WordPressで目次を簡単に入れる方法には何がある?

私は目次をあまりクリックしない派なんだけど、本当に必要なの?

目次プラグインの機能比較がしたいです
こんな疑問にお答えします。
読者に記事の内容を一目で伝えることができるのが目次。
ネットユーザーは読みたいところだけを読む傾向があるので、読みたいところまで移動できる目次は読者の満足度があがり、SEO効果も期待できます。
ですが、初心者の方だと、そもそもどうやったら目次を入れることができるのかがわからないものですよね。
中級者以上の方なら、目次機能の比較や、目次の設定はどうあるべきかという点についても一度は悩まれるでしょう。
そこで、本記事では目次の作り方・目次のベストな設定について解説します。
目次についての迷いを解消できるはず。
- 目次を作るメリット・必要性
- WordPressで目次を作る3つの方法
- WordPressテーマに内蔵されている目次機能
- WordPressのおすすめ目次プラグイン4つ
- 目次のデザイン例
WordPressに目次を作るメリット・必要性
まず、WordPressに目次を作る必要性について解説します。
結論から言えば、下記のようなメリットが得られるため、目次は作った方が良いです。
ページの内容を素早く把握できる

目次があると、ユーザーは素早く内容を把握することができ、読むかどうかを決定できます。
Webサイトは、紙媒体と異なり、ブログ記事を隅から隅までしっかり読んでくれるとは限りません。
検索エンジンでキーワードを検索し、答えを「今すぐに」得たいと考えています。
目次がないと、ページの隅々まで読まねばならなくなります。しかしネットユーザーはそんなに待てないので、すぐに検索結果までもどってしまうことになります。
Googleはユーザーの満足度の高いページをより上位に表示しますので、すぐに直帰されるページはユーザーが欲しいと思っている情報が掲載されていないと判断され、順位があがらなくなります。
検索順位の観点からも、できるだけ早いタイミングで文章に記載している内容が伝わるように、目次は作成するべきです。
読者が読みたい場所まで移動できる(読みたいことしか読まない)
目次があると、内容を素早く把握し、読みたい場所までスキップして移動できます。
目次がないと、ブログ記事内に自分の求めている答えを探さなければなりません。
特に長文の記事になってくると、答えを見つけ切れないままに離脱してしまうかもしれません。
読者の離脱を防ぐ意味でも、読みたいところまで飛べる目次はやはり設置するべきです。
検索結果に表示される場合がある
見出しや目次になっている部分はGoogle検索結果で表示される場合があります。
他の記事よりも目立つことができるため、アクセスアップが期待できます。
WordPressで目次を作る3つの方法
WordPressブログに目次を作る方法として、下記のようなものがあります。
- 手動で作成する
- WordPressテーマに内蔵された機能を利用する
- WordPressの目次プラグインを利用する
完全に手動で作る(非現実的)
手動で目次を作っていく方法です。
自動生成される目次よりも細かな制御ができるのが特徴です。ただ、ブログ記事はリライトが前提ですので、都度書き直していかなくてはいけなくなります。
さすがに手間がかかりすぎですので、あまり現実的ではありません。
WordPressテーマの機能を使う
WordPressテーマの中には、目次機能が内蔵されているものがあります。
下記のWordPressテーマは目次機能を持っています。
逆に上記以外は目次機能を持っていないので、目次プラグインを使用する必要があります。
所有している11テーマ(SWELL・Affinger・THE THOR・DIVER・SANGO・JIN・STORK・賢威・Cocoon・Lightning・Luxeritas)を調査。
目次プラグインを使う
WordPressプラグインで目次機能を実装する方法です。
- Table of Contents Plus(TOC+)
- Easy Table of Contents(ETOC)
- Rich Table of Contents(RTOC)
- SUGOI MOKUJI(※有料)
が人気のプラグインです。
WordPressテーマの機能で目次を作る場合
| Cocoon | SWELL | THE THOR | 賢威 | Luxeritas | |
|---|---|---|---|---|---|
| サイドバーに表示 | |||||
| 「目次」の文言修正 | |||||
| 初期閉じた状態 | |||||
| 見出しレベル | h6まで | h3まで | h6まで | h6まで | h6まで |
| デザイン | 4種 | 色変更 | |||
| 個別記事で非表示 | |||||
| 投稿タイプ選択 | |||||
| 目次に戻るボタン |
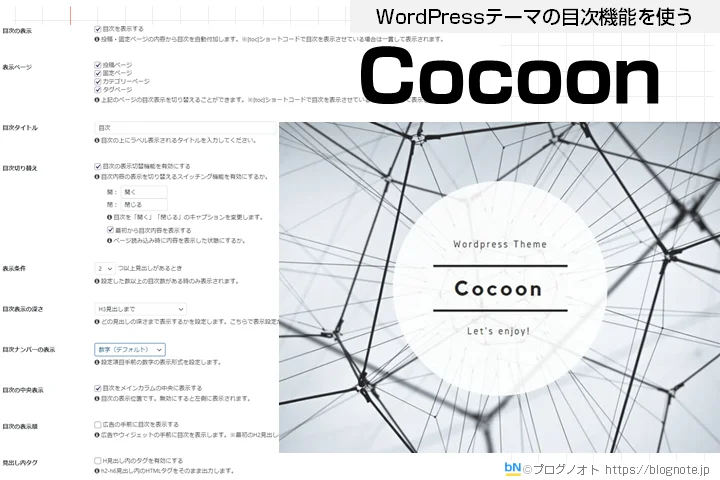
Cocoonの目次機能

比較的柔軟に設定可能ですが、CocoonはデザインはCSSかスキン機能で変更するのが基本となっているため、デザインの調整機能はありません。
表示するには、Cocoon設定 → 目次タブ → <目次を表示する>にチェックを入れると表示されます。
サイドバーウィジェットもあるため、別途プラグインを用意しなくても標準機能で十分です。
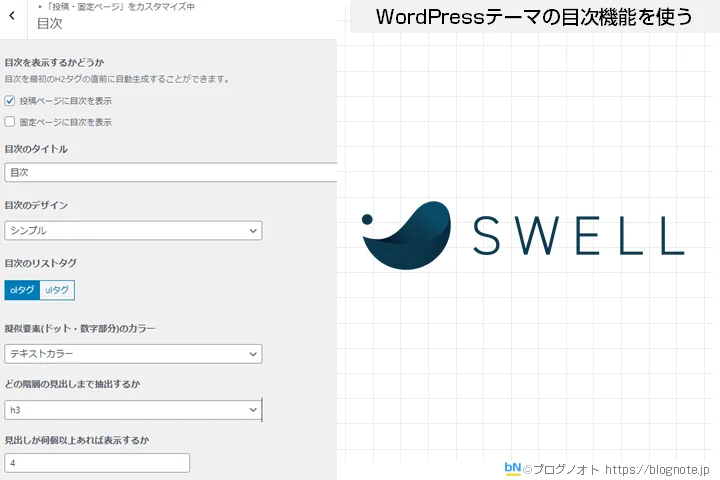
SWELLの目次機能

中央カラムに表示する際に、開いたままか閉じた状態かを選択できない点を除けば十分多機能な目次機能があります。
カスタマイザ → 投稿・固定ページ → 目次から、目次を表示したい投稿タイプにチェックを入れると表示されます。
デザイン形状も4種類用意されており、サイドバーウィジェットもあるので標準機能だけで十分です。
THE THORの目次機能

THE THORの目次機能は細かな調整はできず、最小限といったところです。とはいえ、目次としての役割を果たす分には十分な機能があります。
カスタマイザ → 投稿ページ設定[THE] → 目次設定で、「■目次を表示するか選択」を<表示する>に切り替えると表示されます。
サイドバーにも目次が欲しい場合は別途Easy Table of ContentsかRich Table of Contentsが必要です。
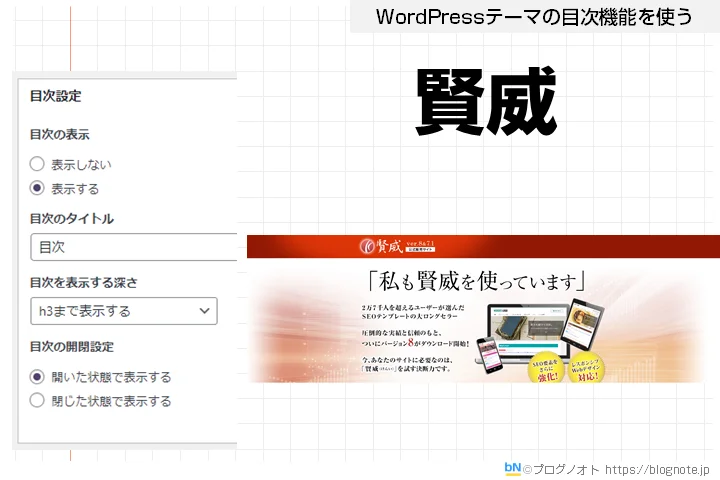
賢威の目次機能

賢威の目次機能は細かな調整はできませんが、必要十分な機能です。
表示するには、賢威の設定 → 投稿設定 → 目次設定欄で目次を表示にチェックを入れれば表示されます。
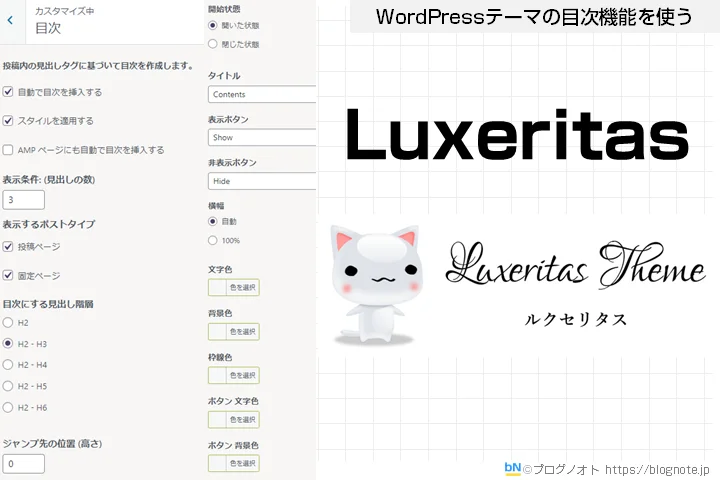
Luxeritasの目次機能

サイドバーウィジェットがない点を除けば細かく調整が可能です。
カスタマイザ → 目次 → <自動で目次を挿入する>にチェックを入れると表示されます。
WordPressのおすすめ目次プラグイン4つ
| TOC+ | ETOC | RTOC | SUGOI | |
|---|---|---|---|---|
| サイドバーに表示 | ショート コード | |||
| 「目次」の文言修正 | ||||
| 初期閉じた状態 | ||||
| 開閉ボタンの 文言変更 | ||||
| 見出しレベル | h6まで | h6まで | h4まで | h6まで |
| デザイン | ||||
| 記事毎に見出し レベル変更 | ||||
| 投稿タイプ選択 | ||||
| リスト形式の変更 | ||||
| 目次に戻るボタン | ||||
| 見出し文言置換 | ||||
| 特定の見出し だけ除外 | ||||
| クリック数計測 |
- 機能性重視 → Easy Table of Contents
- 使い勝手重視 → Rich Table of Contents
- 定番重視 → Table of Contents Plus
- Affingerを使用 → SUGOI MOKUJI
Table of Contents Plus(TOC+)

WordPressの目次プラグインと言えばコレ!最も古く、定番の目次プラグインです(無料)。
必要十分な機能を備えており、初心者にも簡単に扱えることから今も最も人気のプラグインとなっています。
更新頻度が低く、現在はセキュリティ対策のメンテナンスリリース程度となっています。
Easy Table of Contents(ETOC)

後発ながら、TOC+よりも多機能さがウリのプラグインです(無料)。
目次ウィジェットが追加されるので、サイドバーにも設置がしやすくなっています。またスクロールに合わせて現在読んでいるところがハイライトされる機能もあります。
さらに目次の文言を置換することも可能です。本文の流れ上、どうしてもクリックされにくくなる箇所をクリックされやすい表現に置き換えることができます。
Rich Table of Contents(RTOC)

人気のWordPressテーマJINの開発元が手がけている目次プラグイン(無料)。
最も後発ではありますが、多機能さと使い勝手を両立しており、プレビューで確認しながらデザインを調整できます。
また、目次がどの程度使われているのかを7日間保持できるので、クリック率改善の目安になります。
サイドバーにも対応していますが、挿入方法はショートコードとなっています。
SUGOI MOKUJI

Affingerのオプションプラグイン(有料)です。
Affingerを使っていないと動作しないのですが、最大の特徴は目次のクリック回数を計測できる点。これができるのはこのプラグインだけです。
目次の中でクリックされている箇所がわかるので、記事の流れを改善したり、クリックされていない箇所を改善するなど、運用性の高さがウリです。
また、見出しタグにdata-st-toc-h="自由な見出し"のような記述を入れることで、見出し文言を自由に変更できます。
WordPressの目次についてよくある質問
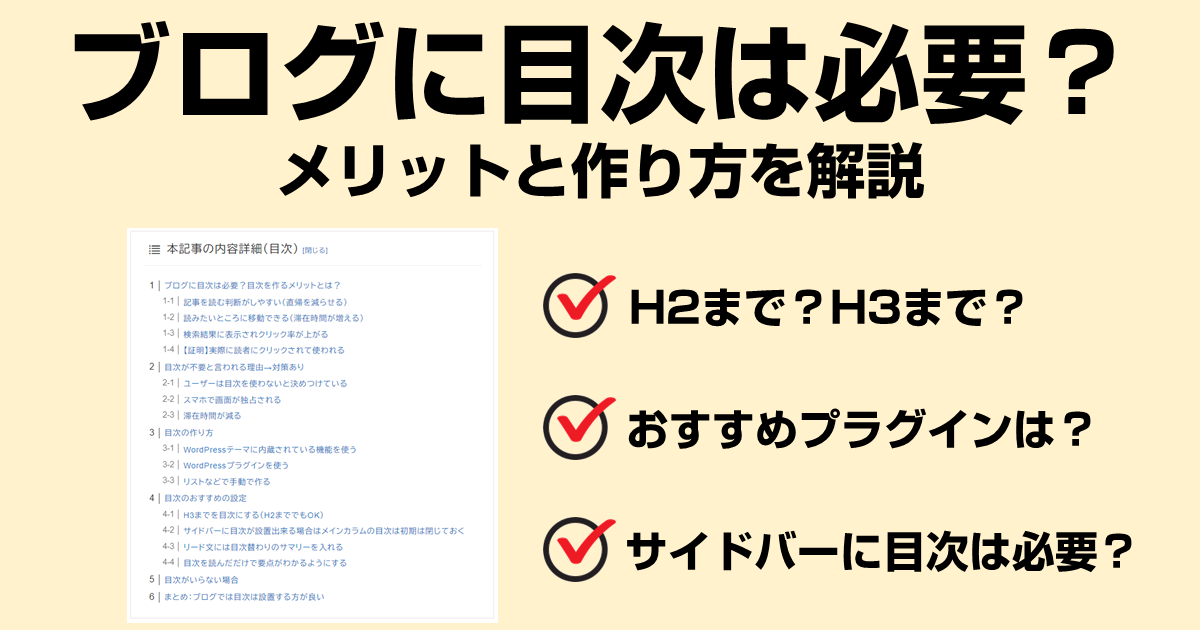
目次にする階層はH2まで?H3まで?
記事の内容を大まかに把握できる見出しレベルまでを目次にする、ようにしましょう。
記事構成の作り方によりますが、h2で概要・h3で詳細と言う構成が中心であればh3までにするといいです。
記事毎に出力する見出しレベルの調整ができるETOCやSUGOI MOKUJIであれば記事の内容が把握できる見出しレベルまでを目次に出力してください。
初期表示は閉じるべき?開くべき?
目次部分は記事冒頭で記事内容を伝えることが目的です。
- リード文中に、記事内容を箇条書きするなど手打ちする場合 → 閉じておく
- リード文中に、記事内容を書かない場合 → 開いておく
上記のように設定しておくといいです。
話の流れ上、どうしても見出しとして作らざるを得ない内容も、もちろんあります。自動生成される目次では、その部分がノイズになってしまいます。
よって、個人的におすすめなのは、目次は初期は閉じた状態にし、改めて記事内容を手打ちしてまとめ直す、という使い方です。
固定ページに目次は必要?
目次を設置するべきページとは、ブログのメインの内容に関するページで、読者が先頭から記事を読まない可能性が高いページ、です。
逆に目次の設置が不要なページは、運営者自身やブログ自体に関する下記のようなページです。
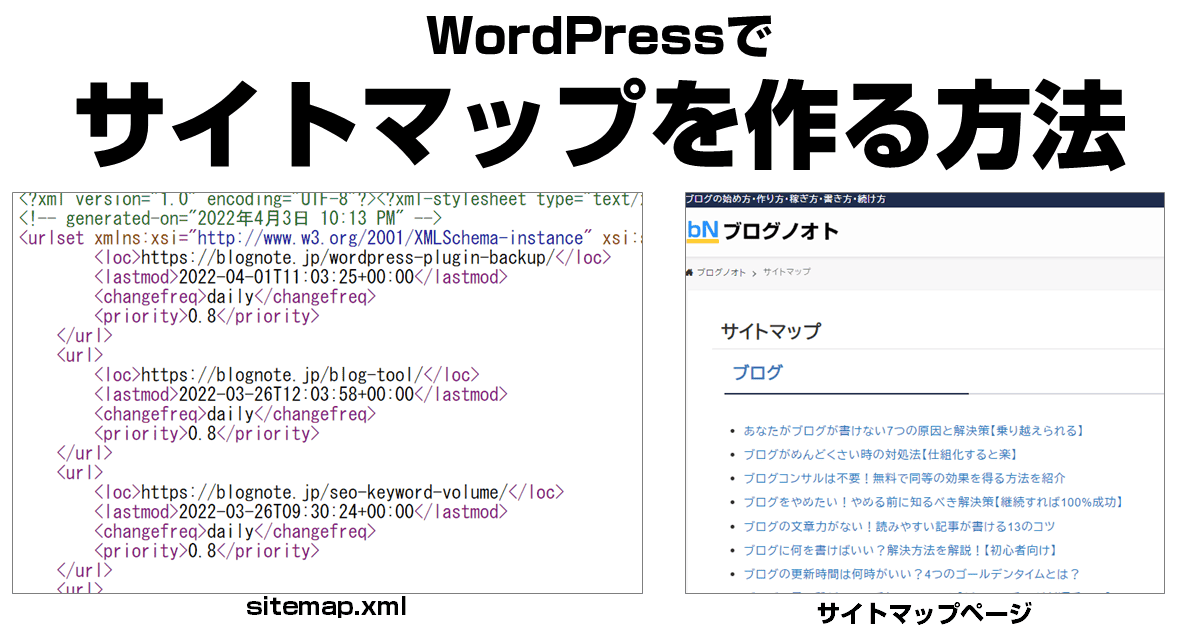
- サイトマップ
- プライバシーポリシー
- 免責事項
- お問い合わせフォーム
- 運営者情報
サイドバーに目次は表示した方がいい?
追従サイドバーに目次を設置すると、画面全体がその記事に関することだけの表示になるため、記事への集中度が高まります。
また、先頭から読み進めていくのが基本になっていないような記事ならサイドバーに目次を表示すると利便性が高まります。
- 5000文字以上の長文になるような場合
- 対象読者の知識レベルによって必要な情報が異なる場合
- 情報を列挙しているような場合
例えば上記のような場合です。
特定の見出しを目次から除外できますか?

ETOCは可能です。
特定の文字列を含む見出しを見出しから除外する、と言った設定ができます。
まとめ
WordPressブログに目次を入れる方法を解説してきました。
本記事の内容を再度整理しておきます。
- Table of Contents Plus
-
定番で選ぶなら
- Easy Table of Contents
-
機能で選ぶなら
- Rich Table of Contents
-
使い勝手で選ぶなら
- SUGOI MOKJI
-
Affingerを使っているなら
もし、目次プラグインでどれを選ぶのか迷ったら、Easy Table of Contentsを選択しておくと、ユーザー数も多いので情報も得やすく、多機能なので使いやすいはずです。
目次は見出しがリスト化される形になります。見出しの作り方については下記にまとめています。