サイト設計とは、サイト全体の設計図のようなもの。
SEOに強く、稼げるブログにするにはサイト設計が不可欠です。
「設計」というと難しいイメージがあり、必要性がわからない・そもそも作り方もわからない、といった理由から取り組んでいない方も多いはず。
しかし、人気ブロガーは漏れなくサイト設計をしてブログを運営しているのはご存知でしょうか?ここが初心者ブロガーとの大きな違いになっています。
そこで本記事では初心者でも手順に沿って記入するだけでサイト設計ができるサイト設計シートを用意しました。
サイト設計シートをダウンロード(無料、399KB)
「やること」がわかっても、「やり方」がわからないと、実行するのは難しいですよね。
上記のサイト設計シートを利用すれば、具体的なやり方例になっているので、手を動かしながらサイト設計を進めていくことができます。
記入方法のサンプルとして「格安SIM」を題材にがっつり記入したサンプルをお付けしています。
記事を読みながら作業を進めれば、集客や収益を最大化できるサイト設計が作れるようになりますよ。
- サイト設計の必要性
- サイト設計の具体的なやり方(サイト設計シート)
- ブログのサイト設計のポイント
ブログにおけるサイト設計の必要性とは?

ブログは時系列に記事が並ぶのが基本のサイト構造のため、特に設計をしなくても記事を書けるようになっています。
このため、サイト設計について必要性をあまり感じることができないという方も少なくありません。
まずはブログにサイト設計がなぜ必要なのかを確認するところから始めましょう。
サイト全体で読者の悩みを解決できるようになる
ユーザーは、解決したい悩みを検索エンジンにキーワードを入力してサイトに訪れます。
1記事読んだだけだと、疑問は解消したけど悩みは解決していない、ということはよくあることです。
というのも、1つの記事で解消できる疑問は1つだけなのに対し、読者が悩みを解決するまでには複数の疑問を解消する必要があるから、ですね。
例えば、格安SIM案件だと、読者が使っている端末のSIMロック解除の方法を解説する記事を用意しただけでは、実際のMNPの流れまではわからないので別のサイトで探し直す、といったことが起こりかねません。
ブログのサイト設計を行うことで、単体ページだけで接客する状態から、サイト全体で接客する状態にできます。
もちろん1ページだけで完全に悩みが解消できることもあるかもしれませんが、複数のページを使いサイト全体で接客した方が悩みが解消できる確率は格段に上がります。
SEOに強いサイトになる

サイト設計をしたブログは記事と記事の関係性が強化されるため、ブログが扱うテーマの専門性や網羅性が高まります。
専門性や網羅性の高いブログはGoogleから良い評価を得られて順位が上がるため、アクセスが増加します。
商品やサービスが売れやすくなる

商品を買う際、即断即決でいきなり購入する、という人は少ないはずです。
- 商品を買って悩みが解決できるのか
- どんな商品があるのか
- 自分が求める条件に当てはまる商品はどれか
- 口コミや評判はどうか
- 事前に知っておくべきことは何か
上記のようなことを十分確認・検討し、最終的に購入に至りますよね。
しかしサイトに訪問した時点では読者の確認したいことはバラバラです。
そこで、これら個別の悩みごとに専用のページを用意して集客・接客します。
そしてどの悩みに対応するページが入口になっても、最終的には購入ページにたどり着くように誘導し、購入率を高めるようにします。
サイト設計では、読者の悩みから逆算して必要なページを用意し、説明の順序を組み立てておきます。鉄板のセールストークを用意しておくイメージです。
少ないアクセス数でも稼いでいるブロガーさんはこの、「売れる導線設計」が秀逸なのです。逆にアクセスはかなりあるのに成果が上がらない場合は導線が不十分です。また、広告のクリック率に対して成約率が低い場合は強引な案内で十分納得する前に購入プロセスに送り込んでしまっていることが考えられます。
ネタ切れやモチベーション低下を起こしにくくなる
ブログのサイト設計のメリットに、ネタ切れが起こりにくくなる、ということがあります。
これからブログを始める方はイメージしにくいかもしれませんが、ブログ運営はネタ切れとの闘いです。
ジャンルによるかもしれませんが、100記事くらい書く頃にはネタ切れ状態になり、「記事作成前のネタ探し」にかなり時間を要するようになるので更新速度が落ちていきます。
サイト設計では記事リストを作成し、ブログの完成図を最初にある程度決めてしまいます。
こうすることで、ブログに必要な記事をあらかじめストックすることができ、ネタ切れの状態に陥ることを防げます。
ブログの完成図がわかると、今どのくらいの進捗なのかが見えるようになります。前進していることが明確になるのでモチベーションも上がりますよ。
ブログのサイト設計の考え方
サイト設計の具体的な手順・やり方を説明する前に、少しだけ考え方を整理しておきましょう。
設計とは、言語化すること
一例として、運営者情報(プロフィールページ)をどこからリンクするかを考えてみましょう。
調べてみるとわかるのですが、ブログによって設置箇所にかなりばらつきがあります。
- グローバルナビ(ヘッダー)
- サイドバー
- フッター
- 目次の前
- 記事の終わり
1か所からのみの場合もあれば数か所に設置している場合もあり、扱い方がバラバラです。明確な意図を感じるブログもあれば、何となく置いただけになっているな、と感じるブログも少なくありません。
「なぜそうしたのか?」という問いに対して言語化するのが設計の作業目的です。
- 雑記ブログでサイト名よりも運営者名を覚えてもらいたい → 重要ページなので主導線のグローバルナビに置く
- 実績の証明が重要なテーマなので、本文の直前に運営者の実績を示したい → 目次の前に設置
- 運営者を覚えてもらうことよりも、記事の内容や回遊を重視したい → フッタに入れる
- 記事内容を重視したいので中央カラムには設置しないが、誰が書いたか明示しておきたい → サイドバーのみに置く
と言った感じで、ブログの細部にわたって「なぜ、そうするのか」を言語化していくのが設計です。
ちょっと堅苦しい感じの印象を受けるかもしれません。しかしブログ運営には正解がないので、細かいことで不安に感じることが多々出ます。一つ一つ理由を明確にすることで自信をもって運営できますよ。
サイト設計はリサーチが9割

サイトにどのようなコンテンツを持つべきかや、キーワードのグルーピングの際には、ブログのテーマに対する知識量がモノを言います。
ブログ初心者がサイト設計で失敗する大半の理由はリサーチ不足です。
- 選んだテーマに関する専門用語の意味
- どんな商品があるのか
- 商品を買う人はどのような人か
- 商品を買って解消される悩み・読者の課題
- 競合するサイト
- 広告主はどのような会社か
調べることはたくさんあり、リサーチにはかなりの時間がかかるはず。
早く記事を公開したいからといってこれらをないがしろにしてしまうと、次のようなことが起こります。
- 記事執筆時点で正しいと思っていたことが、別の記事を書いているときに間違いだと気づき修正が必要になる
- 記事を書くタイミングで商品についてリサーチをしているので、1本の記事を書くのにかなりの時間がかかり、思うように記事数が増やせない
- 知識が増えてきたタイミングで、設計上の欠点が目立つようになり、結局ゼロから作り直した
すでにブログを運営している方なら経験する「ブログあるある」ではないでしょうか。
一刻も早くブログ記事を公開して稼ぎたい気持ちはわかりますが、事前にしっかり調べてから書き始めるほうが、結果的に一番近道になります。
初めて取り組むテーマであればしっかりリサーチに時間をかけるようにしましょう。
サイト設計は時間がかかるものだし、そうするべきだし、そうしていいものです。
 ミネヤ リョウジ
ミネヤ リョウジ副業ブロガーなら1ヵ月近く設計に時間がかかる場合もあります。
サイト設計の目標は予定調和

サイト設計を行う目標は、一言で言えばブログ運営を全て予定調和に収めることです。
- 取り扱うことを決めていなかった商品をネタ切れを理由に追加する(しかしマネタイズできないような商品)
- 当初決めたブログのテーマについて、やりつくしたので全く異なる別のテーマを強引に詰めこみ専門性が薄れる
- カテゴリーを都度追加していったらやたら増えてしまった
- ほとんどの記事に修正が発生する新規プラグインの導入を後からやってしまい、記事のメンテナンスに忙殺される
- 同じ商品で提携するASPを変更し、広告の貼り直しが発生する
想定できていない状況に場当たり的な対応をとっていると「これでよかったのかな」と自信が持てなくなります。
ブログの伸び悩みは誰しも経験しますが、その際に「どれが悪いのだろう」と特定できなくなり、ドツボにはまってしまいかねません。
どれだけ事前にしっかり設計したとしても「イレギュラー」は発生してしまいますが、ある程度の想定をして事前に準備しておくことでなんとか予定調和に収めることを目標にしましょう。
サイト設計をするタイミング
サイト設計はリサーチが重要で時間がかかりますが、設計しているだけでは何も生んでいないのも事実。
ですので、サイト設計はどこかで区切りが必要になります。
- 立ち上げ時点に初回の設計
- ブログがある程度成長してきた時点で再設計
上記のようなタイミングでサイト設計を継続していくので、サイト設計自体はブログを運営している間はずっとやっている、というイメージです。
ブログのサイト設計の具体的なやり方8ステップ

前置きが少し長くなってしまいましたが、ここからサイト設計の具体的なやり方について解説します。
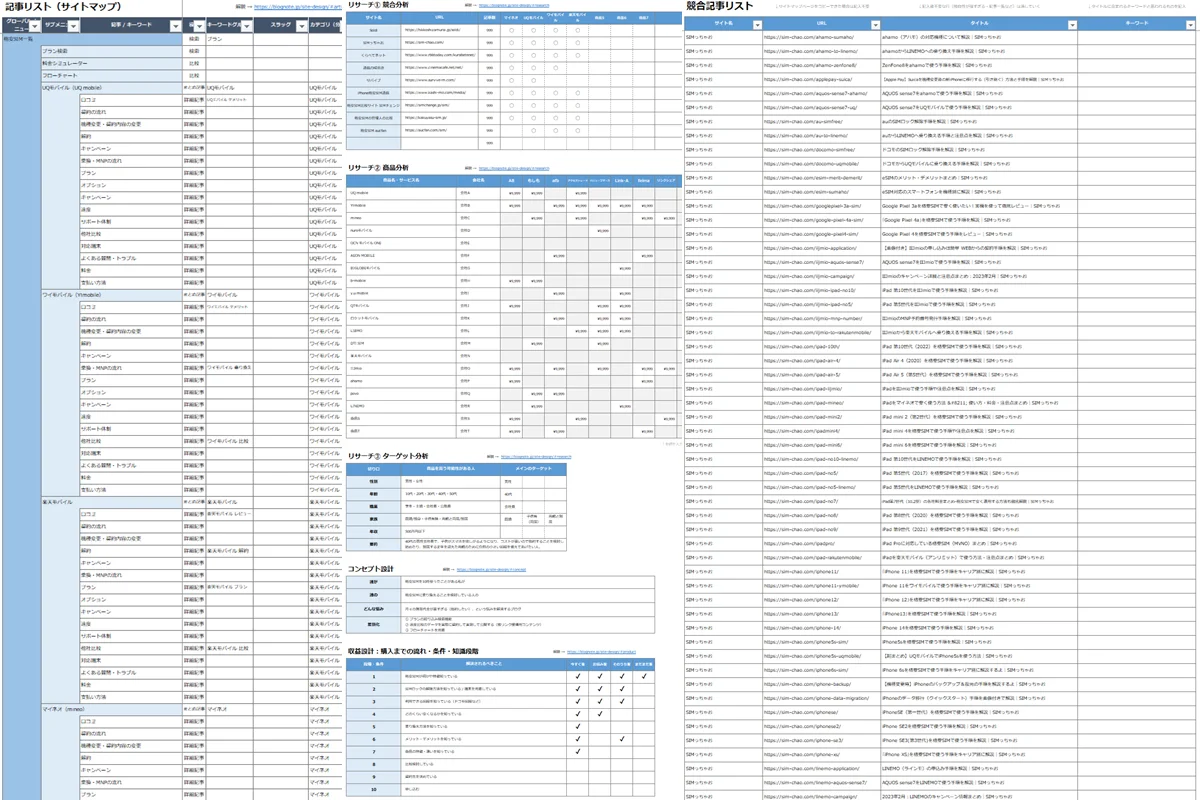
以下のサイト設計シートをダウンロードして解凍してください。3つのファイルが含まれています。
「サイト設計シート.xlsx」が空のシートなのでそこに記入していきます。「サイト設計シート入力例.xlsx」は実際に入力した場合のサンプルです。
サイト設計シートをダウンロード(無料、399KB)
- サイト設計書
- 競合記事リスト
- キーワードリスト
- 記事リスト
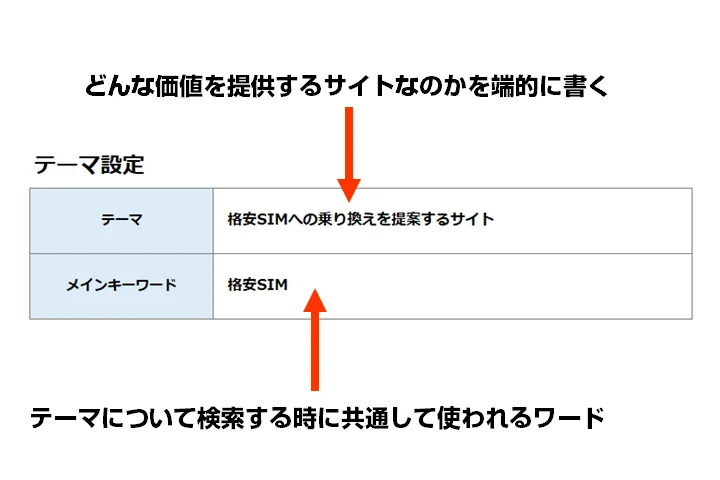
STEP1 ブログのテーマを決める

手順の1つ目というより、大前提の準備事項です。
そもそもブログのテーマが決まらないと設計する対象がないので設計は始まりません。
まずはテーマを決め、合わせてメインになるキーワードを選びましょう。
やり方は下記にて詳しく解説しています。
STEP2 リサーチをする
続いて、選んだテーマに対して調査を行っていきます。
- 競合調査 → 扱っている商品・記事・カテゴリーなど
- 商品調査 → アフィリエイト広告の有無・優先度
- ターゲット → ブログの対象読者
競合の扱っている商品と記事

競合サイトはブログのテーマに関するメインワードで検索した際に上位表示されるサイトや、複合ワードで頻繁に上位に表示されるサイトのことです。
- なるべく個人ブログ
- ブログのテーマを主導線に含めている
- 参考にできる点が多い
競合サイトの選び方としては、上記のようなブログを選びます。
企業サイトは運営方法やサイトの目的の点で競合しにくいのでなるべく外しますが、単純なブログ形式で展開しているだけなら競合サイトに含めて構いません。
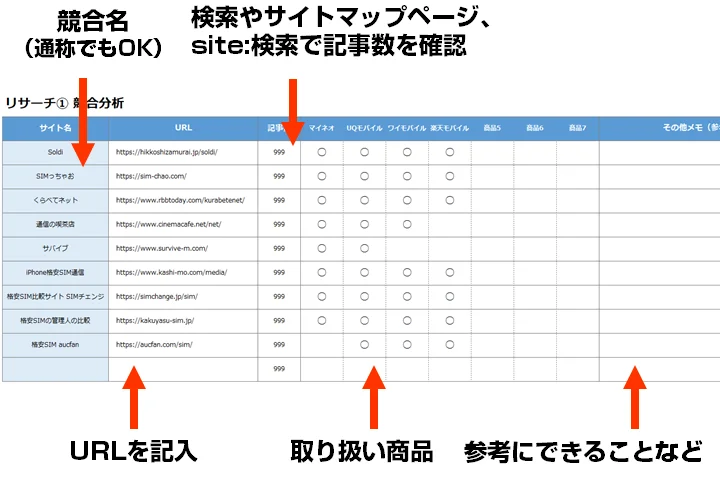
競合サイトを選んだら、以下をシートに記載していきます。
競合サイトの取り扱い商品
ブログで広告収益を得るためには商品を決めなければいけません。
競合サイトが扱っている商品は自サイトでも扱える可能性が高いので、どんな商品を扱っているのか確認しましょう。
まとめページや比較記事・ランキング記事がないか探し、そこからピックアップするのが簡単です。
競合が作っている記事
続いて各競合がどんな記事を書いているのかを調べます。
- サイトマップページから取得する
- sitemap.xmlを使う
- Website Explorerを使う(Windowsの方のみ)
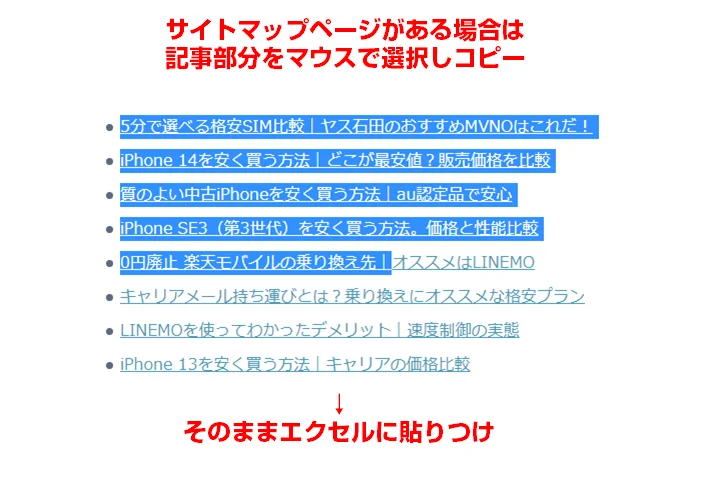
サイトマップページから取得する方法
HTMLサイトマップを用意している競合サイトなら、記事の一覧はコピペだけで作成できます。
サイトマップページは多くの場合、グローバルナビやフッターメニューに設置されているので探してアクセスします。

サイトマップページの記事タイトルが並んでいるところを丸ごと選択してコピーします。
ブログの設計シートのタイトル列にそのまま張り付けて記入します。
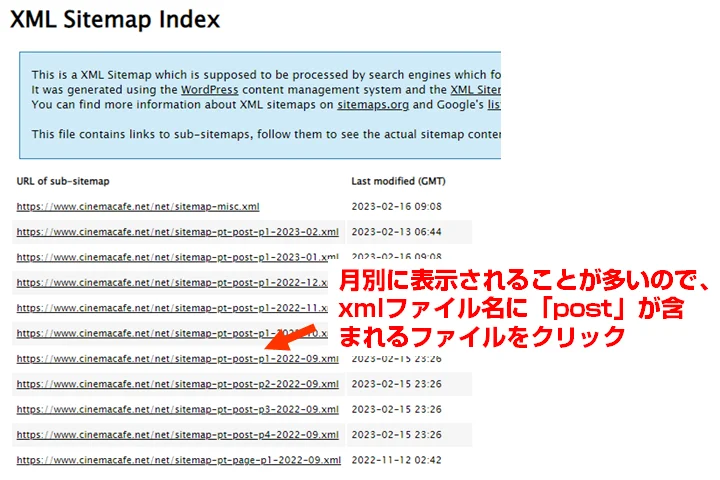
XMLサイトマップから競合記事リストを作成する方法
XMLサイトマップはURLの一覧だけ取得できるので、タイトルをスプレッドシートを使って取得します。
この方法はやや手間がかかるので、ほかの方法が使えない時にするとよいでしょう。

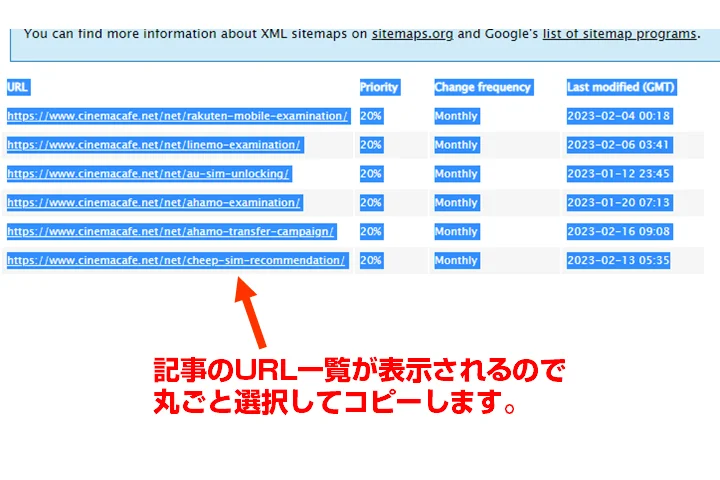
XMLサイトマップの一覧が表示されます。多くの場合、月別にxmlファイルが分かれているのでpostと書かれたファイルをクリックします。

URL一覧が表示されるのでURLの一覧をコピーします。ほかの列を巻き込んでコピーしても構いません。

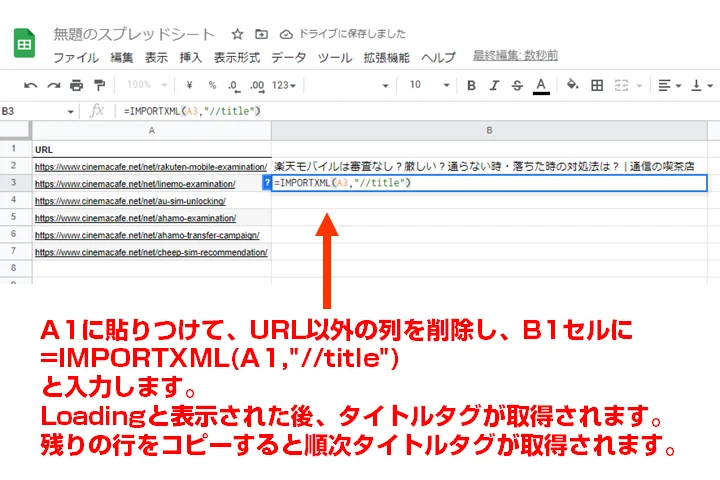
Googleスプレッドシートにアクセスします。
A1が選択された状態で「貼りつけ」、A列以外を削除します。A列がURLの一覧になったら、B1に「=IMPORTXML(A1,"//title")」と入力します。
ページタイトルを読み込みに行きますので、しばらく待ちます。
タイトルタグが取得されたら、他の行にも数式をコピーします。他のsitemap.xmlファイルも同様にしてタイトルを取得してください。
タイトルを取得したらURLとタイトルをサイト設計シートに記入しましょう。
Website Explorerで記事リストを取得する場合(Windowsのみ)
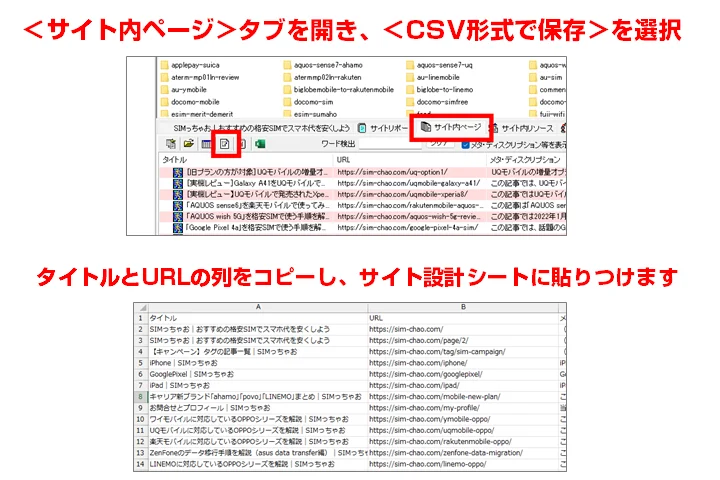
Windowsのみになりますが、Website Explorerというウェブサイトをオフラインで閲覧できるように保存するソフトを使用して記事一覧を取得します。
競合サイトの巡回が始まります。完了するまでサイト規模によっては数十分かかるので気長に待ちます。

調査して抽出されたデータをCSVで保存します。
CSVファイルを開いてURLとタイトルの列をサイト設計シートに記入します。

競合サイトの記事タイトルをリストアップしたら、キーワード列に記事タイトルから推測できる「記事で狙っているキーワード」を記入していきます。
上記を競合サイト分繰り返し、キーワードを記入し終えたらキーワード列でフィルタをかけ、どのサイトでも共通して作っている記事を見つけます。
共通して作っている記事は、そのテーマにとって重要な記事である可能性が高いため、自分の運営するブログにも取り入れておくべき記事になります。
キーワードを記入していく作業を本気でやるとかなり時間がかかります。ただ、タイトルの付け方自体も参考になるので、全サイト分はしないまでも、いくつかやってみることをお勧めします。
競合についてさらに分析する場合は、下記の記事で詳しく解説しています。
ブログの競合分析のやり方!ライバルサイトを丸裸にする分析シートを無料プレゼント
商品・サービスを調べる

続いて、ブログで扱う商品を見つけましょう。見つけ方は大きく下記の2つです。
- 競合が扱っている商品から決める
- アフィリエイトASPに登録して検索する
先ほど競合分析をした際に扱っている商品を確認しました。
ほとんどの場合、競合が扱っている商品をリストアップすればそれが扱うべきすべての商品になります。
ただし、実際に売れた際にいくら報酬が得られるかや、競合もまだ扱っていない新着商品があるかもしれませんのでアフィリエイトASPに登録し、広告を確認しておきましょう。
A8.netともしもアフィリエイトは審査なしで登録できます。これからブログを作るという場合はこの2つを使いましょう。
ASPごとに成約時の単価が異なる場合があるのでなるべく多くのASPに登録して確認しましょう。
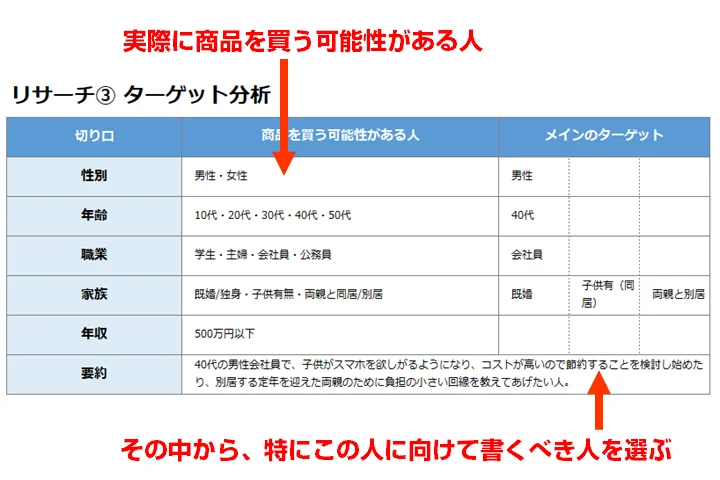
ターゲットを調べる

ターゲットとは、想定読者のことです。
ブログのテーマに興味を持つ可能性がある人を属性別に洗い出し、その中からメインで狙う人を選択します。
興味を持つ人全員を狙うと、記事内容が抽象的になりすぎるため、最初はターゲットを絞って確実に関心を持ってもらえる人を狙うのがコツです。
ターゲットの決め方については下記の記事でも解説していますのでご参考にしてください。
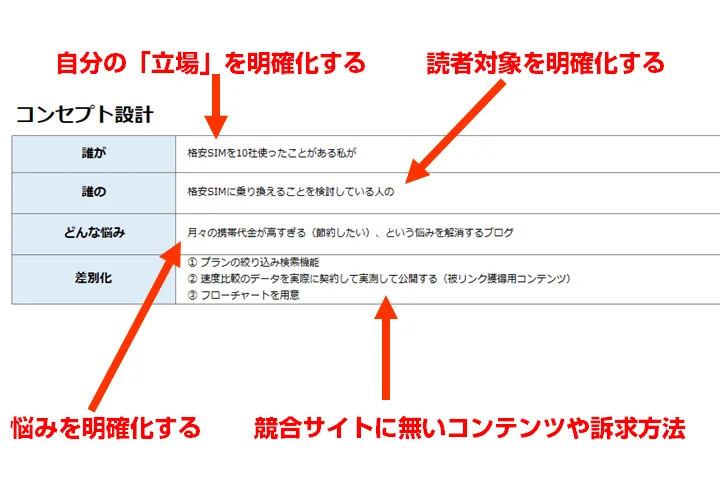
STEP3 コンセプトを決める

ブログのコンセプトとは、簡単に言えば、読者があなたのブログに訪問する理由を作ること、です。
ブログのコンセプトは以下の点を考えると導き出せます。
- 誰が(運営者)
- 誰の(読者)
- どんな悩みを解決するか
この掛け合わせによって、既存のブログにはない付加価値を生み出すのがコンセプト設計です。
既存のブログとそっくりなブログを作っても上位表示されることは難しいです。
なぜなら、似たようなブログを作っても新たに悩みを解消できるユーザー数は増えないから、ですね。
Googleからすれば既に似たようなブログがあって、ユーザーは満足しているのに、実績の少ない新規ブログをわざわざ上位表示するだけの理由は見当たらないわけです。
- 既存のブログにはない記事や視点がある
- 既存のブログよりも深掘りしている
- 既存のブログよりもわかりやすい解説をしている
- 既存のブログよりも読者の理解を促すために工夫が凝らされている
と言った感じで先行する競合と比べて何らかの優位性や独自性を発揮することが重要です。
当サイトの場合だと、本記事もそうなのですが、「実作業に落とし込む」を重視しています。ブログ論の解説ブログの多くは「やること」は解説していますが、「やり方」まで解説している記事は少ないからです。つまり、「やること」を伝えるという価値提供は既に多くのサイトで行われているので、「体験できる」という価値提供を目指しています。
STEP4 商品の購入条件を調べる
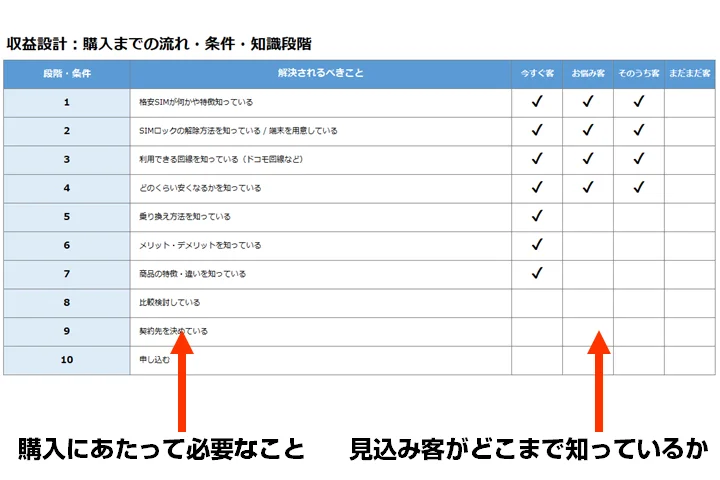
ブログで紹介する商品が実際に購入されるまでに読者が知っておかなければならないことや、購入に至るまでの流れを整理します。
商品を購入するのに必要な条件・流れを定義

ユーザーが商品・サービスを購入に至るまでには、クリアしないといけない条件が複数存在します。
- そもそもこの商品は自分の悩みを解消してくれるか
- 価格は購入可能で値ごろ感を感じられるか
- 購入にあたって事前に知っておくべき知識はあるか
- 複数ある商品の中からその商品にする理由は何か
- 購入してから実際に使いこなせるか
ブログ内で条件をクリアできないと、ほかのブログで購入されてしまいかねません。
そこで、クリアする必要のある条件やステップをまとめ、どの記事でどの条件をクリアしていくかを決めていきます。
購入に必要な条件・ステップを定義したら、次に説明する読者の段階に合わせてどの状態なのかも考えておきます。
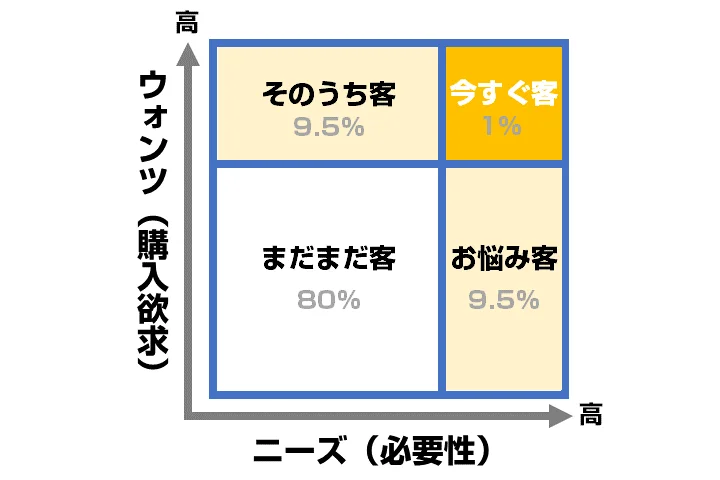
読者の「見込み度」を理解しよう

読者がサイトを訪れた時点で、どの程度商品を購入するつもりがあるかの「見込み度」は、
- 必要性(ニーズ)
- 欲求(ウォンツ)
を掛け合わせて分類します。
これはマーケティングの考え方そのものです。
- 今すぐ購入しようとしている「今すぐ客」 → 全体の1%ほどといわれています。
- 必要性は感じているが欲しいとは思っていない「お悩み客」 →全体の9.5%と言われます
- とても欲しいけれど必要性を感じていない「そのうち客」→全体の9.5%と言われます
- 関心が低い「まだまだ客」 → 全体の80%と言われています
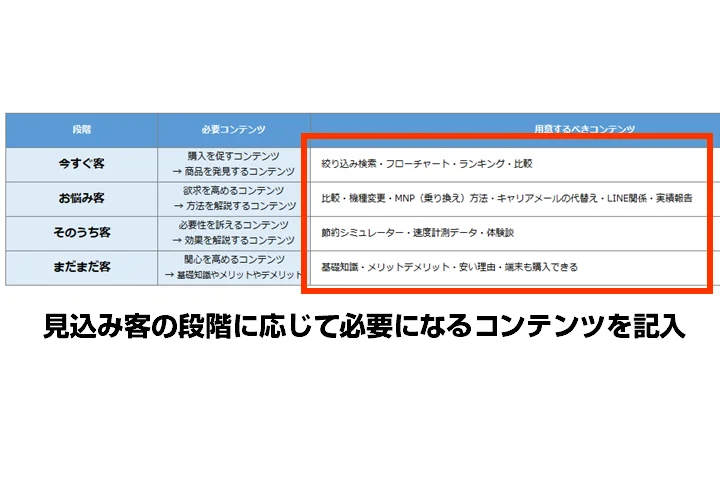
見込み客別必要コンテンツの洗い出し

読者の見込み度に応じて、必要なコンテンツを用意し、読者の見込み度を高めていく方法を考えることが収益設計です。
| 見込み客の段階 | 必要性 | 欲求 | 必要なコンテンツ |
|---|---|---|---|
| 今すぐ客 | 購入を促すコンテンツ | ||
| お悩み客 | 欲求を高めるコンテンツ | ||
| そのうち客 | 必要性を訴えるコンテンツ | ||
| まだまだ客 | 関心を高めるコンテンツ |
上記を掛け合わせて、最終的にどんなコンテンツがサイト全体として必要で、それらをどの順番に案内するのかを考えます。
STEP5 キーワードを整理する
続いてメインキーワードのサジェストワードを抽出し、ブログ記事の記事リストを作成していきます。
キーワードを抽出する
サジェストワードを抽出する方法は、ラッコキーワードを使う方法が一般的です。
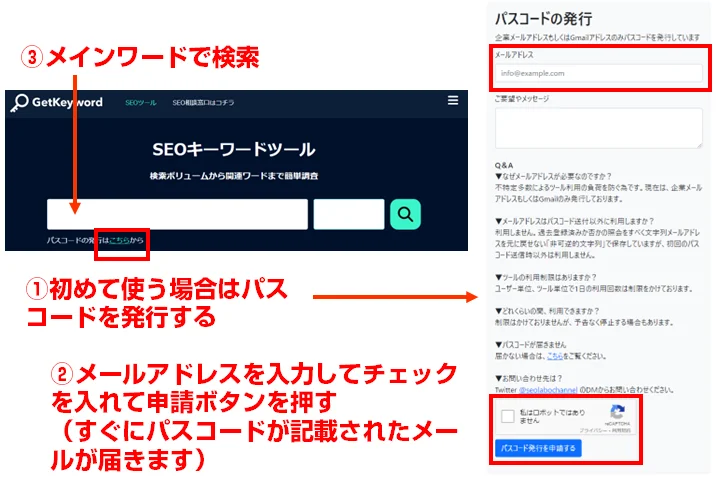
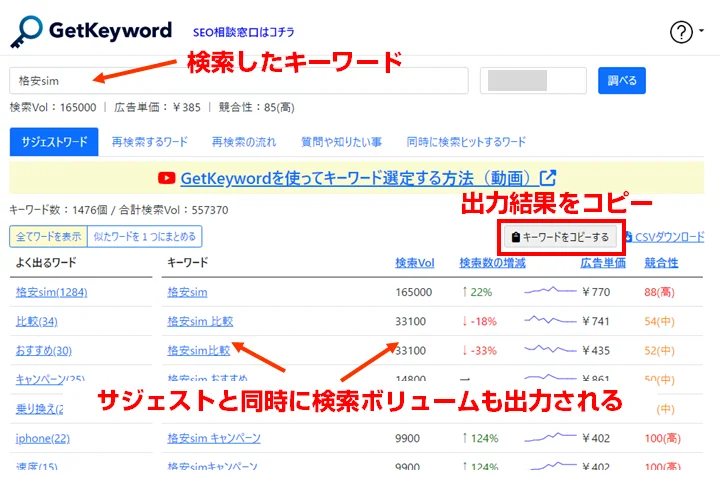
ただ、サジェストワードの検索ボリュームは有料版機能となっているため、無料でも検索ボリュームを同時に出力できるGetKeywordを使うことをお勧めします。
再び画面に戻ってメインキーワードとメールに書かれたパスコードを入力して緑の検索ボタンを押しましょう。

キーワードをグルーピング(分類・仕分け)

キーワードをコピーしたら<キーワードリスト>シートを開いてB3セルを選択し、<貼り付け>→<値の貼り付け>を行います。
「キーワードグループ」の列に任意のグループ名を付けて記入していきます。同じ検索意図になるものは同じグループ名を記入しましょう。
ブログ記事はこのグループ毎に書いていきます。

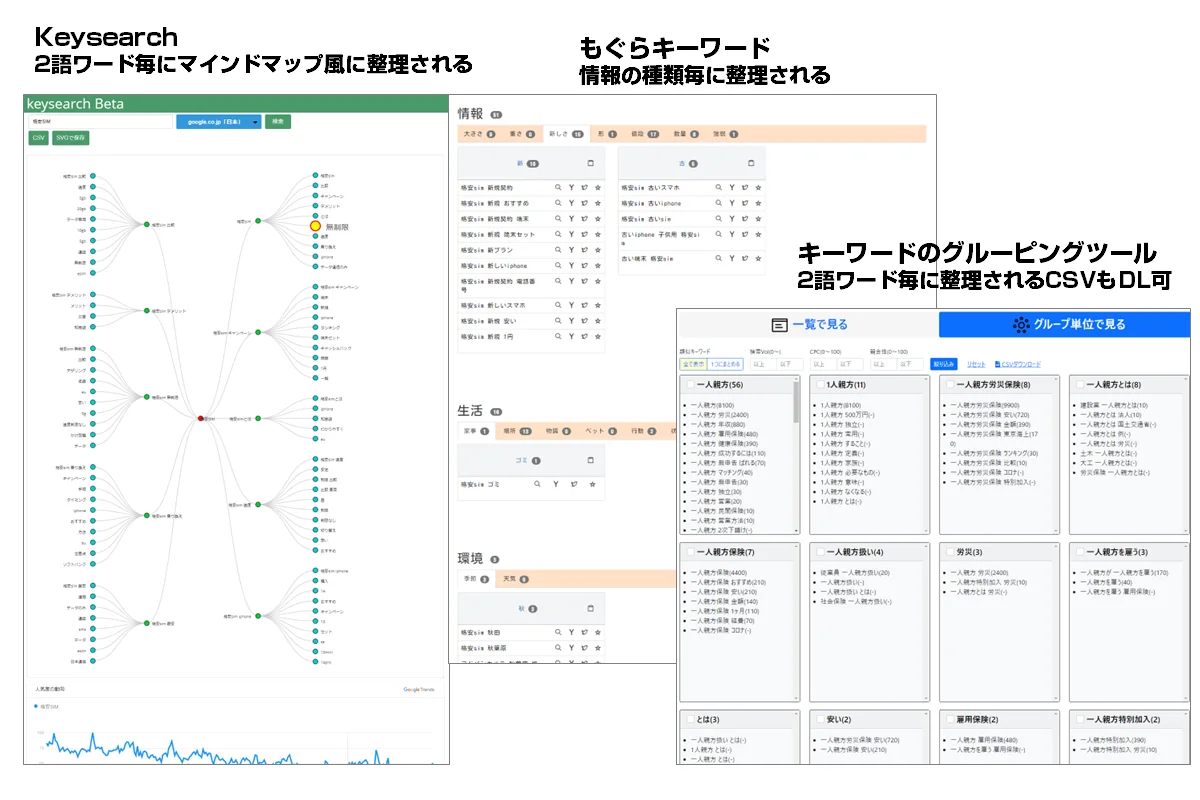
キーワードの仕分け作業に便利なツールとして、以下のツールを利用すると単語単位である程度まとめてくれます(無料)。
STEP6 導線を考える
ここまでの作業でブログにおおむねどのような記事があるのか見えてくるはずです。
WordPressブログの記事は必ず1つ以上のカテゴリーに属している必要があります。
各記事を収容するカテゴリーをリストアップしていきましょう。
カテゴリーを決める(カテゴリー設計)

カテゴリーを決めていく際は、情報を区切る「切り口」を決めていくと容易です。
- 商品の一覧・種類
- 商品の特徴
- 商品の用途
- 商品の利用者
メニューを設計する(ナビゲーション設計)

ブログのメニューの種類はお使いのWordPressテーマによって設定できるメニューが異なります。
ただ、どのブログでも下記は設定できるものが多いです。
| グローバルナビ | ブログの主導線。PCではヘッダ内、スマホではスマホメニューになる場合が多い |
| フッタ | 主に作者への連絡手段や、プライバシーポリシーなど |
| サイドバー | 主導線と別の切り口のナビゲーション・新着記事・人気記事など |
- 初めて見ても飛び先に何がありそうか想像がつく(用語の意味がわかる)
- 項目数は7つ以下が望ましい
- サブメニューは2層までにする
- 孤島を作らない(カテゴリー・記事)
- 一般的で予測できる内容を置く(例:プライバシーポリシーはフッタに置く)
ブログに限らず、メニュー設計では読者が初見で特別な説明をせずとも使うことができるものにしておくことが重要です。
意味の分からない専門用語や飛んだ先に何があるのかわからないと、クリックされる確率は極めて低くなります。
また、ナビゲーションの作り方によってはサイト内でどこからもリンクされていなかったり、サイトマップページからしかリンクしていないなど孤島が生まれないように気を付けましょう。
一般的なメニュー設計を踏襲することも重要です。
例えばプライバシーポリシーのページは大抵の場合フッタにのみ設置します。
一般的なルールは経験的に読者もしっていることなので踏襲しておくと使いやすいメニューにできます。
STEP7 記事リストに整理する
ここまでの作業でブログの設計に必要な情報の洗い出しは完了です。
最後に、最終的なブログの設計図にするための整理と落とし込みをしていきます。
必要な記事をリストアップする

ここまでの作業で整理した
- 商品
- 競合
- コンセプト
- 収益
- キーワード
の各情報を元に、ブログに必要な記事をリストアップしていきます。
この内容が「記事ネタ」になります。数は多ければ多いほどいいです。
目安として300個以上用意しておくと没ネタがいくつか出てきてもネタ切れで困ることはなくなります。
記事リストに整理する

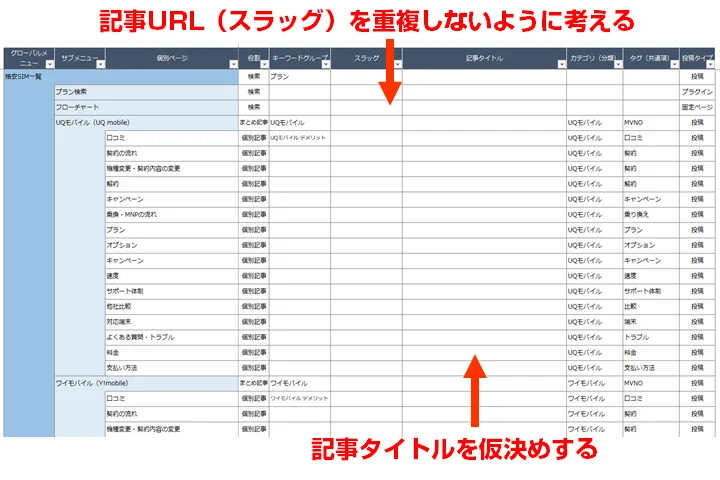
必要な記事の一覧ができたら、<記事リスト>シートに清書していきます。
この記事リスト自体がサイト設計そのものと言っても過言ではありません。様々な情報を集約した結果になるからです。
各記事のサイト内での位置づけを決める
記事リストを清書していく際に一番重要なことは、個々の記事がサイト内でどの位置づけになるかを決めていくことです。
- 所属カテゴリーを決める
- まとめ記事と詳細記事に分ける
まずは各記事をカテゴリーに割り振りましょう。記事リストでの表現としては同じカテゴリーの記事は一か所に集めます。
次にまとめ記事か、詳細記事かを判定していきます。
- まとめ記事
-
- グローバルナビから直接リンクするような重要記事
- 検索ボリュームが月1000回以上のキーワードを狙う記事
- 検索意図がやや抽象的(特定しきれない)な記事
- 全体像や概要を示し、詳細については子記事に任せる記事
- 詳細記事
-
- 検索意図を特定できるキーワードを狙う記事
- まとめページからリンクを貼って詳細を深掘りする記事
簡単な判定方法としては、グローバルナビのサブメニューに入れるべき記事か、です。
- カテゴリー
- まとめ記事
- 詳細記事
- まとめ記事
のようになるか、
- カテゴリー(兼まとめ記事)
- 詳細記事
のような構造になるのがブログのサイト構造です。
このサイトであれば「ブログの始め方」や「ブログの書き方」がまとめ記事です。
記事のメタ情報の記入
あとは併せて下記の作業を行いましょう。
- 共通項にタグをつける
- スラッグを決める
カテゴリーは「分類」を表します。一方タグは「共通項」を表します。
カテゴリーが縦割りで、タグは横割りというとイメージしやすいでしょうか。料理で言えばフランス料理はカテゴリーで、魚料理はタグです。
スラッグとは、ブログ記事のURLのことです。サイト設計の時点で決めておくと重複を防ぐことができます。
 ミネヤ リョウジ
ミネヤ リョウジお疲れさまでした。ここまででブログのサイト設計はほぼ完了です。最後に、ブログ運営を予定調和に収めるためのロードマップを決めておきましょう。
STEP8 ブログのロードマップを考える

ブログのテーマに対してこれ以上やれることがない状態になった時に、ブログをどう成長させていくかは早い段階で決まっているのが理想的です。
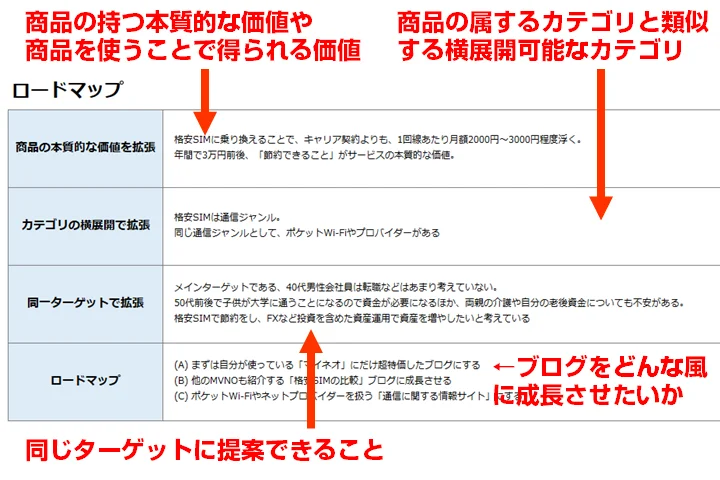
今回解説に利用した「格安SIM」を例に挙げると、以下のようなロードマップが考えられます。
商品の本質的な価値を拡張する場合

読者がブログを訪問したきっかけはブログ内で扱っている商品だったかもしれませんが、本質に着目し、読者が本当にしたかったことを実現する別の手段も扱うようにすると、相乗効果を生み出すことができます。
類似カテゴリーがある場合

取り扱い商品が所属するカテゴリーの他の類似商品がある場合はそちらも取り扱って上位カテゴリーに特化したブログに成長させることで、より専門性を高めることができます。
同一ターゲットで拡張する場合

商品を使った結果得られた効果の使い道を提示したり、その商品を好む読者なら他に興味を持つと考えられる商品を一緒に提案することで複数の成果発生を狙うことができます。
一時的な記事や時事ネタの扱い方
ある程度普遍的なテーマを扱っているブログでも、ときどき時事性の高い情報を取り扱いたくなることって普通にありますよね。
時事性の高い記事は賞味期限が短いので「書き捨て」になりがちです。
メンテナンスが十分行き届いていない記事は、低品質と判断されてSEOの評価を下げかねません。
そこで、こういった一時的に書きたい記事は扱い方を決めておくとサイト構造が破綻しにくくなります。
- 専用のカテゴリーを用意する(例:トピックス)
- 記事を書いたら専用カテゴリーに入れ、noindexを設定しておく(記事・カテゴリー両方)
- 新着記事リストから作成したカテゴリーが含む記事を表示しないようにしておく(WordPressテーマで除外カテゴリーが設定できる場合)
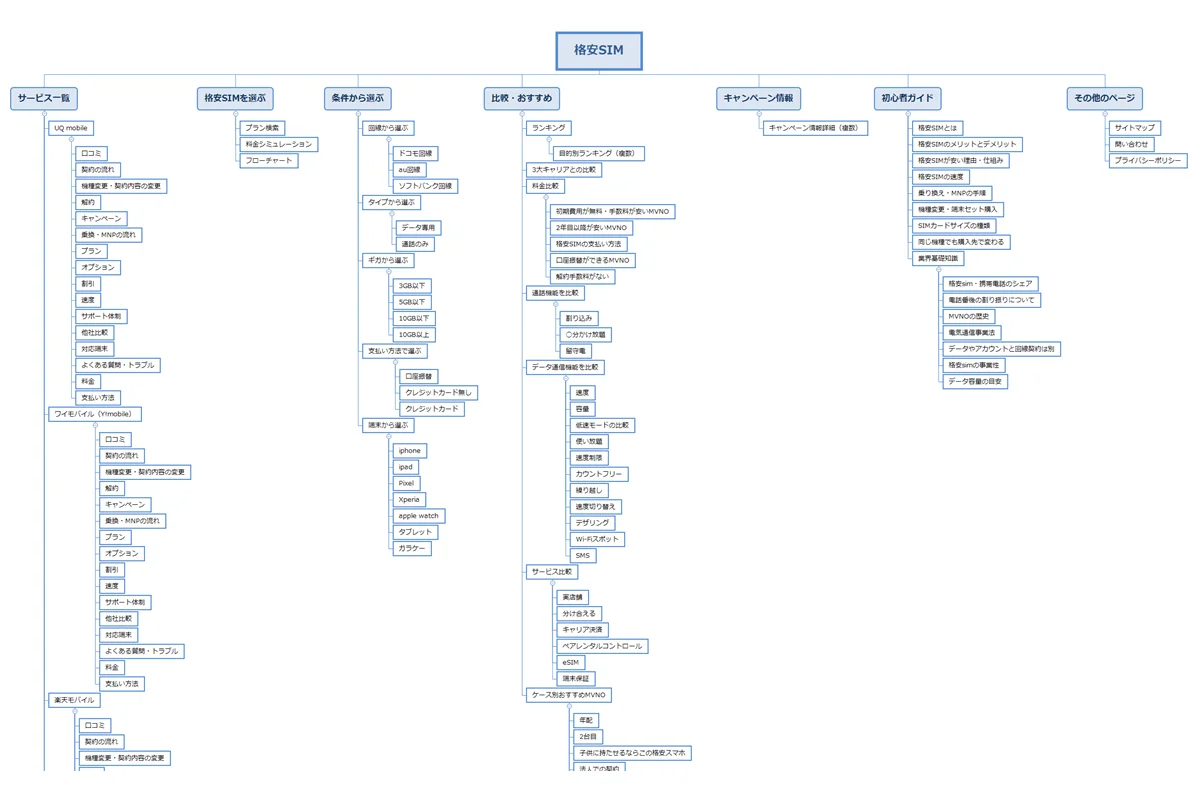
ブログのサイト設計をマインドマップで行う方法

本記事では主にエクセル(Googleスプレッドシート)を使用してサイト設計を進めました。
最終的な成果物としては、エクセルにまとまっている方が使い勝手がいいためです。
ただ、表形式だとイメージがわきにくい、という場合はマインドマップを使うのも手です。
サイト設計シートのサンプルにはマインドマップ(Xmind)で作成したサンプルも同梱しておきましたので参考にしてください。
マインドマップのおすすめの利用方法としては、「下書き」です。
コンテンツ単位(≒カテゴリー単位)でざっくりサイトの構造をイメージするのに使用すると全体像を大まかに把握した状態で設計を進めることができます。
トピッククラスターを使った記事作成順序の決定

設計が終わったらいよいよ記事作成に入りましょう。
ブログは記事を書く順番が決められているわけではありません。書けなくなるくらいなら、書きやすい記事から取り掛かってOKです。
ただ、成果が生まれやすい順序があるので特に順番とか決めていないよ、とか気になるという場合は是非この順番で書き進めてください。
それは、まとめ記事とそのサブ記事単位で書く、です。
トピッククラスター毎に記事を書いていくと、次のような効果が生まれます。
- 短期間でトピックス(まとめ記事)に関するすべての記事がそろうので、専門性が高まるのが早い
- 同じ理由で読者の悩みをブログ内で解決できやすい(網羅性が高い)
- 内部リンクの付け忘れが発生しにくい(記憶が新しいうちに書ききれる)
早い話、トピッククラスターモデルはSEO効果が高いのです。
- 最初にまとめ記事から書く
- そのまとめ記事の内容を補足する詳細記事を書く
- 詳細記事を書いたら相互にリンクを貼る
これだけです。
1つのトピッククラスターに10本程度記事があるなら、1~2か月程度で1つのトピクラが完成するはずなので、かなり早い段階で記事が上位表示できるはずです。
まとめ:順調に成長するブログにするにはサイト設計が重要
長くなりましたので最後に記事の内容をおさらいしておきます。
- サイト全体で読者の悩みを解決できるようになる
- SEOに強いサイトになる
- 商品やサービスが売れやすくなる
- ネタ切れやモチベーション切れを起こしにくくなる
- 設計とは、言語化すること
- サイト設計はリサーチが非常に重要
- サイト設計の目標はサイト運営を予定調和に収めること
- サイト設計は区切りをつけて定期的に行う
- テーマを決める
- リサーチする
- コンセプトを決める
- 収益化を逆算する
- キーワードを整理する
- 導線を考える
- 記事リストを作る
- ロードマップを描く
サイト設計シートをダウンロード(無料、399KB)
最後までお読みいただきありがとうございました。
サイト設計シートには本文中で説明をしていないおまけを1つ、つけております。よければそちらもご活用ください(ダウンロードしてからのお楽しみです)。
まだブログを始めていない方は、サイト設計をしつつ、ブログをはじめましょう。
WordPressブログの始め方!初心者でも10分ほどで開設できる!【簡単】
ブログの設計が終わったら、記事を書いていきましょう。