
ブログのアイキャッチ画像の作り方がよくわかりません。そもそも画像を作る方法も知らないです。

読まれる記事を作るにはアイキャッチがとても大切だと聞きました。作成する際のコツを教えて!
こんな疑問にお答えします。
ブログ記事を作る作業の中でも、アイキャッチ画像は作成が難しく、面倒なのでついつい後回しにしたり適当に作ったりしてしまいがち。
しかしアイキャッチ画像は、ブログ記事の顔となる重要な要素。画像加工をやったことがない人のために、フリーのツールを使って作る方法を解説します。
テンプレートをベースに簡単に作成できるのでだれでも簡単に短時間でおしゃれなアイキャッチ画像を作れます。
画面を開いてすぐに目に飛び込んでくる画像が美しく、キャッチコピーの内容が魅力的だと直帰率も下がり、ブログ記事を完読してもらえる確率が飛躍的に上がります。
- Canvaを使ったアイキャッチ画像の作成方法
- WordPressブログでアイキャッチ画像を設定する方法
- アイキャッチ画像をおしゃれに作成するコツ
- アイキャッチ画像の必要性・重要性をおさらい
ブログ記事に不可欠なアイキャッチ画像とは?
アイキャッチ画像とは、目(アイ)を惹きつける(キャッチする)画像のことです。サムネイル画像とも言います。
ブログのアイキャッチ画像の役割として、以下のような役割があります。
| 表示箇所 | 役割 |
|---|---|
| 記事の冒頭 | 記事を読む気にさせる |
| 記事の一覧 | 一覧ページを見やすくする |
| ブログカード | 関連性がある記事であることを伝える |
| SNS | クリックして記事に移動する気にさせる |
| 検索結果画面 | 検索結果画面でクリック率を上げる |
品質の高いアイキャッチ画像とは、「この記事は面白そうだ」「読んでみたい」と思わせることができるものです。
ブログのアイキャッチ画像の作り方
実際に作成するべきアイキャッチ画像のサイズや仕様については以下のとおりです。
画像のサイズは1200×630pxで作成する
ブログのアイキャッチ画像のサイズは1200×630pxで作成しましょう。
1200×630pxの縦横比は1.91:1となります。
- SNSでシェアされた際に綺麗に表示されるサイズだから
- Googleは幅1200px以上の画像を作成することを推奨しているから
- OGP画像とアイキャッチ画像を2つ作るのは手間だから
アイキャッチ画像は、そのままOGP画像として使うWordPressテーマが大半です。
OGP画像の最適なサイズが1200×630なのでこれに合わせておくと別途OGP画像を作成しなくてもすみます。
また、Googleも1200px以上の画像を作成することを推奨していますので、諸々理にかなったサイズになっています。
WordPressテーマによっては記事一覧のサムネイルサイズに1.91:1のアスペクト比が対応していない場合もあります。
その場合は16:9の1200×675pxで作成し、上下はギリギリまでは使わないようにしておくと見切れません。
 ミネヤ リョウジ
ミネヤ リョウジ当サイトでは以前は、アイキャッチ画像を16:9にし、それとは別にOGP画像も作っていました。現在は1200×630pxにして共通化しています。
ファイルサイズは200KB以内で作成する
アイキャッチ画像が表示されるのは記事一覧やSNSで共有された際、あるいは個々の記事を開いた直後です。
単体で使用されるだけでなく、ズラッと一覧で並ぶこともあり、あまり大きいサイズの画像を使うと表示に時間がかかることになります。
快適に読み込まれるサイズとして、200KB以下に抑えるようにしましょう。
参考までに、当サイトでは概ね80KB以下にしています(平均すると40KB前)。
ファイル形式はPNGかJPG
アイキャッチ画像の画像形式は、PNGかJPGがおすすめです。
理由は、ほとんどのSNSで対応しているためです。
WebP形式やSVG形式といった最新の画像フォーマットにすると、一部の外部サイトで対応していない場合があるので、昔から使われている .png や .jpg にしておくのが安全です。
 ミネヤ リョウジ
ミネヤ リョウジ以前はアイキャッチ画像もWebP形式にしていました。しかしはてなブックマークで画像切れのように表示されることがわかったため、現在はPNG形式に統一しています。
重要な内容は中央に配置する
アイキャッチ画像はブログ記事のメイン画像として外部サイトに認識されます。
外部サイトでアイキャッチ画像が利用される際、中心部分を正方形にトリミングして利用される場合があります。
このため、横長の画像は必ず見切れてしまうので、重要なことは中央部分に集まるようにしておくと良いです。
Canvaを使ったブログ用アイキャッチ画像の作り方
おしゃれなアイキャッチ画像の作成方法は、Canvaを使って作成するのが最も簡単です。
- Canvaに登録・ログインする
- アイキャッチ画像のテンプレートを選択
- 文字を編集・変更する
- アイキャッチ画像を保存する(ダウンロード)
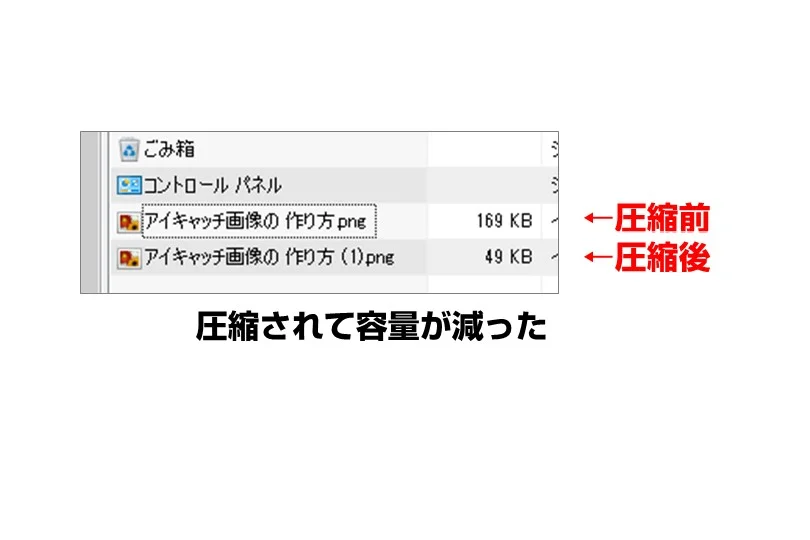
- 圧縮する
手順を要約すると、テンプレートを選んで、テンプレート内に書かれた文字を書き換える、これだけなので非常に簡単です。
まずは1枚画像を作ってみるところから始めましょう。簡単に短時間で作成できることがわかるので驚かれるはずです。
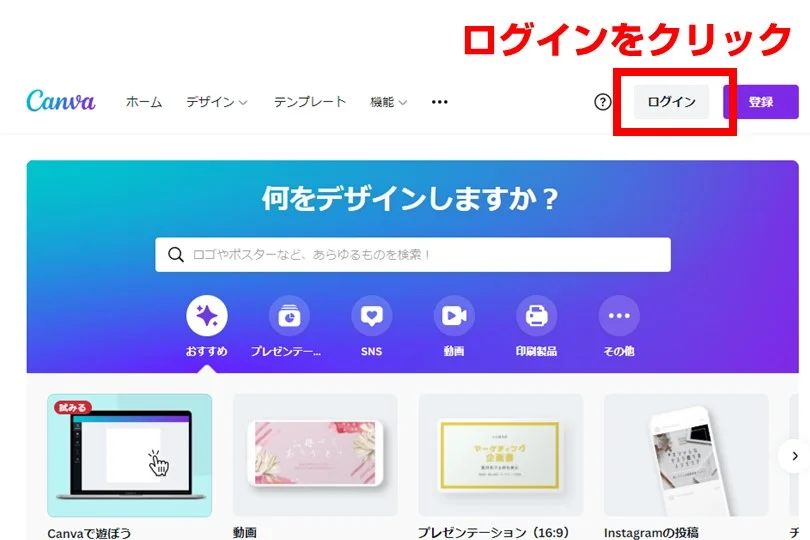
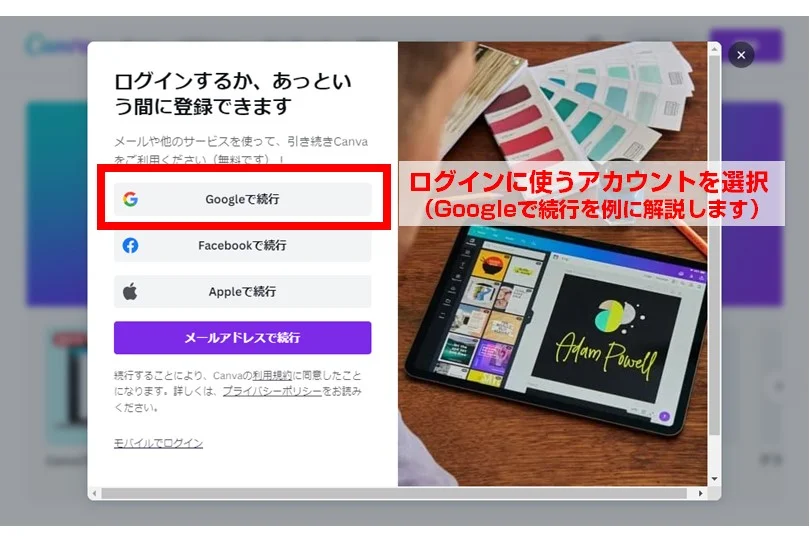
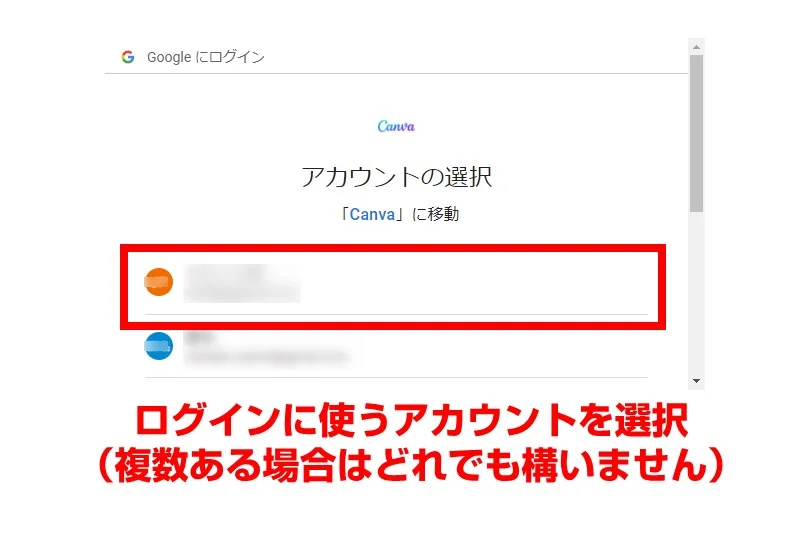
Canvaに登録・ログインする
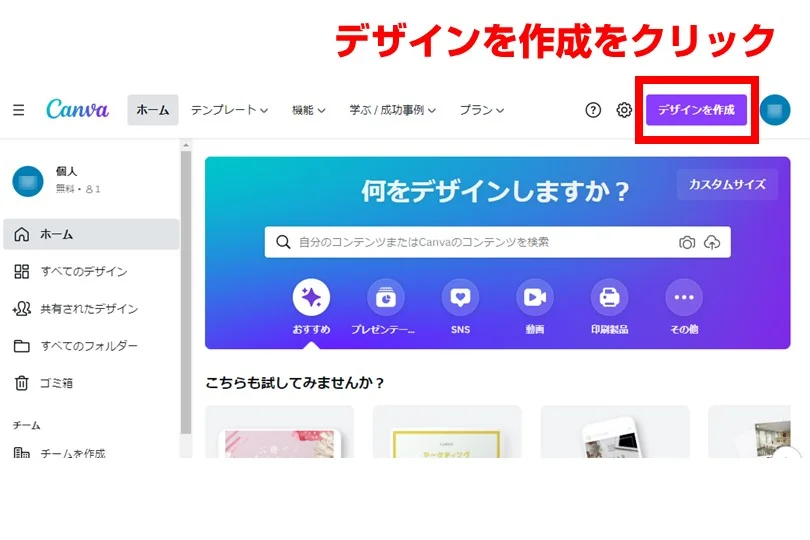
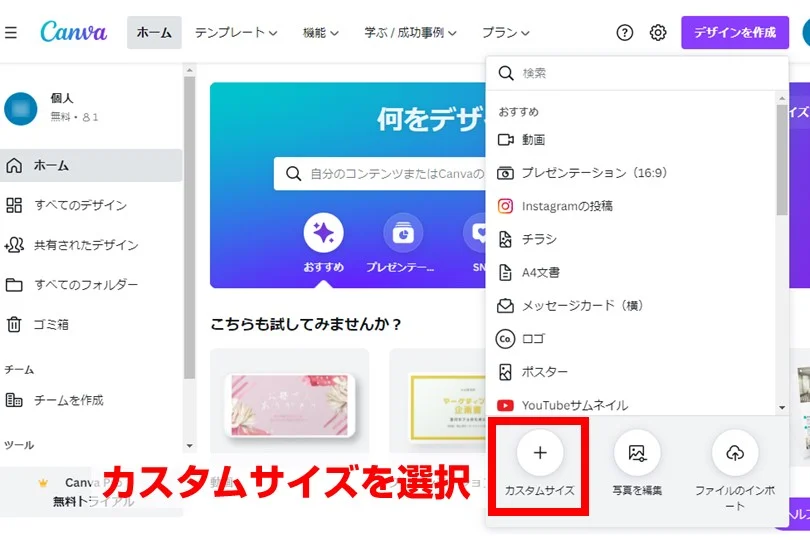
ログインしたら早速作成していきましょう。<デザインを作成>を押して新規に作成します。
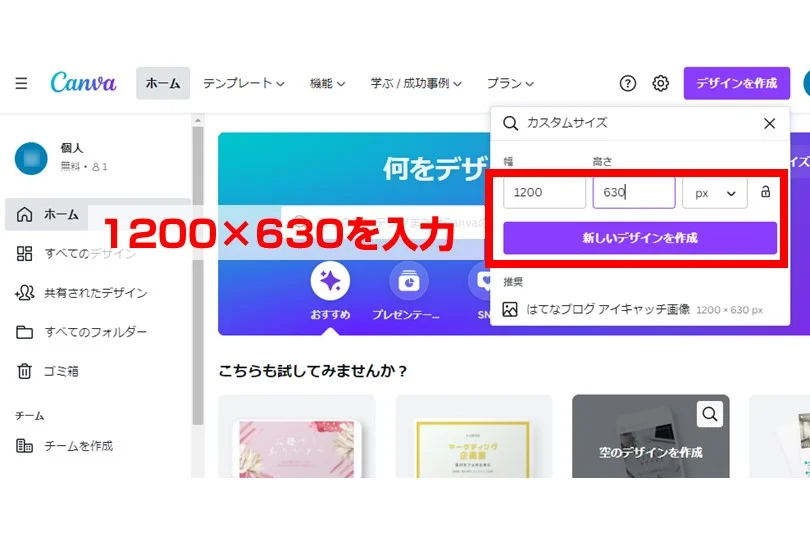
アイキャッチ画像は、1200×630pxfで作成すると、SNS用のOGP画像を兼ねることができます。
 ミネヤ リョウジ
ミネヤ リョウジもし、運営されているブログでアイキャッチ画像のサイズが既に決まっているのでしたらそのサイズを入力してください。



アイキャッチ画像のテンプレートを選択

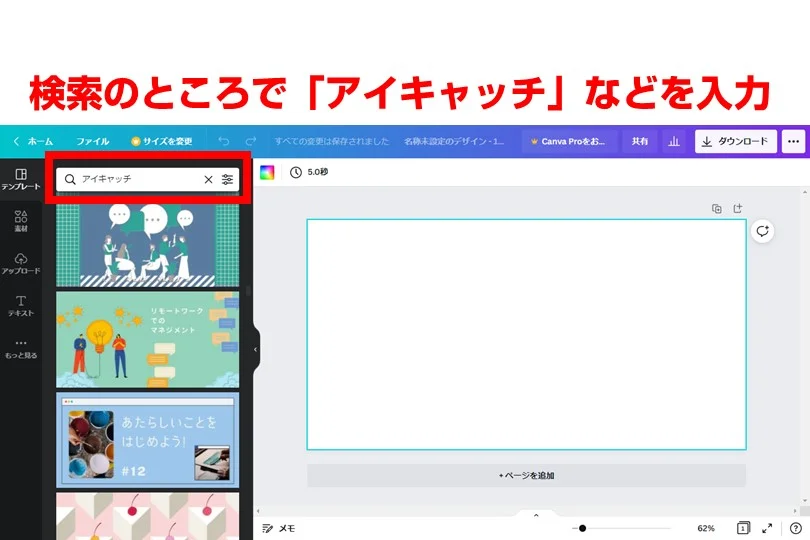
Canvaは膨大なテンプレート数があり、その中から気に入ったデザインのものを選択し、そこから編集可能なテキストや画像を変更していくスタイルです。

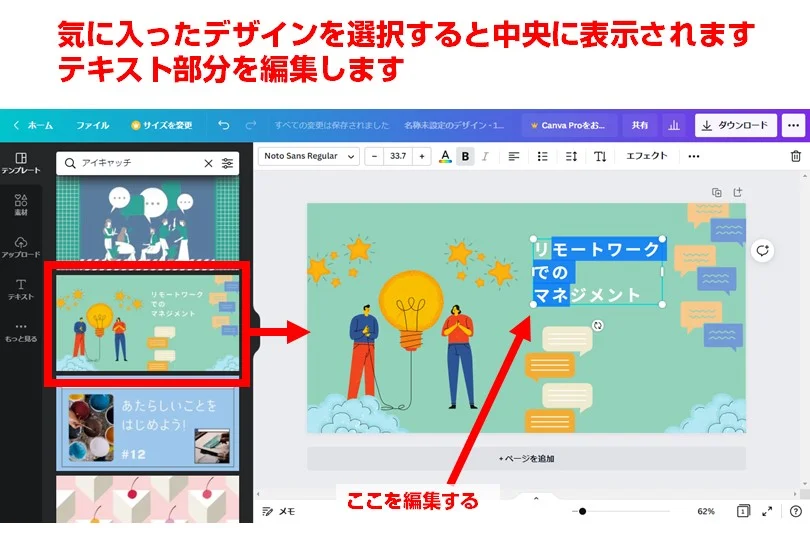
デザインを選択すると、中央にデザインが表示されます。各デザインのパーツは編集可能な状態になっていて、ダブルクリックを押すと編集可能です。
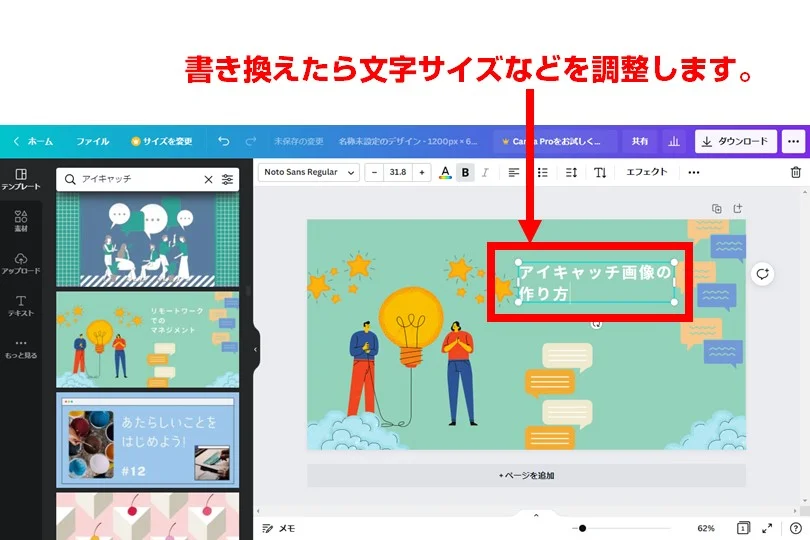
文字を編集・変更する

編集エリア内の見出し部分のテキストを修正します。
文字数が違うと、サイズオーバーになったりスカスカになったりするので、文字サイズを微調整するなどしてください。
こだわる場合は文字の他に、イラスト部分も修正可能です。大きさや場所の配置はもちろん、画像そのものを入れ替えることも可能です。
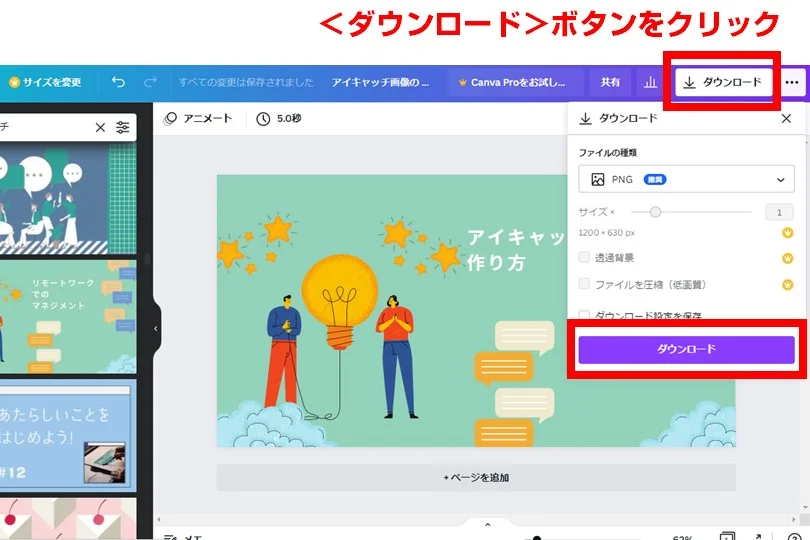
アイキャッチ画像を保存する(ダウンロード)

画像の編集が終わったら、ダウンロードして保存します。
右上のダウンロードボタンを押すと、画像形態を聞かれます。ファイル形式はPNGを選択しておけばOKです。保存ボタンを押して保存します。
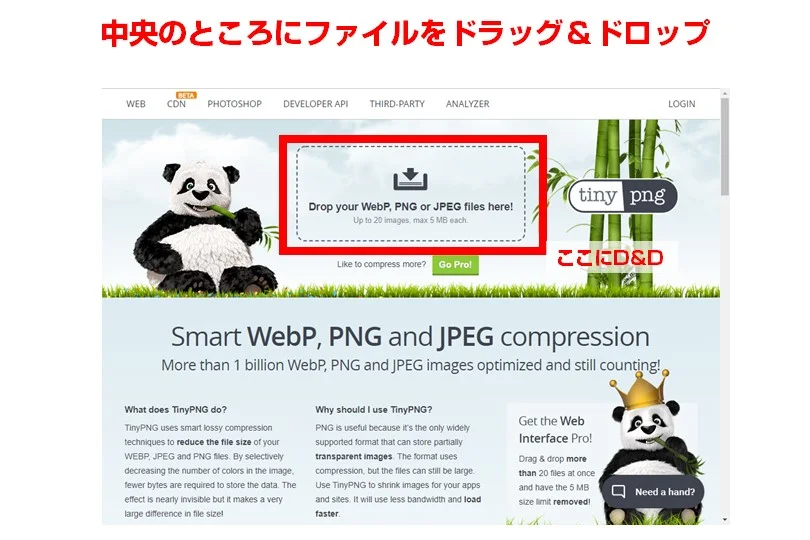
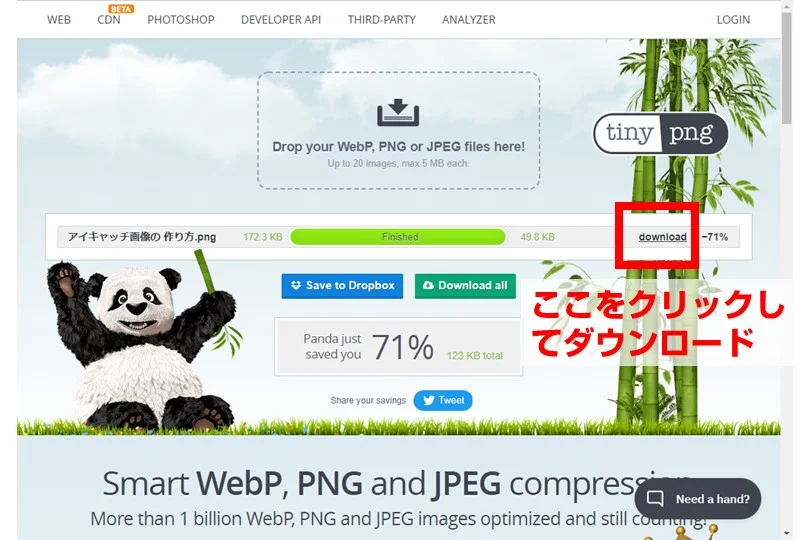
圧縮する
Canvaは画像を圧縮する機能がないため、ダウンロードした画像を圧縮します。
圧縮を行う方法は何でも構いませんが、ここでは最も手軽なTinyPingを使った圧縮方法を解説します。



ここまででアイキャッチ画像の作成自体は完了です。簡単ですね。
 ミネヤ リョウジ
ミネヤ リョウジ試しに私が作った際は、所要時間は約10分ほどでした。一番時間がかかったのはテンプレートを選ぶところでした。
≫ Canvaでアイキャッチ画像を作成する
WordPressブログでアイキャッチ画像を設定する方法
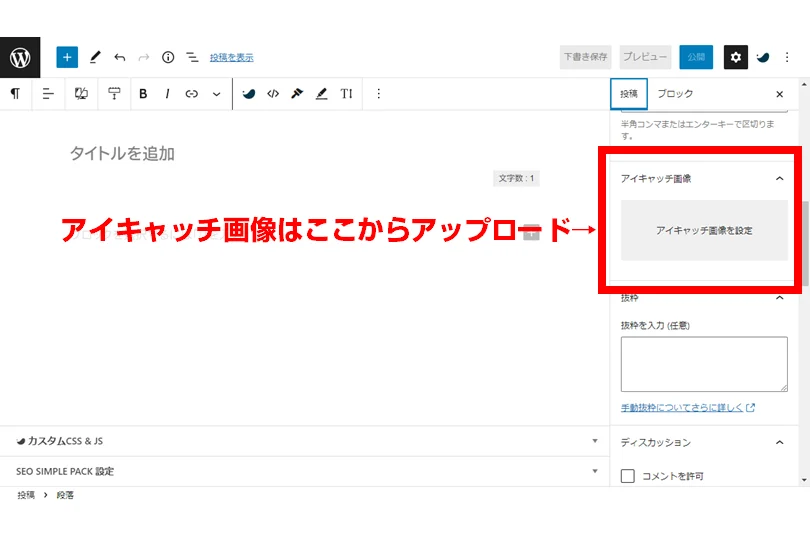
WordPressブログでは、アイキャッチ画像を標準機能として設定できるようになっています。
アイキャッチ画像の作成が完了したら、アップロードしていきましょう。
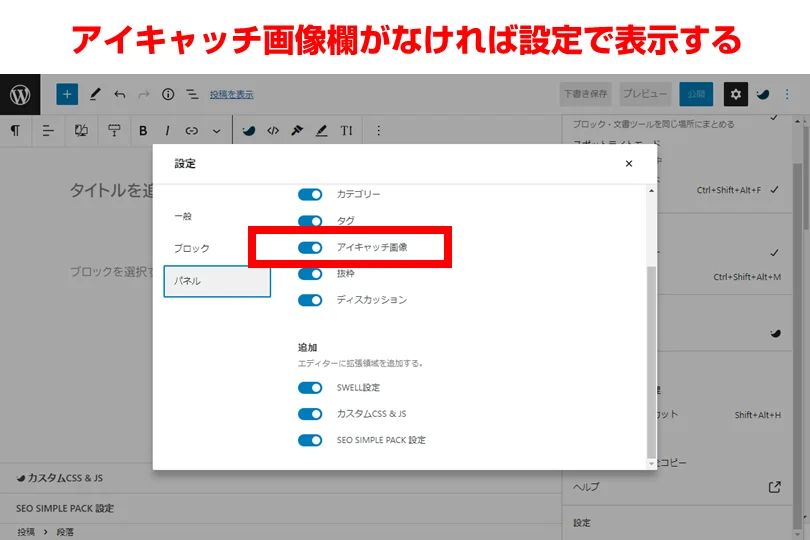
アイキャッチ画像は本文中でアップロードをするわけではありません。専用のアップロード場所からアップします。


アイキャッチ画像をおしゃれに作成する6つのコツ
アイキャッチ画像を手早く作成する方法(Canvaで作成)をお伝えしてきました。
Canvaで作るなら美しくレイアウトされたものを編集するだけなので、文字数や改行位置を気を付けるだけでOKです。
別のツールでゼロから作る場合や、素材集から画像をピックアップして自分で作る場合のポイントを解説します。
- 内容に関係のある画像を選ぶ
- 統一感を出す
- 文字を目立たせる
- 文字のサイズは内容が伝わるサイズにする
- ワンポイントの装飾を加えて動きを見せる
- 検索キーワードを目立たせる
内容に関係のある画像を選ぶ
Canvaでアイキャッチ画像を作成する際には、最初にテンプレートを選択します。
テンプレートを選ぶ際には、次の点に注意しましょう。
- 十分な品質の美しい写真・イラストが使用されている
- 記事本文と関係のある画像を選択する(単に綺麗というだけで選ばない)
アイキャッチ画像に写真やイラストを使う時は、パッと見で美しいと思える写真を使いたいものです。次の画像はどうでしょう。

ある種、「いい味出でてる」のかもしれませんが、パッと見綺麗だとは思えないですよね。もう少し美観の良い画像を選びたいものです。
また、内容が合致していない画像を選ぶと意味がわからなくなります。

なんで筋肉隆々のマッチョ画像を選んだんだ、ってなるはずです。
これは極端な例ですが、「え、何で?」とつっこみたくなるテンプレートのチョイスは避けましょう。
Canvaのテンプレートはどれも美しいですが、特に内容とのミスマッチには注意が必要です。
ありがちなパターンとして、コーヒーショップ向けのテンプレートで「コーヒー」が前面に出ているものを「オフィスワーク」や「くつろぎ」のつもりで使ったのに、やっぱり「コーヒー感」が強すぎる、など。
統一感を出す
アイキャッチ画像は統一感を持たせると、ブログ全体としておしゃれな感じにまとまります。
- 使用する画像素材を同じ作成者のものを使う
- 使用するフォントを同じにする
- 背景色など配色を共通にする
- 自作のキャラクターを必ず入れる(複数の表情を作る)
- レイアウトを統一する
- カテゴリ毎・商標毎に同じレイアウトにしたりロゴを入れる
といった方法で統一感を出すことができます。
文字を目立たせる
アイキャッチ画像には、記事タイトルを入れることが多いですが、文字を入れる際には、可読性をしっかり確保するようにしましょう。

背景がゴチャっとした画像を使う場合は、背景に帯を引いたり白場を確保するなどして文字が読めなくなるのを避けましょう。
文字のサイズは内容が伝わるサイズにする
アイキャッチ画像のデザインは、文字情報を伝えようとするあまり、極端に文字を大きくしたりしないように注意しましょう。

文字のサイズは、大きすぎると背景が無意味になり、小さすぎると主役が背景に変わるので文字内容があまり伝わらなくなります。
ちょうどいいサイズにし、「文字の内容を伝えるのに背景も役立っている状態」を目指しましょう。
ワンポイントの装飾を加えて動きを見せる
ワンポイントの画像を加えることで、
- 緊張感を緩和する
- 逆に引き締める
- 「ここがポイント」とか「注意マーク」のようなものを添えて注意深く読むことを促す
- 単調になるのを防ぐ
- 何か物足りない感じになるのを防ぐ
といった効果を得られます。
検索キーワードが目に入るようにする
ブログ記事へのアクセス方法が検索エンジンだった場合、検索キーワードを入力してきているはずです。
検索ユーザーは、訪問先のサイト内で自分が検索したキーワードを探す傾向があります。
アイキャッチ画像は文字サイズが本文よりも大きいので、記事で狙っているキーワード(検索エンジンで入力したと想定されるキーワード)が目に入るようにしておきましょう。
アイキャッチ画像を作るその他のツール
Canvaと近いことができるツールは他にも多くあります。
Canva以外のオンライン画像エディター
- Adobe Creative Cloud Express
- fotor(フォター)
- Pixlr X(ピクセラ)
- VistaCreate
- easil(イーシル)
- snappa(スナッパ)
特にAdobe Creative Cloud Express・fotor・VistaCreateはCanvaと比べても遜色ない使い勝手です。
どのサービスも、無料版と、有料のプレミアムサービス版を用意している関係で、高品質なものは有料版であることが多くなります。
気に入ったものが見つからなかったときに、別のサービスでも探せる状態にしておくと良いでしょう。
実はパワーポイント(スライド系ツール)でも作成可能
- Googleスライド
- Microsoft PowerPoint
- keynote
といったスライド(プレゼンテーション)作成ソフトも保存形式で画像形式を選択すればアイキャッチ画像を作成できます。
- グラフィック系のソフトよりも軽量
- ローカルにもファイルを保存できる安心感がある
- 企画書や提案書などで使い慣れている
フリー素材に文字をのせる程度の加工であれば、逆に手っ取り早く作成できるはずです。
デザイナーならPhotoshop
デザイナーの方や、デザインツールを使い慣れている方ならPhotoshopやIllustratorがやはり最強です。
公式サイトで通常版を購入すると月々6500円以上かかりますが、商用利用可能なアカデミック版を購入すれば初年度月々2000円ほど、2年目以降も3000円ほどで購入できます。
ちょっとした画像加工に便利なPhotoshop Elements【買い切り】
トーンカーブがなかったりぼかしの種類は少ないですが、Photoshopの簡易版であるPhotoshop Elementsは買い切りで1.7万円程度なので安上がりです。
 ミネヤ リョウジ
ミネヤ リョウジブログ用の画像作成だけならPhotoshop Elementsで十分です。
ブログにアイキャッチ画像が必要な理由
ブログにアイキャッチ画像を設定すると、以下のような効果が出ます。これが、アイキャッチ画像の必要性です。
- 直帰率が下がる
- ブログ内を回遊しやすくなる
- ブログ全体がオシャレになる
- SNSからのアクセスを増やせる
- 検索結果に表示されることがある
- 間接的にSEO効果が出る
直帰率が下がるから

ブログ記事にアクセスしたユーザーが最初にすることは、そのページを読むかどうかの判断です。
- 信頼できそうなサイトか
- タイトルが魅力的か
- アイキャッチが魅力的か
- リード文が魅力的か
手抜きで作られた記事なのか、本気で作られた記事なのかを第一印象で決める
と言っても過言ではありません。
読者にとって重要なことは自分の知りたいことがこの記事にあるのかどうかです。
ぱっと見で適当に作られているような第一印象を受けるとこのページに解決策がないと判断して検索結果に戻ってしまいます。
アイキャッチ画像以外に、タイトルやリード文も魅力的な内容にするために、下記の記事も参考にしてください。
ブログ内を回遊しやすくなるから

記事の一覧ページや関連記事のリンクがテキストのみになっていると、文字の密集度が高まり、読みづらく感じてしまうはずです。
アイキャッチ画像と記事タイトルがセットで表示されることで、適度なスペースと「目の保養」ができるのでユーザーはお目当ての記事を見つけやすくなります。
アイキャッチ画像が入ることで、魅力的な記事の存在をユーザーに伝えやすくなって回遊率が高まります。
ブログ全体がオシャレになるから
アイキャッチ画像は、
- 表示される際の面積が大きい
- 表示される頻度が高い
ため、ブログ全体のデザインを決定づける要素になります。
従って、アイキャッチ画像がオシャレだと、ブログ全体がオシャレに見えます。
SNSからのアクセスを増やせるから
SNSで記事のURLを共有されると、OGP画像やTwitterカードが表示されます。
この時設定される画像は、SEOプラグインで個別に指定しない限り、アイキャッチ画像が兼用されます。
SNSで共有されると、アイキャッチ画像とタイトル文字がセットで表示されるため、クリックしてページへアクセスするかどうかの判断に使われます。
SNS内で共有されたURLがクリックされるかどうかはアイキャッチ画像の出来次第と言っても過言ではありません。
検索結果に表示されることがあるから
Googleの検索結果画面は日々進化をし続けており、アイキャッチ画像が検索結果画面に表示されることが増えています。
ただし、必ずしもアイキャッチ画像が表示されるわけではないのと、検索ワードによって表示される画像が変わるので100%アイキャッチ画像が表示されるとは限りません。
それでも、アイキャッチ画像が表示されると他の検索結果と比べてかなり目立つので、クリック率がアップします。
間接的にSEO効果が出る
- 検索結果画面でのクリック率アップ
- SNSからの訪問数アップ
- 直帰率の低下
- 回遊率・訪問時間のアップ
これらはSEOでの順位を決めるシグナルの一つと考えられており、直接的ではないにせよ、SEO効果が得られます。
アイキャッチ画像があることで、SEOでの順位がアップする可能性が高まります。
ブログのアイキャッチ画像の作り方についてのよくある質問
アイキャッチ画像にタイトル文字は入れるべき?
アイキャッチ画像の作成パターンは以下の4パターンが多いです。
- Canvaなど作成ソフトを使って作り込み、タイトル文字も入れる
- イラストやキャラクターをゼロから作り、タイトルも入れる
- 有料(無料)素材を背景にしてタイトル文字を入れる
- 有料(無料)素材を無加工でそのまま使う(タイトルは入れない)
ブログのアイキャッチ画像にタイトルを入れないという選択肢もアリです。
というのも、アイキャッチ画像は基本的にページタイトルとセットで使われることがほとんどですので、必ずしもテキストの補足を必要としないためです。
ただし、Googleの検索結果などで表示される際にタイトルが含まれていないとクリックされにくくなる可能性もあるので入れておく方が無難です。
アイキャッチ画像とOGP画像は共通でいいですか?
基本的にアイキャッチ画像とOGP画像は共通で構いません。
SNSで共有した際に表示されるOGP画像は、OGPタグを使って指定します。
WordPressテーマやSEOプラグインによって、OGPタグを出力できるできない・アイキャッチ画像と別で設定する・しないの扱いが分かれます。
WordPressブログでOGP画像を設定する方法【最適化】
作成ツールや素材集の有料版を使うメリットは?
アイキャッチ作成に使用するツールや素材は有料版が用意されていることが多いです。
ツールの場合
- 選べるテンプレートの種類が一気に増える
- 挿入できる素材の量が一気に増える
- 加工用のツールの種類が増える
素材集の場合
- 有料素材は検索性が高い
- 同一の作家による統一感を作りやすい
- 見つかる素材の数が圧倒的に多い
有料版を利用すると、手間を省くことができたり、選べるテンプレートが増えるので選択肢が広がります。
最初は無料で使い始めて、魅力的なサービス・ツールだと思ったら課金すると作業効率が一気に上がります。
まとめ:アイキャッチ画像を最適化して直帰を減らそう
アイキャッチ画像を設定することで、アクセス数が増加することもありますが、メインの役割はやはり本文に読者を誘導する・直帰を減らすことです。
直帰率を下げることは、アクセス数を増やすのと同じ効果が生まれます。どんなに多くの人を集めても、大半の人がすぐに去って行っては成果は出ません。
むしろ少ないアクセスでも直帰せずに、記事が読まれる方が成果につながりやすいです。
アイキャッチ画像を工夫して、直帰を減らしていきましょう。
なお、直帰を減らす方法として、他にリード文を改善する方法もあります。