Contact Form 7の入力欄はHTMLを手打ちしないとカスタマイズできないので大変・・

Contact Form 7 で確認画面を出そうとしたらプラグインを追加で入れないといけない。プラグインを増やしたくないな・・
Contact Form 7はWordPressの定番のお問い合わせフォーム作成プラグインです。
しかしブロックエディターに対応しておらず、カスタマイズする際に追加でプラグインが必要になることも多いです。
そこで本記事では、ブロックエディターに完全対応している Snow Monkey Forms でお問い合わせフォームを作る方法をご紹介します。
Snow Monkey Forms とは

Snow Monkey Formsは、株式会社モンキーレンチが開発しているブロックエディターに対応したお問い合わせフォーム用のWordPressプラグインです。
WordPressテーマ「Snow Monkey」のオプションプラグインとして最適化されていますが、Snow Monkey以外のWordPressテーマでも利用可能です(無料です)。
Snow Monkey Formsの最大の特徴はブロックエディターに完全に対応しているメールフォームであるということ。
他にもContact Form 7 にはない便利な機能が多いので、以下に違いをまとめました。
Contact Form 7よりSnow Monkey Forms を使うべき理由
| 機能 | Snow Monkey Forms | Contact Form 7 |
|---|---|---|
| 簡単に設置できる | ||
| ブロックエディター対応 | ||
| 確認画面の表示 | ||
| 完了画面の表示 | ||
| フォームデザイン選択 | ||
| 自動返信メール | ||
| 複数アドレスへの送信 | ||
| reCAPTCHA対応 | ||
| 知名度・情報の多さ | ||
| クラシックエディタ対応 |
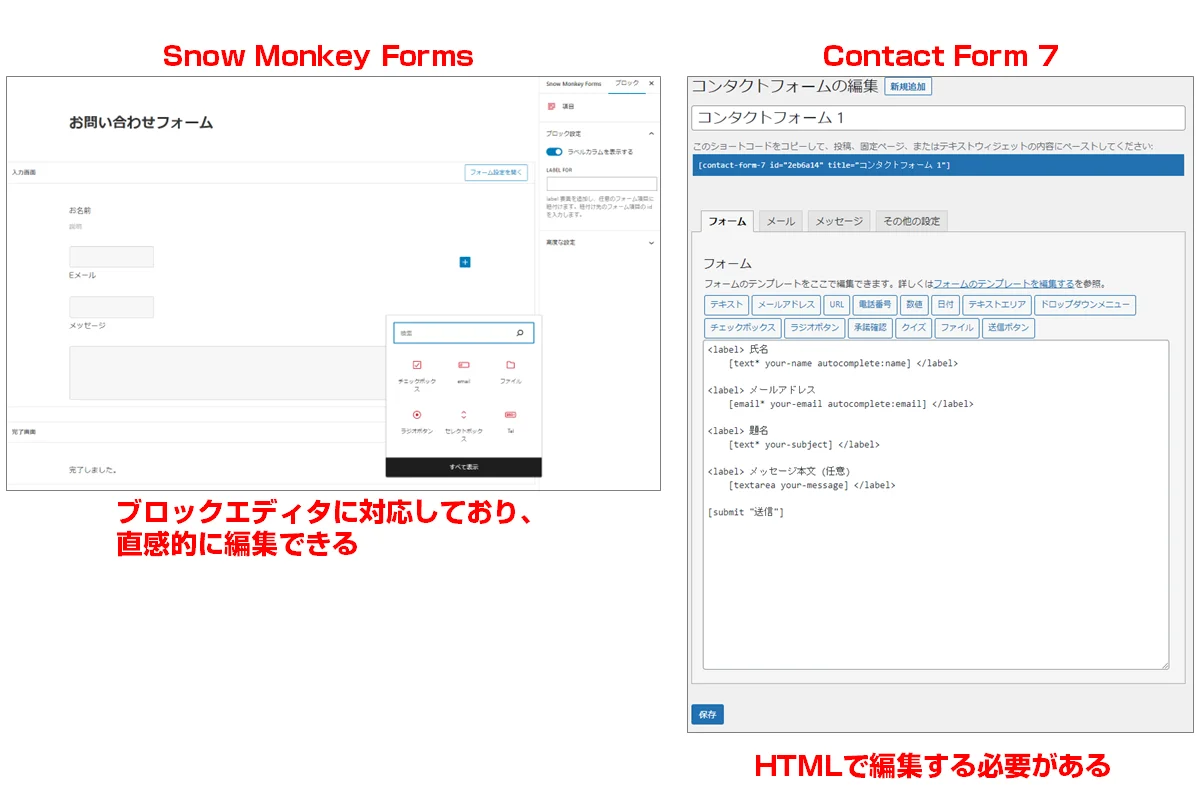
お問い合わせフォームをブロックエディターで作ることができる

Contact Form 7 はフォームのパーツは挿入しやすくなっていますが、入力欄全体は素のHTMLで書かなければいけません。
必須にするかどうかのバリデーションも「*」マークを手打ちして入れなければならず、やや面倒です。
このため初心者の方にとっては項目の追加やデザインの変更はかなり難易度が高いものとなっています。
Contact Form 7 は初心者の方でも少ない手順で簡単に設置できますが、編集やカスタマイズには知識が必要になったり追加のプラグインが必要になったりします。
一方、Snow Monkey Forms はブロックエディターに完全対応しているので、フォーム部分を直感的に編集することができます。
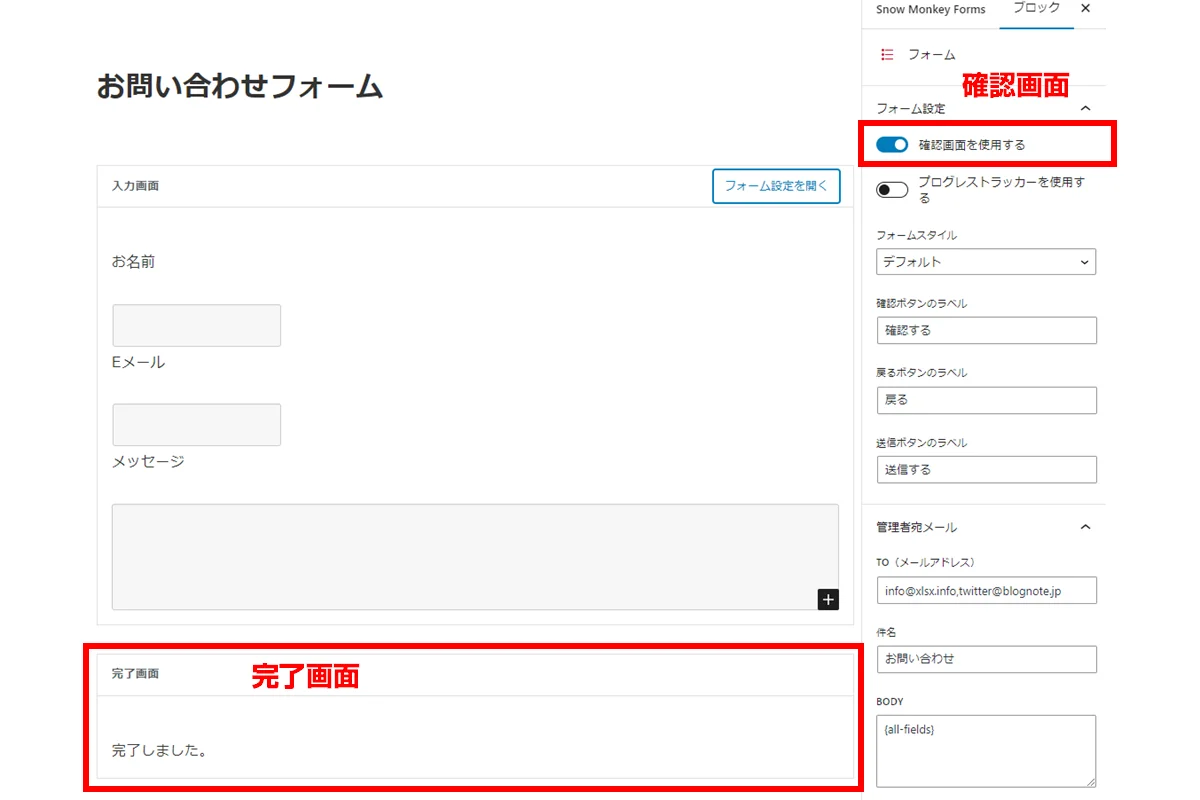
標準で確認画面と完了画面を表示できる

Contact Form 7 は標準で確認画面や完了画面を持ちません。別途プラグインが必要です。
Snow Monkey Forms は標準で確認画面と完了画面を持っているため、追加のプラグイン無しで作成することが可能です。
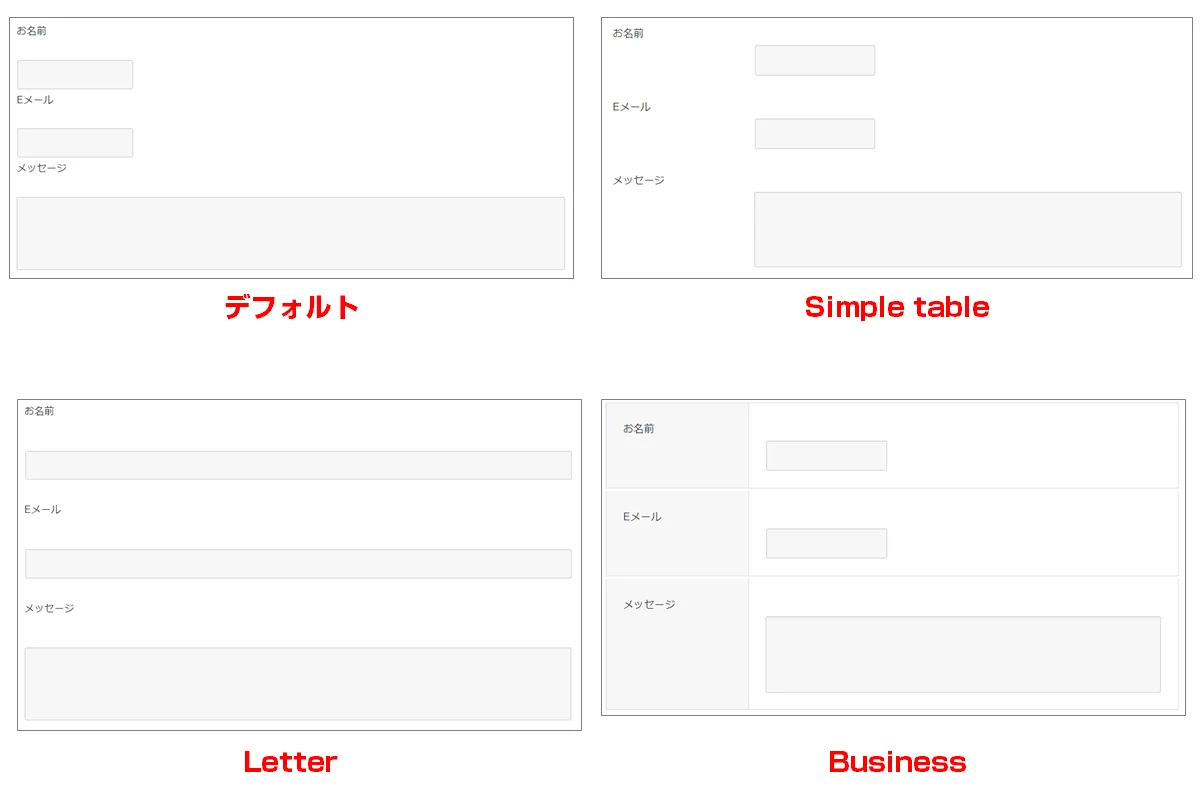
フォームのデザインが4パターンから選べる

Snow Monkey Forms では、フォーム自体のデザインも上記のように4パターンから選ぶことができます。
フォームのデザインのパターンとしては上記の中から選ぶだけでも十分です。
Snow Monkey Formsの設置手順
大まかな設置手順としては以下のようになります。
- インストール
- フォームの作成
- 固定ページに埋め込み
- スパム対策
順に解説していきますね。
① Snow Monkey Forms のインストール

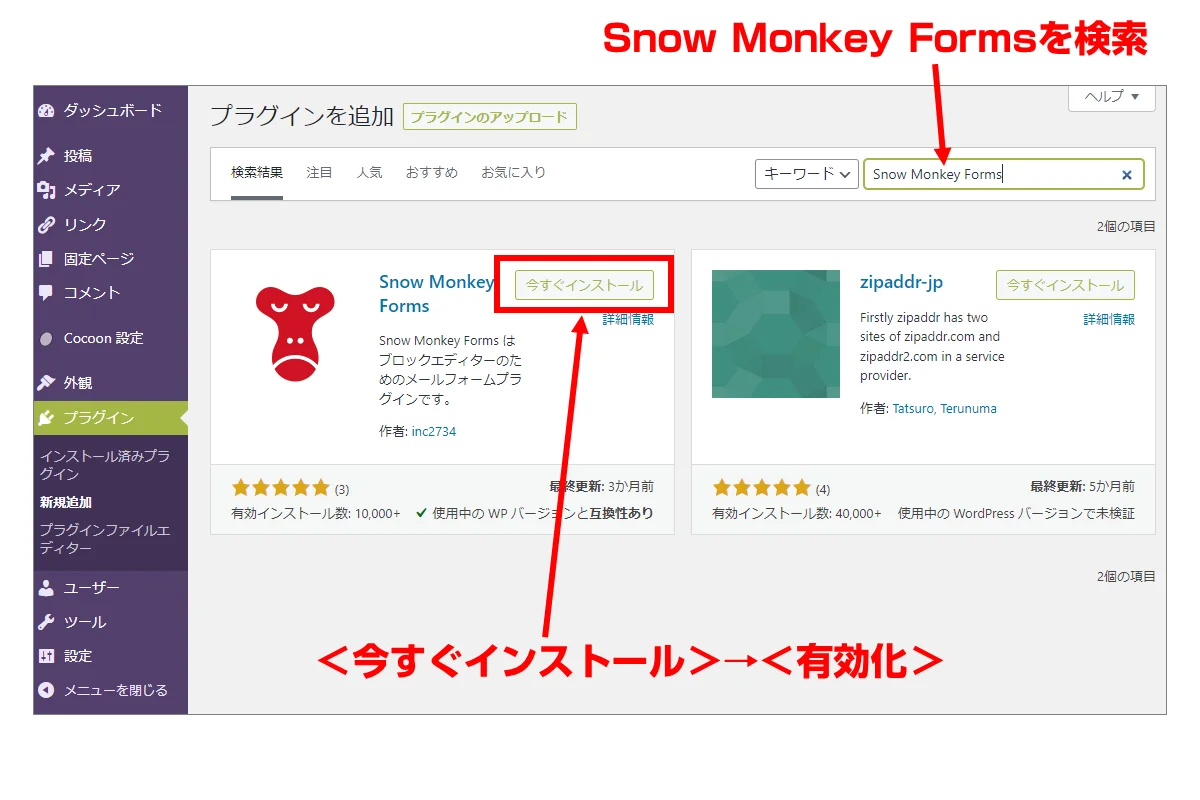
Snow Monkey Forms はプラグインディレクトリに登録されていますので、プラグインの新規追加の画面から検索し、有効化すればインストールできます。
② Snow Monkey Forms でお問い合わせフォームを作成する

Contact form 7 はインストールした時点で1つフォームが登録された状態になりますが、Snow Monkey Forms はフォームが一つも登録されていない状態なので手動で登録します。
管理画面の左メニューのSnow Monkey Forms から新規追加をクリックします。

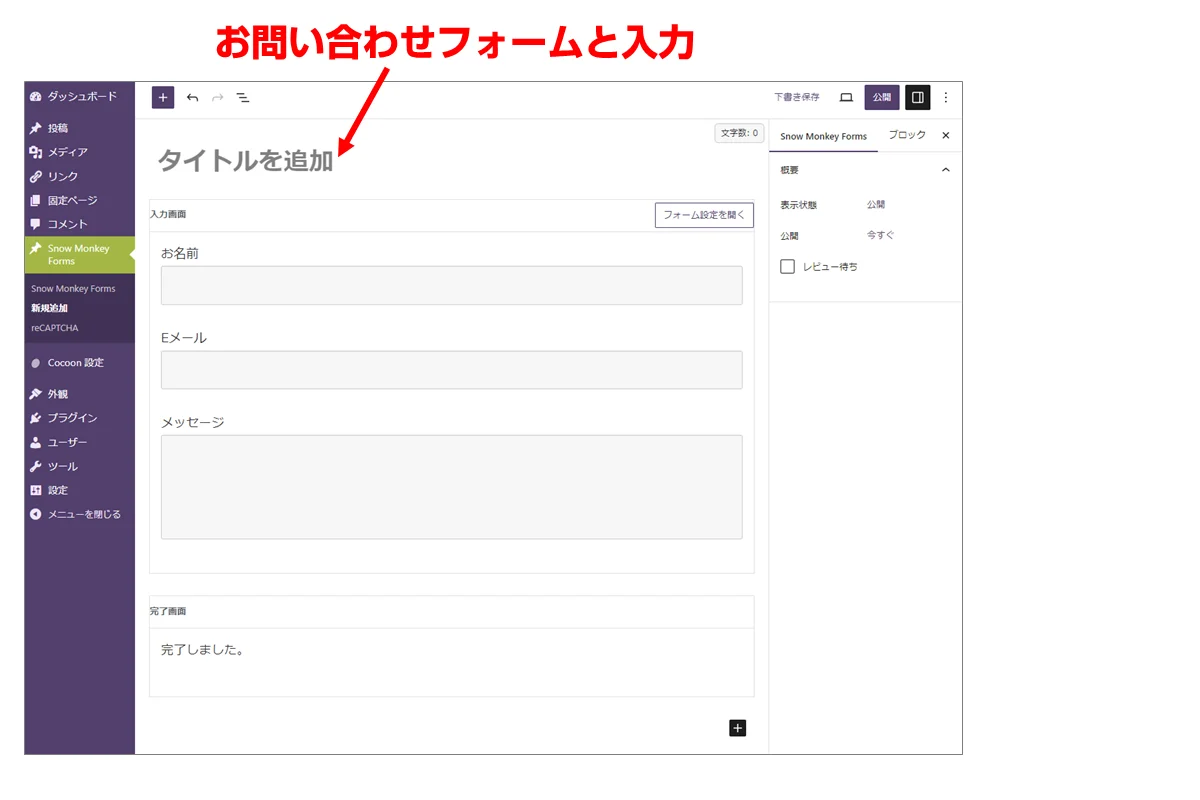
新しいフォームの編集画面が表示されたら識別しやすい名前をタイトル欄に追加しましょう(例:お問い合わせフォーム)。
デフォルトのフォームに加えて件名を追加する
Snow Monkey Forms に新規にフォームを追加した時点では、名前・メール・メッセージの3項目が含まれるものになっています。
お問い合わせがあった時に件名があった方が管理しやすくなるのでデフォルトのフォームに加えて件名を追加しましょう。

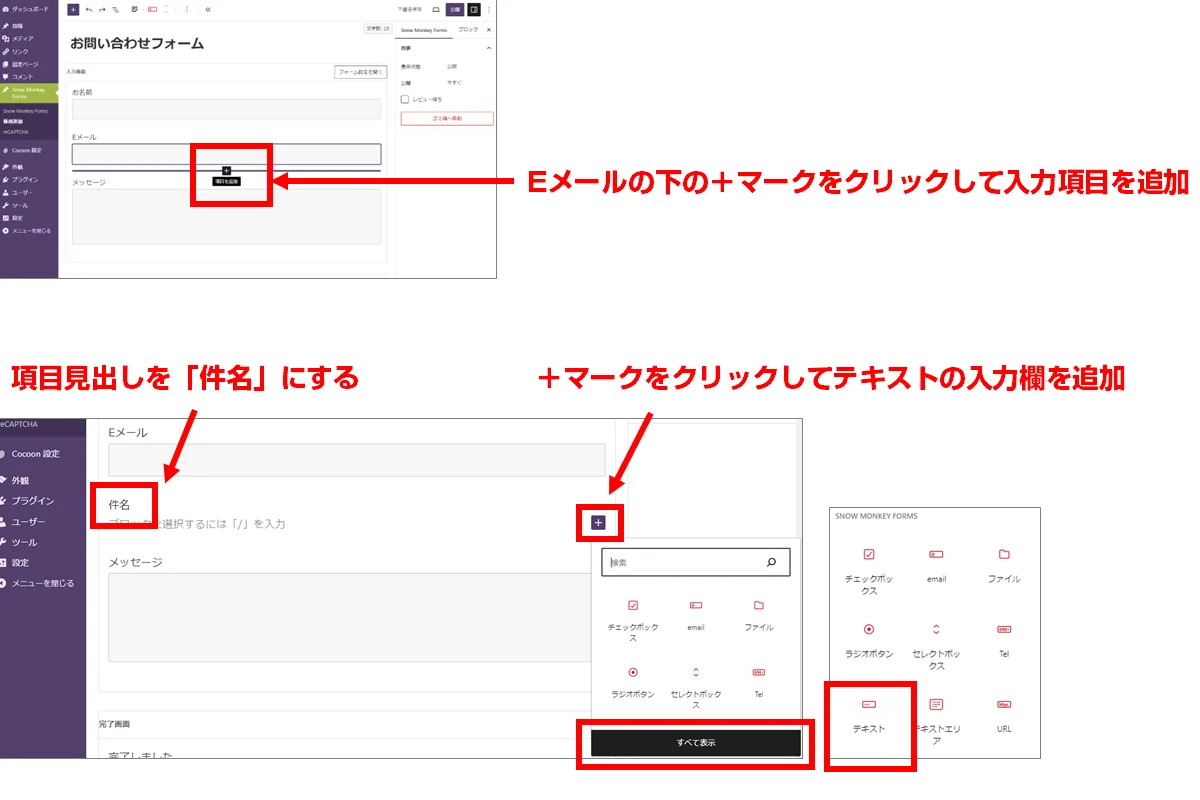
追加したい場所の下に表示される「+」マークをクリックすると、項目名が出てきますので「件名」にします。
続いて、「+」マークをクリックして「テキスト」を選択します。

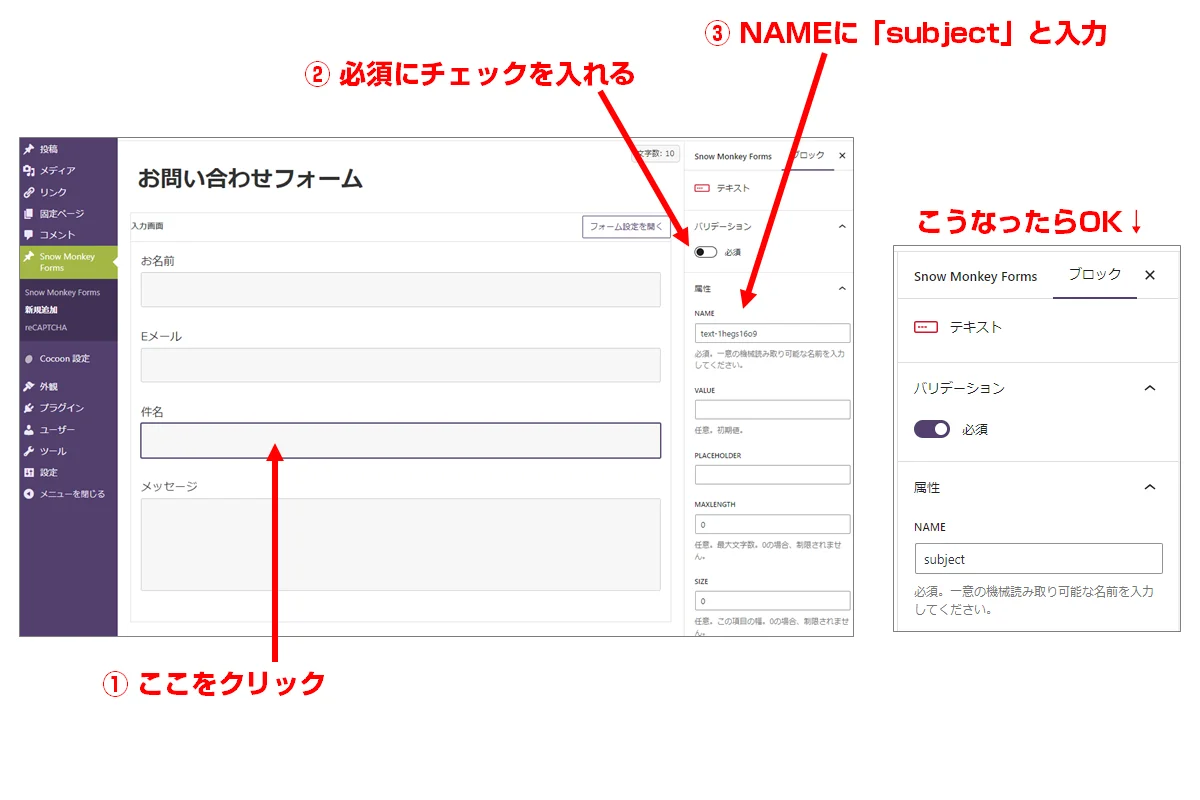
追加された入力欄を選択すると、そのフォーム項目の情報を編集できます。
Nameを「subject」にし、必須にチェックを入れます。件名を任意にしたければ必須にチェックを入れる必要はありません。
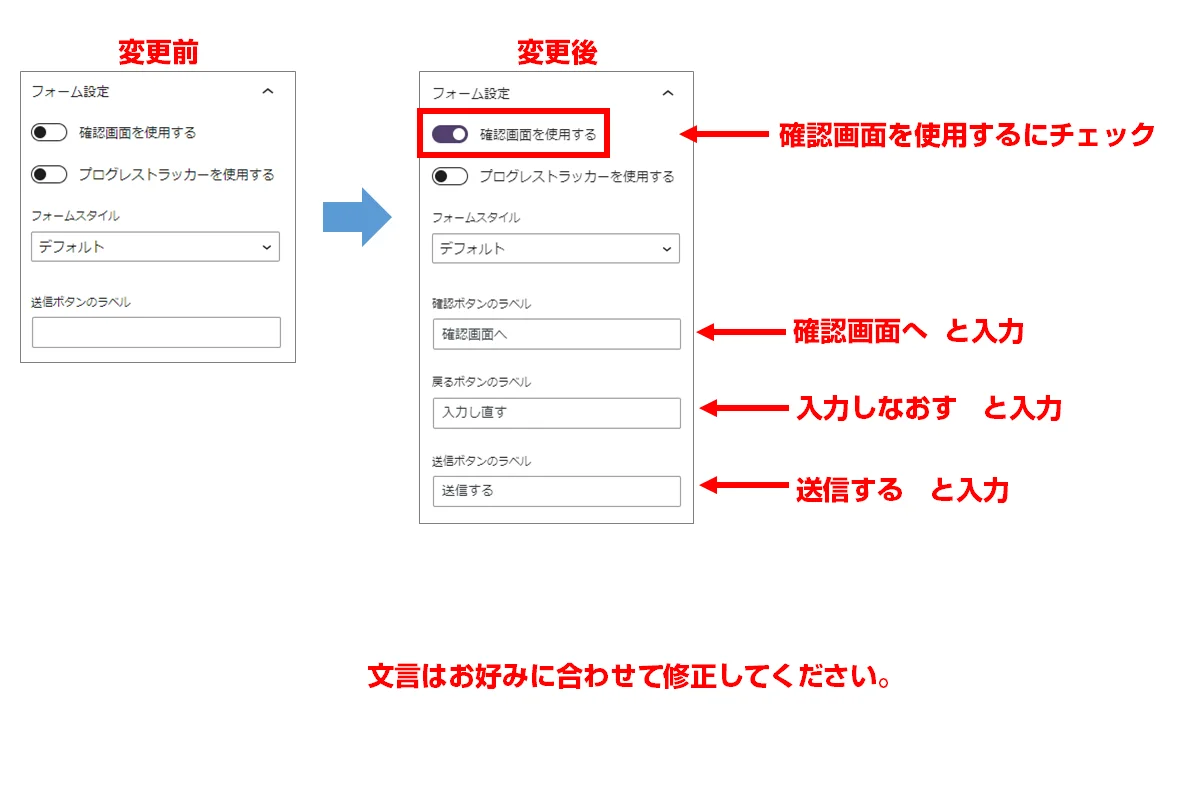
確認画面が表示されるようにする

デフォルトの状態では確認画面が表示されないようになっています。
フォーム設定画面から簡単に有効化できるのでチェックを入れて有効化しましょう。
確認画面内のボタンに何と表示するかを指定することができます。
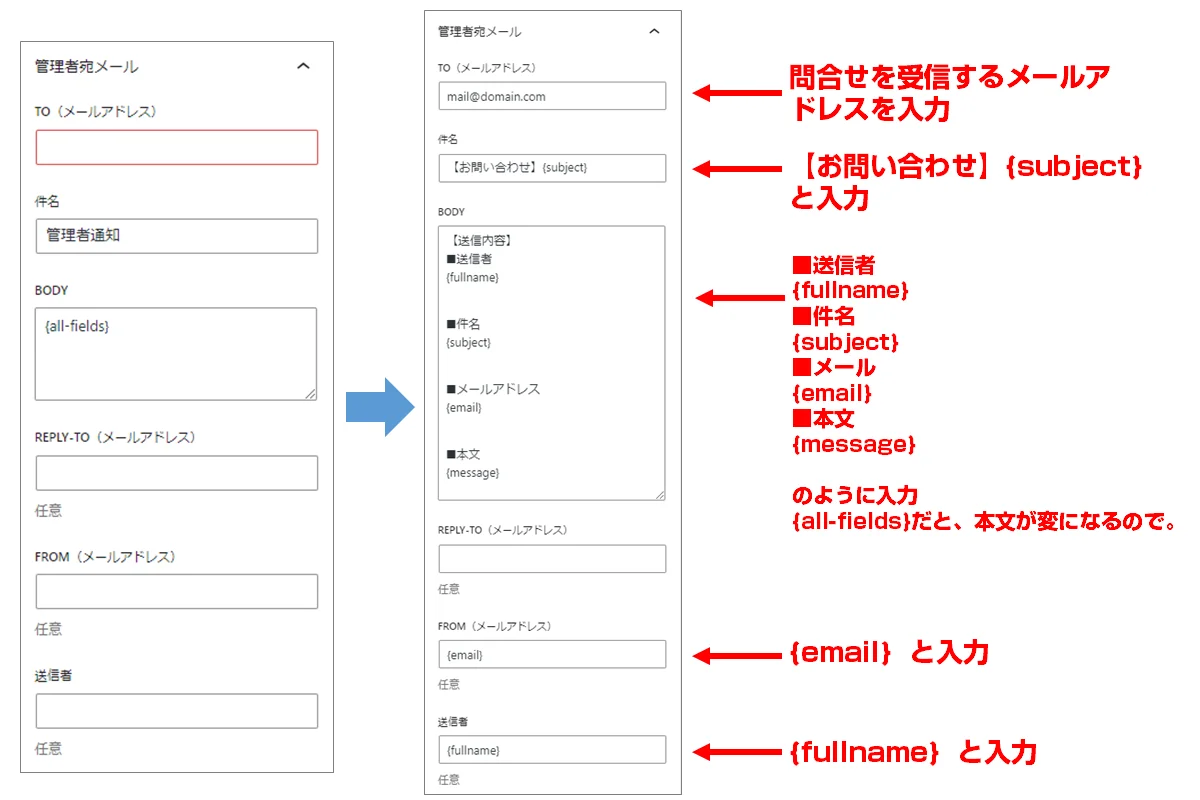
管理者向けのメールを編集する

問い合わせがあった際に管理者に届くメールの内容を編集します。
| 項目 | 入力する内容 |
|---|---|
| TO(メールアドレス) | 管理者のメールアドレス |
| 件名 | 【お問い合わせ】{subject} |
| FROM(メールアドレス) | {email} |
| 送信者 | {fullname} |
【送信内容】
■送信者
{name}
■件名
{subject}
■メールアドレス
{mail}
■本文
{message}
BODYの内容は、自動返信メールのBODYと似せておくのがおすすめです。
というのも、お問い合わせフォームから来たメールに返信をして、元のメッセージ部分を消さずにそのまま送ることも多いはずなので、雰囲気が違っていると送信者からすると少し違和感を感じるかもしれませんので。
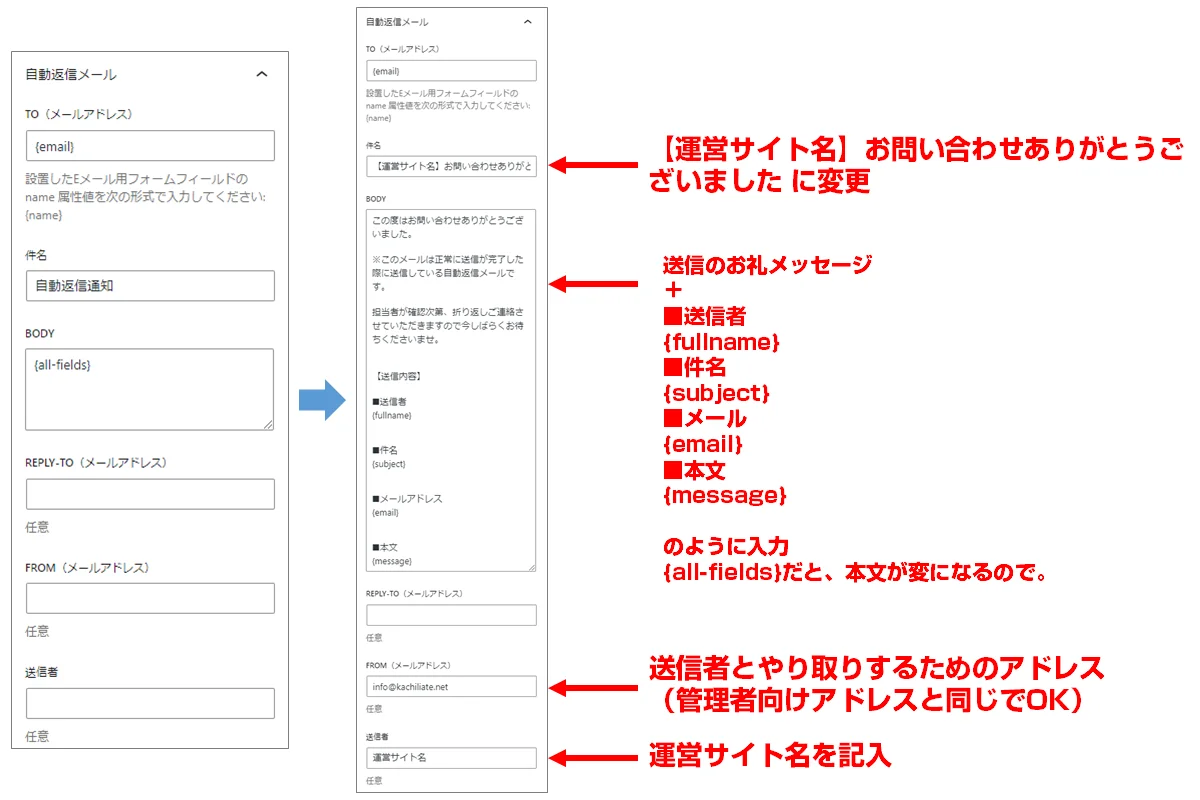
自動返信メールを編集する

続いてお問い合わせフォームから送信された際に、送信者にも控えのメールが届くようにしておきましょう。
| 項目 | 入力する内容 |
|---|---|
| TO(メールアドレス) | {email} |
| 件名 | 【運営サイト名】お問い合わせありがとうございました |
| FROM(メールアドレス) | 読者とやり取りをするメールアドレス |
| 送信者 | {fullname} |
この度はお問い合わせありがとうございました。
※このメールは正常に送信が完了した際に送信している自動返信メールです。
担当者が確認次第、折り返しご連絡させていただきますので今しばらくお待ちくださいませ。
【送信内容】
■送信者
{name}
■件名
{subject}
■メールアドレス
{mail}
■本文
{message}
件名に固定の文字列を入れたり、問い合わせフォーム専用のメールアドレスを作るなど、受信後のメールを振り分けられるようにしておくのがおすすめです。
完了画面を編集する

送信が終わった際に表示される画面です。
送信完了しました
送信内容の控えをメールしていますのでご確認ください。
上記のように入力しておけばOKです。改行時に行を詰めたい場合はShift+Enterで詰めることができます。
以上でフォームの設定は完了です。
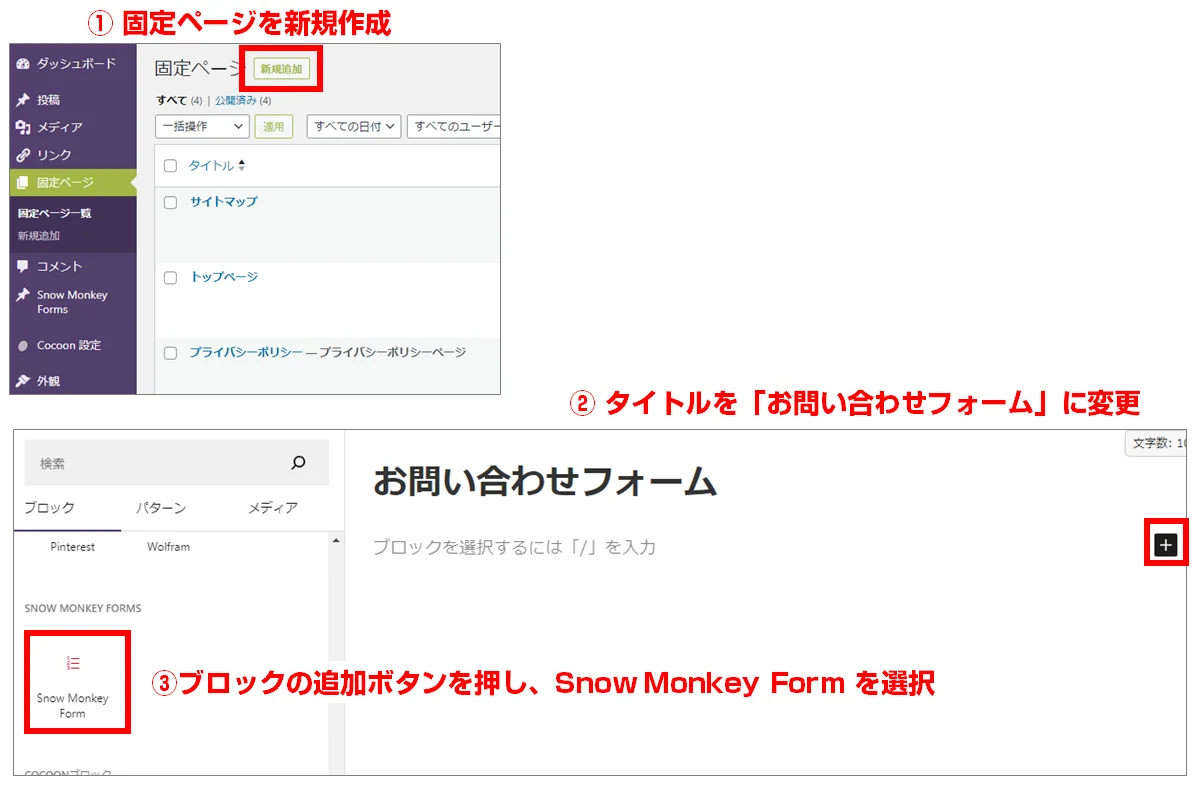
③ お問い合わせフォームを表示する固定ページを作成する
作成したフォームは固定ページから呼び出して利用します。
フォームを表示するための固定ページを作成しましょう。
固定ページとフォームを結びつける

- 固定ページ → 新規作成を選択
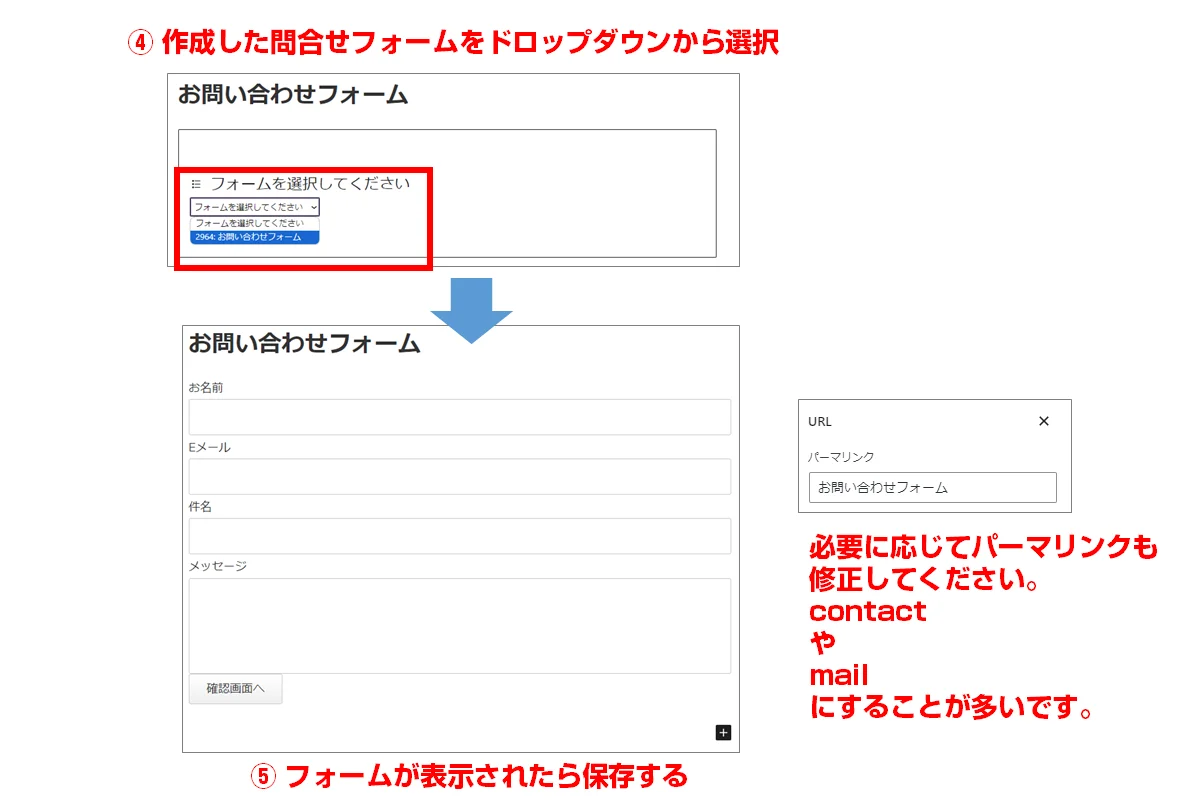
- ブロックの追加の「+」マークをクリックし、Snow Monkey Formを選択して挿入します。

挿入されたブロックにあるドロップダウンから先ほど作成したお問い合わせフォームを選択すると、フォームが挿入されて表示されます。
固定ページのスラッグを必要に応じて変更してください。
お問い合わせページのスラッグは、
- contact
- inquiry
などを指定されることが多いです。
編集が終わったら<公開>ボタンを押して固定記事を公開しましょう。
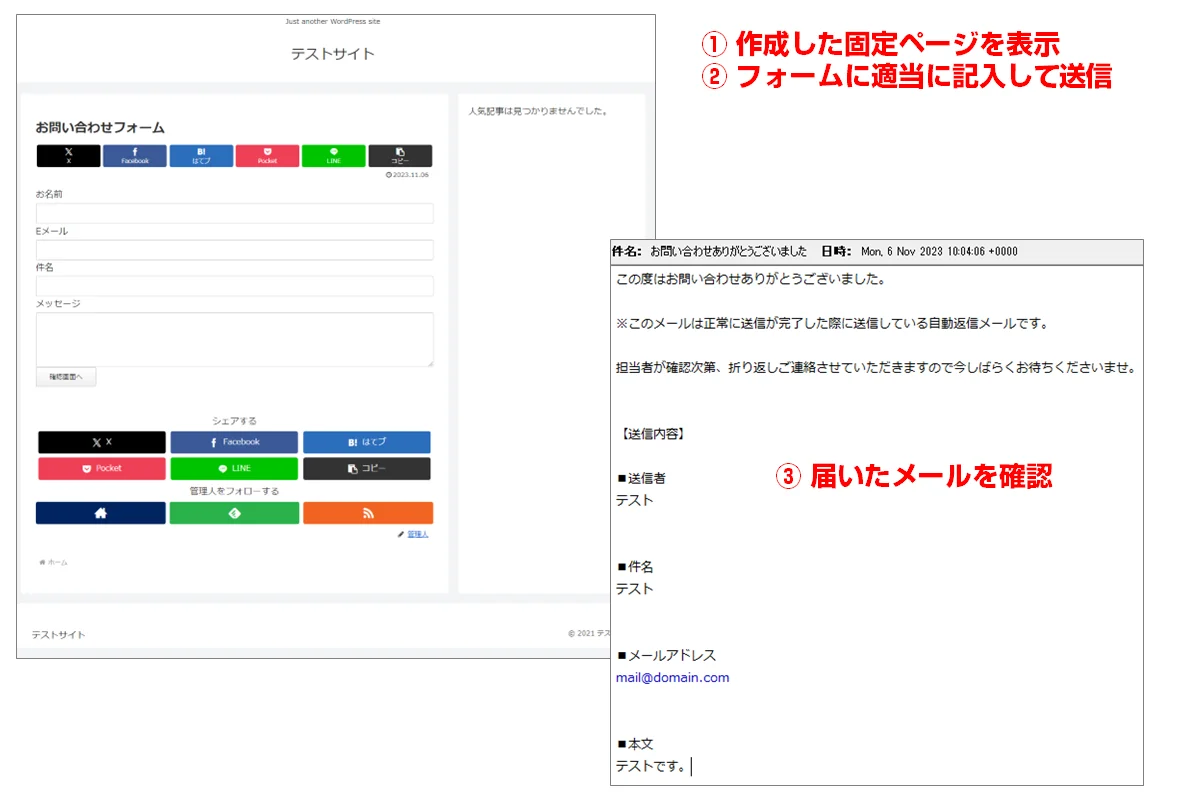
テスト送信して内容を確認する

作成したお問い合わせフォームのページにアクセスし、お名前・Eメール・件名・メッセージを適当に入力してテスト送信を行いましょう。
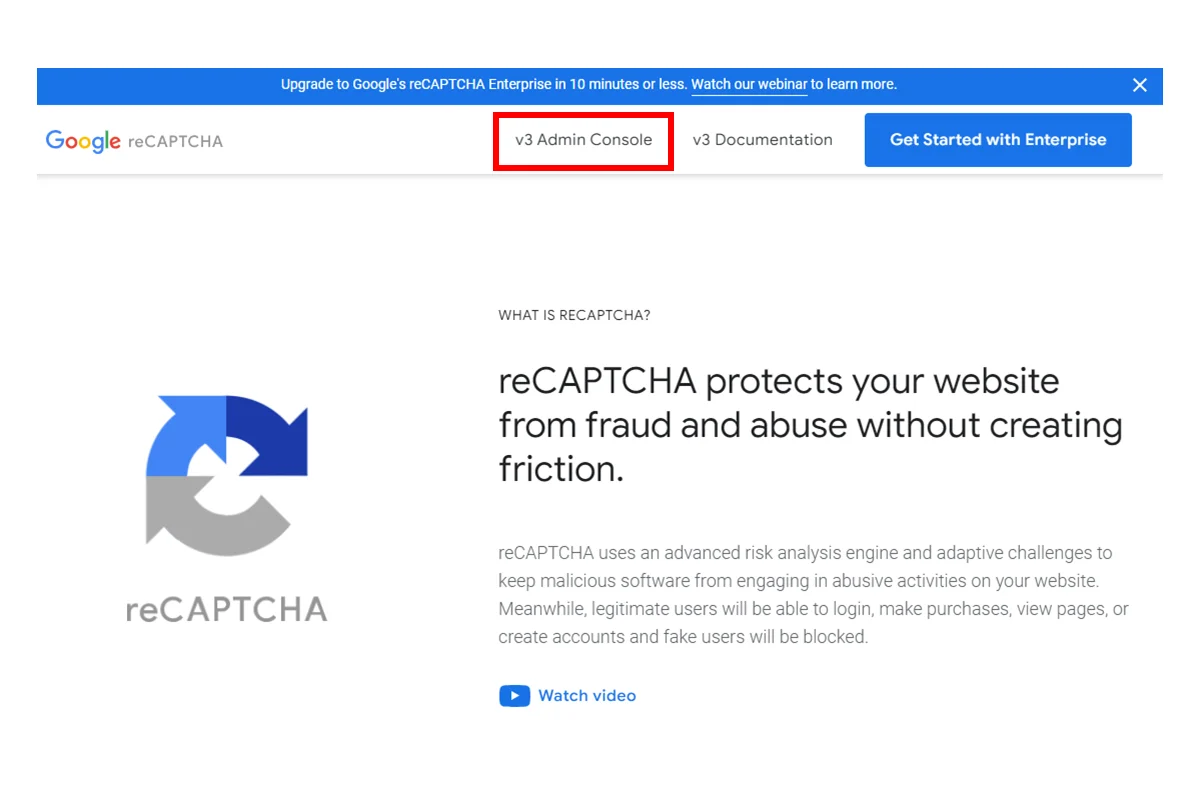
④ Snow Monkey Forms で reCAPTCHA(スパム対策)を導入する
Snow Monkey FormsはreCAPTCHAに対応しています。

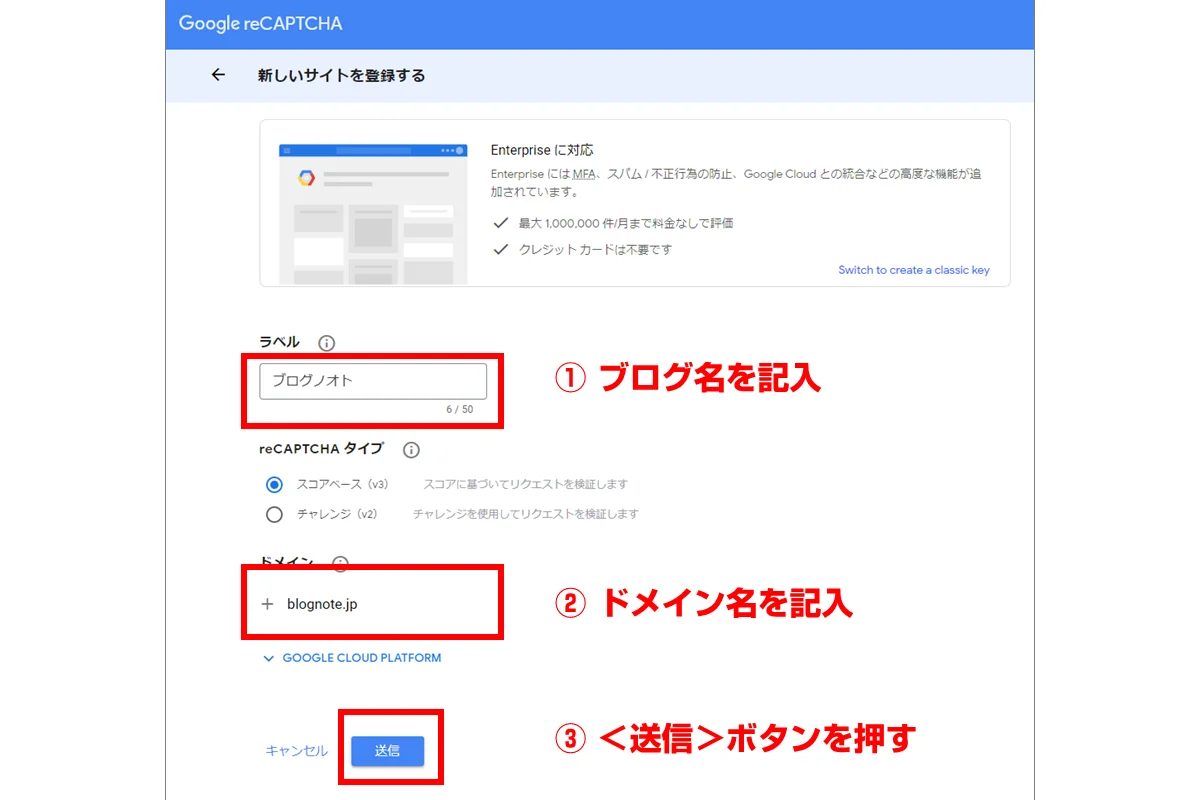
reCAPTCHAの利用には、ドメインの登録が必要です。
| ラベル | ブログ名を記入します |
|---|---|
| ドメイン | ドメイン名を入力します(URLではなくドメイン部分だけでOK) |

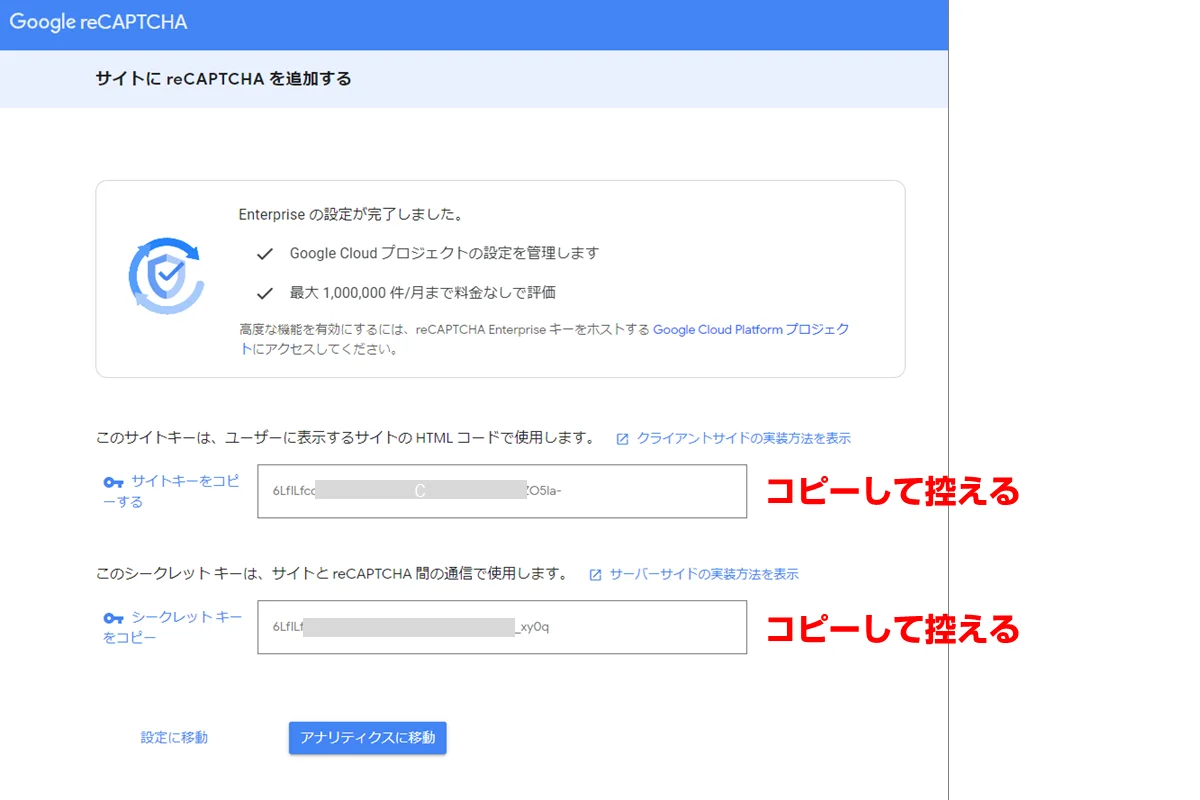
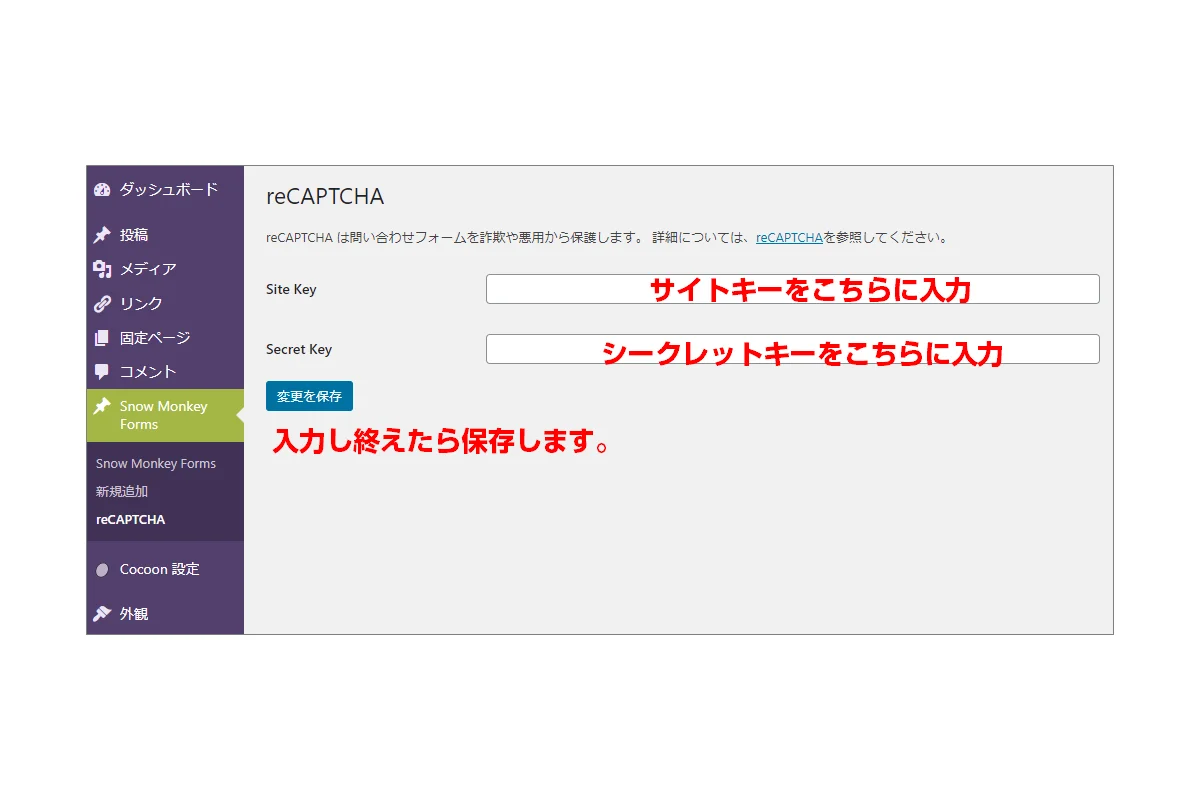
後ほど設定画面に入力することになるのでキーをコピーしておきましょう。

Site Keyに、サイトキーを、Secret Keyにシークレットキーを入れて<変更を保存>します。
作業は以上で完了です。設定が正常に完了していると、下記のようにreCAPTCHAのアイコンが右下に表示されるようになります。
Snow Monkey Forms でお問い合わせフォームを作る際のよくある質問
メールが送られてこない場合の確認事項
テスト送信してもメールが送られてこない場合は、以下の項目を確認しましょう。
- 他のメールフォームプラグインを入れていないか(衝突している可能性)
- 本番環境でテストしているか(ローカル環境だとメールサーバーがない)
- メールボックスがいっぱいになっていないか
- 管理画面に記入したメールアドレスが間違っていないか
- テスト送信に記入したメールアドレスが間違っていないか
- SMTP MailerなどSMTPを使うプラグインを有効にしていないか
- 別のプラグインでフォームを設置したときに送信されるか
お問い合わせページ以外でreCAPTCHAのロゴを非表示にできますか?
reCAPTCHAを設定すると、全てのページでreCAPTCHAのロゴが表示されるようになります。
お問い合わせフォーム以外のページで表示しないようにするには、function.phpに下記のコードを記入すると非表示にできます。
function load_recaptcha_js() {
if ( ! is_page( 'mail' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100);上記の赤字部分を固定ページのスラッグを指定してください。
例:お問い合わせフォームのURLがhttps://domain.com/mail/ の場合、mailを指定
複数の管理者アドレスを設定する方法は?
管理者宛メールの「TO(メールアドレス)」欄にカンマ区切りで入力すれば複数のアドレスに送られます。
管理者向けのメールアドレスはGmailでもいいですか?
サイトの運営者とやり取りするための返信が、Gmailで届くと本当にサイトの運営者からの返信であるのか不安になりますよね。
管理者向けのメールアドレスはなるべく独自ドメインのメールアドレスを作成することをおすすめします。
プレースホルダーは設定するべきですか?
プレースホルダーとは、例えば電話番号の入力時に、半角で入力とか、ハイフン無しで入力、のようなメッセージを表示しておくようなものです。
主に入力例を表示して入力を支援するために設定します。
Snow Monkey Forms も個別の入力欄にプレースホルダーを設定することができますが、お問い合わせフォームの内容は入力支援をしなくても何を入力したらいいのかわかる項目ばかりなので、基本は不要なはずです。
お問い合わせフォームから送信されてくる内容に不備が多い場合は設定して促すようにしましょう。
まとめ:お問い合わせフォームもブロックエディタ対応のものを使おう
Snow Monkey Forms はブロックエディタに完全対応しているので、項目の追加や微調整が行いやすくなっています。
ブログのお問い合わせフォームとして定番なのはContact form 7 ですが、設置難易度こそ低いものの、確認画面や完了画面を作ったり、入力欄を変更する場合にやや手間がかかるため、これから設置するならSnow Monkey Formsを使うのがおすすめです。
WordPressでお問い合わせフォームを設置する方法については下記の記事でまとめています。
プラグイン無しで問い合わせフォームを設定する方法も解説していますので参考にしてください。
尚、クラシックエディタ派の場合はSnow Monkey Formsは対応していないのでContact form 7がおすすめです。
Contact Form 7 でお問い合わせフォームを作成する方法