ブロックエディターでリンクにnofollowってどうやってつけるの?テーブルセルを結合するには?

再利用ブロックってイマイチ使い方がわからない・・
ブロックエディターはクラシックエディターに比べると執筆に集中できるため効率よく記事を作成できます。
反面、インターフェースも過渡期ということもあって、機能に気づきにくかったり、使い方がよくわからない機能も少なくありません。
本記事ではこういう時はどうしたらいいの?というものや、隠し機能、プラグインでもっと便利にするといったブロックエディタの活用テクニックを11個紹介します。
- リンクにnofollowを入れる方法
- 使いにくいテーブルを使いやすくする方法
- ブロックをグループ化してスタイルを適用する
- 再利用ブロックの使い方
- HTMLを挿入する方法
- クラシックエディターを併用する2つの方法
- ショートコードの入れ方
- 自作のブロックパターンを登録する
- 編集画面と実際の画面をそっくりにする
- マークダウンを覚えると見出しやリストは一発で挿入可能
- 拡張プラグインで使用できるパーツを増やす
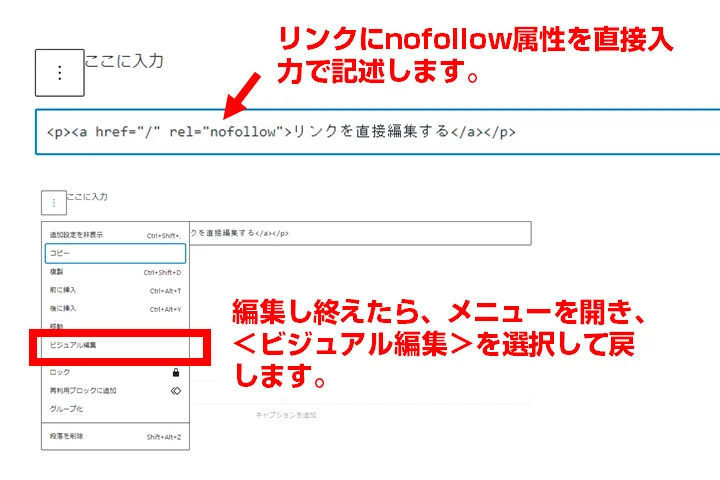
リンクにnofollowを入れる方法
ブロックエディターのリンク設定は、nofollow属性を付与することができません。
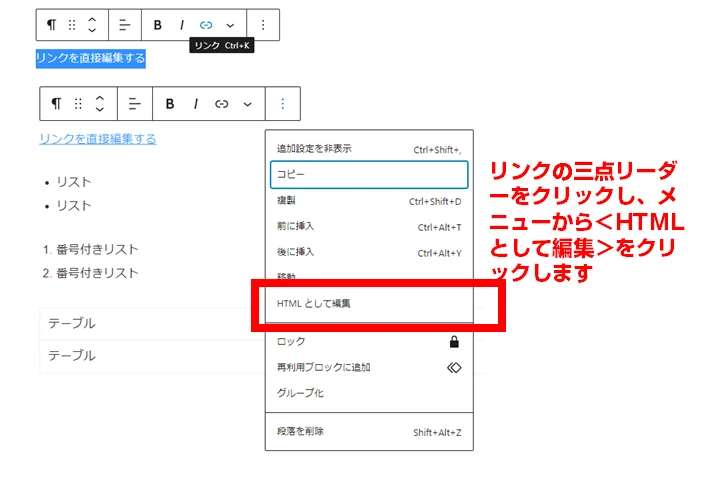
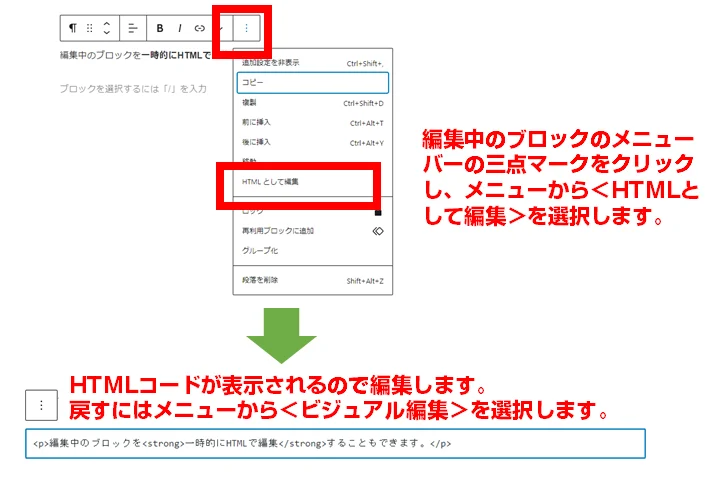
nofollowを入れるには、以下のように<HTMLとして編集>を選択して手打ちする必要があります。


使いにくいテーブルを使いやすくする方法

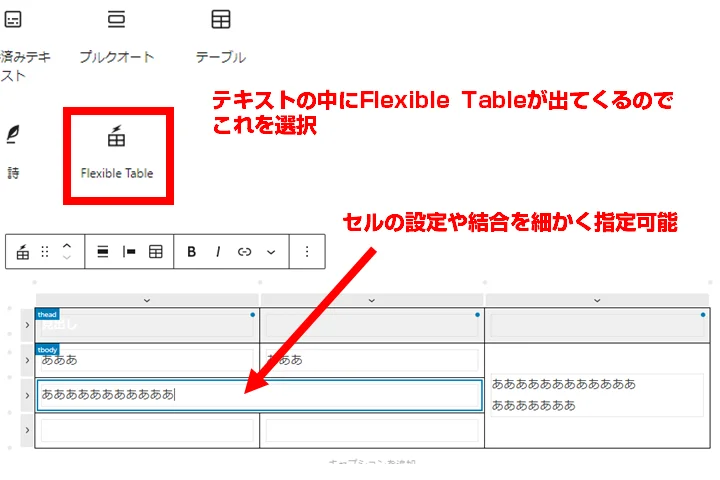
ブロックエディターのテーブルブロックは設定できる項目がやや少なめです。
例えばセルを結合したり、セルの背景色を設定したりすることがエディター画面では行えません(HTMLモードで直接記述する必要があります)。
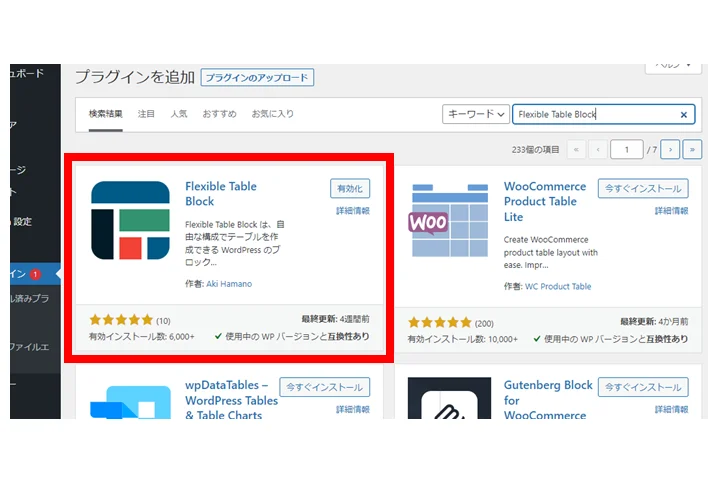
標準のテーブルブロックよりも複雑なテーブル設定をしたい場合は、Flexible Table Blockプラグインを導入するとHTMLを編集せずに柔軟性の高いテーブルを追加できます。

標準のテーブルブロックの機能を拡張するわけではないので、プラグインを無効化すると表示できなくなるので気を付けてください(HTMLに変換することはできますが、スタイルが適用されません)。
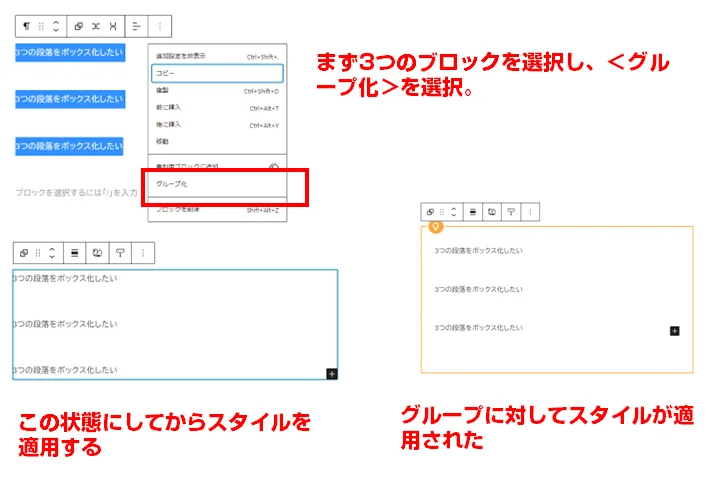
ブロックをグループ化してスタイルを適用する
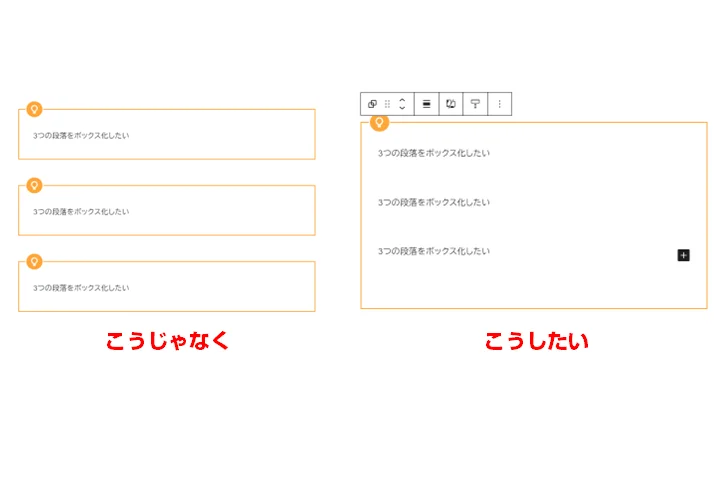
ブロックエディターはブロック単位で追加しますが、グループ化を行うことで複数のブロックをまとめて装飾できます。

上記のように、3つのブロックをそれぞれ装飾したいのではなく、複数のブロックを一つのブロックとして装飾する場合はグループを作成し、そのグループに対して装飾を行います。

再利用ブロックの使い方
ブロックエディターには、標準でテンプレート機能が備わっており、ブロック単位でパーツを共通化させることができます。
一か所にまとめて管理でき、編集すると使用している箇所が全て更新されます。
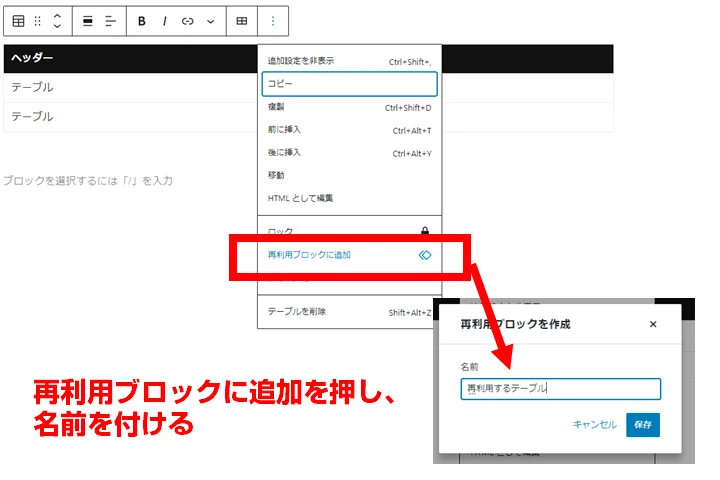
再利用ブロックの作成

再利用ブロックにしたいブロックを選択し、メニューから<再利用ブロックに追加>を選択します。
名前を付けるダイアログが出るので、名前を付けます。これで、再利用ブロックへの登録は完了です。
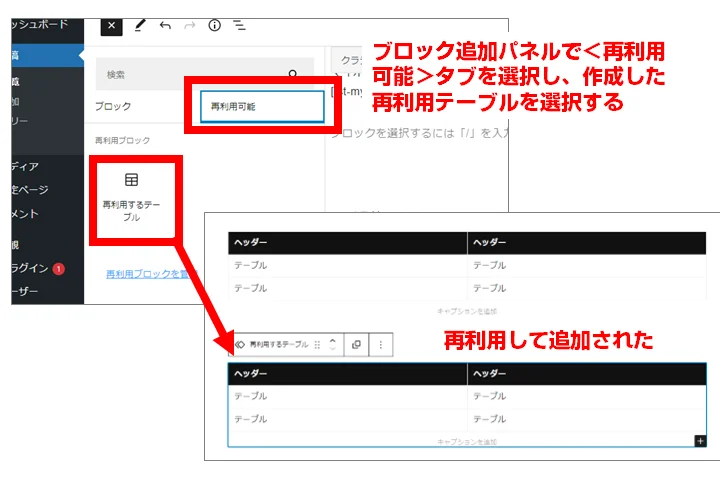
再利用ブロックの呼び出し

再利用ブロックを利用するには、ブロック挿入パネルの上部にある、「再利用可能」タブを選択し、再利用ブロックのリストの中から先ほど作成したブロックを選択すると、編集位置に同じブロックが挿入されます。
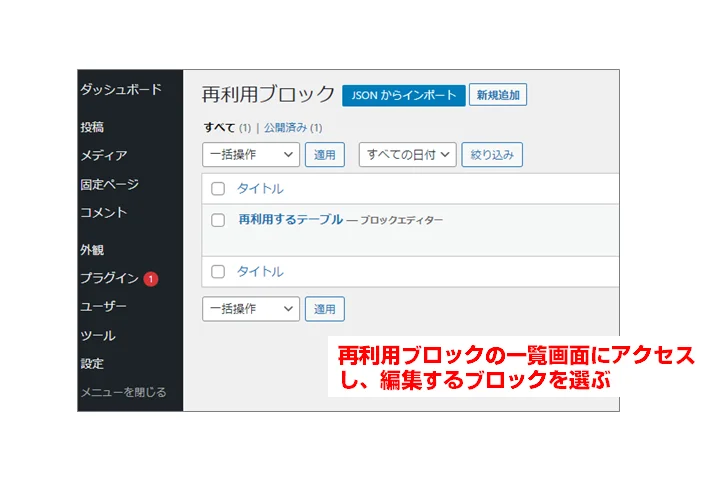
再利用ブロックの編集と反映の確認

再利用ブロックの挿入タブで、<再利用ブロックを管理>を選択すると、画面が切り替わり、再利用ブロック一覧の画面に移動します。

再利用ブロックを選択して編集を行うと、同じ再利用ブロックを使っている全ての再利用ブロックに適用されます。
HTMLを挿入する方法
クラシックエディターでは、ビジュアルエディターとテキストエディターの切替が容易だったため、比較的HTMLを直接記述するのは容易でした。
ブロックエディターはHTMLを直接記述することはしない前提のエディターなので、やや奥まったところに機能があります。
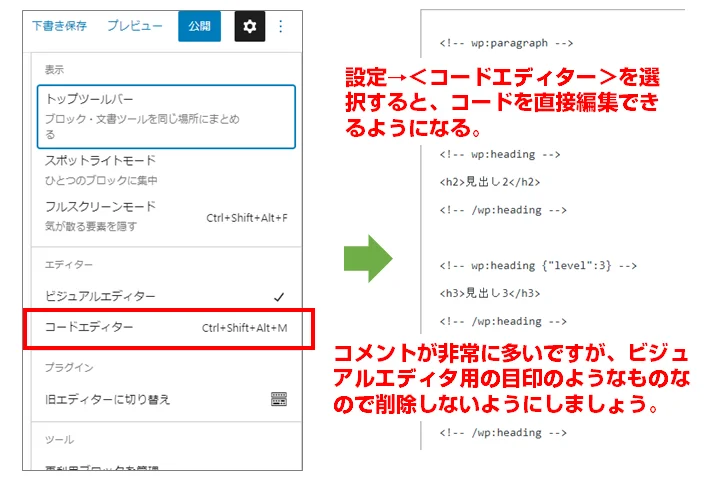
コードエディターにして編集する
クラシックエディター同様、ブロックエディターでもソースコードをそのまま表示して編集するモードがあります。

<設定>メニューで「コードエディター」を選択すると、ソース編集モードになるのでHTMLでの編集ができるようになります。
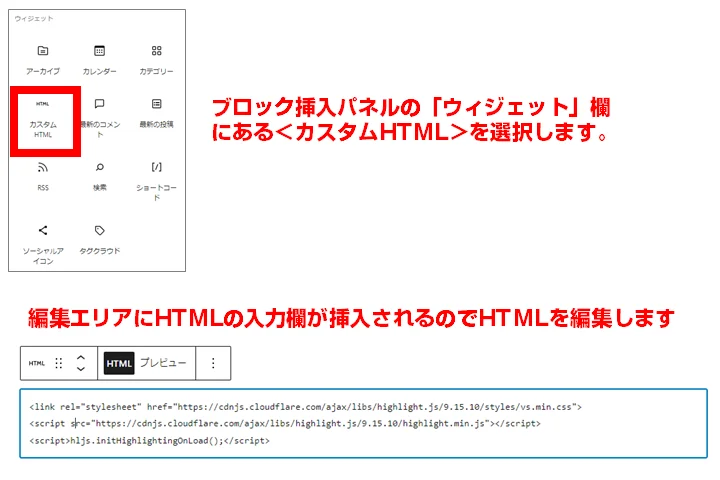
カスタムHTMLブロックを挿入する

外部のCSSやJSファイルを記事内に読み込みたい時に使うと便利なのがカスタムHTMLブロックです。挿入すると、HTMLを記述できるようになります。
編集中のブロックだけHTMLを編集する方法

現在編集中のブロックだけを一時的にHTML編集するには、メニューバーの三点メニューから<HTMLとして編集>を選択します。
HTMLアンカーを設定したり、CSSクラスの割り当てをしたい場合は、このやり方ではなく、<高度な設定>欄で設定すると良いでしょう。
クラシックエディターを併用する2つの方法
クラシックエディターからブロックエディターに切り替えた人にとっては、ブロックエディターvに完全になれるには少し時間がかかるかもしれません。
ブロックエディター上でもクラシックエディターは利用可能になっています。
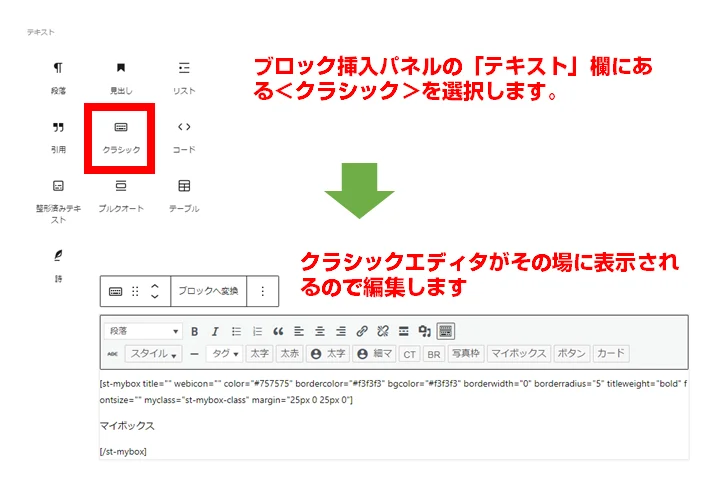
クラシックブロックを挿入する

クラシックブロックを挿入すると、クラシックエディターがその場に表示されるので、使い慣れた操作感で編集できます。
画面全体をクラシックエディターにするのではなく、そのブロックだけクラシックエディターで編集するイメージです。
ブロックエディターに移行途中のテーマでクラシックエディターの方が使えるパーツが多い場合などはこの方法で呼びだすと良いでしょう。
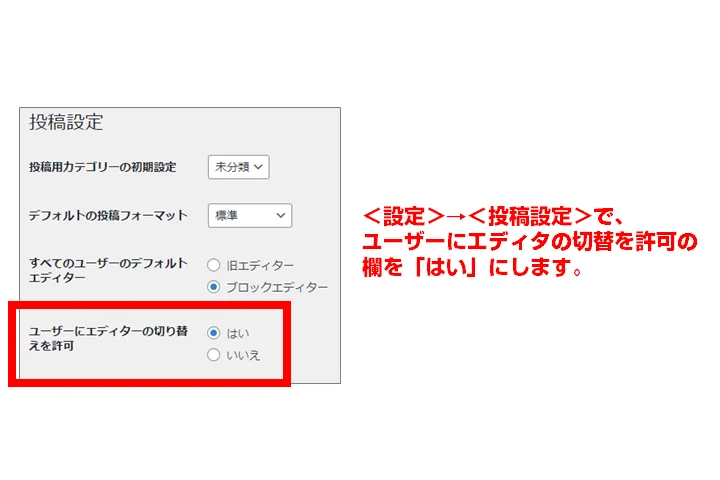
自由にエディターを切り替えれるようにする
クラシックエディターとブロックエディターを記事単位で自由に切り替えながら使いたい場合は、自由にエディターを切り替えられるようにしておきましょう。


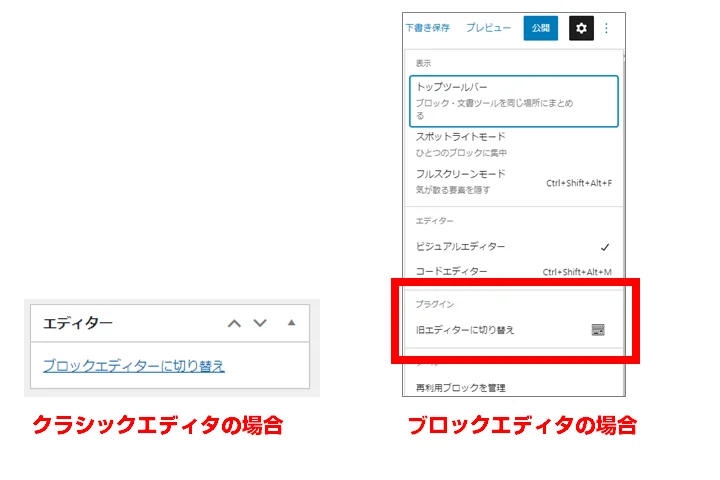
記事の編集画面に、切り替え用のリンクが出てくるようになるので、編集中に相互に切り替えることができます。
また、記事一覧ページにはどちらのエディターかが表示されます。
ショートコードの入れ方

ショートコードを利用すると、好きな位置にパーツを差し込むことができ非常に便利ですよね。
クラシックエディターでは当たり前だったショートコードをブロックエディターで挿入する方法を解説します。
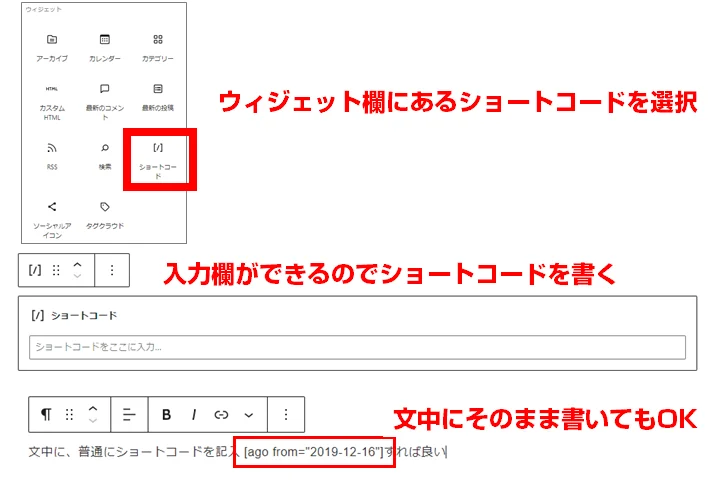
ショートコードブロックで追加する方法
ショートコードの入れ方の一つ目として、ショートコードブロックで入れる方法です。
通常のブロックと同じように挿入すればOKです。主にブロック単位のパーツを入れる場合に使用します。
本文に直接書く方法
例えば、経過年数を自動で計算するショートコードなど、文中にインラインで入れるショートコードの挿入方法です。
クラシックエディタの時と同様、文中にそのままショートコードを普通に入れればプレビューの際に再生されます。
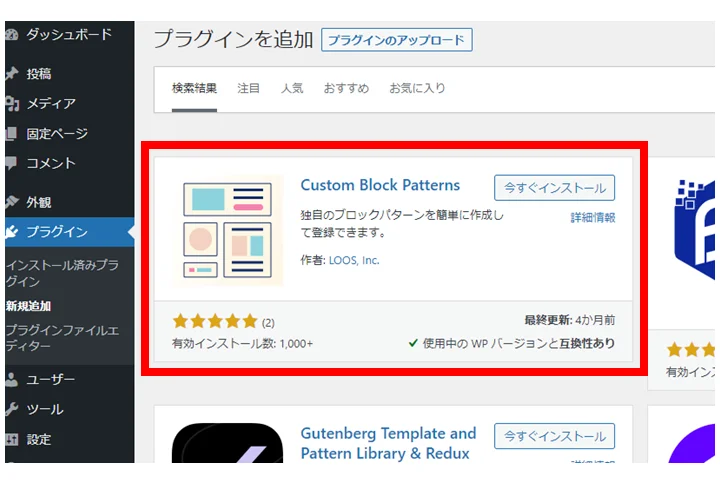
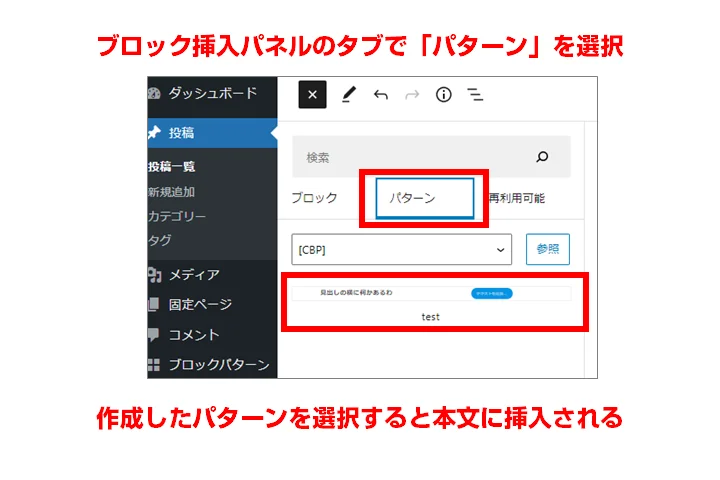
自作のブロックパターンを登録する
ブロックエディタには、複数のブロックを組み合わせてレイアウトを作る「ブロックパターン」という機能があります。
複雑のブロックの組み合わせを毎回作るのは大変なので、よく使うレイアウトパターンを登録しておくと便利です。
ただし、標準機能ではないため、プラグインを使用します。



編集画面と実際の画面をそっくりにする
ブロックエディターでの編集は見たままの通りに編集できますが、本文幅やマージン、Webフォントの読み込みなどが標準では再現されません。
これを本番で見たままの状態にカスタマイズすることが可能です。少し上級テクニックですが、プレビュー回数をほぼゼロにできるので是非挑戦してみてください。
function custom_block_editor_css(){
add_theme_support( 'editor-styles' );
add_editor_style( 'style-editor.css' );
}
add_action( 'after_setup_theme', 'custom_block_editor_css' );上記のコードをfunction.phpに書き足します。
style-editor.css というCSSファイルを作成し、適用したいCSSを書いて、テーマのフォルダにをアップロードします。
マークダウンを覚えると見出しやリストは一発で挿入可能
ブロックエディターは標準でマークダウンに対応しています。
マークダウンを使用すると、キーボードから手を放さずに簡単にブロックを挿入できます。
| 挿入するブロック | マークダウン記号 |
|---|---|
| 見出し1 | # |
| 見出し2 | ## |
| 見出し3 | ### |
| 見出し4 | #### |
| 記号リスト | - |
| 番号リスト | 1. |
編集画面で上記の記号+スペースで自動でブロックを挿入できます。
また、「/」を入れると挿入可能なブロックがリスト表示されるのでそこから選ぶこともできます。
拡張プラグインで使用できるパーツを増やす
追加可能なパーツは下記のようなプラグインで増やすことができます。
どのWordPressテーマでも使用可能で、テーマを変更した際も維持されます。
| プラグイン | パーツ数 |
|---|---|
| Arkhe Blocks | 無料版10 有料版16 |
| Useful Blocks | 無料版5(機能制限有) 有料版5(機能制限無) |
| Snow Monkey Blocks | 30 |
| VK Blocks | 無料版14 有料版29 |
| Ultimate Blocks | 20 |
| Advanced Gutenberg | 27 |
| Getwid BLOCKS | 40以上 |
まとめ:ブロックエディターを使いこなして執筆効率を上げよう
ブロックエディターを使う上で、知っておくとより効率よく記事が編集できるテクニックを11個紹介しました。
- ブロックエディターはそもそも開発過渡期で日々改良がし続けられている
- WordPressテーマ側の対応状況がまちまち
といった事情がありますが、今回紹介したものはテーマの差や開発の状況に関わらず覚えておいて損のないものばかりです。
とりわけ、再利用ブロックやブロックパターン、マークダウンの利用は執筆スピードを劇的に効率化できるので活用されることをお勧めします。