All-in-one SEOを使ってるけど機能が多すぎて重いしどこに設定があるのかわかりにくい。もっとシンプルなのに乗り換えたいな。

SEO SIMPLE PACKを使っているけど、正しく設定できているのか不安・・
WordPressのSEOプラグインと言えば、All-in-one SEOやYoastSEOが定番です。
ただ、これらのプラグインは機能の豊富さに重点が置かれているので、どこに設定があるのか探すのも一苦労です。
その点、SEO SIMPLE PACKは、必要な機能だけに絞り込まれており、特にSWELLを使っている場合は機能的な重複もないのでベストチョイスです。
さらに、デフォルトの状態でもある程度SEOを考慮した設定になっているのでそのまま使っても問題はありません。
とはいえ、微調整が必要な部分もありますので、本記事ではSEO SIMPLE PACKの設定方法について詳しく解説していきます。
SEO SIMPLE PACKで出来ること
そもそも論ですが、WordPressのデフォルトのテーマ・機能では、以下のようなSEO関連タグをユーザーが調整する機能が含まれていません。
- トップページのタイトルタグ
- トップページのディスクリプション
- 投稿や固定ページのタイトルタグ
- 投稿や固定ページのディスクリプション
- 投稿や固定ページのcanonical
- 投稿や固定ページのrobots属性(noindexやnofollow)
- アーカイブページのタイトルタグ
- アーカイブページのディスクリプション
- アーカイブページのcanonical
- アーカイブページのrobots属性(noindexやnofollow)
- OGP設定
SEO SIMPLE PACK を導入すると、上記は全て指定・編集することが可能になります。
SEO SIMPLE PACKのインストール

それではさっそくプラグインをインストールしましよう。
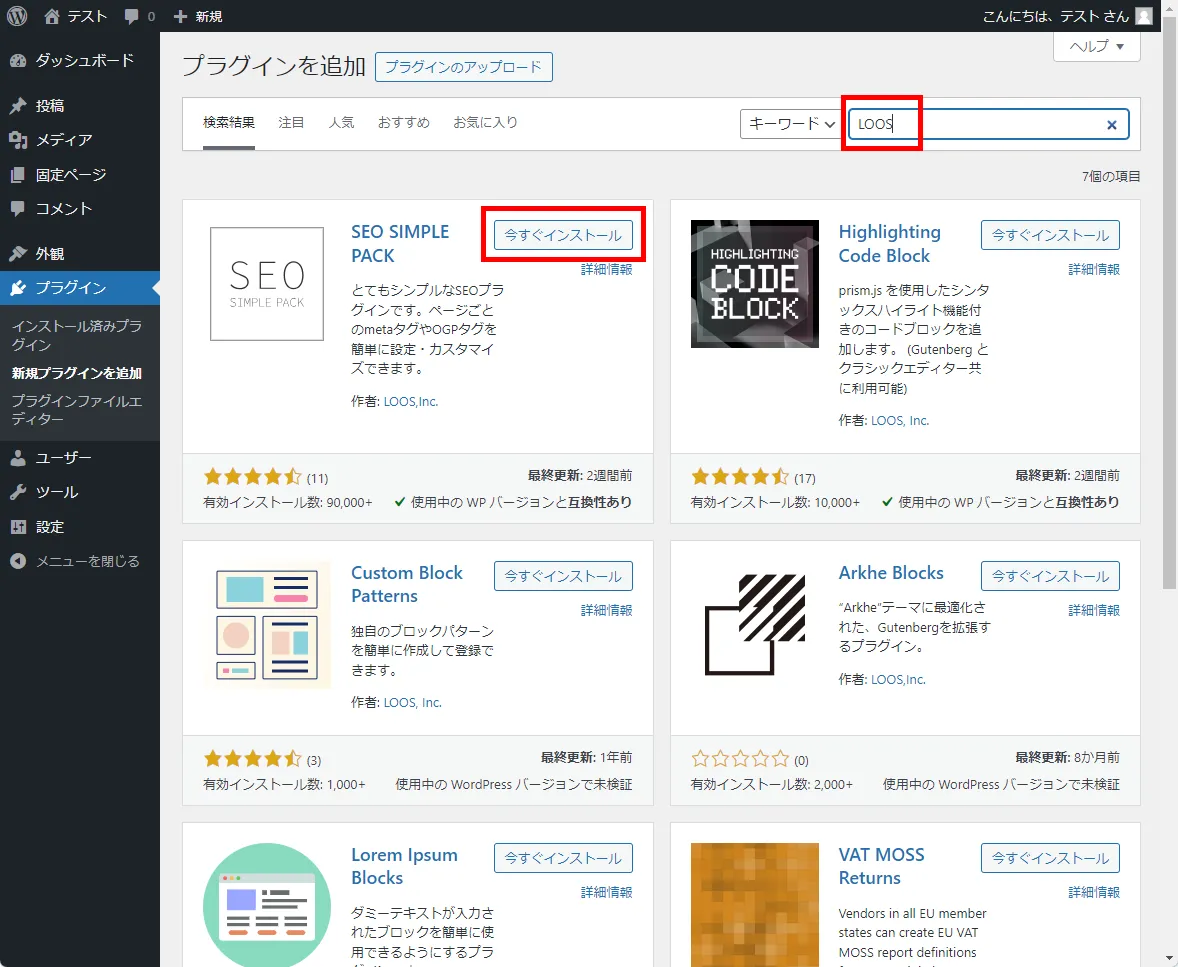
SEO SIMPLE PACK は WordPressのプラグインディレクトリに登録されているのでプラグインの新規追加メニューから検索して追加することができます。
「SEO SIMPLE PACK」と検索するか、作者名になる「LOOS」で検索すると一番最初に表示されるはずです。
見つかったら<今すぐインストール>を押して<有効化>してください。
初心者はデフォルト設定のまま使ってもOK
SEO SIMPLE PACKをインストールしてデフォルトの設定内容を確認したところ、初心者にとってはむしろ何もせずにそのまま使った方が良いのではないかと思える内容でした。
- 各ページのタイトルタグやディスクリプションの設定に強い違和感はない
- OGタグが出力されるようになる
- メディアページが無効化される
- 著者アーカイブがnoindex化される
- 日付アーカイブがnoindex化される
デフォルトで設定されているタイトルタグやディスクリプションの内容はごく一般的な内容なので、そのまま使って問題になることないはずです。
何カ所か、より良い設定にできる箇所が残っていますので、その部分を中心に設定画面の解説をしていきます。
SEO SIMPLE PACKの設定① 一般設定
| 「フロントページ」のタイトル | スニペットタグを使わず30文字程度で書き換える |
|---|---|
| 「フロントページ」のディスクリプション | 120文字程度で記入 |
| 「Feed page」をインデックスさせない | 「はい」にする |
| 「タグ」のアーカイブページをインデックスさせない | 「はい」にする |
| 「著者」のアーカイブページを使用しない | 「はい」にする |
| "Measurement ID" for GA4 | GA4の計測IDを入力 |
| Googleサーチコンソールの認証コード | サチコの認証コードを入力 |
一般設定で設定が必要なのは上記の7カ所です。
6つのタブに分かれていますので、タブごとに説明していきますね。
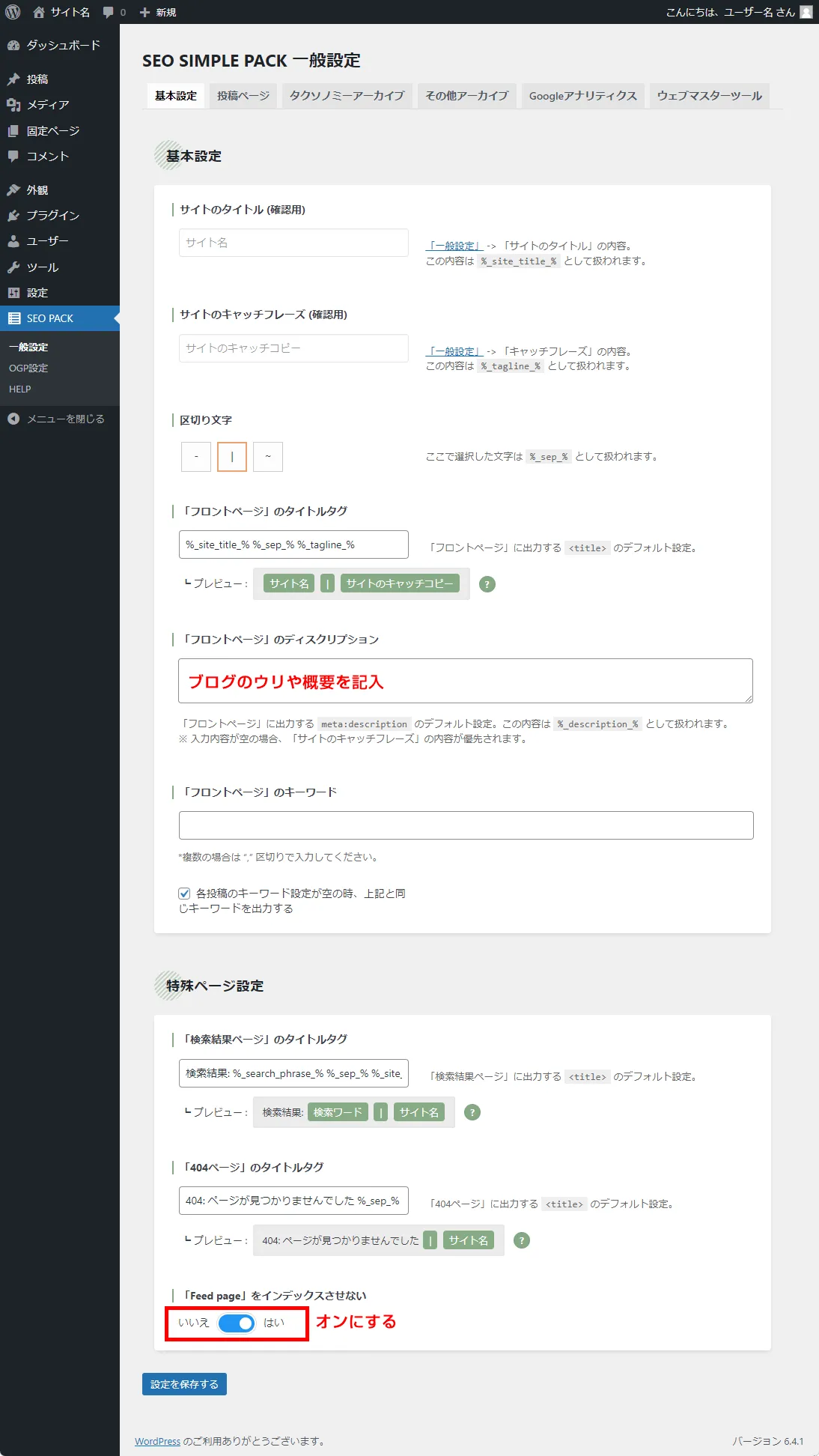
基本設定

基本設定タブは、サイトの全体やトップページ(フロントページ)の設定が中心です。
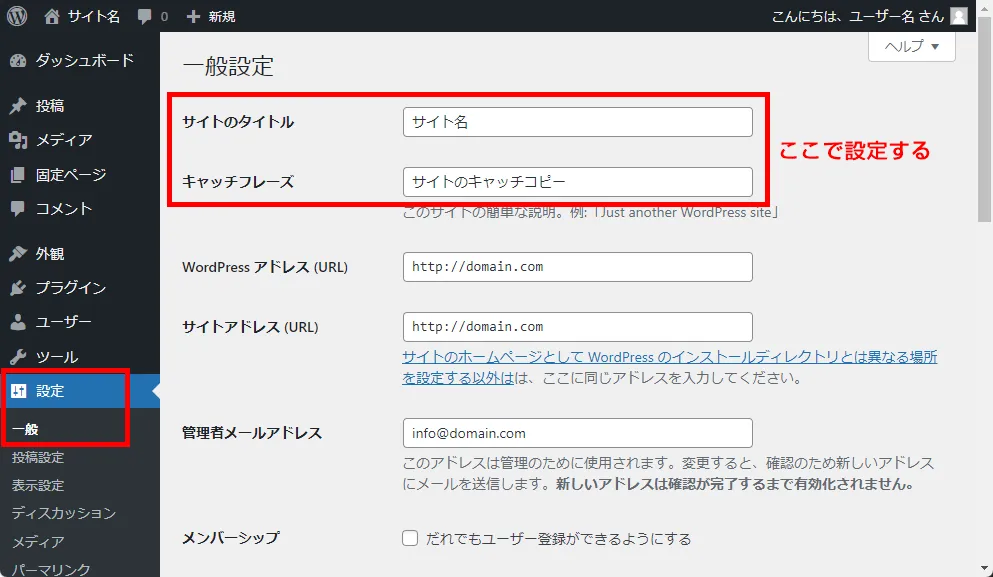
サイトのタイトル (確認用)とサイトのキャッチフレーズ (確認用)

確認のみ
<設定>→ <一般>で設定したものが表示されています。
変更するには管理画面の左メニューから、<設定>→ <一般>と進み、書き換えてください。
サイトのタイトル(ブログ名)の付け方に悩む場合は下記の記事で詳しく解説しています。
区切り文字
デフォルトのままでOK
WordPressはデフォルトで全ページにサイト名が入るようになっており、
- トップページ → サイト名 - キャッチコピー
- 投稿 → 記事タイトル - サイト名
の形状になっています。実はこの「-」の区切り文字部分はWordPressの標準機能では変更できません。
区切り文字の設定はこの部分を変更するための設定項目です。
「フロントページ」のタイトルタグ
サイト全体のメインワードを含めつつ完全に書き換える(目安:30文字)
トップページのタイトルタグの設定です。
SEO SIMPLE PACKのデフォルトではスニペットタグ化されていますが、サイト全体のメインキーワードが含まれるように完全に書き換えることをおすすめします。
というのは、
- そもそもトップページ1ページだけなので、スニペットタグにしておく必要がない。
- サイト名をオリジナルの固有名詞にした場合、サイトのメインキーワードが含まれなくなる可能性がある
ためです。
スニペットタグとは?
| スニペットタグ | 展開される内容 |
|---|---|
%_site_title_% | サイトのタイトル |
%_tagline_% | サイトのキャッチフレーズ |
%_front_description_% | トップページの説明文 |
%_sep_% | 区切り文字 |
%_page_title_% | ページのタイトル |
%_page_contents_% | ページコンテンツ |
%_term_name_% | ターム名 |
%_term_description_% | タームの説明 |
%_tax_name_% | タクソノミー名 |
%_post_type_% | 投稿タイプ名 |
%_date_% | 日付アーカイブで検索中の日付 |
%_author_name_% | 著者名 |
%_search_phrase_% | 検索ワード |
%_page_% | ページ番号 |
SEO SIMPLE PACK では、ページの情報をスニペットタグというもので置き換えて設定します。
例えば記事Aと記事Bはタイトルタグが異なるので、%_page_title_%と入力しておくと、ページのタイトルが出力されるようになります。
「フロントページ」のディスクリプション
サイトの特徴・ウリ・提供価値や、ブログの短い説明文を入力(目安:120文字)
初期値は空欄になっており、空欄のままだと<設定>→<一般>のキャッチフレーズが入ることになります。
トップページのディスクリプションには、サイトの内容や特徴、ウリのようなことを書くことが多いです。
「フロントページ」のキーワード
「フロントページ」のキーワード → デフォルトの空欄のままでOK
トップページのメタキーワードを設定できます。
現在はメタキーワードはGoogleは無視するので、空欄のままで構いません。
「検索結果ページ」のタイトルタグと「404ページ」のタイトルタグ
デフォルトのままでOK
どちらもnoindexが指定されているので、Googleにはインデックスされないのでカスタマイズしても検索順位に影響はありません。
デフォルトの状態でも十分タイトルとしてはわかりやすいので変更の必要はないです。
「Feed page」をインデックスさせない
「Feed page」をインデックスさせない → 「はい」にする
新規に投稿を追加すると、フィードページというものが生成されます。
https://domain.com/slug/feed/
のようなURLが作られるのですが、サーチコンソールでクロール済み未登録に分類されてしまうことがほとんどなので、設定をONにしてフィードページを作らないようにしておきましょう。
従来はfunctino.phpに下記のようなコードを書かなければならなかったので楽ですね。
add_action( 'template_redirect', function() {
if ( is_feed() && headers_sent() === false ) {
header( 'X-Robots-Tag: noindex, follow', true );
}
} );投稿ページ

デフォルトのままでOK
「投稿ページ」タブはインストール直後の状態で構いません。

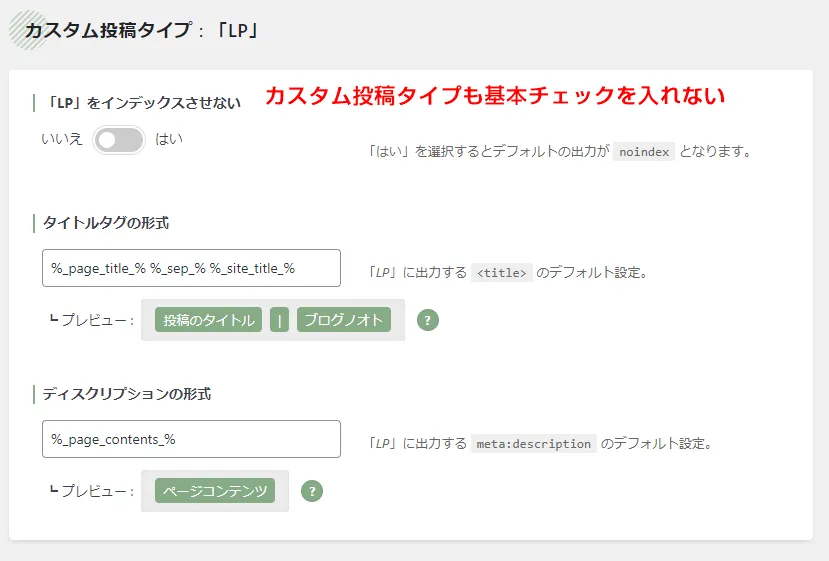
尚、カスタム投稿がある場合は上記のようにカスタム投稿ごとの設定も表示されます。
インデクスするかどうかの設定は、基本はチェックを入れなくてもいいのですが、検索エンジンに登録されたくないような投稿タイプの場合は「はい」にしておきましょう。
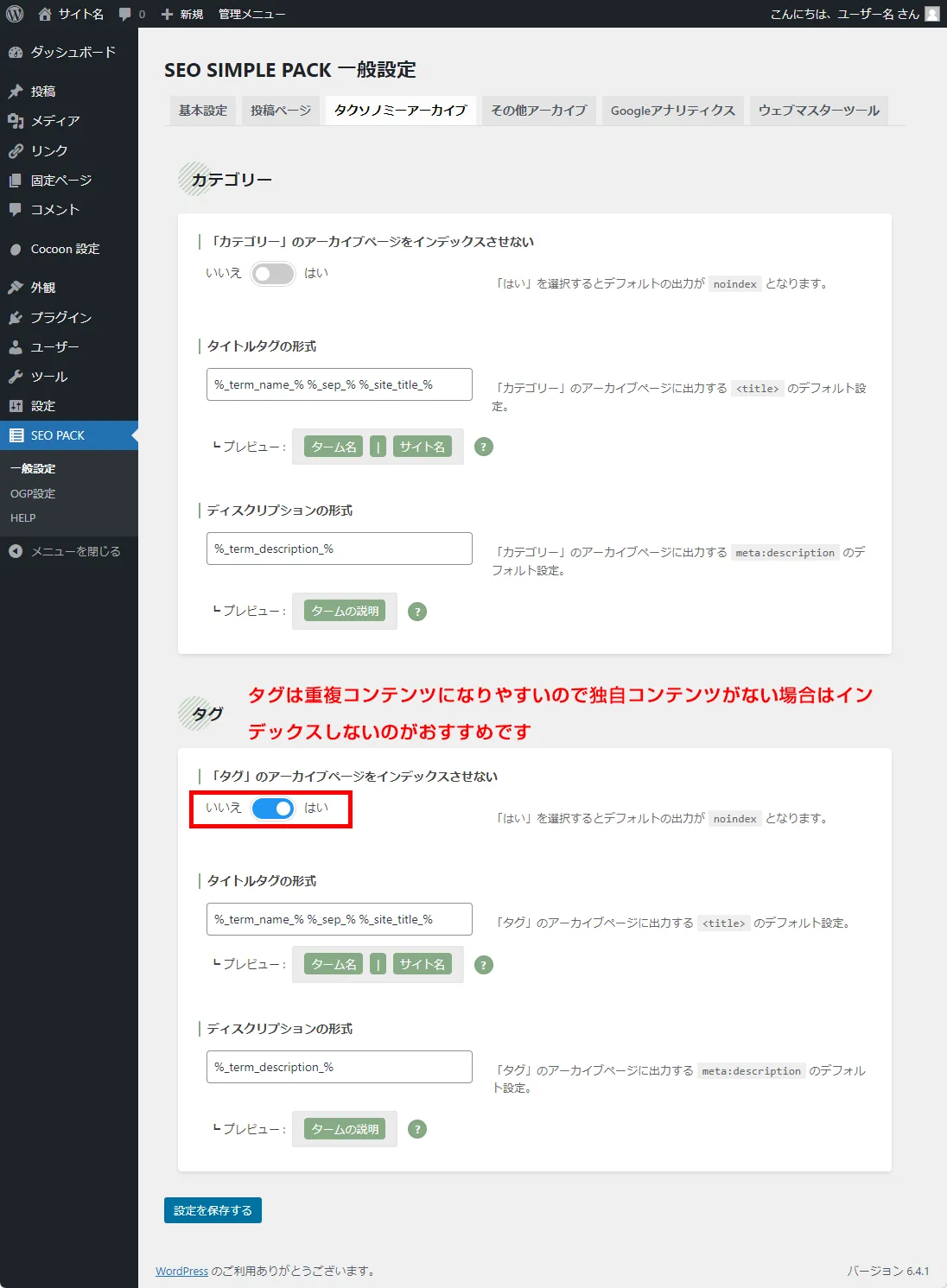
タクソノミーアーカイブ

「タグ」のアーカイブページをインデックスさせない → 「はい」にする
タグアーカイブは、カテゴリーアーカイブと内容が重複しがちで、記事の一覧しかないため品質が低いページになってしまいがち。
検索結果に出ることもめったにありません。
ページの品質が低いページは検索上位に表示されないだけでなく、サイト全体の評価を落とす可能性もあるのでインデックスされないようにしておきましょう。
アーカイブページにキーワードを設定して十分なコンテンツがあると考えられる場合はインデックスしても構いません。
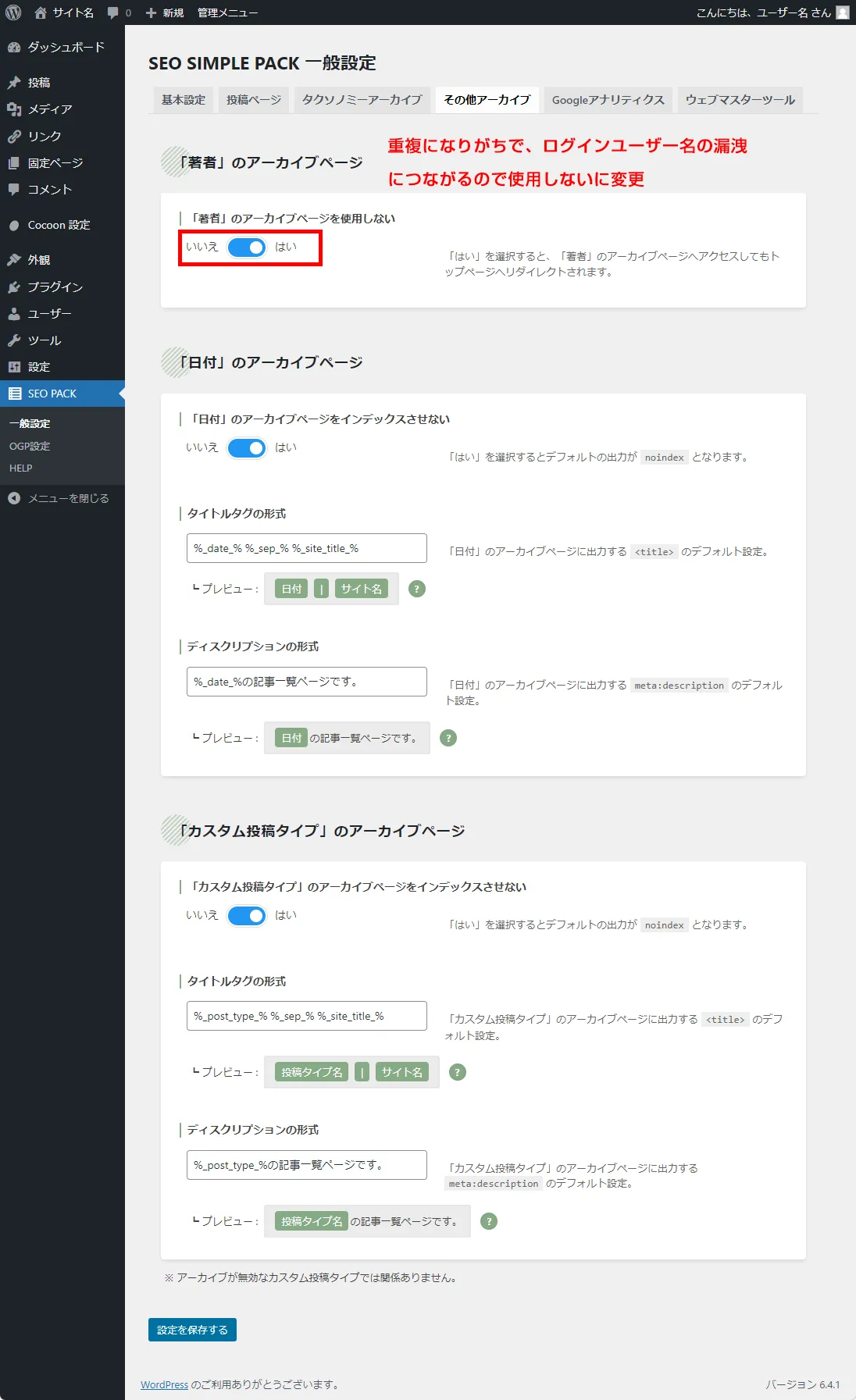
その他アーカイブ

「著者」のアーカイブページを使用しない → 「はい」にする
デフォルトでnoidexが設定されていますが、使用しないにもチェックを入れて無効化しましょう。
というのも、ログインユーザー名が漏えいしてしまうのでセキュリティ上もあまりよくないためです。
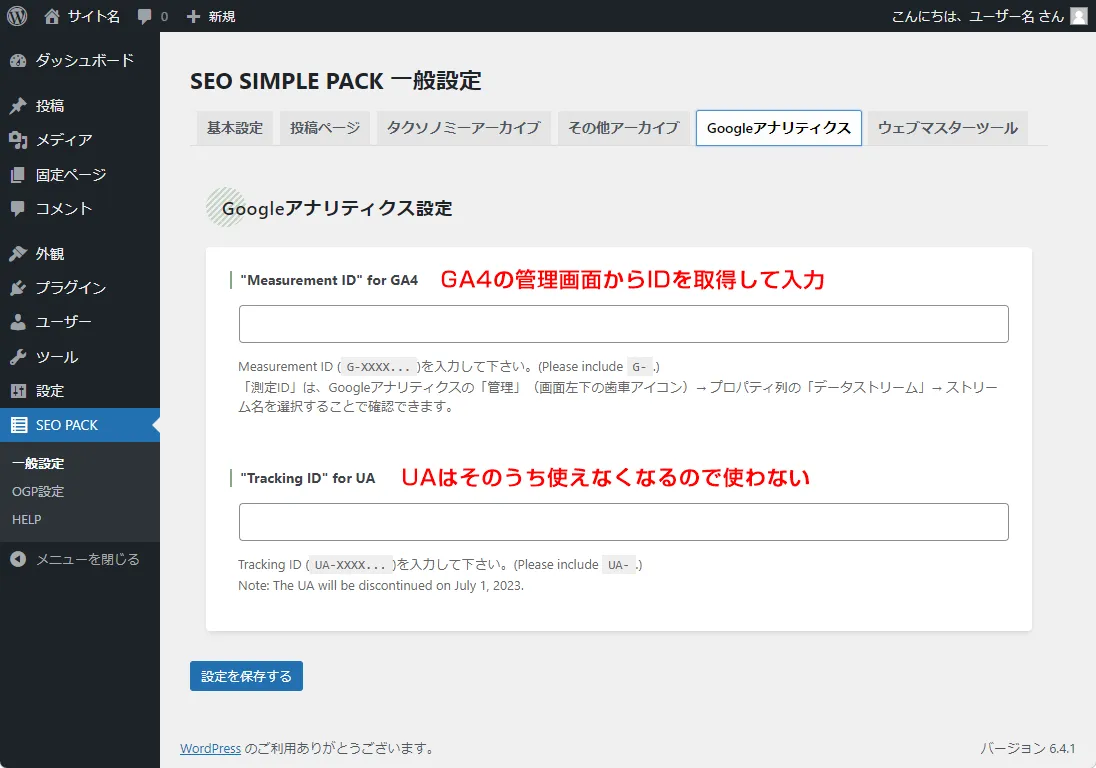
Googleアナリティクス

"Measurement ID" for GA4 → GA4の計測IDを入力
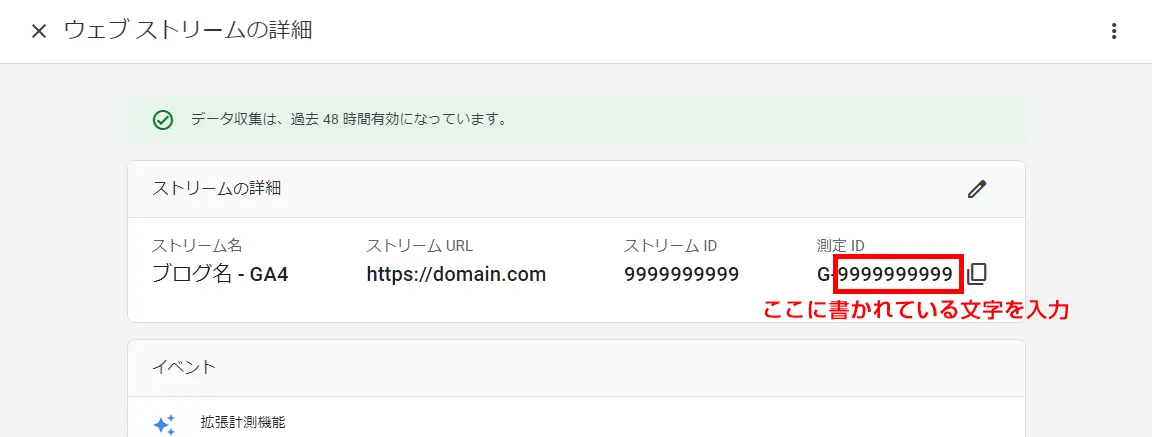
- GA4にログインし、画面下の<管理>をクリックします。
- データの収集と修正を開き、「データ ストリーム」をクリックします。
- 計測中のデータストリームをクリックして詳細を表示します。
- 計測IDと書かれている欄の文字列を入力してください。

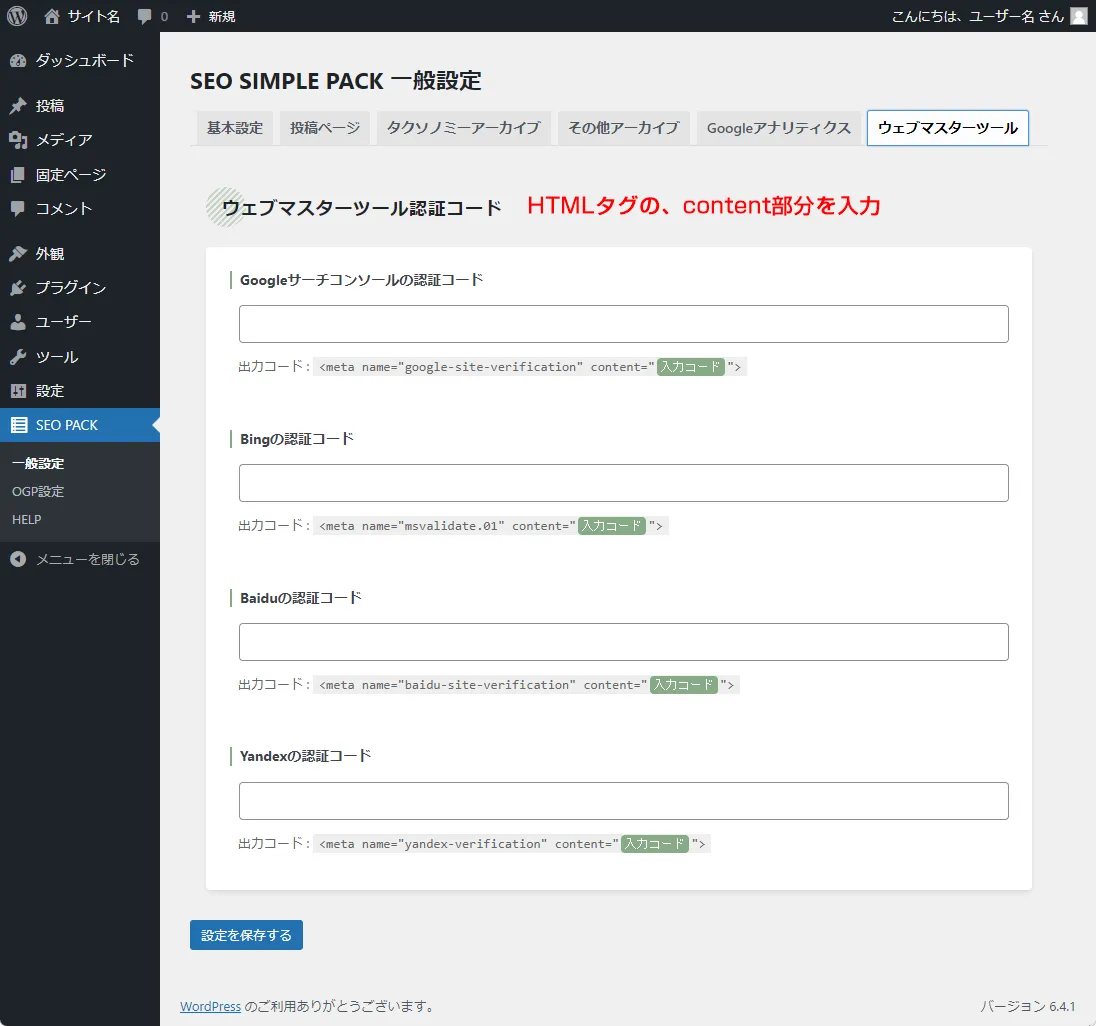
ウェブマスターツール

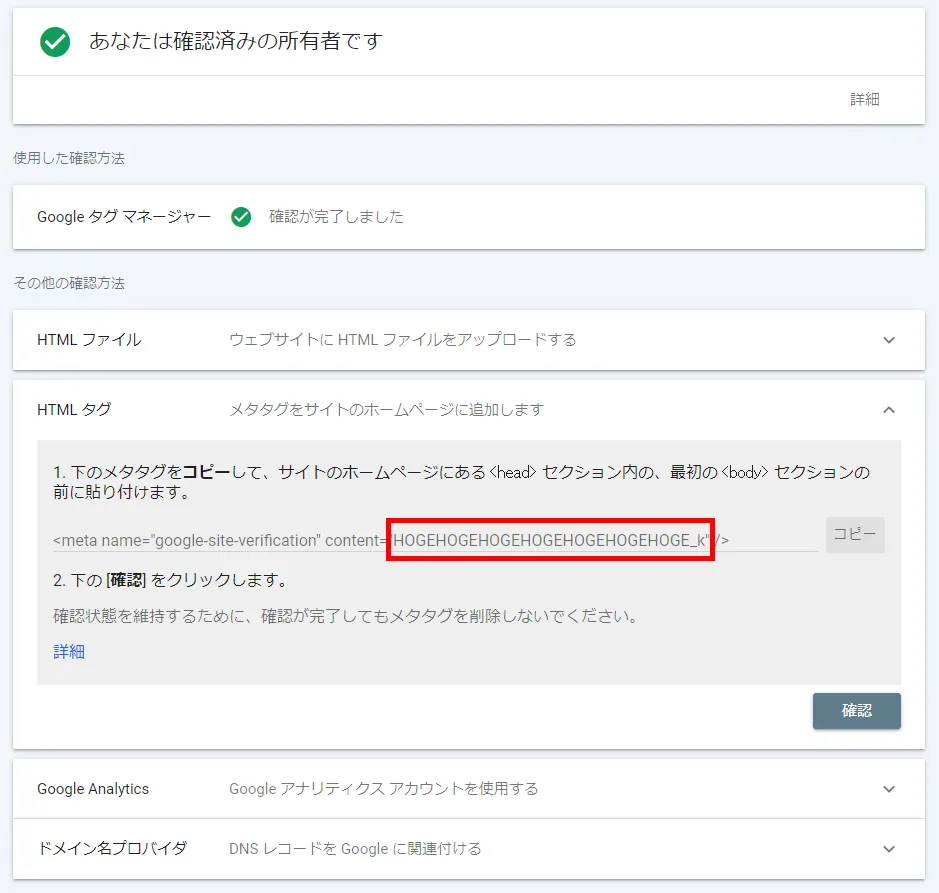
必要があれば、Googleサーチコンソールの認証コードを入力
Googleのサーチコンソールなどで、所有者確認を行うためのコードです。

記入すると、トップページにメタタグで下記のようなコードが入るようになります。未記入分出力されません。
<meta name="google-site-verification" content="入力したサチコの認証コード">
<meta name="msvalidate.01" content="入力したBingの認証コード">
<meta name="baidu-site-verification" content="入力したBaiduの認証コード">
<meta name="yandex-verification" content="入力したYandexの認証コード">SEO SIMPLE PACKの設定② OGP設定
OGPタグは、以下のようなHTMLコードで、主にSNSでURLをシェアされた際に表示する情報です。
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="article">
<meta property="og:image" content="https://domain.com/path/to/image.jpg">
<meta property="og:title" content="Hello world! | サイト名">
<meta property="og:description" content="WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。">
<meta property="og:url" content="https://domain.com/hello-world/">
<meta property="og:site_name" content="サイト名">
<meta name="twitter:card" content="summary">| og:title | タイトルタグと同じものがセットされます |
|---|---|
| og:description | メタディスクリプションと同じものがセットされます |
| og:image | アイキャッチのURLがセットされます |
| og:url | canonicalと同じものがセットされます |
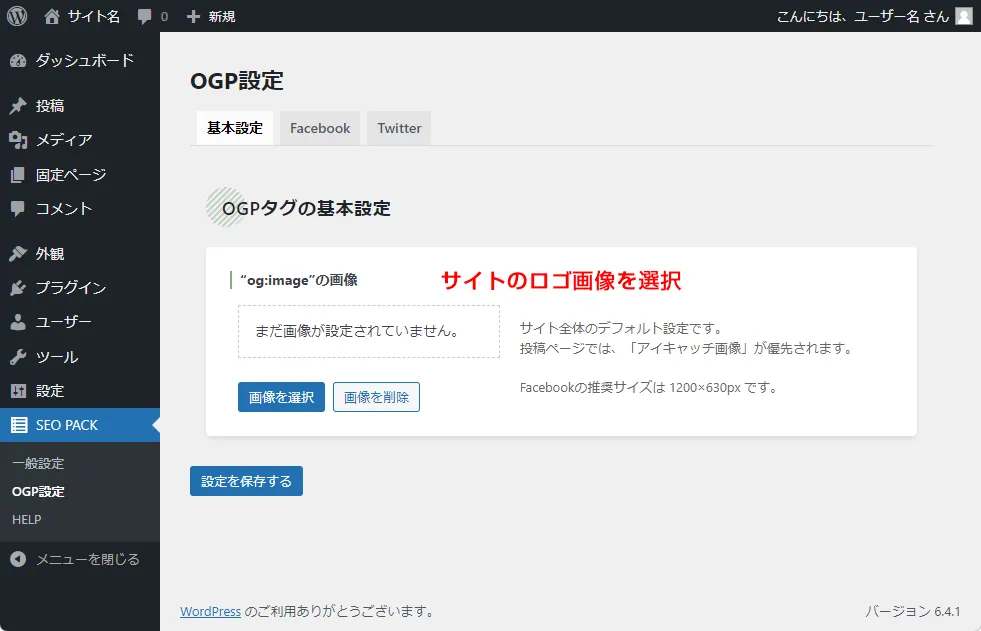
基本設定

デフォルトのog:imageの設定です。
- トップページ
- 個別記事でアイキャッチ画像が設定されていない場合
- 個別記事でog:imageが設定されていない場合
に表示される画像です。
デフォルトの画像として適しているのは、サイトのロゴ画像です。
ロゴ画像を作成して、1200×630pxにしておくと良いでしょう。

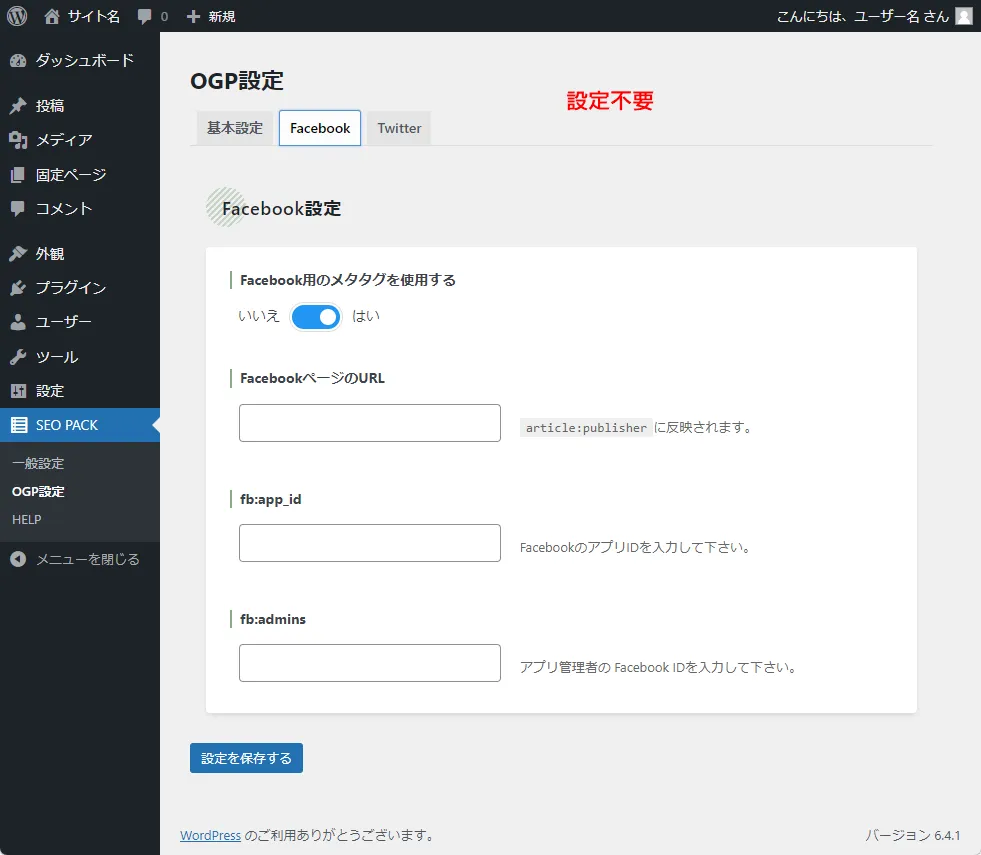
デフォルトのままでOK
Facebookにブログの管理者が誰なのかを伝えるために設定しますが、そもそも匿名で運営する人の方が多く、実名を公開しているわけでなければ設定は不要です。

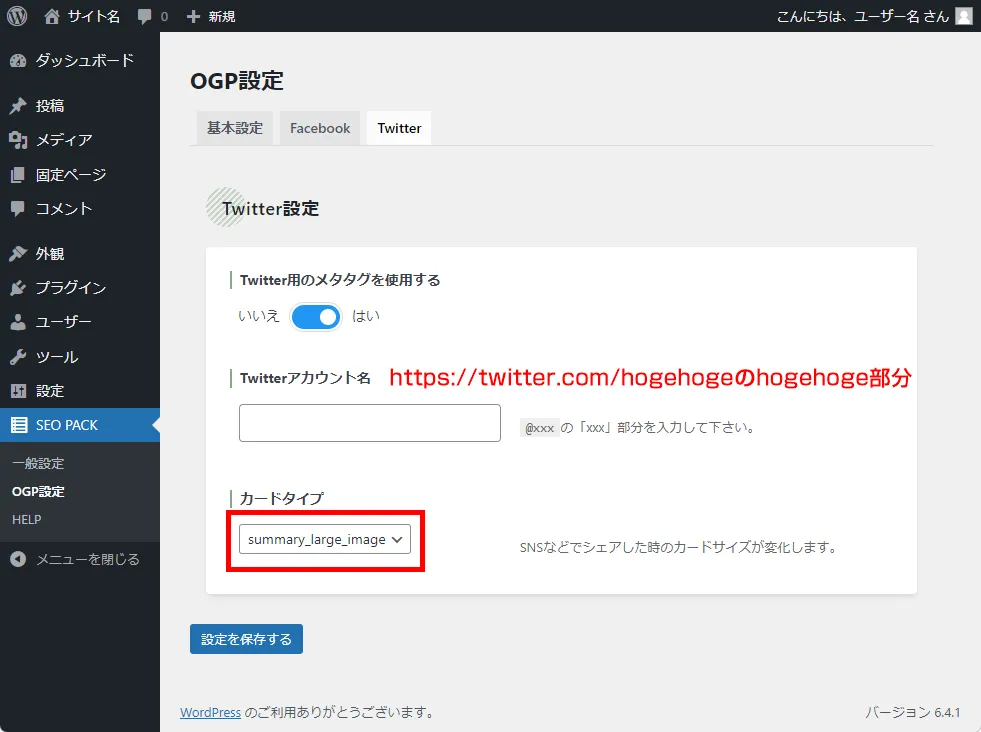
Twitterアカウント名 → https://twitter.com/mineya_ryouji の mineya_ryouji部分
カードタイプ → summary_large_image
Twitterカードはサイズが2種類ありどちらを選んでも構いません。
シェアされた際に目立つので、「summary_large_image」を選択しておけばいいでしょう。
SEO SIMPLE PACKの設定③ 個別ページ
SEO SIMPLE PACK を導入すると、各個別のページについても
- robotsタグ
- タイトルタグ
- ディスクリプション
- og:image
- canonical
- キーワード
を編集することができるようになります。
設定すると、一般設定よりも優先されます。
ただし、あまり入力の機会はないかもしれません。
投稿と個別ページ

どの項目も、通常であればほとんど入力する機会はありません。
必要になったら使用しましょう。
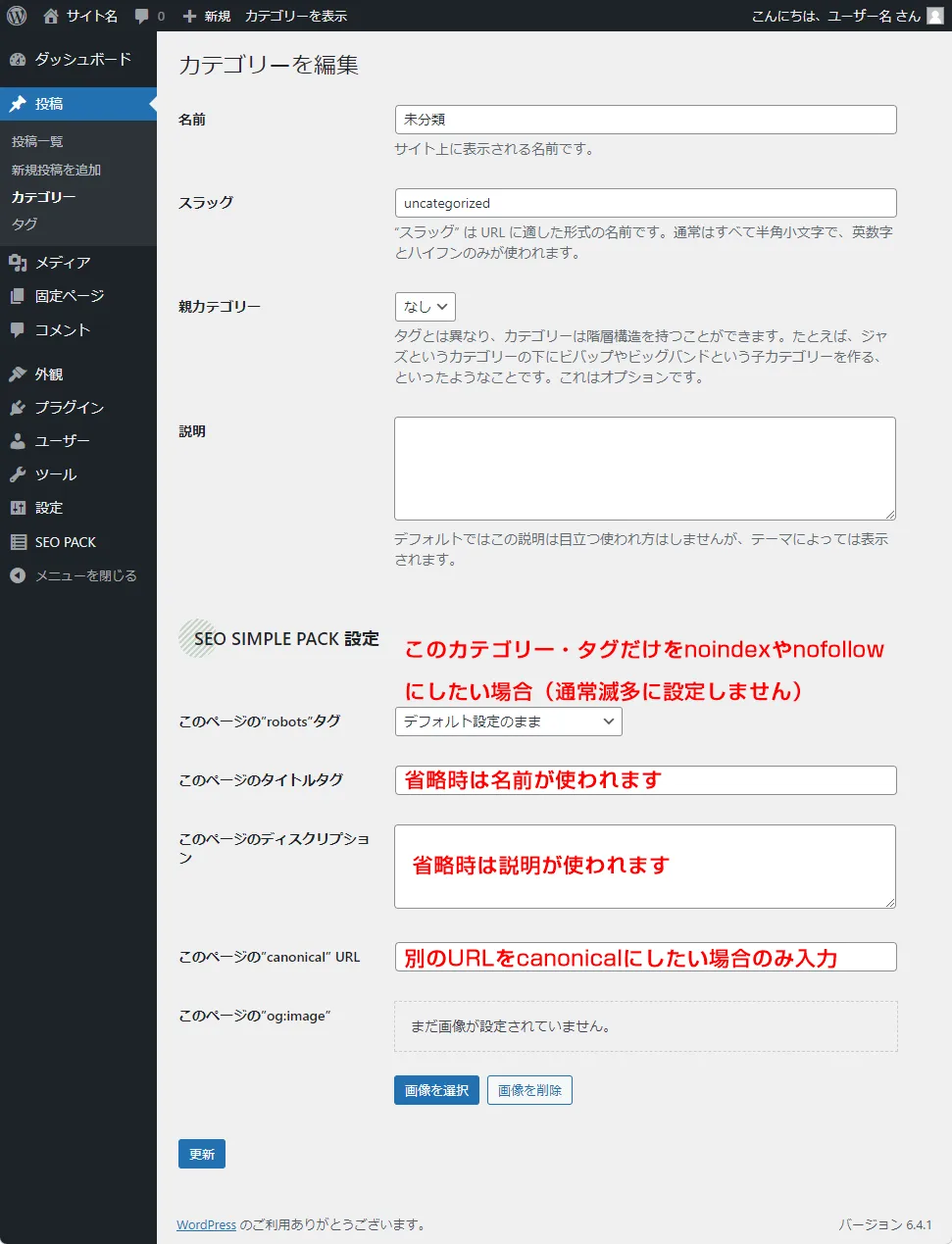
カテゴリーとタグの編集画面

上図はカテゴリーの編集画面ですがタグの編集画面も同様の設定が追加されます。
編集したい場合は編集できるようになっていますが、通常編集機会はほとんどないはずです。
まとめ:SEO SIMPLE PACKでSEO対策をしましょう
SEO SIMPLE PACK は以下のようなメリットがあります。
- WordPressの標準機能で編集できない項目を編集できるようになる
- 他のSEO系プラグインよりも軽量
- 他のSEO系プラグインよりも機能がシンプルで設定しやすい
- SWELLと機能的な重複がないのでベストチョイス
- インストールした時点である程度適切なSEO設定になっている
基本はデフォルトの設定で構いませんが、以下の8つの項目は適切に設定しておくことでよりSEO効果を高めることが可能です。
- トップページのタイトルタグ
- トップページのディスクリプション
- Feed page」をインデックスさせない
- 「タグ」のアーカイブページをインデックスさせない
- 「著者」のアーカイブページを使用しない
- GA4の計測ID入力
- Googleサーチコンソールの認証コード入力
- Twitterのアカウント入力・画像サイズ変更