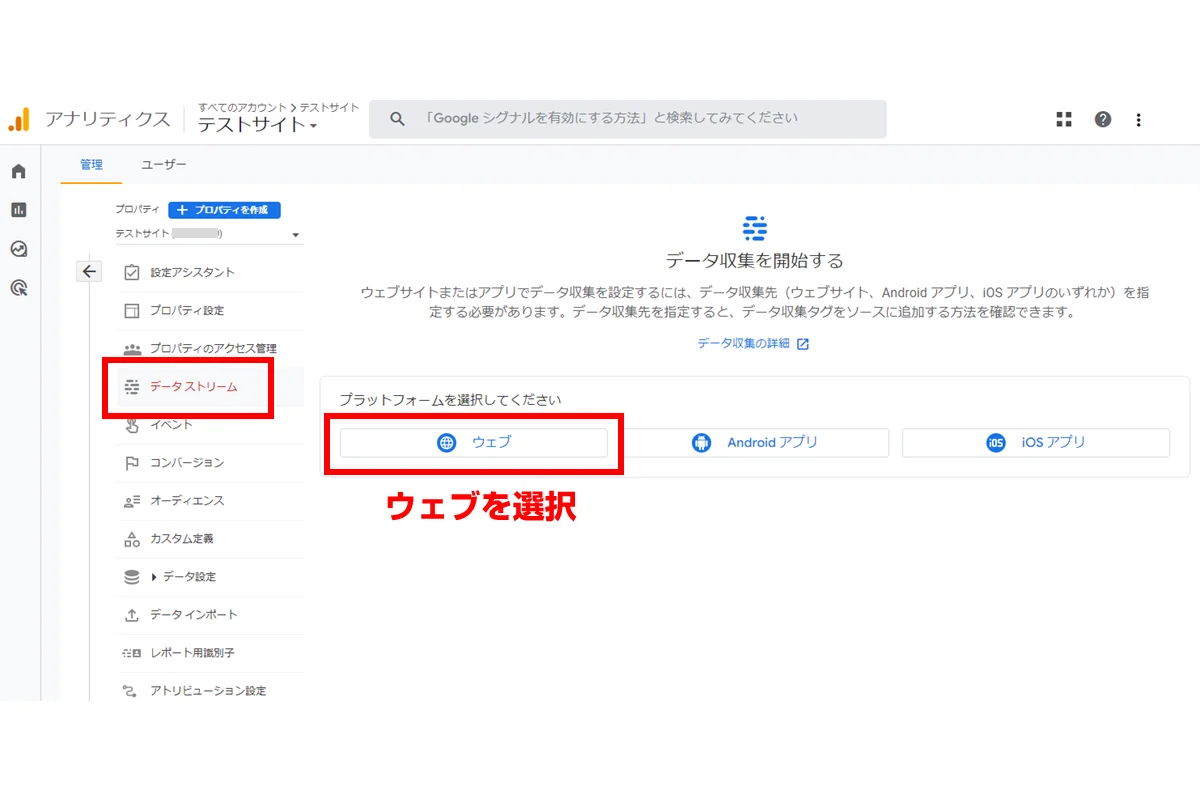
データの収集を開始する(プラットフォームの選択)
GoogleアナリティクスはWebサイト以外に、アプリの利用状況も計測できます。
プロパティ作成直後は、ウェブなのかアプリなのか、どちらを計測のか決めていない状態なので「ウェブ」の計測をするプロパティであると決めてやる必要があります。


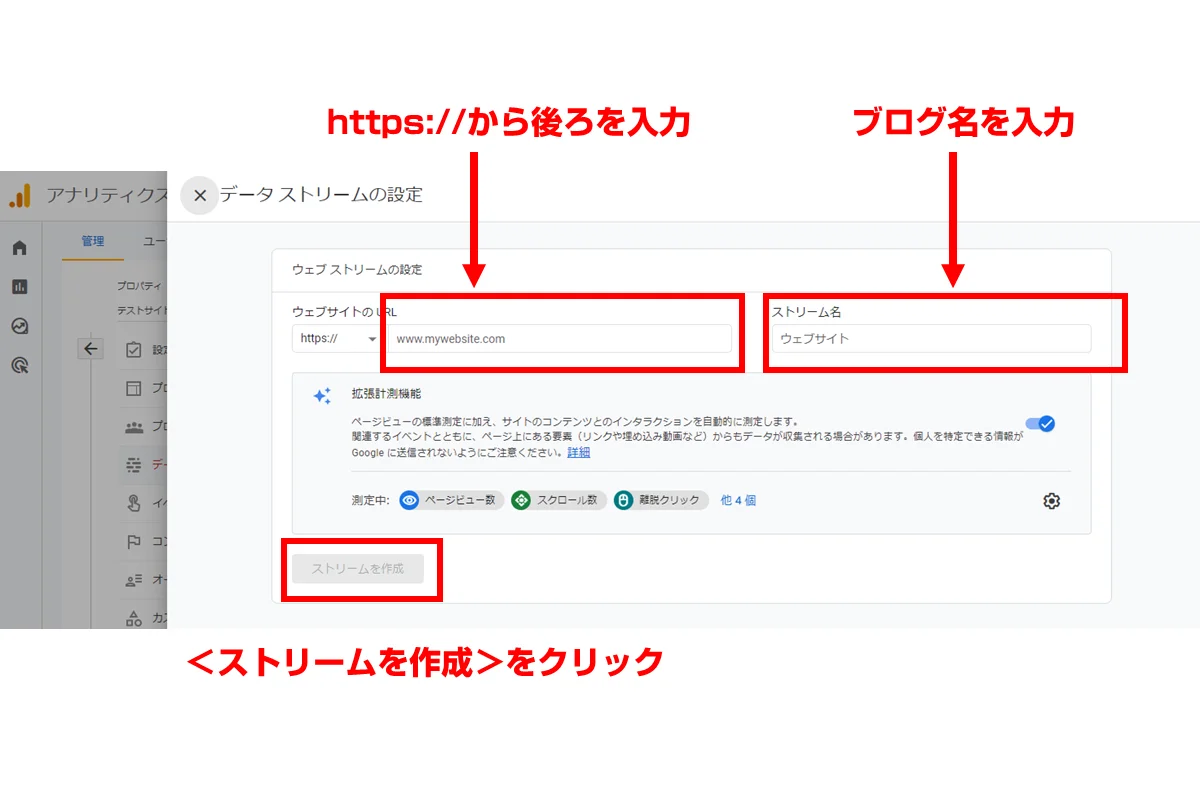
| 計測タイプを選択 | ウェブを選択 |
| ウェブサイトのURL | 計測対象のブログのURLを入力します |
| ストリーム名 | ブログ名を入力します |
※データストリームとは、Googleアナリティクスの計測の対象(単位)のようなものです。
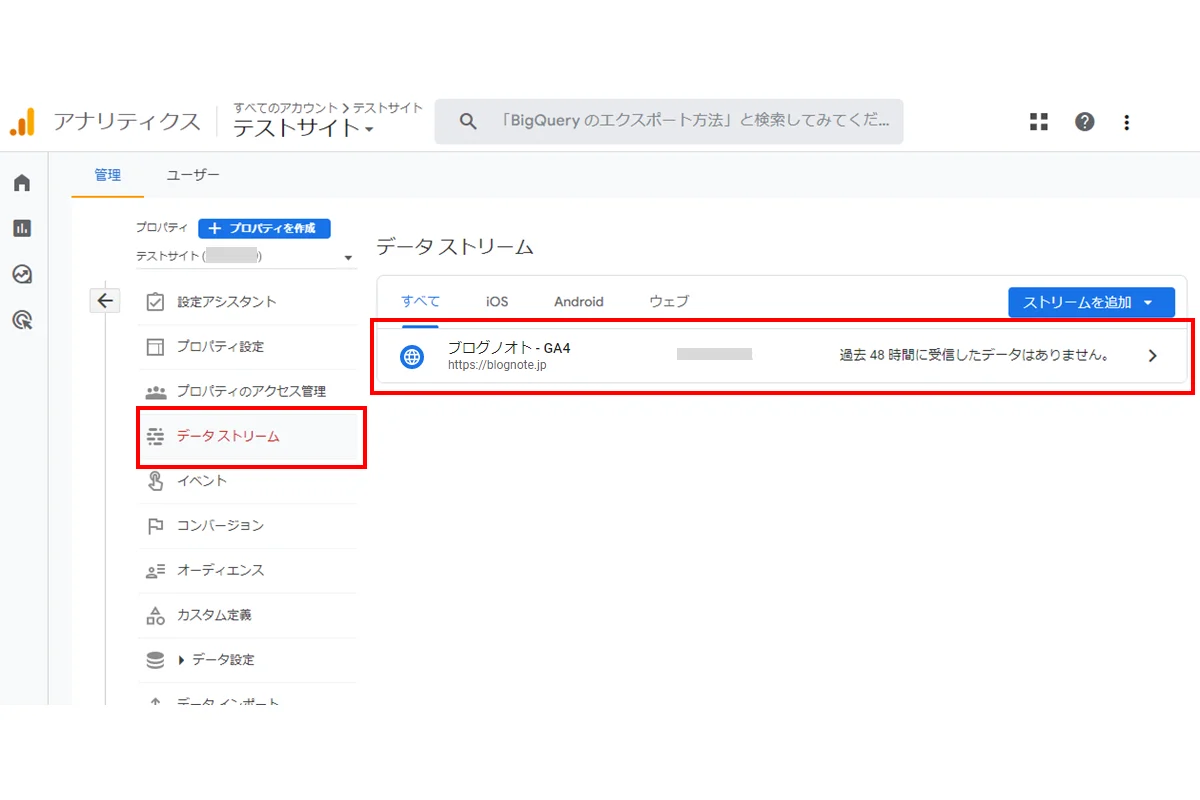
プロパティを作成した際に自動でこの画面に遷移しますが、もし閉じてしまった場合は、設定→プロパティを選択し「データストリーム」のメニューを選択しましょう。
ここまでで、Googleアナリティクス側の設定は完了です。
WordPressブログにGoogleアナリティクスを導入する方法
続いてWordPress側の設定をしていきましょう。
Googleアナリティクスにデータを送信するには、「Googleタグ」をサイト上の全ページに入れる必要があります。
- WordPressテーマのGoogleアナリティクス設定機能を利用する
- 測定IDのみ入力するWordPressテーマ
- Googleタグを丸ごと入力するWordPressテーマ
- SEOプラグインのGoogleアナリティクス設定機能を利用する
- WordPressテーマのテンプレートに直接記述する
WordPressでの設定方法は上記の通りです。
ほとんどの場合、WordPressテーマの機能で設定しますが、測定IDを入力するタイプと、Googleタグを丸ごと入力するタイプに分かれます。
測定IDを入力するだけのWordPressテーマ
- Affinger
- yStandard
- Cocoon
- Emanon
- DIVER
- Nishiki Pro
- SANGO
- stork19
- Snow Monkey
- THE THOR
- 般若ビルダー
- LIQUID LIGHT
- Lightning(外部プラグイン)
- SWELL(SEO SIMPLE PACKを使う場合)
上記のWordPressテーマでは、各テーマのカスタマイザまたは専用の設定画面にて、Googleアナリティクスの測定IDの入力だけが必要です。

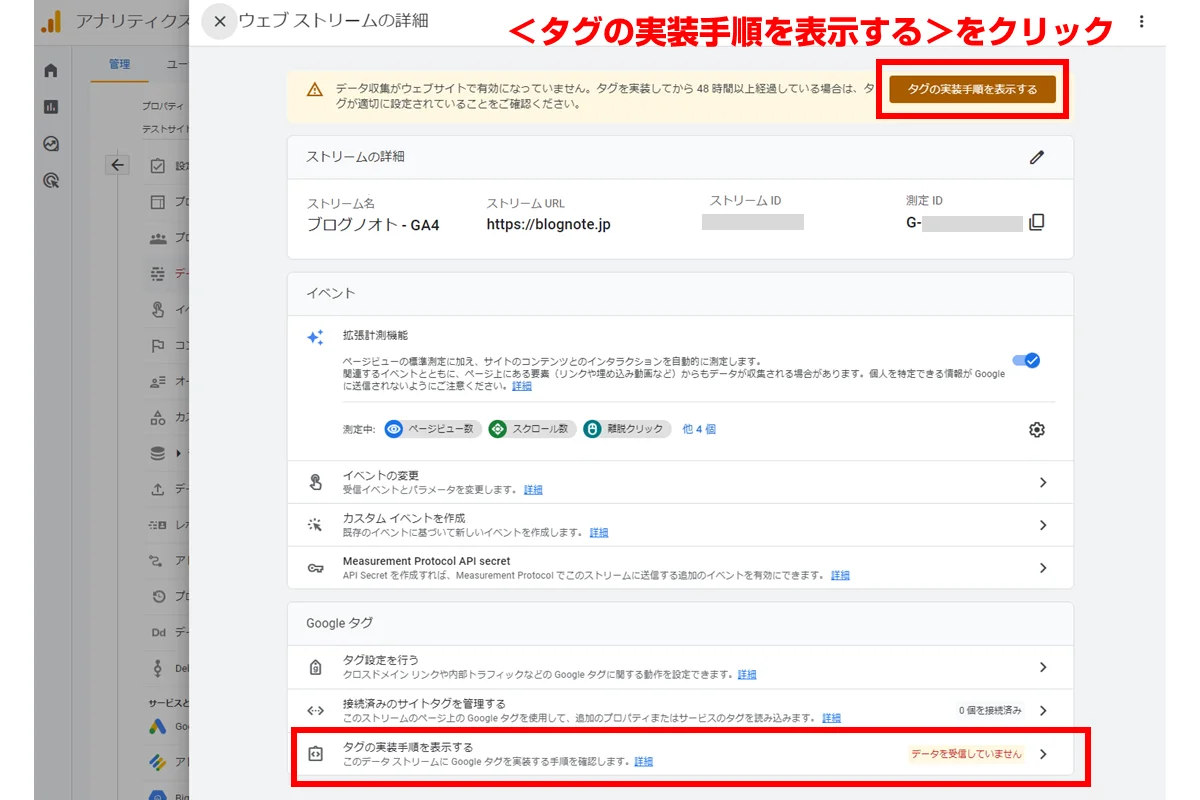
- ウェブストリームを作成すると上記のような画面になりますので、測定IDをコピーします。
- 測定IDの全体または、G-以降をテーマの設定画面に貼り付けます
Googleタグを直接入力するWordPressテーマ
- JIN
- Luxeritas
- XWRITE
- 賢威
- XeoryBase
- Arkhe
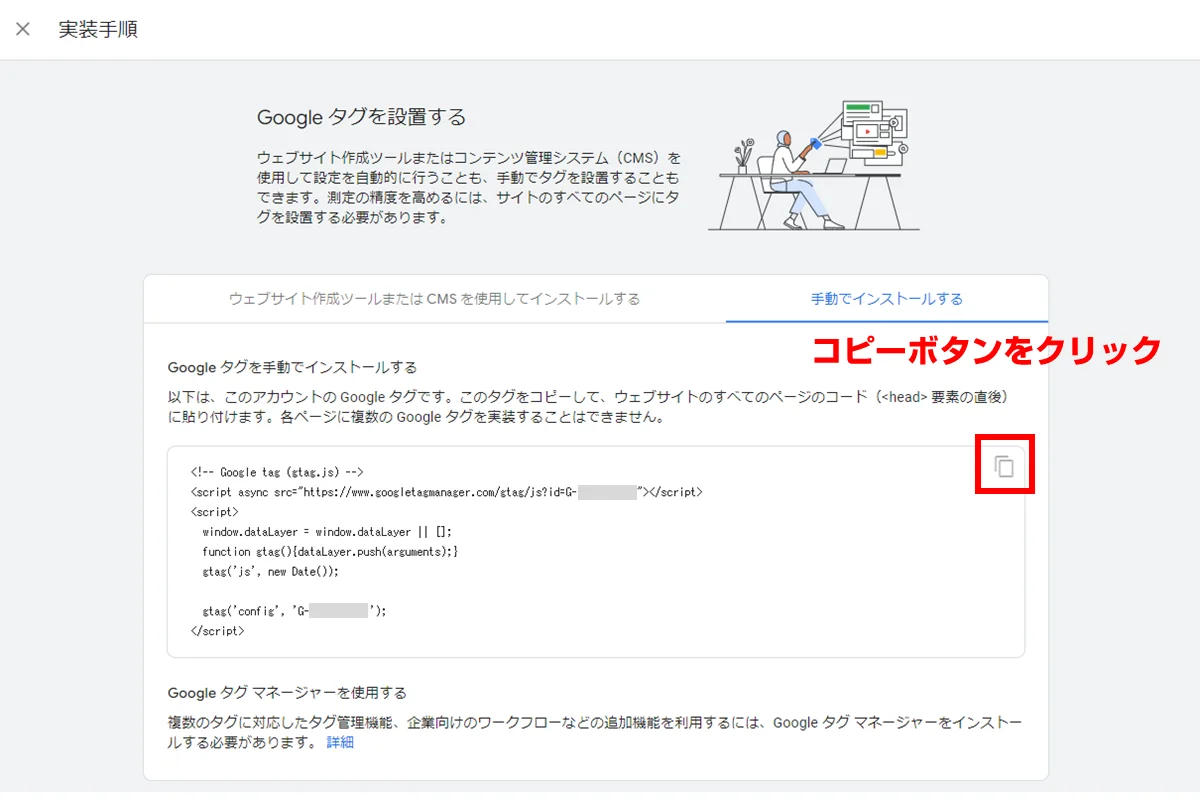
上記のWordPressテーマでGoogleアナリティクスを導入する場合は、カスタマイザや設定画面で、計測コードの全体を貼り付ける必要があります。



WordPressテーマの設定画面に直接上記でコピーしたコードを貼り付けてください。
Googleアナリティクスの初期設定
ここまでで、Googleアナリティクスのアカウント開設・GA側のデータ取得設定・WordPressへの導入が完了しました。この時点でデータは計測できるようになっています。
GAで計測するデータの精度を高める設定を3つほどしておきましょう。
- Googleシグナルを有効化(同一ユーザーの重複カウントを防ぐ)
- データの保存期間を2カ月から14カ月にする
- 自分のアクセスを除外する
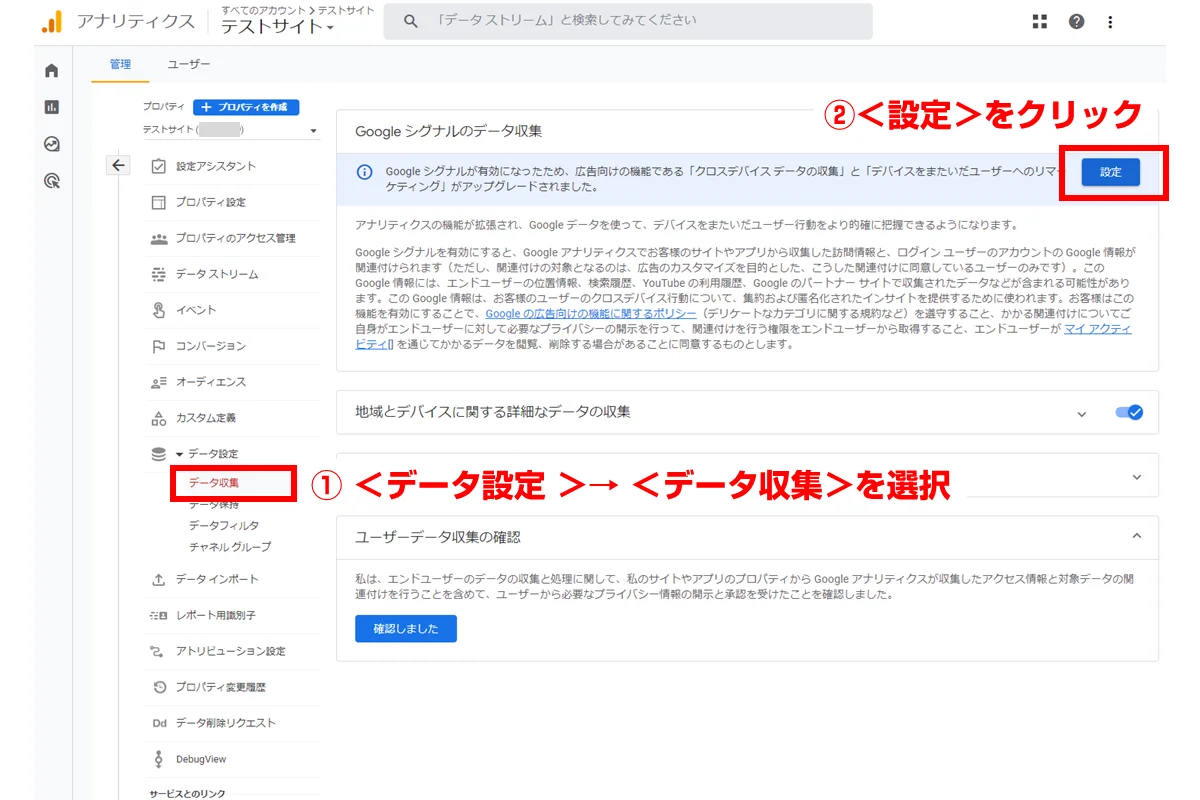
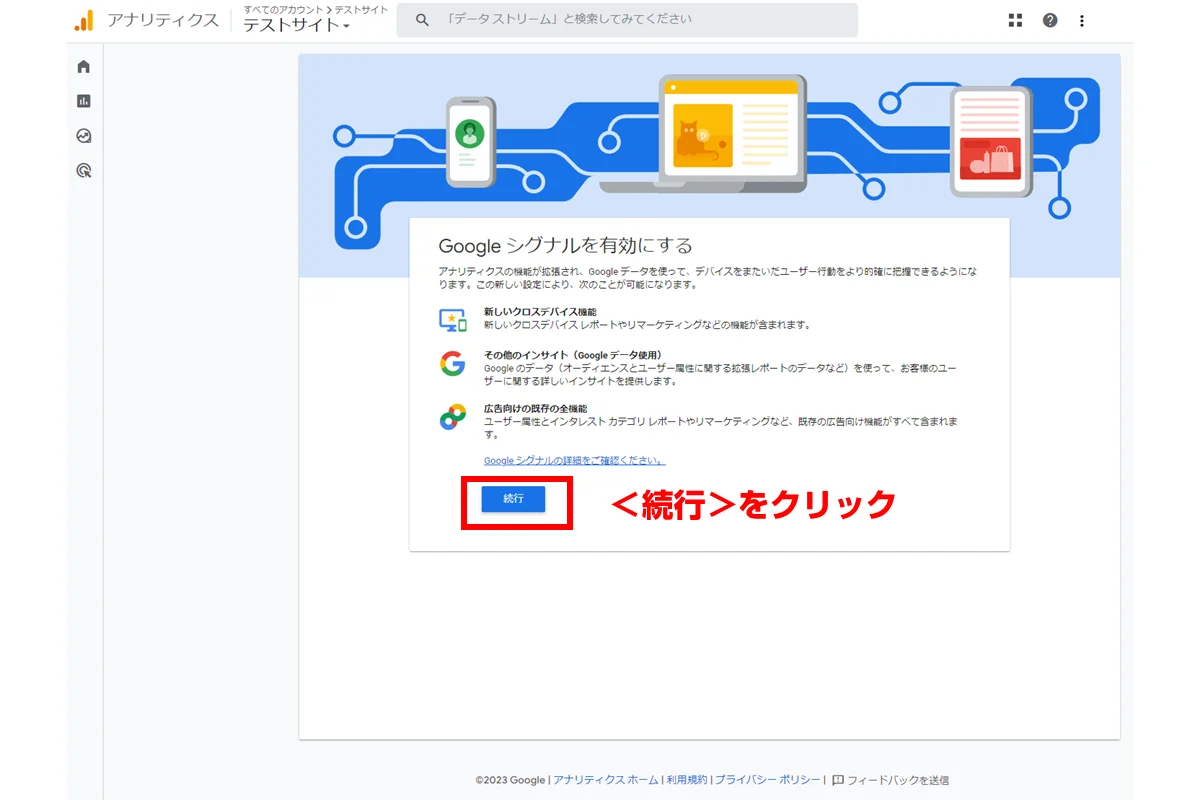
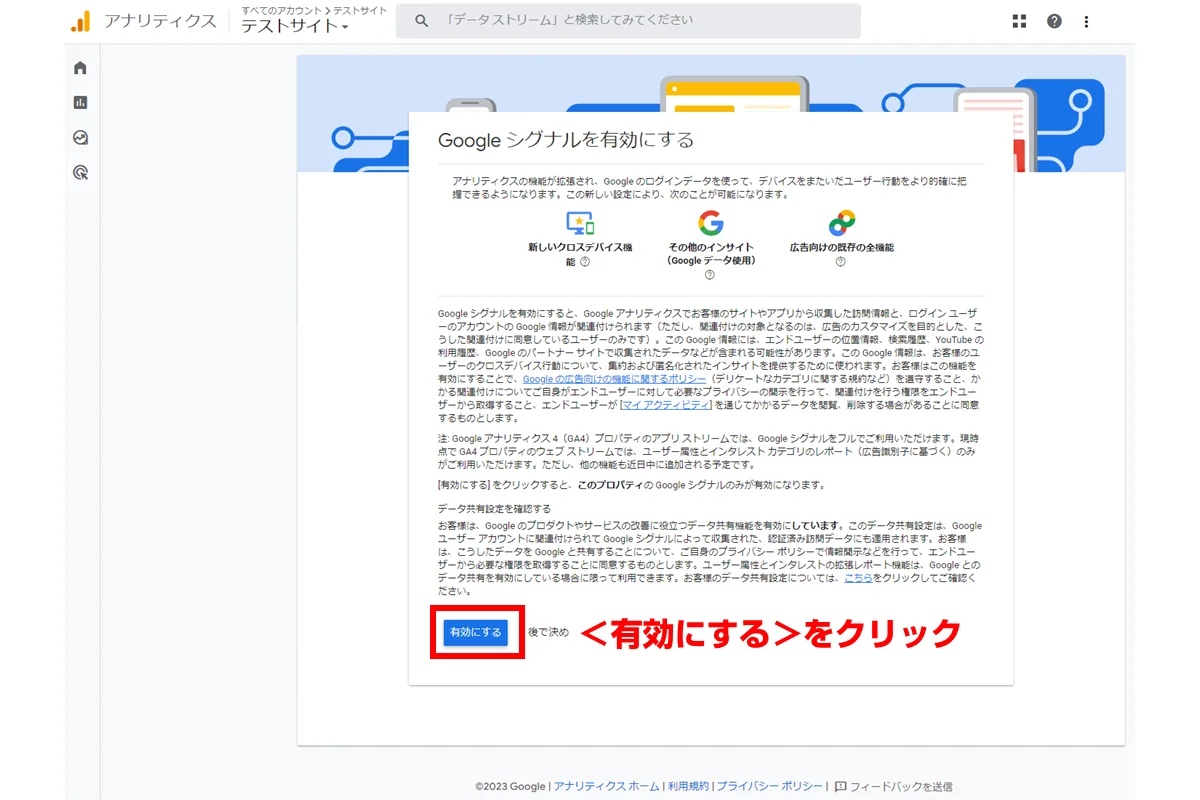
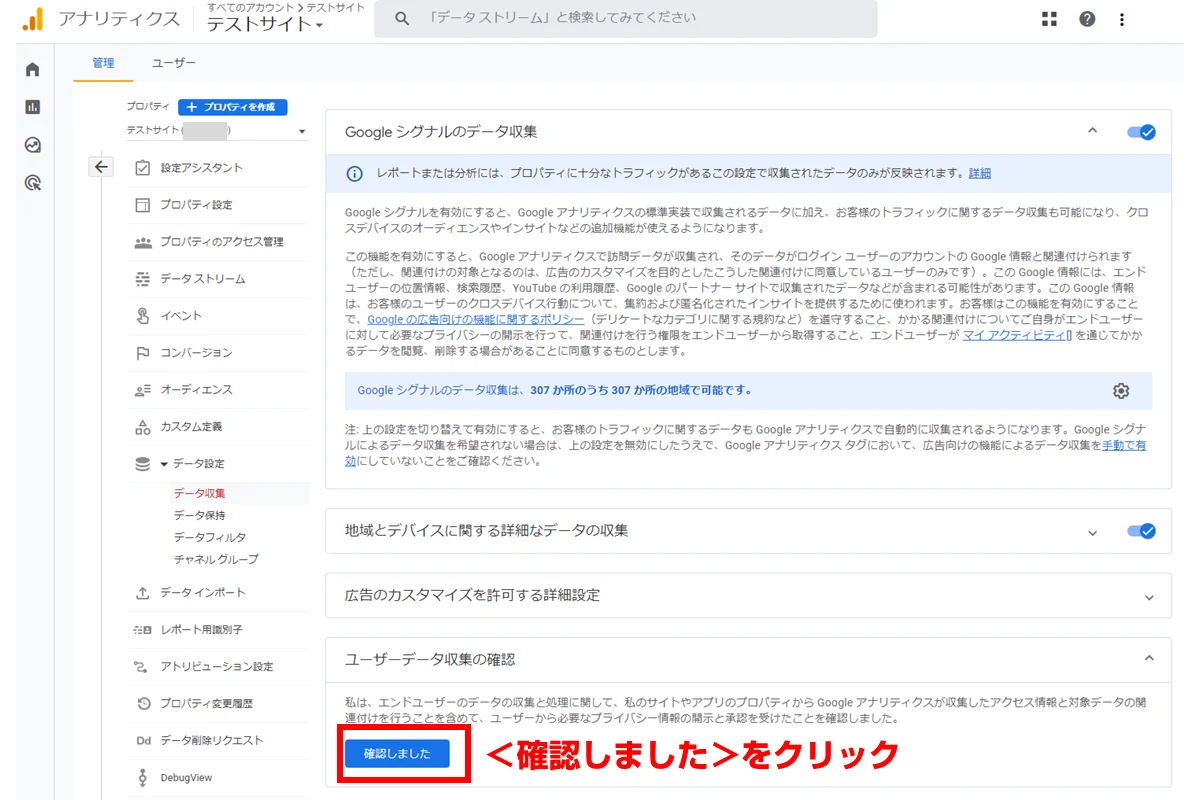
初期設定1:Googleシグナルを有効にする
Googleシグナルとは、異なるデバイス間のアクセスを集約する仕組みのことです。
例えばスマホでアクセスし、その後PCでアクセスした場合にGoogleシグナルが有効になっていると1人としてカウントします。
ただし、仕組みとしてはGoogleアカウントにログインしているかどうかで判定されますので、非ログイン状態だとシグナルが有効でも別カウントされます。
Googleシグナルを有効にしていないと2人としてカウントするので実態とかけ離れてしまいます。実態に近づく設定なので有効にしておきましょう。




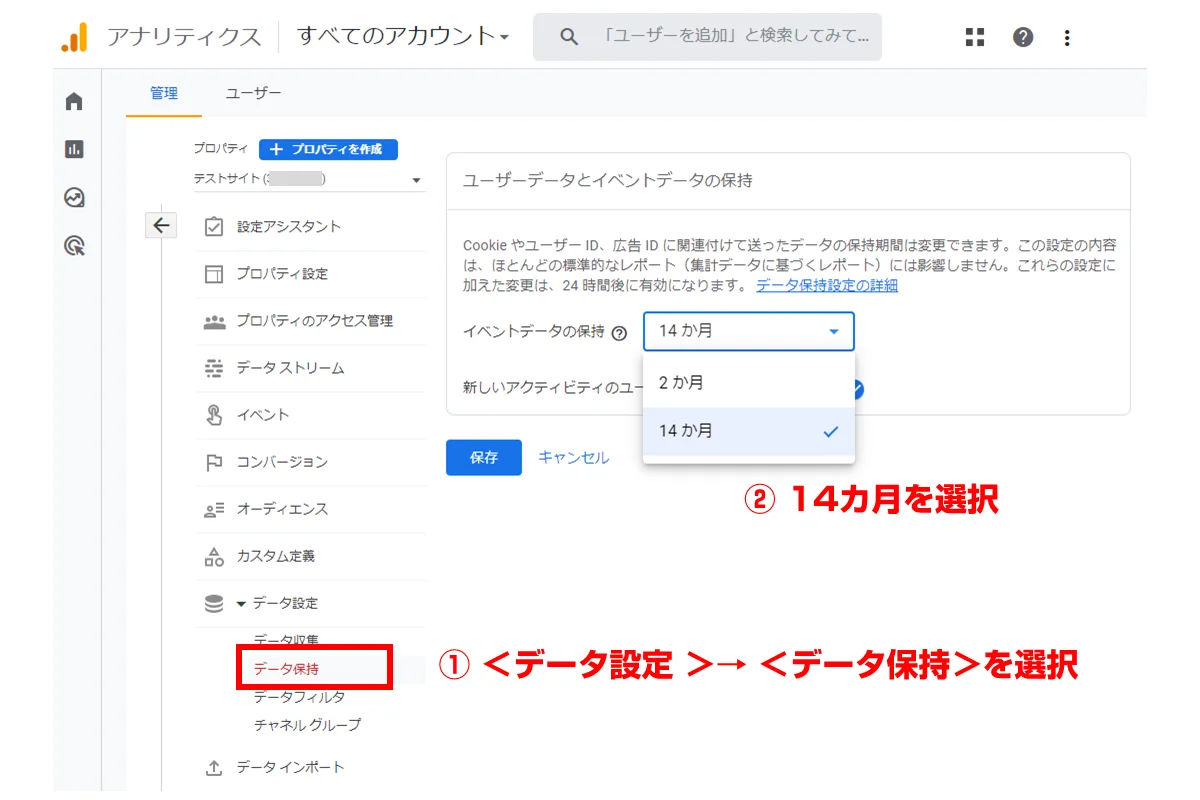
初期設定2:データの保存期間を2カ月から14カ月にする

GA4では、デフォルトではデータを保存する期間が2カ月間に設定されています。
最大で14か月間までは保存できるので、延長しておきましょう。
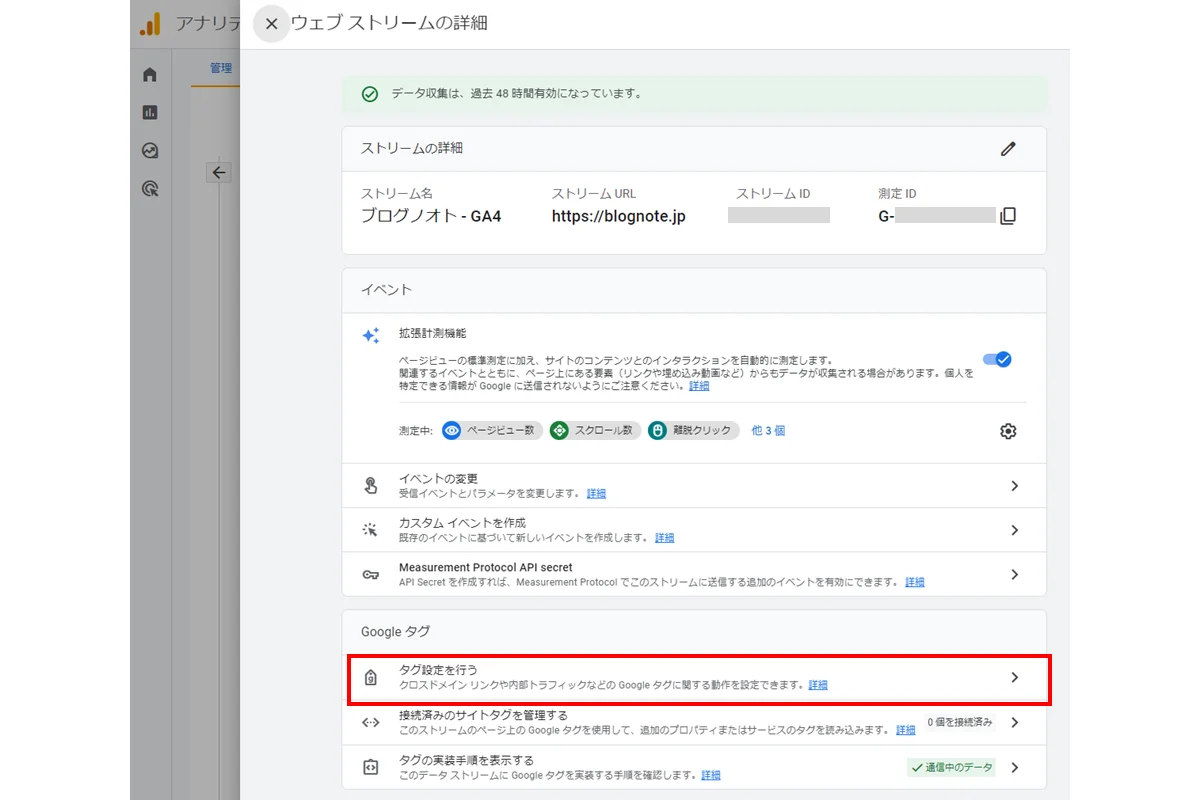
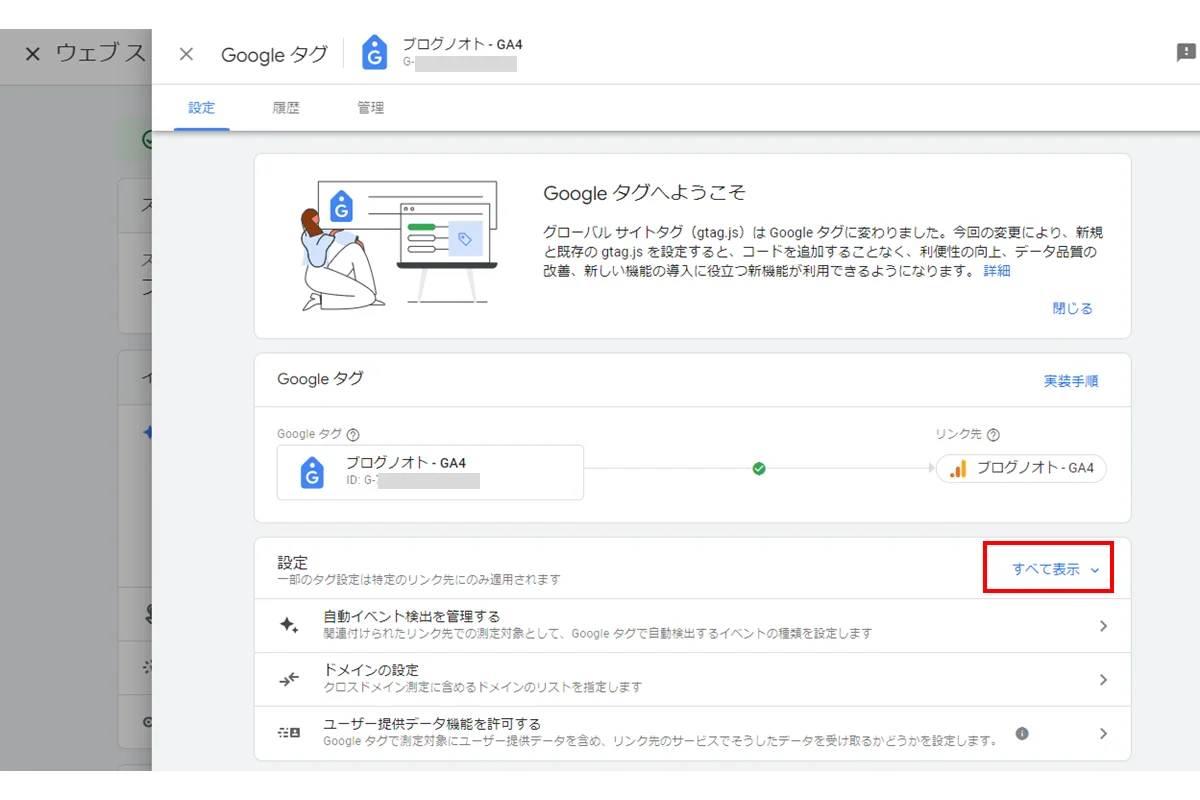
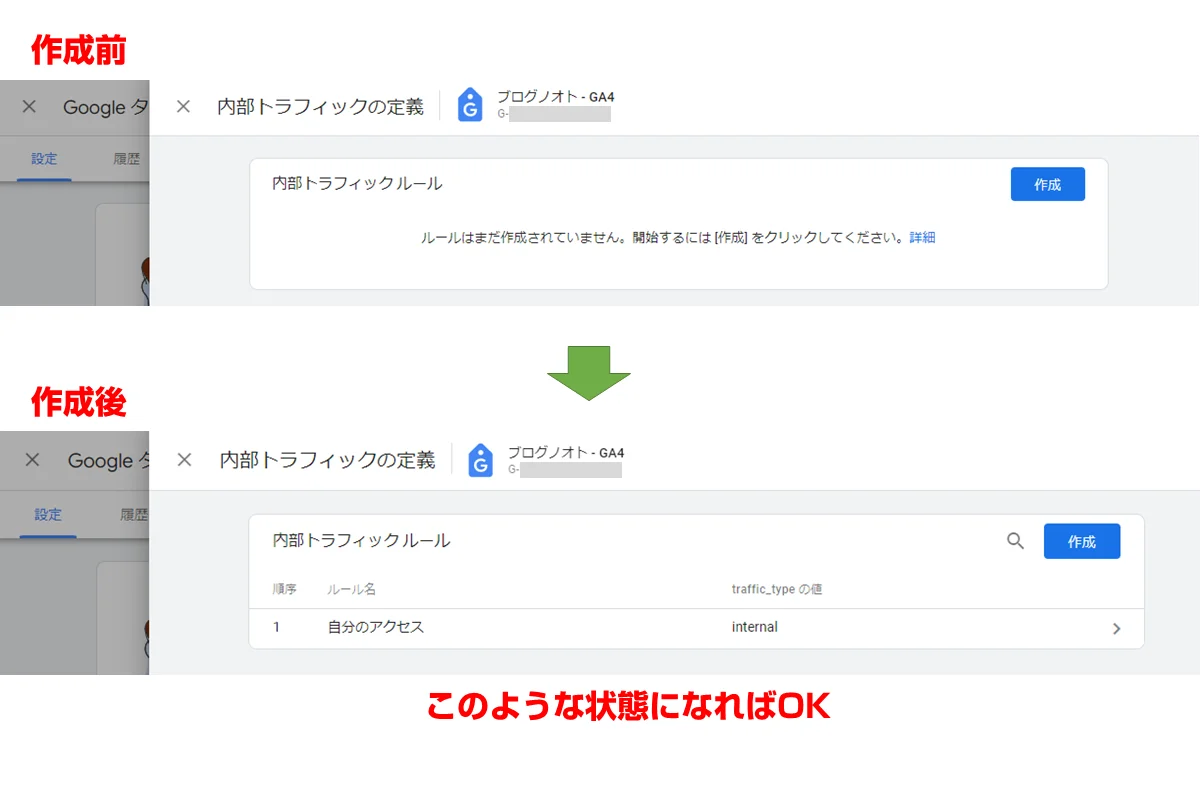
初期設定3:自分のアクセスを除外する
GAは初期状態ではブログに訪問するすべてのアクセスを記録するようになっています。
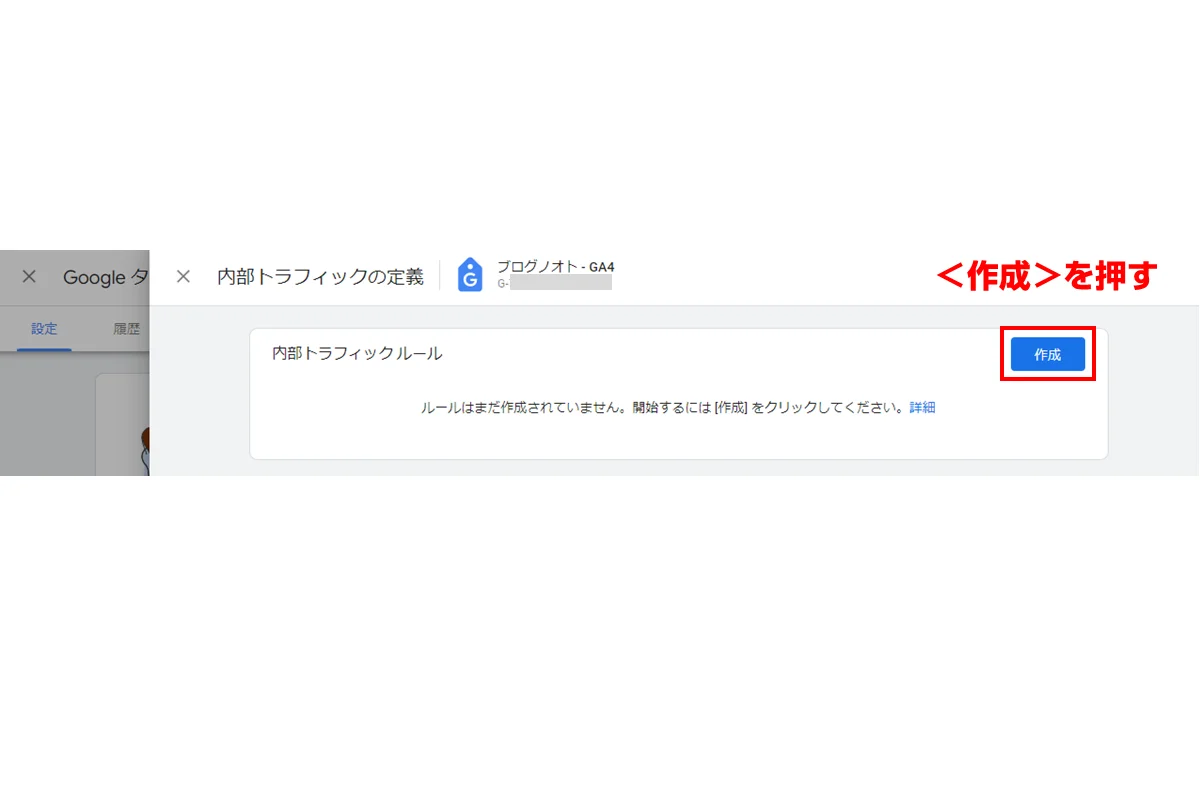
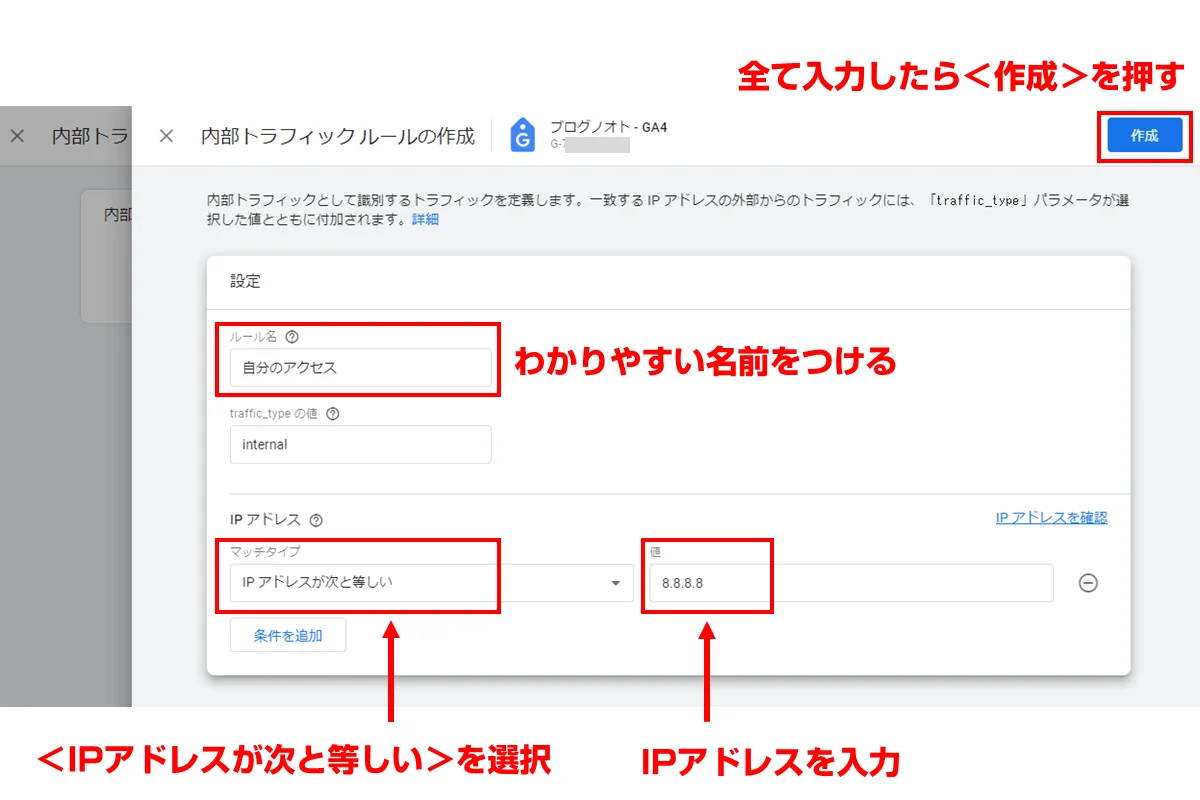
しかし自分のアクセスを記録しても成果が発生するわけではないので記録は不要ですよね。ですので、自分のアクセスを除外する設定をしておきましょう。






自分のIPアドレスを調べる必要がありますが、「IPアドレスを確認」から移動した先で、確認できます(Googleで「IPアドレス」で検索した最初のページを見ても確認できるはずです)。

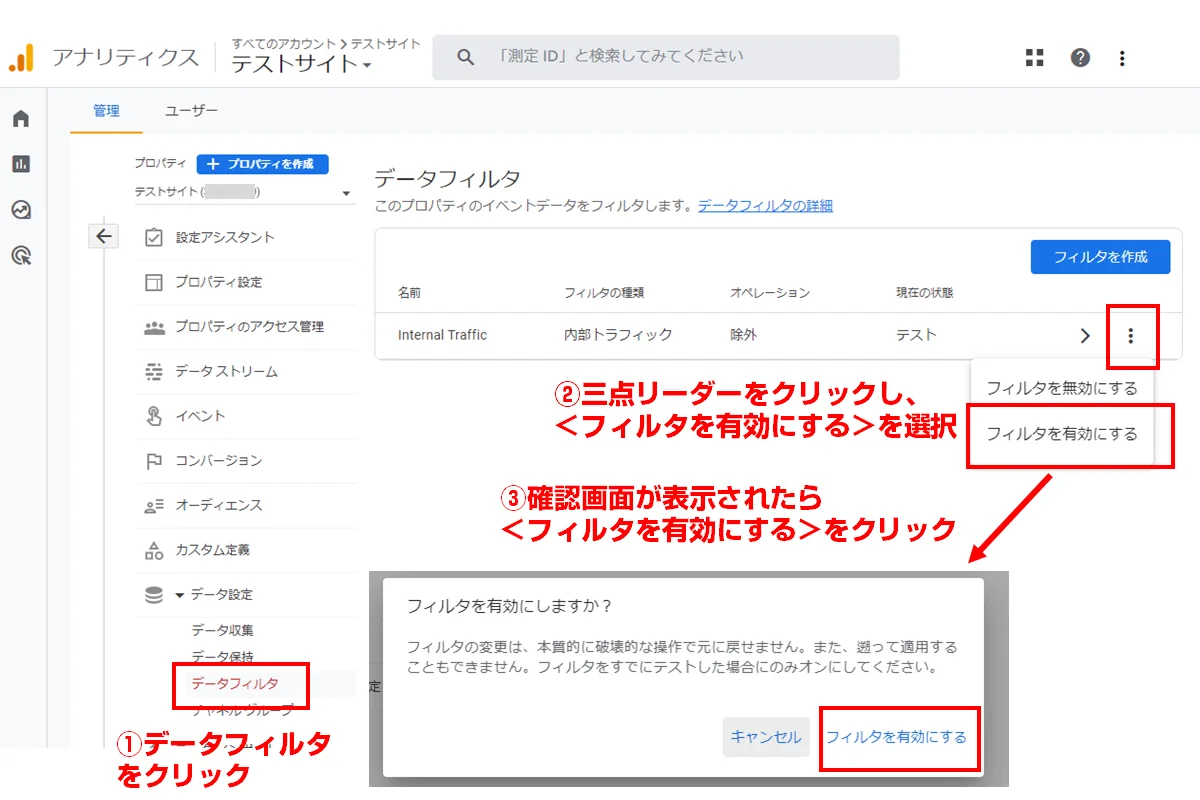
内部のトラフィックを「定義」はしましたが、まだ「有効」にはしていない状態ですので、<データ設定>→<データフィルタ>を選択し、データを有効化します。

GA4を登録した直後に初期登録されているフィルタが登録されているのでそれを有効化すればOKです。ルール名と異なりますが、traffic_type の値がinternalで同じですのでそのまま有効化してかまいません。
ここまでで、GA4の導入から初期設定までが完了です。
Googleアナリティクスの使い方
ここからは実際の使い方・活用方法について解説します。
レポート画面の見方
ホーム画面の構成
| レポート | 標準で用意されているレポート。UAよりもかなり絞られている |
| 探索 | 旧GA(UA)のカスタムレポートの代わり |
| 広告 | 広告を管理するための専用画面 |
GA4はメニューが階層化され、最上位階層は上記の3つのみになっています。
各親階層を選択すると、その下にサブ階層がありますが、旧GAだと102の左メニュー項目(標準レポート)があったのに対し、GA4の左メニュー項目が19個しかありません。
実際には各詳細レポートに入ってから切り替えるとUAで確認できていたものを確認できますが、標準レポートで確認できることは大幅に少なくなっています。
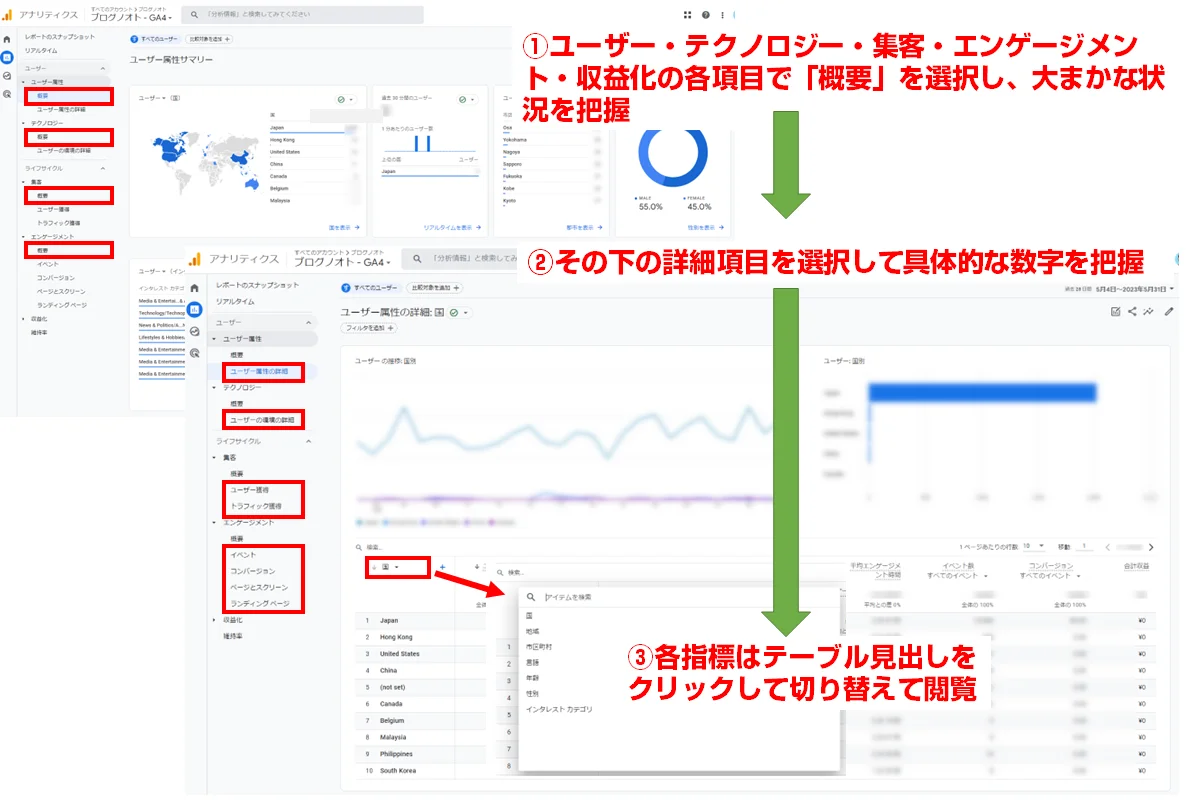
概要で視覚的に確認し、詳細で数字を確認する

- 概要をクリックしてイメージをつかむ
- それぞれの詳細をクリックして具体的な数字を確認する
- UA時代に左メニューにあった項目はテーブルの中に格納されているので表示を切り替える
GA4では上記のような流れでレポートを閲覧するようになっています。
特に3つ目のテーブルの項目を切り替える操作が今までと大きく異なっています。

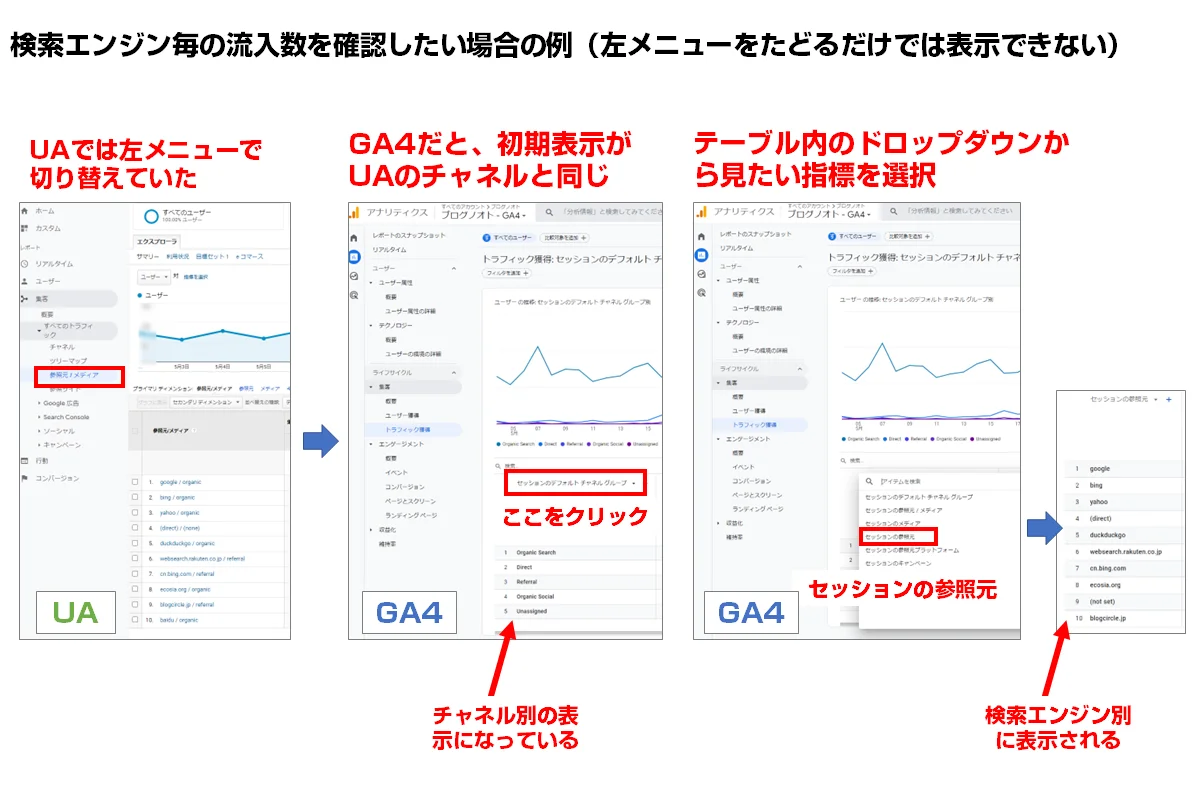
例えば、検索エンジン毎の流入を見たい場合、UAでは左メニューにある<参照元 / メディア>をクリックすれば表示されました。
GA4では、<集客> → <トラフィックの獲得>を選択すると同等のレポートになりますが、初期状態ではUAの<チャネル>と同じ状態なので、テーブルの中から<セッションの参照元>を選択すると、見たかった検索エンジン別の表示に切り替わります。
左メニューにあった項目がごっそり削られたのではなく、各レポート機能が高機能化されてそこに吸収されたイメージです。
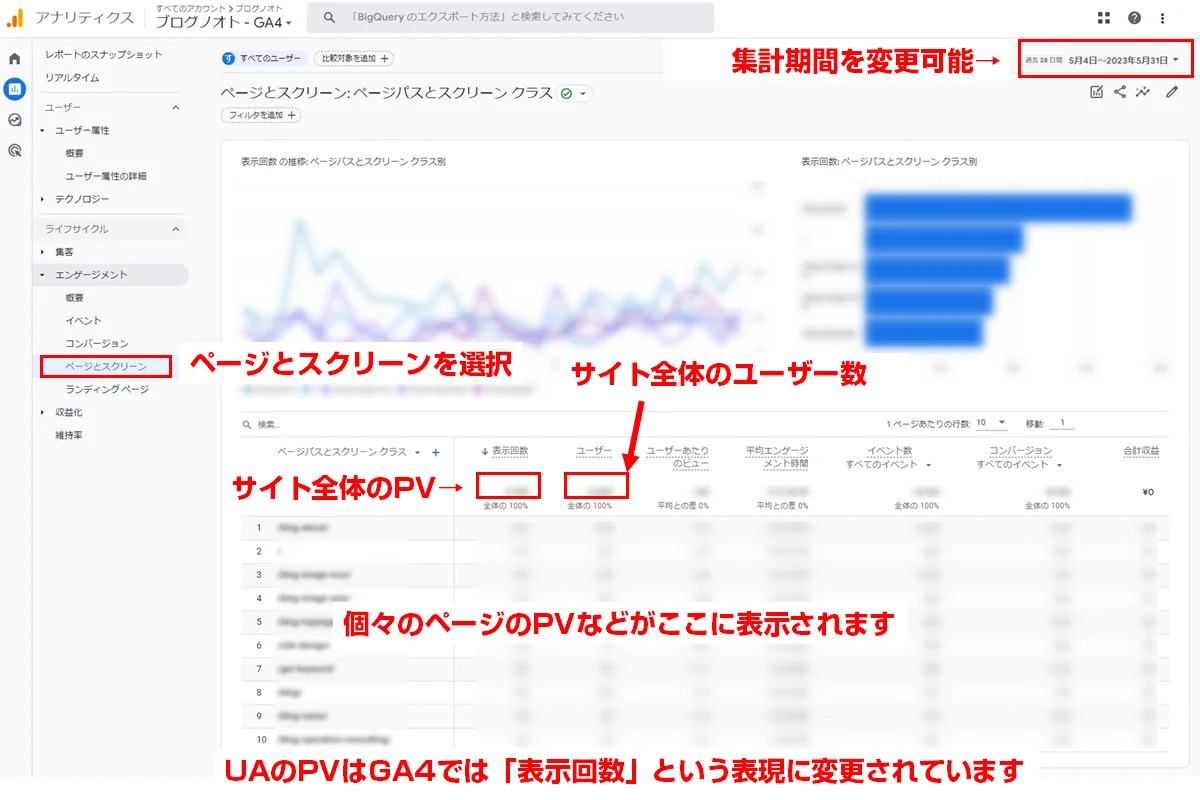
アクセス数を確認する方法

<レポート>→ <エンゲージメント>→ <ページとスクリーン>を表示すると、サイト全体のアクセス数(PV数とユーザー数)・ページ別のPV数が表示されます。
単純にアクセス数の増減を確認する場合はこの画面だけで十分なので、ブックマークしておくとよいでしょう。
ユーザーの属性を確認する方法
| レポート | 確認できる詳細情報 |
|---|---|
| ユーザー属性の詳細 | 国・地域・市区町村・年齢・性別・言語・興味のあるカテゴリ |
| ユーザーの環境の詳細 | ブラウザ・デバイスの種類・利用端末・OS・解像度など |
サイトの利用者がどのような人かを分析するには上記のレポートで確認できます。
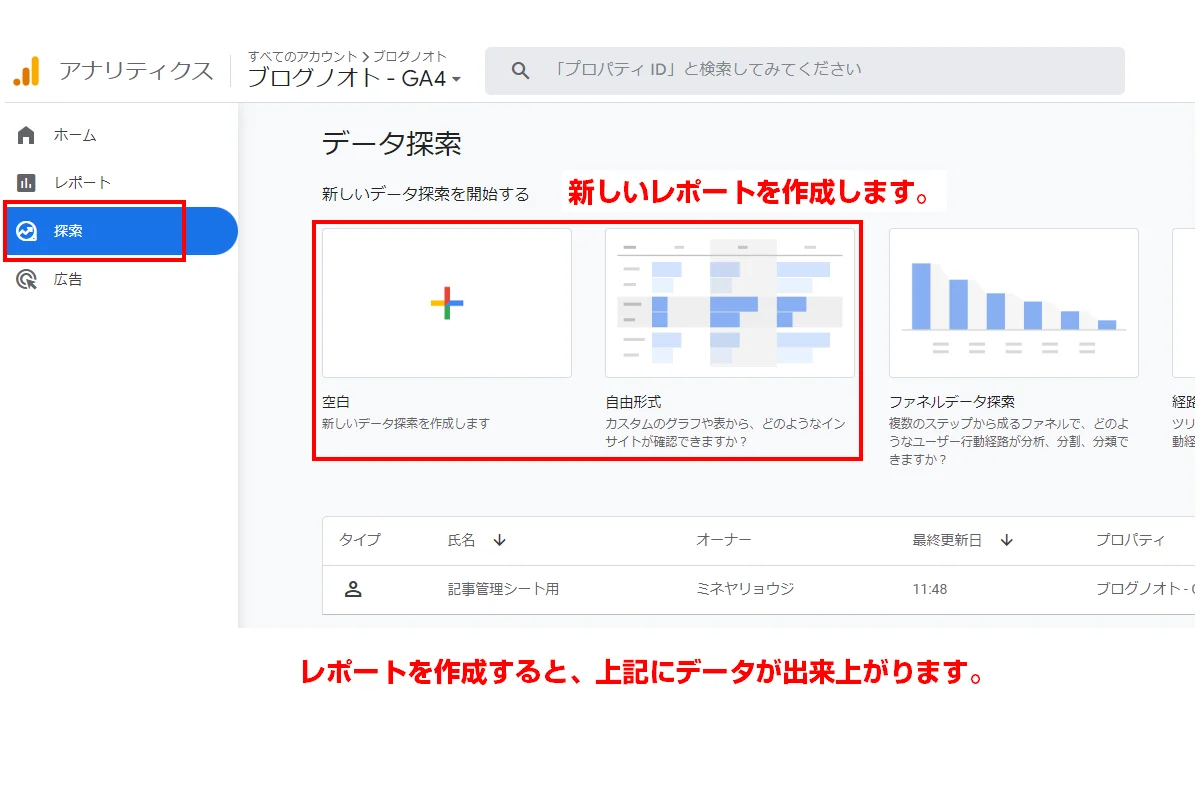
<探索>でカスタムレポートを作る


標準レポートの種類も旧GAとGA4では大きく変わり、やや使い勝手が悪いと感じるかもしれません。
その場合は<探索>メニューから自分専用のレポートを作成することで解決できます。
探索機能は従来のカスタムレポートをより柔軟にしたものとなっています。
- 自由形式を選ぶか、テンプレートギャラリーから選択して新規に作成します。
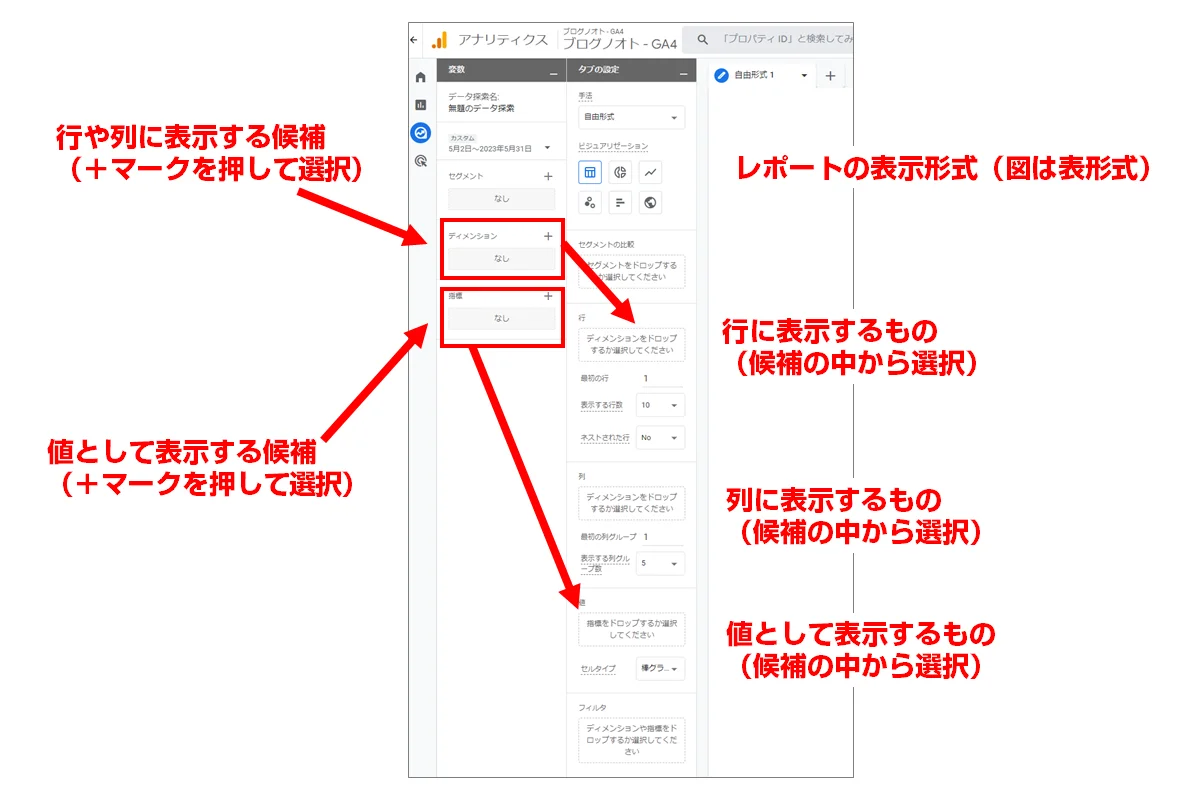
- ディメンションに、行や列として表示したい項目を追加する
- 指標に、値として表示したい項目を追加する
- 表形式やグラフなど、表示形式を選択
- 行にディメンションから選んで追加
- 必要に応じて列にもディメンションから選んで追加
- 値欄に指標から選んで追加
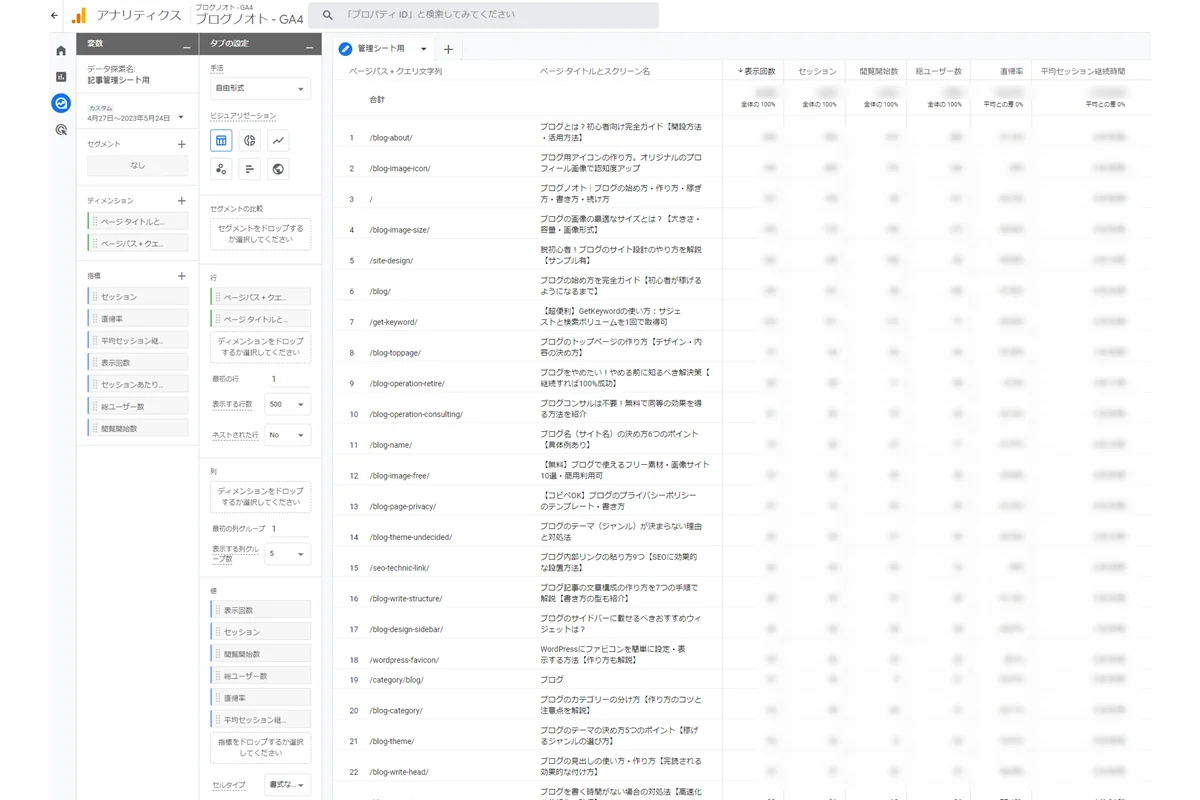
以下は、表形式で各ページの基本情報を表示するカスタムレポートを作る場合の設定例です。

Googleアナリティクス以外のアクセス解析ツール
従来のGoogleアナリティクス(ユニバーサルアナリティクス)と、GA4は大きく変わっており、集計単位が異なることからもはや別モノのアクセス解析ツールです。
単純にアクセスの状況だけを知りたい場合は、必ずしもGoogleアナリティクスでなくても構いません。
Googleアナリティクス以外の選択肢として、代替になりうるアクセス解析ツールと、GA4ではできない分析をするツールの2つを紹介します。
UA(旧GA)ライクな画面が見たい場合はmatomoがおすすめ

従来のUA(旧GA)のような表示形式が使いやすいという場合は、「matomo」というアクセス解析ツールがおすすめです。
WordPressのプラグインで簡単に導入できるようになっており、インストールするだけで計測してくれるので非常に簡単です。
レポート画面もUAに雰囲気が近く、計測単位もUAと同じくセッション単位なので慣れ親しんだ画面で確認できます。
また、Googleアナリティクスはデータを省略する「サンプリング(間引き)」が行われますが、matomoはサンプリングされない純粋なデータなので計測結果も正確です。
≫ WordPressプラグイン「Matomo Analytics」紹介ページ
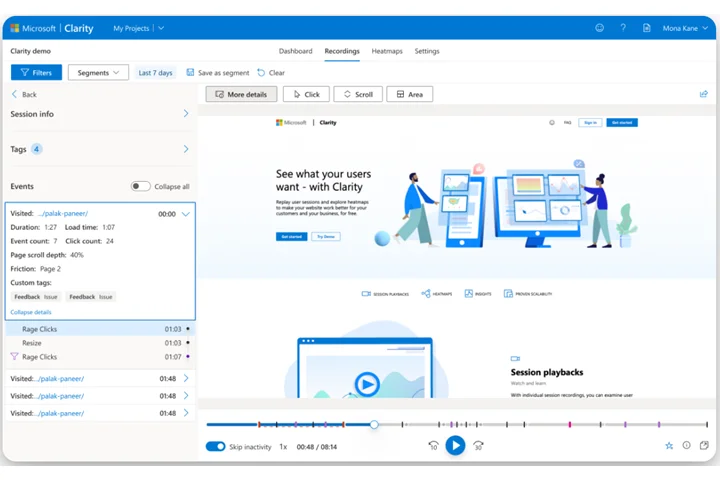
Microsoft Clarityでヒートマップを見る

GA4はヒートマップ機能がありません。
ヒートマップとは、ページでクリックされている場所を視覚化するアクセス解析ツールです。
また、スクロールを止めてじっくり読んでいる「熟読エリア」を表示したり、ページ内のどこまで読まれたのかを表示したりすることも可能です。
ヒートマップツールの多くは有料になっている場合が多いのですが、Microsoftが提供する「Clarity」は無料で使えるほか、個々のユーザーがどのようにページを閲覧したかを動画で再生する機能もあります。
GA4やmatomoを使って統計的な観点での改善点を確認し、Clarityを使って個別記事の読まれ方の改善点を見つけ出すのに役立ちます。
まとめ:Googleアナリティクスを導入してブログの成長を確認しましょう
今回は、Googleアナリティクスの導入方法や初期設定、レポート画面の見方を解説しました。
ブログ記事を書いたらどのくらい読まれているのかは気になるもの。
Googleアナリティクスを導入すれば、日々のアクセス状況が見えるようになるのでブログの成長を感じることができます。
また、本来アクセス解析ソフトは「アクセス数の確認」だけではなく、「訪問者がサイトをどう使っているのか」を分析し、改善につなげるツールです。
Googleアナリティクスを導入してPDCAを回し、ブログの成長を楽しみましょう。
尚、GAのようなアクセス解析ツールは「サイトに訪問してから」を最適化するためのツールです。「サイトに訪問するまで」を最適化するツールとしてサーチコンソールがあります。
導入したものの、あまり使いこなせていないという方は、リライトへの活かし方やお宝キーワードの発見方法を解説していますので下記の記事も是非ご覧ください。