SEO対策にHTMLタグの使い方が重要って聞きましたが何を覚えたらいい?

今でもHTMLタグの最適化は効果がある?
昔のSEOでは、HTMLタグが正しく使われているかどうかが検索順位にかなり影響した時期がありました。
現在は、クローラーが情報を取得する際にはレンダリングを実際に行って要素を取得しています。つまりHTMLの文法が誤っていたとしても問題はない状況です。
ですが、一部のタグは現在でもSEOに影響を与えるものもあります。
本記事ではSEO対策上知っておくべきHTMLの基本的なタグについて解説します。
SEOに影響のあるタグを理解し、適切に設定して順位を上げていきましょう。
SEO対策上覚えるべきHTMLタグ10個
ブログの運営上、SEO対策で覚えておくべきHTMLタグはそれほど多くなく、以下の10個ほどの意味を覚えておけばOKです。
- title
- h
- a
- description
- canonical
- alt
- strong
- time
- og
- 構造化マークアップ
title(ページのタイトル)
| 画面の表示 | されない |
|---|---|
| 使われる場所 | 検索エンジンの検索結果・ブックマーク時・ブラウザのタブなど |
| 編集方法 | WordPressではテーマやプラグインで編集することが多い。 |
| SEOの影響 | 検索結果でのクリック率に影響 |
<title>SEOに効果的な10個のHTMLタグ</title>ページのタイトル・主題です。本で言えば背表紙にあたります。
閲覧時に画面に表示されることはなく、検索結果でのタイトル表示に参考として使われる他、ブラウザのタブ名やブックマーク時に使われます。
WordPressでは、SEOプラグインやテーマの機能で専用の入力欄が用意されることが多いです。
キーワード検索時、検索結果のタイトルとして使用されるため、クリック率に直結します。
何についての記事かを伝えるタグでもあるので、タイトルタグの編集は検索順位にも大きい影響を及ぼします。
SEO対策上は、タイトルタグには必ずキーワードを含めるようにします。
h(見出し)
| 画面の表示 | される |
|---|---|
| 使われる場所 | 記事本文・目次 |
| 編集方法 | 記事編集画面で指定 |
| SEOの影響 | ページの内容を伝える・キーワードを含める |
<h1>SEOに効果的な10個のHTMLタグ</h1>
<h2>SEO対策上覚えるべきHTMLタグ・属性は10個</h2>見出しのタグです。本で言えば目次にあたります。
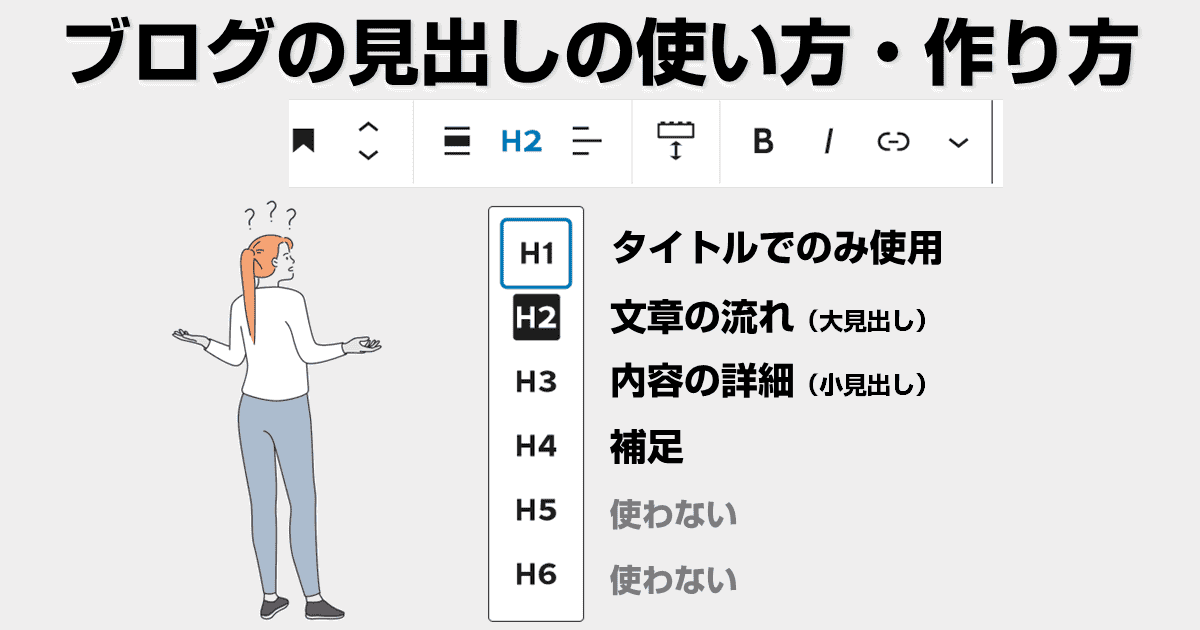
h1~h6まで6段階あり、数字の小さい方が重要度が高くなります。
通常はh3かh4くらいまでしか使いません。また、小さい数字から順に使用し、飛ばさないように設定します。
| h1 | ページの主題、タイトルタグと同じにすることが多い |
|---|---|
| h2 | ページの骨子。文章の流れ。 |
| h3 | h2の詳細。 |
| h4 | h3の補足。使用頻度は通常少ない。 |
| h5 | 使用しない |
| h6 | 使用しない |
セクションの内容を端的にまとめたものであることから、検索エンジンにページの内容を伝える上でも重要です。
SEO対策上は、見出しタグにもキーワードをなるべく入れるようにします。
a(リンク)
| 画面の表示 | される |
|---|---|
| 使われる場所 | 記事本文・ナビゲーション・HTMLサイトマップページなど |
| 編集方法 | 記事編集画面で指定・WordPressのメニュー画面やウィジェット |
| SEOの影響 | 関連するページを伝える・ページ間の関係を伝える |
<a href="https://bolognote.jp">ブログノオト</a>リンクタグです。別のページにリンクを張るときに利用します。
サイト内の他のページに張る内部リンクはもちろん、外部のページからリンクされる外部リンクもSEOでは重視されます(紹介する価値があると判断される)。
サイト内で、多くのページからリンクが張られているページはサイト内で重要なページであると伝えることになります。
また、ページ同士の親子関係を表すことにもなります。
description(ページの概要)
| 画面の表示 | されない |
|---|---|
| 使われる場所 | 検索エンジンの検索結果(スニペット) |
| 編集方法 | WordPressではテーマやプラグインで編集することが多い。 |
| SEOの影響 | 検索結果でのクリック率に影響 |
<meta name="description" content="ディスクリプションの内容">description(メタディスクリプション)はページの概要を短い文章でまとめたものです。
画面には表示されない要素ですが、<title>タグ同様、<head>タグ内に記述します。
検索結果のスニペットといわれるページの説明文で使われる場合があります(概ね100字以内)。
ただし、descriptionがそのまま表示されることは稀で、キーワードの内容に沿って検索エンジンによる書き換えが発生することが多い項目です。
canonical(URLの正規化)
| 画面の表示 | されない |
|---|---|
| 使われる場所 | 検索エンジンの正規化・headタグ内のlinkタグ内d |
| 編集方法 | WordPressではテーマやプラグインで編集することが多い。 |
| SEOの影響 | 検索エンジンに正規のURLを伝える |
<link rel="canonical" href="https://blognote.jp/seo-technic-html/">URLの正規化に使われるHTML属性です。
URLの正規化とは、「このページの正式なURLはこれです」と宣言するためのものです。
検索エンジンは次のようなURLを別々のものとして認識します。
http://example.com/
https://example.com/
https://example.com/index.html
https://example.com/?a=1
実際の表示では同じ内容が表示されているにもかかわらず、別々のページとして認識されてしまうと評価が分散されてしまい、上位表示が難しくなります。
計測のためにパラメーター付きのURLを使用する場合など、意識していないところでパラメーター付きのアドレスが出来上がってしまうと不利になるため、基本的には全てのページで設定します。
alt(画像の説明)
| 画面の表示 | 読み込み中の代替えテキストとして表示される場合がある |
|---|---|
| 使われる場所 | imgタグ内 |
| 編集方法 | WordPressでは、メディアの編集画面や投稿画面で編集 |
| SEOの影響 | 検索エンジンに何の画像なのかを伝える |
<img src="https://sample.com/image.png" alt="画像の説明" width="100px" height="100px">alt属性は<img>タグの属性で、何の画像なのかをテキストで説明するための属性です。
画像のSEOでは、
- alt属性を設定し、何の画像なのか伝えるようにする
- ファイルサイズを圧縮し、読み込みを早くする
- 遅延読み込みするようにし、スムーズにページが読み込まれるようにする
といった対策が取られますが、AIなどによる識別が行われていると思われる今でもalt属性はGoogleが何の画像なのかを理解する手助けになります。
strong(強調)
| 画面の表示 | される |
|---|---|
| 使われる場所 | 記事の本文中 |
| 編集方法 | WordPressでは、投稿画面で編集 |
| SEOの影響 | 重要箇所を伝える(が効果があるかは懐疑的) |
<strong>強調したい部分</strong>重要なキーワードや、文の要約・主旨に関する部分で太字強調する時に使用します。
似たようなタグに<b>タグがありますが、こちらは「強調」ではなく「太字(boldのb)」の意味です。単に装飾する場合は<b>タグを使用するイメージですね。
以前はSEOに効果があるとされていましたが、現在のSEOはレンダリング後の画面を解析しているといわれており、<strong>タグを使ったからといって必ずしも強調の意味を伝えられるとは限りません。
検索エンジン向けというより、読者に重要な箇所が一目でわかるように装飾するためのタグだと考えましょう。
time(作成日時と更新日時)
| 画面の表示 | される |
|---|---|
| 使われる場所 | 検索結果画面・記事の作成日や更新日の日時を表示する部分 |
| 編集方法 | WordPressでは、テーマが自動的に出力する場合が多い |
| SEOの影響 | 記事の作成日と更新日を伝える・検索結果画面でのクリック率 |
<time datetime="202X-1-10" itemprop="modified">202X年1月10日</time>
<time datetime="202X-1-10" itemprop="datepublished">202X年1月10日</time>記事の作成日や更新日を伝える際に使用されるタグです。
通常、WordPressで編集する際は、テーマの機能が自動的に更新日や作成日を記載することが多いので、直接編集する機会はめったにないはずです。
SEO上は、検索結果画面に表示される作成日や更新日に影響するといわれており、記事の鮮度をユーザーに伝えることでクリック率に影響します。
といっても、記事がクロールされないと日付は更新されませんので、必ずしも検索結果画面で正しい日付が表示されるわけではありません。
ただし、表示されれば読者はなるべく最新の情報を取得しようとするものですのでクリック率が高まる可能性があります。
og(SNSでの共有内容)
| 画面の表示 | されない |
|---|---|
| 使われる場所 | SNSで記事が共有された際 |
| 編集方法 | WordPressでは、テーマが自動的に出力する場合が多い |
| SEOの影響 | 直接的な影響は少ないものの、SNS経由の流入増はSEOにもプラスの効果があると思われる |
<meta property="og:locale" content="ja_JP">
<meta property="og:image" content="https://blognote.jp/img/seo-technic-html/ogp.jpg">
<meta property="og:title" content="記事タイトル">
<meta property="og:description" content="記事の概要">
<meta property="og:url" content="https://blognote.jp/seo-technic-html/">
<meta property="og:site_name" content="ブログノオト">
<meta property="og:type" content="article">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="mineya_ryouji">SNSで記事が共有された際に、SNS内でカード形式でリンクが表示されますよね。
その時に取得される情報がogpタグで設定した内容です。
記事のタイトル・概要・URL・記事画像といった情報が取得されます。TwitterではTwitterカードといわれ、形状の選択やアカウントを選択できます。
<head>タグ内に記述し、WordPressではSEOプラグインや個別の記事内で編集する内容です。
SEO的に直接影響は無い場合が多いものの、SNS経由のアクセス増はサイテーションの獲得にもつながりますので、クリック率を高める上でも設定しておくのが無難です。
構造化マークアップ
| 画面の表示 | されない |
|---|---|
| 使われる場所 | パンくずリスト・FAQなど |
| 編集方法 | WordPressでは、テーマが自動的に出力する場合が多い |
| SEOの影響 | 記事に関する情報を検索エンジンに伝える |
ブログ記事の概要は<title>タグやdescriptionで伝えることができますが、それ以外の情報を伝えるのに使われます。
構造化データは様々な種類があり、ウェブサイトに掲載される情報の種類を機械が理解できる形にするためのものなので、画面には表示されません。
使用することで記事内容をより的確に伝えることができるようになりますが、書き方はやや煩雑で、テーマやプラグインで自動的に出力されるように設定しておくのがおすすめです。
WordPress を使う場合は意識する必要はほぼない

HTMLタグは、クラシックエディタのビジュアルモードや、ブロックエディタを使っている場合は必要に応じて適切なタグに変換されるので通常意識することはほとんどありません。
WordPressテーマも多機能化しており、SEOプラグインを別途用意しなくても<title>タグやdescriptionの編集ができたり、ogpタグを自動的に挿入したりできるようになっています。
多機能なWordPressテーマを使うことで、記事コンテンツの作成に集中できるので未導入の場合は導入することを検討してみてください。
現在はHTMLタグの使われ方よりレンダリング結果を元に識別される

現在のSEOでは、表示されたページ(レンダリング結果)の内容に応じて評価が行われています。
例えば見出しにはhタグを使うのが基本ですが、hタグを使わずにCSSでの装飾で見出し風にしてあれば、Googleはその部分を見出しとして認識できます。
- HTMLは誤用されることも多く、Googleは運営者が必ずしもHTMLの使い方に精通しているとは限らないことを知っている
- 運営者の意図的なHTML操作によって、順位が操作されるのを防ぐ
- ナビゲーション部分など、サイトの共通部分(ボイラープレート)の重要度を下げる
つまり、HTMLタグの文法的正しさは昔ほど重要ではなくなってきています。
SEOに効果のあるHTMLタグはきちんとマークアップするべき

- WordPressであれば適切なHTMLタグが使用される
- Googleはレンダリング結果で要素の役割を判断しているため、HTMLの文法的な正しさはさほど重要ではない
のですが、これだとHTMLについてきちんとマークアップしなくても良いのでは、と考えられるかもしれません。
それでも、HTMLは正しくマークアップされるべきです。
というのは本来意図していなかった形で解釈されてしまった、という結果になるのを防ぐため、ですね。
正しくマークアップし、適切な情報をGoogleに伝えられるようにすることで、知らずしらずの間にマイナスに働いてしまうことを防ぐことができます。
まとめ
- title
- h
- a
- description
- canonical
- alt
- strong
- time
- og
- 構造化マークアップ
- Googleは、描画結果で評価を行うので、HTMLの使い方が多少間違っていても大きな問題になることはない
- WordPressを使っていればおおむね適切なタグが使われる
- HTMLを正しく使う効果はプラス評価を得るためではなく、マイナス評価を防ぐこと。