タグの機能があまりよくわからないので全部カテゴリーで作っていますが問題ないでしょうか?

カテゴリーにするべきか、タグにするべきか、毎回悩んでいます。何か基準や使い分け方というのがあるのでしょうか?
こんな疑問にお答えします。
私も初めてWordPressを使った際に、どちらを使うべきなのかかなり迷いました。
色々調べたり実践していくうちに、使い分け方についてコレと思える方法が見つかったので解説いたします。
なんとなく・カンで作っている、という場合は本記事を読めばどちらで作るべきなのかわかるようになります。
- WordPressのカテゴリーとタグの違い
- カテゴリーとタグの使い分け
- カテゴリー・タグの使い分け上の失敗例
- カテゴリー・タグの設計方法
WordPressのカテゴリーとタグの違い
| カテゴリー | 分類 |
|---|---|
| タグ | 共通項 |
WordPressには、記事の一覧を作成する「アーカイブ」という機能があります。
- カテゴリーアーカイブ
- タグアーカイブ
- 日付アーカイブ
- 作者アーカイブ
他にもカスタム投稿やカスタムタクソノミーというものがありますが、特殊な設定が必要なため割愛します。
このうち、カテゴリーアーカイブとタグアーカイブはどちらも自由にアーカイブの名称を付けることが可能なので、使い分けが必要です。
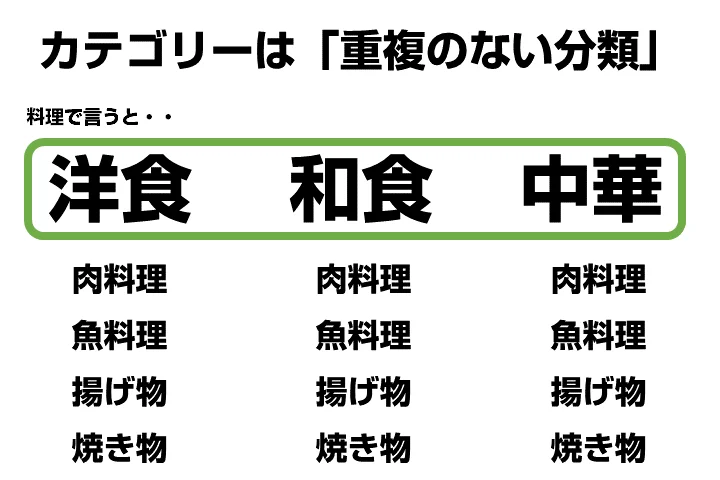
カテゴリーは「重複のない分類」

カテゴリーは重複のない分類として使用します。
ブログに含まれる記事を大きく分類する際の分け方になります。
このため、「初見で見て理解できる分け方」になっているのがベターです。
料理を例にとると、「洋食」や「和食」「中華」のような、誰でも理解でき、他と重複することがない分類で分けるのがカテゴリーです。
「肉料理」や「魚料理」のような分け方も可能ですが、複数のカテゴリにも出てくる可能性があるので、そういった分け方は次に解説するタグで行います。
 ミネヤ リョウジ
ミネヤ リョウジカテゴリは言ってみれば「縦割りの分類」と言えます。
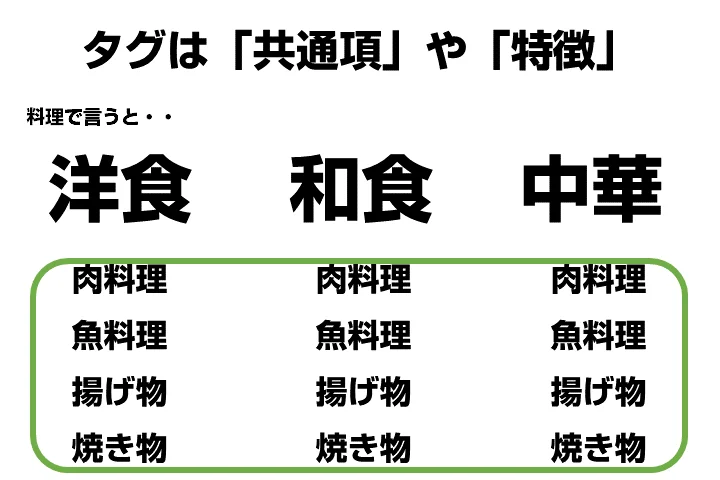
タグは「共通項」や「特徴」

タグは複数のカテゴリにまたがる「共通項」「特徴」「機能」「補足」などを設定します。
記事に対する補助的な分け方の意味合いが強く、優先度の低い分け方になります。
カテゴリがブログ全体に含まれる内容の「把握」や「種類」を意味するのに対し、タグはユーザーの「興味」を惹く切り口だったり、「深堀り」する切り口で設計すると良いです。
料理の例では、「肉料理」「魚料理」といった食材別、「揚げ物」や「焼き物」のような調理方法別で設定します。
 ミネヤ リョウジ
ミネヤ リョウジタグはカテゴリを横断する「横割りの分類」になります。
カテゴリーとタグの機能的な違い
- 階層を作れるか
- 作成方法の違い
- 必須か、任意か
| 機能 | カテゴリー | タグ |
|---|---|---|
| 階層を作成できる | できる | できない |
| 必須か任意か | 必須 | 任意 |
| 1記事あたりの設定数 | 基本は1つ | 複数設定OK |
| noindexの指定 | 任意 | 任意 |
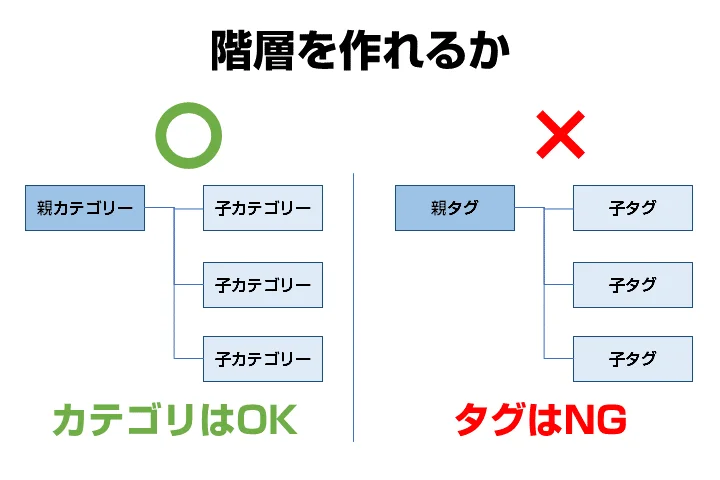
階層を作れるか

カテゴリーとタグの機能上の違いで最も大きいのは階層構造を作れるかどうかです。
カテゴリには子カテゴリが設定可能ですが、タグは子タグのような形で階層構造を作れません。
料理の例で言えば、洋食という親カテゴリに対して、子カテゴリにフレンチ・イタリアンなどを設定するイメージです。
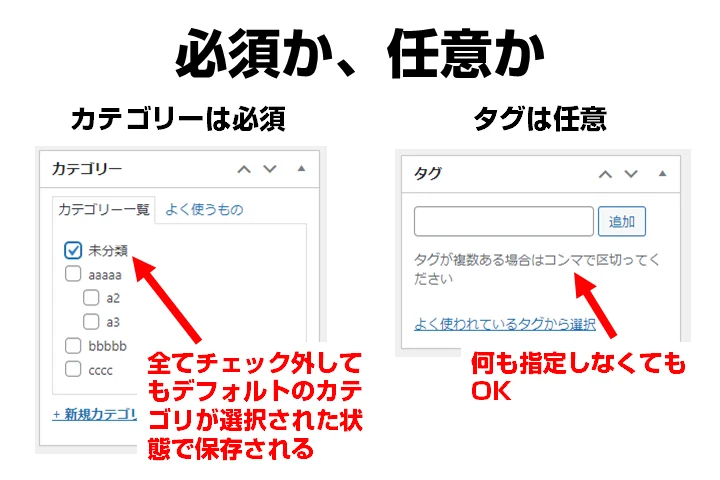
必須か、任意か

カテゴリーは必須で、タグは任意となっています。
新規記事を作成の際に、カテゴリ設定をし忘れた場合、デフォルトのカテゴリが適用されます。カテゴリなしにすることはできません。
デフォルトのカテゴリは、WordPressの初期設定の「投稿設定」で指定可能です。
1記事あたりの設定数
カテゴリーもタグも、1つの記事に対して複数割り当てることができます。
タグは1つの記事に対して複数設定されることが多く、カテゴリーは1つの記事に対して1つだけにすることが多いです。
カテゴリーも複数設定することはできますが、複数設定が必要なカテゴリー分けはどこかに重複がある可能性があるのでややわかりにくい分類方法になっているかもしれません。
料理の例で言えば、「すし」という記事に対して和食というカテゴリーの他に、洋食というカテゴリーも設定しているなら違和感が出ますよね。
子カテゴリーに記事を書く場合は、親カテゴリーにもチェックを入れる必要はありません。親カテゴリーのページには子カテゴリーのページも表示されます。
noindexを指定
タグやカテゴリーのアーカイブページはnoindexを推奨されることが多いです。
記事の一覧が並ぶだけになる場合が多く、コンテンツと呼べるものが何もない、ユーザーにとって有意義なページと認識されないページになることが多いためです。
ただし、WordPressテーマによってはタグやカテゴリーにもコンテンツを足せる場合があるので、しっかりしたコンテンツが含まれるアーカイブページならばnoindexを指定をする必要はありません。
noindexに設定するかどうかは、ユーザーはこのページを見て満足してくれるかを基準に考えればOKです。
記事が並ぶだけでも価値があり、ユーザーは満足してくれると判断すればnoindexを指定しなくても構いません(希少なテーマを扱っている場合など)。
カテゴリー・タグの使い分け上の失敗例
カテゴリーとタグを設定する際に、やってしまいがちな間違った設定例を紹介します。
- カテゴリーとタグで同じ名前にしてしまう
- タグを細かくしすぎて1記事しか含まれなくなる
- 似た意味のタグやカテゴリーを複数個設定してしまう
- サブカテゴリーにすればいいところまでタグにしてしまう
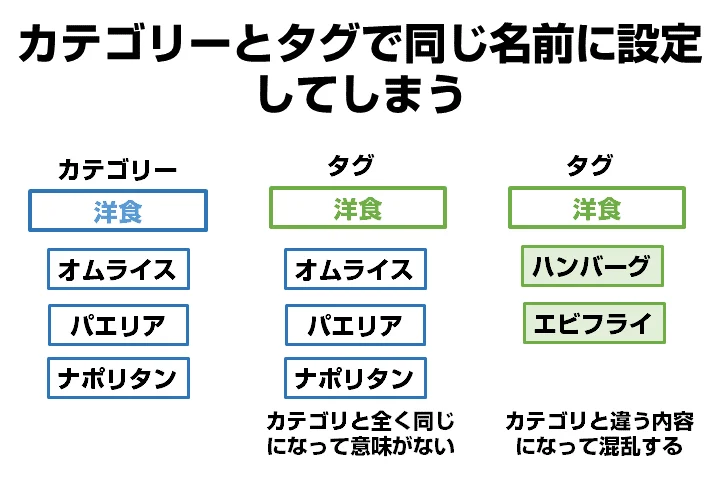
カテゴリーとタグで同じ名前に設定してしまう

1つ目はカテゴリーが存在しているにもかかわらず、同じタグを設定してしまうというパターンです。
- カテゴリーアーカイブを参照した際と、タグアーカイブを参照した際に含まれる記事が異なるのでユーザーが混乱する
- 仮に含まれる記事が一致するなら、タグを設定する意味がない
タグは気軽に設定できる反面、乱用すると混乱を招くので十分注意して設定しましょう。
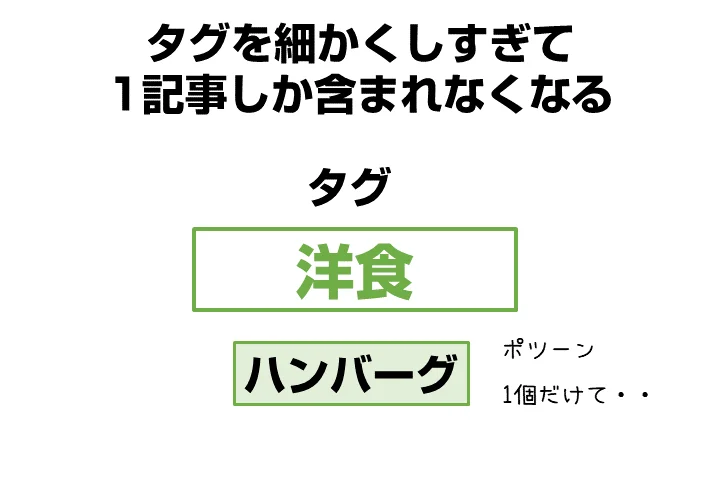
タグを細かくしすぎて1記事しか含まれなくなる

タグを設定する際に、個々の商品でタグ付けしてしまうなど、細かくタグを設定しすぎた結果、タグページに行っても1記事しか含まれなくなってしまうパターンです。
ユーザーがタグアーカイブをみるのは、同じタグが含まれる他の記事も見たいから。
それなのに1つしか記事がなければタグアーカイブを見る意味はありませんよね。
タグを設定する以上は、複数の記事に設定するべきですので、新規にタグを作ったら過去の該当記事にもタグを設定しましょう。
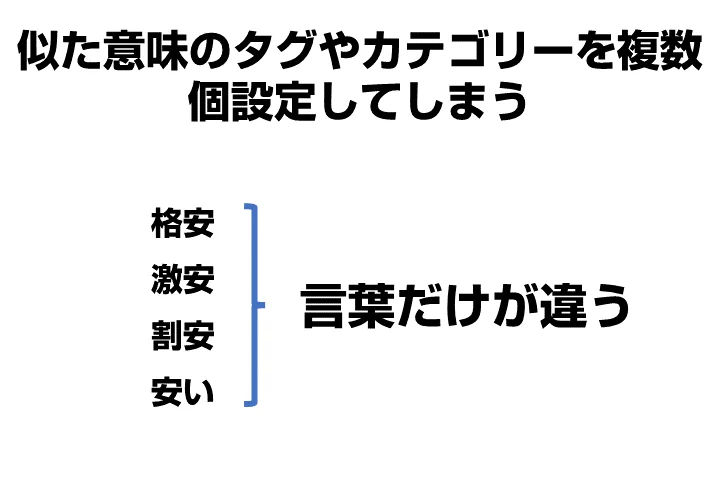
似た意味のタグやカテゴリーを複数個設定してしまう

意味が大体同じで言葉だけが違う名前を複数個設定してしまうパターンです。
タグやカテゴリーの名前のみが並んだ時に違いがわかるようにしましょう。
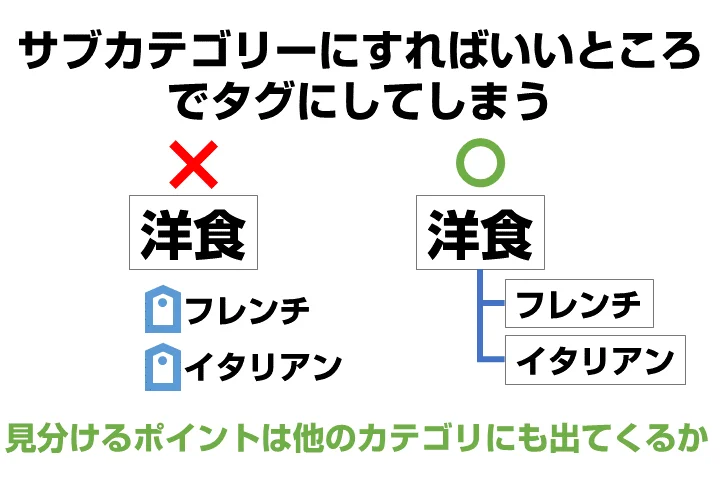
サブカテゴリーにすればいいところまでタグにしてしまう

本来カテゴリーで設定されるはずのものをタグで設定してしまうパターンです。
親カテゴリーのページには、サブカテゴリーの投稿も表示されますが、タグで分けてしまうと表示されなくなってしまうので、記事の存在に気づきにくくなります。
カテゴリー・タグの設計方法
| カテゴリー | テーマの種類・ブログ全体像の把握・初見でわかる切り口 |
|---|---|
| タグ | 興味を惹く・深掘りしたくなる、別の切り口 |
分類軸(切り口)を事前に決めておく
カテゴリーやタグを設計する際は、サイトで扱うテーマについての分類軸をいくつか事前にピックアップしておくとよいです。
例えば動画のレビューサイトであれば、下記のような「切り口」で作品を分類できます。
| 分類軸(切り口) | 例 |
|---|---|
| 動画の種類 | 洋画・邦画・アニメ・海外ドラマ・日本のドラマ・アニメなど |
| 動画のジャンル | アクション・サスペンス・コメディ・ホラーなど |
| 制作年 | 2000年代・2010年代・・など |
| 作品の傾向 | 伏線回収・超展開・女性に人気・・など |
| 自分の評価 | ★5つ・★4つ・・など |
これらの分類軸(切り口)に含まれるものをカテゴリーやタグとして登録することになります。
行き当たりばったりで追加していってもいいのですが、記事数が増えてくると分類方法に矛盾が出る場合もあるので、事前にある程度決めておくと早い段階で矛盾に気づけます。
サイトの記事を分類する主軸を決め、カテゴリーにする
上記の動画の例だと、「動画の種類」を「主軸」にしてカテゴリーを設計すると綺麗に設計できそうです。
逆に、制作年をカテゴリーにすると、読者は見たいと思う作品が何年に公開されたのかまではうろ覚えになっている可能性があり、どの年代をクリックすればいいかちゅうちょするはずです。
カテゴリーは、初見の読者がクリックできるように設計しておきましょう。
残りの軸はタグに使う
主軸として使った分類方法以外は、基本的にタグとして使えばOKです。
切り口が事前に決まっていると、1つだけしか登録していないタグや、カテゴリーと重複するといった、タグの設計ミスが起きにくくなります。
タグを増やす際は、どの軸に含まれるかをよく検討する
記事を書いていくと、タグを新たに設定したくなることが多く出てくるはずです。
そのような時に、あまりよく考えずにタグを追加すると、タグだらけになってしまいがち。
これを回避するには、下記のようなポイントに注意すると良いでしょう。
- 追加したいタグはどの軸に含まれるか
- 追加したいタグはサイト全体で何記事になりそうか
- これまでにない新たな軸として作る場合は他に登録するべきタグがあるか
まとめ:ブログのカテゴリーとタグは情報設計の要
最後に、ここまでの内容をおさらいしておきます。
- カテゴリは「重複のない分類」、タグは「共通項」「特徴」
- カテゴリは子を作れる、タグは作れない
- カテゴリは必須、タグは任意
- カテゴリーは重複がなく、読者がパッと見て理解できるように設計する
- カテゴリーで主軸として使った切り口以外でタグを設計する
- タグを追加する際はどの軸に含まれるかをよく検討する
ブログは標準では時系列に記事が並ぶ「日記型」になります。
収益ブログでは日記型ではなく、 「サイト型」で作るのが当たり前になっています。
読者が迷わずにサイトを回遊できるように、カテゴリーとタグをうまく使い分けて回遊を高めていきましょう。