もうすぐ50記事くらいになりますが、書いても書いてもアクセスされない状態です。何かやり方が間違ってる?

ブログへのアクセスはある程度あるのですが、収益が全然ありません。読まれていないからでしょうか?
ブログを始めたのに思っていた以上にアクセスが集まらず、「ブログが全然読まれない!」と悩んでいる方も多いのではないでしょうか?
本記事ではなぜアクセスが増えないのかや、ブログが読まれずに収益化ができない理由について解説します。
記事が実際に読まれているのかどうかを確認する方法についても詳しく解説していますので、ぜひ試してみてください(無料です)。
- 読まれないブログの特徴
- ブログが読まれない5つの理由
- ブログが読まれない時の対処法11個
【前提】読まれないブログの特徴
解説に入る前に、そもそもブログが読めない状態になっていないかや、読まれないのが当たり前の状態でないかを確認しておきましょう。
サーバー設定・WordPress設定・SEOプラグインの設定を確認

まず質問です。
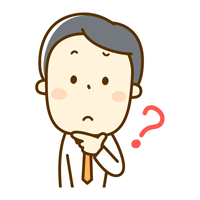
「site:https://ドメイン名」で検索したときにゼロ件ヒットになっていませんか?
問題なければ次にお進みください。図のような感じで、何も検索にヒットしないなら、そもそも検索エンジンにサイトが登録できていません。
- サーバー設定でBasic認証を設定して解除し忘れていないか
- サーバー設定でDNS設定を間違っていないか
- WordPressの表示設定で「検索エンジンがサイトをインデックスしないようにする」にチェックを入れていないか
- robots.txtにGooglebotを指定して「Disallow: /」と書いていないか
- 記事にnoindexを設定していないか
- 記事が下書きの状態になっていないか
ある程度完成させてから公開したい場合などに、事前にGoogleにインデックスされないようにする設定を解除し忘れていないか確認しておきましょう。
ブログを立ち上げたばかりならアクセスがないのは当然
ブログを立ち上げて3か月以内くらいならほとんどアクセスがないのは当然です。
というのも、Googleにインデックスされていたとしても、検索順位が低い状態なので検索ユーザーの目に触れることがないためです。
開設したばかりでアクセスがない!と悩まれているなら、ブログはそういうもの、と認識を改めてください。
まずは脱初心者に向けて、記事をコツコツ書いていきましょう。
ブログが読まれない5つの理由

ブログが読まれない理由は、
- 来るまで
- 来た直後
- 本文を読んでいる時
で発生します。
来るまで
そもそもブログに到達していない
ブログの読者の多くは検索エンジンを経由して訪問します。
このため、検索結果にブログ記事が表示されるかどうかが、アクセスされるかどうかの分かれ目になります。
また、たとえ表示されたとしても、ほかの記事と一緒に表示されているのでその中から選ばれなければなりません。
ブログが読まれない理由の一つ目として、
- そもそもGoogleにインデックスされていない
- 検索の上位に表示されない
- たとえ検索結果にされてもクリックされていない
といったことが原因でブログに到達できていないことが挙げられます。
そもそもブログに到達していない状態にならないよう、検索結果で上位表示され、選ばれることが必要です。
来た直後
導入部分で離脱されてしまっている
ブログの読者が記事にアクセスした際、最初にすることが「この記事を読むかどうか」の判断です。
読者はこの判断をブログの導入部分で行います。
導入部分で記事を読めば悩みが解決することを期待(予感)させることができないと、読者は検索結果画面に戻ってしまいます。
なぜなら、読者は検索結果画面で「悩みを解決できそうな他の記事」も見ており、「このページで見つからなければ他で見つければいい」という心境で訪問するためです。
ブログが読まれない2つ目の理由は、ブログの導入部分で読者を引き留めることができていないから、です。
いったんブログにアクセスされたら、読者を逃さないようにすることが大切です。
本文を読んでいる時
読者目線で記事を書けていない
ブログは書きたいことを書くのではなく、読者が知りたいことを書くメディアです。
何を今さら当たり前のことを・・とおっしゃるかもしれませんが、「徹底」できているでしょうか?
- そもそもキーワード(読者の悩み)を選んでいない
- 誰に向けて書いたのかわからない
- 有益な情報が含まれていない
- どこにでもある情報しかない
知っている人が知らない人に伝えるというのは実は高度な技術です。なぜなら、知ってしまった自分は当たり前の基準が一段上がってしまっているから、ですね。
知識があると、「正確な文章」を書けてしまいます。
しかし知識がない人からすれば正確な文章は必ずしも「わかりやすい文章」とは限りません。
ASPとは、「Affiliate Service Provider」の略で、広告主とメディア運営者を仲介するサービス提供会社のことです。広告主はASPに広告掲載を依頼し、ASPはメディアの募集を行います。成果が発生すると広告主とメディアの間に立って、発生した報酬をメディアに支払い、広告主からASPに成果報酬の30%のフィーを支払いを受けます。
個人で広告主を見つけて契約し請求処理をするのは大変ですよね。発生した成果を正確にカウントする仕組みがないと、報酬を支払ってもらえないかもしれません。ASPを利用することで、広告選び・成果管理・面倒な事務作業を代行してもらえます(広告主が手数料をASPに支払うので無料で使えます)。
正確な文章は読者からすれば少し「縁遠い」感じがありますが、わかりやすい文章では予測される経験やメリット、感情に沿った「身近な」感じがあることがお分かりいただけるかと思います。覚えても大して役に立たないことはバッサリ割愛しているのもポイントです。
ブログが読まれない3つ目の理由は、読者目線を「徹底」できていないから、です。
こんなことまで言わなくてもわかるだろう、このくらいの説明で理解してもらえるはずだ、という「だろう運転」になっていませんか?これでは理解してもらえないかもしれない、という「かもしれない運転」をすることが重要です。
本文を読んでいる時
読者にストレスを与えている
読者は多くの記事タイトルを検索結果画面で見ています。
記載されている情報が概ね同じようなことが書かれていた場合、最後に選ばられるのは、
- とても読みやすい記事
- とても読みにくい記事
のどちらでしょうか。いうまでもなく、読みやすい記事のほうですよね。
- ページがなかなか表示されない(遅い)
- 誤字脱字が多くて気が散る
- 長文が多くて読みづらい
- 装飾が少なく重要箇所がわかりづらい
- 目次を見てもどこに知りたいことが書かれているかわからない
読者はブログで文章を読みたいわけではありません。疑問や悩みを解決したいだけです。
他の記事に比べていかに苦痛を和らげているかが、記事を読んでもらえるかどうかが決まります。
本文を読んでいる時
専門性と独自性が低い
読者は記事の信ぴょう性を気にします。
- 企業が書いたページ
- 個人が書いたページ
上記だと、企業が書いたページのほうが安心できますよね。なぜなら、読者は企業は業績にもかかわるのでいい加減なことを書くことができないことを知っているからです。
- 初心者が書いた解説
- 専門家が書いた解説
上記なら、いうまでもなく熟練者が書いた記事のほうが信用できます。
現在のSEOは信頼性を非常に重要視するようになっており、専門性が低い記事は上位表示ができず、読者の目に留まることはありません。
また、読者は検索結果に表示された記事を順に見ることもあり、どの記事にも書かれている情報しか記載されていないと、「さっき見たわ」「このページから学べることはない」と離脱してしまいます。
ブログが読まれない理由の最後は、ブログ自体に専門性や独自性が不足しているためです。
ブログが読まれない時の対処法11個

ブログが読まれない理由は把握できたでしょうか。
ここからは読まれないから読まれるブログになるための対処法を解説します。
① 検索キーワード(読者の悩み)を意識して記事を書く
ブログ記事を作る際は、まずキーワードを決めてから書くようにしましょう。
キーワードの決め方・選び方は下記の記事で詳しく解説しています。
また、キーワードを決める際は検索ボリュームについても意識しましょう。
なぜなら、あまりに検索回数が少ないキーワードで上位表示されてもアクセス数が伸び切らないからです。
② 読者のニーズにこたえる
キーワードを決めたら、
- なぜ検索したのか
- どんな時に検索するのか
- どんな人が検索するのか
- 何を知りたいのか
といったことを分析しつつ、何をどう説明すれば読者の悩みが解決するのかを考えましょう。
この時、実際にキーワードで検索して上位記事を確認することが重要です。
なぜなら、上位表示されている記事は、検索意図(読者ニーズ)にこたえているページだとGoogleが判断している記事だからです。
もちろん、上位記事をまとめなおしただけでは、「さっき見たわ」になってしまうため、上位記事(規定演技)を踏まえたうえで、自分だからこそ書けること(自由演技)を加えた内容にまとめるようにしましょう。
書きたいことを書いてしまっていることが原因でブログが読まれない場合は特に意識的に取り組むといいでしょう。
③ 文章構成をしっかり練る
ブログ記事を、いきなり本文を書くことはお勧めしません。
- 記事を書き進めていくうちに脱線してしまう
- 伝えるべきことが漏れる
- 伝わりにくい順番で説明してしまう
ことになりかねないからです。
対策として、事前に記事の「見出しリスト」を作成します。
この見出しのリストを作ることを「文章構成」とか「記事構成」といいます。
簡単に言うと、
- 書くべき内容をリストアップ
- 自分だから書けることをリストアップ
- それらを読者目線で理解できる順に並び替え
を行います。
この作業を行わずに書いた「構成の甘い記事」だと上位表示はまず不可能といっても過言ではありません。
記事本文を書くよりも重要な工程と言え、かなり頭を使うはずです。記事内容によっては2時間近くかかることもあります。
トップブロガーの方でも必ず行っていることなので、今までやっていなかった、という場合はぜひやるようにしましょう。
④ 魅力的なタイトルをつける
検索結果画面に表示されたときに、自分の記事が選ばれるようにするための施策です。
一般的な検索行動としては、2ページ目(20位前後)くらいまでしか見られません。
検索上位に来れば来るほど記事が選ばれる(クリックされる)確率が高くなるのですが、これをひっくり返すのが魅力的なタイトルです。
皆さんも普段は検索結果の上のほうから順にクリックするけれど、気になるタイトルの記事があると、先にそっちをクリックした、という経験があるはずです。
魅力的なタイトルをつけ、クリック率が高まり、記事内で読者の課題が解決できると、Googleの評価も上がり、より上位に表示されます。
⑤ アイキャッチで直帰を防ぐ
読者が記事にアクセスして最初にやることは「自分が探したキーワードをページ内で探す」です。
ページを開いた直後、真っ先に目に入ってくるのがアイキャッチ画像です。
- 検索エンジンで入力したであろう単語
- 記事本文に関連しそうな画像
- 必要に応じて記事で得られる情報を箇条書きする
素材集からとってきた画像をイメージ画像として無加工で掲載する「箸休め」的な使い方もアリですが、本文の文字サイズよりも大きく表示できる特性を活かさない手はありません。
もし、なんとなくアイキャッチ画像を作っていたのなら、直帰を防ぐ役割を果たすつもりで作るようにしてみましょう。
⑥ リード文で心をつかむ
直帰を防ぐことができれば序文(リード文)に読者は目を通します。
リード文の役割は、記事を読む事を決意させること・期待感をもって本文を読ませること、です。
- 読者の悩み
- 記事で得られること
- 得られる理由や根拠
- 読了後の未来
上記のような内容を記載することで、読者は「求めていた答えがこの記事にありそう」と期待し、本文を読んでくれるようになります。
逆に、リード文でこの「予感」を感じさせることができなければ、そのまま離脱されかねません。
私はリード文を最初に書き、記事を書き終わってからリライトしなおしています。リード文だけは初稿の時点でリライト済みの状態にするようにしています。
⑦ 魅力的な見出しをつける
ブログ記事で重要な順をつけるとするなら、
- タイトル
- 見出し
- リード文
- まとめ
- 本文
くらいの順になります。見出しは記事タイトルの次に重要です。
なぜなら、見出しは目次になるためです。目次を設置しないブログもありますが、記事の内容を把握するのにかなり使われます。
読者は記事の全文を読みたいわけではなく、自分の気になっていることだけ読みたいのです。
魅力的な見出しを付けることで、この記事に興味を持っていることの答えがあることをアピールしましょう。
私はブログ記事をよく本に例えます。タイトルタグが背表紙で、見出しが目次です。
書店で本を手に取るかどうかは、背表紙を見て決めて、目次に目を通して読みたいことがあったら本文を確認し、買うだけの価値があるか判断しますよね。ブログでも同じことが行われます。
⑧ 画像は圧縮して使う
ここからは記事を読む際にストレスを感じさせないための工夫です。
一つ目として、画像は圧縮し、読み込みに時間がかからないようにしましょう。
個人ブログで取り扱う商品は個人向けの商品が中心なので、スマホで閲覧されることのほうが多いはずです。
固定回線に比べて通信速度が低くなる傾向があるため、容量を減らす努力をするべきです。
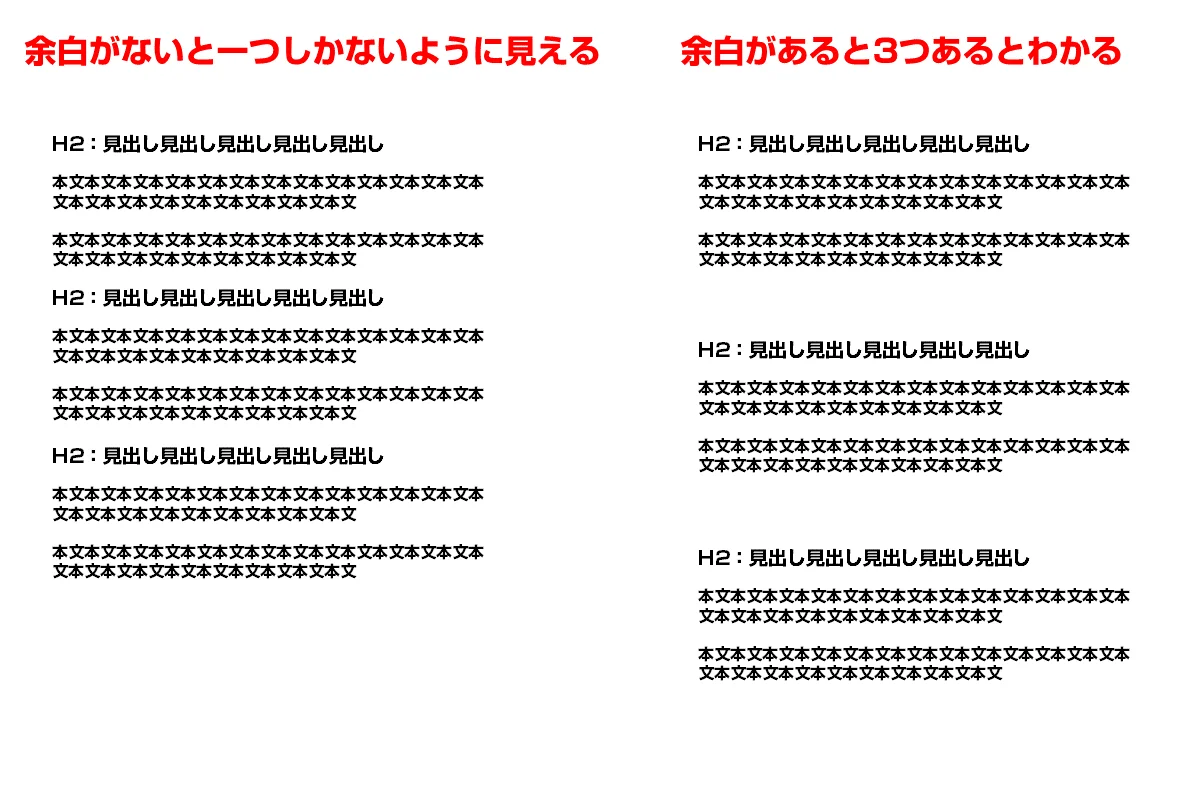
⑨ 十分な余白を取る

2つ目として、ブログの行間や余白は十分に取りましょう。
ブログに限らず、デザインにおいて余白は非常に重要です。
余白は、意味のまとまりを表すためです。
例えば図のように、見出しと段落が同じ余白になっているものと、見出しはやや大きめのマージン(余白)がとられている場合を比較すると、マージンをしっかりとっているほうが文章のまとまり(区切り位置)がわかりやすいはずです。
余白を使いこなせば複数の段落からなるブログ記事の読みやすさが一段上がりますよ。
⑩ 有料WordPressテーマを導入する
記事の読みやすさ・可読性を上げるためには装飾が不可欠です。
リストやテーブルといった基本的な使いこなしはもちろんですが、有料版のブログテーマを使うと、装飾ブロックが豊富な上、全体的なデザインの調和もとれるためおすすめです。
無料のWordPressテーマにも多機能なものがありますが、どちらかというと機能に特化されることが多く、デザインについてはユーザー任せになっており、カスタマイズするにはCSSの知識が必要なので、有料テーマの導入を検討されることをお勧めします。
⑪ プロフィールを入れる
最後に、記事の信ぴょう性を高めるための施策として、プロフィールのウィジェットを記事に含めることをお勧めします。
- 記事にエビデンス(根拠)が示されているか
- 記事の内容に読者自身の納得感があるか
- どんな人が書いたのか(プロフィール)
重要度としては3番目になりますが、記事の信頼性を高める上でもプロフィールを入れるのは良い方法です。
Googleも記事内容だけでなく、「誰が書いたのか」や「誰が監修したのか」は非常に重視しています。
わかりやすい実績を示せるのが一番ですが、仮に実績を示しにくいブログテーマであっても自分がいかにそのジャンルを愛しているかや、日々熱心に発信しているかを示すだけでも構いません。
ブログが最後まで読まれたかどうかを知る方法
ブログが読まれない原因や対処法について解説してきました。
最後に、記事が実際に「最後まで」読まれたかどうかを計る方法をお伝えして記事を締めくくりたいと思います。
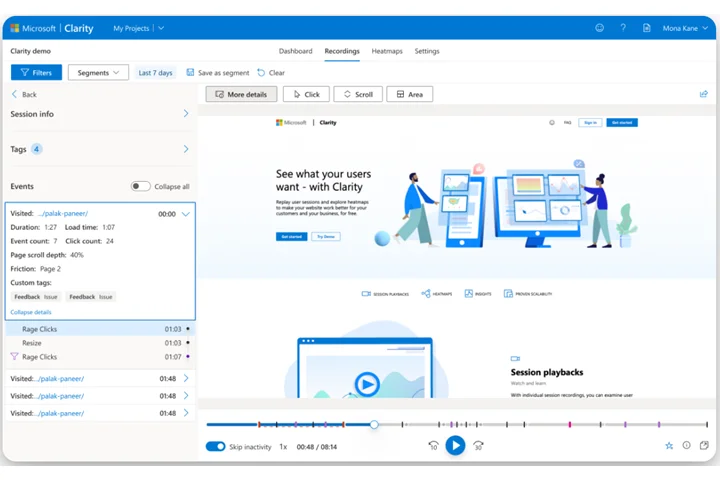
① ヒートマップツールMicrosof Clarityを入れる

ヒートマップツールとはGoogleアナリティクスのようなアクセス解析ツールの一種です。
大きな特徴としては、画面のどこをクリックしたかや、どこまで読んだかを実際の画面で表示する機能がある点です。
Googleアナリティクスが、表や数字で解析結果を示すのに対し、ヒートマップは非常にビジュアルで直感的に表示できます。
Microsoft Clarityは、Microsoftが無償かつ無制限で提供しているヒートマップツールです。
通常、ヒートマップツールは機能の豊富さから有償で提供されるか、無償で利用できる場合は解析画面数に制限が設けられることが多いのですが、Clarityは無制限で利用できるのが最大のアドバンテージです。
特筆するべき特徴としては、訪問者のマウスの動きやスクロールといった操作を「録画」して「再生」できる点です。
訪問者のとった行動を1ユーザーずつ見ることができるので、動画として再生すれば最後まで読まれたかどうかはもちろん、途中のクリックやどこでスクロールをとめて熟読したかまで丸わかりになります。
② 参考になったボタンを設置する

当サイトでは、記事の最後に「参考になった」ボタンを設置しています。
WP ULikeというプラグインで実現しています(有料版もありますが無料版で十分です)。
このボタンがクリックされれば最後まで読んだことと、実際にその記事が役に立ったのかもわかります。
読者からのフィードバックが何かしらほしいのでしたら、コメント欄を設置するよりもこういった簡易アンケート機能を設置することをお勧めします。
実際の利用率としてはそれほど多くはありません。しかし3~5%くらいの読者がクリックしてくれているので、結構モチベーションアップにもつながりますよ。
 ミネヤ リョウジ
ミネヤ リョウジこの記事が参考になったら動きを試す意味でもぜひ「参考になった」をクリックしてみてくださいね。
③ 滞在時間で判断する
最後は推測するだけになりますが、記事毎の滞在時間で判断しようというものです。
人は1分間に800文字くらい読めるそうです。1つのブログ記事が平均3000文字なら、4分弱ということになりますね。
ざっくりですが、平均滞在時間が1分30秒くらいを超えていればしっかり読まれる記事だと言って差し支えありません。
当ブログの場合は全体では2分20秒くらいです。
まとめ:ブログへのアクセスを増やし、完読を目指そう
ブログが読まれないという悩みはブロガーなら誰しも一度は経験するものです。
ブログが読まれるには、検索エンジンからのアクセスを最大化し、直帰を防いで完読を目指すことが重要です。
- キーワードを意識して記事を書く
- 読者のニーズにこたえる
- 魅力的なタイトルをつける
- アイキャッチ画像を工夫する
- リード文を工夫する
- 文章構成
- 魅力的な見出しを作る
- 画像は圧縮する
- 十分な余白を取る
- 有料WordPressテーマを導入しデザインを整える
- プロフィールを入れる