WordPress5.0から導入されたブロックエディターが登場して、約6年が経過しました。
初めて登場した時は、「使いにくい」「意味がわからない」と散々酷評され、「当面クラシックエディタで行く」宣言があちこちで見られました。
しかし、ブロックエディターをベースにしたWordPressテーマが増えてきたことや、継続的に使い勝手が改善され、現在では「ブロックエディターが基本」になりつつあります。
ブロックエディターへの移行を見合わせていた人も、そろそろ移行するべきか迷っていらっしゃる方も多いのではないでしょうか。
本記事では、ブロックエディターの基本的な使い方と、移行するメリットを解説します。
ブロックエディターを使えば、今までよりも記事作成にかかる時間を短縮することもできるので、是非使い方を覚えてください。
- ブロックエディターとは
- ブロックエディターに移行するメリット
- ブロックエディターの基本的な使い方
- ブロックエディターの使いこなし
ブロックエディター(Gutenberg)とは
ブロックエディターはWordPress5.0から採用された、ワードプレスの標準的な記事編集エディタです。
最大の特徴はブログ記事を「ブロックの集合体」とみなして編集するスタイルが採られている点です。
積み木のようにブロックを積み上げて記事を作っていくためブロックの移動や複製を直感的に行うことができ、HTMLやCSSの知識がなくても記事の作成が可能です。
ブロックエディターに移行するメリット
ブロックエディターを利用すると、クラシックエディタを使っている時に比べ、
- 執筆速度が上がる
- 便利な機能が利用できる
といったメリットがあります。
クラシックエディターはコーディング
クラシックエディター(旧エディター)の執筆スタイルは、記事の執筆(ライティング)というより、コーディングに近いものです。
旧エディタでも、ビジュアル編集モードであれば、見出しなど、記事の半分くらいは「見たままの編集」になっていました。
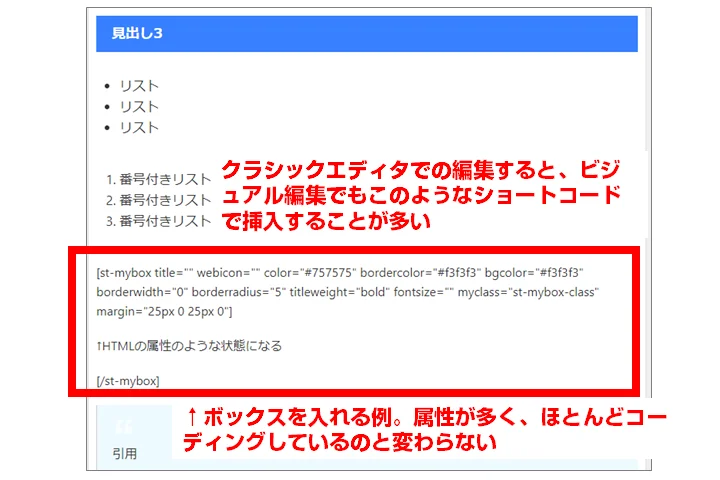
しかし、テーマが拡張するパーツはどのWordPressテーマでも基本はショートコード方式が採用されています。

問題はこれらのショートコードには多くの属性が付与されており、実質的にHTMLのコードを編集しているのと大差がない点です。
本文を書く時間のかなりの時間がコードの編集に割り当てざるを得ないクラシックエディタだと、実際に行っているのはコーディングと言えます。
ブロックエディターはライティング

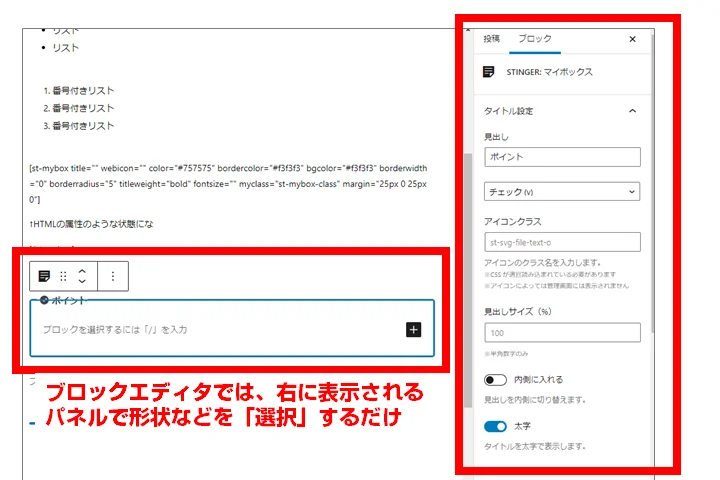
一方ブロックエディターではHTML的なコーディング要素はほとんどなく、見栄えはブロックスタイルのパネルで「選択」する方式になっています。
ブロックエディターでの編集感覚はあくまでライティングで、コーディングをしている意識はほぼ皆無です。
公開後の状態が執筆中も常に確認できるため、コードがきちんと書けているかプレビューする手間もなく執筆に集中できます。
プレビューが不要になる
ブロックエディターでの編集では、ほとんど「見たままの編集」が可能です。
例えば、ボックスを一つとっても、ショートコードだとプレビューをするまでわからないですが、ブロックエディターなら見たままの編集が可能になります。
ブロックエディターを利用すると、プレビューは最終確認の時だけすれば良くなります。
テンプレート管理機能と定型文機能が標準搭載
ブロックエディターには、再利用ブロックというテンプレート管理機能があります。
再利用ブロックはテンプレート管理機能のようなもので、一か所修正すると利用しているすべての箇所を一気に更新できる機能です。
また、ブロックパターンという定型文機能があり、複数のブロックを組み合わせたパーツをあらかじめ登録しておき、いつでも呼び出して使うことができます。
ブロックパターンの方は一括管理機能はないのでパターン自体を変更しても他のところに影響は与えないため、再利用ブロックと使い分けることができます。
挿入できるパーツをプラグインで増やせる
WordPressテーマを選ぶ際は、ステップが使えるとか、ボックスの装飾がいくつあるといった、「使えるパーツの豊富さ」が重要ですよね。
クラシックエディタでは、エディタの機能がWordPressテーマに「癒着」しており、第三者が作ったパーツを追加することが困難でした。
ブロックエディターではエディター機能はWordPress側に標準化されたため、第三者の作ったプラグインでパーツを追加できるようになりました。
テーマに不足するパーツは、外部プラグインで拡張して追加できます。
WordPressテーマのブロックエディターへの対応状況
ブロックエディターは登場から約6年が経過しました。
現在の各WordPressテーマのブロックエディタへの対応状況は以下のようになっています。
| テーマ名 | 対応状況 | 対応方法 |
|---|---|---|
| SWELL | ブロックエディターが前提 | |
| Affinger | 専用プラグイン | |
| The THOR | 非対応 | |
| DIVER | 対応強化中 | |
| SANGO | 専用プラグイン→テーマに統合 | |
| STORK | ほぼ対応 | |
| JIN:R | ブロックエディターが前提 | |
| 賢威 | 非対応 | |
| Cocoon | ほぼ対応 | |
| Lightning | 専用プラグイン | |
| Luxeritas | ほぼ対応 | |
| Snow Monkey | ブロックエディターが前提 | |
| THE SONIC | ブロックエディターが前提 | |
| 般若ビルダー | 専用プラグイン |
有料テーマ・無料テーマを問わず、ほとんどのテーマでは何らかのブロックエディター対応は行われています。
ただし、対応度合いはテーマによって差があり、上記のうち二重丸を付けたもの以外は完全に最適化されているとは言えません。
ブロックエディターはReactと言われるJavaScriptのフレームワークを使って作られています。WordPressテーマ開発者は従来のようにPHPだけでなく、Reactにも精通が必要になったため開発難易度が上がっているといわれています。このため、従来型のテーマをブロックエディターに対応させるのには各制作者さんも苦労されているようです。
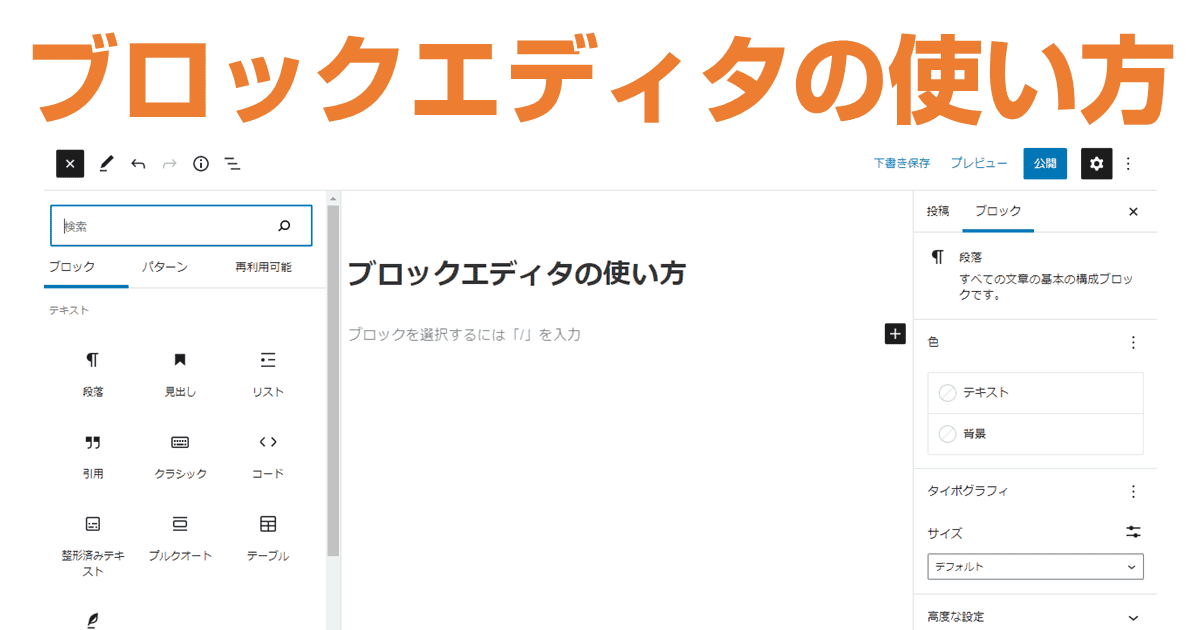
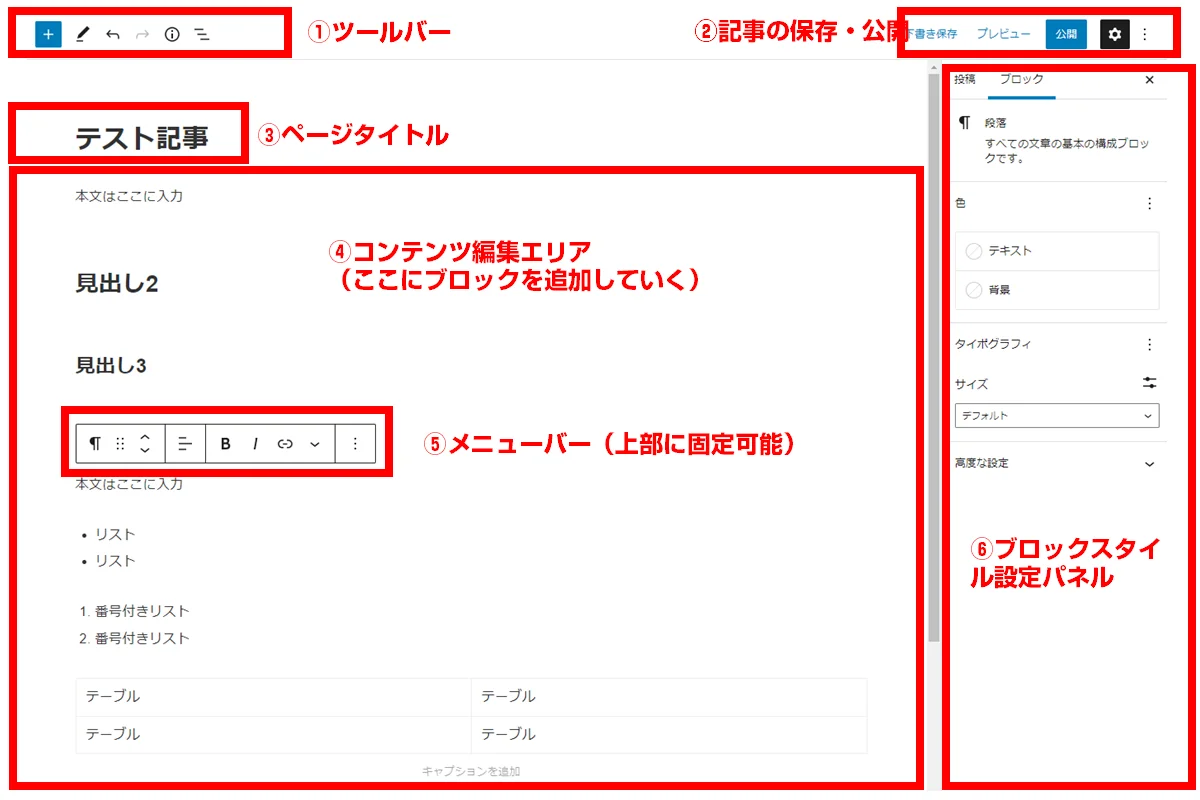
ブロックエディターの画面構成

クラシックエディターでは、上部ツールバーに装飾機能が固定・集約されていましたが、ブロックエディターでは必要なものを必要な時に表示を切り替える方式がとられています。
画面上部は公開や、記事情報といったブロックに依存しない情報が固定表示されます。
中央カラムはコンテンツの編集エリアで、画面に表示されるコンテンツの内容は基本的にこのエリアで編集します。
右側はブロックを選択する都度内容が変化し、そのブロックの表示・装飾・ふるまいなどを編集するエリアになっています。
左側は挿入可能なブロックを一覧表示されます。
ブロックエディターの基本的な使い方
ブロックエディターでの基本的な編集スタイルを解説します。
ブロックの挿入方法
ブロックエディターでは、最初に挿入するブロックを選択します。
ブロックの挿入方法は、以下の4つです。
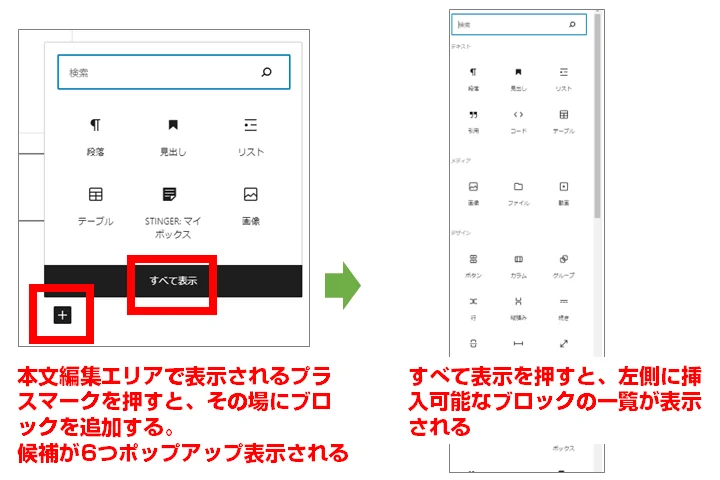
- ツールバーの青い+マークを押して左側のパネルから選択する方法
- 編集エリアで黒い+マークを押してそこから選択する方法
- 編集エリアの黒い+マークから<すべて表示>で左側のパネルから選択する方法
- ブロックをコピーして複製する方法

ブロックの種類
使用可能なブロックは大きく標準のブロックと拡張されたブロックに分かれます。
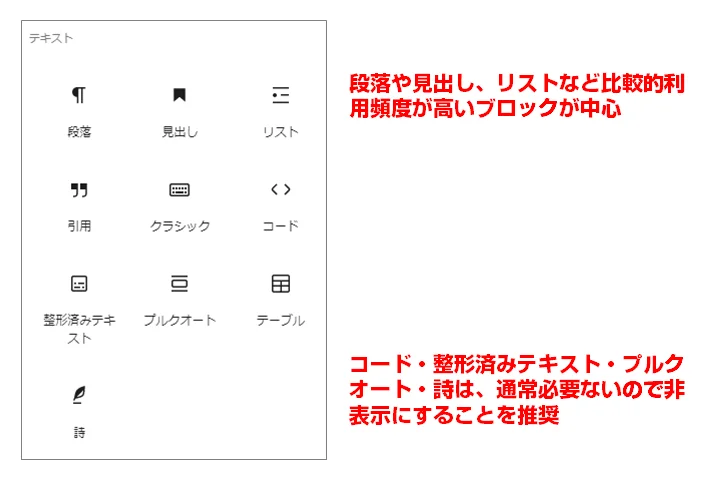
テキスト

段落や見出しなど、利用頻度が高いブロックがあります。
ただし、あまり使用頻度の高くないテキスト系ブロックも多いので、設定画面で非表示にしておく方が良いでしょう。
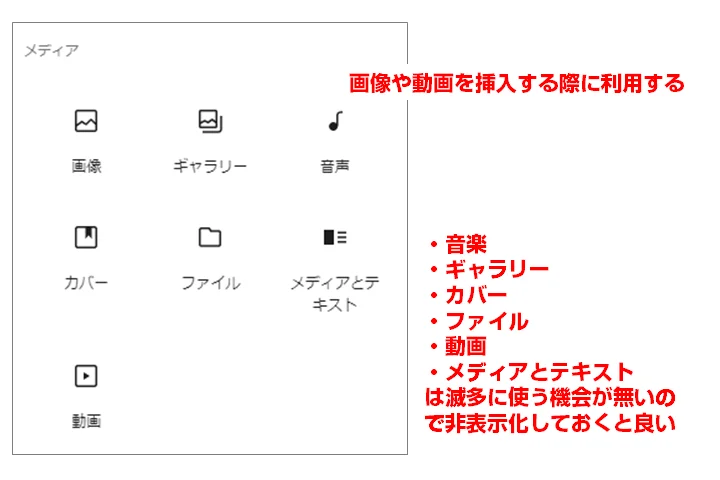
メディア

画像や動画といった、メディア系のブロックです。
画像や動画以外は、テーマの固有パーツを使う方が柔軟に設定できるので、めったに使うことがないかと思います。
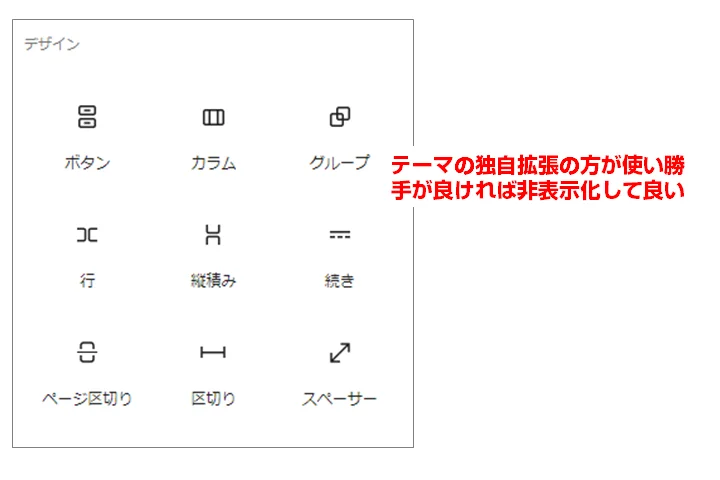
デザイン

デザインやレイアウトに関わるブロックが並びますが、多くの場合WordPressテーマ側でも用意があり、使用頻度が高いブロックは少ないです。
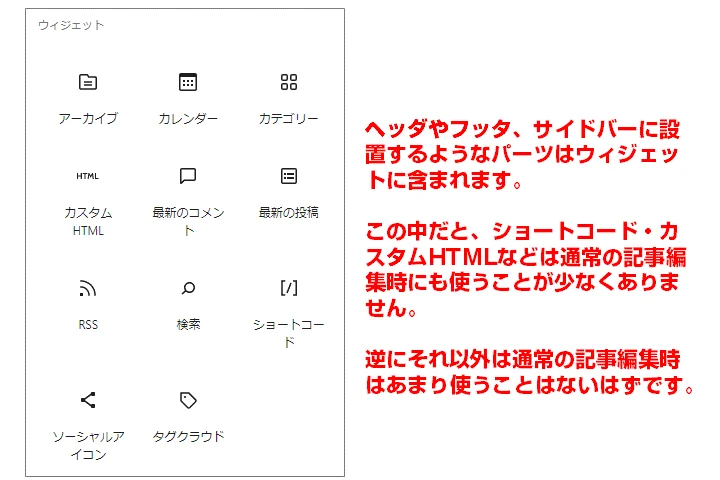
ウィジェット

ウィジェットのグループには、フルサイト編集に対応したブロックテーマでウィジェットを編集する際に使用頻度の高いブロックが含まれています。
日本で配布されているWordPressテーマでフルサイト編集に対応したテーマは限られているので、通常の投稿記事編集においてはほとんどのブロックは使われることはないでしょう。
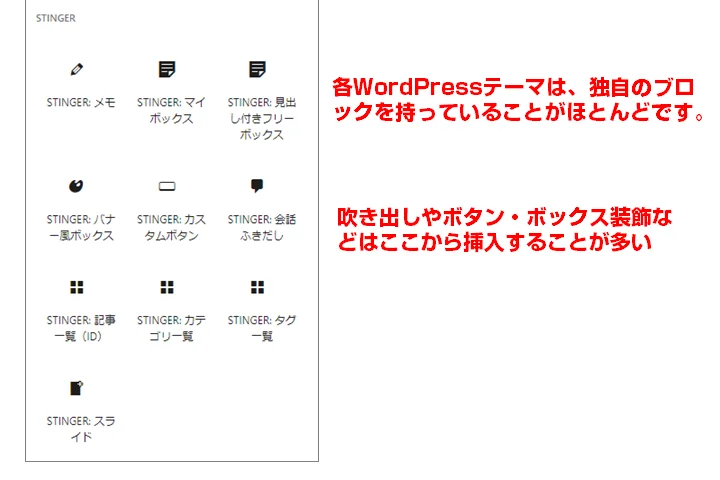
テーマ・プラグインの固有パーツ(拡張されたブロック)

WordPressテーマで提供されているブロックや、プラグインで拡張したブロックが表示されます。
ブロックのコンテンツを編集
ブロックを選択して挿入すると、からっぽのブロックが挿入されますので、コンテンツを編集します。
クラシックエディタでもやっていた操作なので戸惑うことはないでしょう。
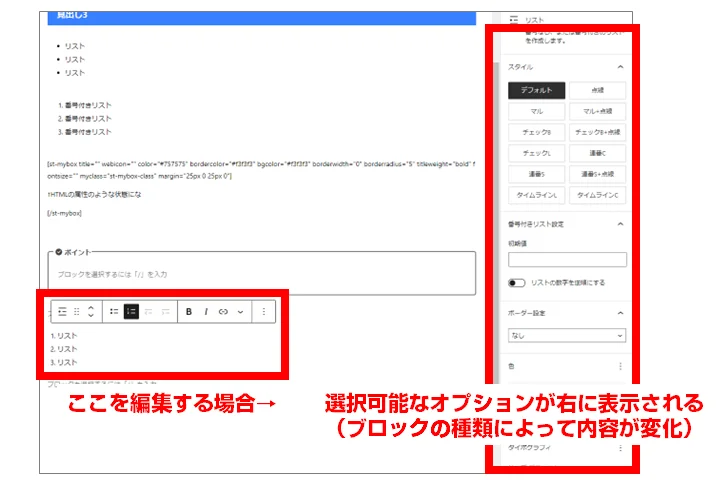
ブロックスタイルの選択

各ブロックで選択可能な装飾は右側のパネルに表示されます。形状・色・フォントなどの設定を行います。
ブロックの種類によって表示される選択肢は異なります。
ブロックエディターの設定
ブロックエディターの設定は、それほど多くはありません。
基本的には使用しないブロックやパネルの表示・非表示を切り替えるのが中心です。
効率よく編集するには、使用することがない項目はどんどん削除していくと良いでしょう。

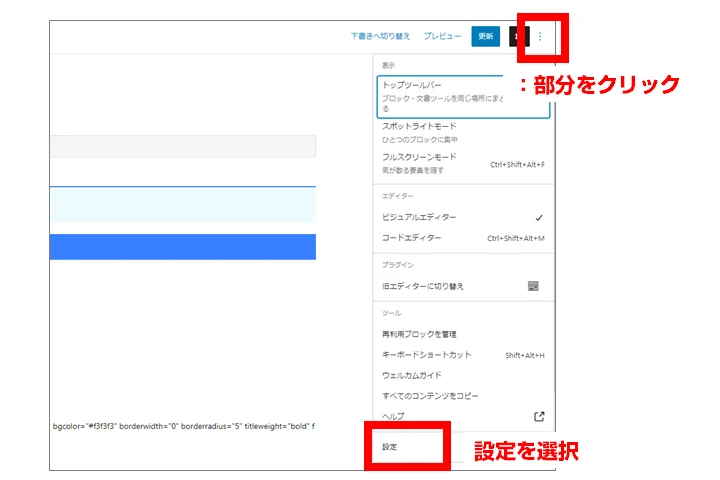
ブロックエディターは画面右上の三点リーダーの部分をクリックし、<設定>を選択すると表示されます。

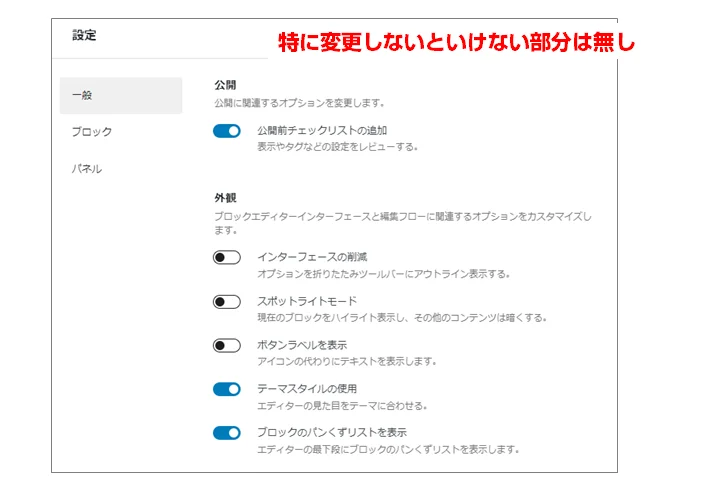
一般メニューでは、特に設定の変更をする必要はありません。好みにあわせて変更するといいです。

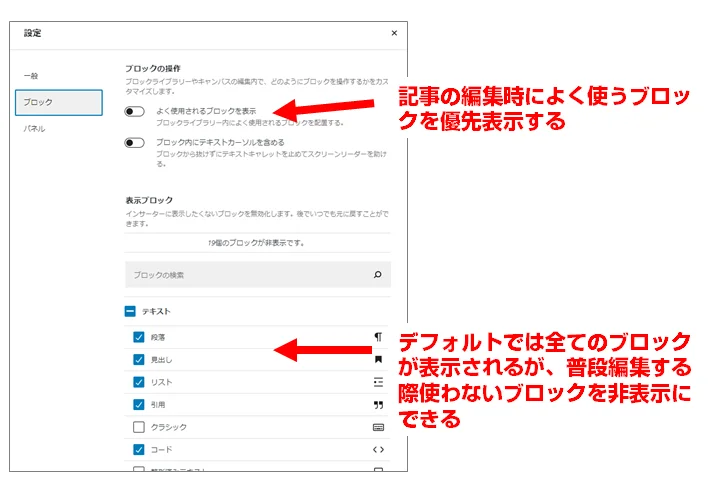
ブロックの両メニューでは、ブロック挿入パネルに表示されるブロックのうち、不要なものを非表示に切り替えることができます。
結構使わないブロックは多いので、削除しておくと探すのが簡単になります。

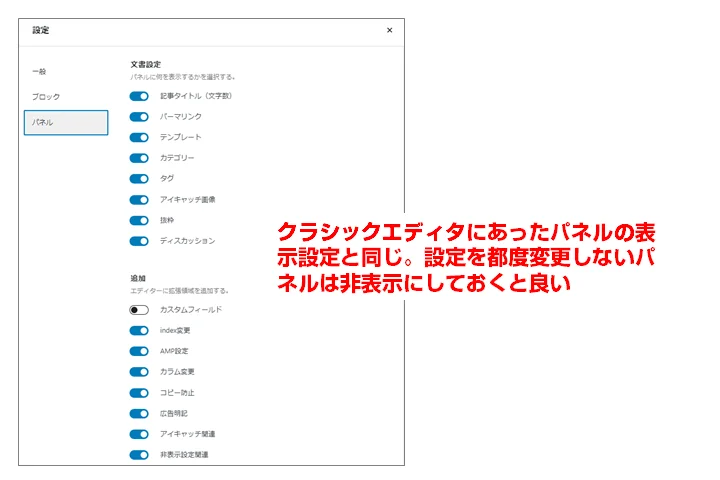
パネルは標準で用意されているものと、プラグインやテーマで追加されたパネルの表示・非表示を切り替えることができます。
クラシックエディターにあったパネルと同じようなものです。
ブロックエディターのデメリット
ブロックエディターは非常に便利ですが、多少のデメリットもあります。
リンクやテーブルの「細かい設定」がまだできない
- リンクにnofollowを入れる
- テーブルのセルの結合やスタイルを変える
といった、細かい設定は今の時点ではまだできません。
テーマの変更時に編集画面で見れなくなる
WordPressテーマ固有のパーツはテーマを変更すると、編集画面では「ブロックでエラーが出たため表示できません」となってエディター画面に表示することができなくなります。
クラシックエディターでもテーマ特有の機能を利用していた場合に、ショートコードがそのまま表示されたりしますが、編集画面でも再現されなくなるので注意が必要です。
アップデート時に使い勝手が大きく変わることがある
例えばWordPress5.6ではブロックの種類毎にデフォルトスタイルを設定することができましたが、6.0になった際にこの機能が廃止されました。
クラシックエディターはエディター機能がテーマ側に任されていたため、WordPress本体のアップデートの影響を受けにくかったのですが、ブロックエディターは標準の本体機能のため、バージョンアップ時に影響を受けます(各テーマの作者様が必至で追従されています)。
クラシックエディターからブロックエディターに移行する方法
クラシックエディターからブロックエディターに移行する方法は以下のとおりです。
ブロックエディターを前提にしたテーマに乗り換える
ブロックエディターへの移行で最もおすすめなのは、ブロックエディターを前提にしたテーマに乗り換えることです。
ブロックエディターが登場後にリリースされた比較的新しいテーマが多いため、標準ブロックも拡張されて使い勝手がよくなっているものが多いです。
- SWELL
- SANGO(Ver3以降)
- The SONIC
- SNOW MONKEY
- 般若ビルダー
クラシックブロックを活用する
現在使っているWordPressテーマでブロックエディターに移行するなら、クラシックブロックを活用すると良いです。
クラシックブロックとは、クラシックエディターをブロックエディター内で使用するブロックです。
ブロックエディターに完全対応していないテーマなら対応度が高まるまでの間クラシックエディターを併用しながらブロックエディターを使えば、クラシックエディターでのみ使えるパーツもブロックエディター内で利用できます。
設定箇所が都度表示されることに慣れよう
クラシックエディターでは、編集用のパーツを挿入する箇所が上部に固定されており常時表示されたままでした。
ブロックエディターに移行した際に面食らうのは画面がシンプルすぎて、やりたい操作が見つけにくいと感じる点です。
ブロックエディターでは、必要な時に必要な要素が現れるようになっています。
また、上部ツールバーに共通の編集ボタン、右側パネルでスタイル設定、左側パネルで挿入するブロックを選択と、一か所に固まっていないので、まずはこれに慣れましょう(すぐ慣れます)。
補足:クラシックエディターに戻す方法
WordPress5.0からは新規インストールするとブロックエディターが標準エディターになります。
古いバージョンからアップデートした時にもブロックエディターに強制的に移行してしまいます。
標準エディターをクラシックエディターに戻す場合は、以下の手順でプラグインとしてクラシックエディターをインストール・設定する必要があります。

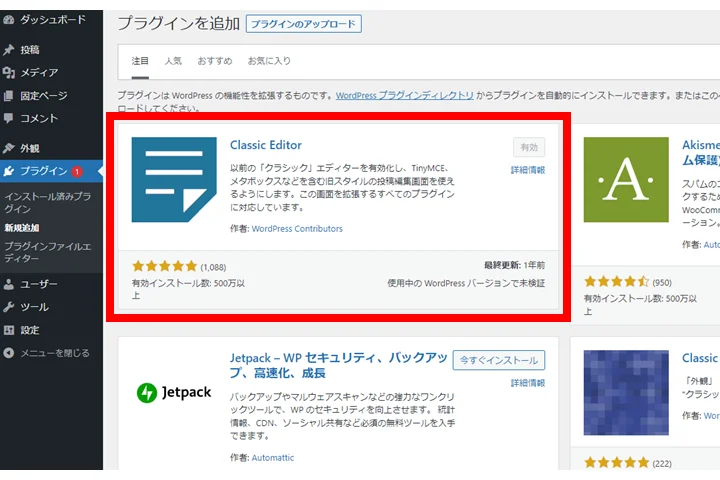
<プラグイン> → <新規追加>を選択すると、Classic Editorが表示されているはずです(なければ検索してください)。そちらを<今すぐインストール>ボタンを押し、<有効化>ボタンを押してください。

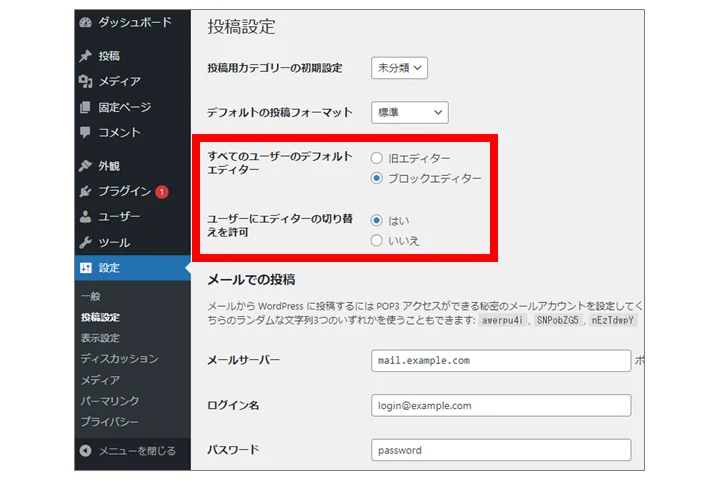
<設定>→<投稿設定>で、「すべてのユーザーのデフォルトエディター」を<旧エディター>にします。
これで、投稿で新規作成した時にクラシックエディターになります。
「ユーザーにエディターの切り替えを許可」を<はい>にしておくと、記事単位でもエディターの種類を切り替えることができるようになります。
まとめ:ブロックエディターを使いこなして執筆に集中しよう
クラシックエディターとブロックエディターの編集スタイルの最も大きい違いは、コーディングをするのか、ライティングをするのかの違いです。
クラシックエディターからブロックエディターに移行することで得られる最大のメリットは、執筆に集中できるようになるため執筆(装飾)効率が上がる点です。
運営中のブログを完全に移行するにはやや作業ボリュームは大きいですが、一度移行を済ませてしまえば移行の労力を回収できるほどの効率性が手に入るので是非挑戦してみてください。
おすすめの移行方法は、標準ブロックの使い勝手が抜群のSWELLに乗り換える方法です(現時点では有料テーマのユーザー数も最も多くなっています)