WordPressテーマ「Diver」をご存知でしょうか。
WordPressテーマというと、AffingerやJIN・SANGOといったテーマが定番で、最近ではSWELLが人気です。
メジャーなテーマとは言い切れない「DIVER」ですが、他のテーマにはない面白い機能が多数あり、アフィリエイターにも人気のテーマとなっています。
特に「絶対クラシックエディタ派!」な人で、「でもショートコードはめんどいねん」という方にはピッタリなテーマになっているのでそのあたりを中心に解説いたします。
DiverってどんなWordPressテーマ?
まずは基本情報と、当サイトでの評価について。
| 速度 | (3) |
|---|---|
| 使い勝手 | (4) |
| 更新頻度 | (2) |
| サポート | (4) |
| 機能 | (3) |
| 自由度 | (3) |
| デザイン | (4) |

基本情報
| 販売元 | 高木貴人氏 |
|---|---|
| 価格 | 17,980円(込) |
| 支払い方法 | クレジットカード (分割払い可) 銀行振込 (前払い) コンビニ決済 (前払い) BitCash ちょコムeマネー |
| 複数サイト利用 | 可 |
| 販売形態 | 買い切り型 |
| サポート | メールフォーム(無期限) |
| 動作環境 | WordPress:5.9、PHP:7.4.25で当方で確認(公式に記載なし) |
| 対応ブラウザ | 各ブラウザ最新版で確認(公式に記載なし) |
| デザイン | クール・個性的 |
Diverにしかない独自機能
他のWordPressテーマには見られない実用的な機能が多いのがDIVERの魅力です。
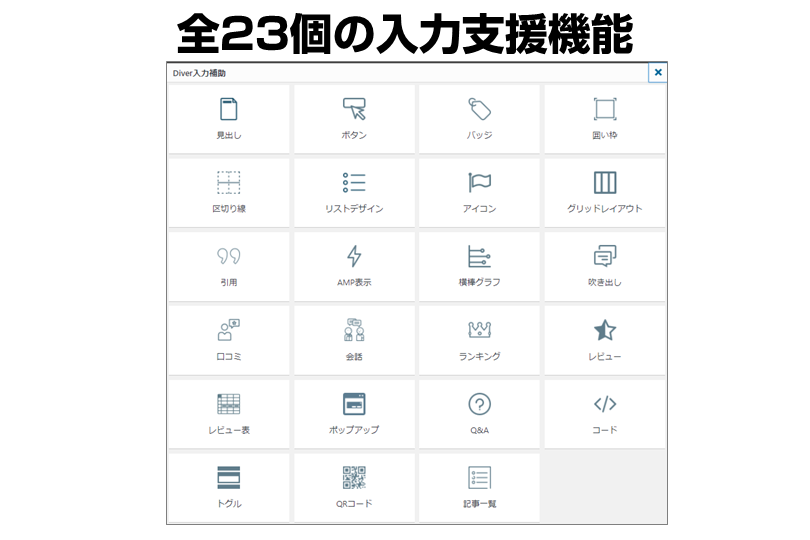
- 目玉機能:クラシックエディタのビジュアルモードで強力な入力支援ツールがある
- 全体幅を%で指定可能(リキッドデザインが可能)
- カテゴリを通常コンテンツ化するカテゴリページ機能
- 記事単位でウィジェットを追加可能(表示位置選択・追従も可)
- タブウィジェット機能で複数のウィジェットをタブ化可能
- 記事毎にアピールブロック(専用CTA)をウィジェットに作成可能
- QRコードを生成可能
- 棒グラフを作成可能
- GoogleアナリティクスからAPI連携でPV数を取得可能
- コメント部分をFacebookに変更できる
- 改ページを無効化する機能
- サイドバーウィジェットの見出しパターン数が最も多い
多数の機能がありますが、DIVERは他とかぶらない独自の機能が上記のようにたくさんあります。
この中で、最も注目される目玉機能が入力支援機能です。

クラシックエディタでブロックエディタに近い操作性を実現しており、複雑なショートコードを入力しないでも簡単にデザインパーツを挿入できるため、ライティングがはかどります。
Diverにはない機能
一方、一般的なWordPressテーマでは多く実装されているのに、DIVERには実装されていない機能としては下記のようなものがあります。
これらの機能が必要な場合は、別途プラグインで補うなどが必要です。
- 記事を人気順に表示する機能
- 目次を挿入する機能
- 画像の拡大表示
- タイムライン(リストデザインとしては有り)
- ソースの圧縮や非同期読み込み
Diverにない機能の多くは、定番プラグインが存在する機能、となっています。
定番のプラグインなので使用者が多く、テーマ側に実装しても使われない可能性が発生します。他のテーマから乗り換える場合や、他のテーマに乗り換える際も、テーマに依存しないため乗り換えにかかる費用を削減できます。
Diverの評価・レビュー:WordPressの限界を突破する機能を持つ高機能テーマ
Diverを実際に使ってみての感想・レビューになります。総機能数やカスタマイズ力だけで比較してしまうと、SWELLやAffingerの方が上になりますが、一つ一つの機能は目を見張る高機能なものが多い、というのが感想です。
WordPressだからできない、を払拭してくれる機能が多々ある
WordPressは便利なCMSですが、細かい部分で「なんでそうなってるの?」と疑問に思うような部分は少なくありません。
そういった、WordPress独自の使いにくさに対して、一般的なWordPressテーマは「順応」する形で「回避」するのが普通です。
ですが、DIVERは「俺がもっと使いやすくしてやる」と言わんばかりにより良い実装を実現しにいった野心的な機能が満載されたテーマになっています。
- クラシックエディタのビジュアルモードでショートコードまみれになって使い勝手が悪くなる → 入力補助で解決
- 記事単位でウィジェットが追加できない → アピールブロックとサイドバーウィジェットで解決
- ウィジェットパーツをタブ分けして表示できない → タブウィジェット機能で解決
- カテゴリアーカイブにコンテンツを作れない → カテゴリーページ機能で解決
中級以上のユーザーが利便性を買うイメージで使うテーマ
WordPress5.0で導入されたブロックエディタは従来のクラシックエディタを使った記事の書き方と大きく順が異なります。
クラシックエディタで「ビジュアルモード」を使っている人には比較的受け入れやすい方式ですが、「テキストモード」を使っている人にとっては「まどろっこしい」と感じる場面が少なくありません。
ソースコードを直接書きながら記事を書くのに慣れている人にとっても、手打ちでブログ記事を書くにはどうしても「面倒」と感じる箇所があります。
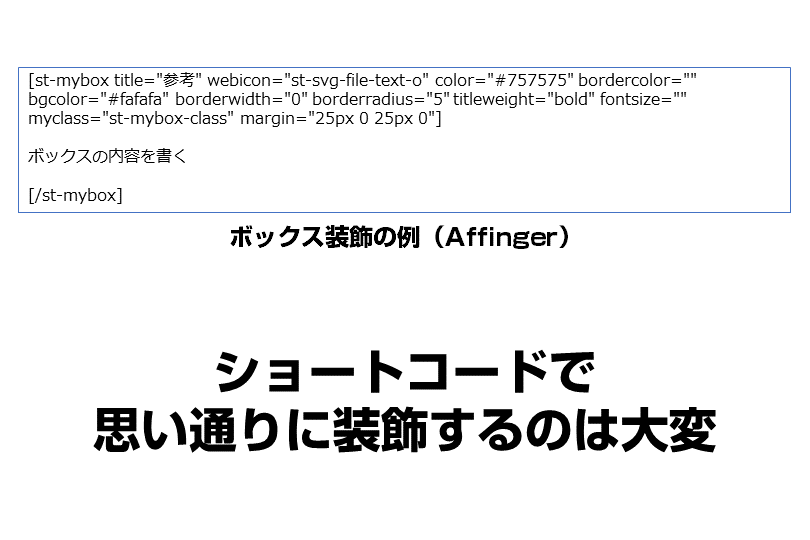
それは、装飾パーツを挿入する部分です。ボックス・ボタン・ラベル・吹き出し・FAQといった装飾はどれも手打ちで打ち込んでいくには書かなければならないソース量が多く、覚えないといけないコードも多くなります。
テキストモードで記事を書いている人であっても、打つのが手間になる部分はビジュアルモードを併用するなど工夫されるのではないでしょうか。
DIVERは複雑なレイアウトの装飾要素などを入力する際に簡単に挿入できるよう工夫されたテーマなので、中級以上の方が利便性を高めるために使うテーマというイメージです。
Diverを使うメリット
DIVERの概要や実際に使ってみた感想・個人的な評価をお伝えしました。
これからDIVERを使うことを検討されている方に、DIVERを使うと得られるメリットなどを解説します。
目玉機能:入力支援機能は時代を先取りした先進システム(だった)
クラシックエディタにはビジュアルモードとテキストモードがあります。
ビジュアルモードはMicrosoft Wordのようにボタンが並んでおり、各WordPressテーマはこの部分を拡張し、独自の装飾パーツを挿入できるようにしてあります。

ただ、挿入された直後の状態は、ショートコードの形式になることも多く、微調整を直感的に行えないことが課題でした。
初心者にはやや辛い入力に対し、DIVERでは入力補助機能の形で解決が図られました。

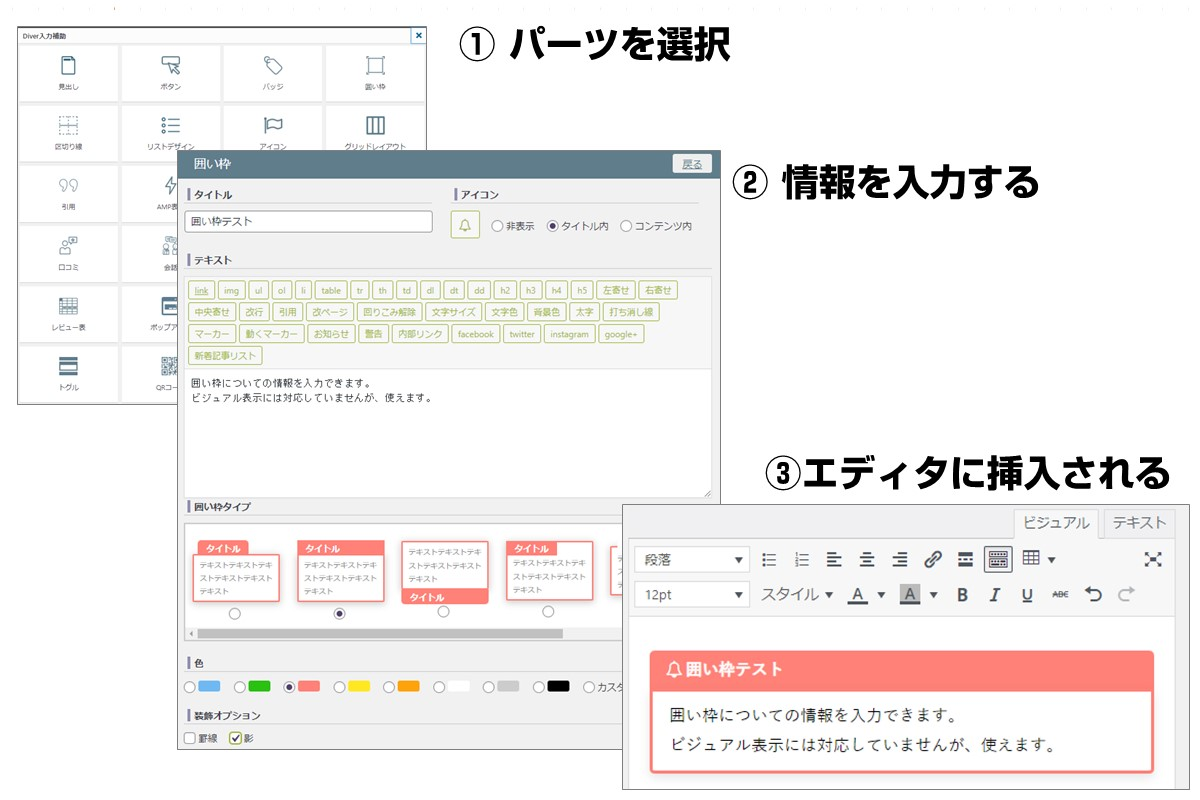
入力補助機能を使うと、挿入したいパーツを選択し、次の画面で内容を打ち込み、最後に挿入ボタンを押すことでパーツが挿入されるようになっています。
挿入後はショートコードになっておらず、視覚的に表示されるため、非常に入力しやすいエディタです。
入力支援機能が実装されたころはブロックエディタもなかったこともあり、画期的な仕組みでした。ただ、現在はブロックエディタがこの考え方で編集する形になってきたため、時代が追いついてきた感じになっています。
リキッド(可変幅)デザインができる唯一のテーマ
私は有料テーマ8つ、無料テーマ3つを調査してきました。
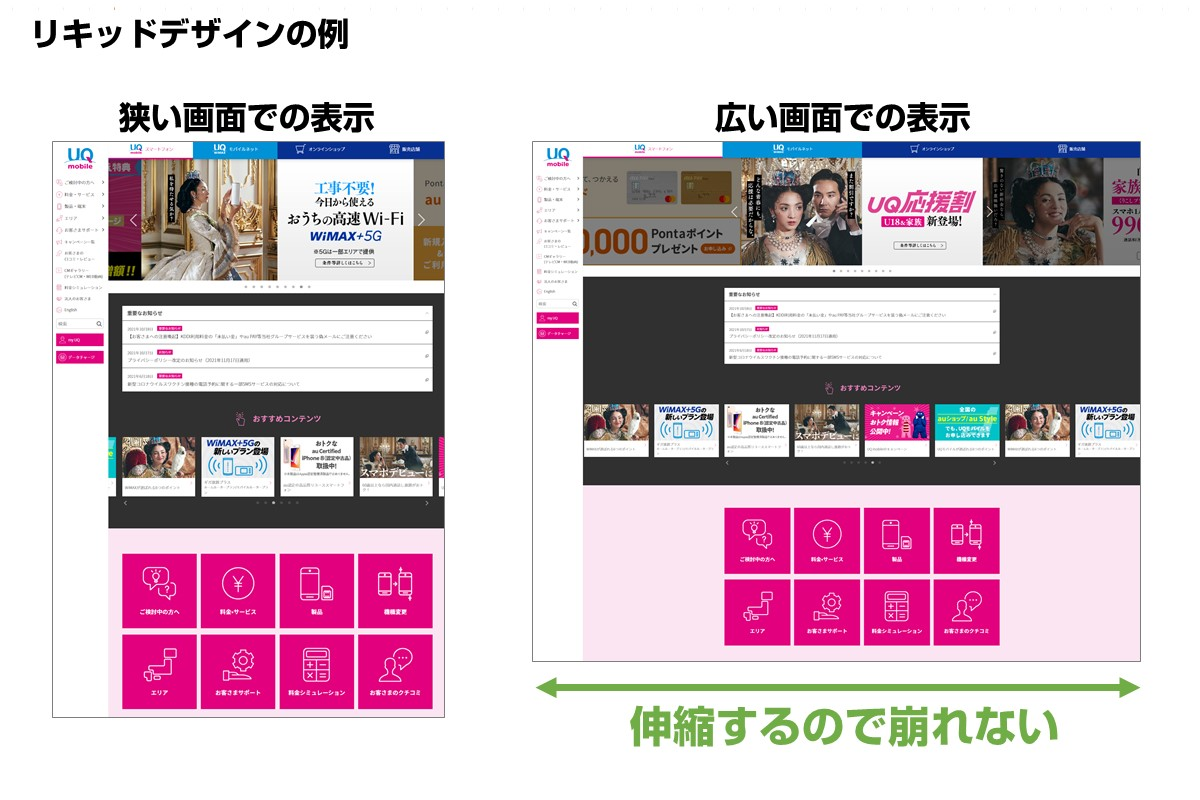
DIVERはこの中で、唯一全体幅を%で指定できる、リキッドデザインに対応したテーマです。
リキッドデザインは数年前から流行り始め、大手通販サイトや大手通信会社のサイトに多くみられるデザイン手法です。

現在はウェブサイトを閲覧する端末が多様化し、従来の固定幅でデザインを行っても確実な表示を維持することが難しくなってきました。
そこで、解決策として固定幅(pxなどでの指定)ではなく、相対幅(%指定)にすることで、どのようなデバイスで見られてもデザインの品質を維持しようとするものです。
現時点では、ブログのレイアウトは基本的にスマホかPC/タブレットが想定されているので、固定幅を選択しているWordPressテーマが大半です。
DIVERはリキッドデザインでもデザインが崩壊しないよう調整されていた唯一のテーマです。もちろん、固定値での指定も可能。
可変幅でのリキッドデザインを使用できると、一般的なブログの他にも企業サイトなどのサイトも作りやすくなります。
ウィジェットの自由度が極端に高い
サイドバーやヘッダ・フッタに含めるウィジェットは、WordPressの標準機能では全ページで同じ内容が表示されるようになっています。
例えばサイドバーで、以下のようなことをしたかったとしても標準機能では実現できません。
- 記事内で紹介している関連ページの一覧を「このページで紹介しているページ」としてリスト化して表示したい
- 記事の中で登場する用語についての説明を、初心者向けに表示したい
- このページでだけ紹介しているアフィリエイト広告を固定させて表示したい
- 重要度の低いウィジェットだが、なくしてしまうと利便性が下がるので、サイドバー内でタブ化して設置したい
DIVERでは上記のようなことが全て可能です。
ウィジェット機能はWordPressの中で「不自由が多い」と感じる機能の一つでプラグインなどで強引に使い勝手を上げざるをえませんが、Diverならウィジェットまで自在に操れます。
ウィジェットの拡張性・自由度だけなら全WordPressテーマでNo.1と言っても過言ではありません。
ファーストビューを柔軟に組み立てられる
ユーザーがサイトにアクセスして最初に表示される部分のことをファーストビューと言います。
そのページを見るかどうか、ユーザーはファーストビューを見て一瞬で判断し、そこに自分が求める情報がないと判断するや即座に検索エンジンに戻っていきます。
つまり、ファーストビューは直帰率を下げる上で非常に重要な要素です。
DIVERではファーストビューをかなり柔軟にカスタマイズできるようになっています。
公式サイトのように、画面をぶち抜きで背景に動画を流したり、スライダーを表示してなるべく多くのコンテンツを見せるなどの工夫できます。
デザインがかぶりにくい
DIVERは、他の人気テーマに比べるとユーザー数としてはやや少ないテーマです。
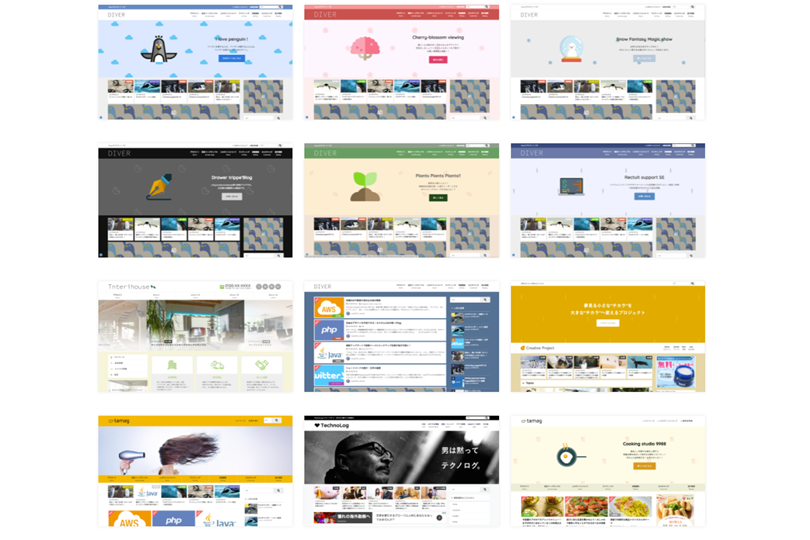
それ故、デザインが被ることは少なく、またファーストビューのカスタマイズ機能やレイアウトパターンの豊富さから、一見しただけでDIVERと見抜きにくくなっています(サイドの大きいSNSボタンを非表示にすれば気づきにくいです)。
デザインのテイストも全体的にクールな印象で、いい意味でブログっぽくないサイトに仕上がります。
メールでのサポートにもかかわらず、無制限で質問が可能
DIVERはサポートの方法をメールにされています。
掲示板などではないので、他の人に気を遣う必要もなく、何度でも無制限に回答をしていただけます。
簡単な質問でも丁寧に答えてくださいますので安心ですね。
満足度100%を目指して、手取り足取りサポートいたします。
私達「Diver」開発チームは、ご利用いただいたお客様全員に満足していただきたいと思い開発をしております。しかし、お客様は十人十色であり、デザインの好みやこだわりのポイントなどが少しずつ違うため、100%満足とまでは言えませんでした。
Diver 公式サイトより
そこで私達一同は、無料で相談できる場を設けることによって一人ひとりのこだわりや好みに合わせて調整させていただくことを決めました。
なぜこんなことをするのかというと、お客様の声が「Diver」をより強化して成長させてくれると考えたからです。ほんとに些細な事でも構いませんので、お気軽にご意見やご要望をお聞かせください。
DIVERはこういった個別の問い合わせや要望を大切にされており、ユーザーの声を聴きながら成長してきたテーマです。
Diverのデメリット
入力支援機能の弱点:再編集には未対応
目玉機能でもある入力支援機能。
しかしこれ、その名の通り「入力」の支援をするだけで、再編集時は手打ちするか作り直すことになります。
また、あくまで支援なので、入力先の状態を見て、使用すべきではないものをあらかじめ入力できないようにすることもできません。
例えば棒グラフの中に棒グラフを入れるといったこともできてしまいます。
更新頻度が低く、最新の機能から取り残され気味
DIVERは2017年~2018年ごろは非常に頻繁に更新が行われていましたが、現在は年に数回程度の更新のみとなっています。
更新内容もバグフィックスが中心で新機能の追加は滅多に行われていません。
WordPressは今も進化を続けているため、既存の機能が正常に使える状態をキープするようにメンテナンスをされている状態のようです。
裏を返せば、それだけ完成した製品であり、新たな機能追加の要望等がある程度出きった状態ともいえます。
多機能ゆえに価格がやや高い
一般的なWordPressテーマがデザインや使い勝手を中心としたものであることが多いのに対し、DIVERはかなりWordPressの根本的な機能部分まで踏み込んであるということもあり、価格はやや高めの設定になっています。
Diverに向いているサイト・向いている人
一般的なWordPressテーマとは少し毛色の違う特別な機能が多々あり、LP機能なども充実していることから、下記のような使い方・ニーズのある人に最適です。
サイドバーウィジェットの最適化を行い、画面全体の訴求力を高めたい方
サイドバーの役割はブログによって様々です。
- 新着記事やおすすめ記事を表示するなど、回遊をメインの役割としているブログ
- 目次や著者情報など、その記事に関連する補足を役割にしているブログ
- Adsenseをはじめ、広告を表示し、収益化を役割にしているブログ
サイドバーの役割を記事の補足にしているなら、Diverのサイドバーウィジェット機能やアピールブロック機能を活用すれば、現在の記事に関連する情報を自在に表示できます。
メインエリアだけで訴求していたのが画面全体で訴求を行うことができます。
画面全体で訴求を行えるということは、こんな活用方法ができるようになります。
- メインエリアに記載していた補足事項を、サイドバーに逃してメインエリアで重要な箇所がより際立たせることが可能になる
- 順番に読んでもらいたい記事があれば次に読む記事として提示する
- 経験者や中級者向けになりがちな記事で、文中で使用している専門用語をサイドバーに表示することで、記事のターゲットを自然な形で広げることができる
- 複数のアフィリエイト商品を紹介しているブログで、この記事でのみ扱っている商品をサイドバーに追従させていつでもクリックできるようにしておく
- クリック効果の高い目次下をサイドバーで再現する(サイドバーに目次が出せるプラグインを併用)
WordPressの標準機能だからできなかったサイドバーの活用を行えば、今以上に強い訴求を記事で行えます。
WordPressのウィジェット機能は貧弱で、ほとんどのブログではサイドバーは「ほぼ死んでいる」と言っても過言ではありません。
というのも、ユーザーは自分に関係のないと判断する情報は読もうとしません。
サイドバーに表示している内容は多くの場合、運営者都合の内容が多くなりがちです。
実際、私も複数のブログを運営していますが、サイドバーに設置したナビゲーション系のリンクはクリック率が非常に低く、あまり効果を感じられません。
こういった事情に多くの運営者が気づき始めており、無意味な要素ならいっそ取っ払おうということで1カラムにするブログが増えているのです(スマホ版との親和性が上がる・読み込みが速くなるなどの効果を優先)。
DIVERの機能を活用することで、サイドバーは訴求性を高めるエリアとして復活し、画面全体でユーザーにメッセージを届けられるようになるでしょう。
ウィジェット側に定義したものを、どの記事で表示するかの条件指定するプラグインとしてはWidget Optionsなどがありますが、記事の情報を拡張して個別に作成できるプラグインは無いようなのでDIVERでしか得られない機能です。
クラシックエディタを使いたいけどショートコードは苦手な人
クラシックエディタは今後もサポートされ続けるので心配なく使っていくことができます。
慣れているからクラシックエディタを使い続けたいけれど、他のWordPressテーマのようにショートコードまみれのブログ記事をメンテナンスするのは辛いという場合はDIVERが最適解です。
リキッドデザインでサイトを作りたい人
DIVERはWordPressテーマとしては珍しく、可変幅でのデザインにも対応しているため、リキッドデザインでサイトを作りたいという場合であればDIVERはベストチョイスです。
クールなコーポレートサイト・アフィリエイターの屋号サイトを作る場合
企業サイトは最近はWordPressで作成されることが多いです。
ただ、WordPressテーマはどうしても「ブログ感」「アフィリエイトサイト感」が強調される傾向にあります。
DIVERはLP機能も充実しているため、HTMLをある程度書きながらコーポレートサイトとして使う場合や、アフィリエイターの屋号サイトを作るのに適しています。
制作会社がクライアントに納品するのに使いやすい(特別ライセンス)
DIVERは、WEB制作会社向けの特別ライセンスが用意されています。
このライセンスを購入すれば、クライアント向けのサイトを構築する際にDIVERを使用することができ、納品することができます。
一般的な制作費用は数十万~といった案件が多いはずなので、元はすぐ回収できるはず。
クライアントサイトを構築する方法として、WordPressを採用される場合の強い味方になるでしょう。
まとめ
DIVERは非常に特徴的なWordPressテーマなのですが、レビュー記事の多くは一般的な情報が中心であったため、あえてそういった一般情報には触れてきませんでした。
SEO機能や収益化機能も十分備えており、アフィリエイトサイトを作る分にも十分な機能があるWordPressテーマです。
公式サイトでDIVERのデモサイトやセール情報・入力補助の機能を見てみる