ブログ記事1本書くのに8時間くらいかかっています。やはり遅いでしょうか?みんなどのくらいの時間をかけているの?

競合サイトは、副業なのに毎日のようにブログを更新している。同じように記事を早く書くことができないかな?
ブログ記事を早く書ければ成果が出るまでの時間を短縮できます。
しかし、ブログを書くのには案外時間がかかってしまうもの。
ブログ記事を書き慣れていない初心者ならなおさらです。
本記事では、そもそもどのくらいの時間で書ければ標準的なのかといった疑問や、今より早くブログ記事を書くコツを紹介します。
- ブログ1記事を書くのにかかる時間はどのくらいが妥当?
- ブログ記事を書くのに時間がかかる理由
- ブログ記事を早く書く方法
ブログ1記事を書く時間はどのくらいが妥当?

ブログ1記事書くのにかかる時間は、ブログを書いている人なら一度は気にすることですよね。
まとまった統計を見つけることができなかったのですが、X(Twitter)では記事作成にかかる時間がよく報告されていますので集めてみました。
結論:6時間前後の人が多い
書く記事の内容にもよるので、一概に何時間というのは言い切れませんが、着手してから公開までにかかる時間としては6時間前後の人が多い印象です。
少しずつ早くなる人が多い
もう一つの傾向として、ブログの開始当初は10時間近くかかっていた人でも、1年くらい継続していくうちに6時間以下になった、と報告する人が多いです。
- ライティングに慣れてきたから
- 記事の書き方を学び、上達してきたから
- 取り扱っているテーマに精通するようになりリサーチの時間が減ったから
- キーワードリストを用意するなど時間短縮に取り組んだから
これらの傾向を整理すると、
ブログ1記事を書くのにかかる時間が5時間以下なら十分早いし、そのままでもOK
と言えそうです。
とはいえ早く書く努力はしよう
記事を早く書こうとして質を落としては台なしですが、早く書くためのコツを勉強したり、なるべく早く書く意識を常に持つこと自体は悪いことではありません。
単純にアウトプット量が増えれば増えるほど、ブログの成果は上がりやすくなるためです。
ブログ記事を書くのに時間がかかる理由
ブログ記事を書くのには時間がかかりますが、なぜ時間がかかるのか理由がわかれば対処法も見えてくるというもの。
書くのに時間がかかる理由を整理すると以下のようになります。
- 記事を書く工程が多いから
- 不得意な作業があるから
- ライティング経験がもともとないから
それぞれ詳しく見ていきましょう。
ブログ記事を公開するまでの工程がかなり多いから
1本のブログ記事を公開するまでには以下のような手順を踏みます。
| 作業工程 | 必要な時間 |
|---|---|
| キーワード選定 | 15~30分 |
| リサーチ | 30分~2時間 |
| 記事構成 | 1~2時間 |
| ライティング | 2~3時間 |
| 画像作成・装飾 | 1~2時間 |
| 校正(確認) | 15~30分 |
上記例では、5~10時間かかる計算です。Xでのツイート内容とほぼ合致しますね。
ブログ記事を書くのに時間がかかるのは、上記のように工程が多すぎるのが原因の一つです。
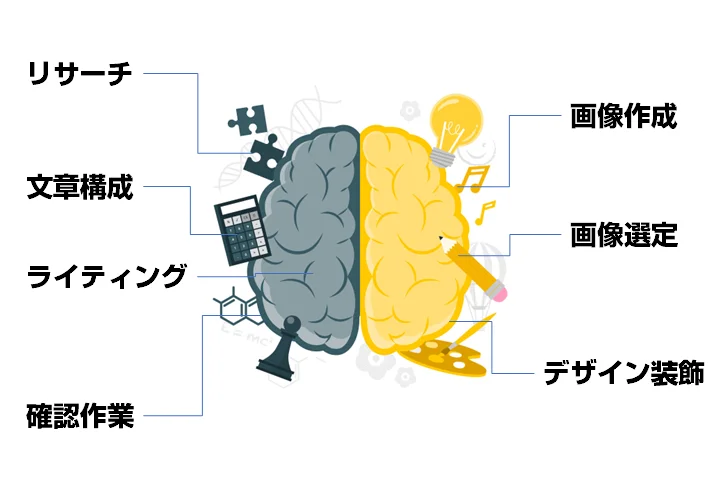
左脳も右脳も使わないといけないから

ブログ記事はリサーチやライティングといった左脳的な作業に加え、装飾や画像加工といった右脳的な作業も必要になります。
会社であれば役割分担をして取り組むことかもしれませんが、個人でブログを書くには一人ですべての作業をしなければなりません。
当然、得手不得手も出てくるので、苦手な作業は時間を要することになります。
ライティング経験ゼロから開始することがほとんどだから
ブログを始める人の職業は、会社員・公務員・主婦・学生などさまざまです。
本業で、日常的に人に読ませるための文章を書くライティング経験が元々ある人はかなり少ないはず。
やったことがないことを始めているので慣れるまでには時間がかかるのは当然です。
ブログ記事を早く書く方法とは

これらの情報を整理し、記事を早く書く方法を紹介します。
工程は大きく3つのカテゴリに分かれる
ブログ記事を書く工程はとても多いのですが、以下の3つに分類できます。
| カテゴリ | 工程 | かかる時間 |
|---|---|---|
| リサーチ | キーワード選定 リサーチ 記事構成 | 1.75~4.5時間 |
| ライティング | ライティング | 2~3時間 |
| 装飾と仕上げ | 画像作成・装飾 校正(確認) | 1.25~2.5時間 |
ブログを書くというと、意識としてはライティング部分だけをイメージする人が非常に多いのですが、ライティングにかかる時間は全体の工程から見れば1/3程度です。
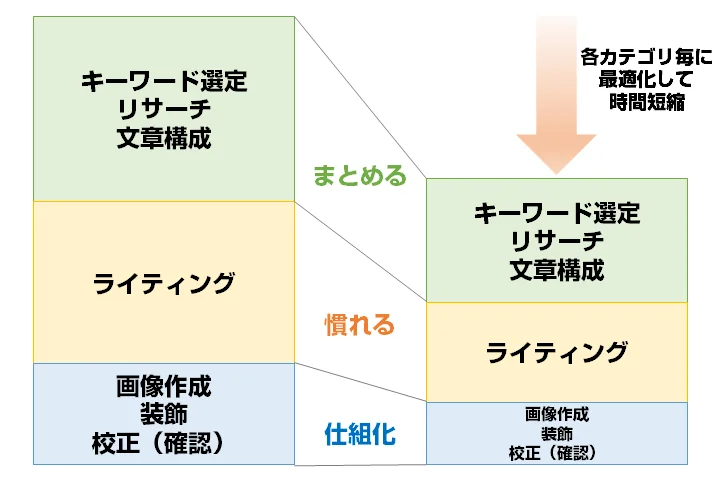
各工程カテゴリを省略または簡素化できると早くなる
単純に、各工程でかかる時間を省略したり、簡素化できたりすると記事を書くのが早くなりますよね。
例えば、頭の中にあることをアウトプットするだけなら、リサーチをすっ飛ばしていきなりライティングをすることも可能です。
ブログを書くという全体の工程をそのまま短縮しようとすると「手抜き」になるだけですが、個々に最適化や仕組化を行うことで総時間を短縮していきましょう。
ブログ記事を書く時間を短縮するアプローチ方法
このあと、各カテゴリを最適化・仕組化する方法を解説します。概要としては以下のようなアプローチをとります。
| リサーチ | まとめることで短縮する |
| ライティング | 慣れることで短縮する |
| 装飾と仕上げ | 仕組化で短縮する |
順に解説していきますね。
ブログ記事を早く書く方法① リサーチの時間短縮
リサーチ作業は、知らないことを知る作業です。ということは、知っていればリサーチは不要になりますよね。
知る・調べるというのは記憶したり資料にまとめたりするだけです。
記事を書くたびにリサーチを繰り返していると、重複する部分も出てくるので無駄が発生します。であれば、ある程度まとめてやったほうが重複が減らせます。
そこで、記事を書く上で共通でリサーチしておくべきことについては最初に調べつくし、記事を書く段階では差分だけリサーチすればよい状態に持っていきましょう。
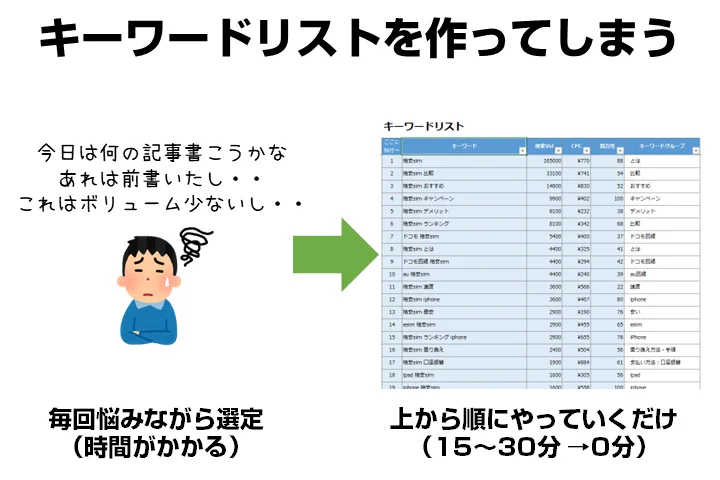
キーワード選定をまとめてやる

効果:
ブログ記事はキーワードを決めて書いていきます。
ブログを始めた当初はすぐにキーワードを決める時間は短く済みますが、50記事くらい書いたあたりから、次に何を書くかを「探す」のにかなり時間がかかってしまいます。
そこでキーワードリストを事前に作成しておき、リストの上から順番に書けばいいようにすればキーワード選定の時間は不要になります。
ブログのテーマや扱う商品は事前にまとめて調べる

効果:
ブログで扱うテーマや商品について、調べながら記事を書くと、どうしても時間がかかります。
書いているときに不明点が見つかるたびにライティングを中断し、調べなおしてライティングに戻る、といった「往復」を繰り返すためです。
とはいえ、何をどこまで調べればいいかがわからないから都度調査になってしまっているはず。
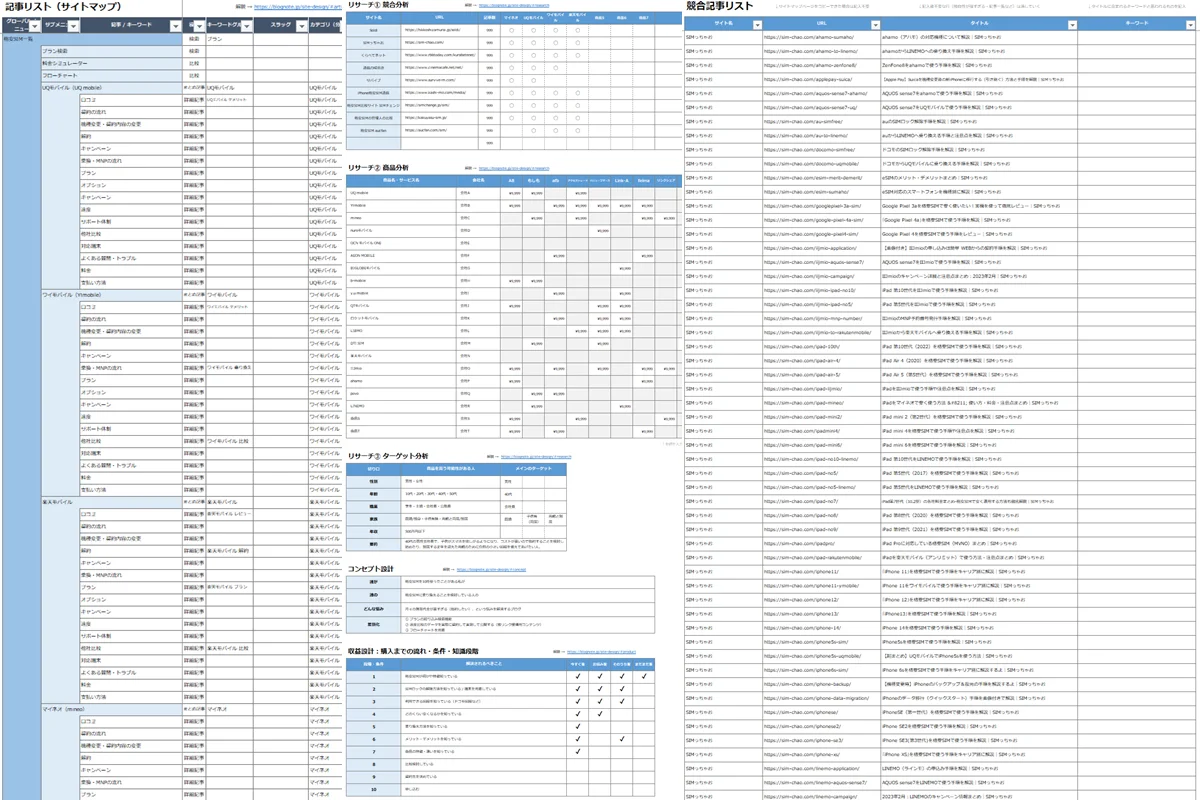
そこで、ブログ記事を作っておく上で前提となる知識は「サイト設計」という形で整理しておくことをお勧めします。
設計済みサンプル付
記事構成とライティングは別の日にする
効果:
読者の悩みにこたえる記事を書くためには、記事構成は不可欠です。
記事構成とは、記事にどのような内容を書くのかを整理した、見出しリストのこと。
記事構成はリサーチしてインプットした情報を、読者に伝わる形に変換してアウトプットする作業なので結構時間がかかります。
また、書きあがった記事を日を改めて読み返してみると、記事構成に違和感を覚えることは珍しいことではありません。
記事ができあがった後で記事構成を変更すると、ライティングも含めた大規模な修正になるので倍近く時間がかかりますよね。
そこで、対策としてはライティングを行う日と記事構成をする日を分けてしまうのがおすすめです。
日を改めて記事構成を見ても、妥当と思える内容であればその記事構成で書き進めても手戻りが発生する確率は低いはず。
反対に違和感を覚えるようなら、その時点で記事構成だけ見直せばいいのでライティングもやり直す必要はありません。
日を改めて読んだときに感じる違和感を事前にシミュレーションして解消してしまう、というものです。
なお、記事構成も複数の記事をまとめてやるのがおすすめです。例えば1週間に3記事書くなら、時間の取れる週末に3記事分の記事構成を作り、平日はライティングに集中する、という形をとると、工程も減らせるので心理的な負担を軽減できます。
無料の記事構成シート付
まとめてやっておくと時間短縮できる理由
人は、同じ作業を連続するほうが、スピードが上がります。
- 単純に慣れてくる・上達する
- 心理的に抵抗を感じる回数が1回で済む
リサーチ作業はどれも「頭をフル回転させて行う」作業ばかり。
平たく言えば「面倒くさい」・「重い」作業なので、心理的な抵抗もその分大きいわけです。
記事を書くたびにリサーチ作業を行うと、毎回心理的な抵抗を感じてしまうことになります。これをまとめることで心理的な抵抗を感じるのを1回で済ませることができます。
ブログを書くモチベーションが上がりにくい理由が、作業量の多さに起因するならまとめてリサーチを行うとかなり軽減できます。
ブログ記事を早く書く方法② ライティングの時間短縮
ライティング作業は、慣れの効果が最も大きい作業カテゴリです。
書けば書くほど速くなるのはこの部分であり、初心者が一番時間がかかるのもこの部分です。
継続する
効果:
ライティングは書けば書くほど速くなっていきます。
- タイピングの速度
- 文章の作成に対する苦手意識・違和感が減る
- 自分なりの文体や説明手法の確立
人に見せる文章を書くということ自体に慣れていない・苦手意識がある人は多いもの。
継続して書き続けるうちに、少しずつ苦手意識や違和感のようなものが減っていき「当たり前」に変わります。
文章でのアウトプットを「非日常」の状態から「日常」の状態になったと感じるまで継続するのが最も効果的な方法です。
テンプレートを使って書く

効果:
記事を書くたびに毎回異なる構成の文章を書くとむやみに時間がかかってしまいます。
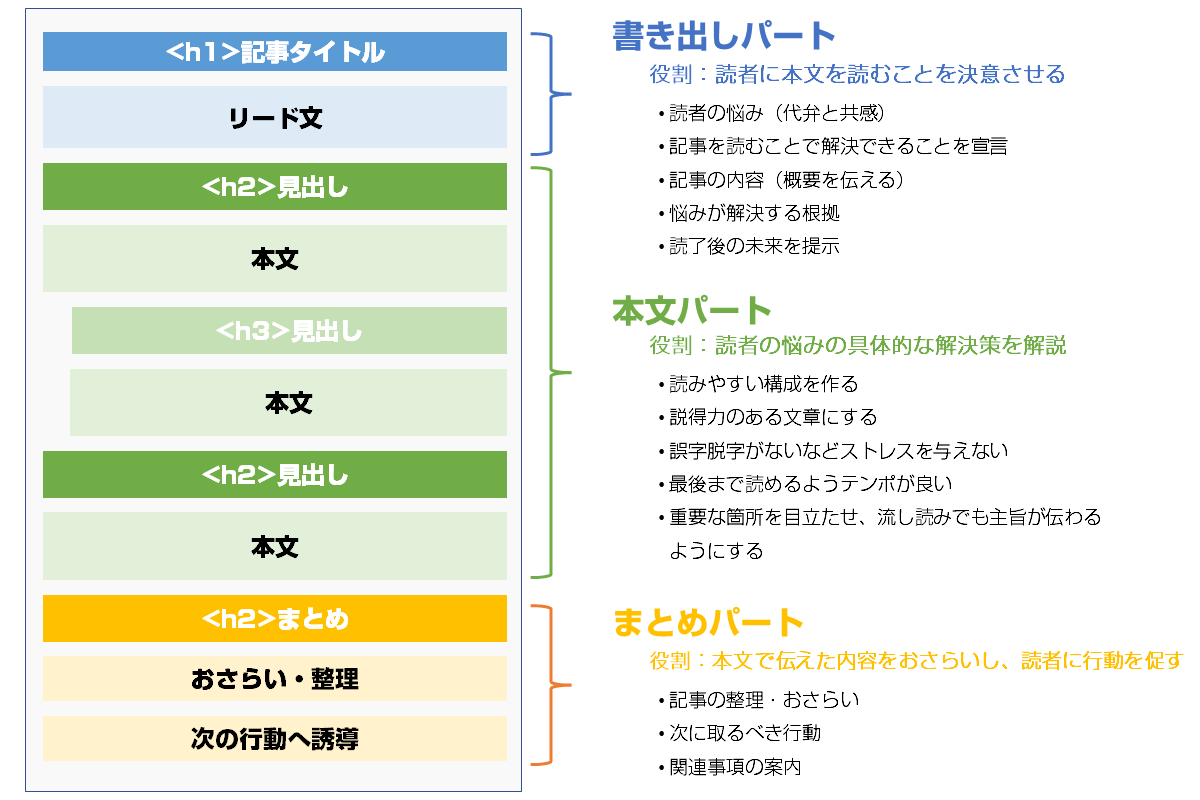
そこで、ブログ記事は大きく分けて3つのパートに分けて本文を書くのがおすすめです。
- 書き出しパート
- 本文パート
- まとめパート
この構成のことをSDS法といいます。
SDS法は短時間で要点を読者に伝えるのに適した記事構成テンプレートです。
ブログを読む読者は一刻も早く疑問を解消したい・悩みを解決する手段を知りたいと考えているので、この構成が最適なのです。
マークダウンを使う

効果:
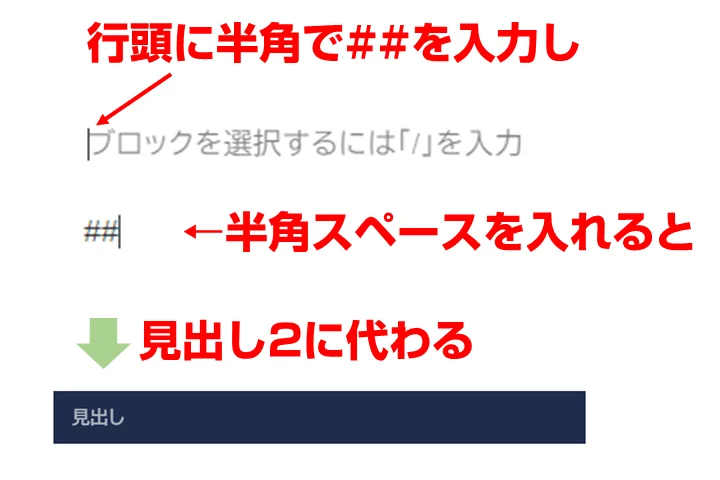
WordPressのブロックエディタはマークダウン記法に対応しています。
例えばH2見出しを入れる際は、行頭で「##」を打ち込んで半角スペースを入力するとH2見出しに変わります。h3なら###です。
他にも、リストを作る際は、「-」(ハイフン)を打ち込んで同じく半角スペースを入力すればリストに変わります。
マウスに持ち替えることなく入力できるので最低限、下記を覚えると便利です。
| 行頭で入力する文字 | 変換されるタグ |
|---|---|
| ##+半角スペース | H2見出し |
| ###+半角スペース | H3見出し |
| ####+半角スペース | H4見出し |
| -+半角スペース | 記号リスト |
| 1.+半角スペース | 番号リスト |
| >+半角スペース | 引用 |
音声入力を使う

効果:
文字のタイピング以外に、音声での入力もおすすめです。
営業マンの方や、話すのが得意な方なら文字をタイピングしているよりも速く入力できます。
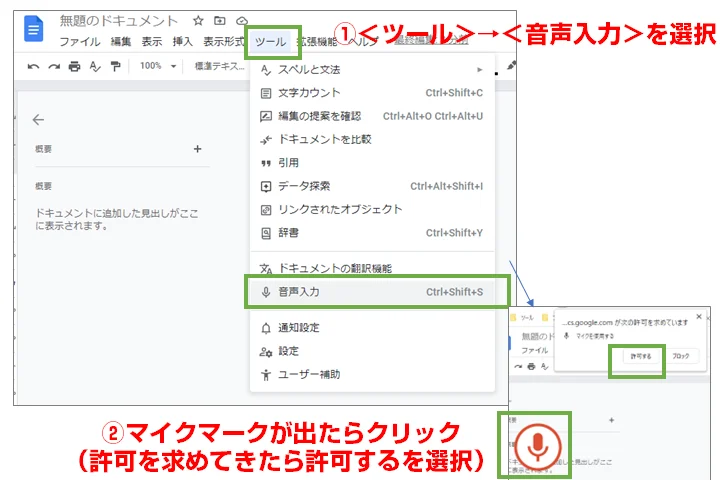
利用方法としては、Googleドキュメントを利用するのが手っ取り早いです。
<ツール>→ <音声入力>を選択し、マイクが出てきたらオンにして発声してください。
ブログ記事を早く書く方法③ 装飾と仕上げの時間短縮
装飾と仕上げの工程は、ツールや仕組化によって時間を短縮するのが有効です。
有料ツールによって得られる効果が最も実感できるのはこの部分です。
有料画像を使う
効果:
ブログに挿入する画像を選ぶのにかなり時間がかかる、という人は少なくありません。
私も無料素材サイトを使っていたころは、画像選びや画像作成に3時間くらいかかることがありましたが、有料画像サービスを使うようになって1時間以内に終わるようになりました。
- そもそも圧倒的に画像数が少ない
- 写真はある程度充実しているものの、イラストは使えるものが少ない
- 人物の写真はモデルリリース(肖像権の使用許諾)取得済みの素材は皆無
- 検索性が低い(意図した画像にヒットしない)
- 画像の品質が低め
- クレジット表示が必要な場合も多い
- ライセンスを画像毎に確認するのに時間がかかる
有料画像では上記のデメリットは一切感じず、ほしい画像が見つかりやすいです。
個人的に非常に大きい効果を感じたこともあって、画像探しの際に大幅に時間を削減できるので有料画像を使うのがおすすめです。
イラストなら、テイストが気に入ったクリエイターさんがいれば、その人の画像を中心に使うとブログ全体に統一感が出ます。
とはいえ、有料画像はかなり高いのがネック。1枚あたりの費用が数百円になることもしばしば。
しかしfreepikなら月々1300円で実質無制限で高品質な画像をダウンロードできてしまうのでAdobe Stockやsutterstockは高すぎると考えている方にお勧めです。
freepikなら月々1300円で無制限
執筆効率が上がる有料WordPressテーマを使う

効果:
- 機能とデザインを両立している
- エディタの使い勝手が段違い
- 装飾ブロックの種類が豊富
- 定型文や広告管理機能など運営に役立つ機能が豊富
- 多機能なのでプラグインを減らすことができ、高速表示できるのでSEOにも強い
無料のWordPressテーマだと、「かゆいところに手が届かない」といったことになりがちです。
有料テーマの大半はWordPressの標準ブロックも拡張されており、使いやすく調整されています。
エディタの使い勝手は装飾をしていく上で時短につながるため、無料のWordPressテーマを使っている人は乗り換えてみると世界が変わります。
ブロックパターンでよく使う装飾を登録する

効果:
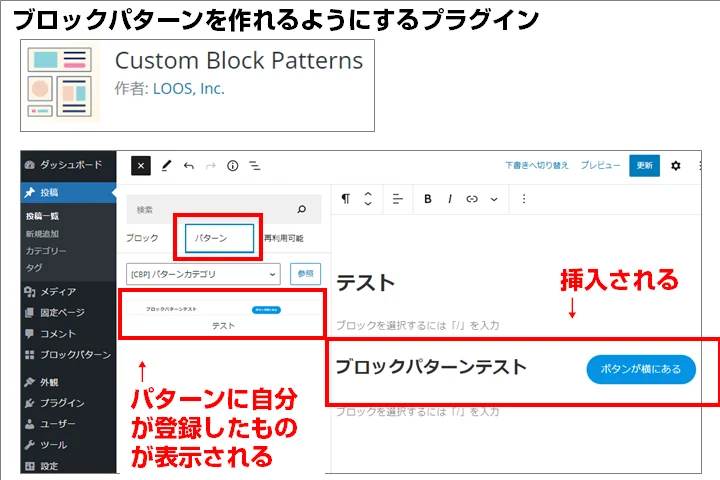
ブロックパターンは複数のパーツを組み合わせたデザインのひな型のようなものです。
例えば、標準のテーブルのデザインに対して、背景色や線の色など細かな設定を行ったとします。別のところで同じものを作りたいと思った際に、毎回設定すると時間がかかってしまいますよね。
ブロックパターンとして登録しておくと、装飾済みの状態で呼びだすことができるので、大幅な時間短縮になります。
ブロックパターンは標準ではfunction.phpを編集して追加する必要がありますが、Custom Block Patternsを導入すると簡単に登録できます。
再利用ブロックで集中管理する
再利用ブロックは定型文のような機能で、大元を編集すると、使用しているすべての記事で更新内容が反映されます。
CTAやプロフィール用のパーツを作るのに向いています。
ブロックパターンと似ていますが、ブロックパターンは大元のパターンを変更しても他の記事には影響が出ない点が異なります。
| ブロックパターン | 編集時にその記事だけ反映 |
| 再利用ブロック | 編集時に使用しているすべての記事に反映 |
音声読み上げツールで確認する

効果:
ブログ記事を作成後は誤字脱字がないかなどを確認しますが、目で読むだけだと見落とす可能性が出てきます。
そういったときに便利なのが音声読み上げソフトです。目と耳で聞きながら違和感のあるところを発見できます。
- Read Aloud(Chrome拡張)
- 棒読みちゃん(Windows)+SendBouyomiChan(Chrome拡張)
- Audify(iOS・Android)
- ゆっくろいど(Mac)
スマホ環境でも利用できるので、移動中にスマホで聞き流してみると隙間時間を有効に活用できます。
リンク切れチェックはツールで自動化

効果:
記事を書いた際に、内部リンクや外部リンクを設定しますが、気を付けていてもリンク先のURLを間違って書いてしまうことは少なくありません。
確認作業の際にリンクを一つひとつクリックしていっても構いませんが、機械的なチェック作業というのはツールに任せてしまいましょう。
- Chrome拡張のCheck My Linksを使う(表示しているページのみ即時)
- WordPressプラグインのBroken Link Checkerを使う(サイト全体を定期確認)
上記は併用をお勧めします。
記事を書いた直後はCheck My Linksを使うと即座にリンク切れのある箇所を検出できます。
Broken Link Checkerは定期的に実行されるので、記事を書いた直後は検出されません。
WordPressプラグインBroken Link Checkerでリンク切れをチェック【使い方・設定方法】
文章校正ツールで入力段階で誤字脱字を防ぐ

効果:
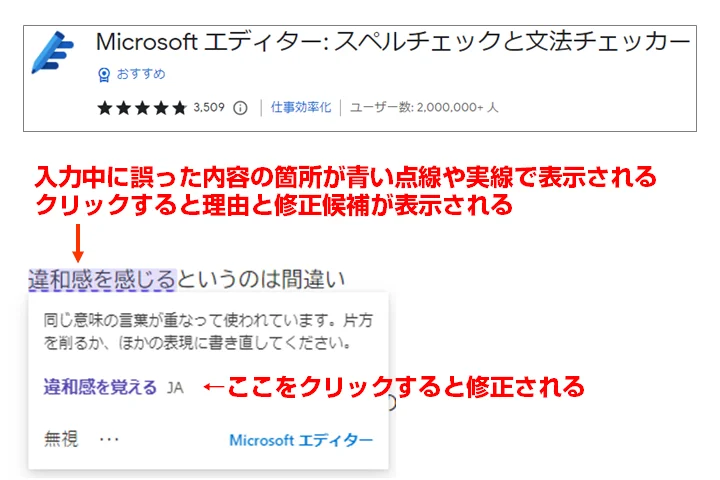
Microsoft エディターというChrome拡張を導入すると、テキストエリアやフォームでの入力中の誤字・脱字を指摘してくれます。
あとから誤字脱字を見つけるより、その場で誤字脱字を防げるほうがいいですよね。
文章校正ツールだと、文賢![]() が有名ですが、テキストでコピペをする必要が出てしまうので手間がかかります(有料というのもネック)。
が有名ですが、テキストでコピペをする必要が出てしまうので手間がかかります(有料というのもネック)。
Microsoft エディターで誤入力を防ぎ、音声確認ソフトで最終確認をすればかなり確認作業を効率的に行えます。
AIライティングは現段階ではお勧めしない(ChatGPTなど)
2022年末、OpenAIよりChatGPTが公開されました。
質問を投げると、かなり自然な言葉で回答してくれるため、ブログ記事のライティングに利用できるのではないか、という期待からブロガー界隈でも非常に注目を集めています。
しかし、現時点ではライティングに使用することはあまりお勧めいたしません。
- 間違いが多い(人間が必ず校正しないといけない)
- 最新データに対応していない
- AIが作成する文章は見抜ける(Googleが排除すると被弾する)
- 決まった答えのないことに適切な答えを返せない
- E-E-A-Tが重視されているSEOの現状ではAIには「経験」を語ることは難しい
AIが作成する内容は間違いが非常に多く、必ず校正(リライト)が必要になります。
結局リライトしないといけないなら、わざわざAIに書かせても大きく時短になることはないでしょう。
また、AIの作る文章はパターンによって生成したものであって、思考したものではありません。パターンにどのくらい符合するかを見ればAIで生成した記事か、人間が書いた記事かは識別が可能です。
現時点ではGoogleは、AIが書いたことでもユーザーの役に立てばよい、としています。
ですが、校正が不十分な記事が蔓延するようになったらAIで作成した記事の信頼性を下げるようなアルゴリズムが出てきかねません。
今よりもずっとAIの性能が向上し、AIが作ったと見抜けず、内容が正しく、意思を持った人が書いたような文章が書けるようになるまではAIを使ってライティングをするのは避けるほうが無難です。
「探す」「調べる」「こだわる」をいかに減らせるかがカギ
ブログ記事を書くのに一番時間がかかる部分は、文章を書いているライティング部分よりもリサーチや装飾を行う部分です。
「探す」「調べる」といった時間はインプットの時間であり、ブログを書くというアウトプットの時間に割り当てられていません。
また、装飾には答えがありません。こだわろうと思えば何時間でも費やせてしまいます。
ライティング部分は慣れと共に短縮できますので、ライティング前後の時間短縮に集中するとブログを速く書けます。
早く書くことよりも質を優先しよう
例えば当サイトで公開している、ブログのサイト設計の記事は、作成するのに30時間ほどかけています。
文字数もかなり多いですが、それ以上にコンテンツとして例を作成する部分にかなり時間を割いており、通常記事より何倍も時間がかかりました。
もっとさらっとした内容にまとめることもできましたが、読者の理解を第一に考えたときに、実例サンプルは不可欠で、適当に作ったサンプルではなく、何ならそのまま利用できるレベルで作りこんだものが必要と判断したため時間をかけて作成しました。
いくら速く書けても成果を生まない記事を量産してしまっては、1本も作っていないのと同じです。
「作業の効率性」を高めることに集中するのではなく、「結果の効率性」を高めることに集中しましょう。
まとめ
本記事の内容を整理します。
- ブログ記事を書くのにかかる時間は6時間前後が多い
- 最初は書くのが遅くても少しずつ早くなる
実際の作業を分解してみると、
- リサーチ
- ライティング
- 装飾・確認
上記のようになり、個々の作業手順を最適化・仕組化することで時間短縮を目指せます。
- キーワード選定はまとめて行う(記事ネタをストックする)
- 扱う商品・テーマ・競合についての調査はまとめて行う
- 記事構成もまとめて行う
- 継続して慣れる
- テンプレートを使う
- マークダウンを使う
- 音声入力を使う
- 有料画像を使う
- 有料WordPressテーマを使う
- ブロックパターンを使う
- 再利用ブロックで集中管理する
- 音声読み上げソフトで確認する
ブログ記事を作成する時間を短縮するカギは「調べる」「探す」「こだわる」をいかに減らせるかにかかっています。
ブログのサイト設計で「探す」「調べる」を減らす方法
ブログ記事は60%の完成度で公開してOK(装飾への「こだわり」を捨てよう)