繰り返し訪問されるブログになるためにはブログを覚えてもらう必要があります。
そんな時にあるといいのがブログのロゴ。
テキストのみで済ませるブログも多いのですが、やはりロゴマークが印象的だと記憶に残りやすいです。
実際にロゴ画像を作るとなった際に悩むのがデザインですよね。
デザイナーじゃないので難しい作成アプリは使えない!といった方のために、簡単に作る方法をいくつか紹介します。
- ブログのロゴ画像を作成する必要性・メリット
- ロゴの種類(基礎知識)
- ブログで使うロゴの作り方
- 無料で作れるロゴ作成サービス4選
- 有料でロゴを作るサービス3選
ブログのロゴ画像は必要?作成するメリットを解説
ブログのロゴマークを作ると、下記のようなメリットがあります。
- ブログ名が覚えやすくなる
- デザインのアクセントになる
- 愛着が持てる
- faviconにも使える
- きちんと運営しているサイトに見えやすい
上記のようなメリットがあるので、作るか、作らないかで迷うなら作成することをお勧めします。
まともなウェブサイトなら、通常何らかのサイトのロゴは作成されていますよね。
ロゴがあるだけで、真面目にきちんと運営されているサイトだと認識されやすくなるので是非設定しましょう。
ロゴの種類

本題に入る前に、一口にロゴといっても、種類があるのはご存知でしょうか?
ロゴは、大きくは下記の2つの種類があります。
- ロゴタイプ:文字
- ロゴマーク:絵
どちらか片方だけ使う場合もあれば、組み合わせて使う場合もあります。
個人ブログのロゴでは、ロゴマークとロゴタイプを組み合わせた、コンビネーションロゴと言われる形状になるのが多いです。
ロゴタイプ

ロゴの文字部分のことです。
ブログでロゴを作る際にはブログ名がロゴタイプになり、よほど知名度がある場合を除いて必ず作成すると言っても過言ではありません。
単に文字を打ち込んだだけのものになることもありますが、少し変形させたり、色を乗せるなど、一工夫することが多いです。
ロゴマーク

ブランドを示す絵の部分です。
例えばアップルの製品にはリンゴのマークだけが記載されていますが、それだけでアップルの製品とわかりますよね。
メリットは絵で示すので目立ちやすく、記憶にも残りやすい点。
デメリットは一定の認知度がないと何のマークかわからずにスルーされてしまう点です。
個人ブロガーが運営するブログ用のロゴだと、マークだけにすることは稀です。
マークとタイプを組み合わせてロゴを作る

マークのみ、タイプのみ、というロゴよりはマークとタイプを組み合わせたり、タイプをマークっぽくアレンジしたものが非常に多く使われます。
マークの与えるイメージと、タイプが伝える意味・名称をセットで覚えてもらえるメリットがあります。
ブログで使うロゴの作り方
実際にブログで使うロゴを作る方法の一覧です。
- オンラインサービスで自作する方法(無料)
- スライドソフトで自作する方法(無料)
- フリー素材を利用する
- 画像編集ソフトで自作する方法(無料または有料)
- クリエイターに依頼する方法(有料)
の4つがあります。
オンラインサービスで自作するならCanva ロゴメーカーがおすすめ

Canvaはオンライン上で様々な画像を作成できるサービス。
無料でも利用でき、アイキャッチ画像の作成や、バナーを作成できます。
パワーポイントで編集するような感覚で、初心者でも簡単に操作可能。
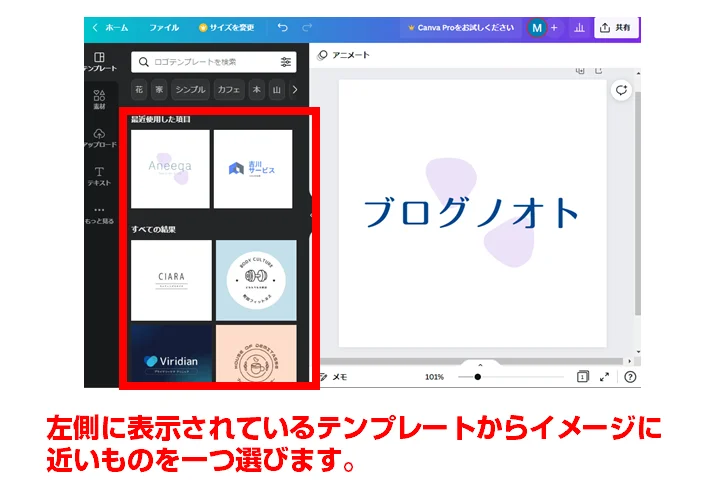
豊富なテンプレートがあるので、テンプレートを選択して文字を書き換えるだけでも画像が完成できてしまいます。
ロゴ画像の作成にももちろん対応しており、非常に簡単に作成できます。


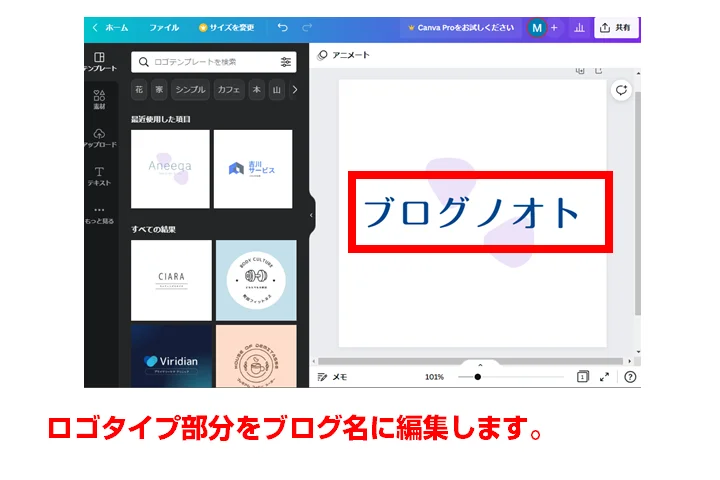
ロゴタイプ部分は編集可能です。自分のブログ名に打ち換えます。


ロゴを自作するなら他にも下記のようなサービスがあります。
- LOGO MAKER(ネットショップの構築サービスstores.jpが運営しているロゴ作成ツール)
- LOGASTER
- DesignEvo
- LOGOFACTORY
- LogoMaker
各サービスとも、そこそこ便利なのですが、日本語の書体数が少ない・マークのバリエーションが少ない・高解像度のデータは有料になる場合が多い、など使い勝手はイマイチです。
ロゴの作成であればCanvaを使っておけば間違いありません。
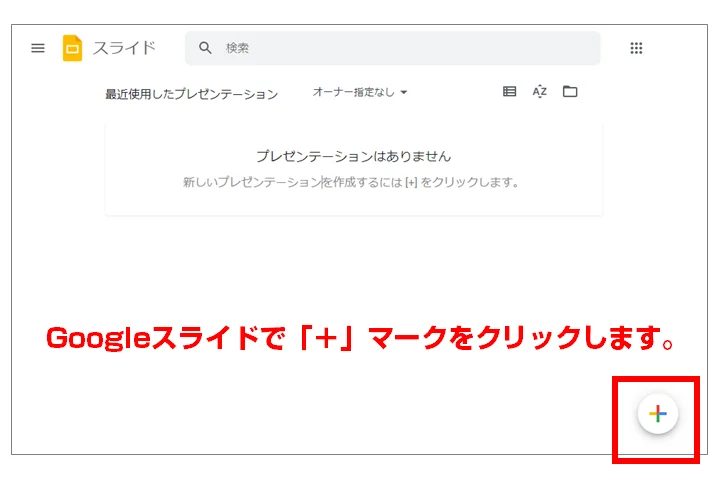
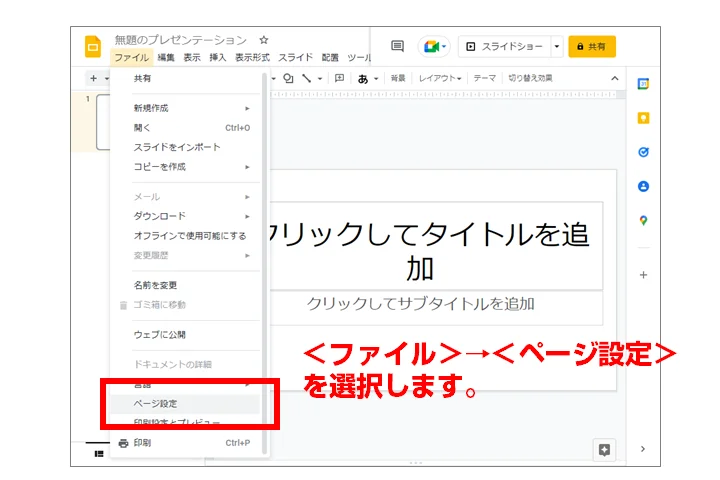
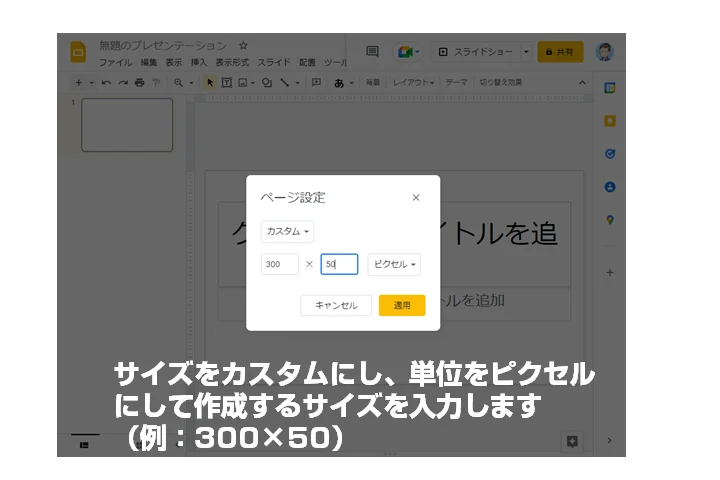
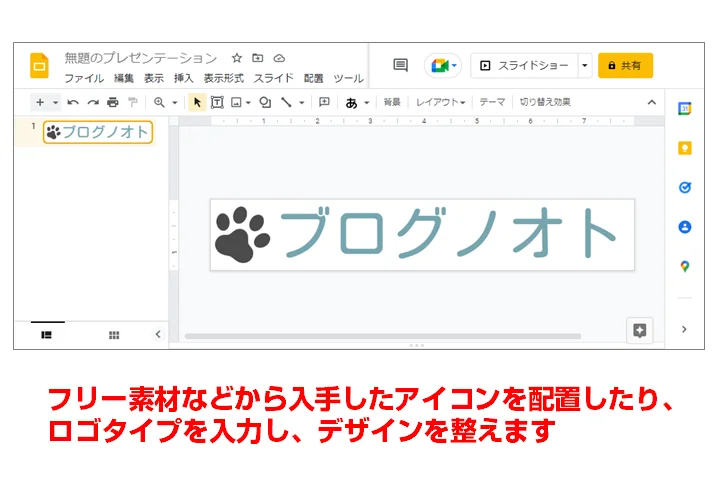
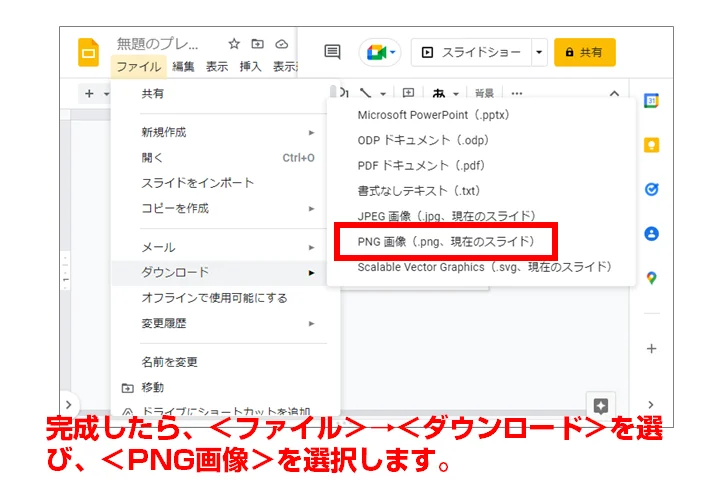
Googleスライドでロゴを作る方法
GoogleスライドやPowerPointといったプレゼンソフトを使ってロゴを作成する方法もあります。




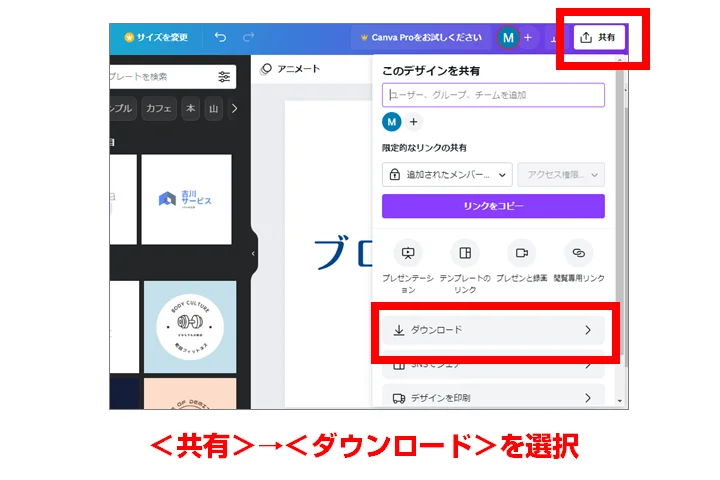
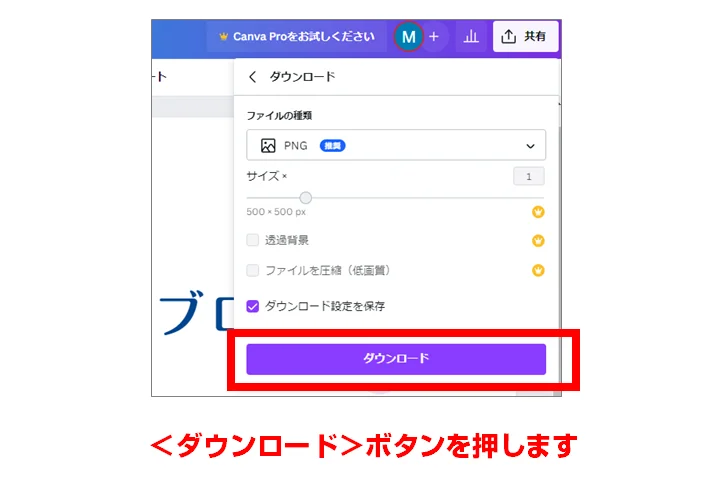
上記で作成されたロゴがローカルにダウンロードされます。
もちろん、パワーポイントでも同様のことは可能です。使い慣れた方を使えばOKです。
方法が多少違うだけで、やっていることはCanvaと同じなので、Canvaよりも使い慣れているという場合はこの方法で作成すればよいでしょう。
画像編集ソフトで自作する方法
自分のPCにインストールするタイプのソフトを使ってロゴを作成する方法です。
- Photoshop Elements(有料:買い切り)
- Affinity Photo(有料:買い切り)
- GIMP(無料)
画像編集ソフトを使ったロゴ作成はソフトの操作技術の習得が必要になります。
ブログに必要になる画像を自身で加工・作成できるようになるためにチャレンジしてみたい、という方向けです。単にロゴを作るだけなら、作成サービスで作るか外注する方が早いです。
Photoshop Elements
Photoshop ElementsはPhotoshopの簡易版・一般家庭向けの画像編集ソフトです。
エキスパートモードにすると、Photoshopと比較的近い操作性になります。
Photoshopを職場で使っているけれど、個人で毎月お金を取られるのは嫌、という方におすすめです。
定価は19,580円ですが、Amazonでは値引きで大幅に値下げされている場合があるので確認してみてください。
Affinity Photo
Affinity PhotoはPhotoshopライクな画像加工ソフトです。
Photoshop Elementではできないぼかしの種類やパスツールが使え、価格もElementsより安い10,400円(買い切り)です。
ただし、Photoshopと操作性はかなり違うので、Photoshopを触ったことがない画像加工の初心者の方が向いています。
試用期間があり、気軽に試せるほか、ヘルプが充実しているので、操作方法で困ることはないでしょう。
GIMP
GIMPは昔からある、フリーの画像加工ソフトです。
Photoshop並みに多機能な上、無料で使えるのが最大の強み。ただし、動作が重いのと、機能が多いので習得が大変というのがネックです。
クリエイターにオリジナルロゴの作成を依頼するならココナラがおすすめ
Canvaや、Googleスライド(PowerPoint)でロゴを作成する方法を紹介してきました。
しかし、どうしても素人が作るロゴですので、「素人感」は残ります。
ロゴはブログの全画面で表示されるサイトの顔ともいえるものですので、しっかりオリジナリティのある画像を作っておきたい、という場合は、外注して作成しましょう。
外注先としてはピンキリですが、個人が発注するならココナラ![]() がイチオシです。
がイチオシです。

ロゴデザインを請け負ってくれるクリエイターさんも多く、500円~で作成してくれます。
印刷媒体を含まない、局所的な利用範囲にとどめたロゴ作成の場合は5000円以下で作成していただくことが可能なので、作成内容などを確認しながら発注すると良いでしょう。
ココナラ以外にも
- ランサーズ
- クラウドワークス
といったクリエイターのマッチングサービスがありますが、どちらかというと法人向けで、事業規模がある程度大きいビジネスが対象です。
そのため、ロゴの作成についても最安でも2万円~となっており、個人ブログ用に発注するにはやや費用がかかりすぎます。
ただし、ココナラがクリエイターを指名して発注するのに対し、上記は案件を登録する形になるので、対応可能な複数のデザイナーからコンペ形式で提案をいただくことができます。
気に入ったものがあれば報酬を支払う形式になるので「せっかく発注したけど気に入らなかった」といったことは防ぎやすくなります。
ブログのロゴの他に、SNS用のロゴになったり、名刺でも使える印刷に耐えられる高解像度で納品してもらえるのでゆくゆくは紙媒体に印刷するデータとしても使いまわしたい場合はおすすめです。
作成時の注意点
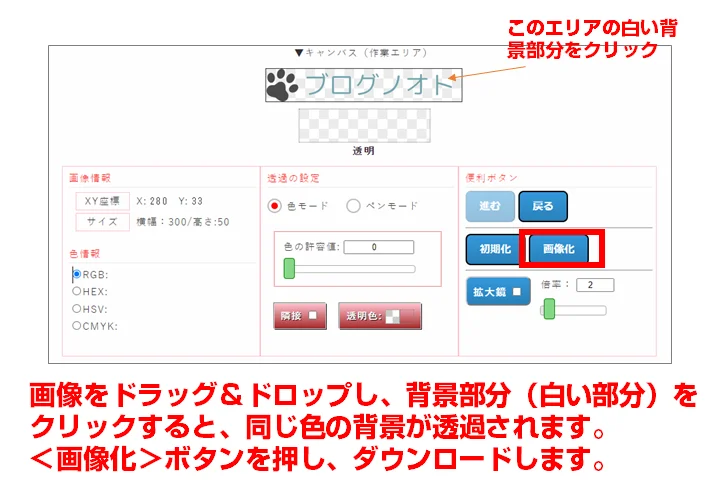
ロゴは透過させる

ロゴはヘッダーに設置します。ロゴは透過しておくと、違和感がなくなります。
ロゴ作成サービスを使えば最初から背景色を透過させてくれる場合がありますが、自作した場合や、背景色が設定されている場合は透過処理が必要です。
画像加工ソフトを使って透過処理を行うか、画像透過ツールを使うと簡単です。
サイズは高さに注意する
使用しているテーマによって、サイズの推奨値がある場合があります。
ロゴ画像の高さを指定し、幅は成り行きとしているものが多いです。
| テーマ | サイズ(主に高さ)の指定 |
|---|---|
| SWELL | 高さPC32~120px、追従ヘッダー24~48px、スマホ40~80px |
| DIVER | 推奨サイズ:250×60px |
| THE THOR | 高さPC30~70px、スマホ25~40pxの範囲で指定 |
| Affinger | 高さPC60px、スマホ38pxがデフォルト |
| Cocoon | 特に指定はないが管理画面で設定可 |
| Lightning | 推奨サイズ:500×120px |
上記以外のテーマは推奨値は特にありませんが、高さ40~70pxの範囲で作成しておくと、どのテーマでも利用できます。
実際にロゴ画像をセットしてみて、サイズに違和感があれば微調整を行うようにしましょう。
ロゴを作るときのポイント
意味を持たせる
ロゴマークには何らかの意味を持たせるといいです。
- ペット関係なら犬や猫の絵が入ったロゴにする
- PC関係ならパソコンの画像をロゴマークに持たせる
例えば上記のようにすることで、記憶に残りやすく、サイトの内容についても伝わりやすくなります。
Faviconにもロゴマークを適用
ロゴマークを作ったら、Faviconのロゴマーク(正方形)にも使うようにしましょう。
Faviconは、ブックマークした際に表示される他、スマホ版の検索結果ページにも表示されるので、ブログに訪問するまでと訪問してからで同じロゴを見せることができ、より一層印象づけられます。
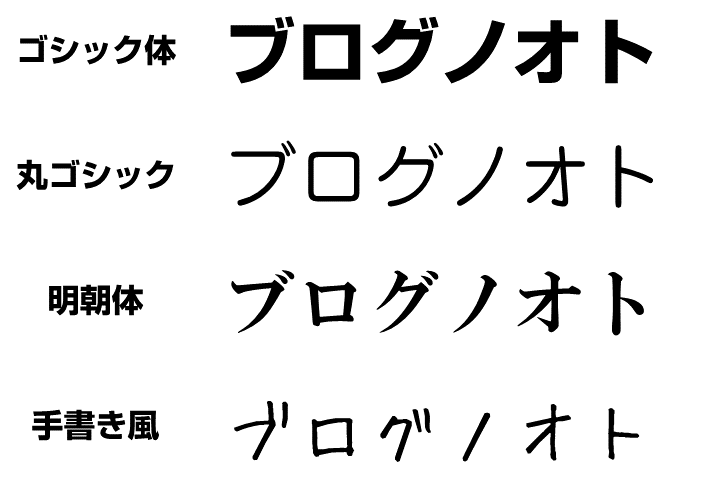
ロゴタイプに使う書体の種類と印象

ロゴタイプに使うフォント書体の選び方によって、印象がぐっと変化します。
| 書体の種類 | 印象 |
|---|---|
| ゴシック体 | 力強い・普通・視認性が高い |
| 丸ゴシック・手書き風 | 親近感・やさしい・楽しい・やわらかい |
| 明朝体 | 上品・大人・おとなしい・可読性が高い |
| 楷書体 | 真面目 |
| 行書体 | 伝統的 |
ロゴタイプとして最もよく使われるのはゴシック体です。ウェブサイトの表示の文字としても使われていることから、特に強い印象を与えることもなく、良くも悪くも普通です。太さによって力強さを表現できます。
個人ブログでは、丸ゴシックや手書き風のフォントをロゴに使うことが多いです。柔らかく優しい印象を与えたり、楽し気な雰囲気を作ることができます。
明朝体は横の線が薄いので、視認性は高くはありませんが、上品さ・大人っぽさが重要なサイトでは使われることがあります。
上記以外の書体はサイトのテーマに合わせて使われますが利用頻度は少ないように思います。
種類が多いので選びにくいという場合は、迷ったらゴシック体か丸ゴシックで作成すればよいでしょう。
まとめ:ブログにロゴを設定してブランディングをはじめよう
ブログのロゴを作成する方法を紹介しました。
- ブログが記憶に残りやすくなる
- デザインのアクセントになる
- 愛着がわく
- faviconにも使える
- きちんと運営しているサイトに見えやすい
特に、記憶に残りやすくなるので効果的です。
- オンラインサービスで自作する方法(無料)
- スライドソフトで自作する方法(無料)
- 画像編集ソフトで自作する方法(無料または有料)
- クリエイターに依頼する方法(有料)
オンラインサービスで自作してしまうのが手っ取り早いです。
- 透過PNGで作成する
- サイズに気を付ける
- 書体の印象を考慮する
ブログにロゴを設置すると、モチベーションもあがり、覚えてもらいやすくなるので、作成して設置されることをお勧めします。